Vue3之组件
何为组件
组件化的概念已经提出了很多年了,但是何为组件呢?组件有啥优势?本文将会做出解答,首先我们需要弄清楚何为组件。在VUE的官网中的解释是:
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。
我觉得这个解释很官方,不好理解,我的理解是:组件其实就是完成一个功能的每一个模块的封装,比如我们要完成一个购物APP,我们设计完APP的架构后需要把各个部分组件化,比如登录模块、直播模块、支付模块、购物车模块、商详模块…等等,这些每一个模块就可以称为是一个组件,他们是独立于APP的,每个模块都可以单独进行自己的开发,不会影响到其他模块,但是模块之间可以进行通信,共同完成一个功能。这样的好处就是APP可裁剪,假如我们现在要开发一个新的购物VIP APP专门给特定人群使用,我们不需要再重新开发,只复用我们开发过的这些模块,就可以快速搭建一个新的APP了。
VUE3中也提供了组件的实现,如下图所示(图片来自VUE官网):
 我们可以将一个页面拆成多个模块,每个模块就可以称为一个组件,这些组件具有复用性,在其他页面也可能会使用到,所以将其抽成一个组件,当我们在其他地方需要使用相似的UI展示效果时,可以重用这些组件,快速搭建新的界面。
我们可以将一个页面拆成多个模块,每个模块就可以称为一个组件,这些组件具有复用性,在其他页面也可能会使用到,所以将其抽成一个组件,当我们在其他地方需要使用相似的UI展示效果时,可以重用这些组件,快速搭建新的界面。
示例解析
在VUE中可以使用components来声明一个组件,声明的组件分为两种,一种是全局组件,一种是局部组件。我们可以简单实现两个组件,一个是计数器,名为counter,点击计数器的值可进行加一操作,一个是div组件,名为hello- world,显示“hello world”。下面我们分别看下如何定义全局组件和局部组件,以及他们的区别。
全局组件
全局组件:优点:只要定义了,处处可以使用。
。 缺点:性能不高
注意:全局组件的名称建议使用小写字母单词,中间使用“-”分隔
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件</title>
</head>
<body><div id="root"></div>
</body><script>const app = Vue.createApp({template:`<div><counter /></div><div><hello-world /></div>`});//定义全局组件app.component('hello-world',{template:`<div>hello world</div>`});app.component('counter',{data() {return {count:1}},template:'<div @click="count+=1">{{count}}</div>'});const vm = app.mount('#root');
</script>
</html>
如上面的代码所示,定义全局组件的时候可以使用
app.component{组件名,{组件实现}}的方式,定义完后就可以像使用div标签那样使用组件了。
局部组件
局部组件:定义了局部组件后,需要注册之后才能使用,优点是性能比较高,缺点是使用起来比较麻烦
注:定义局部组件的时候会声明一个局部变量,这个变量的名字建议使用大写字母开头,驼峰命名,局部组件使用时需要做一个组件名字和组件间的映射
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://unpkg.com/vue@next"></script><title>组件</title>
</head>
<body><div id="root"></div>
</body><script>// //局部组件const Counter = {data(){return {count:1}},template:`<div @click="count += 1">{{count}}</div>`};const HelloWorld = {//定义局部组件时首字母大写,使用驼峰命名template:`<div>hello world</div>`};const app = Vue.createApp({components:{'counter':Counter,'hello-world':HelloWorld}, //定义局部组件必须使用这个template:`<div><counter /></div><div><hello-world /></div>`});const vm = app.mount('#root');
</script>
</html>
如上面代码所示:定义局部组件的时候,使用的方式是:
const XxxYy = {组件实现};,使用的时候先注册,做一个组件和名字的映射,然后再使用就行了,使用和全局组件相同:
components:{'counter':Counter,'hello-world':HelloWorld}, //定义局部组件必须使用这个
运行截图:
总结
本文主要介绍了组件的概念和VUE3中定义和使用组件的方法。看完本文,读者应该能了解到全局组件和局部组件的定义和使用方法以及他们之间的区别。组件具有复用性,全局组件只要定义了,处处都可以使用,而且使用很简单,但是性能不高;局部组件定义后需要注册餐能使用,而且使用起来相对麻烦,但是性能比较高。
相关文章:

Vue3之组件
何为组件 组件化的概念已经提出了很多年了,但是何为组件呢?组件有啥优势?本文将会做出解答,首先我们需要弄清楚何为组件。在VUE的官网中的解释是: 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对…...

