u盘直接拔出文件丢失怎么找回?u盘文件恢复办法分享!
u盘作为一种便捷的数据存储设备,被广泛地使用。通过u盘,我们可以在不同设备之间轻松传输文件,然而有时候,我们可能因为匆忙或疏忽并未安全弹出u盘,而是直接将u盘拔出,进而导致重要文件丢失,u盘直接拔出文件丢失怎么找回?
u盘文件丢失后,虽然不会经过电脑回收站,但是它们也并不是立马就从u盘中彻底消失,而是被打上一个“删除”的标记并继续保存在里面,只是不再可见而已。只有当新数据存入U盘,将其覆盖,才会导致它彻底消失,而在其被新数据覆盖之前,我们是可以将其成功恢复的。所以,在u盘文件丢失情况发生时,我们第一件要做的事情就是立即停止使用u盘,以防丢失文件被覆盖。
那么在文件未被覆盖的前提下,u盘直接拔出文件丢失怎么找回呢?简单直接且实用的方法便是使用第三方软件来进行恢复。
这里小编推荐牛学长数据恢复工具,该软件可找回被病毒隐藏、误删除、误格式化或因其他意外导致丢失的数据,适用于笔记本/台式电脑、硬盘、移动硬盘、u盘、存储卡等设备数据恢复。
恢复步骤:
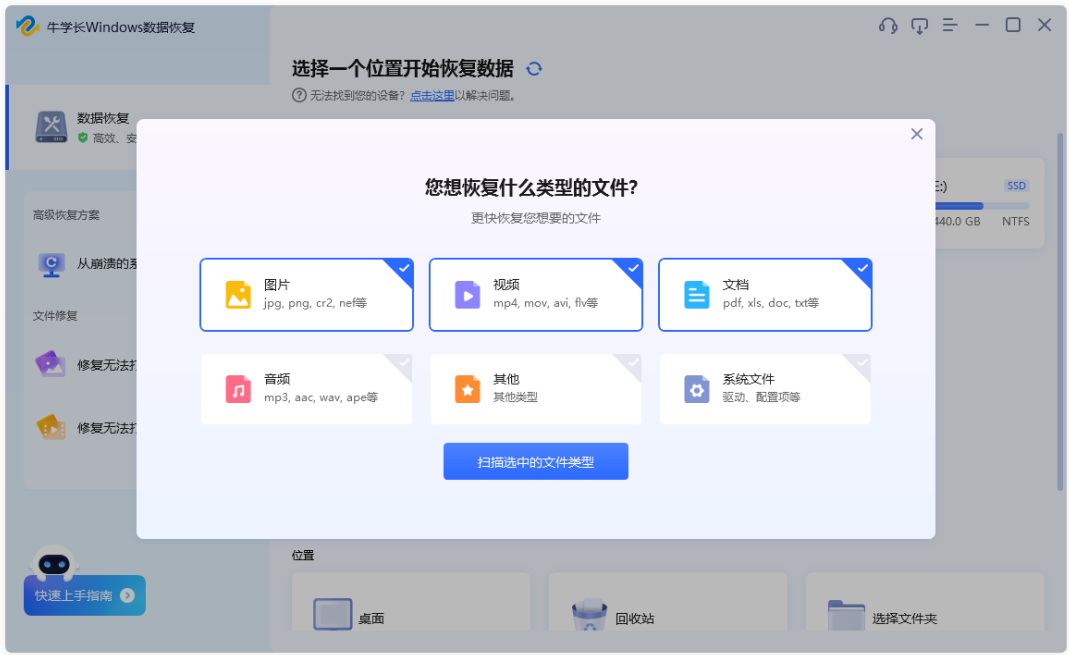
步骤1:下载安装好牛学长Windows数据恢复工具,启动后主界面如下图所示,勾选丢失文件的U盘。

