Python框架之Flask入门和视图
一、Flask入门和视图
需要安装Pycharm专业版
1. Flask简介
Python后端的2个主流框架
- Flask 轻量级框架
- Django 重型框架
-
Flask是一个基于Python实现的web开发微框架
官方文档:https://flask.palletsprojects.com/
中文文档:https://dormousehole.readthedocs.io/
-
Flask是一个基于MVC设计模式的Web后端框架
- MVC:
- M: Model 数据模型
- V: View 界面
- C: Controller 控制器
- MVT:
- M: Models 模型(数据)
- V: Views 视图(控制器)
- T: Templates 模板(界面)
- MVC:
-
Flask依赖的三个库
- Jinja2:模板引擎 {% %}
- 模板:静态HTML+模板语言{% %}
- Werkzeug WSGI 工具集
- Jinja2:模板引擎 {% %}
-
Flask流行的主要原因
- 1.有非常齐全的官方文档,上手非常方便工
- 2.有非常好的扩展机制和第三方扩展环境,工作中常见的软件都会有对应的扩展。自己动手实现扩展也很容易
- 3.社区活跃度非常高
- 4.微型框架的形式给了开发者更大的选择空间
2. 创建虚拟环境
# 打开CMD# 安装virtualenv虚拟环境(windows)
pip install virtualenv virtualenvwrapper-win# 查看虚拟环境
workon
# 切换/进入虚拟环境
workon env-name# 新建虚拟环境
mkvirtualenv env-name# 删除虚拟环境
rmmkvirtualenv env-name3. 使用Flask
第一个Flask项目
-
创建项目
-
选择虚拟环境:
workon flask2env -
在虚拟环境中安装Flask2:
pip install flask==2.2.3添加现有解释器,在Windows当前用户下的Envs目录下。如
C:\Users\username\Envs\flask2env\Scripts\python.exe -
打开Pycharm专业版,创建好Flask项目并配置好虚拟环境flask2env
-
创建helloFlask.py,示例代码如下:
# 导入Flask应用对象 from flask import Flask# 创建Flask应用对象 app = Flask(__name__)# 路由+视图函数hello_world @app.route('/') def hello_world(): # put application's code here# 响应:返回给浏览器的数据return 'Hello World!'# 添加一个路由和视图函数 @app.route('/index/') def index():return 'Index 首页'if __name__ == '__main__':# 启动服务器app.run() -
启动参数相关,run()启动的时候还可以添加参数:
- debug 是否开启调试模式,开启后修改过python代码会自动重启
- port 启动指定服务器的端口号,默认是5000
- host 主机,默认是127.0.0.1,指定为0.0.0.0代表本机所有ip
-
-
注意:
-
有Anaconda的若是Python版本不一致可以按照如下切换python版本
# 安装一个python 3.9的环境 conda create -n py39 python=3.9# 激活这个新配置的环境 ,这样就切换了python版本 conda activate py39# 列出当前安装的所有pyhon环境 conda info -e # 如果切换环境后,又想回到之前的环境,可以通过命令 conda deactivate# 删除一个已有的环境 conda remove --name python34 --all -
如果遇到报错:
ImportError:cannot import name 'url_quote' from 'werkzeug.urls'是因为flask2.2.3版本不兼容Werkzeug3.0以上
因此我们可以在虚拟环境中执行
pip install Werkzeug==2.3.7 -
app.run参数无效问题- 运行
app.run(host="127.0.0.1",port=5002,debug=True),但是服务启动后,还是默认的ip和端口http://127.0.0.1:5000,debug模式也是off - 原因:pycharm识别出你是flask项目
- 解决方案:切换为python的运行模式,重新编辑配置,配置编辑>运行/调试配置>新增Pyhton配置运行当前文件即可。查看更详细说明
- 运行
-
4. 模板渲染
-
模板渲染,使用
render_template('xxx.html',name='张三法外狂徒')】xxx.html是在templates目录下的xxx.html文件- 在
xxx.html文件中使用{{name}}可以取到传过来的name值
from flask import Flask, render_template, jsonifyapp = Flask(__name__) app.config['DEBUG'] = True@app.route('/') def home():# 返回字符串return 'Flask Home1'# 模板渲染 @app.route('/index/') def index():# 返回字符串:支持HTML标签# return '<h1>Flask Index</h1>'# 模板渲染 这是目录templates下的index.html,name可以在index中使用模板语法{{name}}取到return render_template('index.html', name='法外狂徒张三')# JSON# jsonify:序列化# return jsonify({'name': '张三', 'age': 33})if __name__ == '__main__':# 启动服务器 不生效app.run(debug=True, port=5001, host='127.0.0.2') -
使用将static的css文件导入到template下的html文件中
-
静态使用,相当于反向解析:
url_for('static', filename='hello.css')指定
static目录下的hello.css- 在对应的
html文件中使用
<html lang="en"> <head><meta charset="UTF-8"><title>Title</title>{# 3种导入静态文件的方式 #}<!--<link rel="stylesheet" href="../static/index.css"> --><!--<link rel="stylesheet" href="/static/index.css"> -->{# 这是目录static下的index.css #}<link rel="stylesheet" href="{{ url_for('static',filename='index.css') }}"></head> <body><h2>Index</h2><hr/><h4>name:{{ name }}</h4> </body> </html> - 在对应的
-
5. 项目拆分
代码全都写在
app.py一个文件中是不现实的我们可以对项目进行简单拆分
-
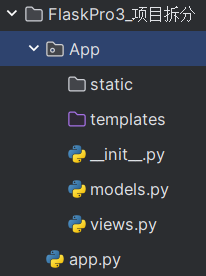
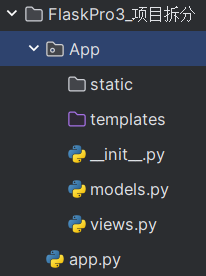
在项目顶级目录,新建目录App(包),App目录里面新建static和templates目录,新建文件
__init__.py,新建views.py和models.py。 -
蓝图blueprint
-
宏伟蓝图(宏观规划)
-
蓝图也是一种规划,主要用来规划urls(路由route)
-
蓝图基本使用
-
在views.py中初始化蓝图
blue = Blueprint( 'user', __name__) -
在
__init__.py文件中调用蓝图进行路由注册app.register_blueprint(blueprint=blue)
-
-
-
项目文件结构及内容如下

