vue 获取上一周和获取下一周的日期时间
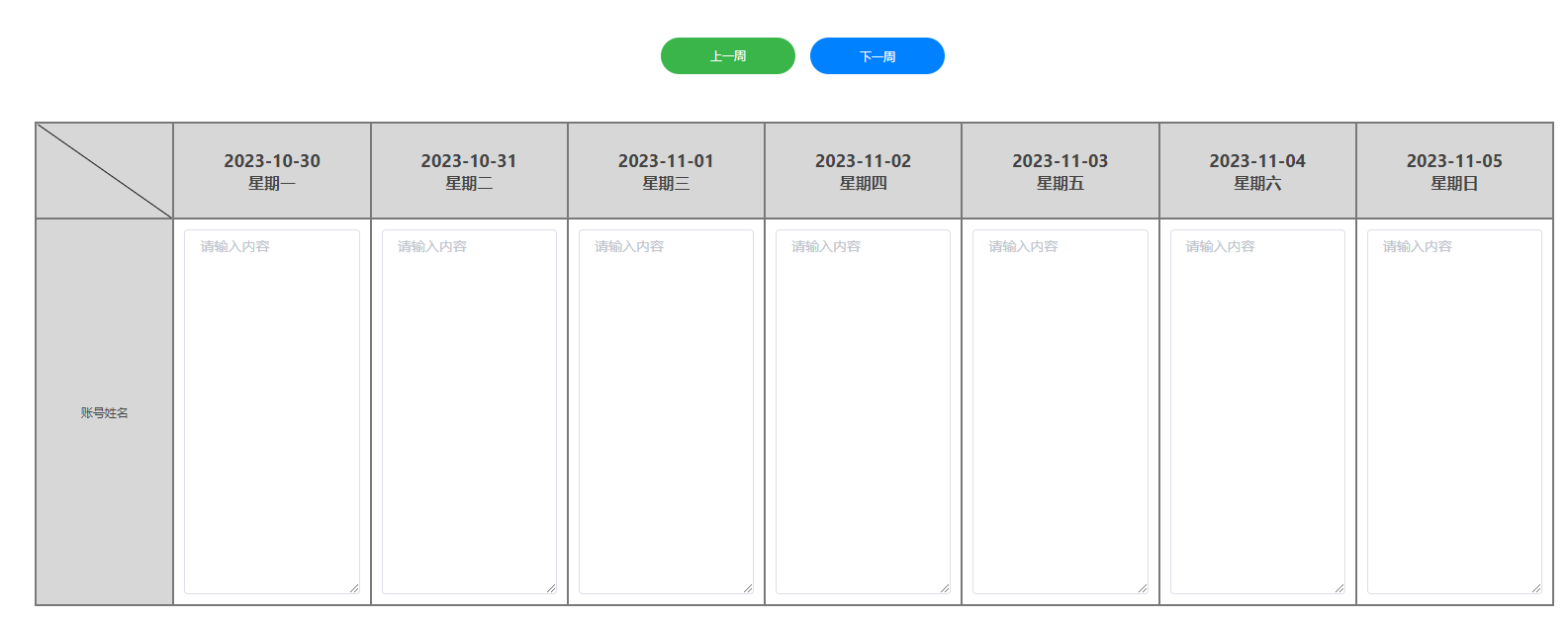
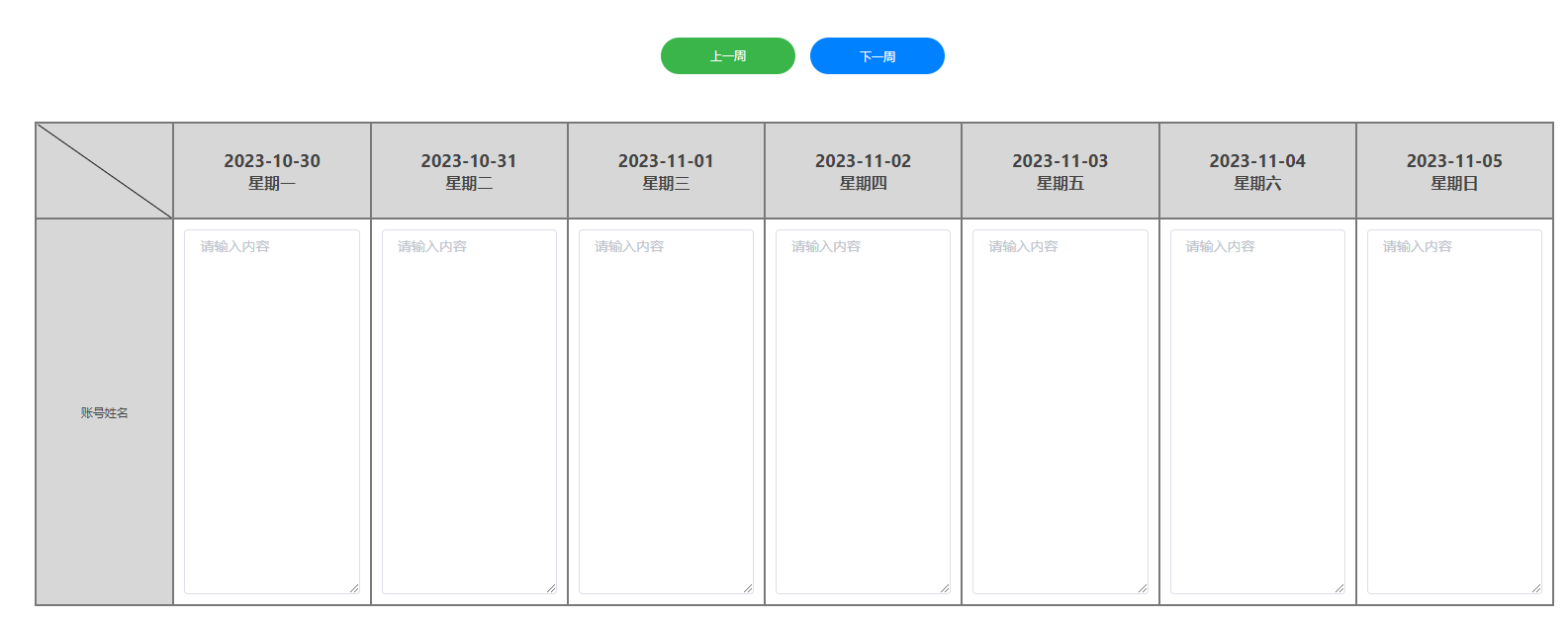
效果图:

代码
<template><div><div style="padding: 20px 0;"><div style="margin-left: 10px; border-left: 5px solid #0079fe; font-size: 22px; font-weight: 600; padding-left: 10px">工作计划</div><div style="margin-left: 50px; padding-right: 50px; margin-right: 50px"><div style="display:flex; justify-content: center; margin-top: 5vh; margin-bottom: 5vh; align-items: center"><div style="cursor: pointer; background-color: #39b54a; padding: 10px 50px 11px; border-radius: 20px; color: #fff; margin-right: 15px" @click="getPreviousWeekDates">上一周</div><div style=" cursor: pointer; background-color: #0081ff; padding: 11px 50px 10px; border-radius: 20px; color: #fff" @click="getNextWeekDates">下一周</div></div><div><table id="myTable"><tr><th style="width: 70px; position: relative"><div class="ss"></div></th><th v-for="item in nowDate" :key="item.nyr"><div style="font-size: 18px">{{ item.nyr }}</div><div style="font-size: 16px">{{item.xq }}</div></th></tr><tbody><tr><td rowspan="8" style="background-color: #d7d7d7; width: 50px;">账号姓名</td><td rowspan="8" v-for="item in nowDate" :key="item.nyr"><el-inputtype="textarea":rows="17"@blur="fsqq"placeholder="请输入内容"v-model="item.content"></el-input></td></tr></tbody></table></div></div></div></div>
</template><script>
export default {name: 'index',data() {return {nowDate: [],i: 0,y: 0,syz: [],xyz: []}},mounted() {this.getWeekDates();let width= window.innerWidth;console.log(width)},methods: {fsqq() {},getWeekDates() {let date = new Date()let day = date.getDay()let diff = date.getDate() - day + (day === 0 ? -6 : 1) // 获取所在周的第一天let weekStart = new Date(date.setDate(diff))let weekDates = []for (let i = 0; i < 7; i++) {let currentDate = new Date(weekStart)currentDate.setDate(weekStart.getDate() + i)weekDates.push(currentDate)}weekDates.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})})},getPreviousWeekDates() {this.nowDate = [];this.syz = []if (this.y > 0) {this.y = this.y - 1}this.i = this.i + 1let weeksAgo = this.ilet today = new Date()if (this.xyz.length > 0) {today = new Date(this.xyz[0].nyr)}let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天let startingDate = new Date(today.setDate(firstDayOfWeek))let weekDates = []for (let i = 0; i < weeksAgo; i++) {startingDate.setDate(startingDate.getDate() - 7) // 递减起始日期for (let j = 0; j < 7; j++) {let currentDate = new Date(startingDate)currentDate.setDate(startingDate.getDate() + j)weekDates.push(currentDate)}}let remaining = []if (this.i > 1) {remaining = weekDates.slice((this.i - 1) * 7)} else {remaining = weekDates}remaining.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)this.syz.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')// console.log(this.syz)})return weekDates},getNextWeekDates() {this.xyz = [];this.nowDate = [];if (this.i > 0) {this.i = this.i - 1}this.y = this.y + 1 // 将 this.i 的值加 1let weeksAgo = this.ylet today = new Date()if (this.syz.length > 0) {today = new Date(this.syz[6].nyr)}let firstDayOfWeek = today.getDate() - today.getDay() + (today.getDay() === 0 ? -6 : 1) // 获取本周的第一天let startingDate = new Date(today.setDate(firstDayOfWeek))let weekDates = []for (let i = 0; i < weeksAgo; i++) {startingDate.setDate(startingDate.getDate() + 7) // 递增起始日期for (let j = 0; j < 7; j++) {let currentDate = new Date(startingDate)currentDate.setDate(startingDate.getDate() + j)weekDates.push(currentDate)}}let remaining = []if (this.y > 1) {remaining = weekDates.slice((this.y - 1) * 7) // 获取下一周的日期} else {remaining = weekDates}remaining.forEach((date) => {let year = date.getFullYear()let month = (date.getMonth() + 1).toString().padStart(2, '0')let day = date.getDate().toString().padStart(2, '0')let dayOfWeek = new Intl.DateTimeFormat('zh-CN', { weekday: 'long' }).format(date)this.xyz.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})// console.log(this.xyz)this.nowDate.push({nyr: year + '-' + month + '-' + day,xq: dayOfWeek})console.log(year + '-' + month + '-' + day + ' (' + dayOfWeek + ')')})return weekDates}}
}
</script>
<style scoped>.ss {content: "";position: absolute;width: 1px;height:164px; 需要手调 ,线的长度 top: 1px; 需要手调 ,线的位置left: -5px;background-color: white;display: block;transform: rotate(-57deg);transform-origin: top;
}table {width: 80vw;border-collapse: collapse;border: 2px #797979 solid;
}th, td {padding: 10px;width: 100px;border: 2px #797979 solid;text-align: center;
}th {height: 10vh;background-color: #d7d7d7;
}td {height: 40vh;
}#operButton {position: absolute;left: 600px;top: 100px;
}#operButton button {width: 100px;height: 50px;
}</style>相关文章:

vue 获取上一周和获取下一周的日期时间
效果图: 代码 <template><div><div style"padding: 20px 0;"><div style"margin-left: 10px; border-left: 5px solid #0079fe; font-size: 22px; font-weight: 600; padding-left: 10px">工作计划</div><di…...
线性代数 第四章 线性方程组
一、矩阵形式 经过初等行变换化为阶梯形矩阵。当,有解;当,有非零解。 有解,等价于 可由线性表示 克拉默法则:非齐次线性方程组中,系数行列式,则方程组有唯一解,且唯一解为 其中是…...

@DateTimeFormat和@JsonFormat注解
在日常开发中,有用到时间类型作为查询参数或者查询结果有时间参数的一般都会见过这两个注解。 DateTimeFormat(pattern “yyyy-MM-dd HH:mm:ss”)注解用于解析请求接口入参。将入参的字符串按照pattern设置的格式来转换成日期时间对象。 JsonFormat(timezone “G…...

做抖音短视频会经历哪些阶段?
今天来聊聊那些在抖音做大的老板,从开始到后期经历的四个阶段,以及每个阶段的工作重心 1、0—1的阶段 0—1的起步阶段是整个阶段最有难度的一环,很多人对0到1的认知是有错误的,以为爆过几条视频就已经进阶了 想要实现0-1的突破…...

【Mquant】2、量化平台的选择
文章目录 一、选择因素二、常见的量化平台三、为什么选择VeighNa?四、参考 一、选择因素 功能和工具集:量化平台应该提供丰富的功能和工具集,包括数据分析、策略回测、实时交易等。不同的平台可能有不同的特点和优势,可以根据自己…...
iPhone手机如何恢复删除的视频?整理了3个好用方法!
在日常生活中,我们会把各种各样的视频存放在手机里。这些视频记录着我们生活中的点点滴滴,每一帧都承载着珍贵的记忆。但如果我们不小心将这些重要视频删除了该怎么办?如何恢复删除的视频?本文将以iPhone手机为例子,教…...