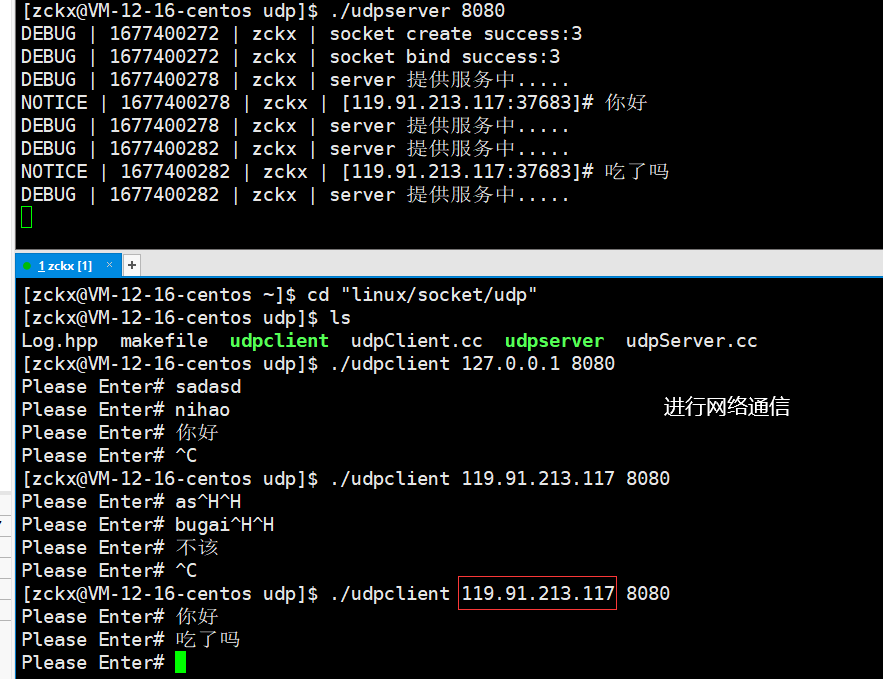
【网络】套接字 -- UDP
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...

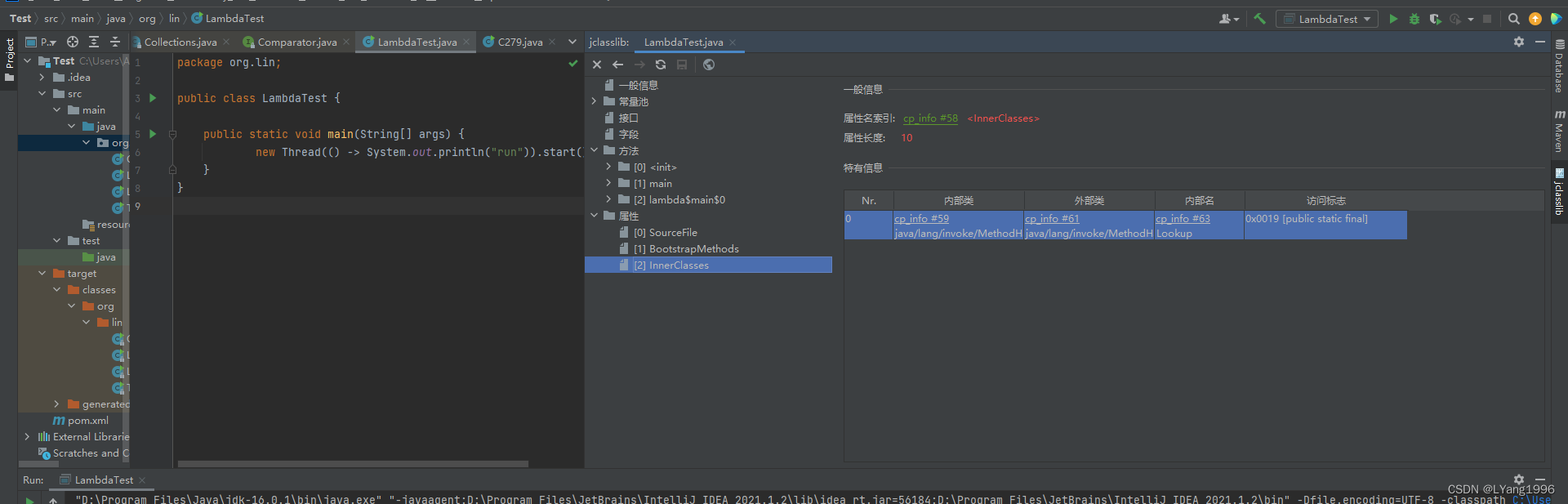
Lambda原理及应用
Lambda原理及应用 Lambda介绍 Lambda 是 JDK8 以后版本推出的一个新特性,也是一个重要的版本更新,利用 Lambda 可以简化内部类,可以更方便的进行集合的运算,让你的代码看起来更加简洁,也能提升代码的运行效率。 Lambda语法 非…...

