OpenGL ES相关库加载3D 车辆模型
需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn)
最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门,但始终绕不过opengl,于是通过opengl 逐步展开…
1、推荐一个学习OpenglGL 基础操作的文章
OpenGL ES_york2017的博客-CSDN博客 里面有一些基本的操作和概念,可以作为像我这样完全没有接触过opengl 的小白入手,一套文章看下来也熟悉了一些基本的接口,比如,添加一个灯光、网格线、obj模型、awd模型等,在后面的库中能用得着
2.1、OpenGL ES 封装库 – Rajawali
Rajawali-github
由于我是一个纯Java er,对c++不熟悉,所以试了一下这个纯Java语言的封装库,从他的demo例子来看是可以实现我的需求的,但是当我仔细看代码的时候,发现加载骨骼动画的方式只能通过加载 .md5mesh 和 .fbx 文件,但是,我搜索良久,也没有找到 .md5mesh 文件后缀的免费的车辆模型(当然要白嫖拉),于是尝试使用 .fbx的方式,但是demo里面并没有做这种方式的例子,于是我自己写了一个,然后就 报错了,在库github的issue里面也找到了一些类似的提问,但是并没有解决,似乎是说不支持这种方式,索性开发人员就直接抛出了一个异常 FBX Loader Issue · Issue #2303 ,如果有大佬找到了用rajawali加载fbx文件的告诉我一声,感谢~
进入正题:
Rajawali的 github 下载下来可以直接运行,如果问题的话可以留言一起沟通下,运行出来如图所示:

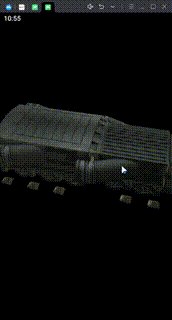
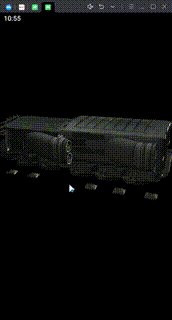
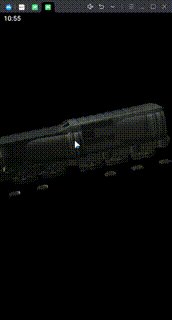
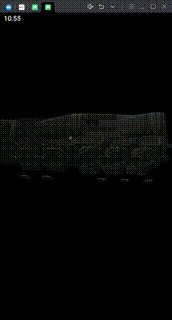
2.2 加载obj模型
先看效果:

这里只给出主要的initScene的代码,完整代码可以在 这里查看
注释和需要注意的点都在代码里面有所体现,这里就不细说了
protected void initScene() {try {PointLight light = new PointLight();light.setPosition(0, 10, 4);light.setPower(3);getCurrentScene().addLight(light);DirectionalLight directionalLight = new DirectionalLight();directionalLight.setLookAt(0, 5, 10);directionalLight.setPower(3);getCurrentScene().addLight(directionalLight);//加载obj文件需要注意的点://一、加载obj文件的时候,如果有纹理文件.mtl ,mtl文件里面的png 图片需要放在drawable 里面才能被识别到,如果放到mipmap的话是识别不到的。//二、mtl文件的命名格式为xxx_mtl,是没有后缀的,而在.obj文件里面引用mtl文件的时候则是需要 xxx.mtlLoaderOBJ loaderOBJ = new LoaderOBJ(getResources(), mTextureManager, R.raw.freigther_bi_export_obj);//multiobjects_objloaderOBJ.parse();Object3D object3D = loaderOBJ.getParsedObject();getCurrentScene().addChild(object3D);object3D.setScale(0.5);//设置拖拽功能ArcballCamera arcballCamera = new ArcballCamera(getContext(), getActivity().findViewById(R.id.fl_empty));//设置相机的位置arcballCamera.setPosition(1, 7, 10);//替换当前场景下的相机,第一个参数的旧的相机,第二个是新的getCurrentScene().replaceAndSwitchCamera(getCurrentCamera(), arcballCamera);//车辆自旋转Animation3D animation3D = new RotateOnAxisAnimation(Vector3.Axis.Y, 360);//一圈时间animation3D.setDurationMilliseconds(8000);/* 设置旋转重复类型:NONE:无,转一圈后会停止INFINITE:一直旋转RESTART:转一圈后停止REVERSE:转一圈后停止REVERSE_INFINITE:顺时针一圈,逆时针一圈,如此循环*/animation3D.setRepeatMode(Animation.RepeatMode.INFINITE);animation3D.setTransformable3D(object3D);getCurrentScene().registerAnimation(animation3D);
// animation3D.play();} catch (Exception e) {e.printStackTrace();}}
2.3 加载fbx模型
前面说过,这个加载不了3d模型,似乎是由于框架的限制问题,所以也不细说了
3 libGdx 加载3d模型
LibGDX-github
也是一个高star的3d引擎框架,但是苦于没有中文文档让我很难受,相关3d资料较少,看了基于libgdx的一些例子似乎都是2d的产品较多,其中一个例子运行出来是这样的,不太满足我的需求,也没找到合适的3d的例子,找到的小伙伴给我说一下,感谢~

