Three.js使用WebWorker进行八叉树碰撞检测
经过一番探索后还是采用了整个碰撞检测都交给worker来做 原因
如果是小的模型还是不需要这么做的 js线程足够处理构建时的开销
步骤
- 将需要被检测的物体集合转换成可以背worker接收的结构化数据
- 发送给worker worker将结构化的数据转换成有效的Three元素集合并对其构建八叉树
fromGraphNode - 构建完成八叉树结构后 主线程发送胶囊体(或射线、球形)的信息到worker中 worker中根据碰撞体的信息构建有效的碰撞体
- 将检测结果返回
代码
结构化物体数据并传递到worker
const modelStruct = ModelTranslate.generateWorkerStruct(obj);
this.worker.postMessage({ type: "build", modelStruct });
worker接收并转换成有效的数据并进行八叉树构建
onmessage = function (e) {switch (e.data.type) {case "build":const model = ModelTranslate.parseWorkerStruct(e.data.modelStruct);buildFromGraphNode.fromGraphNode(model);break;
};
主线程发送胶囊体的信息到worker中
this.playerCollider = new Capsule();
//...
this.worker.postMessage({type: "collider",collider: this.playerCollider,});
worker中根据碰撞体的信息构建有效的碰撞体 将检测结果返回
onmessage = function (e) {switch (e.data.type) {case "build":const model = ModelTranslate.parseWorkerStruct(e.data.modelStruct);buildFromGraphNode.fromGraphNode(model);break;case "collider":buildFromGraphNode.collider(e.data.collider);break;}
};
webWorker代码
/** @Author: hongbin* @Date: 2023-02-25 12:06:52* @LastEditors: hongbin* @LastEditTime: 2023-02-26 19:21:06* @Description: 八叉树构建worker*/
import { Capsule } from "three/examples/jsm/math/Capsule";
import { Octree } from "../expand/Octree";
import { ModelTranslate } from "./ModelTranslate";class BuildFromGraphNode {worldOctree!: Octree;playerCollider!: Capsule;constructor() {this.init();}init() {this.playerCollider = new Capsule();this.worldOctree = new Octree();}collider({start,end,radius,}: {start: { x: number; y: number; z: number };end: { x: number; y: number; z: number };radius: number;}) {this.playerCollider.start.set(start.x, start.y, start.z);this.playerCollider.end.set(end.x, end.y, end.z);this.playerCollider.radius = radius;const result = this.worldOctree.capsuleIntersect(this.playerCollider);postMessage({type: "colliderResult",result,});}fromGraphNode(obj: Object3D) {const start = performance.now();this.worldOctree.fromGraphNode(obj);postMessage({type: "graphNodeBuildComplete",msg: `构建八叉树结构成功 用时 ${performance.now() - start}`,// graphNode: this.worldOctree,});}
}const buildFromGraphNode = new BuildFromGraphNode();/*** 监听主线程发来的数信息*/
onmessage = function (e) {switch (e.data.type) {case "connect":postMessage({msg: "连接成功",});break;case "build":const model = ModelTranslate.parseWorkerStruct(e.data.modelStruct);buildFromGraphNode.fromGraphNode(model);break;case "collider":buildFromGraphNode.collider(e.data.collider);break;}
};export {};八叉树控制器代码
/** @Author: hongbin* @Date: 2023-02-02 13:37:11* @LastEditors: hongbin* @LastEditTime: 2023-02-26 19:23:22* @Description: 八叉树控制器*/
import * as THREE from "three";
import { Sphere, Vector3 } from "three";
import { Capsule } from "../expand/Capsule";
import { Octree } from "../expand/Octree";
import { Octree as WorkerOctree } from "../expand/WorkerOctree";
import { ThreeHelper } from "@/src/ThreeHelper";
import { OctreeHelper } from "three/examples/jsm/helpers/OctreeHelper";
import { ModelTranslate } from "../worker/ModelTranslate";interface VVector3 {x: number;y: number;z: number;
