2023/2/26 Vue学习笔记 配置代理解决跨域[CORS ]的问题
利用vue的脚手架巧妙的解决ajax跨域的问题
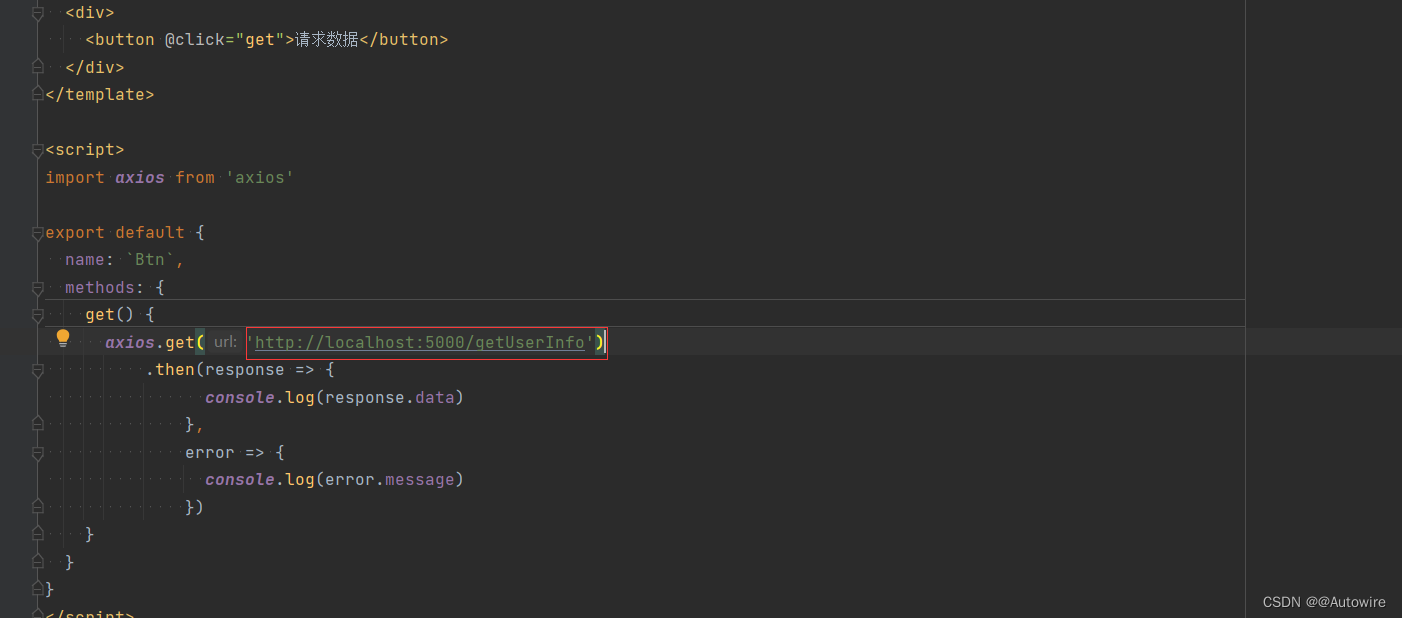
1 我们首先利用springboot服务搭建



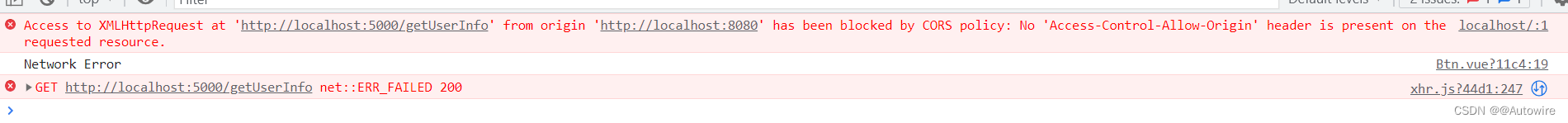
注意这里引出了跨域[CORS ]的问题:
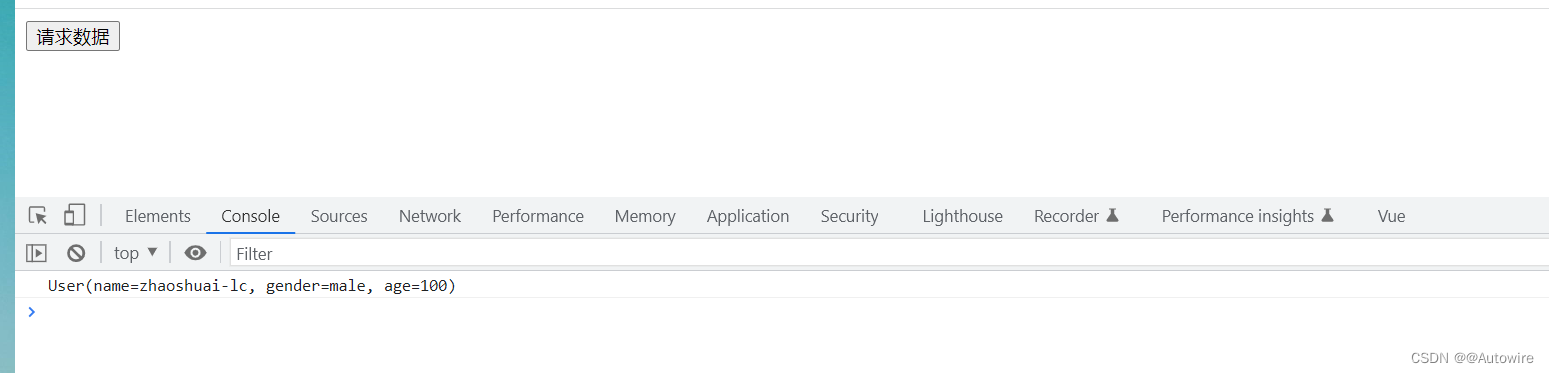
Access to XMLHttpRequest at 'http://localhost:5000/getUserInfo' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
请求http的同源策略:1 2 3 点必须保持一致。
http://localhost:5000/getUserInfo
1、协议名 http
2、主机名 localhost
3、端口号 5000
违背了同源策略就会造成跨域问题。这里引出了配置代理的解决方案:
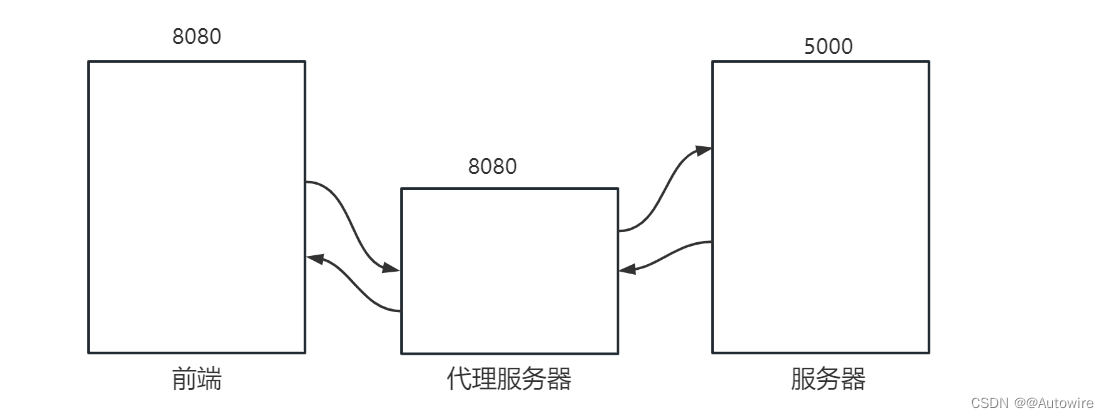
2 配置代理服务器 - 借助vue cli 开启代理服务器
Vue CLI官网—配置参考—devServer.proxy:配置参考 | Vue CLI