总结:
目前没有实现加载带有骨骼动画的3D车辆模型这个功能,如果有大佬有做过类似需求的请留言沟通,不胜感激。
相关文章:

OpenGL ES相关库加载3D 车辆模型
需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn) 最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门…...

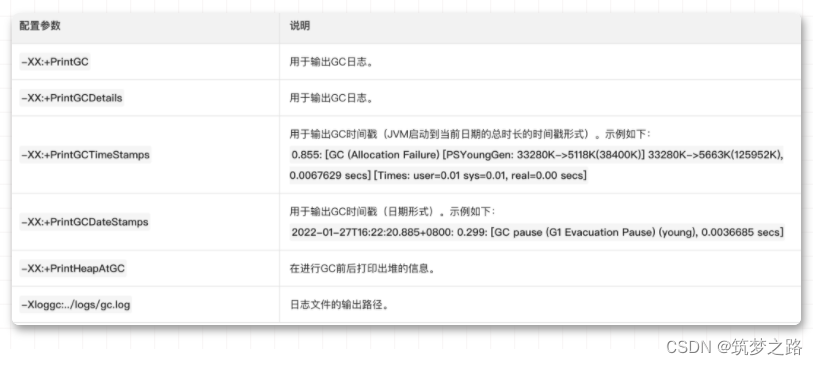
云原生环境下JAVA应用容器JVM内存如何配置?—— 筑梦之路
Docker环境下的JVM参数非定值配置 —— 筑梦之路_docker jvm设置-CSDN博客 之前简单地记录过一篇,这里在之前的基础上更加细化一下。 场景说明 使用Java开发且设置的JVM堆空间过小时,程序会出现系统内存不足OOM(Out of Memory)的…...

防雷接地测试方法完整方案
防雷接地是保障电力系统、电子设备和建筑物安全的重要措施,防雷接地测试是检验防雷接地装置是否合格的必要手段。本文介绍了防雷接地测试的原理、方法和注意事项,以及如何编写防雷接地测试报告。 地凯科技防雷接地测试的原理 防雷接地测试的基本原理是…...

