【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯个人简历表格:
🥏涉及知识点:
💻代码展示:
🥽实现效果:
🎯伪类选择器应用:
🥏涉及知识点:
💻代码展示:
🥽实现效果:
🎯个人简历表格:
🥏涉及知识点:
<table>:定义一个表格,用于展示个人简历的各个信息。<caption>:表格标题,显示为"个人简历"。<tr>:表示表格中的一行。<td>:表示表格中的一个单元格。class="tdbgc":给指定的单元格设置一个名为"tdbgc"的类,用于设置背景色为灰色。rowspan="5":用于合并单元格,将图片单元格跨越5行。<img>:插入一个图片,src属性指定图片的路径。<style>:定义了表格的样式,如宽度、边框、字体等。- CSS选择器(例如".pic"):通过CSS选择器选中指定的元素,并对其进行样式设置。
💻代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{width: 800px;height: 550;border: solid 3px #000033;border-collapse: collapse;text-align: center;margin: 10px auto;}caption{font-size: 24px;padding: 10px;}td{border: solid 2px;}.pic{width: 200px;}.tdbgc{background-color: #ccc;}</style>
</head>
<body><table><caption>个人简历</caption><tr><td class="tdbgc">姓名</td><td>张三丰</td><td class="tdbgc">性别</td><td>男</td><td rowspan="5" class="pic"><img src="images/boy.jpg" alt=""></td></tr><tr><td class="tdbgc">民族</td><td>汉</td><td class="tdbgc">籍贯</td><td>河南洛阳</td></tr><tr><td class="tdbgc">出生日期</td><td>2000-3-26</td><td class="tdbgc">婚姻状况</td><td>否</td></tr><tr><td class="tdbgc">学业</td><td>本科</td><td class="tdbgc">身高体重</td><td>173CM、70KG</td></tr><tr><td class="tdbgc">专业</td><td>计算机应用</td><td class="tdbgc">健康状况</td><td>良好</td></tr><tr><td 求职意向 class="tdbgc">求职意向</td><td colspan="4">计算机教育培训机构、软件公司</td></tr><tr><td class="tdbgc">毕业院校</td><td colspan="2">河南科技大学</td><td class="tdbgc">邮编</td><td>471003</td></tr><tr><td class="tdbgc">联系电话</td><td>13836781234</td><td class="tdbgc">邮箱</td><td colspan="2">11111111@qq.com</td></tr><tr><td class="tdbgc">语言能力</td><td colspan="4">普通话:标准 英语:熟练</td></tr><tr><td class="tdbgc">主修课程</td><td colspan="4">c、c++、c#、操作系统、数据结构、数据库</td></tr><tr><td class="tdbgc">个人技能</td><td colspan="4"><p>1.熟悉客户端与服务器的脚本编写</p><p>2.熟悉手机app的开发</p></td></tr></table>
</body>
</html>🥽实现效果:

🎯伪类选择器应用:
这段代码创建了一个带有样式的表格,用于展示图书的信息,包括图书名称、出版社、出版日期和价格。表格使用不同的颜色来区分奇偶行,并在鼠标悬停时应用另一种背景颜色。
🥏涉及知识点:
<!DOCTYPE html>: 这是文档类型声明,指定了文档使用的HTML版本。
<html lang="en">: 这是HTML元素的开始标签,lang属性指定了文档的语言为英语。
<head>: 这是头部标签,用于定义文档的头部信息,如标题、样式表等。
<meta charset="UTF-8">: 这是一个元数据标签,指定文档使用的字符编码为UTF-8,确保页面能正确显示中文等非ASCII字符。
<meta http-equiv="X-UA-Compatible" content="IE=edge">: 这个元数据标签定义了文档在使用IE浏览器时的兼容性设置。
<meta name="viewport" content="width=device-width, initial-scale=1.0">: 这个元数据标签定义了文档在移动设备上的视口(viewport)设置。
<title>Document</title>: 这是文档的标题,将显示在浏览器的标题栏或标签页上。
<style>: 这是样式标签,用于定义文档的样式信息。
table{}: 这是CSS选择器,指定了table元素的样式。
td,th{}: 这也是CSS选择器,指定了td和th元素(表格单元格)的样式。
tbody tr:nth-child(2n+1){}和tbody tr:nth-child(2n){}: 这些是CSS选择器,用于指定表格中奇数行和偶数行的样式。
<body>: 这是文档的主体部分,包含了实际显示在浏览器中的内容。
<table>: 这是表格元素的开始标签,定义了一个表格。
<thead>和</thead>: 这是表格头部的开始和结束标签,用于定义表格的列标题。
<th>: 这是表格头部单元格的开始标签,定义了一个列标题。
<tbody>: 这是表格主体的开始标签,用于定义表格的数据部分。
<tr>: 这是表格行的开始标签,定义了一个表格行。
<td>: 这是表格数据单元格的开始标签,定义了一个单元格。
</body>: 这是文档的结束标签,表示文档的主体部分结束。
</html>: 这是HTML元素的结束标签,表示整个HTML文档的结束。
💻代码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{width: 700px;margin: 10px auto;background-color: #cccccc;border: 1px #000 solid;border-collapse: collapse;text-align: center;}td,th{font-size: 14px;font-weight: bold;line-height: 20px;text-align: center;margin: 0 auto;padding: 10px;}th{background-color: #cccccc;color: red ;}tbody tr:nth-child(2n+1){background-color: #ffc;color: #6600ff;}tbody tr:nth-child(2n){background-color: #cf9;color: #0000ff;}tbody tr:hover{background-color: #33ffff;}</style>
</head>
<body><table><thead><tr><th>图书</th><th>出版社</th><th>出版日期</th><th>价格</th></tr></thead><tbody><tr><td>c++程序设计</td><td>清华大学出版社</td><td>2016.1</td><td>35</td></tr><tr><td>Java程序设计</td><td>人民邮电出版社</td><td>2017.6</td><td>43</td></tr><tr><td>HTML5+CSS3网页开发实战教程</td><td>清华大学出版社</td><td>2018.9</td><td>39</td></tr><tr><td>ASP.NET应用开发</td><td>机械工业出版社</td><td>2015.10</td><td>54</td></tr><tr><td>c++程序设计</td><td>清华大学出版社</td><td>2016.1</td><td>35</td></tr><tr><td>Java程序设计</td><td>人民邮电出版社</td><td>2017.6</td><td>43</td></tr><tr><td>HTML5+CSS3网页开发实战教程</td><td>清华大学出版社</td><td>2018.9</td><td>39</td></tr><tr><td>ASP.NET应用开发</td><td>机械工业出版社</td><td>2015.10</td><td>54</td></tr><tr><td>c++程序设计</td><td>清华大学出版社</td><td>2016.1</td><td>35</td></tr><tr><td>Java程序设计</td><td>人民邮电出版社</td><td>2017.6</td><td>43</td></tr><tr><td>HTML5+CSS3网页开发实战教程</td><td>清华大学出版社</td><td>2018.9</td><td>39</td></tr><tr><td>ASP.NET应用开发</td><td>机械工业出版社</td><td>2015.10</td><td>54</td></tr><tr><td>c++程序设计</td><td>清华大学出版社</td><td>2016.1</td><td>35</td></tr><tr><td>Java程序设计</td><td>人民邮电出版社</td><td>2017.6</td><td>43</td></tr><tr><td>HTML5+CSS3网页开发实战教程</td><td>清华大学出版社</td><td>2018.9</td><td>39</td></tr><tr><td>ASP.NET应用开发</td><td>机械工业出版社</td><td>2015.10</td><td>54</td></tr>
</body>
</html>🥽实现效果:
soogif
相关文章:

【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...
:DBProxy实现多级存储和事务处理)
思考(九十二):DBProxy实现多级存储和事务处理
DBProxy 数据处理的主控室 后端开发一块重要的内容就是如何处理数据。比如: 问题说明统一的访问界面如游戏服只需要 Load、Save、Begin、Commit、Rollback 接口多级存储来降低成本如热数据在 Redis ;冷数据在 MySQL ;长时间非活跃,则归档 OSS同个逻辑涉及多个数据更新要么…...