步骤2:扫描和预览。选择好要扫描的数据类型后,点击“扫描”,软件将会将U盘彻底扫描。

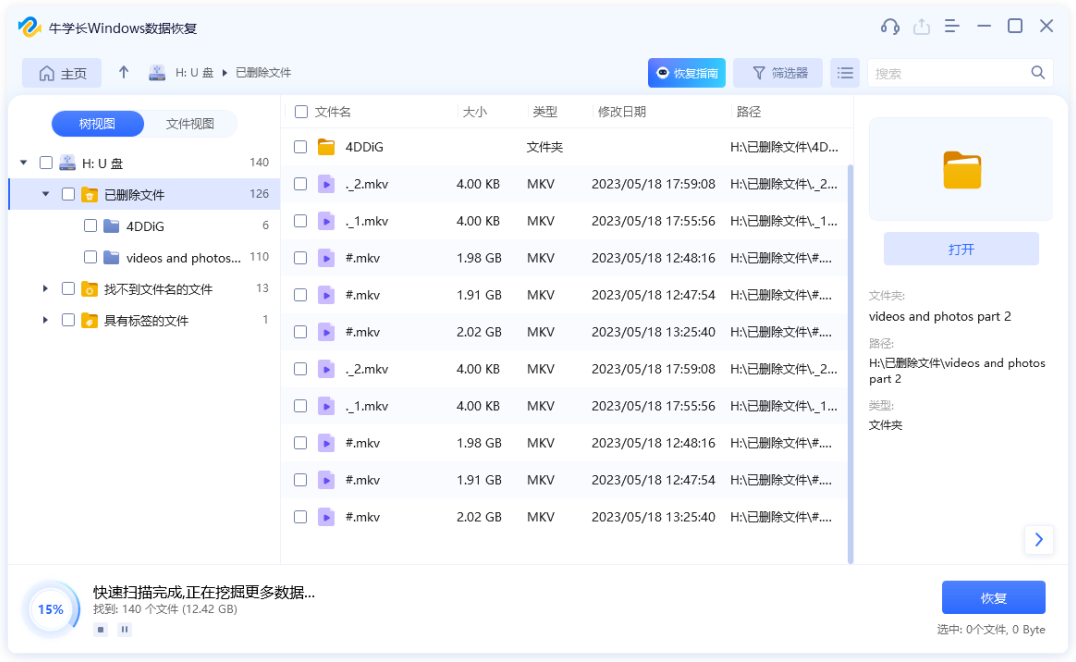
扫描完成后,软件将列出所选位置中的所有已删除文件,点击“文件视图”,即可查看按照数据类别显示的所有数据。

