(一)、ts 基础类型 及class类举例字符雨和实现vue的挂在#app
文章目录
- 前言
- 环境执行依赖node.js
- 一、基础数据类型
- 二、任意类型
- 三、接口和对象类型
- 四、 数组类型
- 五、函数重载
- 六、类型断言
- 断言
- 联合类型
- 交叉类型
- 七、内置对象-Promise
- 基础对象
- DOM和BOM
- Promise ts化
- 代码雨案例
- 八、Class类(派生类和抽象类)
- 派生类 abstract
- 抽象类 class
- Class简单实现vue挂载
- 总结
前言
话不多说
环境执行依赖node.js
npm i @types/node -g
npm i ts-node --g
tsc --init //曝光严格模式ts.config.json
一、基础数据类型
ts里变量名不能重复
//string
var a:string = "string"//numbel
var a1:number = 1//boolean
var a2:boolean = true//null
var a3:null = null//undefined
var a4:undefined = undefined//void 没有返回值的函数
var a5 = ():void=>{return
}
二、任意类型
any 所有类型
unknown 未声明
//所有类型都可分配给 any所有 | unknown未声明 unknown更加安全、严格
//unknown 可赋值对象只有 unknown any //没有这个属性 不会报错
let b:any={a:"sada"}
console.log(b.a);//如果是unknow 是不能调用属性和方法
let b1:unknown={a1a:"sada"}
//console.log(b1.a1a);//报错类型分配优先级
1. any 、 unknown
2. Object //包含下面的
3. Numbel、String、Boolean
4. numbel、string、 boolean
5. "asd" 0 false //字面量
三、接口和对象类型
定义接口,以及只读、任意、可有可无、函数
重复命名的接口会自动合并
extends继承接口
//定义接口数据类型
interface T{//readonly 只读属性readonly a:string,//? 可以没有这个属性b?:number,//[propName: string] 定义任意属性[propName: string]:any//定义函数cb:()=>void
}
//重名的会合并
interface T{d:undefined
}
//S继承T的数据类型
interface S extends T{c:true,
}
const dataT:S={a:'asdasd',b:0,c:true,d:undefined,s:true,cb:()=>{console.log(dataT.b);}
}
dataT.cb()
四、 数组类型
数组定义方法
var arr:number[]
var arr3:Array<number>
interface DA{[index:number]:number
}
var arr6:number[][][]
举例
//数组内的值只能是数字
var arr:number[] = [1,2]//数组内的值只能是字符串
var arr1:string[] = ['1','2']//数组内的值为任意值
var arr2:any[] = ['1',1, true]//泛型
var arr3:Array<number>=arr
var arr4:Array<string>=arr1//接口描述数组
interface DA{[index:number]:number
}
var aar5:DA=[1,2,3,4]//多维套娃
var arr6:number[][][]=[[[1]]]//内置方法把传入的值变为一个类数组
function Arr(...args:any){let a:IArguments = argumentsconsole.log(a);//[Arguments] { '0': '11', '1': 22, '2': true }}
Arr('11',22,true)
五、函数重载
可设置默认参数
参数加?号,为可选参数
//接口定义函数
interface add{(num:number,data:number):number
}
//接口定义对象
interface User{admin:string,name:number
}//函数传参一一对应
//声明 ? 后为可选参数
//参数默认值 = 声明
const fn =(name:string='1',data?:number)=>{return name + data
}fn('12',4)const A:add=(num,num2):number=>{return num + num2
}A(1,2)const aaa=(user:User):User=>{return user
}aaa({admin:'sss',name:23})//定义剩余函数
const fns=(async:Array<number>,...item:string[]):any[]=>{return item
