前端架构体系调研整理汇总
1.公司研发人数与前端体系
小型创业公司
-
前端人数: < 3 人
-
产品类型: 产品不是非常成熟,比较新颖。
-
项目流程:不完善,快、紧促,没有固定的时间排期。
-
技术栈: 没有历史包袱,技术栈较新、无前端架构师甚至无高级前端。
-
项目安全:几乎不会额外考虑安全性。
-
基础设施:几乎无。
-
系统可用性:几乎无具体标准。
-
前端工程化: 使用业界方案,怎么快怎么来。
-
学习氛围:自学。
中型创业
-
前端人数: > 20 人
-
产品类型: 公司有自己较成熟的产品,有一定的用户量。
-
项目周期:快、紧促,有大概固定的时间排期,时忙时闲。。
-
技术栈: 没有历史包袱,技术栈较新、有前端架构师或者 teach lead
-
项目安全:考虑一些简单的安全问题,例如 sql 注入、xss、csrf 等,依赖第三方库。
-
基础设施:错误监控、日志收集、代码回滚三件套。明显的体验就是有时候做新功能或者改 bug 的时候一不小心就把之前的代码改炸了。
-
系统可用性:几乎无具体标准。
-
前端工程化:使用业界方案,用文档来做规范化和沉淀,会有一些跟业务无关的技术需求的沉淀。
-
学习氛围:自学 + 讨论。
传统 500 强企业
-
前端人数: > 50 人
-
产品类型:产业转型,大多数是内部产品,例如一些 saas 产品、对内使用较多。
-
项目周期:处于行业转型,较快、较紧促,有大概固定的时间排期,时忙时闲,或者是都挺闲的。
-
技术栈: 有历史包袱,技术栈较老、技术栈多,会有前端架构师或者 teach lead。
-
项目安全:定期会请专门安全团队做安全检测。
-
基础设施: 会有 A/B test、数据埋点。会尽量去避免出现错误,流程还是没有达到规范化,明显的体验就是不敢重构,不敢升级依赖,不敢更换系统,不敢接锅,能跑起来就行。
-
系统可用性:没有或者 3 个 9
-
前端工程化:使用业界方案,用文档来做规范化和沉淀,缺少自己内部的前端定制化工具库、组件库等。
-
学习氛围:自学 + 讨论。
百亿级别公司
-
前端人数: > 500 人
-
产品类型:多个成熟的产品,且成为行业龙头或者独角兽
-
项目周期:两周一迭代,项目紧,较紧促,有大概固定的时间排期,时忙时闲,有项目间隔期。
-
技术栈: 有历史包袱,技术栈较新、技术栈多,会有前端架构师或者 teach lead。
-
项目安全:定期会请专门安全团队做安全检测。
-
基础设施:主要还是配置化、工具化、完善的基础设施,会考虑性能问题,能在客户发现问题之前,就发现部分问题,能快速定位问题,并解决,明显的体验就是有专门的团队去维护这些标准或者操作流程,原则还是人操作工具来提效,去约束人。
-
系统可用性:普遍 4 个 9 以上。
-
前端工程化: 用文档和工具结合做到规范化、例如代码规范、代码校验、代码测试覆盖等等,能沉淀出一些流程脚本,代码库、工具、经验、脚手架。
-
学习氛围:每周分享,了解各种前沿技术。
-
2.前端整体架构方案
-
前端架构概览图
-

-
前端工程化体系
-


-

-
3.混合开发方案
-
混合开发多端一体化方
-

-
美团整体架构体系
-

-
EH - 增强型Hybrid框架
-

-
EH - Enhanced Hybrid框架是美团金融研发的针对Hybrid业务场景的增强型框架。Hybrid实现虽然在研发效率上有很大优势,但同时也存在大量的用户体验问题。
-
页面白屏问题,无法做到原生页面在切换时候的流畅度。白屏问题的本质原因在于原生页面切换到Web页面时候,Web页面这时候还未加载渲染完成,因此会导致白屏问题。解决方案就是在当前原生页面中通过一个不可见的webview将页面进行加载,当webview页面完全加载完成后通知原生页面然后进行跳转。
-

-
离线化技术,通过资源离线化,线上增量更新,实现页面的加载性能提升,接近于原生的渲染体验。
交互一致性,由于SPA的前端系统在页面交互上难以做到原生一致的体验,例如左滑回退操作等等,EH TransPage通过使用Native导航结合SPA页面实现,在交互体验上和原生保持一致。
一体化配置,前端页面在Webview中缺乏对外部宿主的有效控制,例如导航栏样式、状态栏文字颜色等等,EH Config提供一套接口可以让前端页面灵活进行配置,实现视觉一致性。
下图是EH的整体架构图:
-