}interface IWorkerSubTree {box: {isBox3: true;max: VVector3;min: VVector3;};triangles: { a: VVector3; b: VVector3; c: VVector3 }[];subTrees: IWorkerSubTree[];
}export class OctreeControls {private worldOctree: Octree;private worldWorldOctree?: WorkerOctree;playerCollider: Capsule;playerOnFloor = false;/** 构建八叉树完成 **/buildComplete = false;private _collide = (result: any) => {};private _player?: Object3D;private _box = new THREE.Box3();private worker?: Worker;private _normal = new Vector3();// octreeHelper: OctreeHelper;constructor() {this.worldOctree = new Octree();this.playerCollider = new Capsule();//@ts-ignore// this.octreeHelper = new OctreeHelper(this.worldOctree, 0xff0);this.useWebWorker();}/*** 碰撞回调*/collide(_collide: (result?: { normal: Vector3; depth: number }) => void) {this._collide = _collide;}/*** 与球体进行碰撞*/sphereCollider(sphere: Sphere) {const result = this.worldOctree.sphereIntersect(sphere);return result;}handleCollider(result: ReturnType<typeof this.worldOctree["capsuleIntersect"]>) {this.playerOnFloor = false;if (result) {this.playerOnFloor = result.normal.y > 0;}if (this.isLog) {console.log(result, this.playerOnFloor);}this._collide(result);}/*** 碰撞检测*/playerCollisions() {if (!this.buildComplete) return (this.playerOnFloor = true);// 如果启用了webworker 交给worker处理if (this.worker) {this.worker.postMessage({type: "collider",collider: this.playerCollider,});return;}const world = this.worldWorldOctree? this.worldWorldOctree: this.worldOctree;const result = world.capsuleIntersect(this.playerCollider);this.handleCollider(result);}private isLog = false;console(gui: ThreeHelper["gui"]) {const plane = {log: () => {this.isLog = !this.isLog;},helper: () => {this.helper();},};gui?.add(plane, "log").name("打印八叉树检测结果");gui?.add(plane, "helper").name("查看八叉树碰撞体");}private _translate = (v: Vector3) => {};onTranslate(call: typeof this._translate) {this._translate = call;}/*** 增量更新胶囊体的位置* 应同步人物的移动*/translatePlayerCollider(v: Vector3) {this.playerCollider.translate(v);this._translate(v);}playerBox3() {return this._box;}helper() {if (!this._player) return;const radius = this.playerCollider.radius;const start = this.playerCollider.start;const end = this.playerCollider.end;{const mesh = ThreeHelper.instance.generateRect({width: 0.1,height: 0.01,depth: 0.01,},{ color: 0x00ffa0 });mesh.position.copy(this.playerCollider.start);// mesh.position.y -= radius;ThreeHelper.instance.add(mesh);}{const mesh = ThreeHelper.instance.generateRect({width: 0.1,height: 0.01,depth: 0.01,},{ color: 0xff3a00 });mesh.position.copy(this.playerCollider.end);// mesh.position.y += radius;ThreeHelper.instance.add(mesh);}{this._player.updateWorldMatrix(false, false);const Capsule = new THREE.Group();Capsule.applyMatrix4(this._player.matrixWorld);const length = start.clone().sub(end).length();const geometry = new THREE.CapsuleGeometry(radius, length, 4, 8);const material = new THREE.MeshBasicMaterial({color: 0x00ff00,wireframe: true,});const capsule = new THREE.Mesh(geometry, material);Capsule.add(capsule);Capsule.position.y += length / 2 + radius;// this._player.add(Capsule);ThreeHelper.instance.add(Capsule);}}/*** 计算碰撞体的胶囊体(碰撞范围 胶囊的高度 和半径)*/computeCollider() {if (!this._player) throw new Error("未执行 player() 方法");const size = this._player.userData._size;// 半径取 宽和长 大的一侧const radius = Math.max(size.x, size.z) / 2;const { x, y, z } = this._player.position;const collider = {// 头start: new THREE.Vector3(x, y + size.y - radius, z),// 脚end: new THREE.Vector3(x, y + radius - 0.01, z),radius,};return collider;}/*** 传入玩家对象 计算玩家胶囊体的数据*/player(obj: Object3D) {this._player = obj;const defaultCollider = this.computeCollider();this.playerCollider.start.copy(defaultCollider.start);this.playerCollider.end.copy(defaultCollider.end);this.playerCollider.radius = defaultCollider.radius;}/*** 根据传入对象构建该对象的八叉树结构* 模型越大越耗时*/fromGraphNode(obj: Object3D, call?: VoidFunction) {if (this.worker) {const modelStruct = ModelTranslate.generateWorkerStruct(obj);this.worker.postMessage({ type: "build", modelStruct });} else {this.worldOctree.fromGraphNode(obj);console.log(this.worldOctree);// this.octreeHelper.update();this.buildComplete = true;call && call();}}/*** 格式化从web worker中拿到的八叉树结构* 开销也非常大虽然只是格式转变但要便利的次数依然十分庞大还是会对线程造成堵塞*/formatSubTrees(subTree: IWorkerSubTree) {const octree = new Octree();const min = new THREE.Vector3().copy(subTree.box.min as Vector3);const max = new THREE.Vector3().copy(subTree.box.max as Vector3);octree["box"] = new THREE.Box3(min, max);octree["triangles"] = subTree.triangles.map((triangle) => {const a = new THREE.Vector3().copy(triangle.a as Vector3);const b = new THREE.Vector3().copy(triangle.b as Vector3);const c = new THREE.Vector3().copy(triangle.c as Vector3);return new THREE.Triangle(a, b, c);});octree.subTrees = subTree.subTrees.map((subTree) =>this.formatSubTrees(subTree));return octree;}/*** 使用从web worker 构建的八叉树结构*/updateGraphNode(subTree: IWorkerSubTree, call?: VoidFunction) {// const Octree = this.formatSubTrees(subTrees);this.worldWorldOctree = new WorkerOctree(subTree);this.buildComplete = true;call && call();}/*** 使用webWorker进行八叉树构建、检测*/useWebWorker() {/** 构建八叉树的web worker */const worker = new Worker(new URL("../worker/OctreeBuild.ts", import.meta.url));worker.onmessage = (e) => {this.worker = worker;if (e.data.type === "graphNodeBuildComplete") {console.log("八叉树构建完成", e.data);this.buildComplete = true;} else if (e.data.type == "colliderResult") {if (e.data.result) {const { normal } = e.data.result;this._normal.copy(normal);e.data.result.normal = this._normal;}this.handleCollider(e.data.result);if (this.isLog) {console.log(e.data);}}};worker.postMessage({ type: "connect" });worker.onerror = (err) => {console.error("work出错:", err, err.message);};}
}主线程使用八叉树控制器代码
//初始化
const octreeControls = new OctreeControls();
//构建八叉树
octreeControls.fromGraphNode(group);//碰撞检测回调
octreeControls.collide((result) => {// 碰撞的方向 * 深度if (result) {const v = result.normal.multiplyScalar(result.depth);v.y -= 0.0001;//根据碰撞的方向和深度 移动人物和碰撞题ObserverControl.translate(v);}});
//逐帧检测
octreeControls.playerCollisions();
相关文章:

Three.js使用WebWorker进行八叉树碰撞检测
经过一番探索后还是采用了整个碰撞检测都交给worker来做 原因 如果是小的模型还是不需要这么做的 js线程足够处理构建时的开销 步骤 将需要被检测的物体集合转换成可以背worker接收的结构化数据发送给worker worker将结构化的数据转换成有效的Three元素集合并对其构建八叉树fr…...

【教程】Notion笔记多平台设置中文显示
这个笔记软件界面挺好看,惊艳到了。 目录 网页版 桌面端 Windows版 Mac端 安卓端 网页版 直接安装这个插件即可,Chrome/Edge适用:Notion中文版 桌面端 都要去这个github下载语言包,用于替换文件:https://github.c…...

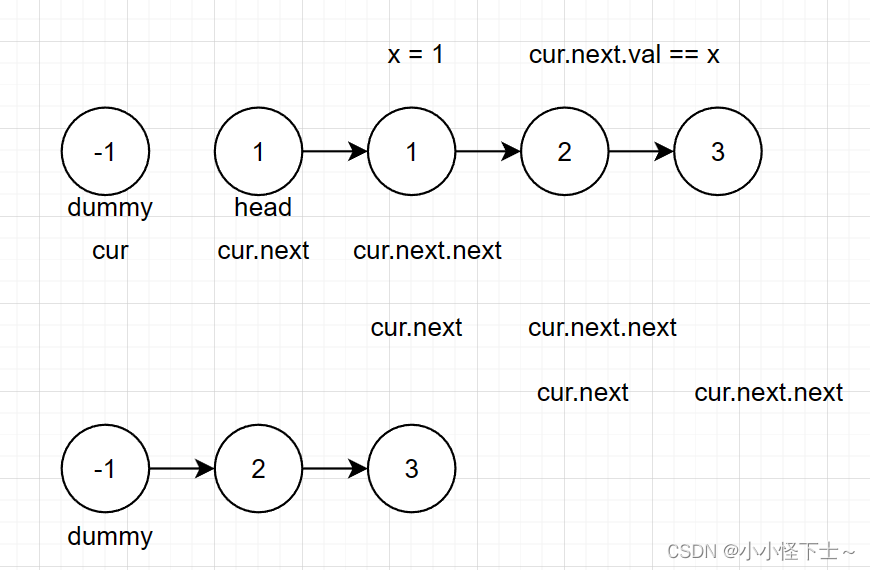
[牛客Hot101]链表篇
文章目录1.翻转链表2.链表内指定区间翻转3. 链表中的节点每k个一组翻转4. 合并两个排序的链表5. 合并k个排序的链表6. 判断链表是否有环7. 链表中倒数第k个节点8. 删除链表中的倒数第k和节点9. 两个链表的第一个公共节点10.链表的入环节点11. 链表相加(二࿰…...

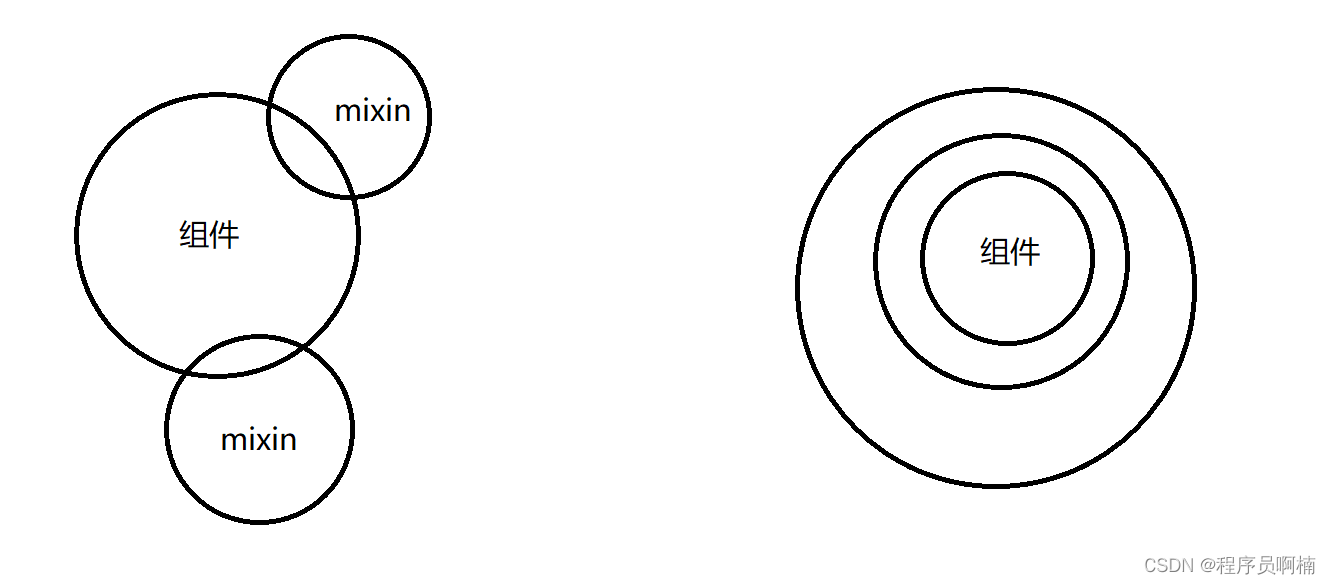
Vue3 核心模块源码解析(上)
Vue3相比大家也都有所了解,即使暂时没有使用上,但肯定也学习过!Vue3是使用TS进行重写,采用了MonoRepo的管理方式进行管理,本篇文章我们一起来看看 Vue3的使用,与Vue2有什么区别,以及我们该如何优…...

【C进阶】指针的高级话题
文章目录:star:1. 字符指针:star:2. 指针数组2.1 指针数组的定义2.2 指针数组的使用:star:3. 数组指针3.1 数组的地址3.2 数组指针的使用:star:4. 数组参数和指针参数:star:5. 函数指针5.1 函数名和函数的地址5.2 练习:star:6. 函数指针数组6.1 转移表:star:7. 指向函数指针数组…...

