【手把手一起学习】(六) Altium Designer 20 STM32核心板Demo----PCB设计
1 PCB设计
PCB设计是制作STM32核心板的关键步骤,其关系到最终生产厂家制作的电路板能否正常使用,PCB设计包括布局,裁板,布线,覆铜,DRC检查等,其中要求、细节、技巧比较多,以后会更详细的给大家分享
1.1 导入PCB封装
首先,为每个元件原理图导入对应的PCB封装:

点击需要添加封装的元件,点击添加:

点击浏览,选择对应PCB封装,确定即可:

点击确定:

所有元件对应封装均导入后,点击接受变化:

然后,操作如下:

如果需要改变某个元件的PCB封装,操作如下:

选择合适的封装,确认即可:

编译原理图,操作如下,无错误即不会弹出任何窗口:

1.2 更新PCB
更新至PCB文件,操作如下:

弹出窗口,继续操作,如下:

元件已经导入至PCB文件中:

可整体拖动所有元件,如图:

红框,可直接删除:

绿色为报错信号,此处报错是引脚间距太近,需要修改PCB设计规则:

1.3 PCB设计规则
打开规则编辑窗口,操作如下,本博客简单进行规则修改,不再展开讲解,以后将详细介绍PCB设计规则:

可编辑的规则如下:

首先,修改间距:

然后,修改线宽:

修改铺铜参数:

继续进行修改:

修改丝印层与对象间距:

修改完成后,确定即可:

1.4 PCB布局
首先,批量缩小元件丝印层标号,操作如下:

选择相似对象,即将所有元件标号选中:

批量修改标号大小:

元件布局时,选中元件,空格键可旋转元件:

PCB布局完成:

1.5 PCB裁板
将PCB板裁剪出来,操作如下:

包围PCB板区域:

裁剪PCB板:

裁剪完成:

1.6 PCB布线
布线操作,如图所示,优先布关键信号线:

将栅格变小,元件移动幅度可减小:

关键信号线布线完成后,布电源线,控制好线宽:

放置过孔,操作如下:

双层板,过孔可实现顶层与低层的连通:

最后,布其他信号线,布线完成:

1.7 PCB铺铜
布线完成后,进行PCB铺铜操作,顶层和顶层双面铺铜,铜层网络为GND:

设置过孔盖油:

添加丝印层字符:

3维视图,查看PCB板:

1.8 PCB检查
进行PCB检查,此部分进行简单检查规则设计,不展开讲解,以后的博客将单独分享:

该页面,保持默认即可:

Electrical部分全部勾选:

Routing部分全部勾选:

Manufacturing部分全部勾选:

Placement部分全部勾选:

设置完成后,运行DRC检查:

DRC检查,报错如图所示,该错误为焊盘大小冲突:

该错误为间距问题:

更改规则,解决错误,首先修改过孔尺寸:

然后,改变间距规则:

继续进行修改:

修改完成,再次DRC检查,无错误:

至此,使用Altium Designer 20 完成STM32核心板的设计,大家可在此基础上进行学习和修改
完整工程文件: STM32F103主板
希望本文对大家有帮助,上文若有不妥之处,欢迎指正
分享决定高度,学习拉开差距
相关文章:

【手把手一起学习】(六) Altium Designer 20 STM32核心板Demo----PCB设计
1 PCB设计 PCB设计是制作STM32核心板的关键步骤,其关系到最终生产厂家制作的电路板能否正常使用,PCB设计包括布局,裁板,布线,覆铜,DRC检查等,其中要求、细节、技巧比较多,以后会更详…...

【蓝桥杯集训·周赛】AcWing 第92场周赛
文章目录第一题 AcWing 4864. 多边形一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第二题 AcWing 4865. 有效类型一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解第三题 AcWing 4866. 最大数量一、题目1、原…...

编程参考 - GCC中的Basic ASM
asm关键字允许你在C代码中嵌入汇编程序指令。GCC提供两种形式的内联asm语句。一种是基本asm语句,是没有操作数的语句(见基本asm),而另一种扩展asm语句(见扩展asm)包括一个或多个操作数。在函数内部混合使用…...

软考中级-操作系统
1 操作系统地位计算机系统由硬件和软件组成,未配置软件的称为裸机,但这会导致效率低下。操作系统是为弥补用户与硬件之间的鸿沟的一种系统软件,汇编、编译、解释、数据库管理系统等系统软件和其他应用软件都在此基础。2 进程管理又称处理机管…...

MYD-Y6ULL开发笔记
MYD-Y6ULL开发 文章目录MYD-Y6ULL开发一、系统移植1. 核板说明2. 文件系统操作二、应用开发1. 应用自启动2. 应用编译3.系统应用4.网络5.系统参数一、系统移植 1. 核板说明 型号 MYIR-Y6UL Y2 V2-256N 256D-50I烧了固件命令 uuu.exe myd-y6ulx-y2-256n256d-core-base.auto2. 文…...