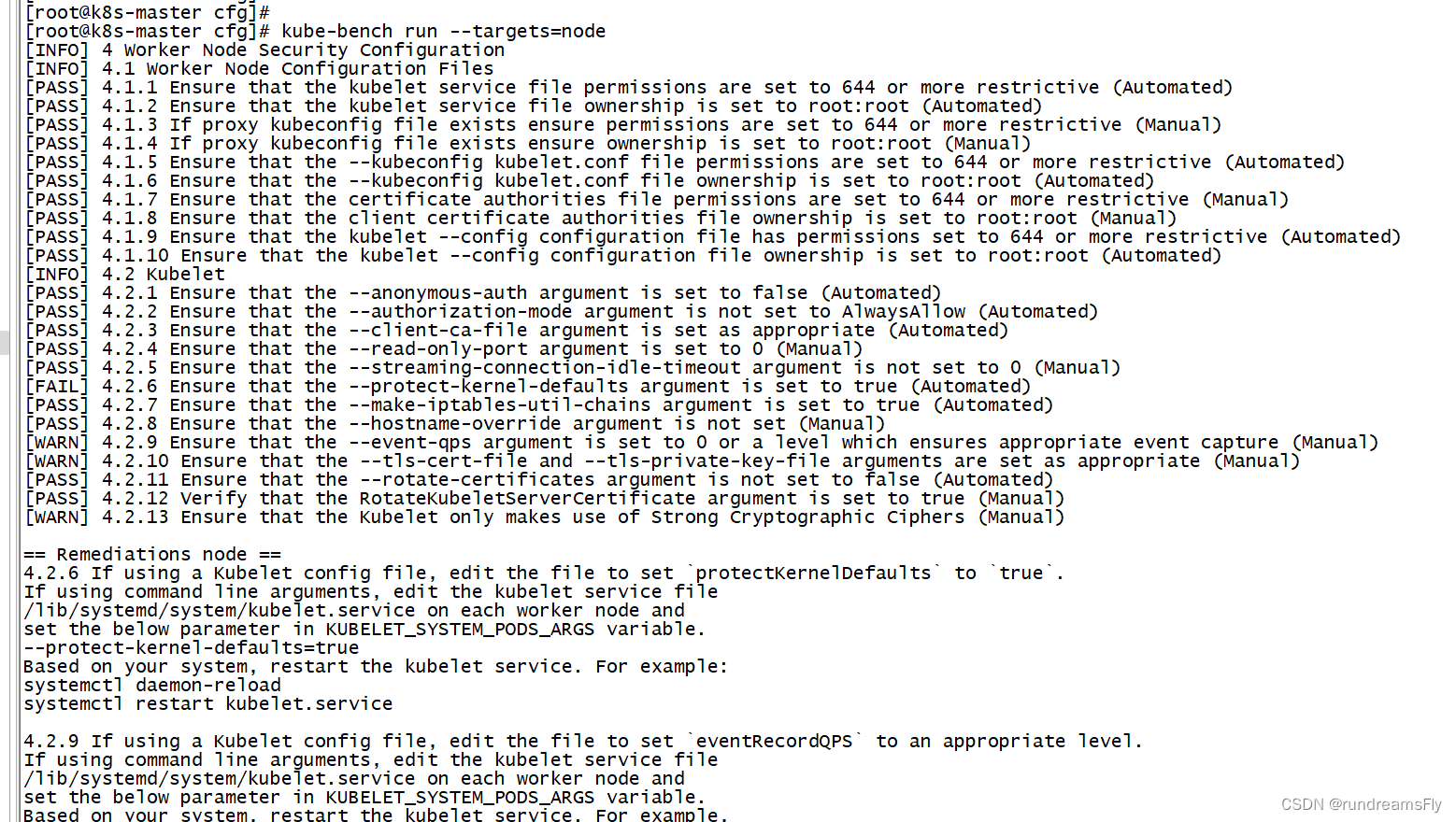
【云原生-K8s】Kubernetes安全组件CIS基准kube-beach安装及使用
基础介绍kube-beach介绍kube-beach 下载百度网盘下载wget下载 kube-beach安装kube-beach使用基础参数示例结果说明 基础介绍 为了保证集群以及容器应用的安全,Kubernetes 提供了多种安全机制,限制容器的行为,减少容器和集群的攻击面…...
玩家必备,2款顶级游戏录屏软件!
“游戏怎么录屏呀?最近迷上了网游,觉得自己的游戏技术挺厉害的,想把游戏视频录下来出一个教程,方便给朋友进行参考,但是我不会录屏,大家有没有游戏录屏的软件或者方法推荐一下。” 随着游戏产业的飞速发展…...

七、W5100S/W5500+RP2040树莓派Pico<UDP 组播>
文章目录 1. 前言2. 相关简介2.1 简述2.2 优点2.3 应用 3. WIZnet以太网芯片4. UDP 组播回环测试4.1 程序流程图4.2 测试准备4.3 连接方式4.4 相关代码4.5 测试现象 5. 注意事项6. 相关链接 1. 前言 UDP组播是一种基于UDP协议的通信方式,它允许一台计算机通过发送单…...