无源晶振匹配电容—计算方法
以前有写过一篇文章“晶振”简单介绍了晶振的一些简单参数,今天我们来说下无源晶振的匹配电容计算方法: 如上图,是常见的的无源晶振常见接法,而今天来说到就是这种常见电路的电容计算方法,有两种: A&#…...

【测试】自动化测试03(JUnit)
努力经营当下,直至未来明朗! 文章目录JUnit一) 注解1. Test2. BeforeEach3. BeforeAll4. AfterEach5. AfterAll二) 断言(Assertions类)三)用例的执行顺序四)参数化五)测试…...

《计算机视觉和图像处理简介 - 中英双语版》:神经网络中的激活函数 ReLU vs Sigmoid
文章大纲 Neural Network Module and Training Function创建数据集Define Neural Network, Criterion function, Optimizer and Train the ModelTest Sigmoid and ReluAnalyze Results参考文献与学习路径在本文中,我们使用含有两个隐藏层的神经网络基于MNIST数据集测试Sigmoid…...

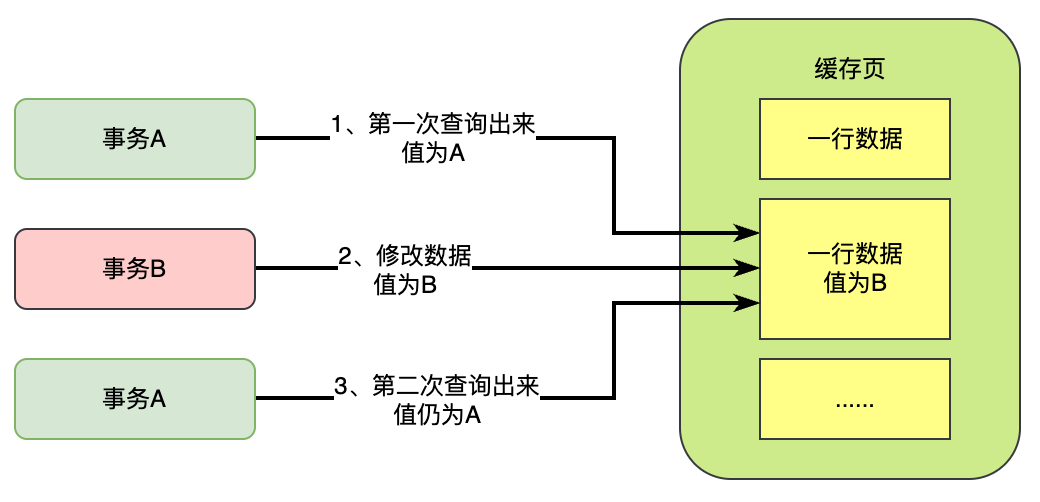
(三十七)大白话SQL标准中对事务的4个隔离级别,都是如何规定的呢?
之前我们给大家讲了数据库中多个事务并发时可能产生的几种问题,包括了脏写、脏读、不可重复读、幻读,几种问题 那么针对这些多事务并发的问题,实际上SQL标准中就规定了事务的几种隔离级别,用来解决这些问题。 注意一下ÿ…...
)
全国计算机等级考试三级网络技术考试大纲(2022年版)
全国计算机等级考试三级网络技术考试大纲(2022年版)基本要求 1. 了解大型网络系统规划、管理方法; 2. 具备中小型网络系统规划、设计的基本能力; 3. 掌握中小…...