三天吃透Java虚拟机面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

Spring Cloud Alibaba全家桶(二)——微服务组件Nacos注册中心
前言 本文为微服务组件Nacos注册中心相关知识,下边将对什么是 Nacos,Nacos注册中心(包括:注册中心演变及其设计思想、核心功能),Nacos Server部署(包括:单机模式、集群模式ÿ…...

命令执行漏洞 | iwebsec
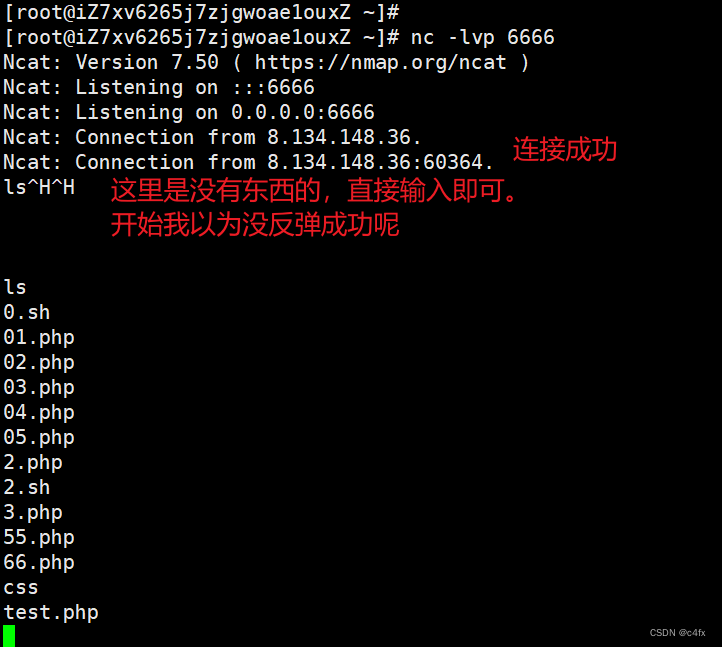
文章目录1 靶场环境2 命令执行漏洞介绍3 靶场练习01-命令执行漏洞02-命令执行漏洞空格绕过03-命令执行漏洞关键命令绕过04-命令执行漏洞通配符绕过05-命令执行漏洞base64编码绕过4 命令执行漏洞危害01-读写系统文件02-执行系统命令03-种植恶意木马04-反弹shellpython反弹shellp…...

2023.02.26 学习周报
文章目录摘要文献阅读1.题目2.摘要3.介绍4.模型4.1 SESSION-PARALLEL MINI-BATCHES4.2 SAMPLING ON THE OUTPUT4.3 RANKING LOSS5.实验5.1 数据集5.2 验证方式5.3 baselines5.4 实验结果6.结论深度学习元胞自动机1.定义2.构成3.特性4.思想5.统计特征流形学习1.降维2.空间3.距离…...

