Vue echarts封装
做大屏的时候经常会遇到 echarts 展示,下面展示在 Vue2.7 / Vue3 中对 echarts (^5.4.0) 的简单封装。
文章首发于https://blog.fxss.work/vue/echarts封装.html,样例查看
echarts 封装使用
props 说明
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| opts | 初始化传入的 opts https://echarts.apache.org/zh/api.html#echarts.init | Object | - | {renderer: 'svg'} |
| options | 配置项,对应 https://echarts.apache.org/zh/option.html#title | Object | - | {} |
| seriesData | series 数据配置内容https://echarts.apache.org/zh/option.html#series,数据变更自动更新 | Array | - | [] |
| intervalTime | 自动切换的时间跨度,指自动切换 高亮 + tooltip 展示,例子 | Number | - | 1500 |
| autoPlay | 是否自动播放,指的是是否自动添加切换 高亮 + tooltip 展示 | Boolean | - | true |
| isAddOn | 是否自动添加鼠标上移事件,切换 高亮 + tooltip 展示的时候,鼠标再移动到其他需要高亮显示上时,自动停止切换动画,鼠标移开自动继续播放 | Boolean | - | true |
方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| echartsInstance | 返回 echarts 实例,如果功能不满足,自己定义 | - |
| echartsPlay | echarts开启动画,对外开放,可手动调用 | clear = false, seriesIndex = 0, dataIndex = -1clear: 是否立即开始动画,并清除上个定时器,开启下个定时器,默认为 false;seriesIndex: series 中的第几项数据,默认为 0;dataIndex: series[seriesIndex].data 中的第几项,默认为 -1 |
| echartsPause | echarts关闭动画,对外开放,可手动调用 | - |
使用
如下演示 echarts 封装使用:
可以将如下代码拷贝到项目运行,更方便查看效果
<template><div class="overflow-y-auto bg-white text-black box-border" style="max-height: calc(100% - 80px)"><div class="flex items-start justify-between m-2"><div class="w-1/2 overflow-x-hidden border rounded-2"><h1 class="text-md my-2">1、默认展示,测试 seriesData 变更</h1><button @click="changeDate1" class="border rounded-4 py-1 px-4 hover:border-blue-700">切换</button><div class="h-80"><echarts-module :options="options1" :seriesData="seriesData1"></echarts-module></div></div><div class="w-1/2 overflow-x-hidden border rounded-2 ml-2"><h1 class="text-md my-2">2、默认不展示,展示的时候,设置 seriesData</h1><button @click="changeDate2" class="border rounded-4 py-1 px-4 hover:border-blue-700">切换</button><div class="h-80"><echarts-module v-if="isShow" :options="options2" :seriesData="seriesData2"></echarts-module></div></div></div><div class="flex items-start justify-between m-2"><div class="w-1/2 overflow-x-hidden border rounded-2"><h1 class="text-md my-2">3、前后两次赋值的 seriesData[0].data.length 不一样,动画从头开始</h1><button @click="changeDate3" class="border rounded-4 py-1 px-4 hover:border-blue-700">切换</button><div class="h-80"><echarts-module :options="options3" :seriesData="seriesData3"></echarts-module></div></div><div class="w-1/2 overflow-x-hidden border rounded-2 ml-2"><h1 class="text-md my-2">4、切换宽高,自动 resize</h1><button @click="changeDate4" class="border rounded-4 py-1 px-4 hover:border-blue-700">切换宽度</button><button @click="changeDate41" class="border rounded-4 py-1 px-4 ml-3 hover:border-blue-700">切换高度</button><div class="h-80"><div :style="{ width: boxWidth4 ? '100%' : '50%', height: boxHeight4 ? '100%' : '75%' }"><echarts-module :options="options4" :seriesData="seriesData4"></echarts-module></div></div></div></div><div class="flex items-start justify-between m-2"><div class="w-1/2 overflow-x-hidden border rounded-2"><h1 class="text-md my-2">5、通过 ref 调用开始结束动画,使用 ref 调用的好处是可以指定在第几项开始动画</h1><button @click="changeDate5" class="border rounded-4 py-1 px-4 hover:border-blue-700">开始动画</button><button @click="changeDate51" class="border rounded-4 py-1 px-4 ml-3 hover:border-blue-700">关闭动画</button><div class="h-80"><echarts-module ref="echartsModule5" :options="options5" :seriesData="seriesData5" :autoPlay="false"></echarts-module></div></div><div class="w-1/2 overflow-x-hidden border rounded-2 ml-2"><h1 class="text-md my-2">6、改变 autoPlay 开始结束动画,使用 autoPlay 改变的好处是可以从上次暂停动画项处继续动画</h1><button @click="changeDate6" class="border rounded-4 py-1 px-4 hover:border-blue-700">{{ autoPlay6 ? '结束' : '开始' }}动画</button><div class="h-80"><echarts-module ref="echartsModule6" :options="options6" :seriesData="seriesData6" :autoPlay="autoPlay6"></echarts-module></div></div></div><div class="flex items-start justify-between m-2"><div class="w-1/2 overflow-x-hidden border rounded-2"><h1 class="text-md my-2">7、切换动画跳动时间 5s -> 1s</h1><button @click="changeDate7" class="border rounded-4 py-1 px-4 hover:border-blue-700">切换</button><div class="h-80"><echarts-module :options="options7" :seriesData="seriesData7" :intervalTime="timeout"></echarts-module></div></div><div class="w-1/2 overflow-x-hidden border rounded-2 ml-2"><h1 class="text-md my-2">8、通过 isAddOn 添加移除鼠标事件</h1><button @click="changeDate8" class="border rounded-4 py-1 px-4 hover:border-blue-700">{{ isAddOn8 ? '移除' : '添加' }}</button><div class="h-80"><echarts-module :options="options8" :seriesData="seriesData8" :isAddOn="isAddOn8"></echarts-module></div></div></div></div>
