zip函数用法:解压与打包
解释
在 Python 中,zip 函数可以用于两种情况:打包(压缩)和解压(解包)。
1.打包(压缩):
当传递多个可迭代对象作为参数给 zip 函数时,它会将这些可迭代对象的相同位置的元素组合成元组,从而创建一个新的可迭代对象。
例如,zip([1, 2, 3], [‘a’, ‘b’, ‘c’]) 会返回一个可迭代对象,其中包含三个元组:(1, ‘a’)、(2, ‘b’) 和 (3, ‘c’)。这是一种打包(压缩)操作,将多个可迭代对象的元素配对在一起。
2.解压(解包):
当使用 zip 函数并将其结果解压(unpack)到多个变量中时,它将解压可迭代对象中的元素,并将每个元素分配给相应的变量。
例如,a, b = zip((1, ‘a’), (2, ‘b’), (3, ‘c’)) 会将第一个元组中的第一个元素(1)分配给变量 a,第二个元组中的第一个元素(2)分配给变量 b。
这是一种解压(解包)操作,将可迭代对象的元素提取到单独的变量中。
总之,zip 函数既可以用于将多个可迭代对象组合(打包),也可以用于将一个可迭代对象的元素解压(解包)到多个变量中,具体取决于如何使用和处理其结果。
案例
- 打包
names = ["Alice", "Bob", "Charlie"]
scores = [85, 92, 78]# 使用 zip 函数将两个可迭代对象组合在一起
zipped_data = zip(names, scores)# 打印组合后的数据
for data in zipped_data:print(data)
输出
('Alice', 85)
('Bob', 92)
('Charlie', 78)
- 解压
需要使用 * 操作符来解压元组,并将其分配给多个变量。这些操作可以使你方便地处理和操作多个相关的数据集 。
这种解压操作通常在处理数据批次时非常有用,特别是在使用神经网络进行训练或推理时,需要将不同部分的数据分配到不同的输入或目标变量中。
zipped_data = zip(names, scores)
a,b = zip(* zipped_data)
print(a,b)
输出:
('Alice', 'Bob', 'Charlie')
(85, 92, 78)
相关文章:

zip函数用法:解压与打包
解释 在 Python 中,zip 函数可以用于两种情况:打包(压缩)和解压(解包)。 1.打包(压缩): 当传递多个可迭代对象作为参数给 zip 函数时,它会将这些可迭代对象…...

这一份免费API接口集合,开发者必备
台风信息查询:提供西北太平洋及南海地区过去两年及当前年份所有编号台风的信息查询,包括台风实时位置、过去路径、预报路径及登陆信息等要素。未来7天生活指数:支持国内3400个城市以及国际4万个城市的天气指数数据,包括晨练、洗车…...

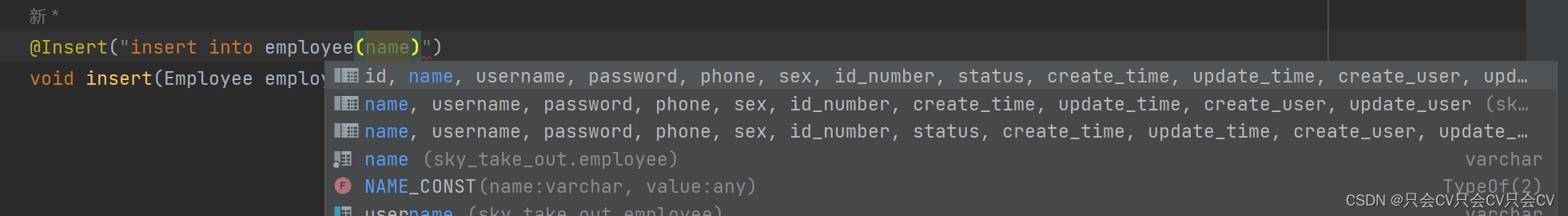
【IDEA】设置sql提示
第一步:注入SQL语言 1.首先选择任意一条sql语句,右击,选择 ‘显示上下文操作’ 2.选择 ‘注入语言或引用’ 3. 往下翻,找到MySQL 第二步:配置MySQL数据库连接 1.首先点击侧边的数据库,再点击上面的加号 2…...