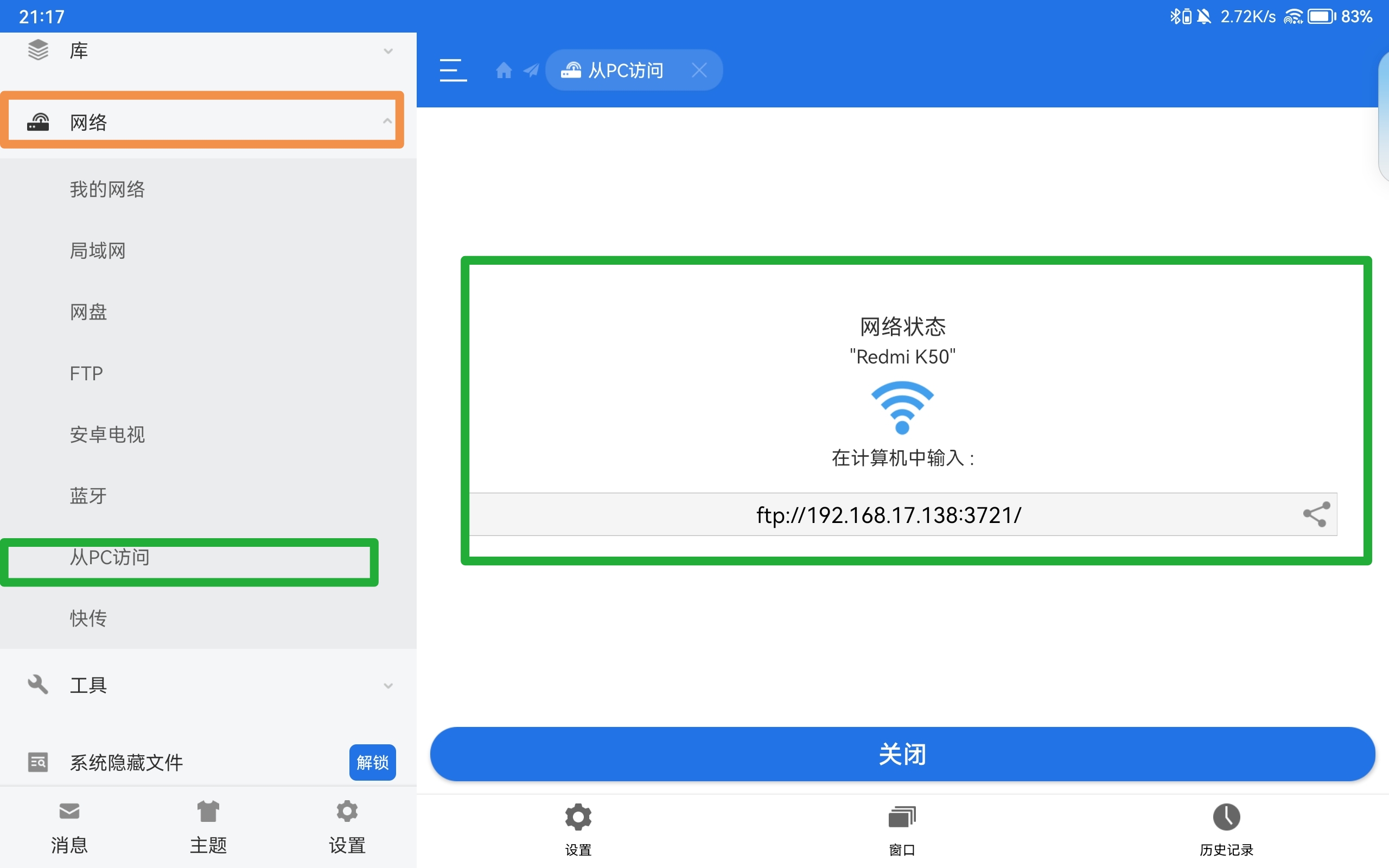
局域网实现PC、Pad、Android互联
文章目录局域网实现PC、Pad、Android互联一、网络邻居1、 Windows 配置1.1 开启共享功能1.2 设置用户1.3 共享文件夹2、 Pad 连接二、 FTP & HTTP1、 电脑配置1.1 HTTP 服务1.2 FTP 服务2、 连接3、 电脑连接 FTP三、 其他方式局域网实现PC、Pad、Android互联 在我们使用多…...

AC自动机
AC自动机 该模型应用场景是什么样的?假如有一篇很长的文章,然后有一个敏感词表单,请从这篇文章里找出包含了哪些敏感词。即便是用KMP进行快速匹配,那也只能每次遍历整篇文章才能找到一种敏感词,KMP只适用于单一子串匹配…...

git入门
目录 1. git简介 1.1 git是什么 1.2 git与svn的区别 2. github 2.1 创建仓库 2.2 删除仓库 2.3 新建文件及文件夹 3. git的基本操作 3.1 配置账户及邮箱 3.2 git文件状态与工作区域 3.3 常用命令 3.4 克隆(clone) 3.5 查看git仓库的状态 3.…...