运动耳机推荐、最值得入手的运动耳机清单共享
现在市面上各式各样的运动蓝牙耳机着实让人挑花了眼,怎样才能从纷繁复杂的市场中挑选出专业性、安全性、舒适性等各个方面都做地可圈可点的运动蓝牙耳机可真不是一件易事啊,甚至连不少老朋友都会踩坑,为了能让大家挑到真正的运动蓝牙耳机,为此…...

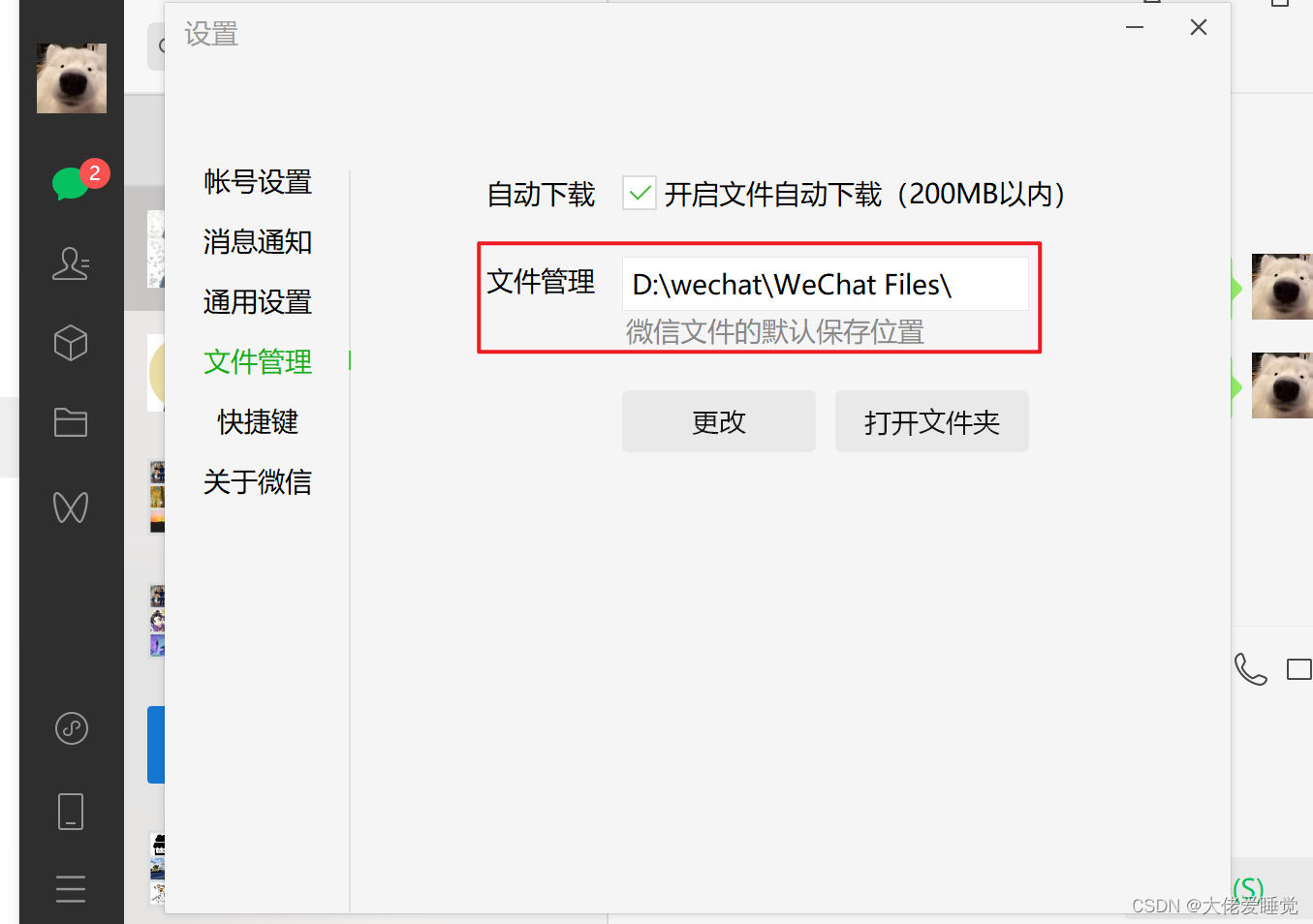
c盘爆满--如何清理电脑C盘
问题 c盘饱满很多天了,今天终于忍无可忍,开始展开对c盘的处理 c盘的基本处理有两步, 第一步,电脑系统清理 1,c盘右键属性,有个磁盘清理,好像是系统更新的一些缓存资源,可以直接清理 当然这只…...