}let asy:Array<number>=[1,2,3]
fns(asy,'3','4','5','6')
重载
- 函数重载 参数类型限制在重载的过程中,参数可选
- 解决多种数据会复杂性提高代码质量
- 前两个重载部分,最后声明函数体
/**函数重载 参数类型限制在重载的过程中,参数可选* 解决多种数据会复杂性提高代码质量* 前两个重载部分,最后声明函数体* **/
function tion(params:number):void
function tion(params:string,params2:number):void
function tion(params:any,params2?:any):void{console.log(params,params2);
}tion(12)
tion('123',23)
六、类型断言
- 联合类型 | 交叉类型 & 与js的或非差不多
- 断言as,ts识别不了时需要断言数据是什么类型
断言
- 类型断言 as
- 语法: 值 as 类型 或 <类型>值 value as string value
interface A{run:string
}
interface B{build:string
}const yu=(type:A | B ):string=>{//添加不存在的属性用 any断言(type as any).abc=123return (type as B).build
}
yu({build:'sda'})// let names = 'sda' as const
// names = 'asd'let as1=[1,2] as const
const as2=[1,2]// as1.unshift(30) //断言 as const 后数组为只读
as2.unshift(3)
console.log(as1,as2);//断言在编译后会删除,不具备影响
function sa(tru:any):boolean{console.log(tru as true);//返回 23return tru as true
}sa(23)
联合类型
- 使用 | 管道符连接
- 表示 可以是这些类型中的任何一个值
//联合类型var Phone:number | string='1234-23423'
Phone=1232342function Data(stage:boolean | number):boolean{return !!stage
}
Data(true)
Data(1)
交叉类型
- 交叉类似表示需要满足多个型的条件
- 交叉类型使用 & 符号
//交叉类型interface Man{number:number
}
interface Mta{bable:string
}
const xiao =(data:Man & Mta)=>{// console.log(data);}
xiao({number:12,bable:'32'})
七、内置对象-Promise
基础对象
//*内置对象let yes:Boolean =new Boolean() //? [Boolean: false]let yes1:Number =new Number(2) //? [Number: 2]let yes2:String =new String(1) //? [String: '1']let yes3:RegExp =/^123/ //? /^123/let yes4:Date = new Date() //? 2023-11-01T02:15:13.867Zlet yes5:Error = new Error("error") //? Error: error
DOM和BOM
- 元素的内置定义类型:HTMLElement、HTMLTitleElement等
let ye:HTMLElement = document.body//NodeList列表相当于forEach循环divlet ye1:NodeListOf<HTMLDivElement | HTMLTitleElement> = document.querySelectorAll('div title')let sad:HTMLElement=document.querySelector('div') as HTMLDivElementdocument.addEventListener('click',(e:MouseEvent)=>{})
Promise ts化
interface TY {code:number,msg:string,data:object
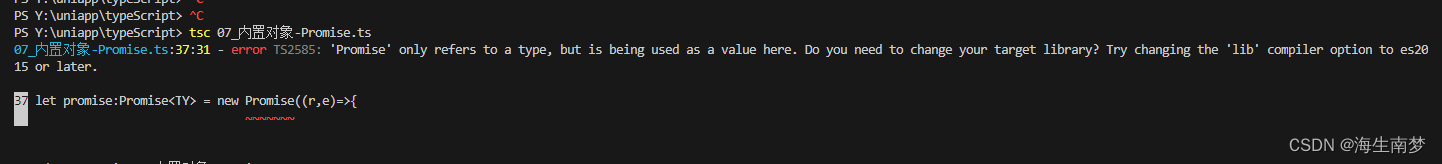
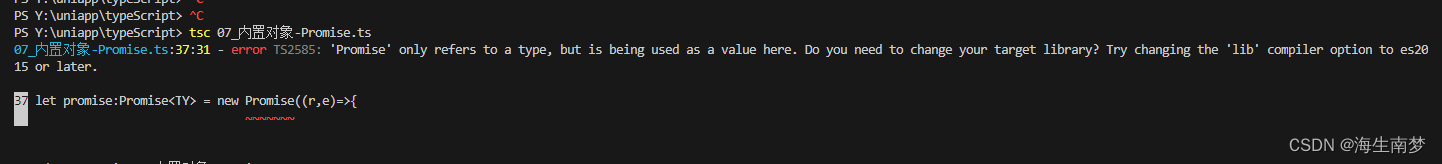
}let promise:Promise<TY> = new Promise((r,e)=>{r({code:200,msg:'',data:{}})// e('error:')
})promise.then(res=>{console.log(res);}).catch(err=>{console.log(err);})
- 转js提示错误时,tsc --target es6 test.ts