-
__init__.py# __init__.py : 初始化文件,创建Flask应用 from flask import Flask from .views import bluedef create_app():app = Flask(__name__)# 注册蓝图app.register_blueprint(blueprint=blue)return app -
views.py# views.py : 路由和视图函数 from flask import Blueprint from .models import *# 初始化蓝图 蓝图名 blue = Blueprint('user', __name__)@blue.route('/') def index():return 'index' -
models.py# model.py : 模型,数据库 -
app.pyfrom App import create_app # 创建app app = create_app() if __name__ == '__main__':app.run(debug=True)
-
6. route 路由
I. 路由参数
-
路由:将从客户端发送过来的请求分发到指定函数上
-
路由通过装饰器对应视图函数,并且可以接收参数,所以我们只需要在视图函数上使用装饰器即可
-
语法:
@app.route('/rule/')def hello() :return 'Hello World!' @app.route('/rule/<id>/')def hello(id):return 'Hello %s' % id -
写法
<converter : variable_name>-
converter: 路由参数类型-
string接收任何没有斜杠(‘/’)的字符串(默认) -
int接收整型 -
float接收浮点型 -
path接收路径,可接收斜线(‘/’) -
uuid只接受uuid字符串,唯一码,一种生成规则 -
any可以同时指定多种路径,进行限定,从列出的项目中选择一个(不能选其他值)
-
-
variable_name:变量名
-
‖. 请求方法
-
默认支持GET,HEAD,OPTIONS,如果想支持某一请求方式,需要自己手动指定
@app.route( '/rule/' , methods=[ 'GET' , ' POST']) def hello():return 'LOL' -
methods中可以指定请求方法- GET
- POST
- HEAD
- PUT
- DELETE
III. 请求和响应
-
Request
服务器在接收到客户端的请求后,会自动创建Request对象,由Flask框架创建,Request对象不可修改
-
属性:
url:完整请求地址base_url:去掉GET参数的URLhost_url:只有主机和端口号的URLpath:路由中的路径method:请求方法remote_addr:请求的客户端地址args:GET请求参数form:POST请求参数files:文件上传headers:请求头cookies:请求中的cookie
-
ImmutableMultiDict类型:- 类似字典的数据结构,与字典的区别,可以存在相同的键
args、form和files都是ImmutableMultiDict的对象 ImmutableMultiDict中数据获取方式:dict['uname']或dict.get('uname')- 获取指定key对应的所有值:
dict.getlist( 'uname')
- 类似字典的数据结构,与字典的区别,可以存在相同的键
-
argsget请求参数的包装,args是一个ImmutableMultiDict对象,类字典结构对象- 数据存储也是
key-value,外层是列表,列表中的元素是元组,元组中左边是key,右边是value
-
form-
存储结构跟
args一致 -
默认是接收
post参数 -
还可以接收
PUT,PATCH参数
-
-
-
Response
Response:服务器返回给客户端的数据
由程序员创建,返回Response对象
-
直接返回字符串,可以返回文本内容,状态码
-
render_template渲染模板,将模板转换成字符串(前后端不分离) -
返回
json(前后端分离) -
自定义响应对象
a. 使用make_response(data,code)-
data返回的数据内容
-
code状态码
b.使用Response对象
-
-
-
重定向
-
redirectredirect('http://www.qq.com')redirect('/get_response/')
-
url_for结合反向解析反向解析,根据函数名字,获取反向路径#
url_for("蓝图名.函数名") url_for('函数名',参数名=value)redirect(url_for('user.get_response')) redirect(url_for('user.get_request', like=apple'))
-
-
终止执行,抛出异常
-
主动终止:
abort(code) -
捕获异常
@app.errorhandler(404) def hello(e) :return 'LOL'
相关文章:

