在Linux环境下远程访问MeterSphere开源测试平台
文章目录
- 前言
- 1. 安装MeterSphere
- 2. 本地访问MeterSphere
- 3. 安装 cpolar内网穿透软件
- 4. 配置MeterSphere公网访问地址
- 5. 公网远程访问MeterSphere
- 6. 固定MeterSphere公网地址
前言
MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能,全面兼容 JMeter、Selenium 等主流开源标准,有效助力开发和测试团队充分利用云弹性进行高度可扩展的自动化测试,加速高质量的软件交付,推动中国测试行业整体效率的提升。
下面介绍在Linux 中部署MeterSphere 并且结合cpolar 内网穿透实现远程也可以访问MeterSphere 界面!
1. 安装MeterSphere
以 root 用户执行如下命令一键安装 MeterSphere,如果设备中安装了docker 和docker compose,则会默认以docker方式安装
curl -sSL https://resource.fit2cloud.com/metersphere/metersphere/releases/latest/download/quick_start.sh | bash
安装成功后,我们可以看到如下信息,访问方式URL,端口号:8081 ,还有用户名和初始化密码,需要把这些信息记住

2. 本地访问MeterSphere
安装后,我们通过默认的web 界面端口8081在浏览器中访问web 界面,或者在外部的设备通过局域网方式加8081端口访问,可以看到,本地访问成功,下面我们安装cpolar 实现远程访问

上面说到如果设备中安装了docker 和docker compose会默认按docker方式安装 ,现在我们打开docker images 和docker pa -a 可以看到,MeterSphere是以docker方式运行,所以我们,停止或者启动我们都可以在docker中操作

3. 安装 cpolar内网穿透软件
上面我们在本地Linux中安装和启动了MeterSphere 服务,并且本地访问ok,下面我们在Linux安装cpolar内网穿透工具,通过cpolar的http公网地址,我们可以很容易实现远程访问MeterSphere ,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 界面配置即可

4. 配置MeterSphere公网访问地址
点击左侧仪表盘的隧道管理——创建隧道,创建一个我们上面http访问方式的8081端口的cpolar隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8081 (默认端口)
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

5. 公网远程访问MeterSphere
使用上面的https公网地址在任意设备的浏览器访问,即可成功看到我们MeterSphere 服务登录管理界面,这样一个公网地址且可以远程访问就创建好了,新地址访问,可能需要重新登录.

6. 固定MeterSphere公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

返回登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的MeterSphere隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网地址访问MeterSphere服务,可以看到出现登录界面,表示访问成功,这样一个固定且永久不变的公网地址就设置好了

输入用户名和密码即可登录
我们使用固定的公网地址访问MeterSphere服务,可以看到出现登录界面,表示访问成功,这样一个固定且永久不变的公网地址就设置好了
输入用户名和密码即可登录

相关文章:

在Linux环境下远程访问MeterSphere开源测试平台
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

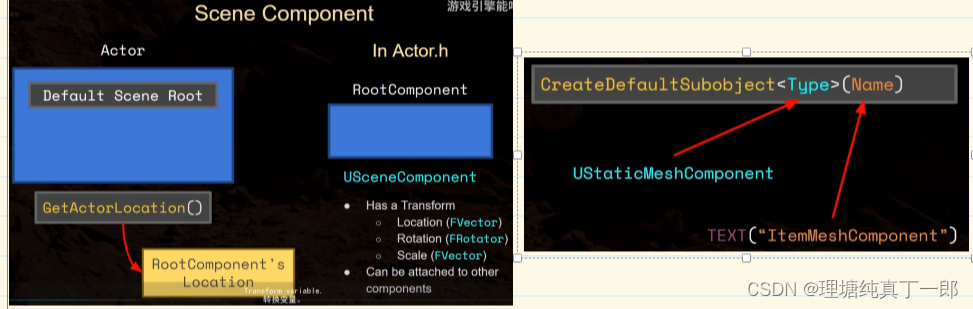
ARPG----C++学习记录02 Section6位置,偏移,函数
设置actor位置 这一句代码就可以更改位置和旋转 给位置添加偏移offset 将debug的持久都设置为false,在tick中调用,球就会动。这是每帧移动,所以移动速度和帧率有关,需要更改 void Aitem::Tick(float DeltaTime) {Super::Tick(DeltaTime);Ad…...