如何开启代理服务器?借助vue cli 开启代理服务器:
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
devServer.proxy 可以是一个指向开发环境 API 服务器的字符串:
module.exports = {devServer: {proxy: 'http://localhost:4000'}
}
这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:4000。


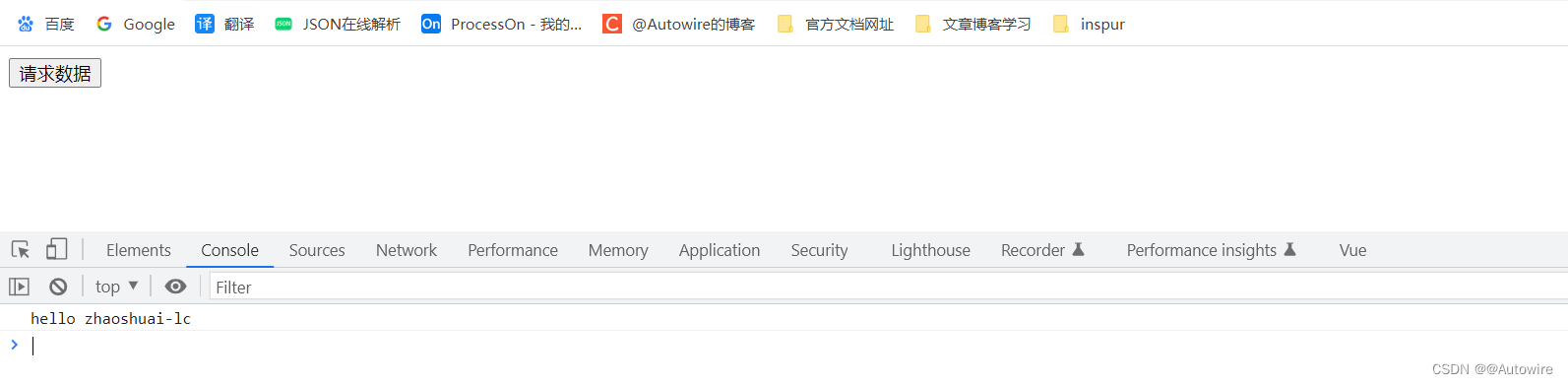
但是如果我们在public文件夹中存在数据的话:


有一个请求顺序的问题:先找自己public文件夹的资源,如果没有在去服务器中查询。public文件夹就相当于8080服务器的根路径。public文件夹里有的东西都算是8080中有的。
<template><btn/>
</template><script>
import Btn from "@/components/Btn";export default {name: 'App',components: {Btn}
}
</script><style>
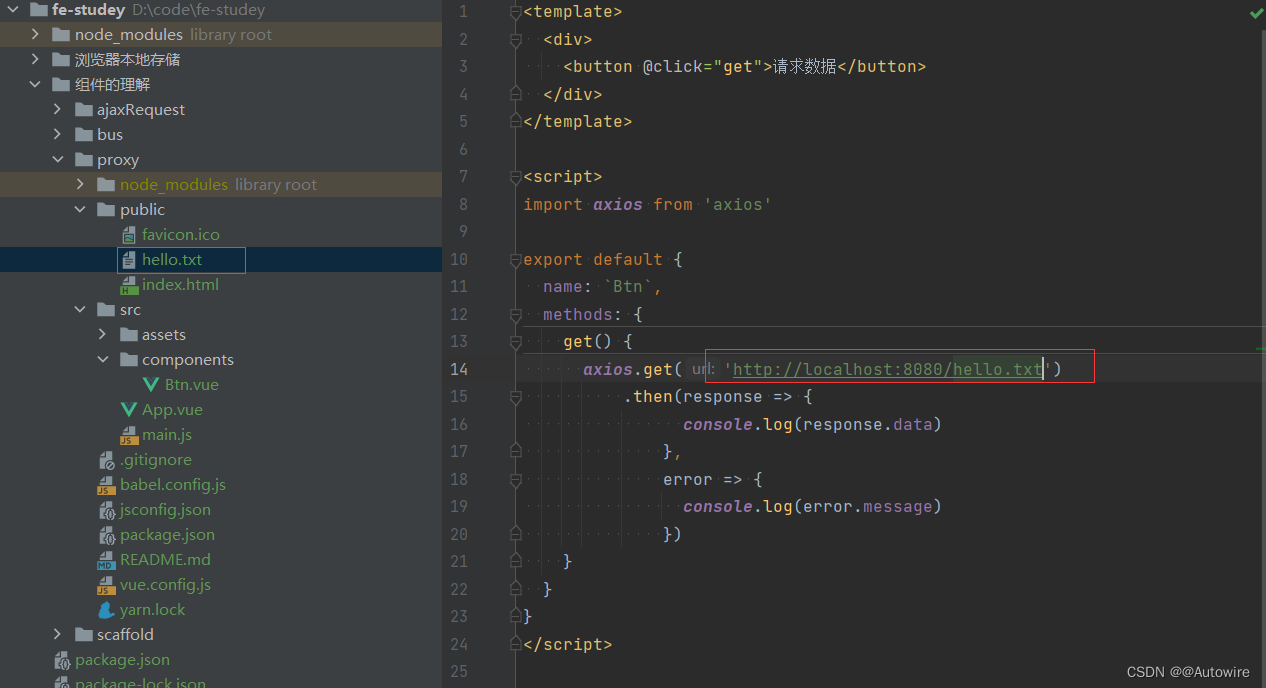
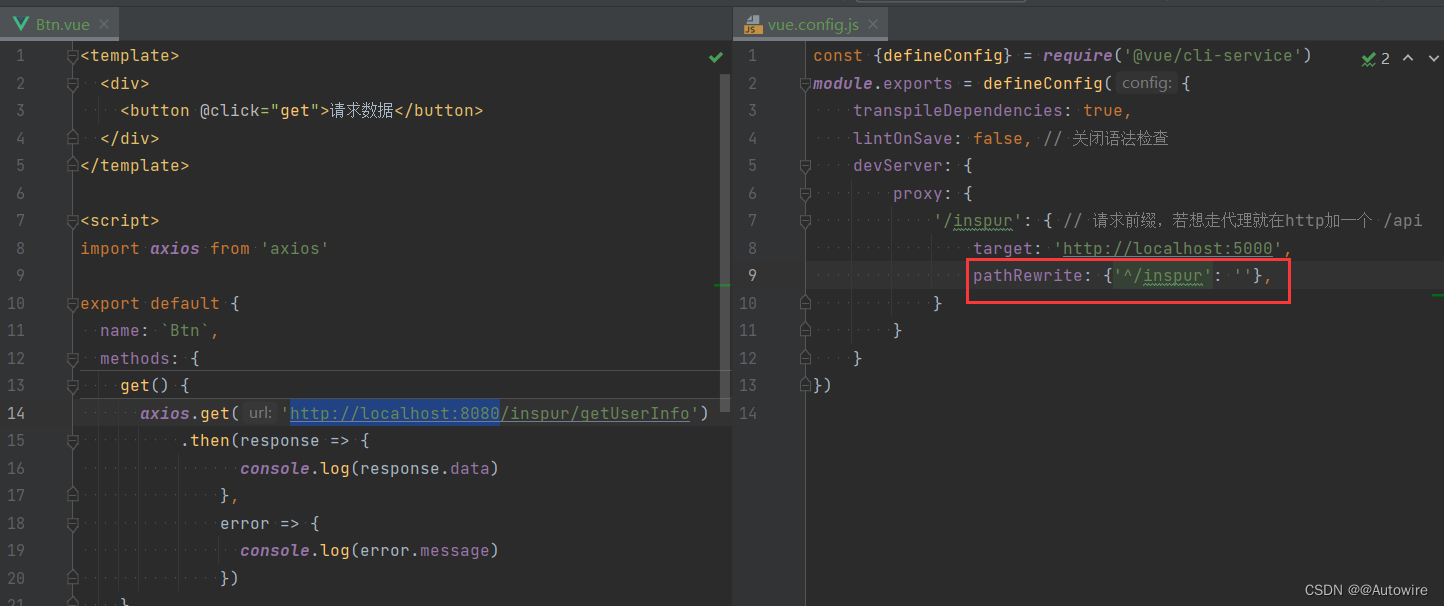
</style><template><div><button @click="get">请求数据</button></div>
</template><script>
