CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定义超链接和列表的默认样式。
1、超链接样式
1.1、动态伪类
动态伪类选择器可以定义超链接的4种状态样式,简单说明如下:
- a:link:定义超链接的默认样式。
- a:visited:定义超链接被访问后的样式。
- a:hover:定义光标指针移过超链接时的样式。
- a:active:定义超链接被激活时的样式。
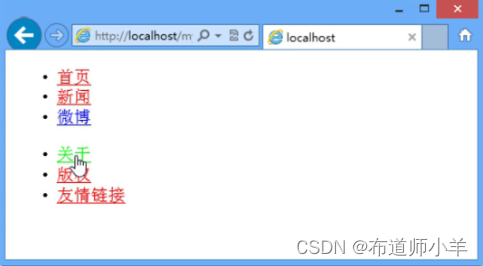
【示例】定义页面所有超链接默认为红色下画线效果,超链接被访问过之后显示为蓝色下画线效果,当鼠标移过时显示为绿色下画线效果,而当单击超链接时则显示为黄色下画线效果:
a:link {color: #FF0000; /* 红色 */} /* 超链接默认样式 */a:visited {color: #0000FF; /* 蓝色 */} /* 超链接被访问后的样式 */a:hover {color: #00FF00; /* 绿色 */}/* 鼠标移过超链接的样式 */a:active {color: #FFFF00; /* 黄色 */}/* 超链接被激活时的样式 */

提示:超链接的4种状态样式的排列顺序是固定的,一般不能随意调换。正确顺序是:link、visited、hover和active。如果仅希望超链接显示两种状态样式,使用a:link伪类定义默认样式,使用a:hover伪类定义鼠标经过时的样式。
1.2、定义下画线样式
超链接文本默认显示下画线样式,可以使用CSS3的text-decoration清除:
a {/* 完全清除超链接的下画线效果 */text-decoration:none;}
从用户体验的角度考虑,在取消下画线之后,应确保浏览者能够正确地识别超链接,如字体加粗、变色、缩放、高亮背景等,也可以设计当鼠标经过时增加下画线,因为下画线具有很好的提示作用:
a:hover {/* 鼠标经过时显示下画线效果 */text-decoration:underline;}
下画线样式不仅仅是一条实线,可以根据需要自定义设计。主要设计思路如下:
- 借助
<a>标签的底边框线来实现。 - 利用背景图像来实现,背景图像可以设计出更多精巧的下画线样式。
【示例1】设计当鼠标经过超链接文本时,显示为下画虚线、字体加粗、色彩高亮的效果:
a {/* 超链接的默认样式 */text-decoration:none; /* 清除超链接下画线 */color:#999; /* 浅灰色文字效果 */}a:hover {/*鼠标经过时样式 */border-bottom:dashed 1px red; /* 鼠标经过时显示虚下画线效果 */color:#000; /* 加重颜色显示 */font-weight:bold; /* 加粗字体显示 */zoom:1; /* 解决IE浏览器无法显示问题 */}

1.3、定义特效样式
本例利用边框色的深浅模拟凸凹变化的立体效果。具体实现方法如下:
- 设置右边框和底边框同色,同时设置顶边框和左边框同色,利用明暗色彩的搭配模拟立体效果。
- 设置超链接文本的背景色为深色效果,营造凸起效果,当鼠标移过时,再定义浅色背景营造凹下效果。
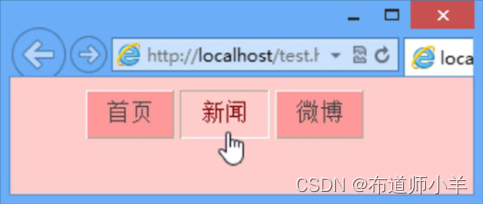
【示例】定义超链接在默认状态下显示灰色右边和底边框线、白色顶边和左边框线效果。当鼠标移过时,清除右侧和底部边框线,并定义左侧和顶部边框线效果:
body { background:#fcc; } /* 浅色网页背景 */ul {list-style-type: none; } /* 清除项目符号 */li { margin: 0 2px; float: left;} /* 并列显示 */a {/* 超链接的默认样式 */text-decoration:none; /* 清除超链接下画线 */border:solid 1px; /* 定义1 px实线边框 */padding: 0.4em 0.8em; /* 增加超链接补白 */color: #444; /* 定义灰色字体 */background: #f99; /* 超链接背景色 */border-color: #fff #aaab9c #aaab9c #fff; /* 分配边框颜色 */zoom:1; /* 解决IE浏览器无法显示问题*/}a:hover {/* 鼠标经过时样式 */color: #800000; /* 超链接字体颜色 */background: transparent; /* 清除超链接背景色 */border-color: #aaab9c #fff #fff #aaab9c; /* 分配边框颜色 */}