怎么在现货黄金交易过程中高效设置止损?
投资市场中的风险具有客观及普遍性,现货黄金买卖也是如此,作为典型的国际性交易产品之中,在现货黄金买卖过程中人们要灵活应对行情变化,从中争取盈利空间。而设置止损就是防止风险扩大的一条有效措施,所以炒金者们应当…...

centos做个登录提醒
1.编辑脚本 sudo vim /usr/local/bin/login-notify.sh例如 login-notify.sh #!/bin/bash# 检查是否有一个原始SSH命令,并执行它 if [[ -n "$SSH_ORIGINAL_COMMAND" ]]; thenecho "SSH_ORIGINAL_COMMAND: $SSH_ORIGINAL_COMMAND" >> /va…...

由QTableView/QTableWidget显示进度条和按钮,理解qt代理delegate用法
背景: 我的最初应用场景,就是要在表格上用进度条显示数据,以及放一个按钮。 qt-creator中有自带的delegate示例可以参考,但终归自己动手还是需要理解细节,否则不能随心所欲。 自认没那个天赋,于是记录下…...

pthread_cond_timedwait 修改系统时间竟会导致其提前结束
pthread 条件变量使用注意 使用 pthread_cond_timedwait 等待条件变量时,其默认使用的为系统时间,若在其等待期间修改系统时间,则会导致其提前结束。 测试步骤 运行以下代码。 使用 date 命令查看系统时间,假设输出为 Thu Jan …...

Linux命令超详细
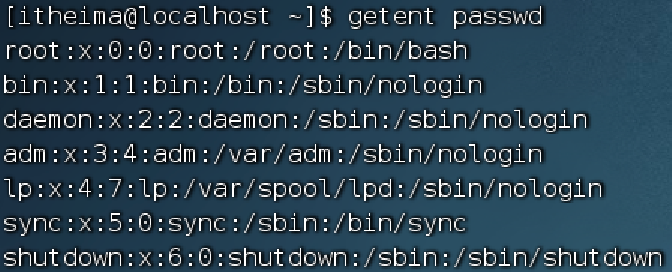
Linux基础命令 Linux的目录结构 /,根目录是最顶级的目录了Linux只有一个顶级目录:/路径描述的层次关系同样适用/来表示/home/itheima/a.txt,表示根目录下的home文件夹内有itheima文件夹,内有a.txt ls命令 功能:列出…...

物理机、虚拟机、容器
特征物理机虚拟机容器抽象级别物理硬件虚拟化的硬件和操作系统应用和依赖项(在相同操作系统内核上运行)隔离性高(每个物理机独立运行操作系统)高(每个虚拟机独立运行操作系统)适度(共享操作系统…...

CSS画三角形(三种方法)
使用CSS画一个三角形,想必部分同学都有一个小疑问,css怎么做三角形,让我为大家介绍一下吧! 第一种方法 div {width: 0;height: 0;border-style: solid;border-width: 50px;border-color: transparent transparent black transpa…...

(一)、ts 基础类型 及class类举例字符雨和实现vue的挂在#app
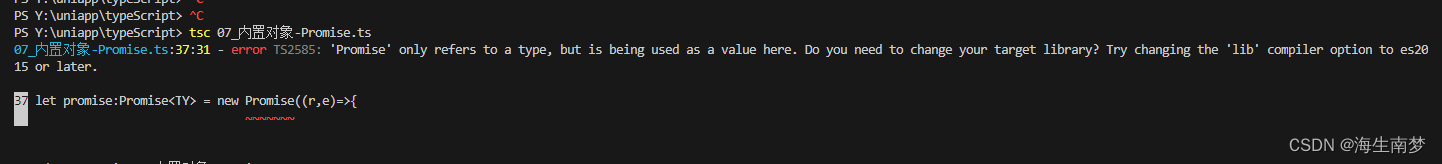
文章目录 前言环境执行依赖node.js一、基础数据类型二、任意类型三、接口和对象类型四、 数组类型五、函数重载六、类型断言断言联合类型交叉类型 七、内置对象-Promise基础对象DOM和BOMPromise ts化代码雨案例 八、Class类(派生类和抽象类)派生类 abstract抽象类 classClass简…...