Nginx配置web服务器及部署反向代理
Nginx配置web服务器及部署反向代理配置web服务器location语法部署反向代理代理转发配置web服务器 项目部署到linux上的静态文件代理给Nginx处理。当访问服务器IP时,可以自动返回静态文件主页。 主配置文件中server块对应的次配置include /etc/nginx/conf.d/*.conf…...

mvvm和mvc
mvvm是model-view-viewmodel的缩写,前端开发的架构模式 m: model:模型,指的是数据和交互业务逻辑 v: view:视图,用户看到的ui界面 vm: viewmodel:视图模型࿰…...

JavaScript while 循环
JavaScript while 循环的目的是为了反复执行语句或代码块。只要指定条件为 true,循环就可以一直执行代码块。while 循环while 循环会在指定条件为真时循环执行代码块。语法while (条件){需要执行的代码 }实例本例中的循环将继续运行,只要变量 i 小于 5&a…...

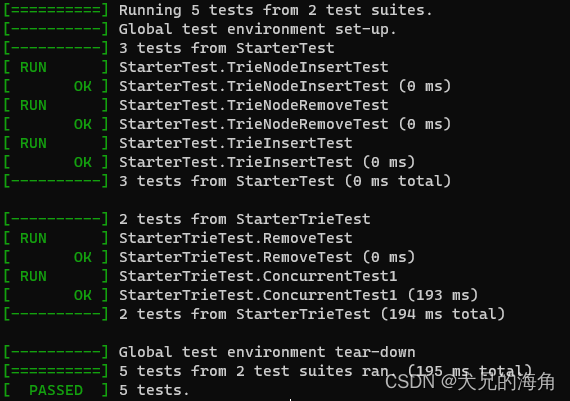
CMU15-445 Project.0总结
在线测试 本地测试 Project #0 - C Primer 以下是Project #0的网址,2022FALL的Project #0本质上是实现一棵字典树,关于字典树的相关内容可以参考C实现字典树。 在本题中,为了存储对应着字符串的任意类型值,题目设计了一个Tri…...

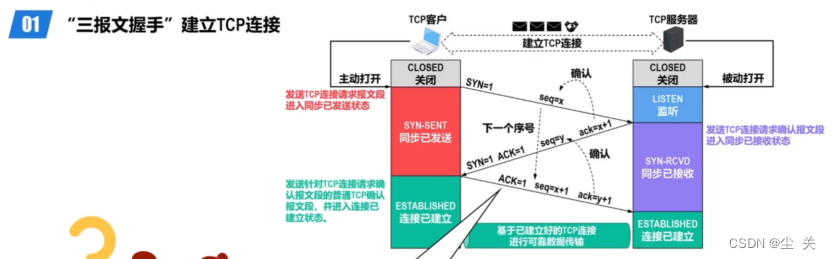
计算机网络题库---错题本
(一)老生常谈 第一章: 1.什么是计算机网络?其主要功能是什么? 解答: 利用通信设备和线路,将分布在地理位置不同的、功能独立的多个计算机系统连接起来,以功能完善的网络软件实现网…...