Swagger + DOCWAY 一步导出为优雅完整的Markdown、Pdf接口文档
只要开发,只要写接口应该没人不知道Swagger,但DOCWAY可能知道的人不多,但知道用过后就离不开了,不管是作为多方联调的接口文档,还是交接给客户的文档,都是可以的,具体如何使用,详细步…...

HTML链接、头部
HTML链接: HTML使用超级链接与网络上的另一个文档相连。HTML中的链接是一种用于在不同网页之间的导航的元素。链接通常用于将一个网页与另一个网页或资源(文档、图像、音频文件等)相关联。链接允许用户在浏览网页时单击文本或图像来跳转到其他…...

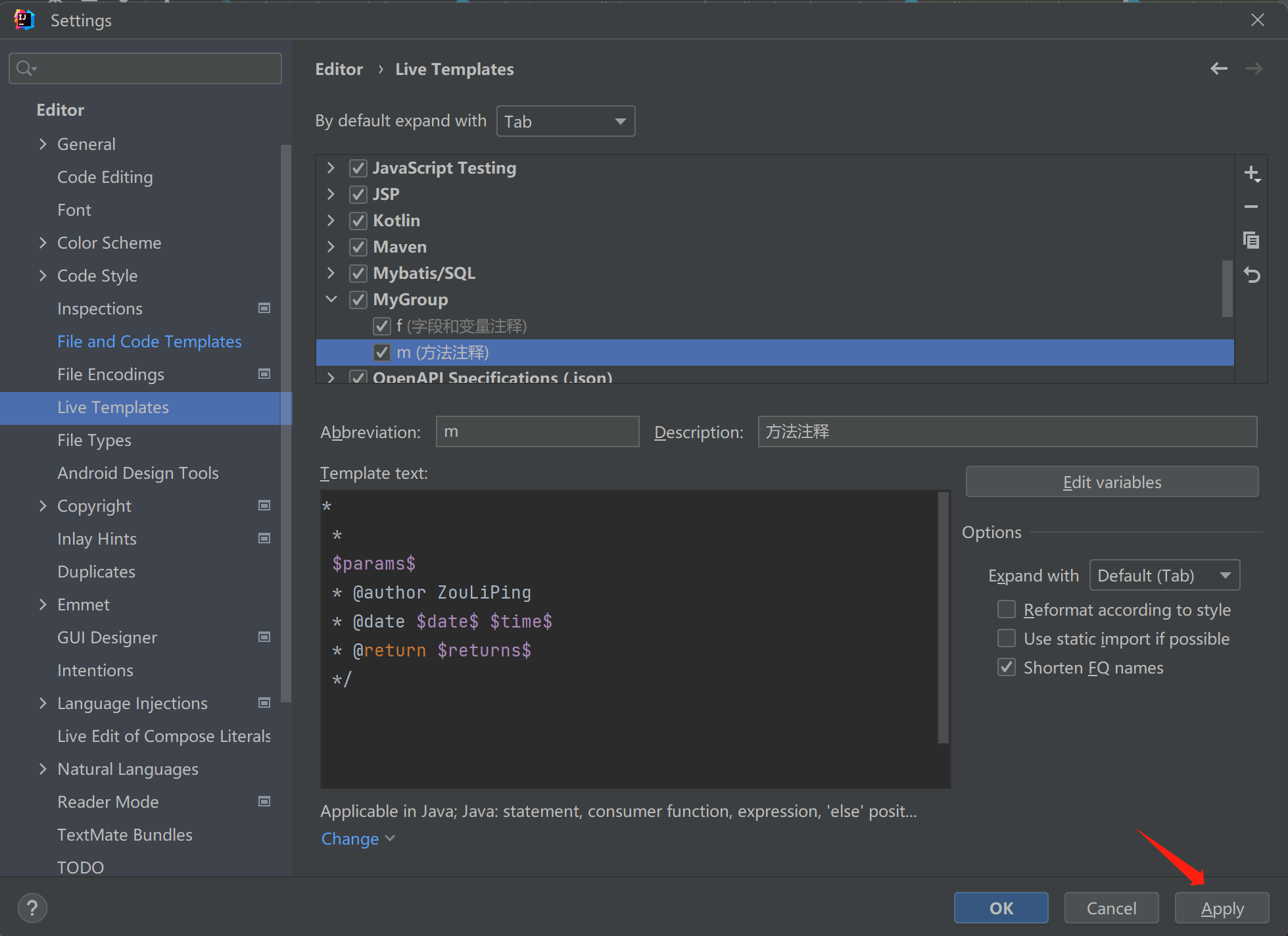
IDEA优雅自动生成类注释和快捷键生成方法注释
生成类注释 Preferences->Editor->File and Code Templates-> Includes ->File Header 注释模板: /*** Classname ${NAME}* Description ${description}* Date ${DATE} ${TIME}* Created by ZouLiPing*/生成方法和字段注释 查看IDEA自动配置java快捷…...