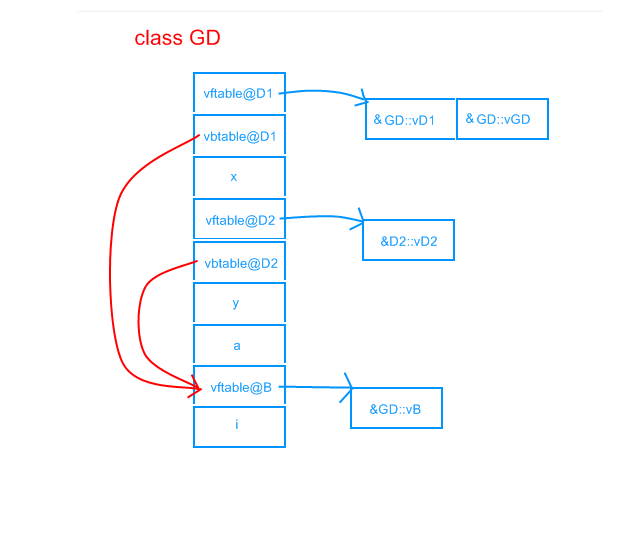
C++对象的内存分布和虚函数表
Linux C/C 开发(后端/音视频/游戏/嵌入式/高性能网络/存储/基础架构/安全) c中一个类中无非有四种成员:静态数据成员和非静态数据成员,静态函数和非静态函数。 1.非静态数据成员被放在每一个对象体内作为对象专有的数据成员。 2.静态数据成员被提取出来…...

小白怎么学习性能测试?一文7个知识点带你成功入门!
1.什么是性能测试 性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。负载测试和压力测试都属于性能测试,两者可以结合进行。通过负载测试,确定在各种工作负载下系统的性能,目标是测试当负…...

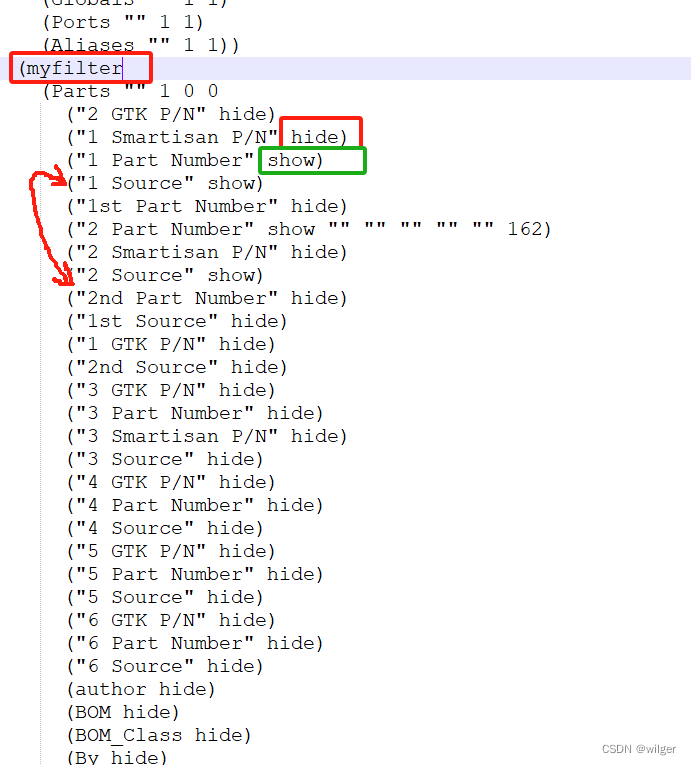
Orcad属性过滤器的使用技巧
Orcad内置的属性过滤器可以完美的解决由于属性太多导致的不好整理的问题。下面简单介绍一下方法和过程。 1、打开过滤器 2、新建属于自己的过滤器 3、进行器件属性过滤及调整的顺序(注这时一定关闭ORCAD,来操作) 3.1 安装目录下找到\Cadenc…...