-
4. 典型案例汇总
-
美团点评
-
美团点评是一个多业务形态的平台,各个业务发展阶段和技术诉求都不尽相同,因此前端技术在美团点评各个团队中百花齐放,诞生了众多的解决方案。下面我分享一下几个代表性团队的前端技术体系。
-

-
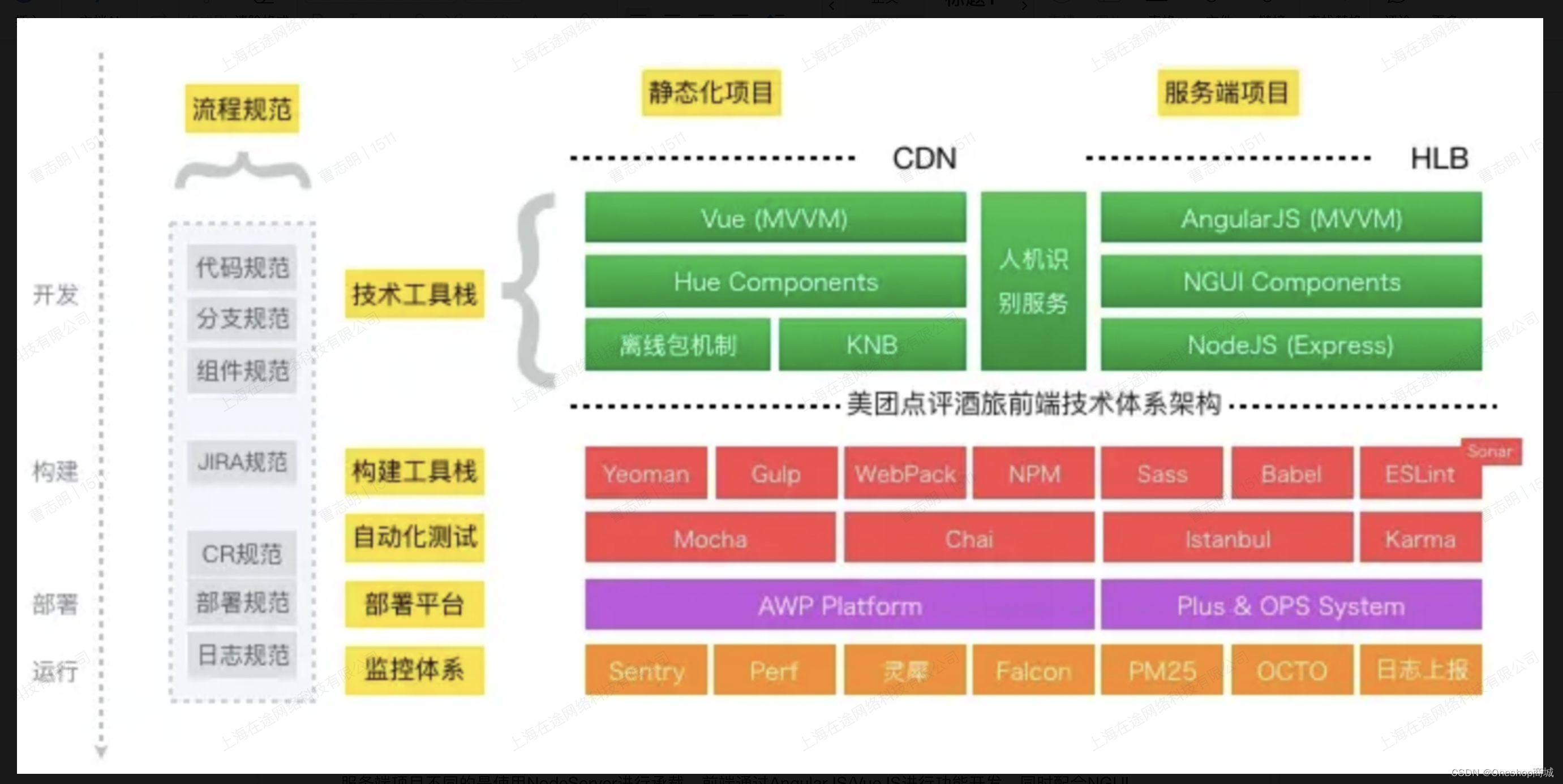
酒旅团队
-

-
以上是酒旅前端团队的技术体系结构图,我们有两种共存的项目类型(静态化项目和服务端项目),静态化项目是通过CDN进行承载,使用Vue进行功能开发,同时借助移动端样式组件库提升开发效率,通过离线包机制和KNB (Native Bridge)增强页面在容器内的表达能力,最后通过AWP(自建的静态化发布系统)可以高效的进行上线部署。
服务端项目不同的是使用NodeServer进行承载,前端通过AngularJS/VueJS进行功能开发,同时配合NGUI(AngularJS样式组件库)快速进行页面搭建,Node端框架选用的是Express,服务的部署通过OPS(内部的运维发布系统)完成。
人机识别服务是我们在前端角度设计和开发的一套安全机制,它包含前端SDK和基于Node实现的验证服务,可以用于接口的防抓取、防止接口被第三方非法调用等场景。目前线上接入的业务平均拦截率在30%左右,接口TOP90的响应时间在9ms以内。