Wonder3D:用单张图片生成纹理网格
Wonder3D 只需 2 ∼ 3 分钟即可从单视图图像重建高度详细的纹理网格。 Wonder3D首先通过跨域扩散模型生成一致的多视图法线图和相应的彩色图像,然后利用新颖的法线融合方法实现快速、高质量的重建。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、推理准…...

macOS 创建Flutter项目
参考在 macOS 上安装和配置 Flutter 开发环境 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 这个文档,配置好flutter的环境 编辑器可以选择vscode或者IDEA。 我这里以IDEA为例 打开 IDE 并选中 New Flutter Project。 选择 Flutter,验证 F…...

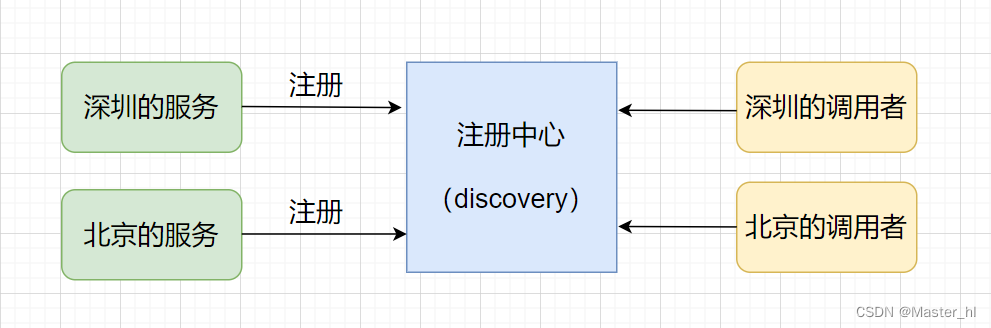
【微服务 Spring Cloud Alibaba】- Nacos 服务注册中心
目录 1. 什么是注册中心? 1.2 注册中心的作用 2. SpringBoot 整合 Nacos 实现服务注册中心 2.1 将服务注册到 Nacos 2.2 实现消费者 3. 服务列表各个参数的含义、作用以及应用场景 1. 什么是注册中心? 注册中心是微服务架构中的一个重要组件&…...

windows openssl安装和基本使用
OpenSSL使用 私钥和证书文件 openssl req -x509 -newkey rsa:4096 -keyout key.pem -out cert.pem -sha256 -days 365这是一个使用OpenSSL命令行工具生成自签名X.509证书的命令。通过执行该命令,您将生成一个4096位RSA密钥对,并使用该密钥对生成一个自…...

Qt Concurrent框架详解(QFuture、QFutureWatcher)
1.概述 Qt Concurrent是Qt提供的一个并发编程框架,用于简化多线程和并行计算的开发。它提供了一组易于使用的函数和类,可以方便地在多线程环境下处理并发任务。 有以下特点: 简单易用:Qt Concurrent提供了一组高级函数和类&…...

zip函数用法:解压与打包
解释 在 Python 中,zip 函数可以用于两种情况:打包(压缩)和解压(解包)。 1.打包(压缩): 当传递多个可迭代对象作为参数给 zip 函数时,它会将这些可迭代对象…...

这一份免费API接口集合,开发者必备
台风信息查询:提供西北太平洋及南海地区过去两年及当前年份所有编号台风的信息查询,包括台风实时位置、过去路径、预报路径及登陆信息等要素。未来7天生活指数:支持国内3400个城市以及国际4万个城市的天气指数数据,包括晨练、洗车…...