1.4、定义光标样式
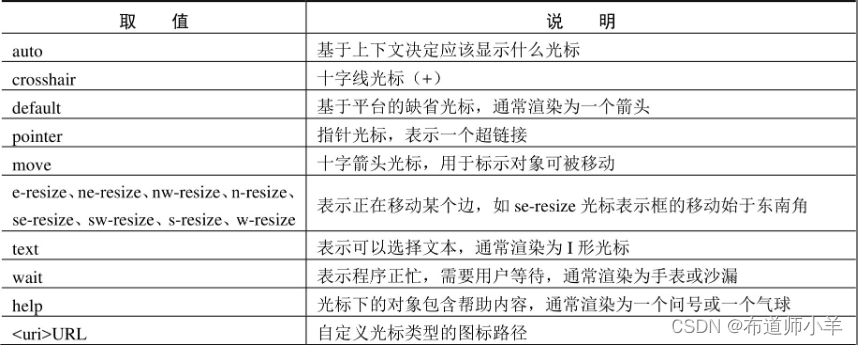
在默认状态下,鼠标指针经过超链接时显示为手形。使用CSS3的cursor属性可以改变这种默认效果,cursor属性定义鼠标移过对象时的指针样式,属性取值如下所示:

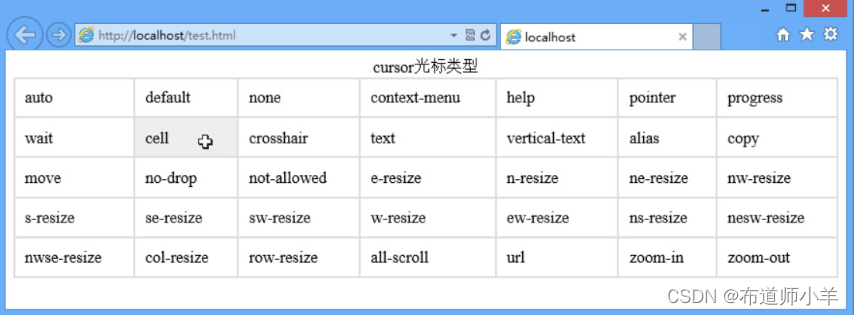
【示例】在样式表中定义多个鼠标指针类样式,然后为表格单元格应用不同的类样式:
.auto { cursor: auto; }.default { cursor: default; }.none { cursor: none; }.context-menu { cursor: context-menu; }.help { cursor: help; }.pointer { cursor: pointer; }.progress { cursor: progress; }.wait { cursor: wait; }…

提示:使用自定义图像作为光标类型,IE和Opera只支持*.cur等特定的图片格式;而Firefox、Chrome和Safari既支持特定图片类型,也支持常见的*.jpg、.gif、.jpg等图片格式。
cursor属性值可以是一个序列,当浏览器无法处理第一个图标时,它会尝试处理第二个、第三个等,以此类推,最后一个可以设置为通用光标。例如,下面样式定义了3个自定义动画光标文件,最后定义了一个通用光标类型。
a:hover { cursor:url('images/1.ani'), url('images/1. cur'), url('images/1.gif'), pointer;}
2、列表样式
2.1、定义项目符号类型
使用CSS3的list-style-type属性可以定义列表项目符号的类型,也可以取消项目符号,该属性取值说明如下表所示:

使用CSS3的list-style-position属性可以定义项目符号的显示位置。该属性取值包括outside和inside,其中outside表示把项目符号显示在列表项的文本行以外,列表符号默认显示为outside,inside表示把项目符号显示在列表项文本行以内。
注意:如果要清除列表项目的缩进显示样式,可以使用以下样式实现:
ul, ol {padding: 0;margin: 0;}
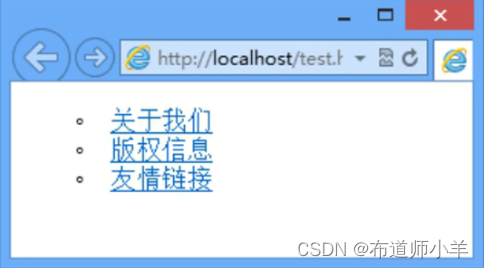
【示例】定义项目符号显示为空心圆,并位于列表行内部显示,如下图所示:
body {/* 清除页边距 */margin: 0; /* 清除边界 */padding: 0; /* 清除补白 */}ul {/* 列表基本样式 */list-style-type: circle; /* 空心圆符号*/list-style-position: inside; /* 显示在里面 */}
提示:在定义列表项目符号样式时,应注意以下两点。
- 不同浏览器对于项目符号的解析效果,以及其显示位置略有不同。如果要兼容不同浏览器的显示效果,应关注这些差异。
- 项目符号显示在里面和外面会影响项目符号与列表文本之间的距离,同时影响列表项的缩进效果。不同浏览器在解析时会存在差异。

2.2、定义项目符号图像
使用CSS3的list-style-image属性可以自定义项目符号。该属性允许指定一个外部图标文件,以此满足个性化设计需求。用法如下所示:
list-style-image:none | <url>
默认值为none。
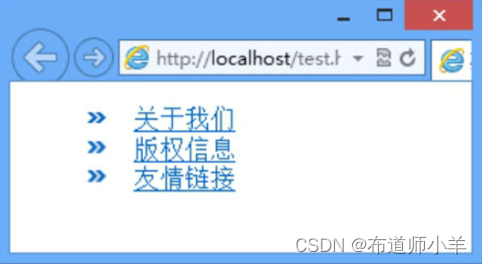
【示例】设计内部样式表,增加自定义项目符号,设计项目符号为外部图标bullet_main_02.gif,效果如下图所示:
ul {/* 列表基本样式 */list-style-type: circle; /* 空心圆符号*/list-style-position: inside; /* 显示在里面 */list-style-image: url(images/bullet_main_02.gif); /* 自定义列表项目符号 */}

提示:当同时定义项目符号类型和自定义项目符号时,自定义项目符号将覆盖默认的符号类型。但是,如果list-style-type属性值为none或指定外部图标文件不存在时,则list-style-type属性值有效。
2.3、模拟项目符号
使用CSS3的background属性可以模拟列表项目的符号,实现方法如下:
【设计思路】
第1步,先使用list-style-type:none隐藏列表的默认项目符号。
第2步,使用background属性为列表项目定义背景图像,精确定位其显示位置。
第3步,使用padding-left属性为列表项目定义左侧空白,避免背景图像被项目文本遮盖。
【示例】先清除列表的默认项目符号,然后为项目列表定义背景图像,并定位到左侧垂直居中的位置,为了避免列表文本覆盖背景图像,定义左侧补白为一个字符宽度,这样就可以把列表信息向右缩进显示:
ul {/* 清除列默认样式 */list-style-type: none;padding: 0;margin: 0;}li {/* 定义列表项目的样式 */background-image: url(images/bullet_sarrow.gif); /* 定义背景图像 */background-position: left center; /* 精确定位背景图像的位置 */background-repeat: no-repeat; /* 禁止背景图像平铺显示 */padding-left: 1em; /* 为背景图像挤出空白区域 */}

相关文章:

CCS3列表和超链接样式
在默认状态下,超链接文本显示为蓝色、下画线效果,当鼠标指针移过超链接时显示为手形,访问过的超链接文本显示为紫色;而列表项目默认会缩进显示,并在左侧显示项目符号。在网页设计中,一般可以根据需要重新定…...

vue手机项目如何控制蓝牙连接
要控制蓝牙连接,您需要使用Vue的蓝牙插件或库,例如BLE-Peripheral或cordova-plugin-ble-central。以下是一些基本步骤: 导入蓝牙插件或库。在Vue组件中创建一个蓝牙对象并初始化它。扫描周围的蓝牙设备并连接到所需的设备。一旦连接成功&…...