代码雨案例
- 书写逻辑
- 创建一个画布,
- 封装函数,创建透明背景,每次执行会加深颜色,设置满屏到的canavs,文字颜色,利用ctx.fillText设置X、Y轴的数组,铺满width,每次每次执行arrs数组Y轴坐标加10,显示下移
/**tsc --init tsc -w * tsc 文件名 // //把ts转换成js引入html
*/let canav = document.querySelector('#myCanvas') as HTMLCanvasElement//创建画布
let ctx=canav.getContext('2d') as CanvasRenderingContext2Dlet str = 'ABCDEFGHMNOPQRSTUVWXYZ0123456789'.split('')//设置满屏宽高
canav.width = screen.availWidth
canav.height = screen.availHeight//数组填充 fill填充 Math.ceil向上取整
let arrs =Array(Math.ceil(canav.width / 1)).fill(0)//实现字符向下移动的逻辑,fill(0)赋值/** 每执行一次,半透明背景叠加,逐渐变深,形成字符雨的效果*/
let main =()=>{//ctx重上到下执行,切分开,所以fillStyle是分别填充背景和textctx.fillStyle='rgba(0,0,0,0.1)'//设置背景色ctx.fillRect(0,0,canav.width,canav.height)//设置满屏canavsctx.fillStyle='#0f0'//设置文字颜色console.log(arrs);arrs.forEach((item,i)=>{ctx.fillText(str[Math.floor(Math.random() * str.length)],i*10,item) //内容、x、y //设置最上方的固定一排,并随机内容arrs[i]=item>=canav.height ||item> 10000 * Math.random() ? 0 : item + 10 //arrs数组加每次10,实现下移动 设置下次arrs的item为+=10 大于随机数后从0开始})
}setInterval(main,100)//定时触发
八、Class类(派生类和抽象类)
- public num:string //默认的 内部外部都可访问
- private num1:string //只能在内部访问 私有变量
- protected num2:string //只能在内部和子类中访问
- static nb:string //只能在外部调用类.nb(Person1.nb) 静态属性方法
- constructor函数是初始化函数调用class就会执行
//*定义类
class Person{num:stringconstructor(num:string){this.num=num}run(){}
}//*类的修饰符
class Person1{public num:string //默认的 内部外部都可访问private num1:string //只能在内部访问 私有变量protected num2:string //只能在内部和子类中访问static nb:string //只能在外部调用类.nb(Person1.nb) 静态属性方法constructor(num:string,num1:string,num2:string){this.num=numthis.num1=num1this.num2=num2}static run(){ //函数添加后两个静态函数可以this.调用,外部类名可.出return console.log('run');}
}class Person2 extends Person1{constructor(){super('num','num1','num2')this.num2=this.num}static run1(){return this.run()}
}
// Person1.nb
// Person2.nb
// Person2.run1()//* interface 定义 类interface Per{name1:stringname2:numberser():void
}interface Per1{name3:stringname4:number
}//抽像类 不可实例化,需要借助派生类
abstract class Pe{name5:stringconstructor(){this.name5='name'}
}//派生类 继承 使用接口
class Pe1 extends Pe implements Per{name1:stringname2:numberconstructor(){//类的方法super()this.name1='1'this.name2=0}ser(){}
}
派生类 abstract
- 借助抽想类才能实例化
//抽像类 不可实例化,需要借助派生类
abstract class Pe{name5:stringconstructor(){this.name5='name'}
}
抽象类 class
- implements
- extends 继承实例或派生
//派生类 继承 使用接口
class Pe1 extends Pe implements Per{name1:stringname2:numberconstructor(){//类的方法super()this.name1='1'this.name2=0}ser(){}
}
Class简单实现vue挂载
interface Option{el:string |HTMLElement
}interface VueCls{init():void,option:Option
}interface Vnode {tag: stringtext?: stringprops?: {id?: number | stringkey?: number | string | object}children?: Vnode[]
}class Dom{constructor(){}//创建domcreateElement(el:string):HTMLElement{return document.createElement(el)}//设置dom的textsetText(el:HTMLElement,text:string|null){el.textContent=text}//生成dom元素render(createElement:Vnode):HTMLElement{//原生渲染dom, 挂载到id app上const el =this.createElement(createElement.tag)el.innerText=createElement.text as stringif(createElement.children && Array.isArray(createElement.children)){createElement.children.forEach(item=>{const child = this.render(item)this.setText(child,item.text?? null)el.appendChild(child)})}else{this.setText(el,createElement.text?? null)}return el}
}//继承Dom派生类
class Vue extends Dom implements VueCls{option: Option;constructor(option:Option){super()this.option=optionthis.init()}init(){let app = typeof this.option.el == 'string' ? document.querySelector(this.option.el) :this.option.ellet data={tag:'div',text:"asd",children:[{tag:'div',text:"子"}]} app?.appendChild(this.render(data))this.mount(app as HTMLDivElement)}mount(app:HTMLDivElement){return document.body.append(app)}
}//调用方法
Vue
总结
ts基础笔记1
相关文章:

(一)、ts 基础类型 及class类举例字符雨和实现vue的挂在#app
文章目录 前言环境执行依赖node.js一、基础数据类型二、任意类型三、接口和对象类型四、 数组类型五、函数重载六、类型断言断言联合类型交叉类型 七、内置对象-Promise基础对象DOM和BOMPromise ts化代码雨案例 八、Class类(派生类和抽象类)派生类 abstract抽象类 classClass简…...

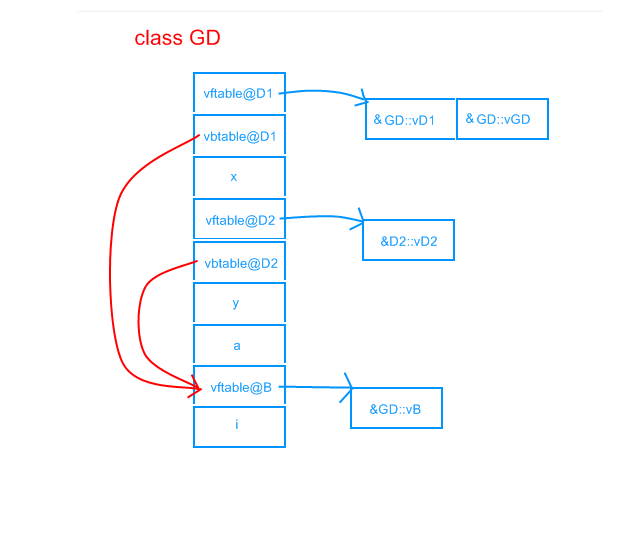
C++对象的内存分布和虚函数表
Linux C/C 开发(后端/音视频/游戏/嵌入式/高性能网络/存储/基础架构/安全) c中一个类中无非有四种成员:静态数据成员和非静态数据成员,静态函数和非静态函数。 1.非静态数据成员被放在每一个对象体内作为对象专有的数据成员。 2.静态数据成员被提取出来…...

小白怎么学习性能测试?一文7个知识点带你成功入门!
1.什么是性能测试 性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。负载测试和压力测试都属于性能测试,两者可以结合进行。通过负载测试,确定在各种工作负载下系统的性能,目标是测试当负…...