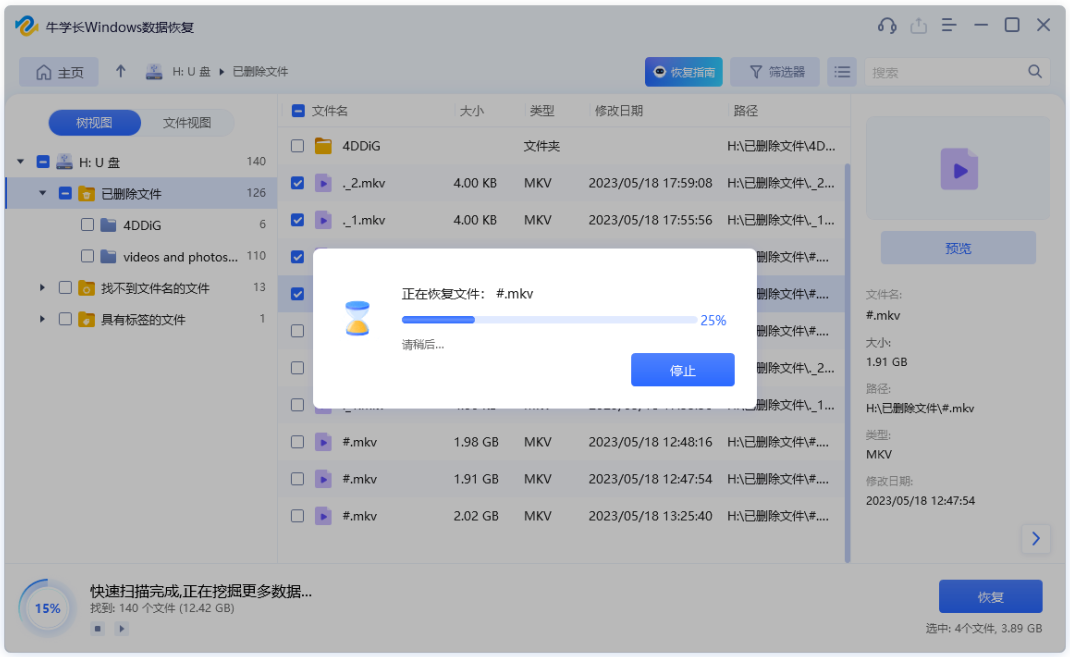
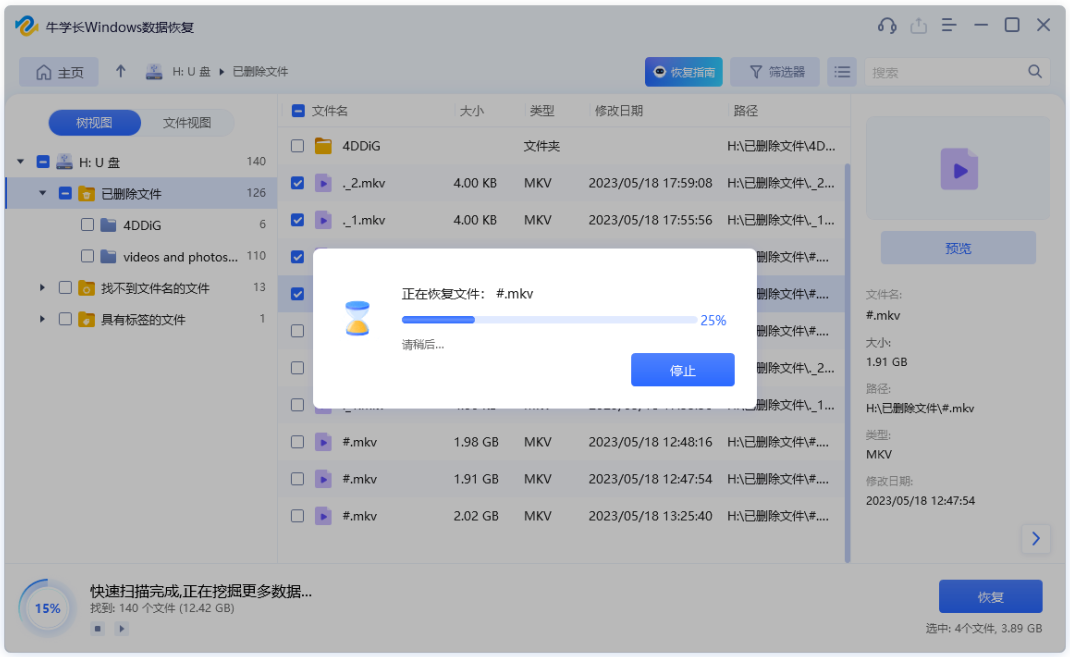
步骤3:恢复数据。找到被杀毒软件误删的文件,然后单击“恢复”按钮,以保存恢复的数据。

u盘直接拔出文件丢失怎么找回?在丢失的文件被新数据覆盖之前,使用牛学长数据恢复工具有大概率是可以成功恢复的,丢失文件越早恢复,被覆盖的几率越小,那么成功恢复的几率也就越大。
相关文章:

u盘直接拔出文件丢失怎么找回?u盘文件恢复办法分享!
u盘作为一种便捷的数据存储设备,被广泛地使用。通过u盘,我们可以在不同设备之间轻松传输文件,然而有时候,我们可能因为匆忙或疏忽并未安全弹出u盘,而是直接将u盘拔出,进而导致重要文件丢失,u盘直…...

rust学习-LinkedList
介绍 A doubly-linked list with owned nodes. 自有节点的双向链表 pub struct LinkedList<T, A = Global> whereA: Allocator, {/* private fields */ }使用 Vec 或 VecDeque 几乎总是更好,因为基于数组的容器通常更快、内存效率更高,并且可以更好地利用 CPU 缓存 …...