</template><script setup>import { ref, reactive, nextTick } from 'vue'import EchartsModule from './../components/EchartsModule.vue'// 图表1const options1 = reactive({legend: {},xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie', 'Brownie', 'Cheese']},yAxis: {},tooltip: {trigger: 'axis'}})const seriesData1 = ref([{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 88, 90]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]},{type: 'bar',name: '2017',data: [97.7, 83.1, 92.5, 78.1, 95, 93]}])function changeDate1() {seriesData1.value = [{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 50, 69]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]}]}// 图表2const isShow = ref(false)const options2 = reactive({legend: {},xAxis: {},yAxis: {type: 'category',data: ['Latte', 'Tea', 'Cocoa', 'Brownie']},tooltip: {trigger: 'axis'}})const seriesData2 = ref([])function changeDate2() {isShow.value = trueseriesData2.value = [{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9]}]}// 图表3const options3 = reactive({legend: {},xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie', 'Brownie', 'Cheese']},yAxis: {},tooltip: {trigger: 'axis'}})const seriesData3 = ref([{type: 'bar',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 88, 90]},{type: 'bar',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]},{type: 'bar',name: '2017',data: [97.7, 83.1, 92.5, 78.1, 95, 93]}])function changeDate3() {seriesData3.value = [{type: 'bar',name: '2015',data: [89.3, 92.1]}]}// 图表4const boxWidth4 = ref(true)const boxHeight4 = ref(true)const options4 = reactive({legend: {},xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie', 'Brownie', 'Cheese']},yAxis: {},tooltip: {trigger: 'axis'}})const seriesData4 = ref([{type: 'line',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 88, 90]},{type: 'line',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]},{type: 'line',name: '2017',data: [97.7, 83.1, 92.5, 78.1, 95, 93]}])function changeDate4() {boxWidth4.value = !boxWidth4.value}function changeDate41() {boxHeight4.value = !boxHeight4.value}// 图表5const options5 = reactive({title: {text: '饼图程序调用高亮示例',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)',confine: true},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']}})const seriesData5 = ref([{name: '访问来源',type: 'pie',radius: '55%',center: ['50%', '60%'],data: [{ value: 335, name: '直接访问' },{ value: 310, name: '邮件营销' },{ value: 234, name: '联盟广告' },{ value: 135, name: '视频广告' },{ value: 1548, name: '搜索引擎' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}])const echartsModule5 = ref()function changeDate5() {echartsModule5.value.echartsPlay(true, 0, -1)}function changeDate51() {echartsModule5.value.echartsPause()}// 图表6const autoPlay6 = ref(false)const options6 = reactive({title: {text: '饼图程序调用高亮示例',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)',confine: true},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']}})const seriesData6 = ref([{name: '访问来源',type: 'pie',radius: '55%',center: ['50%', '60%'],data: [{ value: 335, name: '直接访问' },{ value: 310, name: '邮件营销' },{ value: 234, name: '联盟广告' },{ value: 135, name: '视频广告' },{ value: 1548, name: '搜索引擎' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}])const echartsModule6 = ref()function changeDate6() {autoPlay6.value = !autoPlay6.value}// 图表7const timeout = ref(5000)const options7 = reactive({legend: {},xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie', 'Brownie', 'Cheese']},yAxis: {},tooltip: {trigger: 'axis'}})const seriesData7 = ref([{type: 'line',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 88, 90]},{type: 'line',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]},{type: 'line',name: '2017',data: [97.7, 83.1, 92.5, 78.1, 95, 93]}])function changeDate7() {timeout.value = 1000}// 图表8const isAddOn8 = ref(false)const options8 = reactive({legend: {},xAxis: {type: 'category',data: ['Matcha Latte', 'Milk Tea', 'Cheese Cocoa', 'Walnut Brownie', 'Brownie', 'Cheese']},yAxis: {},tooltip: {trigger: 'axis'}})const seriesData8 = ref([{type: 'line',name: '2015',data: [89.3, 92.1, 94.4, 85.4, 88, 90]},{type: 'line',name: '2016',data: [95.8, 89.4, 91.2, 76.9, 75, 68]},{type: 'line',name: '2017',data: [97.7, 83.1, 92.5, 78.1, 95, 93]}])function changeDate8() {isAddOn8.value = !isAddOn8.value}
</script>
代码封装
<template><div ref="echartsRef" style="width: 100%; height: 100%"></div>