Python框架之Flask入门和视图
一、Flask入门和视图 需要安装Pycharm专业版 1. Flask简介 Python后端的2个主流框架 Flask 轻量级框架Django 重型框架 Flask是一个基于Python实现的web开发微框架 官方文档:https://flask.palletsprojects.com/ 中文文档:https://dormousehole.readthe…...

streamWriter.WriteLine
streamWriter.WriteLine写入文件有回车行 using (System.IO.StreamWriter streamWriter new System.IO.StreamWriter("D:\123.txt", false, System.Text.Encoding.Default)) { streamWriter.Write(str.Replace("…...

一键添加色彩变幻效果,视频剪辑从未如此简单!
在视频制作过程中,给视频添加特效是必不可少的环节。而其中,色彩变幻效果作为一种常用的特效,能够为视频增添独特的氛围和视觉冲击力。然而,对于许多初学者来说,如何批量给视频添加色彩变幻效果特效功能却是一个难题。…...

Linux的简介和环境搭建
简介 Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户、多任务、支持多线程和多CPU的操作系统。它能运行主要的Unix工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个…...

你看现在的程序员,是怎么解bug的
大家好,我是伍六七。 干程序员的都会碰到各种各样的 bug,有的 bug 我们看一眼、或者多看几眼就能看出来问题。 但是,也有很多问题,我们看不出来,这个时候,我们不妨把我们的代码扔给 GPT,看看它…...

CSS3背景样式
在CSS 2.1中,background属性的功能还无法满足设计的需求,为了方便设计师更灵活地设计需要的网页效果,CSS3在原有background基础上新增了一些功能属性,可以在同一个对象内叠加多个背景图像,可以改变背景图像的大小尺寸&…...

JAVA同城服务同城圈子真人躲猫猫系统的玩法流程
在现在科技的发展和互联网的普及,线上社交游戏在人们的生活中占据了越来越重要的地位。JAVA同城服务同城圈子真人躲猫猫系统就是一种结合了线上社交和线下实体位置服务的全新游戏模式。在这个游戏中,玩家们可以在同一城市中寻找隐藏的对手,体…...

C++继承——圆形和圆柱体
C继承 Circular圆形类 /*圆形类*/ class Circular { private:const static double PI;double R 0; public:Circular() default;Circular(double r);double GetArea(); /*圆面积*/double GetGirth(); /*圆周长*/ }; const double Circular::PI 3.14;Circular::Circula…...