搭上直播快车,文旅迎来了更大爆发期?
“直播累计观看人数1083万人次,同期在线峰值10万人,抖音平台销售额800万元,荣登食遍天下榜第一名”。 10月28日,“东方甄选看世界”无锡专场直播落幕,又创造了新成绩,“文旅直播”这一新带货模式的发展可行…...

【智能座舱系列】- 深度解密小米Hyper OS,华为HarmonyOS区别
上一篇文章《小米的澎湃OS到底牛不牛?与鸿蒙系统之间差距有多大》,从多个方面比较了小米Hyper OS 与 华为HarmonyOS的区别,本篇文章继续从架构层面深度解读两者本质的区别。 小米澎湃OS是“以人为中心,打造人车家全生态操作系统”,该系统基于深度进化的Android以及自研的V…...

kafka-consumer-groups.sh
通过 kafka-consumer-groups.sh 脚本查看或变更消费组的信息。 查看消费者组信息 ./kafka-consumer-groups.sh --bootstrap-server localhost:9092 --list 查看指定消费者组的消费位移 ./kafka-consumer-groups.sh --bootstrap-server localhost:9092 --describe --group g…...

数据仓库-拉链表
在数据仓库中制作拉链表,可以按照以下步骤进行: 确定需求:首先明确需要使用拉链表的场景和需求。例如,可能需要记录历史数据的变化,以便进行时间序列分析等。设计表结构:在数据仓库中,拉链表通…...

【Docker】一些可以直接用的Docker环境
这里罗列一些打包的镜像,方便直接使用。 cu11.6ubuntu18.04 docker push kevinchina/deeplearning:cu11.6ubuntu18.04 FROM nvidia/cuda:11.6.2-cudnn8-devel-ubuntu18.04 RUN apt-get update && apt-get install -y wget git vim curl RUN wget http://…...

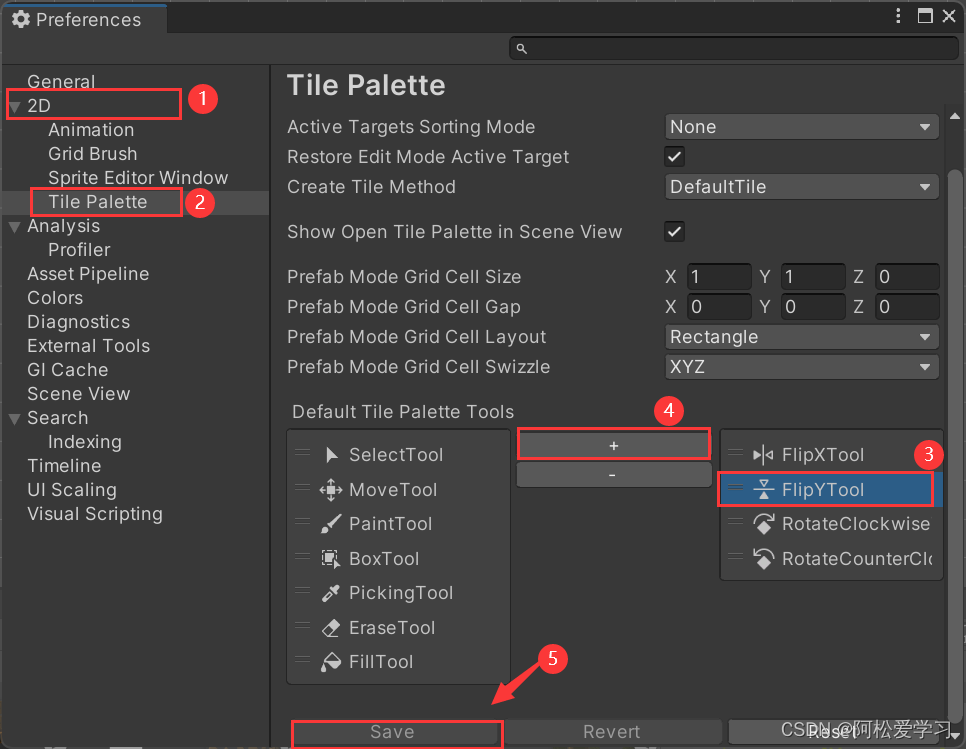
Unity2D中瓦片地图的创建与绘制教程
Unity2D中瓦片地图的创建与绘制 素材切割创建地图创建瓦片绘制地图瓦片调色板画笔拓展素材资源链接 素材切割 选中以下素材,以Tiles为例(素材链接在文章最下方) 修改素材属性。 将Sprite Mode属性改为Multiple多张(不然切割不了&…...