构建工具栈中我们通过Yeoman开发了团队的脚手架,开发者可以通过脚手架快速的进行项目搭建和组件开发,通过Gulp和Webpack进行项目的构建和打包,NPM作为团队统一的包管理工具,Sass作为CSS的预编译工具提升CSS代码的可维护性,Babel作为ES6的编译工具,ESLint作为团队的代码检查工具保证代码的规范一致,并且接入了Sonar。同时借助一些开源的自动化测试工具提升开发阶段的代码质量。
监控体系中Sentry用于线上错误信息的收集和监控,Perf平台用于Web端性能数据的收集,灵犀用于业务的统计和埋点,Falcon一方面用于Server的监控报警,一方面用于业务监控和报警(比如火车票的抢票失败率和接口调用情况),PM25是我们自建的一套针对NodeServer进程粒度的开源的监控报警系统,用于确保线上Node服务的稳定性。
-
5. 目前公司前端架构
-
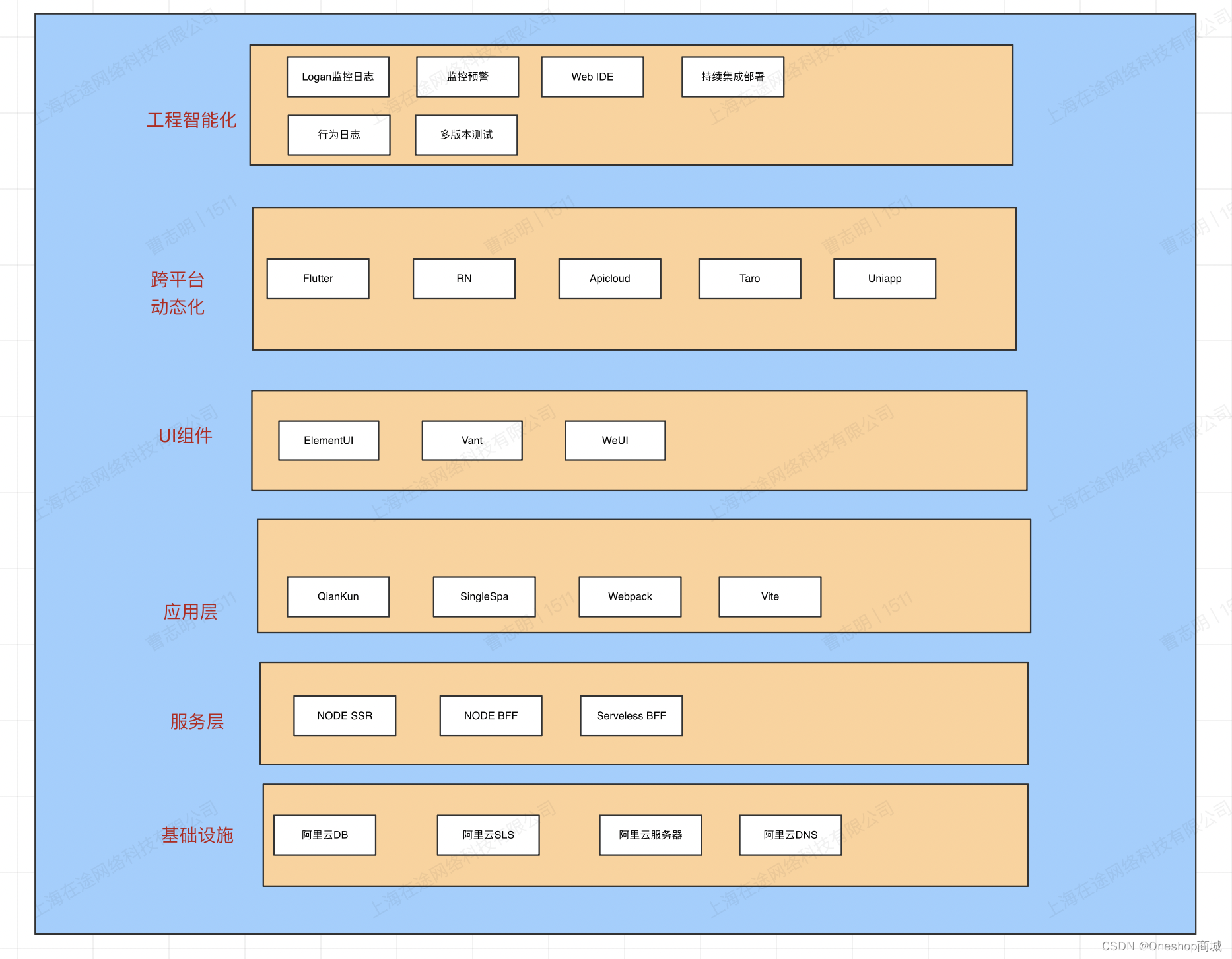
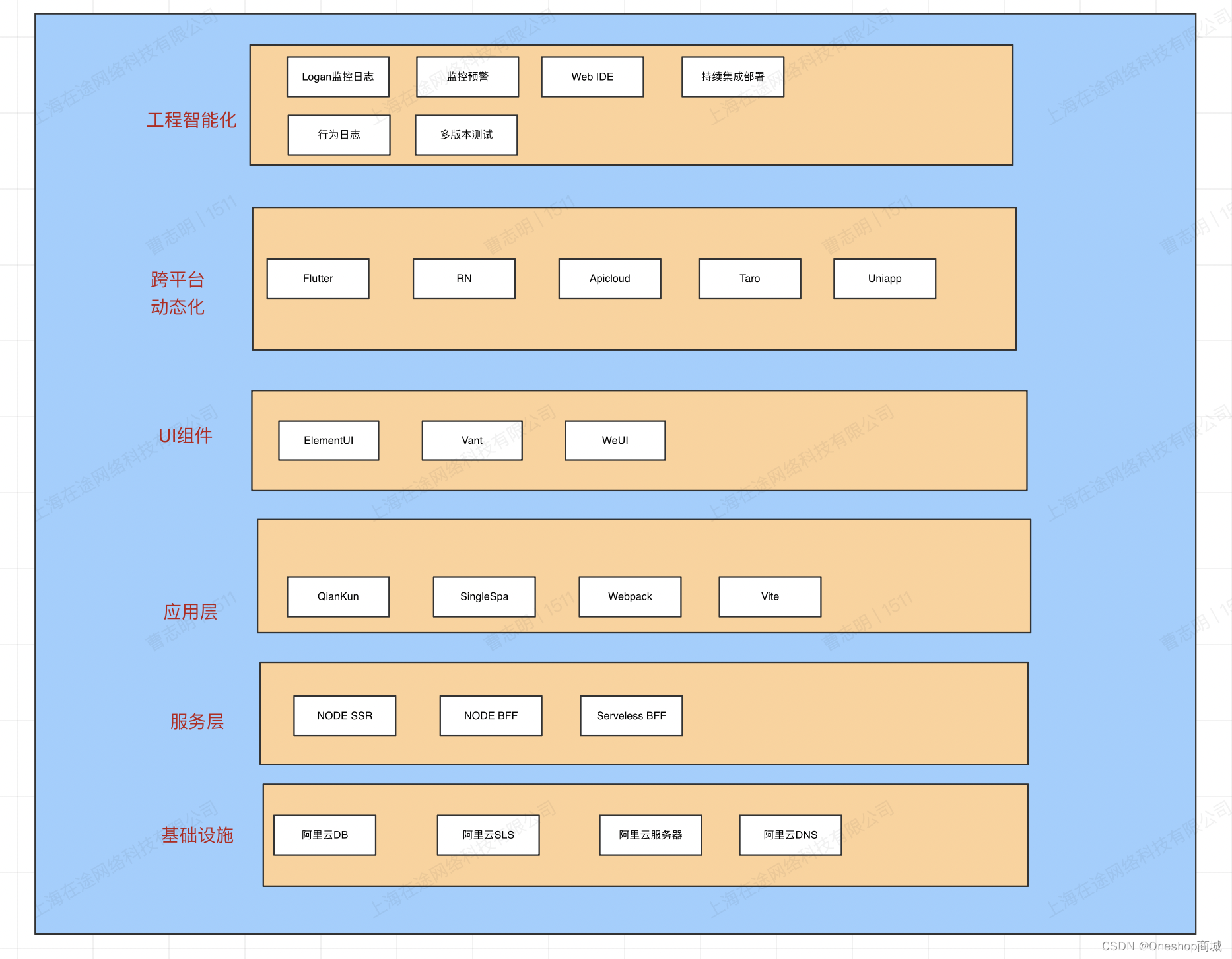
前端架构体系图
-