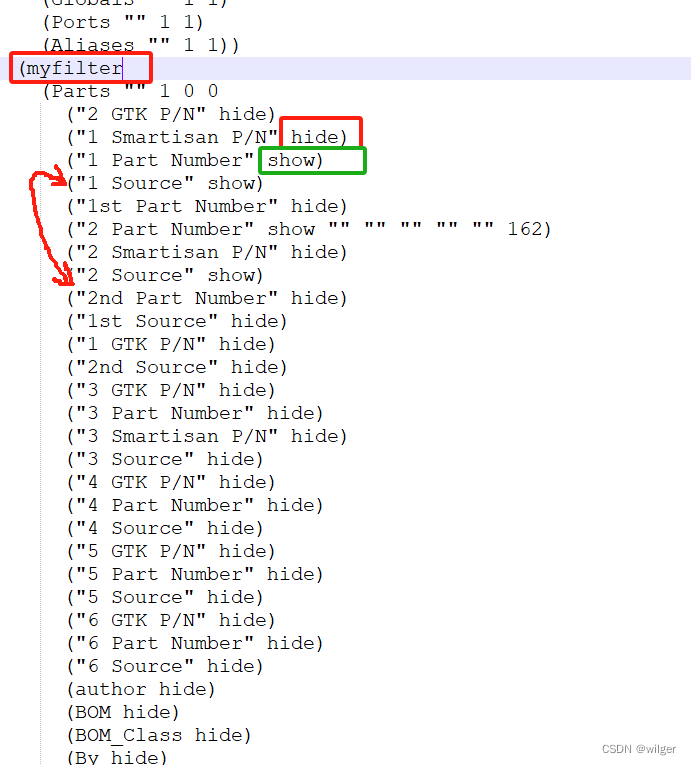
Orcad属性过滤器的使用技巧
Orcad内置的属性过滤器可以完美的解决由于属性太多导致的不好整理的问题。下面简单介绍一下方法和过程。 1、打开过滤器 2、新建属于自己的过滤器 3、进行器件属性过滤及调整的顺序(注这时一定关闭ORCAD,来操作) 3.1 安装目录下找到\Cadenc…...

腾讯云向量数据库正式对外全量开放公测
11月1日,腾讯云对外宣布向量数据库正式全量开放公测,同时性能层面带来巨大提升。腾讯云数据库副总经理罗云表示,除了公测之外,腾讯云向量数据库单索引已经支持百亿级向量规模,支持百万级QPS毫秒级查询延迟,…...

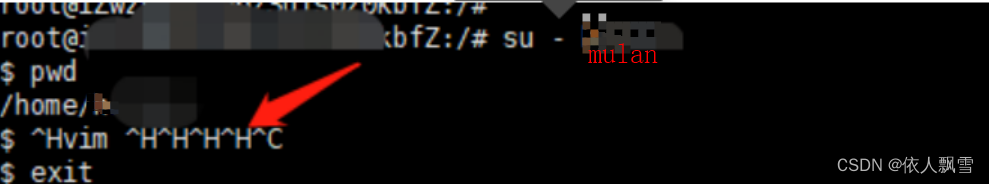
Linux新建普通用户无法使用退格键与tab键
创建普通用户 useradd mulan passwd mulan 切换用户 su mulan 发现普通用户无法使用退格键与tab键,一直显示如图 如图,按退格键(Backspace)、删除键出现 ‘^H’ 符号,tab键也不能自动拼写 这是新用户下的普通bash配置都没有,从…...

【湘粤鄂车牌】
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

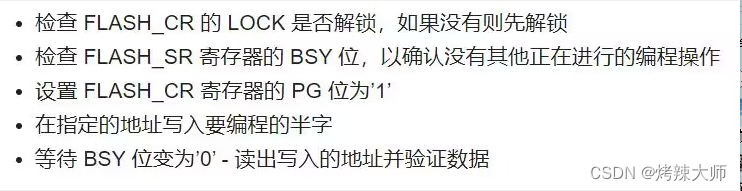
华大-HC32L130F8UA 内存使用注意事项
1,概念 本系统包含一块 64K 字节( Byte )容量的 FLASH 存储器,共划分为 128 个页( Sector ),每个页( Sector ) 的容量为 512 字节( Byte )。 FLASH …...