现代的简洁,诠释轻奢的精致!福州中宅装饰,福州装修
轻奢风是一种生活新时尚 优雅、低调、舒适、简单,不断地推陈出新 站在时尚的前沿,引领潮流 中宅装饰集团轻奢风格产品 追求高品质生活细节 以设计精致的空间构造营造出 一种优雅、时尚生活氛围 将低调奢华之美注入现代家居设计中 客厅|The Sitt…...
)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日) 1、以飞控预设的飞行任务demo中void flight_subtask_1(void)代码为例分析一下变量flight_subtask_cnt的作用? //逆时针转动90度,完成后降落 void flight_sub…...

【Java】HashCode方法重写注意事项
HashCode方法 HashCode方法是属于Object父类提供的方法,HashCode方法返回该对象的哈希码值。支持该方法是为哈希表提供一些优点,例如,java.util.Hashtable提供的哈希表HashCode的常规协定是:在Java应用程序执行期间,在…...

039-第三代软件开发-PDF阅读器
第三代软件开发-PDF阅读器 文章目录 第三代软件开发-PDF阅读器项目介绍PDF阅读器1 初始化PDF view2 qml 中使用3 创建模块 关键字: Qt、 Qml、 pdf、 LTDev、 本地 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…...

计算机毕业设计选题推荐-跑腿平台微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