-
基础设施:云端能力成为各大互联网的基础能力,可以想象未来云端会越来越强大,可以提供更多标准化的能力,前端可以自主做更多的事情。
服务层:BFF/SSR是前端服务层的主要作用,从技术栈而言,Node->GraphQL->Serverless会是一个大趋势,尤其是Serverless的出现让大家看到前端更加独立放飞自我的可能性。
应用层:在前端三大框架React、Vue、Angular之上,形成了一系列强约束性、架构标准化、插件化扩展的应用层开发框架,这类应用框架的出现对于大厂技术栈能力沉淀起到非常重要的作用。
UI组件库:组件库不再是简单的UI组件的封装,而是一套完整的设计语言。同时随着端的丰富,组件库也从PC端来到移动端、小程序,形态上也更多出现了数据可视化等更为丰富的表现。
跨平台动态化:跨平台和动态化始终是一个关于研发效率与用户体验如何平衡的热门话题,不论是Hybrid的Web容器增强还是RN、Flutter这类虚拟运行环境的解决方案,都有着不同的应用场景。在国内,对于研发效率和动态化能力执着追求下,在用户体验妥协下,RN、Flutter技术得到长足的发展,RN目前已经进入了成熟期,各大公司的基础建设也相对完善;Flutter则是当红炸子鸡,处于技术泡沫期,但其未来前景有可能更好,其跨平台的愿景更为宏大,未来可期。
工程智能化:大前端研发早就进入到大规模、多团队协作的工作模式,因此工程化的基础建设对于研发效率、规范落地、线上异常性能监控等方面都起到非常重要的作用。目前阿里在云端化的建设,例如Web IDE、云构建等,进一步提升了前端工程化的能力。同时前端智能化这个方向也非常热门,在Pro Code/Low Code/No Code三个方向都有很多突破,前端同学在自我革命的道路上越走越决绝了。
-
-
-
相关文章:

前端架构体系调研整理汇总
1.公司研发人数与前端体系 小型创业公司 前端人数: < 3 人 产品类型: 产品不是非常成熟,比较新颖。 项目流程:不完善,快、紧促,没有固定的时间排期。 技术栈: 没有历史包袱,技…...

DrawerLayout的点击事件会穿透到底部,如何拦截?
DrawerLayout实现侧后,发现了一个问题。点击DrawerLayout的画面,会触发覆盖的底层页面的控件。由此说明点击事件穿透到了底部。但是我只需要触发抽屉布局里的控件,不想触发底层被覆盖的看不见的按钮,由此我想到的时让抽屉页面拦截…...

在Spring boot中 使用JWT和过滤器实现登录认证
在Spring boot中 使用JWT和过滤器实现登录认证 一、登录获得JWT 在navicat中运行如下sql,准备一张user表 -- ---------------------------- -- Table structure for t_user -- ---------------------------- DROP TABLE IF EXISTS t_user; CREATE TABLE t_user (id int(11) …...

天堂2如何对版本里面的内容进行修改
天堂2写装备属性的问题 早一点的版本属性都是写在armor文件夹 xml档里,不再写armor里了 armor文件夹里只有防御 HP MP增加量,套装的属性都用一个技能形式写在 skills里了 在配合数据库里一个叫armorsets实现套装属性,拿皇家套做说明。 id 43…...

代码随想录Day33 LeetCode T62不同路径 LeetCode T63 不同路径II
前言 动规五部曲 1.确定dp数组含义 2.确定递推公式 3.初始化数组 4.确定遍历方式 5.打印dp数组查看分析问题 LeetCode T62 不同路径 题目链接:62. 不同路径 - 力扣(LeetCode) 题目思路: 注:n行m列而不是m行n列 1.确定dp数组含义 代表到达此下标有多少条…...

【计算机网络】分层模型和应用协议
网络分层模型和应用协议 1. 分层模型 1.1 五层网络模型 网络要解决的问题是:两个程序之间如何交换数据。 四层?五层?七层? 2. 应用层协议 2.1 URL URL(uniform resource locator,统一资源定位符&#…...

Python框架之Flask入门和视图
一、Flask入门和视图 需要安装Pycharm专业版 1. Flask简介 Python后端的2个主流框架 Flask 轻量级框架Django 重型框架 Flask是一个基于Python实现的web开发微框架 官方文档:https://flask.palletsprojects.com/ 中文文档:https://dormousehole.readthe…...

streamWriter.WriteLine
streamWriter.WriteLine写入文件有回车行 using (System.IO.StreamWriter streamWriter new System.IO.StreamWriter("D:\123.txt", false, System.Text.Encoding.Default)) { streamWriter.Write(str.Replace("…...