怎样才知道一个单片机的性能到极限了?
怎样才知道一个单片机的性能到极限了? 就题主的问题,应该是想问CPU利用率的问题。可以看看Rt-thread中关于统计CPU利用率函数,其主要实现方式是在idle线程先关闭中断计数后,正常计数(可被其他线程打断),最近很多小伙伴…...

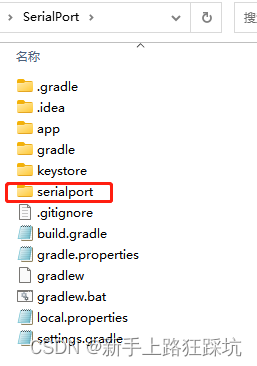
Android Studio的笔记--SerialPort串口通讯学习和使用
SerialPort串口通讯学习和使用 SerialPortandroid-serialport-api源码下载 Android-SerialPort-API源码下载readme版本 Android-SerialPort-Tool源码下载 Android-Serialport源码下载使用方法readme android中使用串口通信使用android-serialport-api方式第1种 链接第2种 导入S…...

MySQL 启动选项和字符集
1. 客户端和服务器 1.1 服务器程序 数据库实例:代表 MySQL 服务器程序的进程( mysqld 可执行文件) mysqld_safe:启动脚本,会间接调用 mysqld 并监控服务器运行状态。出现错误时可以帮助重启服务器程序,输…...

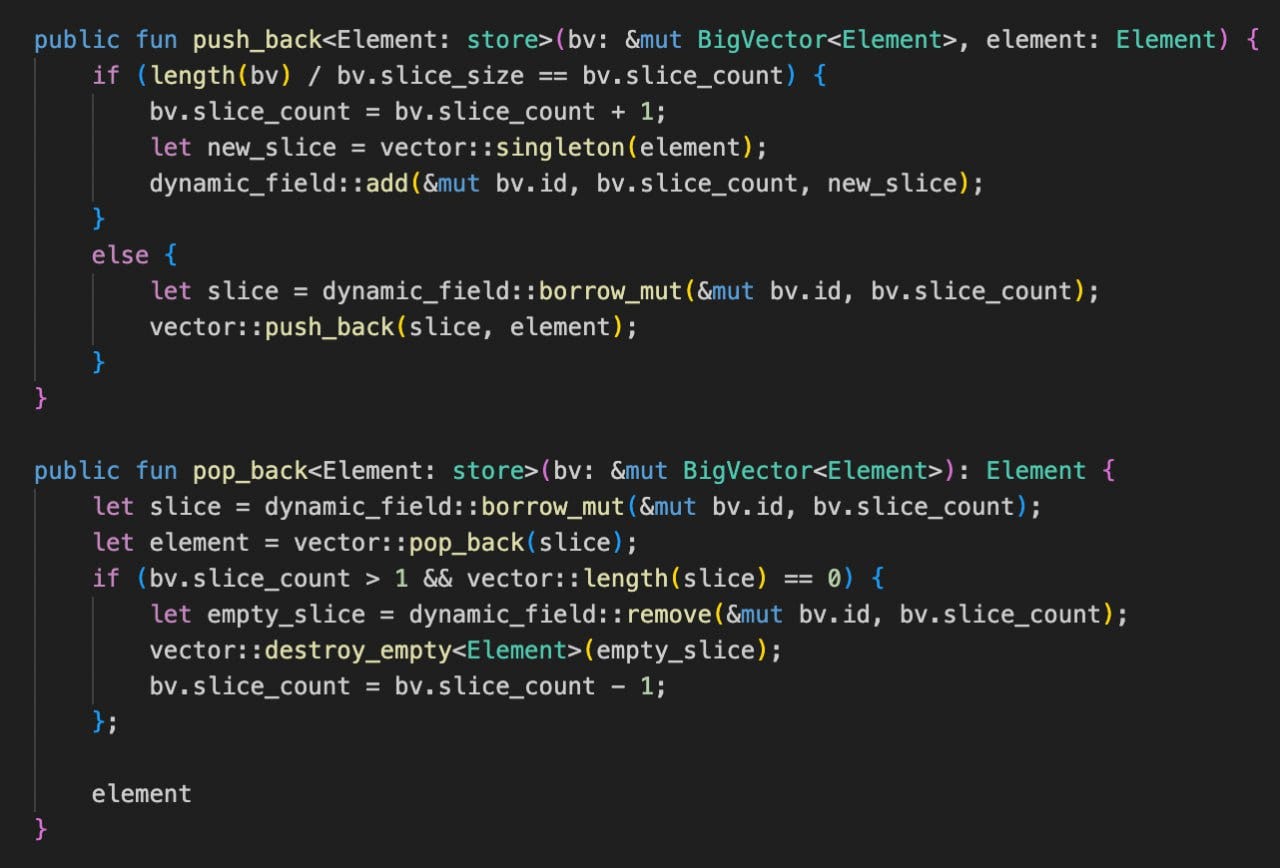
社区投稿|解码Big Vector,开启Sui超扩展性的新篇章
* 本文是来自Sui生态项目Typus团队的投稿,文中「我们」均指代该项目团队,转载时修改部分不准确的用词。 本研究报告介绍了Big Vector的概念,这是一种我们用于 Typus V2 的新数据结构,以缓解 Sui 上数组和动态字段(dynamic field)…...