新手入门Python一定要看的八个超实用建议!
文章目录 前言一、项目文件事先做好归档二、永远不要手动修改源数据并且做好备份三、做好路径的正确配置四、代码必要的地方做好备注与说明五、加速你的Python循环代码六、可视化你的循环代码进度七、使用高效的异常捕获工具八、要多考虑代码健壮性关于Python技术储备一、Pytho…...

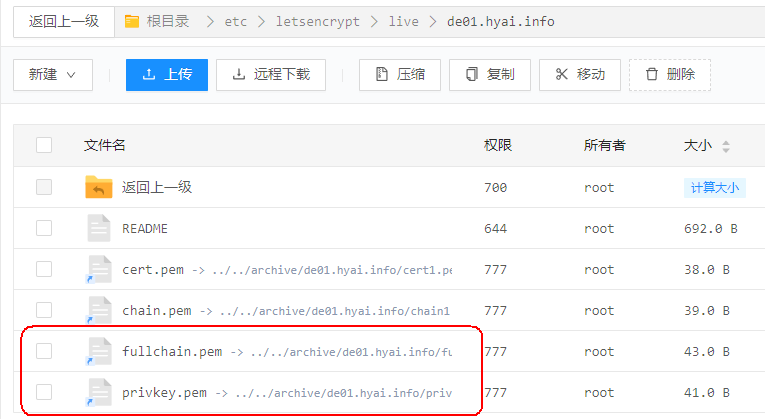
Centos 7.x上利用certbot申请Let‘s Encrypt的SSH证书(HTTPS证书)
目录 01-安装Certbot02-在网站的根目录依次新建文件夹.well-known和acme-challenge03-申请证书 要在CentOS 7.x上为域名申请Let’s Encrypt证书,你可以使用Certbot工具,它是一个自动化证书颁发工具,用于管理Let’s Encrypt证书。以下是在Cent…...