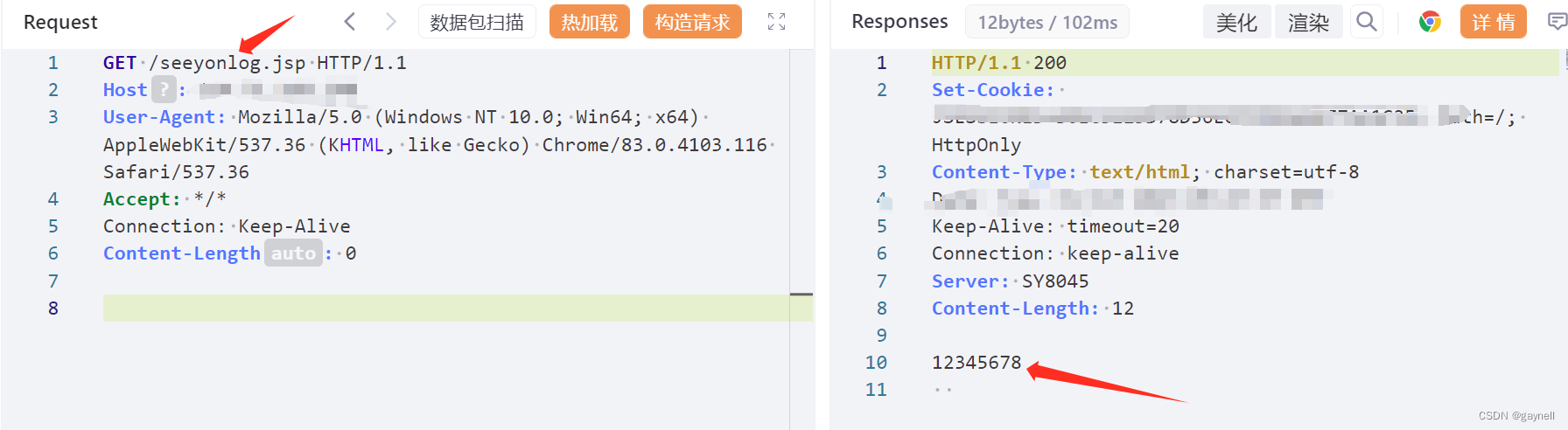
致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC]
文章目录 致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 0x06 修复建议 致远OA wpsAssistServlet任意文件上传漏洞复现 [附POC] 0x01 前言 免责声明:请勿利用…...