遥遥领先,免费开源的django4-vue3项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

视频平台跨网级联视频压缩解决方案
一、 简介 视频监控领域对带宽有着较大的需求,这是因为视频流需要实时占用网络带宽资源。视频监控的传输带宽是组网结构的基础保障,关系到视频监控的稳定性、可靠性和可拓展性等因素。例如,720P的视频格式每路摄像头的比特率为2Mbpsÿ…...

利用python进行数据分析 pdf
利用python进行数据分析 pdf 介绍 在现代社会中,随着大数据时代的到来,数据分析的需求越来越大。而Python作为一门简洁且易于学习的编程语言,具有强大的数据分析能力,成为了广大数据分析师的首选工具之一。本文将指导一位刚入行的…...

Day46.算法训练
518. 零钱兑换 II class Solution {public int change(int amount, int[] coins) {int dp[] new int[amount 1];dp[0] 1;// 遍历物品for (int i 0; i < coins.length; i) {// 遍历背包 从小到大for (int j coins[i]; j < amount; j) {dp[j] dp[j - coins[i]]; …...

基于YOLOv8模型暗夜下人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型暗夜下人脸目标检测系统可用于日常生活中检测与定位黑夜下人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算法…...

如何在 Photoshop 中使用位图模式制作自定义音乐海报
如何在 Photoshop 中使用位图创建炫酷的音乐海报设计。 1.如何设置新的 Photoshop 文件 步骤1 在 Photoshop中,转到 “文件”>“新建”。将文档命名为 “音乐海报”。 将宽度设置 为 1270 px , 高度 设置为 1600 px。将分辨率 设置 为 72 像素/英寸…...

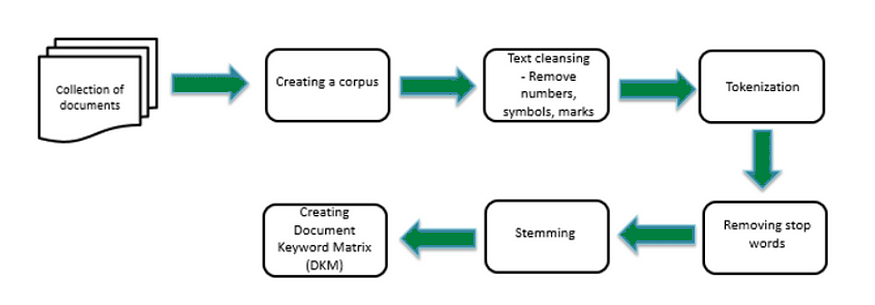
1 — NLP 的文本预处理技术
一、说明 在本文中,我们将讨论以下主题:1为什么文本预处理很重要?2 文本预处理技术。这个文对预处理做一个完整化、程序化处理,这对NLP处理项目中有很大参考性。 二、为什么文本预处理很重要? 数据质量显着影响机器学习…...