一键添加色彩变幻效果,视频剪辑从未如此简单!
在视频制作过程中,给视频添加特效是必不可少的环节。而其中,色彩变幻效果作为一种常用的特效,能够为视频增添独特的氛围和视觉冲击力。然而,对于许多初学者来说,如何批量给视频添加色彩变幻效果特效功能却是一个难题。…...

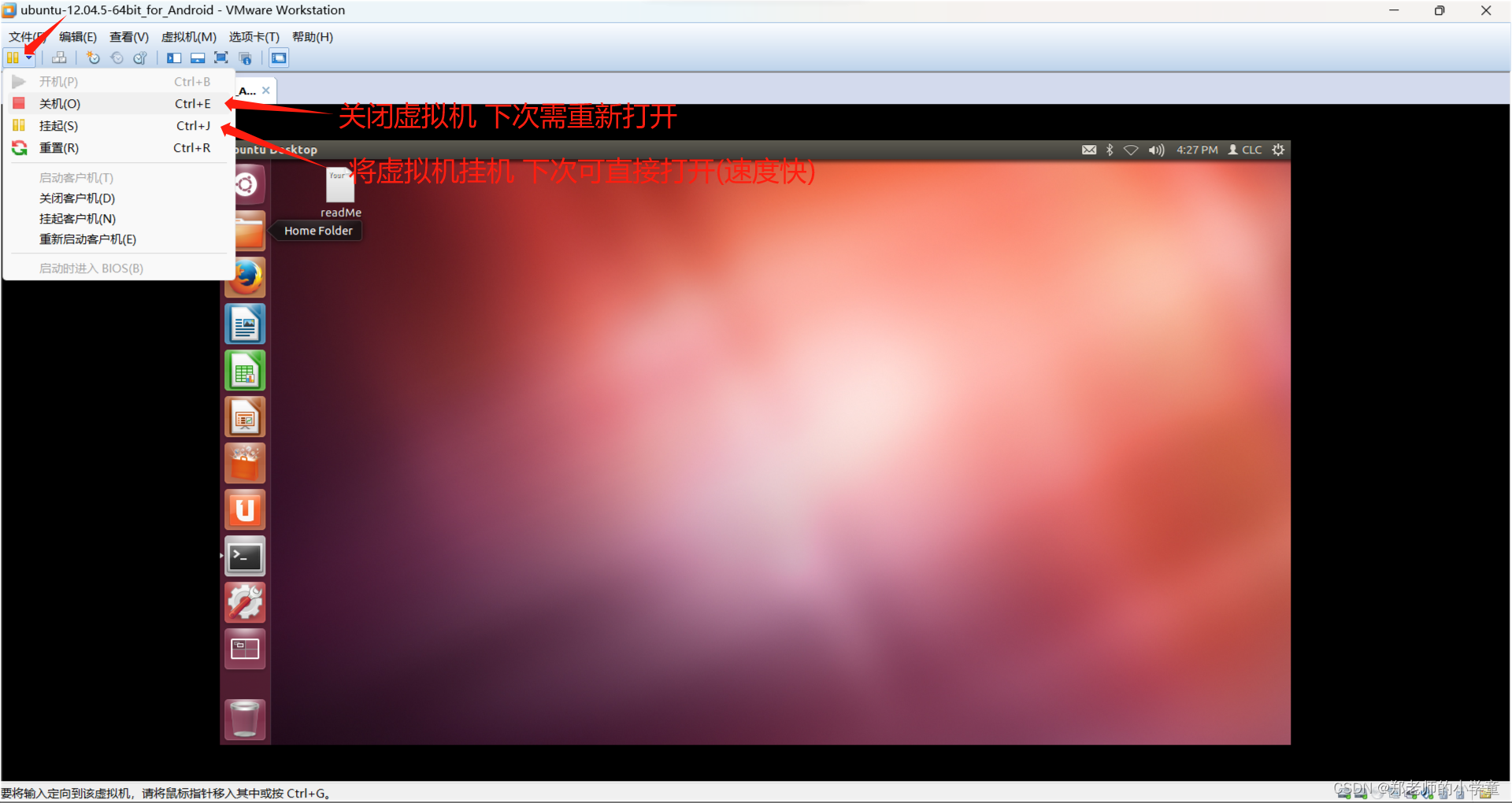
Linux的简介和环境搭建
简介 Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户、多任务、支持多线程和多CPU的操作系统。它能运行主要的Unix工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个…...