</template><script setup>import { defineProps, defineExpose, watch, nextTick, ref, onMounted, onBeforeUnmount } from 'vue'import * as echarts from 'echarts'import { useElementSize } from '@vueuse/core'const props = defineProps({// https://echarts.apache.org/zh/api.html#echarts.init// 初始化传入的 optsopts: {type: Object,default() {return {renderer: 'svg'}}},// 配置项options: {type: Object,default() {return {}}},// 数据集合seriesData: {type: Array,default() {return []}},// 自动切换的时间跨度intervalTime: {type: Number,default: 1500},// 是否自动播放autoPlay: {type: Boolean,default: true},// 是否自动添加鼠标上移事件isAddOn: {type: Boolean,default: true}})const echartsRef = ref()let myChart = nulllet echartsOptions = {}let myChartEventTime = nulllet currentSeriesIndex = 0let currentDataIndex = -1// 是否调用过 echartsPlaylet isEchartsPlay = false// echarts初始化function init() {destroyEchart() //判断是否有echart实例,如果有,先销毁myChart = echarts.init(echartsRef.value, null, props.opts)update()if (props.isAddOn) {addEventFn()}}// 绑定事件function addEventFn() {// 鼠标移上查看的时候,暂停动画myChart.on('mouseover', 'series', event => {// 取消之前高亮的图形myChart.dispatchAction({type: 'downplay',seriesIndex: currentSeriesIndex,dataIndex: currentDataIndex})echartsPause()})// 鼠标移出的时候打开动画myChart.on('mouseout', 'series', event => {// 自动播放 或者 调用过 echartsPlayif (props.autoPlay || isEchartsPlay) echartsPlay(true, event.seriesIndex, event.dataIndex - 1)})}// 移除事件function removeEventFn() {myChart.off('mouseover')myChart.off('mouseout')}// 数据更新function update(isRefresh = false) {// 逻辑处理组件options参数const options = {...props.options,series: props.seriesData// other options here ...}echartsOptions = options// 调用ECharts组件setOption更新nextTick(() => {myChart.setOption(options, true)if (options.series.length && props.autoPlay) {if (isRefresh) {echartsPlay(false, currentSeriesIndex, -1)} else {echartsPlay(false, currentSeriesIndex, currentDataIndex)}}})}// 销毁echartsfunction destroyEchart() {if (myChart) {if (props.isAddOn) {removeEventFn()}if (typeof myChart.clear === 'function') myChart.clear()if (typeof myChart.dispose === 'function') myChart.dispose()myChart = null}}/*** echarts开启动画,对外开放,可手动调用* clear: 是否立即开始动画,并清除上个定时器,开启下个定时器,默认为 false* seriesIndex: series 中的第几项数据,默认为 0* dataIndex: series[seriesIndex].data 中的第几项,默认为 -1*/function echartsPlay(clear = false, seriesIndex = 0, dataIndex = -1) {if (clear) {echartsPause()}isEchartsPlay = truecurrentSeriesIndex = seriesIndexcurrentDataIndex = dataIndexif (!myChartEventTime) {echartsEventPlay(seriesIndex)}}function echartsTimeout(seriesIndex = 0) {myChartEventTime = setTimeout(() => {echartsEventPlay(seriesIndex)}, props.intervalTime)}function echartsEventPlay(seriesIndex = 0) {const dataLen = echartsOptions.series[seriesIndex].data.lengthif (myChart && myChart.dispatchAction) {// 取消之前高亮的图形myChart.dispatchAction({type: 'downplay',seriesIndex,dataIndex: currentDataIndex})currentDataIndex = (currentDataIndex + 1) % dataLen// 高亮当前图形myChart.dispatchAction({type: 'highlight',seriesIndex,dataIndex: currentDataIndex})// 显示 tooltipmyChart.dispatchAction({type: 'showTip',seriesIndex,dataIndex: currentDataIndex})}echartsTimeout(seriesIndex)}// echarts关闭动画,对外开放,可手动调用function echartsPause() {if (myChart && myChart.dispatchAction) {// 取消之前高亮的图形myChart.dispatchAction({type: 'downplay',seriesIndex: currentSeriesIndex,dataIndex: currentDataIndex})// 取消显示 tooltipmyChart.dispatchAction({type: 'hideTip'})}if (myChartEventTime) {clearTimeout(myChartEventTime)myChartEventTime = null}}// 重置大小function echartsResize() {if (myChart) myChart.resize()}onMounted(() => {init()})onBeforeUnmount(() => {echartsPause()destroyEchart()})watch(() => props.seriesData,(val, oldVal) => {let isRefresh = false// 前后两次赋值的 seriesData[0].data.length 不一样,动画从头开始if (val.length > 0 && val[currentSeriesIndex].data && oldVal.length > 0 && oldVal[currentSeriesIndex].data && val[currentSeriesIndex].data.length !== oldVal[currentSeriesIndex].data.length) {isRefresh = true}update(isRefresh)},{ deep: true })// 监听 props.autoPlay ,自动关闭、继续动画watch(() => props.autoPlay,val => {if (val) {echartsPlay(false, currentSeriesIndex, currentDataIndex)} else {echartsPause()}})// 监听 props.isAddOn ,自动添加、移除事件watch(() => props.isAddOn,val => {if (val) {addEventFn()} else {removeEventFn()}})// 父元素大小改变的时候,自动 resiezeconst { width, height } = useElementSize(echartsRef)watch(() => width.value,val => {nextTick(() => {echartsResize()})})watch(() => height.value,val => {nextTick(() => {echartsResize()})})defineExpose({echartsInstance: () => myChart,echartsPlay,echartsPause})
</script>
相关文章:

Vue echarts封装
做大屏的时候经常会遇到 echarts 展示,下面展示在 Vue2.7 / Vue3 中对 echarts (^5.4.0) 的简单封装。 文章首发于https://blog.fxss.work/vue/echarts封装.html,样例查看 echarts 封装使用 props 说明 参数说明类型可选值默认…...
反转字符(不走寻常路))
蓝桥杯入门即劝退(二十二)反转字符(不走寻常路)
欢迎关注点赞评论,共同学习,共同进步! ------持续更新蓝桥杯入门系列算法实例-------- 如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流! 你的点赞、关注、评论、是我创作的动力! -------希望我的文章…...

数据仓库Hive
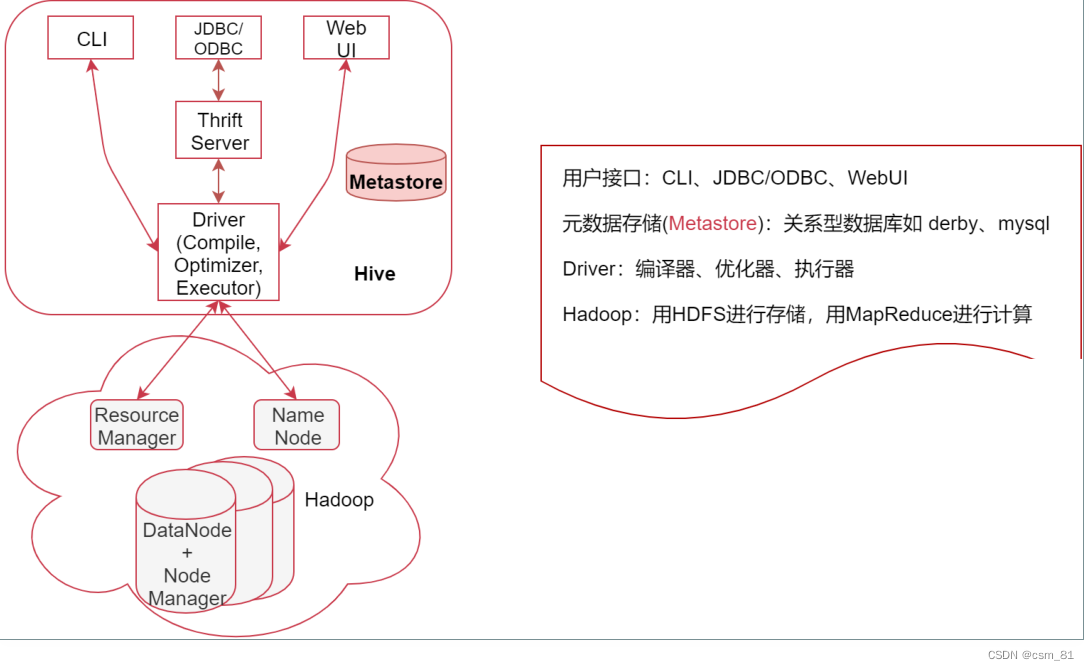
HIve介绍 Hive是建立在Hadoop上的数据仓库基础构架。它提供了一系列的工具,可以用来进行数据提取转化加载,可以简称为ETL。 Hive 定义了简单的类SQL查询语言,称为HQL,它允许熟悉SQL的用户直接查询Hadoop中的数据…...