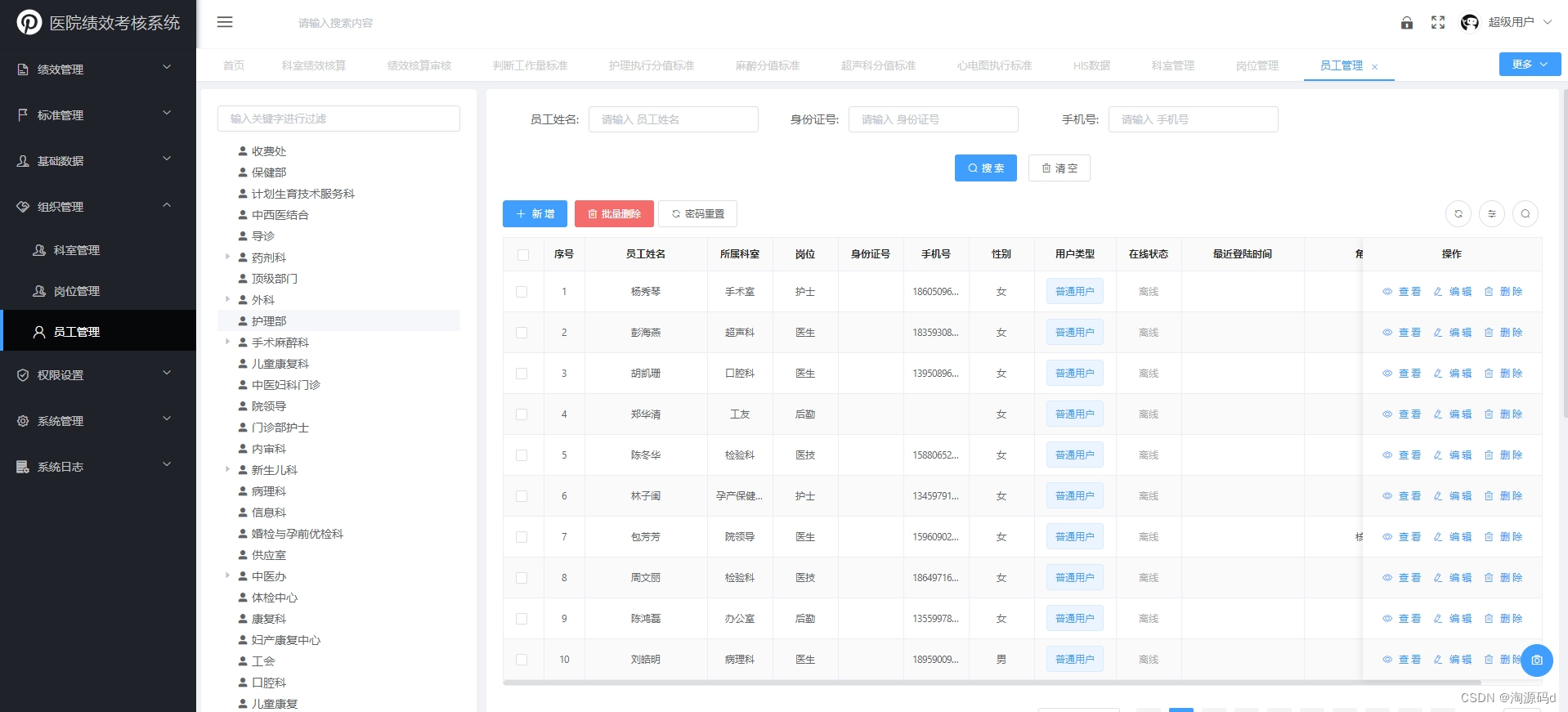
采用springboot、avue框架开发的:大型医院绩效考核系统成品源码
医院绩效考核系统全套源码(演示自主版权医院应用案例) 医院绩效考核系统,建立以医院发展目标为导向,以医务人员劳动价值、工作量为评价基础,统筹效率、质量、成本的绩效管理和绩效工资分配体系。系统支持RBRVS…...

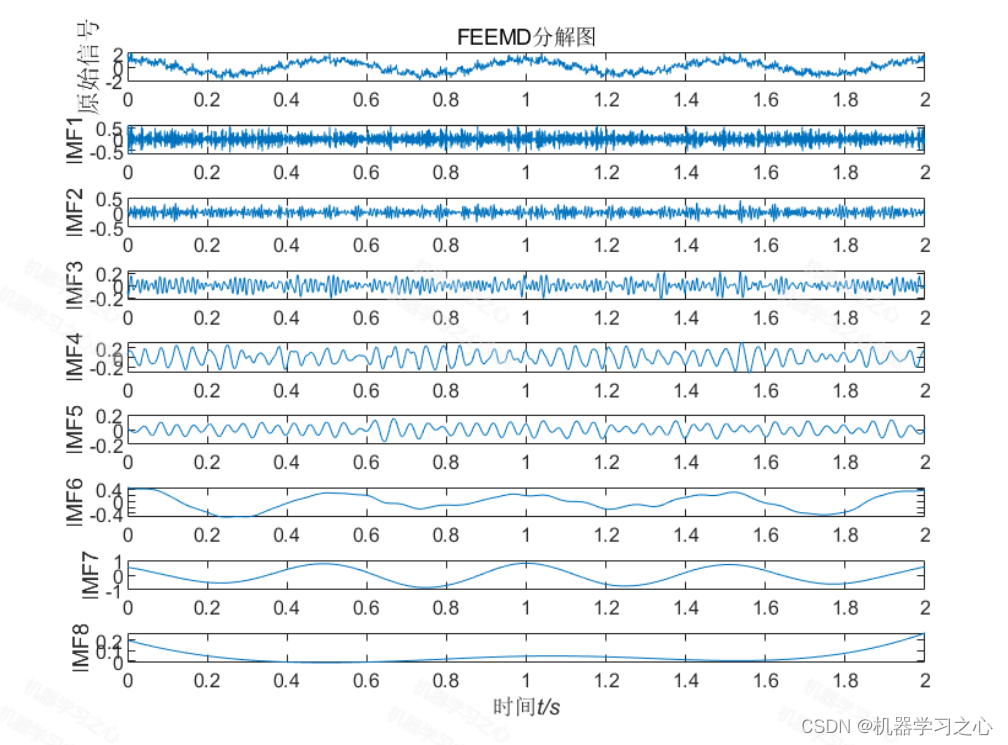
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 算法新颖小众,…...