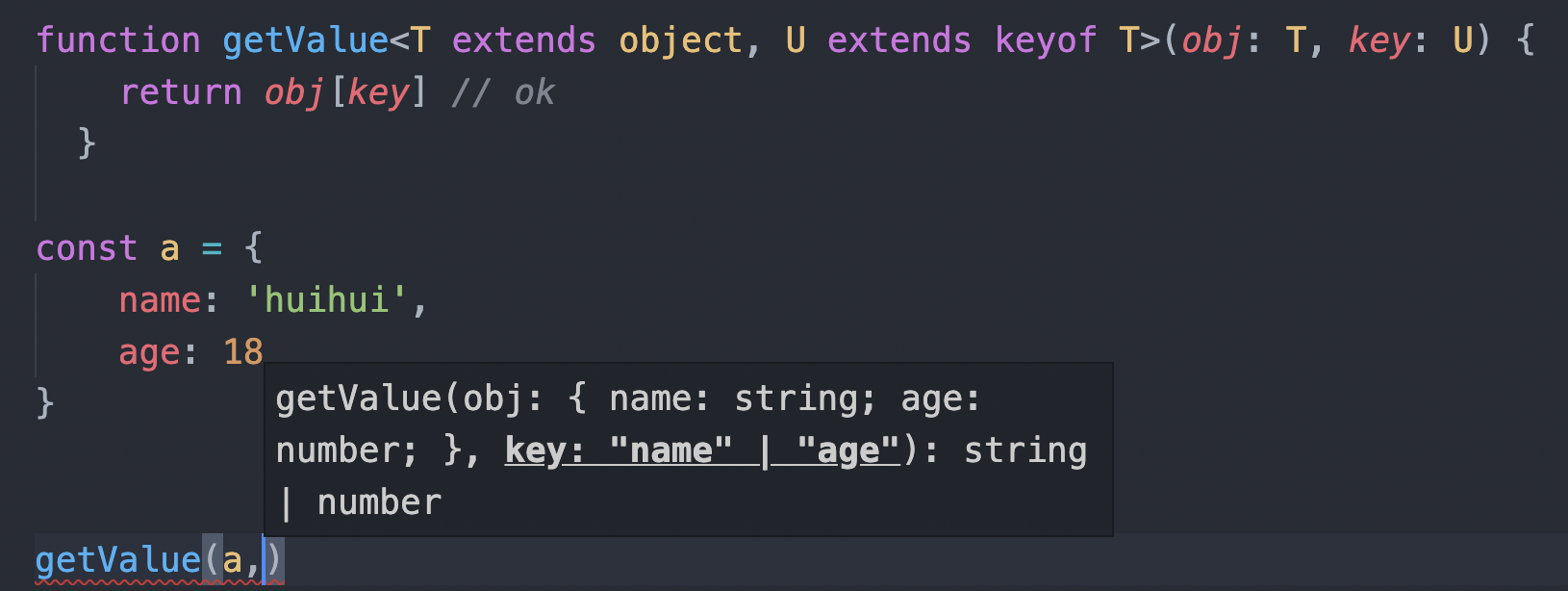
TypeScript之泛型
一、是什么 泛型程序设计(generic programming)是程序设计语言的一种风格或范式 泛型允许我们在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型 在typescript中,定义函数,…...

一个小妙招从Prompt菜鸟秒变专家!加州大学提出PromptAgent,帮你高效使用ChatGPT!
夕小瑶科技说 原创 作者 | 谢年年、王二狗 有了ChatGPT、GPT4之后,我们的工作学习效率得到大大提升(特别在凑字数方面୧(๑•̀◡•́๑)૭)。 作为一个工具,有人觉得好用,自然也有人觉得难用。 要把大模型用得6&am…...