Linux根目录下的目录结构及其作用详解
Linux根目录是文件系统的最顶层,它包含了一些子目录,每个子目录都有特定的功能和存储的文件。只有了解了各个文件的使用功能,才能更好的去使用Linux系统。希望通过下面这张图能够让你更加了解根目录下的各个目录的功能。...

源码和SaaS账号:租房与自建房的区别
在当今数字化时代,软件已成为企业运营的重要支撑。然而,对于许多中小企业来说,获取和运营软件的方式有两种:源码和SaaS账号。这两者有何区别呢?让我们用租房和自建房的比喻来解释。 价格比较 源码:购买源码…...

Docker容器设置为自动重启
有时Docker服务出现异常,或者服务器出现异常,需要重启Docker服务或者服务器; 如果希望有一部分基础的或者常用的容器,在服务或者服务器重启的时候,可以实现自动启动,仅需使用命令进行简单配置即可实现。 D…...

速卖通卖家如何通过自己搭建测评补单系统,提高产品权重和排名?
速卖通卖家如何给店铺增加权重和排名? 在竞争激烈的速卖通平台上,为自己的店铺增加权重是吸引更多买家和提升销售的关键。店铺的权重决定着在搜索排名、推荐位和广告展示方面的优先级。今天珑哥为您介绍一些有效的策略,帮助您提升速卖通店铺…...

香港金融科技周2023:AIGC重塑金融形态
10月31日,由香港财经事务及库务局与投资推广署主办的“香港金融科技周2023大湾区专场”盛大启幕。中国AI决策领先企业萨摩耶云科技集团创始人、董事长兼 CEO林建明受邀参加圆桌会议,与中国内地、香港以及全球金融科技行业顶尖人才、创新企业、监管机构和…...
技术演进)
6G关键新兴技术-智能超表面(RIS)技术演进
一、产品定义及范围 根据欧盟5G公私联盟协会(5G Infrastructure Public-Private Partnership, 5GPP)定义,可重构智慧表面(Reconfigurable Intelligent Surface, RIS)技术是由能够任意塑造电磁波面的材料组成,几乎是被动(Passice)设备,可以适…...

怎么让小程序排名靠前?小程序搜索排名问题
小程序的排名是十分重要的,因为这会直接影响到用户的点击率,用户在搜索小程序时,会看到搜索引擎的前几条搜索结果,如果您的小程序不在这些位置上,很可能就会被忽略,所以,想要让用户能够看到您的…...