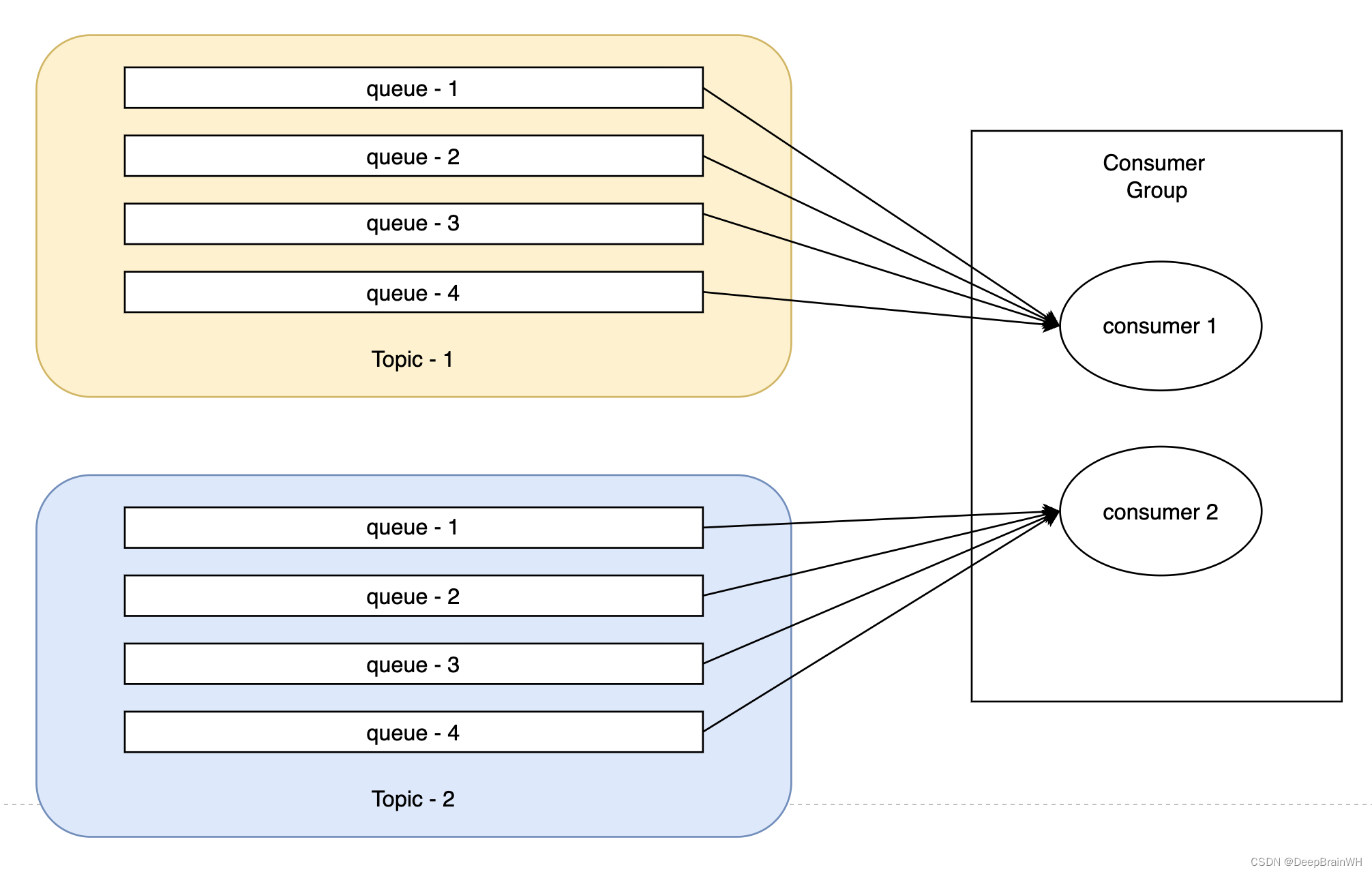
RocketMQ生产者消息发送出去了,消费者一直接收不到怎么办?(Rocket MQ订阅关系一致性)
问题: 使用RocketMQ消息队列,生产者将数据发送出去了,但是生产者一致没接收到(或者是间隔好几分钟,突然接收到一条数据)怎么办?并且通过rocket web控制台查看消息的状态为NOT_ONELINE或者NOT_CONSUME&#…...

使用Golang开发硬件驱动
1. 介绍 Golang是一种简洁、高效的编程语言,它的强大并发性能和丰富的标准库使得它成为了开发硬件驱动的理想选择。在本文中,我们将探讨如何使用Golang开发硬件驱动程序,并提供一个实例来帮助你入门。 2. 准备工作 在开始之前,…...

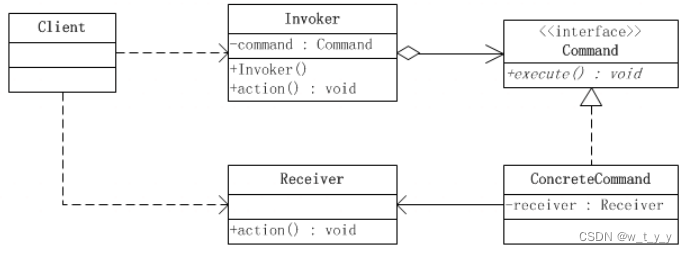
设计模式(19)命令模式
一、介绍: 1、定义:命令模式(Command Pattern)是一种行为设计模式,它将请求封装为一个对象,从而使你可以使用不同的请求对客户端进行参数化。命令模式还支持请求的排队、记录日志、撤销操作等功能。 2、组…...

QModelIndex 与QStandardItem相互转换
目录 1、 QModelIndex 转换成QStandardItem 2 、QStandardItem 转换成 QModelIndex 3、示例 4、总结 1、 QModelIndex 转换成QStandardItem QStandardItem * itemQStandardItemModel::itemFromIndex(const QModelIndex & index) const 借助QStandardItemModel来完成…...