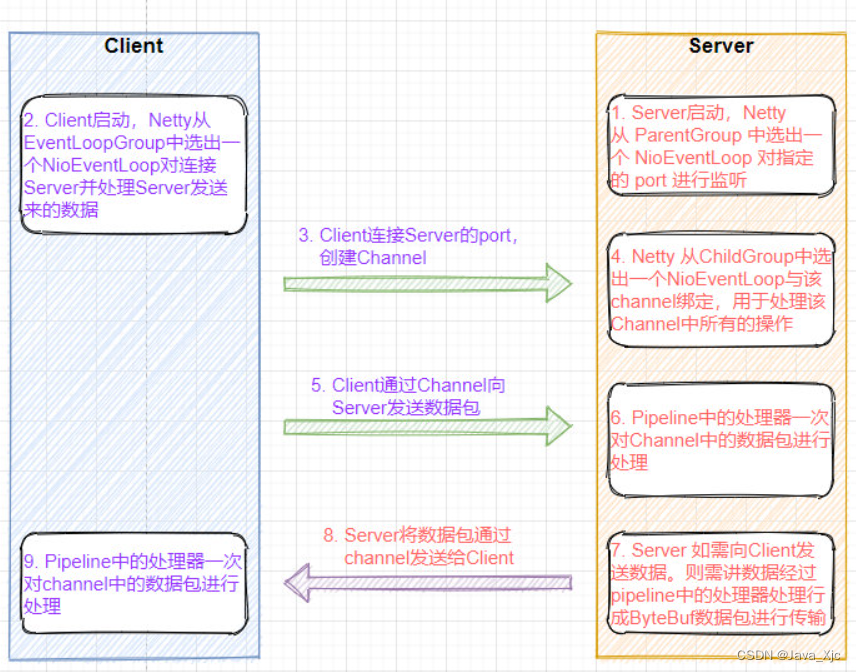
Netty通信框架
Netty框架的底层是NIO,NIO:non-blocking io 非阻塞IO 一个线程可以处理多个通道,减少线程创建数量; 读写非阻塞,节约资源:没有可读/可写数据时,不会发生阻塞导致线程资源的浪费 一…...

6西格玛质量标准: 提升业务效率的关键
在现代竞争激烈的商业环境中,企业需要不断提高效率,降低成本,同时确保产品和服务的质量。为了达到这个目标,许多企业已经转向了6西格玛质量标准。这个方法旨在通过最小化缺陷和提高流程稳定性来优化业务运作,为客户提供…...

OpenGL ES相关库加载3D 车辆模型
需求类似奇瑞的这个效果,就是能全方位旋转拖拽看车,以及点击开关车门车窗后备箱等 瑞虎9全景看车 (chery.cn) 最开始收到这个需求的时候还有点无所适从,因为以前没有做过类似的效果,后面一经搜索后发现实现的方式五花八门…...

云原生环境下JAVA应用容器JVM内存如何配置?—— 筑梦之路
Docker环境下的JVM参数非定值配置 —— 筑梦之路_docker jvm设置-CSDN博客 之前简单地记录过一篇,这里在之前的基础上更加细化一下。 场景说明 使用Java开发且设置的JVM堆空间过小时,程序会出现系统内存不足OOM(Out of Memory)的…...

防雷接地测试方法完整方案
防雷接地是保障电力系统、电子设备和建筑物安全的重要措施,防雷接地测试是检验防雷接地装置是否合格的必要手段。本文介绍了防雷接地测试的原理、方法和注意事项,以及如何编写防雷接地测试报告。 地凯科技防雷接地测试的原理 防雷接地测试的基本原理是…...