你看现在的程序员,是怎么解bug的
大家好,我是伍六七。 干程序员的都会碰到各种各样的 bug,有的 bug 我们看一眼、或者多看几眼就能看出来问题。 但是,也有很多问题,我们看不出来,这个时候,我们不妨把我们的代码扔给 GPT,看看它…...

CSS3背景样式
在CSS 2.1中,background属性的功能还无法满足设计的需求,为了方便设计师更灵活地设计需要的网页效果,CSS3在原有background基础上新增了一些功能属性,可以在同一个对象内叠加多个背景图像,可以改变背景图像的大小尺寸&…...

JAVA同城服务同城圈子真人躲猫猫系统的玩法流程
在现在科技的发展和互联网的普及,线上社交游戏在人们的生活中占据了越来越重要的地位。JAVA同城服务同城圈子真人躲猫猫系统就是一种结合了线上社交和线下实体位置服务的全新游戏模式。在这个游戏中,玩家们可以在同一城市中寻找隐藏的对手,体…...

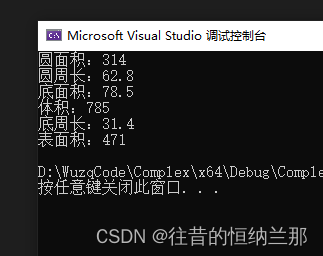
C++继承——圆形和圆柱体
C继承 Circular圆形类 /*圆形类*/ class Circular { private:const static double PI;double R 0; public:Circular() default;Circular(double r);double GetArea(); /*圆面积*/double GetGirth(); /*圆周长*/ }; const double Circular::PI 3.14;Circular::Circula…...

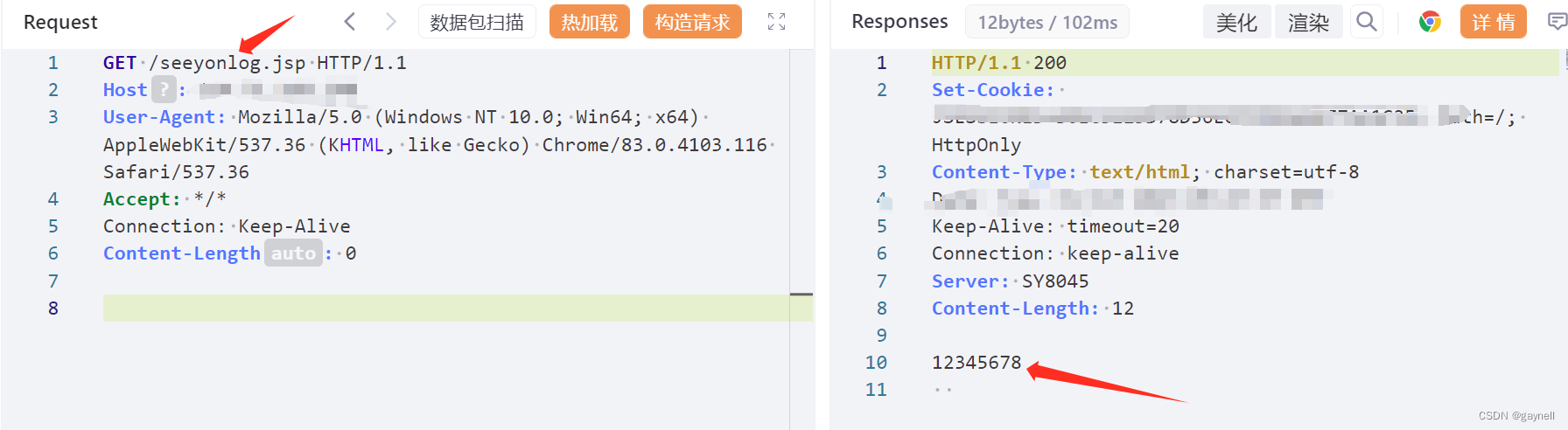
致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC]
文章目录 致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC] 0x01 前言 免责声明:请勿利用…...