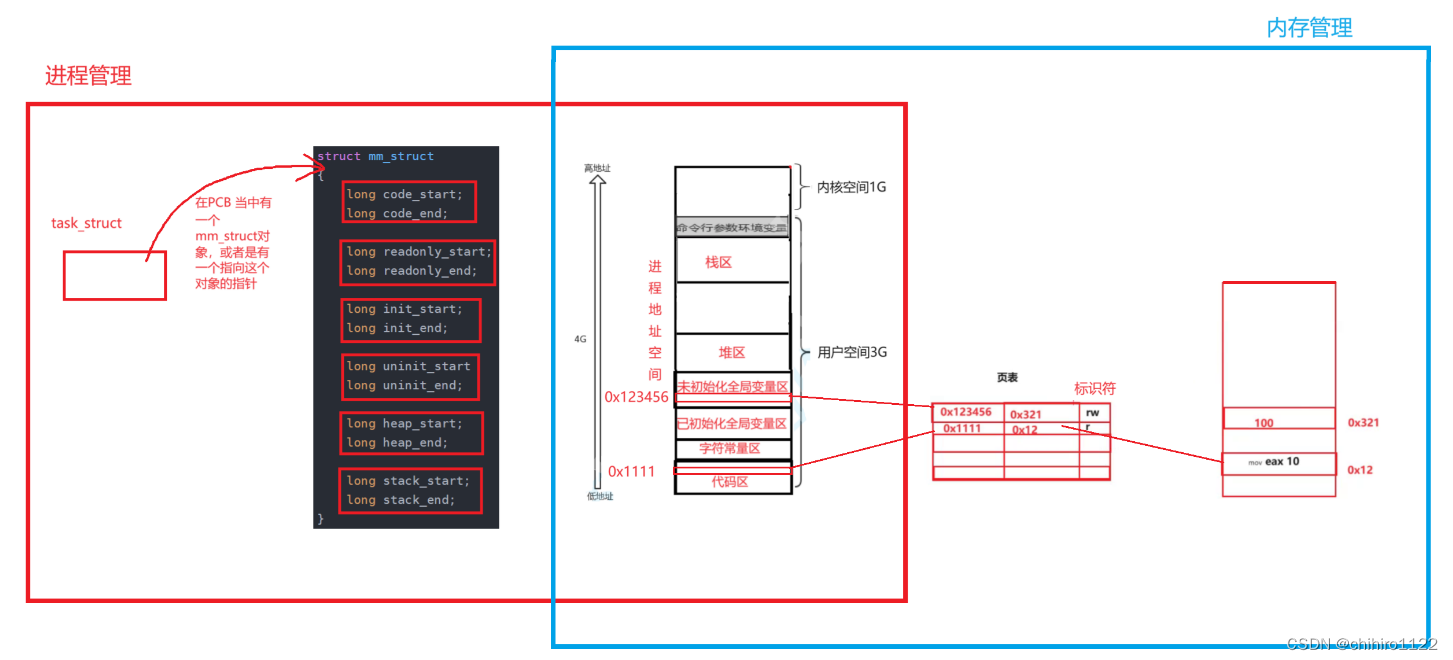
Linux - 进程地址空间
前言 首先,我们先要对 内存当中存储 各个数据之间的 结构要有一个 大概的了解: 各个区当中存储的数据使用类型不同,所以,这些数据在使用方式上是有差别的。比如下面这个例子: 在C 语言当中我们不能直接对 上述的 str…...

系统架构设计师-第16章-嵌入式系统架构设计理论与实践-软考学习笔记
嵌入式系统( Embedded System) 是为了特定应用而专门构建的计算机系统,其架构是随着嵌入式系统的逐步应用而发展形成的。嵌入式软件架构的设计与嵌入式系统的体系架构是密不可分的。因此,本常首先介绍嵌入式系统硬件相关知识(系统特征、硬件组…...

pod进阶
目录 资源限制 CPU 资源单位 内存 资源单位 实例 健康检查 探针的三种规则: Probe支持三种检查方法: 示例1:exec方式 示例2:httpGet方式 示例3:tcpSocket方式 示例4:就绪检测 扩展 资源限制 当定…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