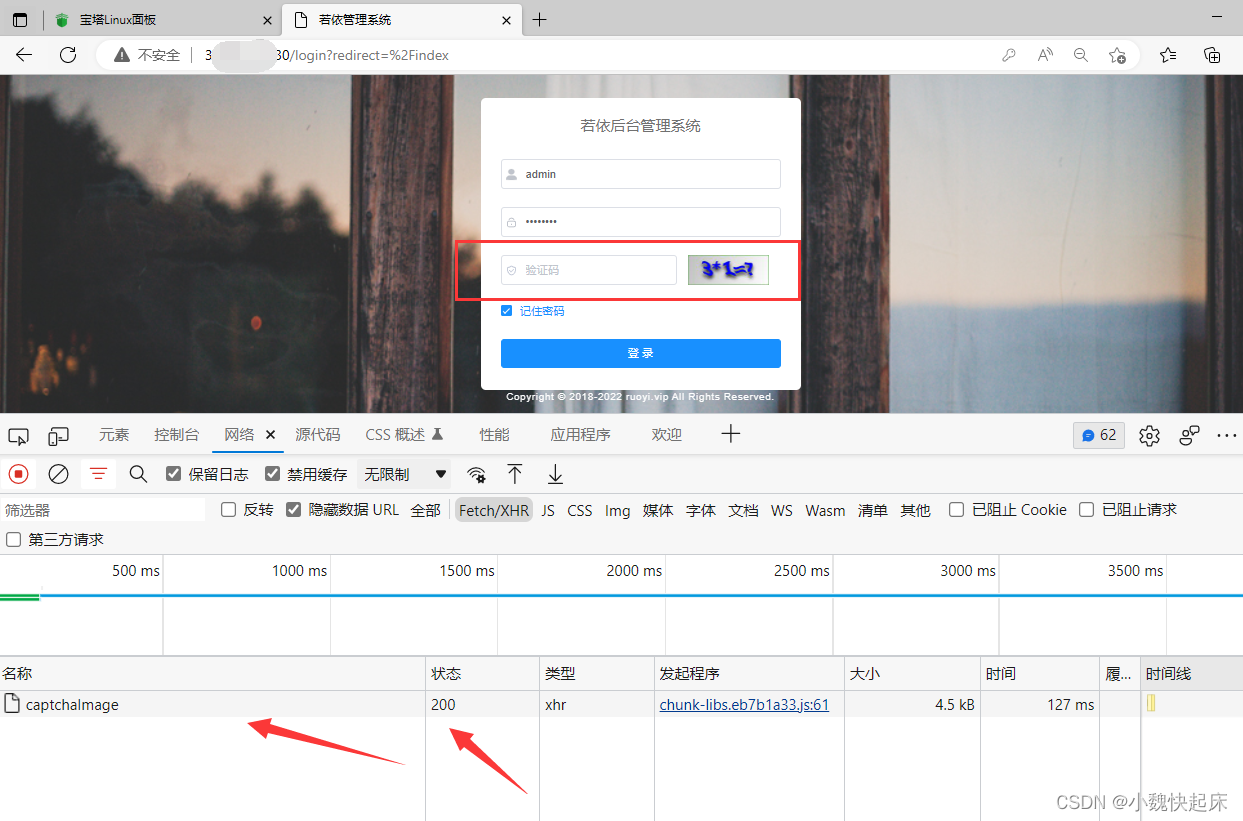
服务器部署—若依【vue】如何部署到nginx里面?nginx刷新页面404怎么办?【完美解决建议收藏】
服务器部署项目我们大家都会遇到,但是有些铁子会遇到很多的问题,比如前端部署nginx如何操作? 前端有单纯的静态页面、还有前后端分离的项目;这里博主直接分享最牛最到位的前后端分离项目的前端部署到nginx上面,以若依项…...
算法常用的数据结构、集合和方法总结)
算法练习(特辑)算法常用的数据结构、集合和方法总结
一、栈stack 1、初始化:Stack<Integer> st new Stack<Integer>(); 2、常用方法: boolean empty() :测试堆栈是否为空。Object peek( ):查看堆栈顶部的对象,但不从堆栈中移除它。Object pop( )ÿ…...

Apk转Aab(Android-App-Bundle)
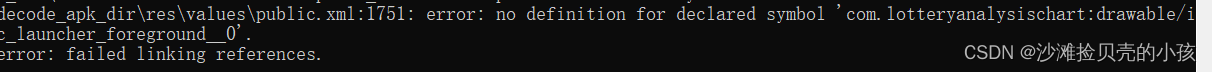
这篇文章是参考Apk转Aab(Android-App-Bundle)_YoungBillsohu的博客-CSDN博客 基本照着这个大佬的步骤来就行,但是要注意的是apkTool最好是下新的,否则,会出现说一堆无语的错误,然后导致AAPT2关联资源的时候报错 类似这样的&#…...