RK3568编译Android11和目录讲解
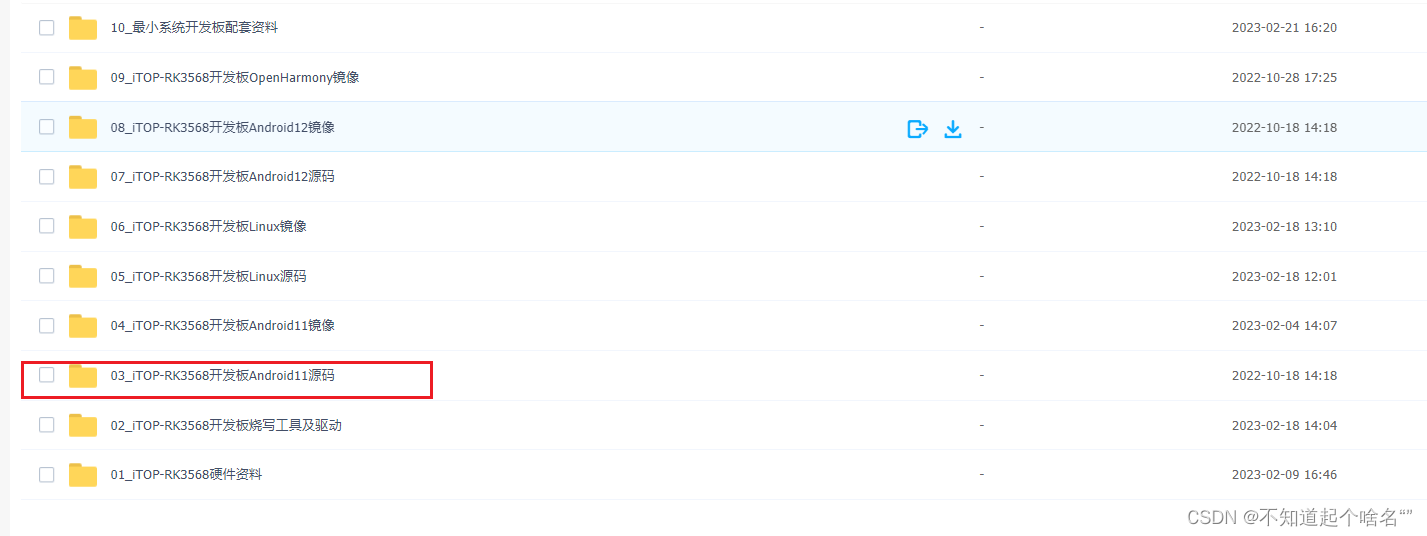
文章目录 前言一、下载android11源码二、环境搭建1.增加交换内存三、编译瑞芯微原厂源码四、目录讲解总结前言 本文记录在Ubuntu18.04中编译Android11,只有编译了源码,后面才能进行驱动的开发,有兴趣的小伙伴可以和我一起学习吧! 提示:以下是本篇文章正文内容,下面案例可…...
)
java泛型学习篇(二)
java泛型学习篇(二) 1 自定义泛型类 1.1 基本语法 Class 类型 <T,R,M...>{ //成员,其中...代表<>括号里面的参数可以有多个ja }1.2 注意点 1.2.1 属性和方法都是可以使用泛型的 T t;//属性使用泛型,合法public T getT() {return t;} //方法使用泛型,合法 publi…...

Java基础
Java基础Java基础一、课前问答二、概述三、Java的历史四、Java的特点五、计算机执行机制以及Java执行机制5.1 计算机的执行机制5.2 Java的执行机制六、常用DOS命令七、第一个Java程序八、包的使用九、编码规范十、注释Java基础 一、课前问答 1、什么是程序 2、什么是语言 3、什…...

骨骼控制(一)——动画动态节点(AnimDynamics)
文章目录一、引言二、骨骼控制三、UE蓝图中提供的骨骼控制节点——AnimDynamics动画蓝图节点1、什么是AnimDynamics动画蓝图节点①使用盒体计算惯性②使用约束来限制移动2、AnimDynamics节点的几种常用例子①单骨骼模拟②骨骼链模拟 <h2 id1>③群魔乱舞(这是错…...

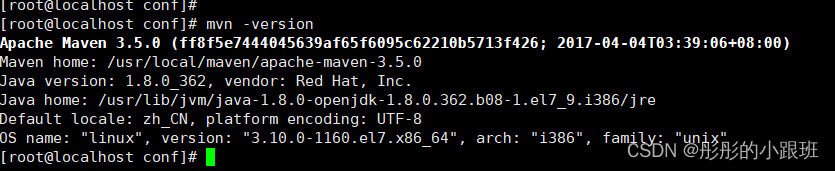
Linux系统下搭建maven环境
文章目录前述从官网下载安装包安装 maven修改maven配置修改环境变量测试前述 安装 maven 环境前,需要先安装 java 环境,如果没有安装 java 环境,可以参考:https://blog.csdn.net/weixin_45583303/article/details/118631855 从官…...

English Learning - L2 语音作业打卡 Day3 2023.2.23 周四
English Learning - L2 语音作业打卡 Day3 2023.2.23 周四💌 发音小贴士:💌 当日目标音发音规则/技巧:🍭 Part 1【热身练习】🍭 Part2【练习内容】🍭【练习感受】🍓元音[ ɔ: ]&…...

RK3568平台开发系列讲解(驱动基础篇)GIC v3中断控制器
🚀返回专栏总目录 文章目录 一、什么是GIC二、GIC v3中断类型三、GIC v3基本结构3.1、Distributor3.2、CPU interface简介3.3、Redistributor简介3.4、ITS(Interrupt translation service)4、中断状态和处理流程沉淀、分享、成长,让自己和他人都能有所收获!😄 📢ARM多核…...

决策树、随机森林、极端随机树(ERT)
声明:本文仅为个人学习记录所用,参考较多,如有侵权,联系删除 决策树 通俗来说,决策树分类的思想类似于找对象。现想象一个女孩的母亲要给这个女孩介绍男朋友,于是有了下面的对话: 女儿&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