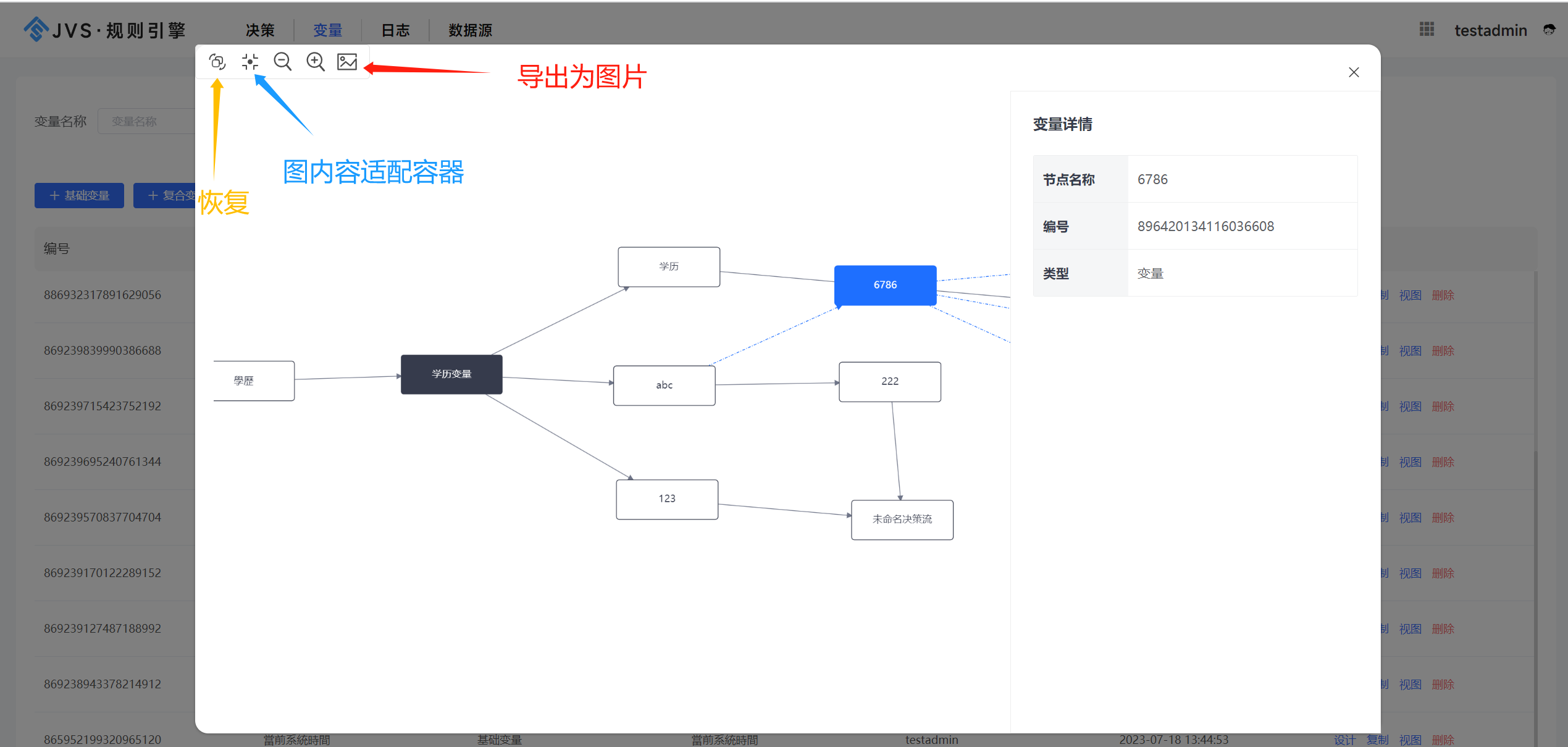
Java规则引擎2.1.8版本新增功能说明
规则引擎更新功能 新增: 1.决策结束节点新增结果导出excel功能; 在决策流程的结束节点,可以将决策结果导出为Excel文件。这个功能为用户提供了更多的灵活性和便利性,使他们能够轻松地将决策结果数据进行进一步的分析和处理。 2.新增公有变…...

系列四十、请谈一下Spring中事务的传播行为
一、概述 事务的传播行为指的是当一个事务方法被另一个事务方法调用时,这个事务方法应该如何进行。事务的传播行为至少发生在两个事务方法的嵌套调用中才会出现。 二、传播行为分类...

kubectl详解
陈述式资源管理方法: 1.kubernetes 集群管理集群资源的唯一入口是通过相应的方法调用 apiserver 的接口 2.kubectl 是官方的CLI命令行工具,用于与 apiserver 进行通信,将用户在命令行输入的命令,组织并转化为 apiserver 能识别的信…...

QT通过url下载http地址下的文件(文件夹)
前言 之前只写过通过http协议通信,没有写过下载http地址中的文件或者文件夹,了解一下在QT下如何下载。 其实很简单,同使用协议通信相同的是,创建QNetworkAccessManager和QNetworkRequest,设置QNetworkRequest的url&a…...

测试实施运维必备知识点
Linux常用命令 ip addr 查看ip地址信息 ping 测试物理机是否联网 dhclient 让CentOS 7自动获取一个IP地址 vim 编辑纯文本文件 who 查看是否还有其他人在登录 find 在文件系统中搜索某文件 -name filename: 表示直接查找该文件名的文件 -type filetype:…...