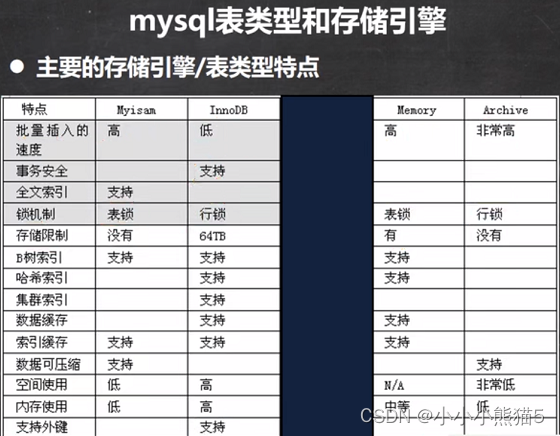
数据库面试题整理
目录 MySQL事务隔离级别有哪几种?MySQL的常用的存储引擎有哪些?特点是什么,分别适合什么场景下使用MySQL有数据缓存吗?原理是怎么样的?InnoDB的缓冲池默认是开启的吗?基本原理是什么?会有脏数据…...

【无标题】输入日期是当年的第n天
从键盘输入正确日期,程序输出是当年的第n天。 (本笔记适合熟悉循环和列表的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么…...

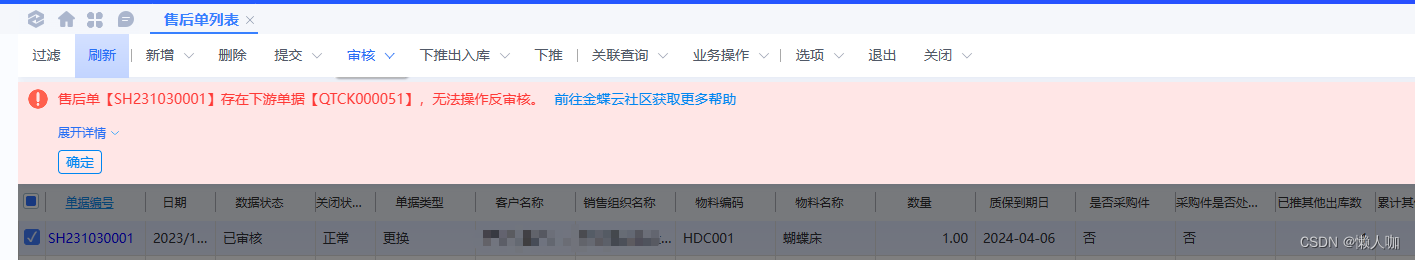
金蝶云星空自定义校验器和使用
文章目录 金蝶云星空自定义校验器和使用 金蝶云星空自定义校验器和使用 1、创建类,并继承抽象接口 using Kingdee.BOS.Core; using Kingdee.BOS.Core.Validation; using System;namespace mm.K3.SCM.App.Service.PlugIn.SC.Validator {public class AfterOrderChe…...