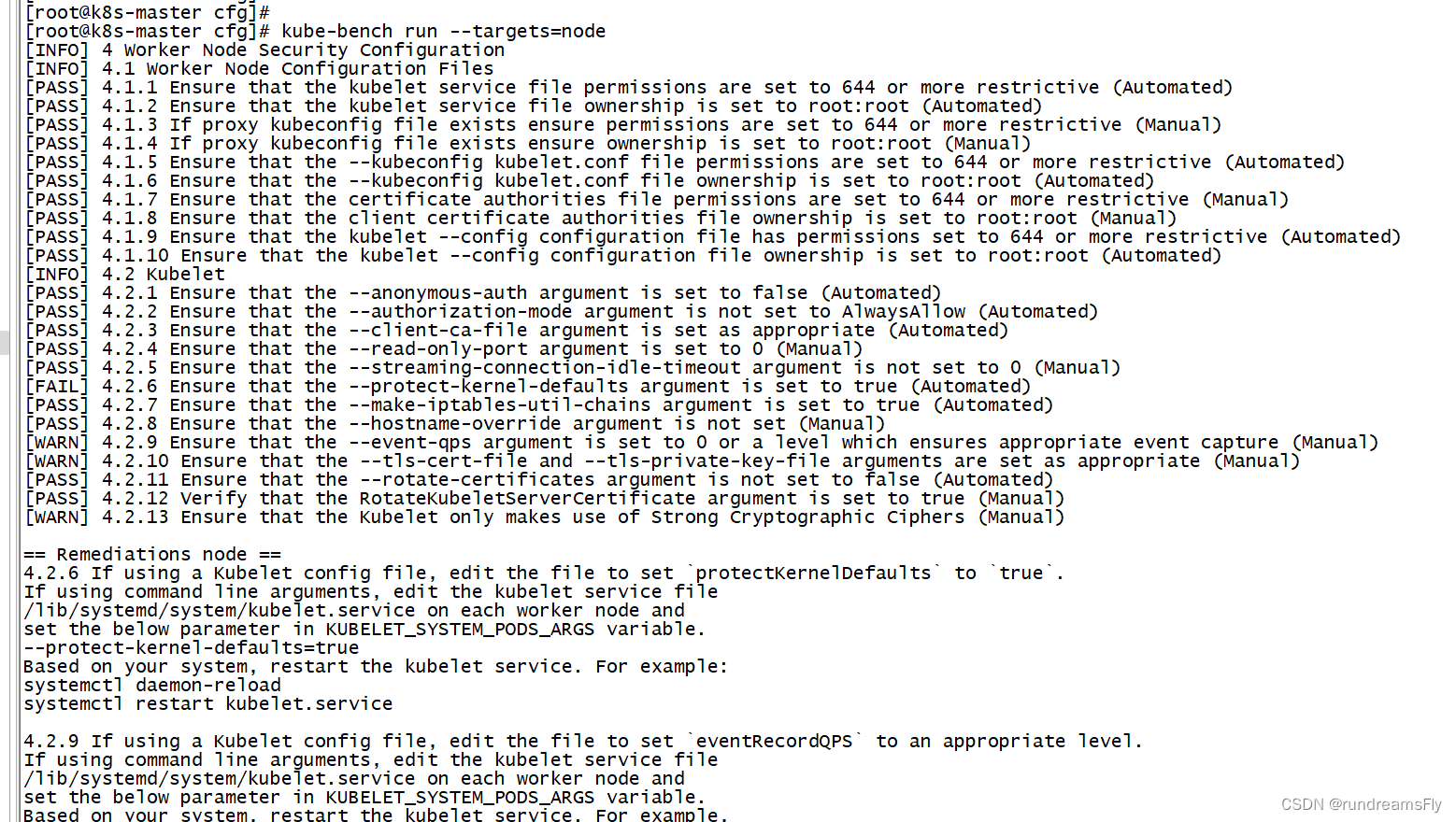
【云原生-K8s】Kubernetes安全组件CIS基准kube-beach安装及使用
基础介绍kube-beach介绍kube-beach 下载百度网盘下载wget下载 kube-beach安装kube-beach使用基础参数示例结果说明 基础介绍 为了保证集群以及容器应用的安全,Kubernetes 提供了多种安全机制,限制容器的行为,减少容器和集群的攻击面…...
玩家必备,2款顶级游戏录屏软件!
“游戏怎么录屏呀?最近迷上了网游,觉得自己的游戏技术挺厉害的,想把游戏视频录下来出一个教程,方便给朋友进行参考,但是我不会录屏,大家有没有游戏录屏的软件或者方法推荐一下。” 随着游戏产业的飞速发展…...

七、W5100S/W5500+RP2040树莓派Pico<UDP 组播>
文章目录 1. 前言2. 相关简介2.1 简述2.2 优点2.3 应用 3. WIZnet以太网芯片4. UDP 组播回环测试4.1 程序流程图4.2 测试准备4.3 连接方式4.4 相关代码4.5 测试现象 5. 注意事项6. 相关链接 1. 前言 UDP组播是一种基于UDP协议的通信方式,它允许一台计算机通过发送单…...

Wonder3D:用单张图片生成纹理网格
Wonder3D 只需 2 ∼ 3 分钟即可从单视图图像重建高度详细的纹理网格。 Wonder3D首先通过跨域扩散模型生成一致的多视图法线图和相应的彩色图像,然后利用新颖的法线融合方法实现快速、高质量的重建。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、推理准…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