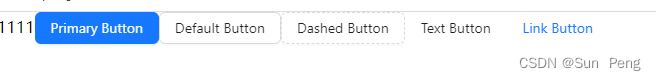
【react】react创建项目与引入AntD组件库:
文章目录一、初始化项目:【1】创建项目【2】暴露项目配置文件【3】安装依赖【4】配置less二、快捷键:【1】rcctab三、安装AntD组件库:【1】安装【2】index.js【3】问题:【4】效果:一、初始化项目: 【1】创…...

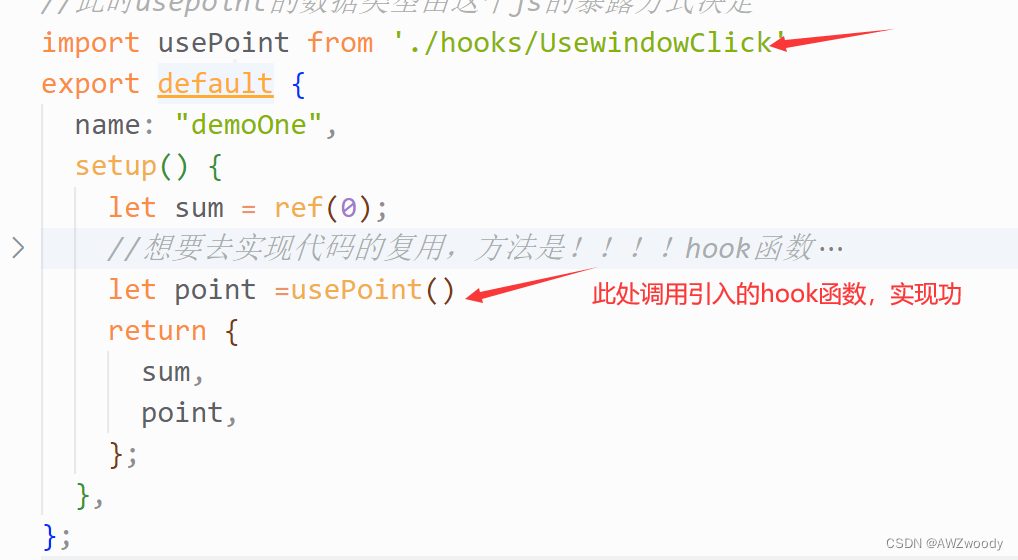
hook与mixin
看完vue3就开始看vue3的源码,表示很懵~ 刚把rollup打包搞完,这不响应式就接着来了!,还是写篇直接使用vue3的博客清清脑吧! 什么是hook、mixin? mixin: Vue2中多个组件内存在重复JS业务逻辑,使…...

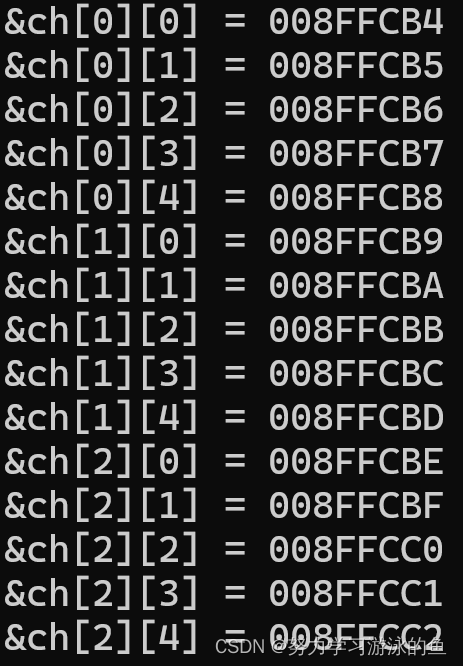
【C语言】自定义类型
一、什么是自定义类型C语言提供了丰富的内置类型,常见的有int, char, float, double, 以及各种指针。除此之外,我们还能自己创建一些类型,这些类型称为自定义类型,如数组,结构体,枚举类型和联合体类型。二、…...
)
没有上司的舞会(C++,树形DP)
题目描述 某大学有 nnn 个职员,编号为 1…n1\ldots n1…n。 他们之间有从属关系,也就是说他们的关系就像一棵以校长为根的树,父结点就是子结点的直接上司。 现在有个周年庆宴会,宴会每邀请来一个职员都会增加一定的快乐指数 ri…...