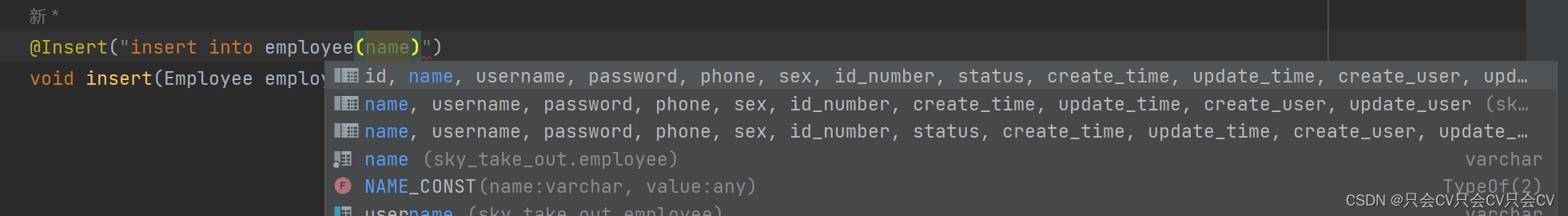
【IDEA】设置sql提示
第一步:注入SQL语言 1.首先选择任意一条sql语句,右击,选择 ‘显示上下文操作’ 2.选择 ‘注入语言或引用’ 3. 往下翻,找到MySQL 第二步:配置MySQL数据库连接 1.首先点击侧边的数据库,再点击上面的加号 2…...

Swagger + DOCWAY 一步导出为优雅完整的Markdown、Pdf接口文档
只要开发,只要写接口应该没人不知道Swagger,但DOCWAY可能知道的人不多,但知道用过后就离不开了,不管是作为多方联调的接口文档,还是交接给客户的文档,都是可以的,具体如何使用,详细步…...

HTML链接、头部
HTML链接: HTML使用超级链接与网络上的另一个文档相连。HTML中的链接是一种用于在不同网页之间的导航的元素。链接通常用于将一个网页与另一个网页或资源(文档、图像、音频文件等)相关联。链接允许用户在浏览网页时单击文本或图像来跳转到其他…...

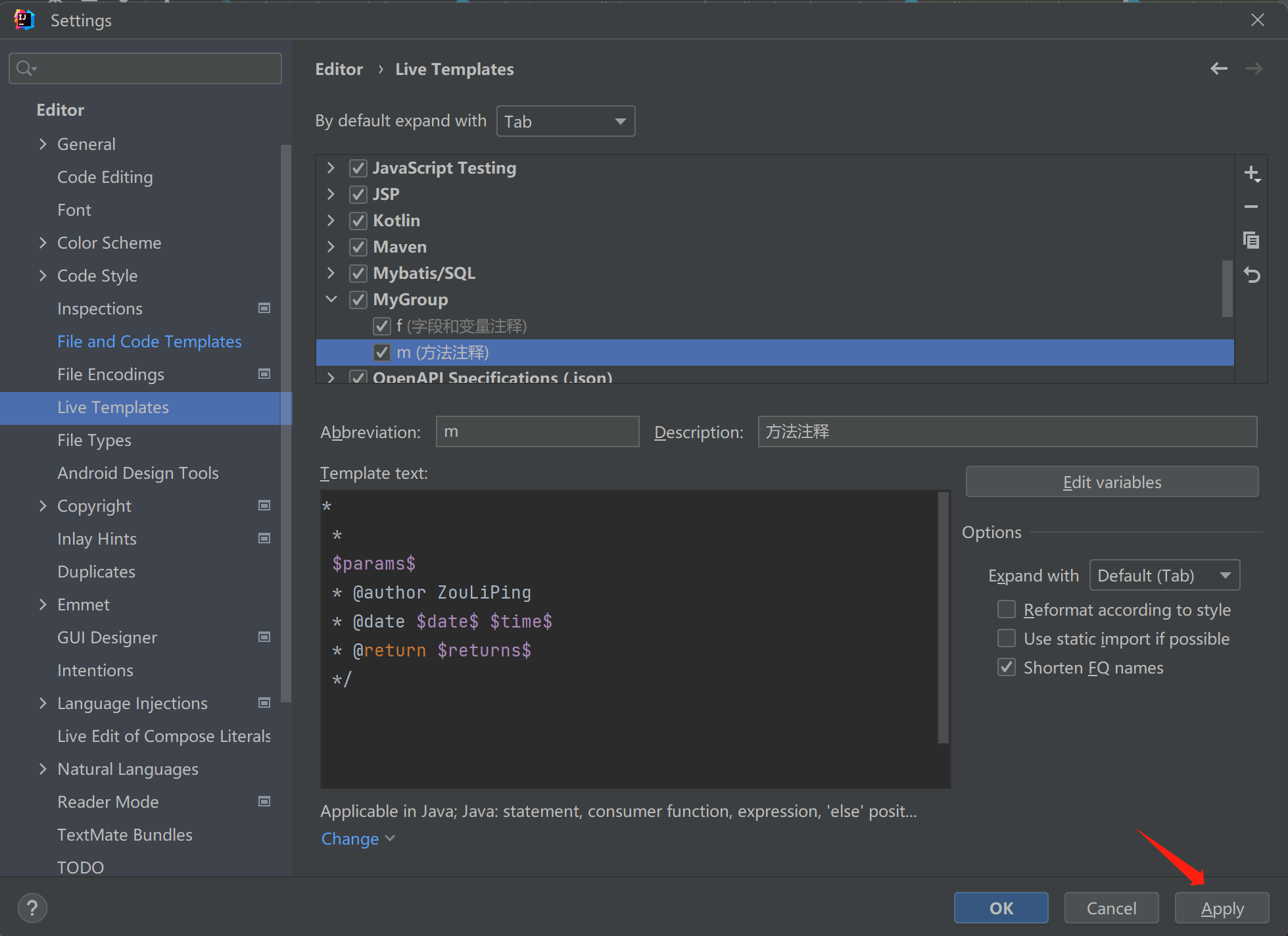
IDEA优雅自动生成类注释和快捷键生成方法注释
生成类注释 Preferences->Editor->File and Code Templates-> Includes ->File Header 注释模板: /*** Classname ${NAME}* Description ${description}* Date ${DATE} ${TIME}* Created by ZouLiPing*/生成方法和字段注释 查看IDEA自动配置java快捷…...