import axios from 'axios'export default {name: `Btn`,methods: {get() {axios.get('http://localhost:8080/hello.txt').then(response => {console.log(response.data)},error => {console.log(error.message)})}}
}
</script><style>
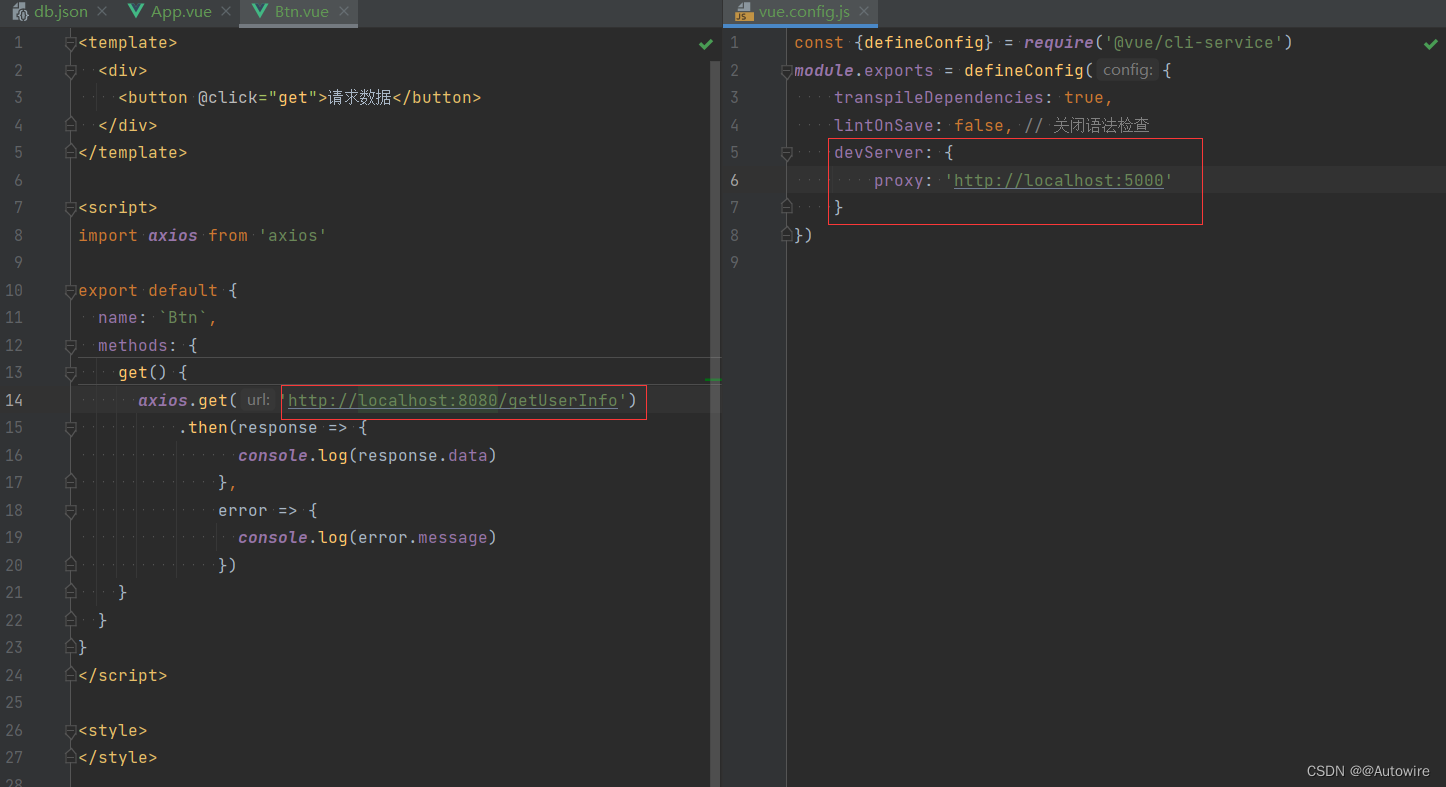
</style>const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false, // 关闭语法检查devServer: {proxy: 'http://localhost:5000'}
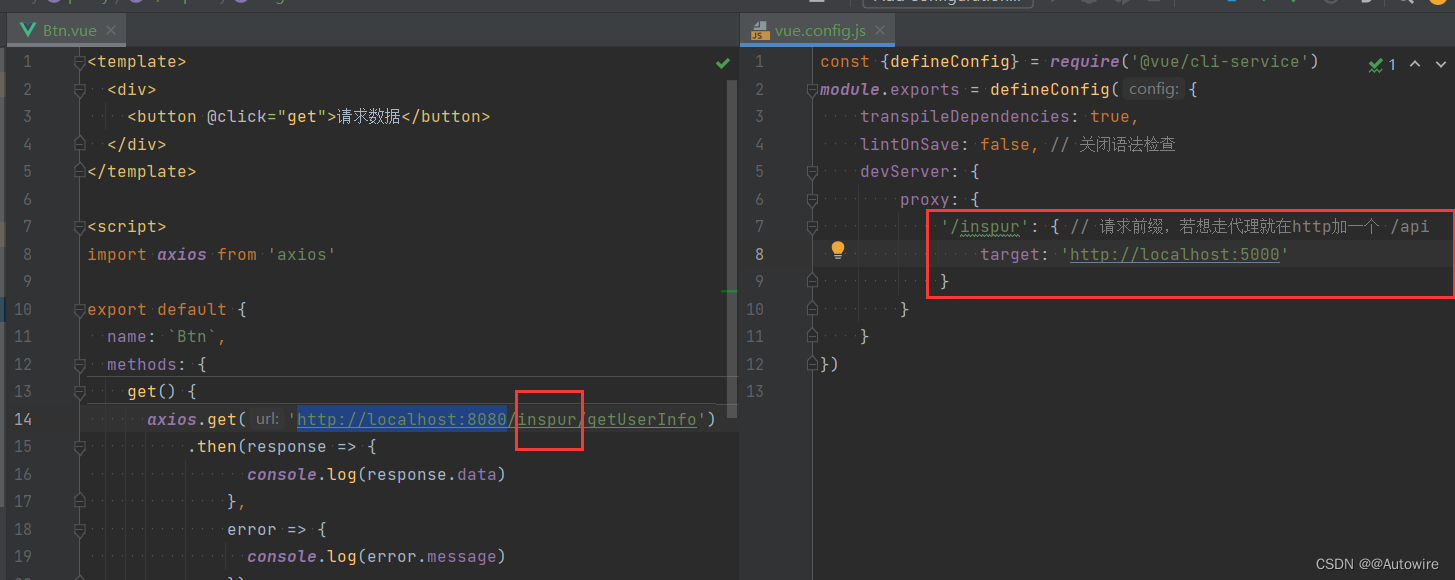
})但是,以上方式不够灵活的控制走不走代理服务器,且不能够配置多个代理。基于此提出了如下解决方案:


如上问题,pathRewrite: {'^/inspur': ''},


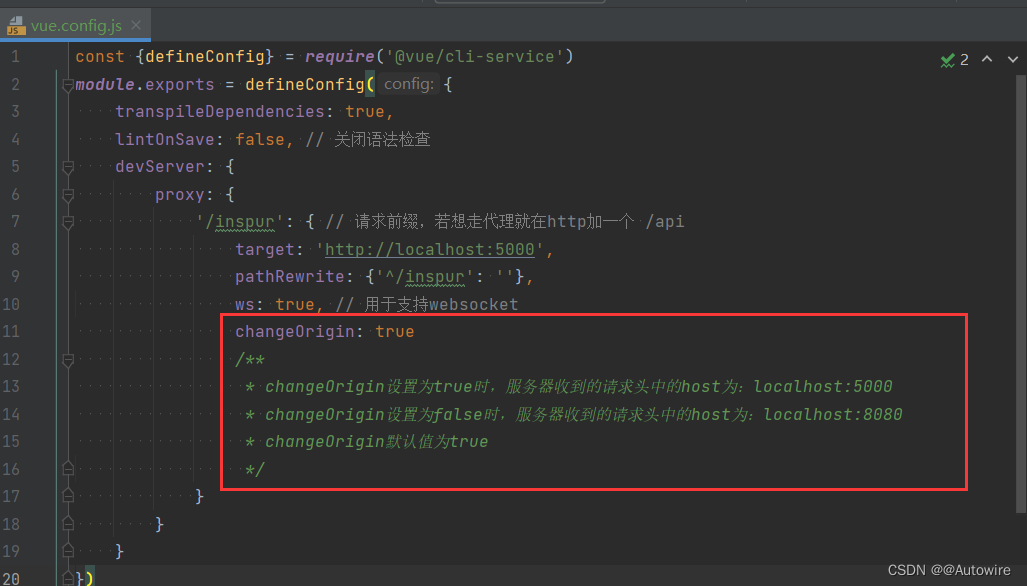
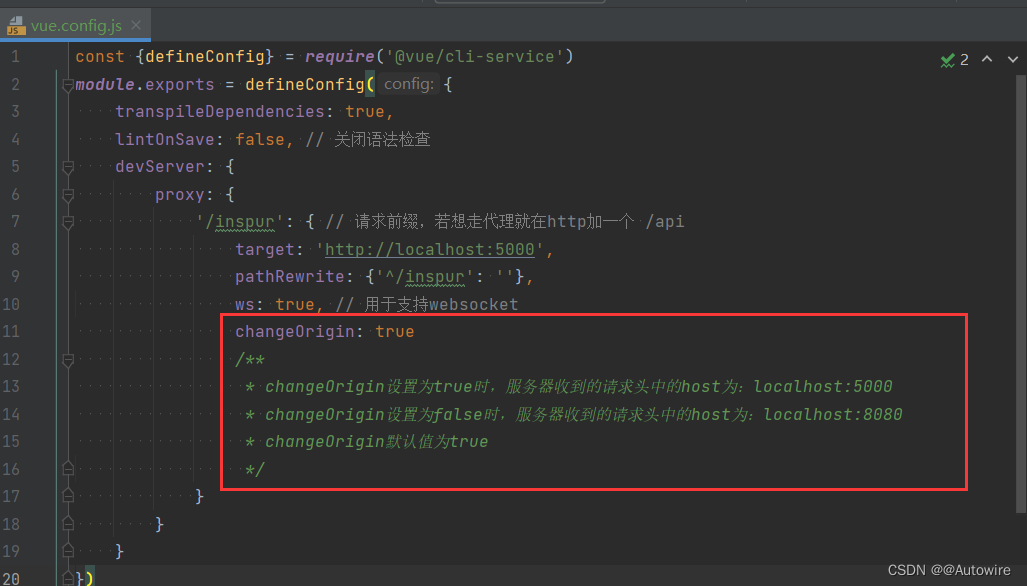
改变来源请求的服务http:
changeOrigin: true
/*** changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000* changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080* changeOrigin默认值为true*/

1.优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
2.缺点:配置略微繁琐,请求资源时必须加前缀。
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave: false, // 关闭语法检查devServer: {proxy: {'/inspur': { // 请求前缀,若想走代理就在http加一个 /apitarget: 'http://localhost:5000',pathRewrite: {'^/inspur': ''},ws: true, // 用于支持websocketchangeOrigin: true/*** changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000* changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080* changeOrigin默认值为true*/}}}
})相关文章:

2023/2/26 Vue学习笔记 配置代理解决跨域[CORS ]的问题
利用vue的脚手架巧妙的解决ajax跨域的问题 1 我们首先利用springboot服务搭建 注意这里引出了跨域[CORS ]的问题: Access to XMLHttpRequest at http://localhost:5000/getUserInfo from origin http://localhost:8080 has been blocked by CORS policy: No Access-Control-A…...

算法练习--深拷贝与浅拷贝
🎀个人主页:努力学习前端知识的小羊 感谢你们的支持:收藏🎄 点赞🍬 加关注🪐 文章目录算法地址算法题解分析深拷贝与浅拷贝在练习算法时,遇到了深拷贝与浅拷贝的问题,于是就了解了一…...