全网最全的RDMA拥塞控制入门基础教程
RDMA-CC(全网最全的RDMA拥塞控制入门基础教程) 文章目录 RDMA-CC(全网最全的RDMA拥塞控制入门基础教程)DMARDMARDMA举例RDMA优势RDMA的硬件实现方法RDMA基本术语FabricCA(Channel Adapter)Verbs 核心概念Me…...

分布式消息队列:RabbitMQ(1)
目录 一:中间件 二:分布式消息队列 2.1:是消息队列 2.1.1:消息队列的优势 2.1.1.1:异步处理化 2.1.1.2:削峰填谷 2.2:分布式消息队列 2.2.1:分布式消息队列的优势 2.2.1.1:数据的持久化 2.2.1.2:可扩展性 2.2.1.3:应用解耦 2.2.1.4:发送订阅 2.2.2:分布式消息队列…...

Redis集群脑裂
1. 概述 Redis 集群脑裂(Cluster Split Brain)是指在 Redis 集群中,由于网络分区或通信问题,导致集群中的节点无法相互通信,最终导致集群内部发生分裂,出现多个子集群,每个子集群认为自己是有效…...

GEE教程——随机样本点添加经纬度信息
简介: 有没有办法在绘制散点图后将样本的坐标信息(纬度/经度)添加到.CSV表格数据中? 这里我们很多时候我们需要加载样本点的基本信息作为属性,本教程主要的目的就是我们选取一个研究区,然后产生随机样本点,然后利用坐标函数,进行样本点的获取经纬度,然后通过循环注意…...
:神经网络-非线性激活)
PyTorch入门学习(十):神经网络-非线性激活
目录 一、简介 二、常见的非线性激活函数 三、实现非线性激活函数 四、示例:应用非线性激活函数 一、简介 在神经网络中,激活函数的主要目的是引入非线性特性,从而使网络能够对非线性数据建模。如果只使用线性变换,那么整个神…...
)
《golang设计模式》第三部分·行为型模式-03-解释器模式(Interpreter)
文章目录 1. 概述1.1 角色1.2 类图1.3 优缺点 2. 代码示例2.1 设计2.2 代码2.3 类图 1. 概述 解释器模式(Interpreter)是用于表达语言语法树和封装语句解释(或运算)行为的对象。 1.1 角色 AbstractExpression(抽象表…...

Windows个性化颜色睡眠后经常改变
问题再现 我把系统颜色换成了一种红色,结果每次再打开电脑又变回去了(绿色); 原因是因为wallpaper engine在捣蛋 需要禁用修改windows配色这一块选项; 完事!原来是wallpaper engine的问题;...

calico ipam使用
calico ipam使用 前面的文章pod获取ip地址的过程中提到过calico使用的IP地址的管理模块是其自己开发的模块calico-ipam,本篇文章来讲述下其具体用法。 一、环境信息 版本信息 本环境使用版本是k8s 1.25.3 [rootnode1 ~]# kubectl get node NAME STATUS ROLES …...
-Redis持久化-AOF方式)
Redis系统学习(高级篇)-Redis持久化-AOF方式
目录 一、是什么AOF? 二、AOF如何开启 以及触发策略有哪些 三、AOF文件重写 四、AOF与RDB对比 一、是什么AOF? 就是通过每次记录写操作,最终通过来依次这些命令来达到恢复数据的目的 二、AOF如何开启 以及触发策略有哪些 save "&q…...

云安全-云原生基于容器漏洞的逃逸自动化手法(CDK check)
0x00 docker逃逸的方法种类 1、不安全的配置: 容器危险挂载(挂载procfs,Scoket) 特权模式启动的提权(privileged) 2、docker容器自身的漏洞 3、linux系统内核漏洞 这里参考Twiki的云安全博客,下…...

精选10款Python可视化工具,请查收
今天我们会介绍一下10个适用于多个学科的Python数据可视化库,其中有名气很大的也有鲜为人知的。 1、matplotlib matplotlib 是Python可视化程序库的泰斗。经过十几年它仍然是Python使用者最常用的画图库。它的设计和在1980年代被设计的商业化程序语言MATLAB非常接近…...
-skew-GroupBy)
大数据(21)-skew-GroupBy
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦ᾑ…...

window压缩包安装mongodb并注册系统服务
下载解压包 https://fastdl.mongodb.org/windows/mongodb-windows-x86_64-5.0.22.zip启动mongod 解压压缩包 至 d:\mongodb目录中,创建目录data、logs。并创建配置文件mongod.conf输入以下配置 dbpath d:\mongodb\data logpath d:\mongodb\logs\mongo.log loga…...
)
【Java每日一题】——第四十五题:综合案例:模拟物流快递系统。(2023.11.1)
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