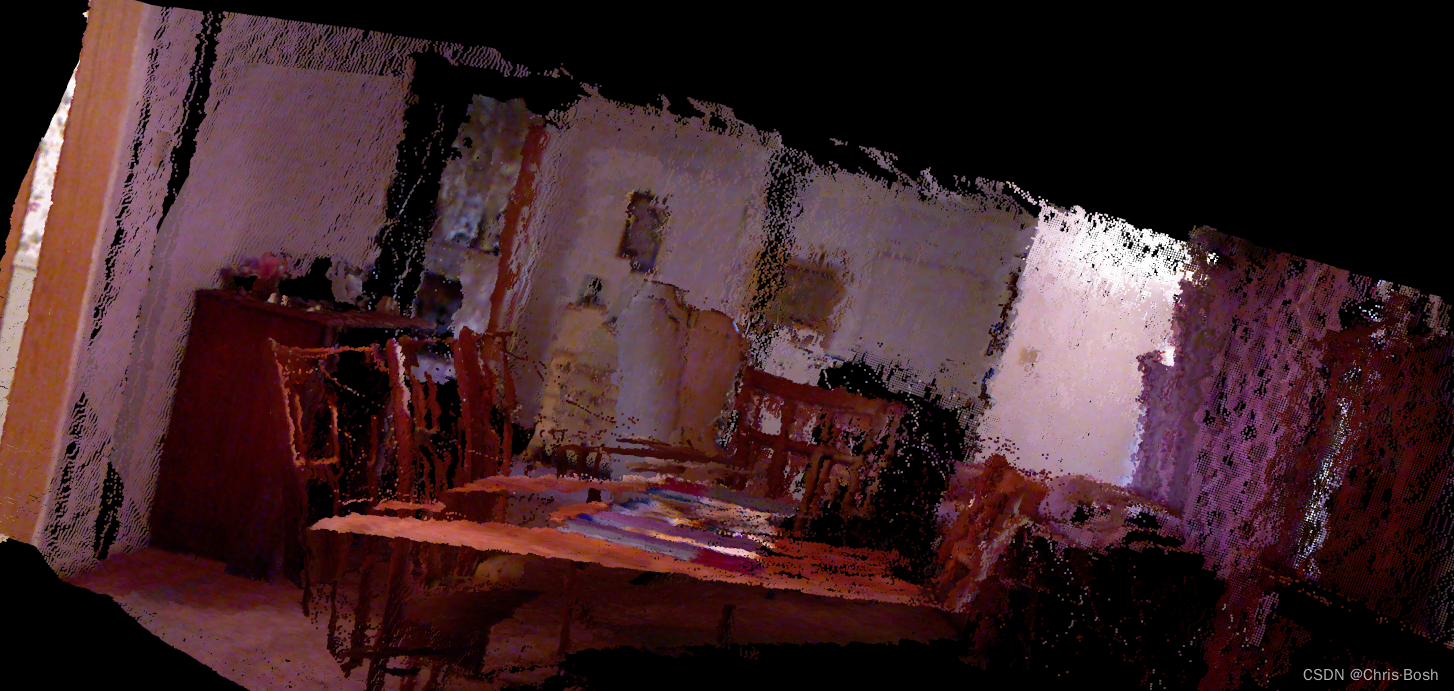
自学SLAM(6)相机与图像实践:OpenCV处理图像与图像拼接(点云)
前言 如果写过SLAM14讲第一次的作业,或者看过我之前的运行ORB_SLAM2教程应该都安装过OpenCV了,如果没有安装,没关系,可以看我之前的博客,里面有如何安装OpenCV。 链接: 运行ORB-SLAM2(含OpenCV的安装&…...