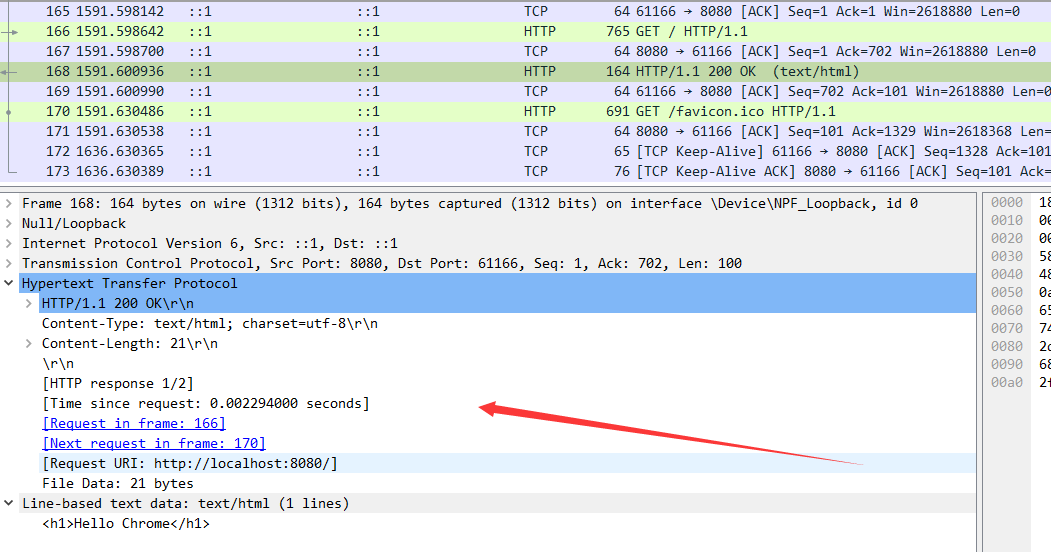
Wireshark “偷窥”浏览器与服务器三次握手
本文使用的是Wireshark 4.0.3, Java 11 编写简易服务器,客户端使用Chrome浏览器移动端开发或是前、后端开发又或是高大上的云计算都脱离不了网络,离开了网络的计算机就是一个孤岛,快速上手开发、背面试八股文固然有些急功近利,但确…...

基于stm32温湿度采集平台开发
基于stm32温湿度采集平台开发这里记录一下自己以前课设报告,但是论文中图片和文字、公式太多了,懒得粘贴了,需要完整的可q我963_160_156,也可在微信公众号 *高级嵌入式软件* 里回复 *温湿度* 查看完整版文章摘 要关键词第一章 绪论…...

单机模拟kafka分布式集群(演示生产、消费数据过程)
用单机搭建kafka伪分布式集群,其实集群的概念并不复杂 先说明一下,以下的每个服务启动后都需要新开一个终端来启动另外的服务(因为是集群,自然会用多个终端) 首先下载kafka 提取码:dvz4 或者直接去官网下载kafka_2.11-1.0.0.tgz t…...

办公室人员离岗识别检测系统 yolov7
办公室人员离岗识别检测系统根据yolov7网络模型深度学习技术,办公室人员离岗识别检测算法能够7*24小时全天候自动识别人员是否在岗位。YOLOv7 在 5 FPS 到 160 FPS 范围内,速度和精度都超过了所有已知的目标检测器,并在V100 上,30…...

Android从屏幕刷新到View的绘制(一)之 Window、WindowManager和WindowManagerService之间的关系
0. 相关分享 Android从屏幕刷新到View的绘制(一)之 Window、WindowManager和WindowManagerService之间的关系 Android从屏幕刷新到View的绘制(二)之Choreographer、Vsync与屏幕刷新 1. 相关类 WindowManagerService,…...

#多源数据融合#:HSI与Lidar
Lidar数据与HSI数据融合应该注意的问题 融合激光雷达(lidar)数据和高光谱数据可以提高地物特征的识别和分类准确性。以下是一些融合这两种数据的注意事项: 数据预处理 由于激光雷达数据和高光谱数据的特点不同,需要对两种数据进…...

android 权限控制与进程隔离
每次介绍说是做系统安全的,面试和领导首先就是说配selinux,实在很无语。虽然权限控制是安全很重要一环。 linux的进程就是系统运行中的程序(process),是正在执行的一个程序或者命令,每一个进程都是一个运行的实体,都有自己的地址空间,并占用一定的系统资源。Linux环境下…...

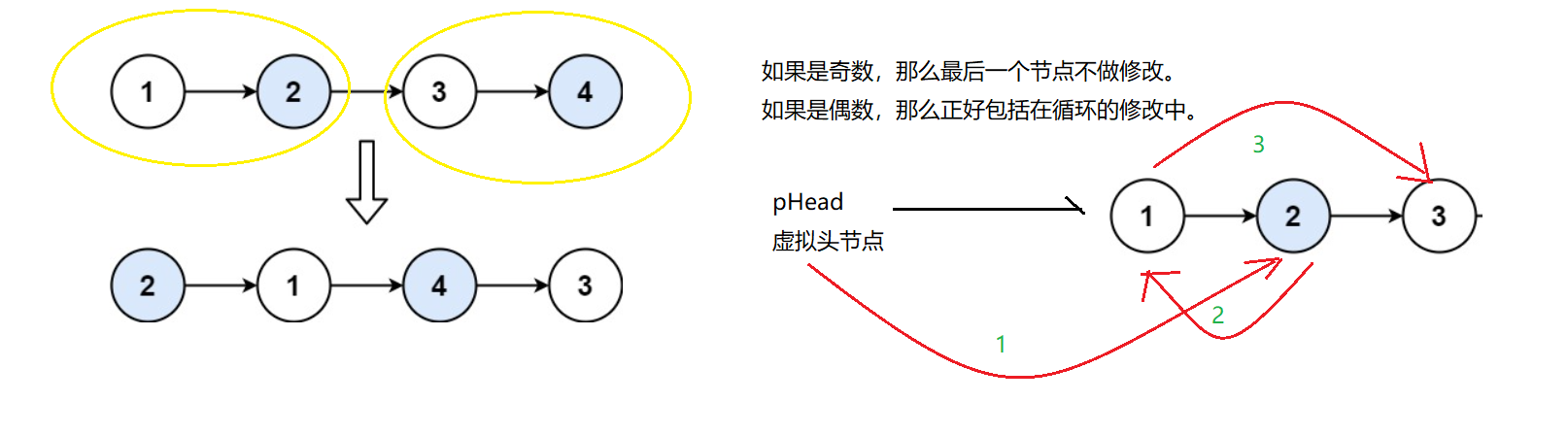
链表(一):移除链表元素、设计链表等力扣经典链表题目
203.移除链表元素相关题目链接:力扣 - 移除链表元素题目重现给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。思路链表的删除操作如上图所示,我们需要先找到要删除的…...