腾讯云向量数据库正式对外全量开放公测
11月1日,腾讯云对外宣布向量数据库正式全量开放公测,同时性能层面带来巨大提升。腾讯云数据库副总经理罗云表示,除了公测之外,腾讯云向量数据库单索引已经支持百亿级向量规模,支持百万级QPS毫秒级查询延迟,…...

Linux新建普通用户无法使用退格键与tab键
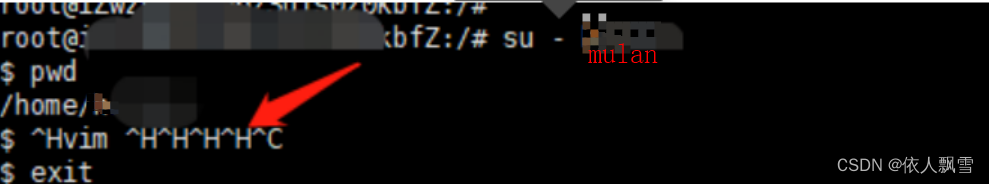
创建普通用户 useradd mulan passwd mulan 切换用户 su mulan 发现普通用户无法使用退格键与tab键,一直显示如图 如图,按退格键(Backspace)、删除键出现 ‘^H’ 符号,tab键也不能自动拼写 这是新用户下的普通bash配置都没有,从…...

【湘粤鄂车牌】
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

华大-HC32L130F8UA 内存使用注意事项
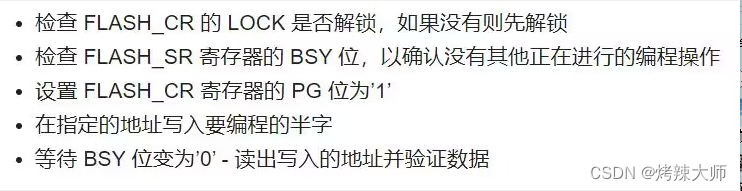
1,概念 本系统包含一块 64K 字节( Byte )容量的 FLASH 存储器,共划分为 128 个页( Sector ),每个页( Sector ) 的容量为 512 字节( Byte )。 FLASH …...

怎样才知道一个单片机的性能到极限了?
怎样才知道一个单片机的性能到极限了? 就题主的问题,应该是想问CPU利用率的问题。可以看看Rt-thread中关于统计CPU利用率函数,其主要实现方式是在idle线程先关闭中断计数后,正常计数(可被其他线程打断),最近很多小伙伴…...

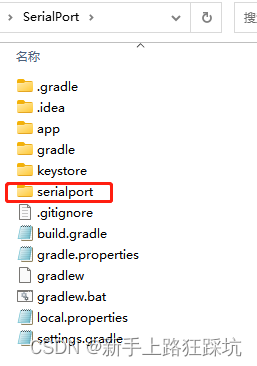
Android Studio的笔记--SerialPort串口通讯学习和使用
SerialPort串口通讯学习和使用 SerialPortandroid-serialport-api源码下载 Android-SerialPort-API源码下载readme版本 Android-SerialPort-Tool源码下载 Android-Serialport源码下载使用方法readme android中使用串口通信使用android-serialport-api方式第1种 链接第2种 导入S…...

MySQL 启动选项和字符集
1. 客户端和服务器 1.1 服务器程序 数据库实例:代表 MySQL 服务器程序的进程( mysqld 可执行文件) mysqld_safe:启动脚本,会间接调用 mysqld 并监控服务器运行状态。出现错误时可以帮助重启服务器程序,输…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