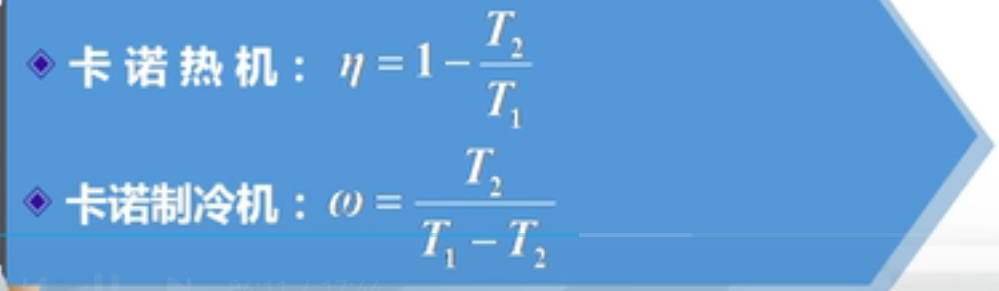
大学物理期末大题专题训练总结-热学大题
今天下午去找郑老师权老师等去答疑,老师说大题会考查得比较套路,计算不难。明天就要考试了,再把大题常见题型总结一下,热学这块我做完了蓝本的热学题目,发现了如下三种:有关循环过程曲线的:给出…...

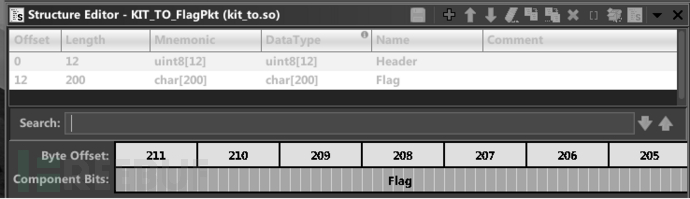
有趣的Hack-A-Sat黑掉卫星挑战赛——卫星平台内存dump
国家太空安全是国家安全在空间领域的表现。随着太空技术在政治、经济、军事、文化等各个领域的应用不断增加,太空已经成为国家赖以生存与发展的命脉之一,凝聚着巨大的国家利益,太空安全的重要性日益凸显[1]。而在信息化时代,太空安…...

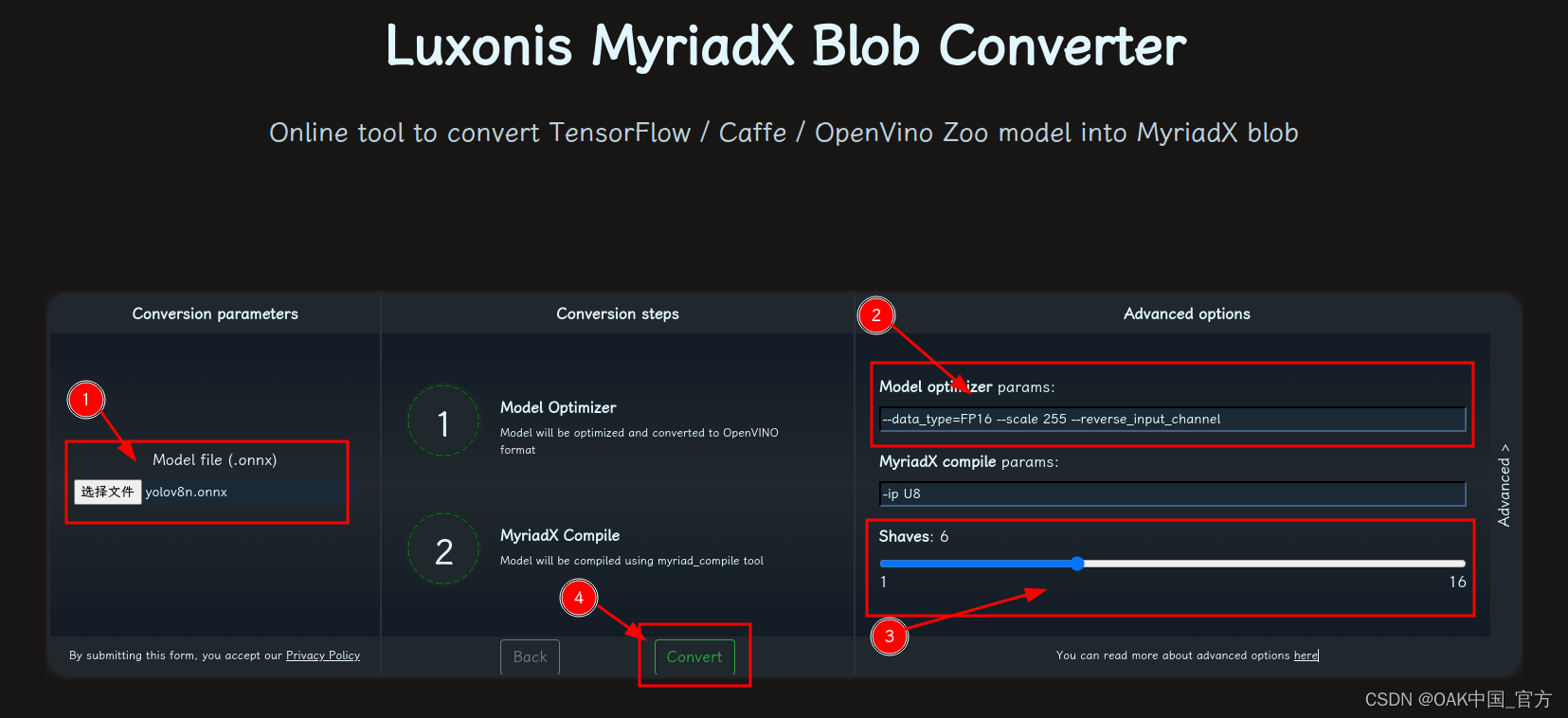
OAK相机如何将yoloV8模型转换成blob格式?
编辑:OAK中国 首发:oakchina.cn 喜欢的话,请多多👍⭐️✍ 内容可能会不定期更新,官网内容都是最新的,请查看首发地址链接。 ▌前言 Hello,大家好,这里是OAK中国,我是助手…...
Python解题 - CSDN周赛第32期 - 运输石油(三维背包)
上期周赛因为最后一题出现bug,再加上都是经典的模板题,问哥就懒得写题解了。 本期也是有两道考过的题目,不过最后一题因为考到了背包问题的特殊类型,还是值得拿出来记个笔记。 第一题:传奇霸业 传奇霸业,是…...