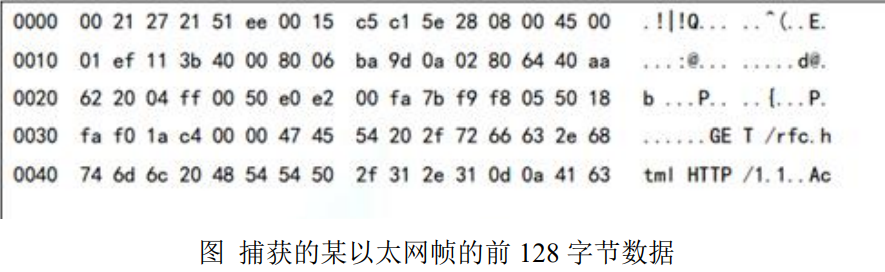
计算机网络 第4章 作业1
一、选择题 1. 由网络层负责差错控制与流量控制,使分组按序被递交的传输方式是_________(C) A.电路交换 B.报文交换 C.基于虚电路的分组交换 D.基于数据报的分组交换 2. TCP/IP 参考…...

Redis-Java代码使用示例
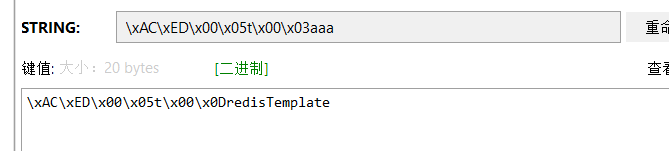
在我之前的项目中,使用Redis是我们团队自己封装了一个Redis操作类,但是这只是在Spring提供的RedisTemplate上做了一层封装而已,当时使用不是很熟练,都是一边在网上查资料,一边使用;这篇文章会介绍两种使用方…...

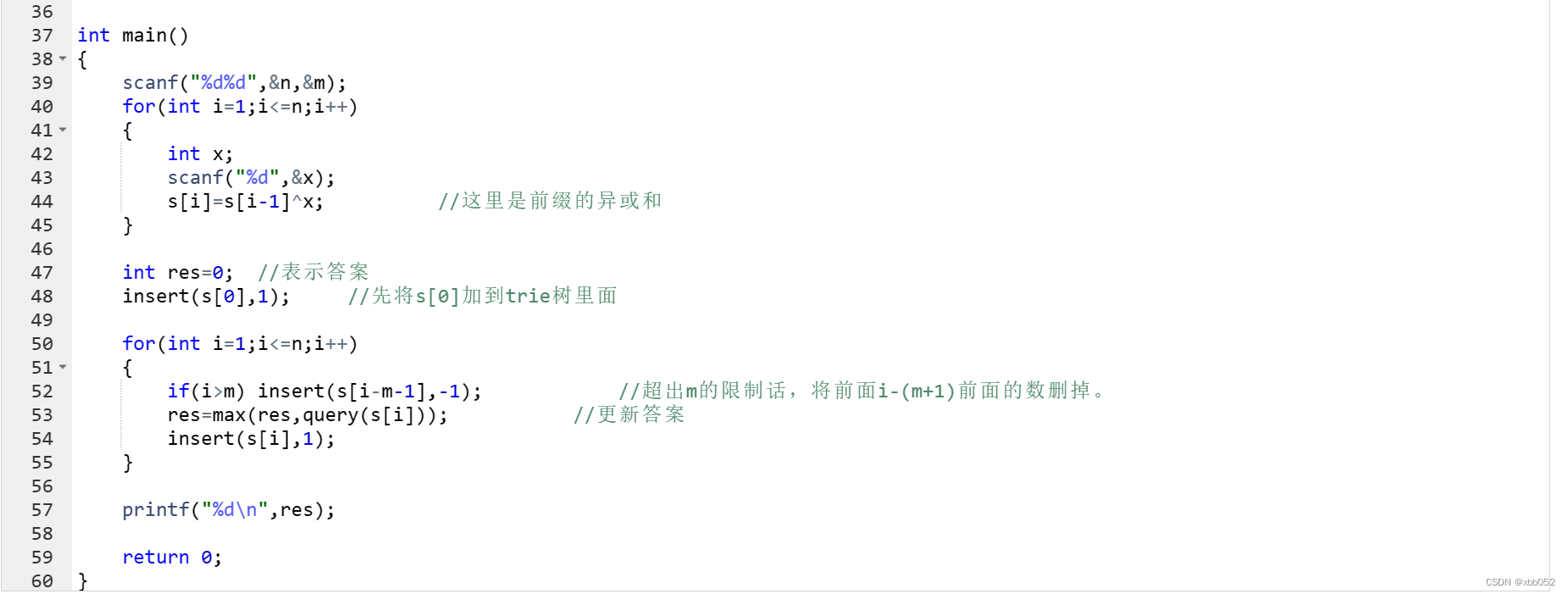
acwing3485最大异或和(trie树,贪心)
给定一个非负整数数列 a,初始长度为 N。 请在所有长度不超过 M 的连续子数组中,找出子数组异或和的最大值。 子数组的异或和即为子数组中所有元素按位异或得到的结果。 注意:子数组可以为空。 输入格式 第一行包含两个整数 N,M。 第二行…...