嵌入式 STM32 步进电机驱动,干货满满,建议收藏
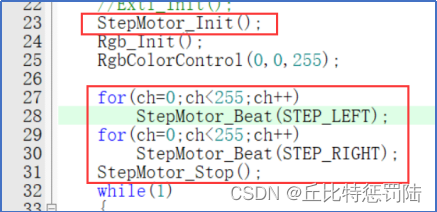
目录 步进电机 1、步进电机驱动原理 2、步进电机驱动 3、步进电机应用 1、第一步:初始化IO口 2、设置行进方式 四、源码 步进电机 步进电机被广泛应用于ATM机、喷绘机、刻字机、写真机、喷涂设备、医疗仪器及设备、计算机外设及海量存储设备、精密仪器、工业…...

详讲函数.2.
目录 5. 函数的嵌套调用和链式访问 5.1 嵌套调用 5.2 链式访问 小结: 6. 函数的声明和定义 6.1 函数的声明: 6.2 函数的定义: 5. 函数的嵌套调用和链式访问 函数和函数之间可以根据实际的需求进行组合的,也就是互相调用的…...

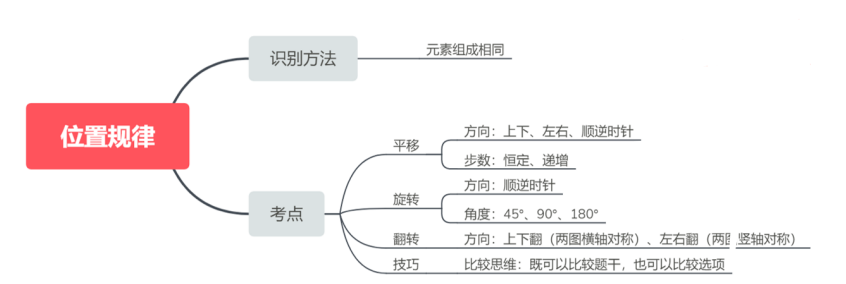
行测-判断推理-图形推理-位置规律-旋转、翻转
短指针每次逆时针旋转60(排除法选C走人)长指针每次顺时针旋转120选C左上菱形每次顺时针旋转90(排除C D)右上每次旋转180(选B走人)左下每次保持不变右下每次逆时针旋转90选B左上和右上为左右翻转,…...

linux shell 入门学习笔记15 shell 条件测试
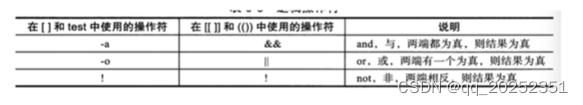
概念 shell的条件测试目的是得出真和假。 shell 提供的条件测试语法 test 命令 [] 中括号命令 语法*: test条件测试 test命令用来评估一个表达式,他的结果是真,还是假,如果条件为真,那么命令执行状态结果就为0&…...

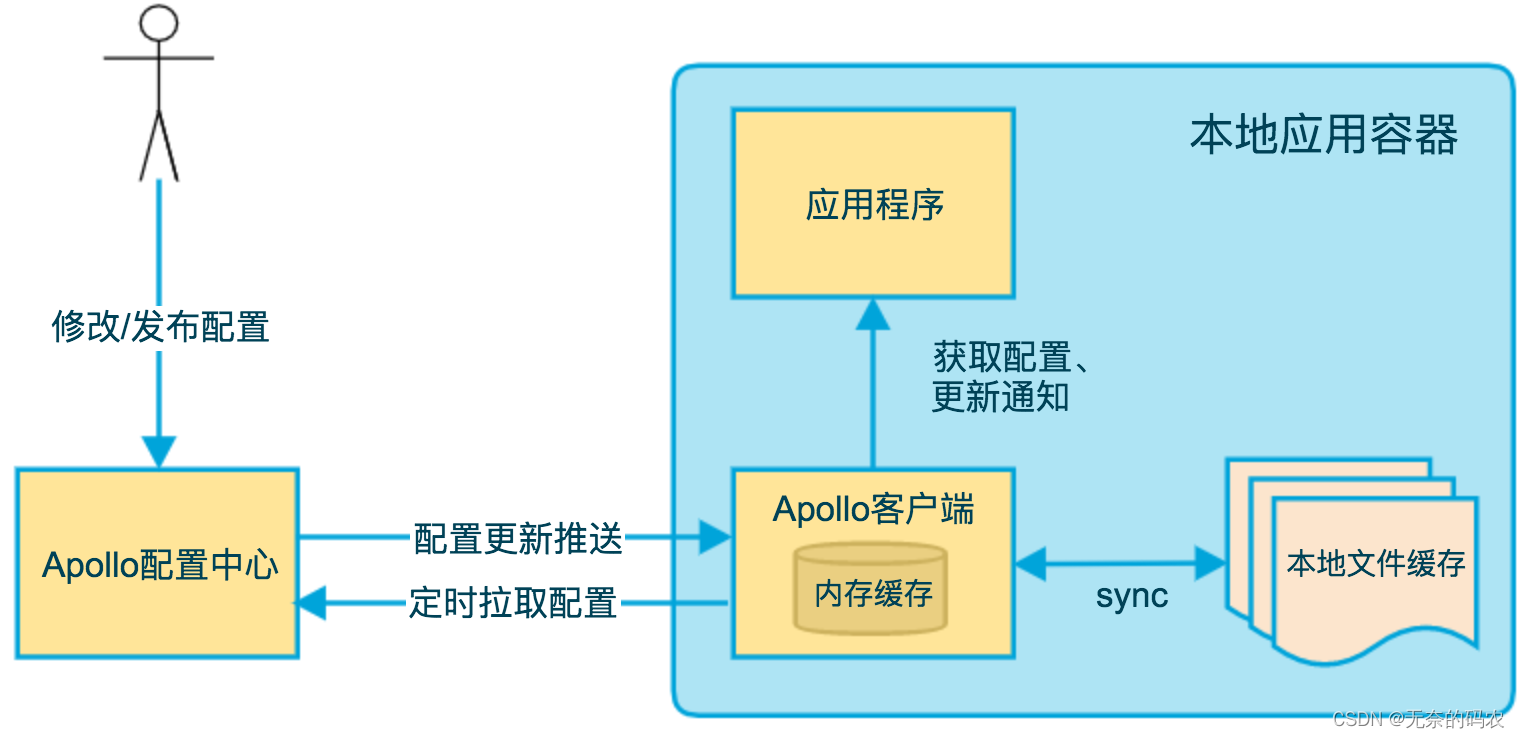
Apollo(阿波罗)分布式配置安装详解
Apollo(阿波罗) Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境、不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限、流程治理等特性&#…...