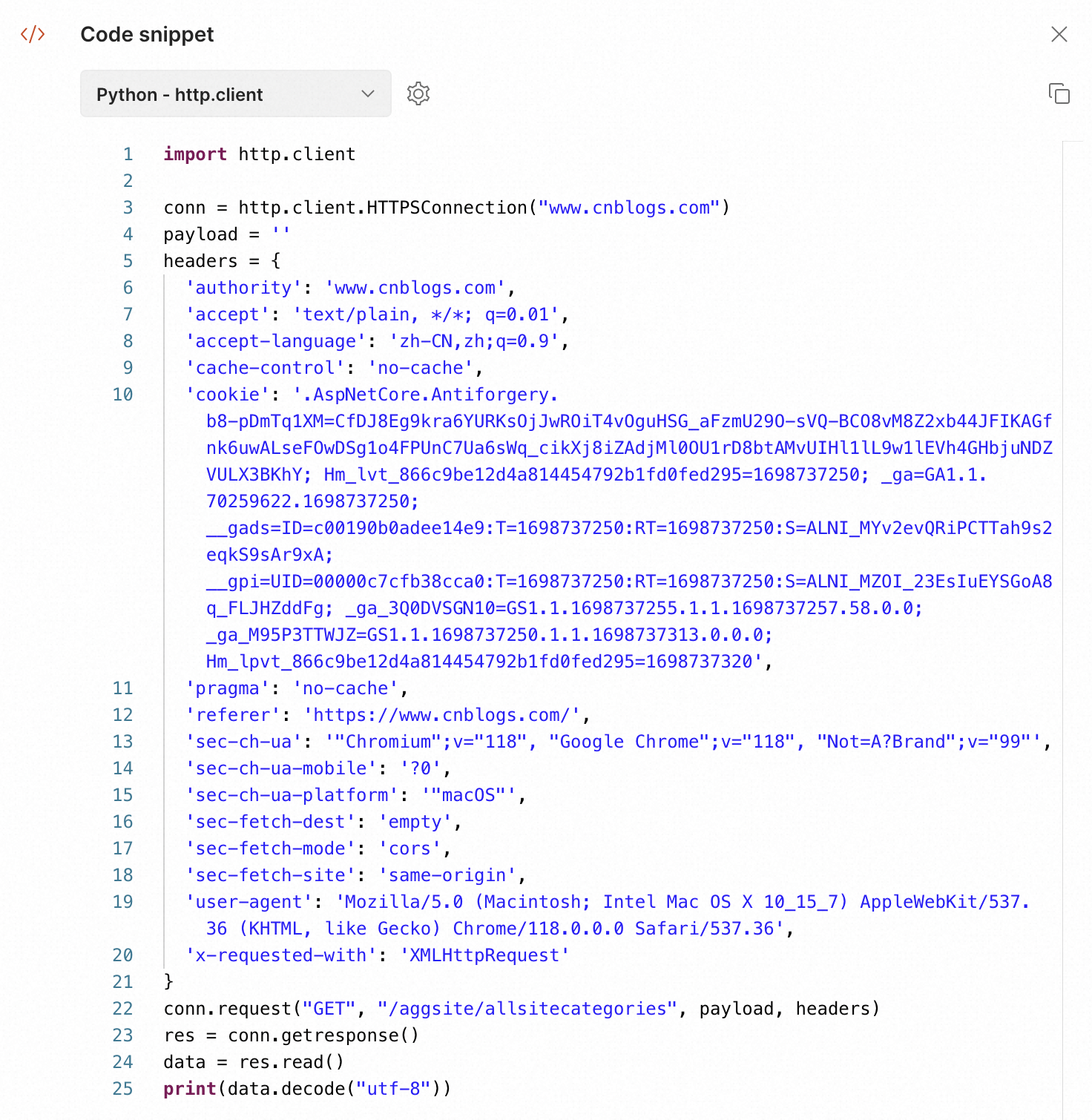
使用Postman快速复现浏览器的请求(包括生成调用代码)
前言 大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。 好久没有写开发类的工具使用文了,这…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...