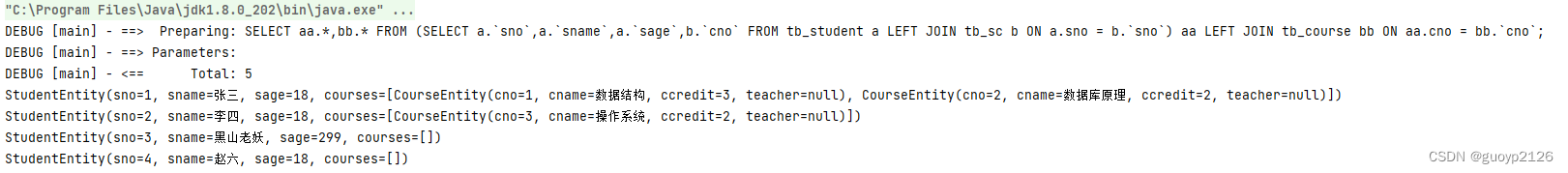
MyBatis实验(四)——关联查询
前言 多表关联查询是软件开发中最常见的应用场景,多表查询需要将数据实体之间的一对多、多对多、一对一的关系的转换为复杂的数据对象。mybaits提供的association和collection元素,通过映射文件构造复杂实体对象,在构造实体过程中࿰…...

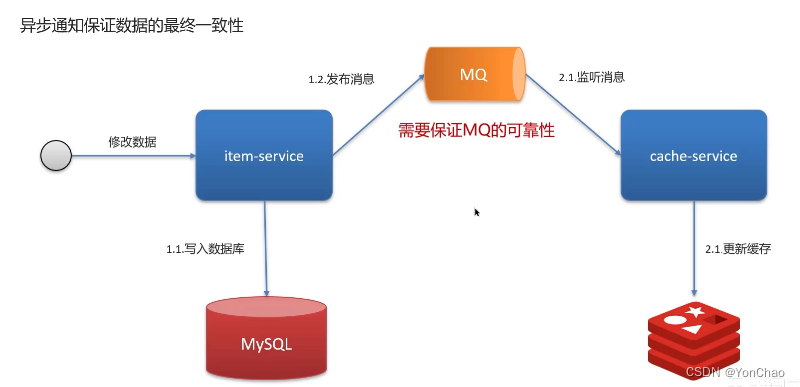
Redis与Mysql的数据一致性(双写一致性)
双写一致性:当修改了数据库的数据也要同时的更新缓存的数据,使缓存和数据库的数据要保持一致。 一般是在写数据的时候添加延迟双删的策略 先删缓存 再修改数据 延迟一段时间后再次删除缓存 这种方式其实不是很靠谱 一致性要求高 共享锁:读…...

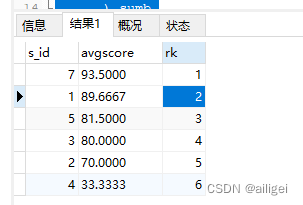
sql-50练习题16-20
sql-50练习题16-20 前言数据库表结构介绍学生表课程表成绩表教师表 1-6 检索"01"课程分数小于60,按分数降序排列的学生信息1-7 按平均成绩从高到低显示所有学生的所有课程的成绩以及平均成绩1-8 查询各科成绩最高分、最低分和平均分:以如下形式…...

算法通关村第四关|青铜|自己实现栈
1.自己实现栈——基于数组 top 有的地方指向栈顶元素,有的地方指向栈顶再往上的一个空单位,根据题目要求设计。 *这里将 top 设置为栈顶再往上的一个空单位。 import java.util.Arrays; class Mystack<T> {private Object[] stack;// 指向栈顶…...