Vue3之组件
何为组件 组件化的概念已经提出了很多年了,但是何为组件呢?组件有啥优势?本文将会做出解答,首先我们需要弄清楚何为组件。在VUE的官网中的解释是: 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对…...

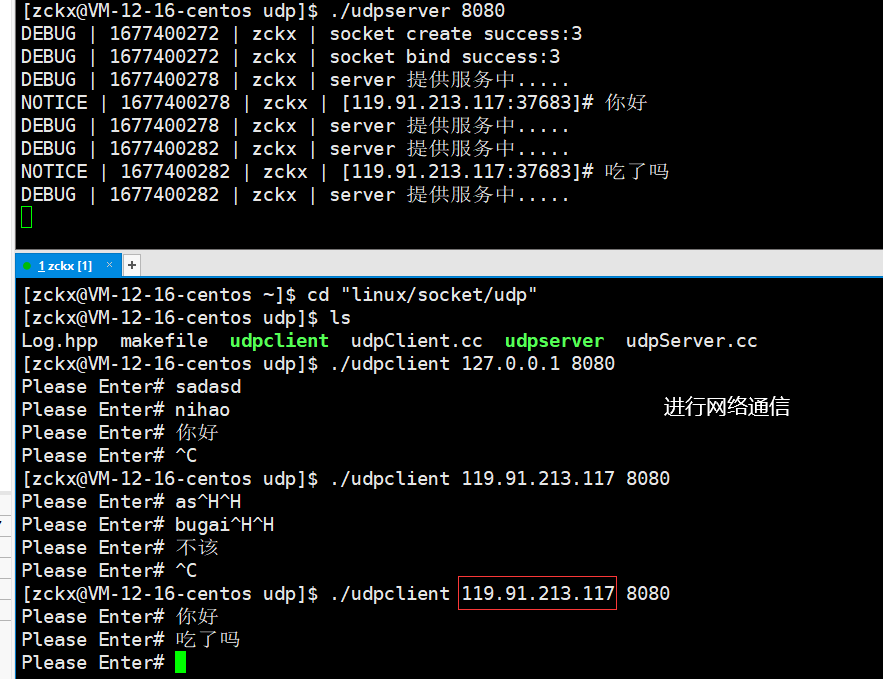
【网络】套接字 -- UDP
🥁作者: 华丞臧. 📕专栏:【网络】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉 LeetCode刷题网站 文章…...

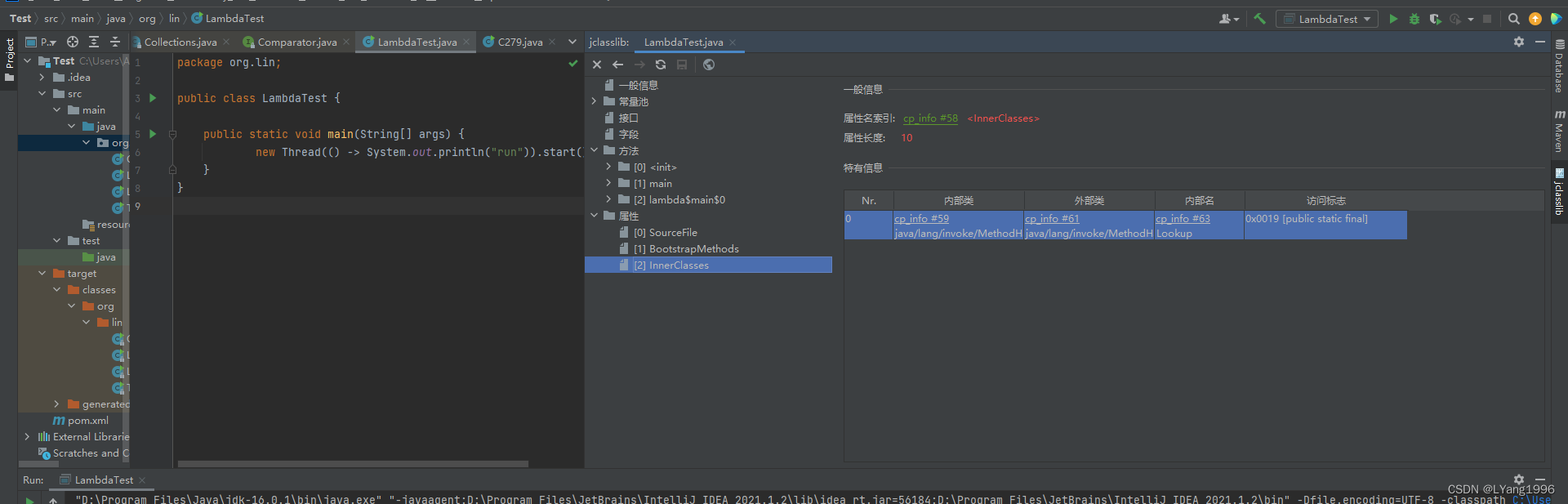
Lambda原理及应用
Lambda原理及应用 Lambda介绍 Lambda 是 JDK8 以后版本推出的一个新特性,也是一个重要的版本更新,利用 Lambda 可以简化内部类,可以更方便的进行集合的运算,让你的代码看起来更加简洁,也能提升代码的运行效率。 Lambda语法 非…...