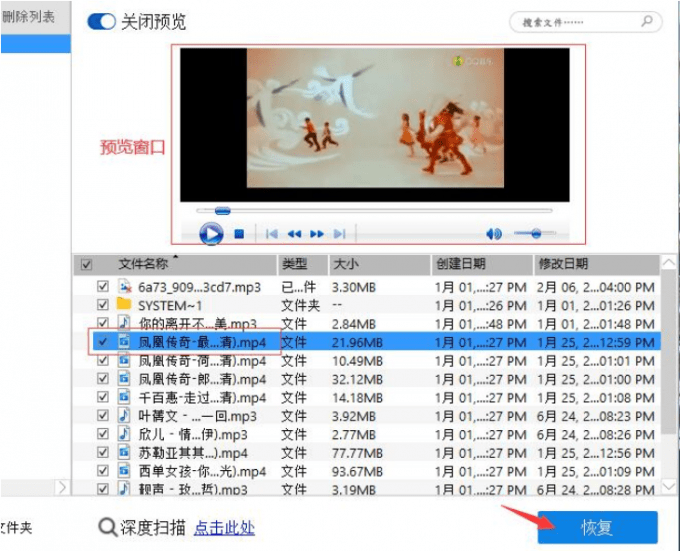
EasyRecovery16免费的电脑的数据恢复工具
常见的数据恢复有两种方式,第一种方式是找别人恢复,按照市场价来说,数据恢复的价格每次在100-500之间,但这种方式容易使自己设备上的隐私资料泄露出去,不安全。 另一种方式则是自己学会数据恢复的方法,有问…...

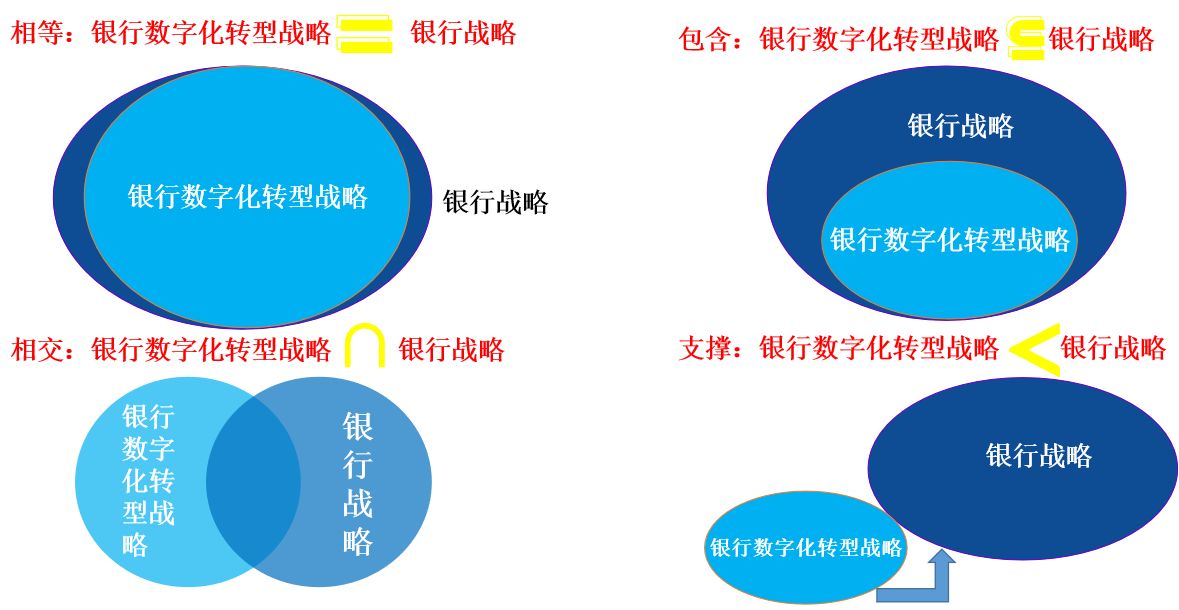
银行数字化转型导师坚鹏:平安银行数字化转型—橙E网战略研究
平安银行对公业务数字化转型案例—橙E网战略研究课程背景: 很多银行存在以下问题:不清楚银行对公业务数字化转型能否成功?不知道其它银行对公业务数字化转型的实际做法? 课程特色:用实战案例解读平安银行对公业务…...

tun驱动之open
tun驱动对应的设备文件是:/dev/net/tun,其详细信息如下: crw-rw-rw- 1 root root 10, 200 2月 26 08:05 tun 主次设备号的定义如下: #define MISC_MAJOR 10 #define TUN_MINOR 200 由于tun驱动属于misc设备驱动,因此用…...

计算机网络体系结构
计算机网络体系结构是指计算机网络中各个层次和功能组成的结构体系,它定义了计算机网络中各层次之间的协议和接口,以实现不同类型、不同规模、不同性能的计算机之间的互联和通信,同时提供各种网络服务和应用。计算机网络体系结构通常被分为多…...

基础夯实,字节内部总结240道算法LeetCode刷题笔记,直呼太全
1、什么是算法算法(algorithm,[ˈlɡərɪəm],计算程序):就是定义良好的计算过程,他取一个或一组的值为输入,并产生出一个或一组值作为输出。简单来说算法就是一系列的计算步骤,用来将输入数据转化成输出结…...

Three.js使用WebWorker进行八叉树碰撞检测
经过一番探索后还是采用了整个碰撞检测都交给worker来做 原因 如果是小的模型还是不需要这么做的 js线程足够处理构建时的开销 步骤 将需要被检测的物体集合转换成可以背worker接收的结构化数据发送给worker worker将结构化的数据转换成有效的Three元素集合并对其构建八叉树fr…...

【教程】Notion笔记多平台设置中文显示
这个笔记软件界面挺好看,惊艳到了。 目录 网页版 桌面端 Windows版 Mac端 安卓端 网页版 直接安装这个插件即可,Chrome/Edge适用:Notion中文版 桌面端 都要去这个github下载语言包,用于替换文件:https://github.c…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