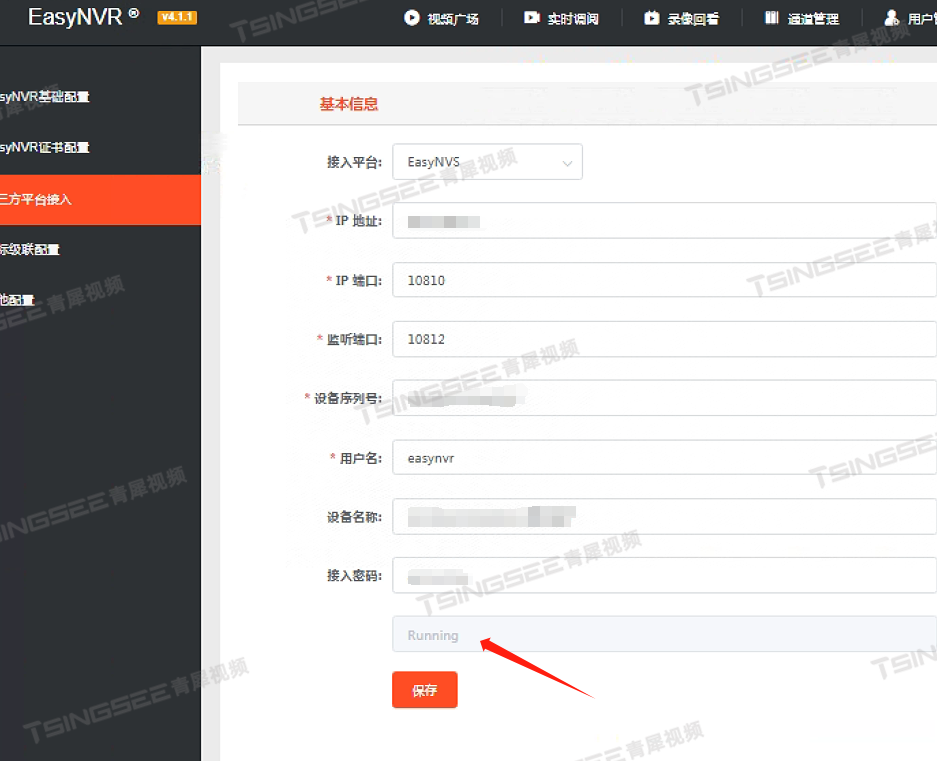
RTSP/Onvif安防视频平台EasyNVR接入EasyNVS,出现Login error报错的解决方法
安防视频监控汇聚EasyNVR平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等格式。为了满足用户的集成与二次开发需求,我们也提…...

在Linux环境下远程访问MeterSphere开源测试平台
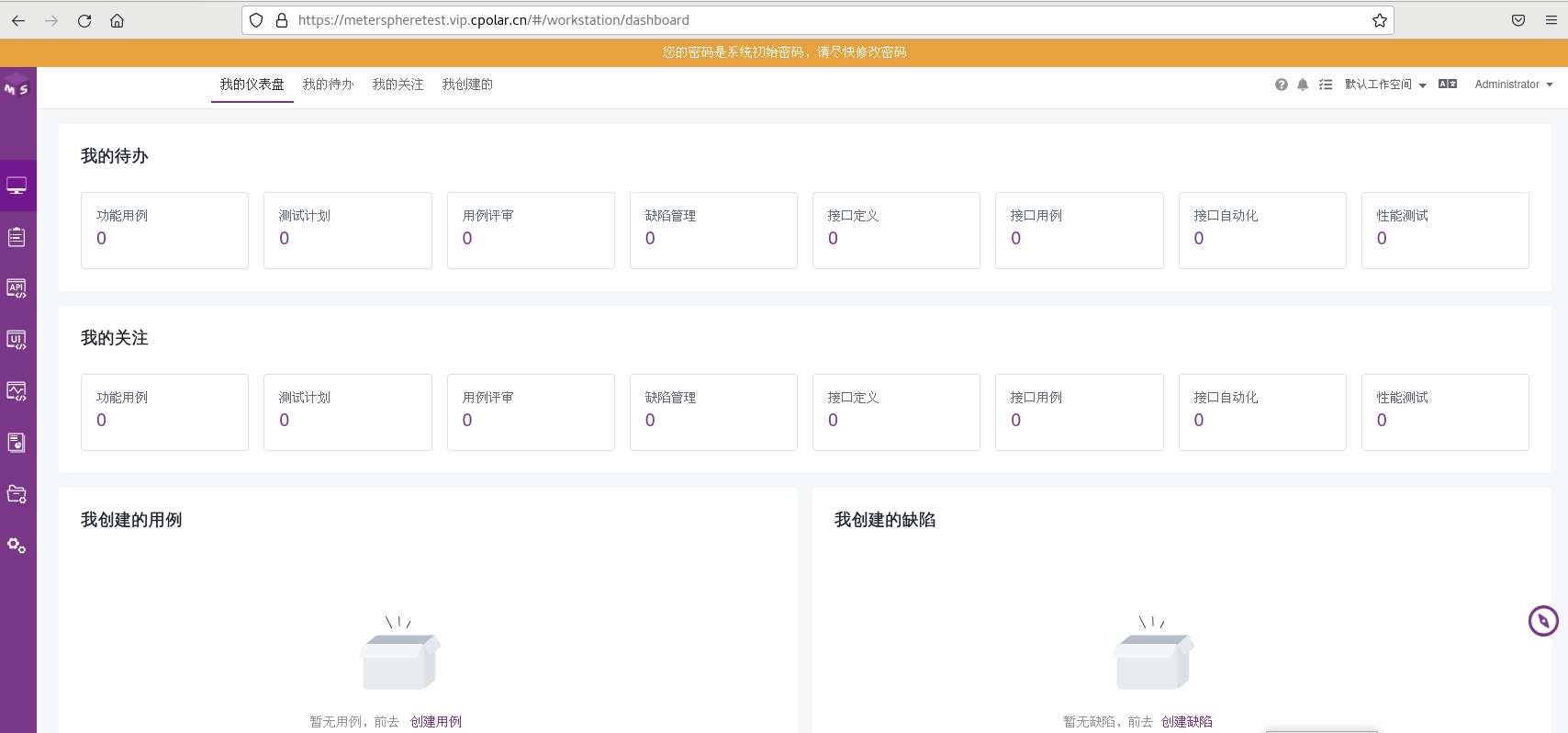
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