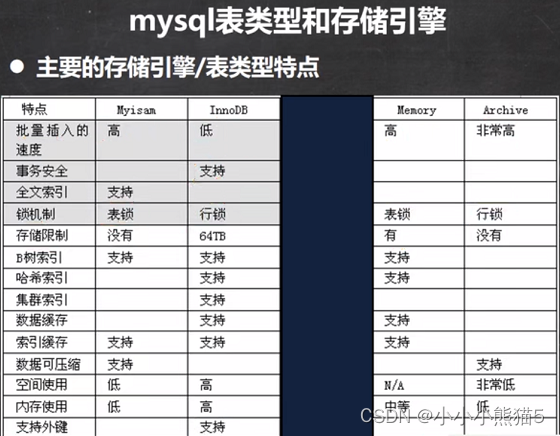
数据库面试题整理
目录 MySQL事务隔离级别有哪几种?MySQL的常用的存储引擎有哪些?特点是什么,分别适合什么场景下使用MySQL有数据缓存吗?原理是怎么样的?InnoDB的缓冲池默认是开启的吗?基本原理是什么?会有脏数据…...

【无标题】输入日期是当年的第n天
从键盘输入正确日期,程序输出是当年的第n天。 (本笔记适合熟悉循环和列表的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么…...

金蝶云星空自定义校验器和使用
文章目录 金蝶云星空自定义校验器和使用 金蝶云星空自定义校验器和使用 1、创建类,并继承抽象接口 using Kingdee.BOS.Core; using Kingdee.BOS.Core.Validation; using System;namespace mm.K3.SCM.App.Service.PlugIn.SC.Validator {public class AfterOrderChe…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...

Python网页自动化测试,DrissonPage库入门说明文档
🛰️ 基本逻辑 操作浏览器的基本逻辑如下: 创建浏览器对象,用于启动或接管浏览器获取一个 Tab 对象使用 Tab 对象访问网址使用 Tab 对象获取标签页内需要的元素对象使用元素对象进行交互 除此以外,还能执行更为复杂的操作&am…...

【Redis】数据库与缓存一致性
目录 1、背景2、核心问题3、常见解决方案【1】缓存更新策略[1]旁路缓存模式(Cache-Aside)[2]写穿透模式(Write-Through)[3]写回模式 【2】删除与更新策略[1]先更新数据库再删除缓存[2]先删除缓存再更新数据库 【3】一致性保障机制…...