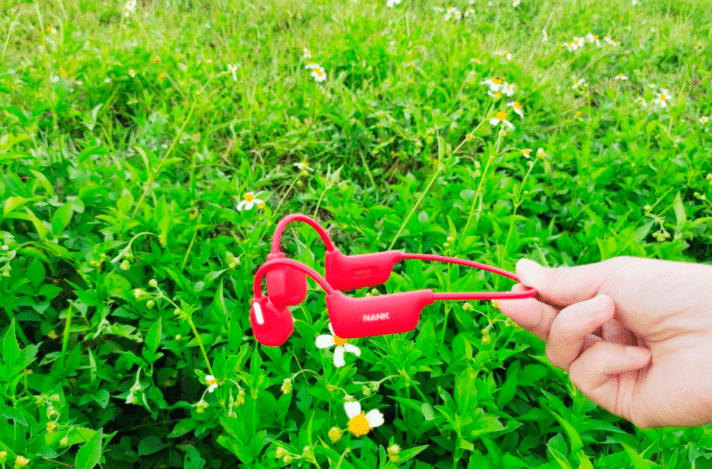
运动耳机推荐、最值得入手的运动耳机清单共享
现在市面上各式各样的运动蓝牙耳机着实让人挑花了眼,怎样才能从纷繁复杂的市场中挑选出专业性、安全性、舒适性等各个方面都做地可圈可点的运动蓝牙耳机可真不是一件易事啊,甚至连不少老朋友都会踩坑,为了能让大家挑到真正的运动蓝牙耳机,为此…...

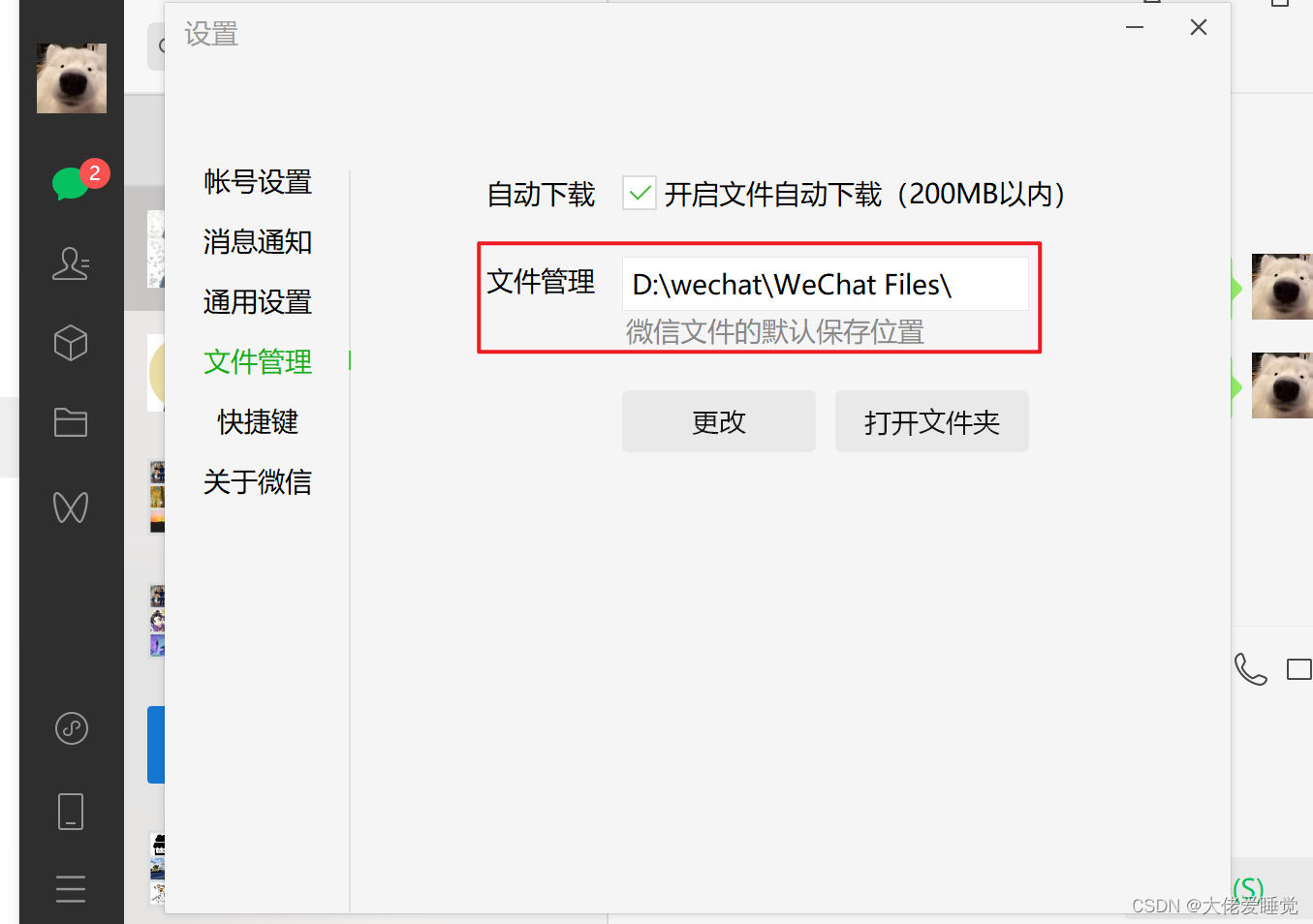
c盘爆满--如何清理电脑C盘
问题 c盘饱满很多天了,今天终于忍无可忍,开始展开对c盘的处理 c盘的基本处理有两步, 第一步,电脑系统清理 1,c盘右键属性,有个磁盘清理,好像是系统更新的一些缓存资源,可以直接清理 当然这只…...