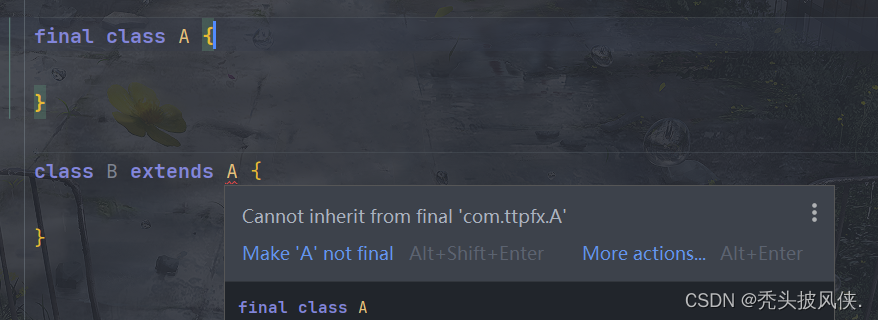
【java基础】static和final关键字的作用及其用法详解
文章目录static关键字静态字段静态方法静态代码块静态内部类final关键字final字段final方法final类static关键字 这个关键字表示静态的,用于不同地方意思不一样 静态字段 如果我们将其作用到字段上,那么该字段为类所拥有,我们使用new关键字…...

#集成学习#:bagging、boosting、stacking和blending
集成学习是一种机器学习方法,旨在提高单个模型的性能和鲁棒性。它基于这样一个假设:通过结合多个模型的预测结果,可以获得更好的预测性能,因为每个模型都可能从数据中提取不同的信息,因此他们的错误也可能是不同的&…...

NCRE计算机等级考试Python真题(一)
第一套试题1、关于数据的存储结构,以下选项描述正确的是A.数据所占的存储空间量B.数据在计算机中的顺序存储方式C.数据的逻辑结构在计算机中的表示D.存储在外存中的数据正确答案: C2、关于线性链表的描述,以下选项中正确的是A.存储空间不一定…...

C#协变逆变
文章目录协变协变接口的实现逆变里氏替换原则协变 协变概念令人费解,多半是取名或者翻译的锅,其实是很容易理解的。 比如大街上有一只狗,我说大家快看,这有一只动物!这个非常自然,虽然动物并不严格等于狗…...

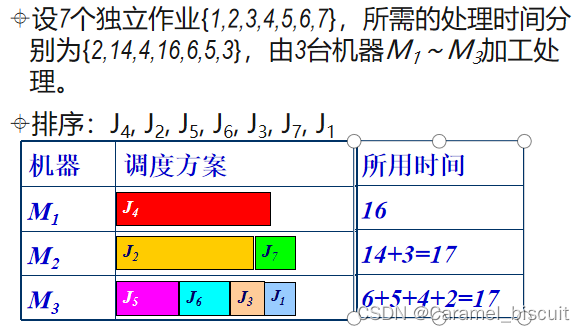
算法设计与分析期末考试复习(四)
贪心算法(Greedy Algorithm) 找零钱问题 假设有4种硬币,面值分别为:二角五分、一角、五分和一分,现在要找给顾客六角三分钱,如何找使得给出的硬币个数最少? 首先选出1个面值不超过六角三分的最…...
)
qsort函数排序数据 and 模拟实现qosrt函数(详解)
前言:内容包括使用库函数qsort排序任意类型的数据,模拟实现qsort函数(冒泡排序的逻辑) 我们先了解qsort函数的语法:qsort函数默认按照升序排序数据 void qsort (void* base, size_t num, size_t size,int (*compar)(…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