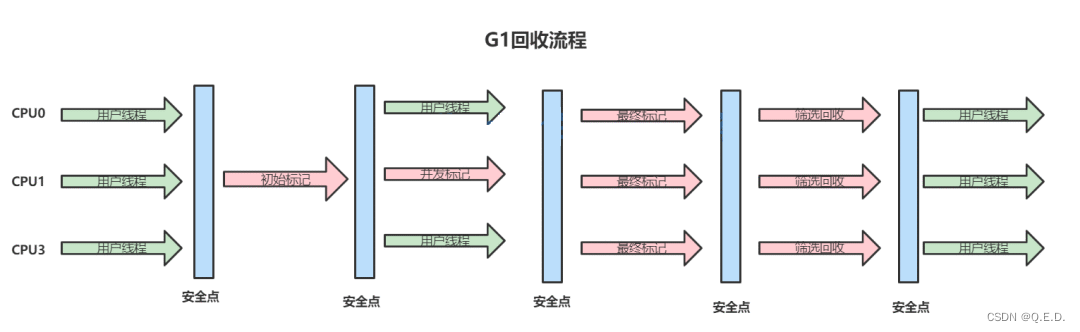
JVM - G1垃圾收集器深入剖析
1、G1收集器概述 HotSpot团队一直努力朝着高效收集、减少停顿(STW: Stop The World)的方向努力,也贡献了从串行Serial收集器、到并行收集器Parallerl收集器,再到CMS并发收集器,乃至如今的G1在内的一系列优秀的垃圾收集器。 G…...

角度制与弧度制的相互转换np.deg2radnp.rad2deg
【小白从小学Python、C、Java】【计算机等级考试500强双证书】【Python-数据分析】角度制与弧度制的相互转换np.deg2radnp.rad2deg选择题以下关于python代码表述错误的一项是?import numpy as npprint("【执行】np.rad2deg(np.pi)")print(np.rad2deg(np.pi))print(&…...
)
【SAP Abap】X-DOC:SAP ABAP 语法更新之一(Open SQL新增特性)
SAP ABAP 语法更新之一(Open SQL新增特性)1、前言2、演示1、前言 自从 SAP 推出 SAP ON HANA,与之相随的 AS ABAP NW 7.40 版本以后,ABAP 语法也有了较多的更新,本篇对 Open Sql的语法更新部分做一个DEMO演示。 NW 7…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