Calcite 自定义优化器规则
1)总结 1.创建 CSVProjectRule 继承 RelRule<CSVProjectRule.Config> a)在 CSVProjectRule.Config 接口中实现匹配规则 Config DEFAULT EMPTY.withOperandSupplier(b0 ->b0.operand(LogicalProject.class).anyInputs()).as(Config.class);b…...

【flink】flink获取-D参数方式
参考官网 一、idea 本地运行 使用Flink官方的ParameterTool或者其他工具都可以。 二、集群运行flink run/run-application (1)ParameterTool 获取参数 以-D开头的参数: ParameterTool parameter ParameterTool.fromSystemProperties()…...

NLP之多循环神经网络情感分析
文章目录 代码展示代码意图代码解读知识点介绍 代码展示 import pandas as pd import tensorflow as tf# 构建RNN神经网络 tf.random.set_seed(1) df pd.read_csv("../data/Clothing Reviews.csv") print(df.info())df[Review Text] df[Review Text].astype(str) …...
)
【AutoML】AutoKeras 的安装和环境配置(VSCode)
本地环境中已经有太多的工作配置了(Python、Java、Maven、Docker 等等),为了不影响其他环境运行,我选择直接在 VSCode 中创建工作空间并配置好 AutoKeras(反正最后也是要在 VSCode 中进行开发的)。 打开 V…...

树结构及其算法-用数组来实现二叉树
目录 树结构及其算法-用数组来实现二叉树 C代码 树结构及其算法-用数组来实现二叉树 使用有序的一维数组来表示二叉树,首先可将此二叉树假想成一棵满二叉树,而且第层具有个节点,按序存放在一维数组中。首先来看看使用一维数组建立二叉树的…...

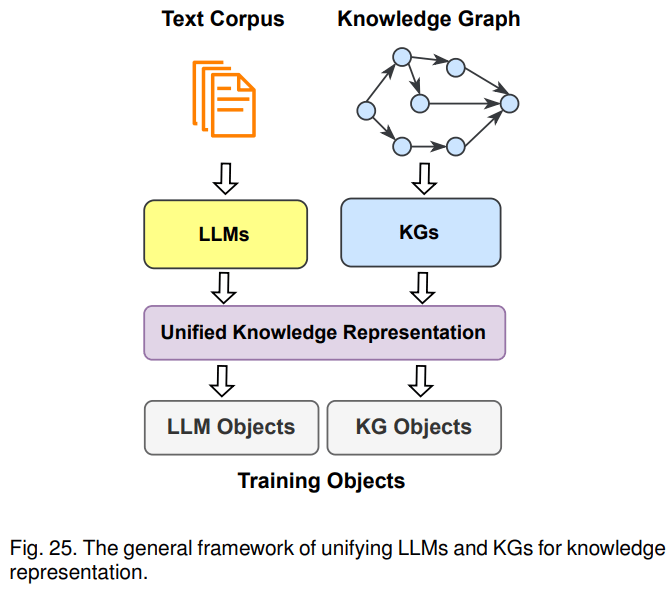
知识图谱与大模型结合方法概述
《Unifying Large Language Models and Knowledge Graphs: A Roadmap》总结了大语言模型和知识图谱融合的三种路线:1)KG增强的LLM,可在LLMs的预训练和推理阶段引入KGs;2)LLM增强KG,LLM可用于KG构建、KG emb…...

ASO优化之如何制作Google Play的长短描述
应用的描述以及标题和图标是元数据中最关键的元素,可以影响用户是否决定下载我们的应用程序。简短描述的长度限制为80个字符,它提供了更多的有关应用背景信息的机会。 1、简短描述帮助用户快速了解我们应用。 确保内容丰富的同时,保持简洁和…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