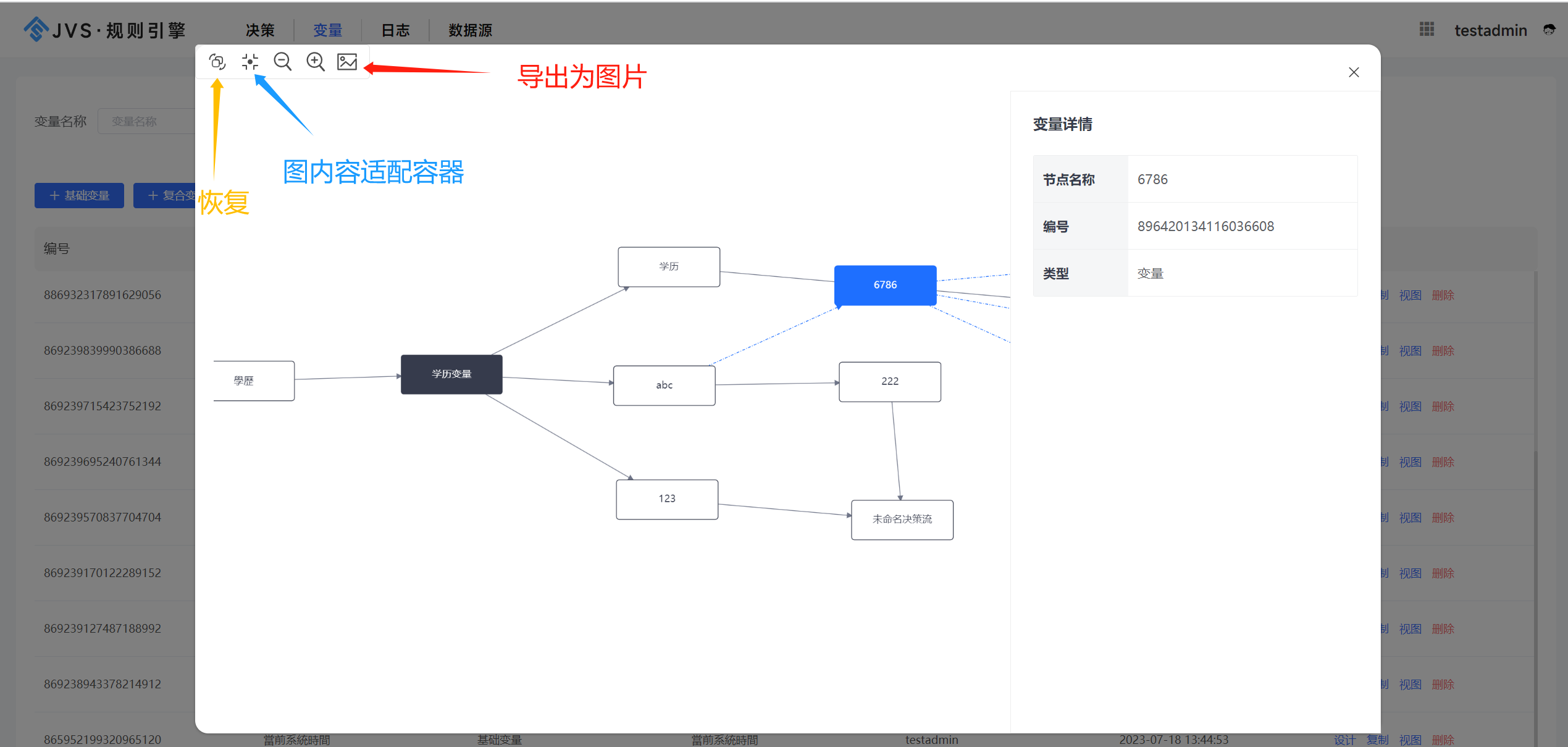
Java规则引擎2.1.8版本新增功能说明
规则引擎更新功能 新增: 1.决策结束节点新增结果导出excel功能; 在决策流程的结束节点,可以将决策结果导出为Excel文件。这个功能为用户提供了更多的灵活性和便利性,使他们能够轻松地将决策结果数据进行进一步的分析和处理。 2.新增公有变…...

系列四十、请谈一下Spring中事务的传播行为
一、概述 事务的传播行为指的是当一个事务方法被另一个事务方法调用时,这个事务方法应该如何进行。事务的传播行为至少发生在两个事务方法的嵌套调用中才会出现。 二、传播行为分类...

kubectl详解
陈述式资源管理方法: 1.kubernetes 集群管理集群资源的唯一入口是通过相应的方法调用 apiserver 的接口 2.kubectl 是官方的CLI命令行工具,用于与 apiserver 进行通信,将用户在命令行输入的命令,组织并转化为 apiserver 能识别的信…...

QT通过url下载http地址下的文件(文件夹)
前言 之前只写过通过http协议通信,没有写过下载http地址中的文件或者文件夹,了解一下在QT下如何下载。 其实很简单,同使用协议通信相同的是,创建QNetworkAccessManager和QNetworkRequest,设置QNetworkRequest的url&a…...

测试实施运维必备知识点
Linux常用命令 ip addr 查看ip地址信息 ping 测试物理机是否联网 dhclient 让CentOS 7自动获取一个IP地址 vim 编辑纯文本文件 who 查看是否还有其他人在登录 find 在文件系统中搜索某文件 -name filename: 表示直接查找该文件名的文件 -type filetype:…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