Nginx配置web服务器及部署反向代理
Nginx配置web服务器及部署反向代理配置web服务器location语法部署反向代理代理转发配置web服务器 项目部署到linux上的静态文件代理给Nginx处理。当访问服务器IP时,可以自动返回静态文件主页。 主配置文件中server块对应的次配置include /etc/nginx/conf.d/*.conf…...

mvvm和mvc
mvvm是model-view-viewmodel的缩写,前端开发的架构模式 m: model:模型,指的是数据和交互业务逻辑 v: view:视图,用户看到的ui界面 vm: viewmodel:视图模型࿰…...

JavaScript while 循环
JavaScript while 循环的目的是为了反复执行语句或代码块。只要指定条件为 true,循环就可以一直执行代码块。while 循环while 循环会在指定条件为真时循环执行代码块。语法while (条件){需要执行的代码 }实例本例中的循环将继续运行,只要变量 i 小于 5&a…...

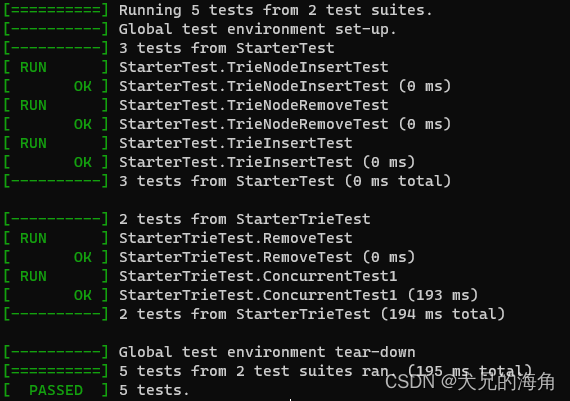
CMU15-445 Project.0总结
在线测试 本地测试 Project #0 - C Primer 以下是Project #0的网址,2022FALL的Project #0本质上是实现一棵字典树,关于字典树的相关内容可以参考C实现字典树。 在本题中,为了存储对应着字符串的任意类型值,题目设计了一个Tri…...

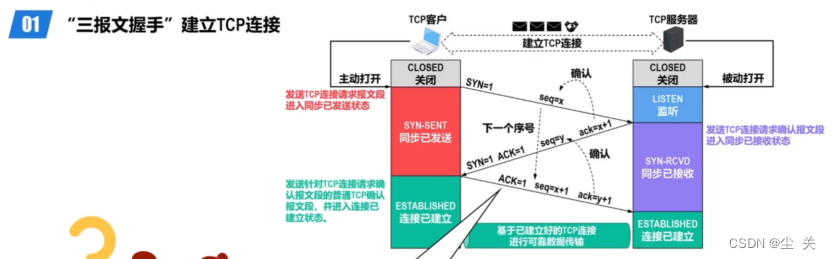
计算机网络题库---错题本
(一)老生常谈 第一章: 1.什么是计算机网络?其主要功能是什么? 解答: 利用通信设备和线路,将分布在地理位置不同的、功能独立的多个计算机系统连接起来,以功能完善的网络软件实现网…...

【react】react创建项目与引入AntD组件库:
文章目录一、初始化项目:【1】创建项目【2】暴露项目配置文件【3】安装依赖【4】配置less二、快捷键:【1】rcctab三、安装AntD组件库:【1】安装【2】index.js【3】问题:【4】效果:一、初始化项目: 【1】创…...

hook与mixin
看完vue3就开始看vue3的源码,表示很懵~ 刚把rollup打包搞完,这不响应式就接着来了!,还是写篇直接使用vue3的博客清清脑吧! 什么是hook、mixin? mixin: Vue2中多个组件内存在重复JS业务逻辑,使…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