ARPG----C++学习记录02 Section6位置,偏移,函数
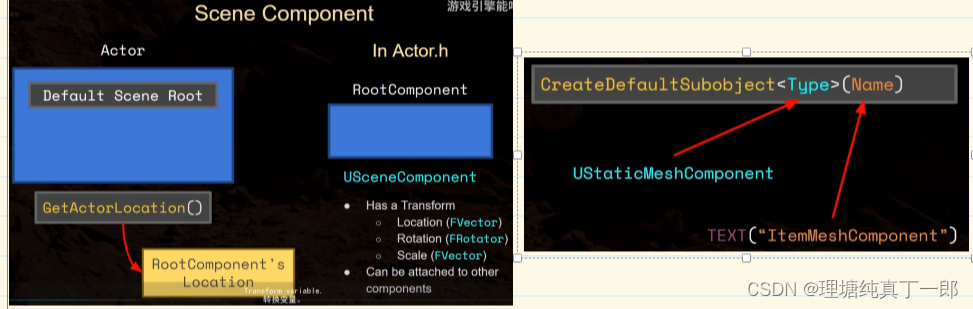
设置actor位置 这一句代码就可以更改位置和旋转 给位置添加偏移offset 将debug的持久都设置为false,在tick中调用,球就会动。这是每帧移动,所以移动速度和帧率有关,需要更改 void Aitem::Tick(float DeltaTime) {Super::Tick(DeltaTime);Ad…...

怎么在现货黄金交易过程中高效设置止损?
投资市场中的风险具有客观及普遍性,现货黄金买卖也是如此,作为典型的国际性交易产品之中,在现货黄金买卖过程中人们要灵活应对行情变化,从中争取盈利空间。而设置止损就是防止风险扩大的一条有效措施,所以炒金者们应当…...

centos做个登录提醒
1.编辑脚本 sudo vim /usr/local/bin/login-notify.sh例如 login-notify.sh #!/bin/bash# 检查是否有一个原始SSH命令,并执行它 if [[ -n "$SSH_ORIGINAL_COMMAND" ]]; thenecho "SSH_ORIGINAL_COMMAND: $SSH_ORIGINAL_COMMAND" >> /va…...

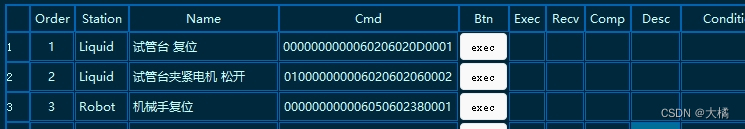
由QTableView/QTableWidget显示进度条和按钮,理解qt代理delegate用法
背景: 我的最初应用场景,就是要在表格上用进度条显示数据,以及放一个按钮。 qt-creator中有自带的delegate示例可以参考,但终归自己动手还是需要理解细节,否则不能随心所欲。 自认没那个天赋,于是记录下…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...