伊朗网络间谍组织针对中东金融和政府部门
导语 近日,以色列网络安全公司Check Point与Sygnia发现了一起针对中东金融、政府、军事和电信部门的网络间谍活动。这一活动由伊朗国家情报和安全部门(MOIS)支持的威胁行为者发起,被称为"Scarred Manticore"。该组织被认…...

基于51单片机土壤湿度检测及自动浇花系统仿真(带时间显示)
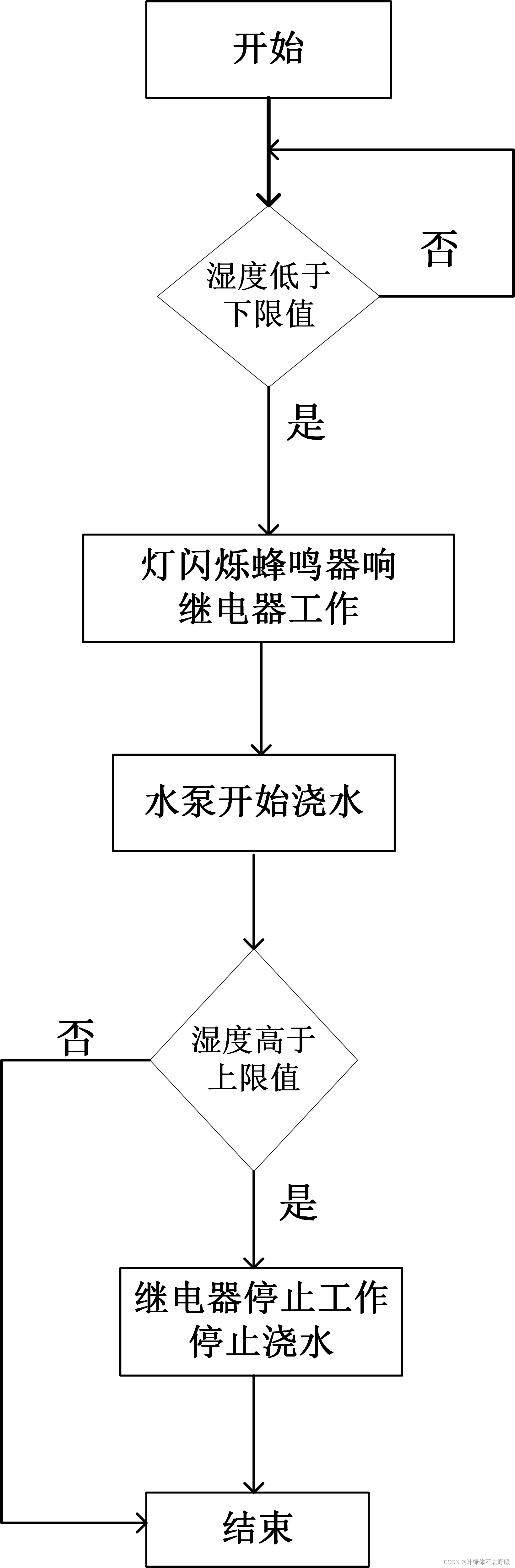
wx供重浩:创享日记 对话框发送:单片机浇花 获取完整源码源文件仿真源文件原理图源文件论文报告等 单片机土壤湿度检测及自动浇花系统仿真(带时间显示) 具体功能: (1)液晶第一行显示实际湿度&am…...

typeScript基础使用与进阶
typeScript基础使用与进阶 一、初始typeScript1.1 js的超集1.2 编译器编译为js代码1.3 完全兼容js1.4 静态类型检查器 二、ts的安装与编译2.1 ts的安装2.2 ts编译成js2.2.1 手动编译2.2.2 自动编译 三、ts基础使用3.1 类型声明3.1.1 基础类型3.1.2 数组3.1.3 对象3.1.4 any类型…...

云智慧联合北航提出智能运维(AIOps)大语言模型及评测基准
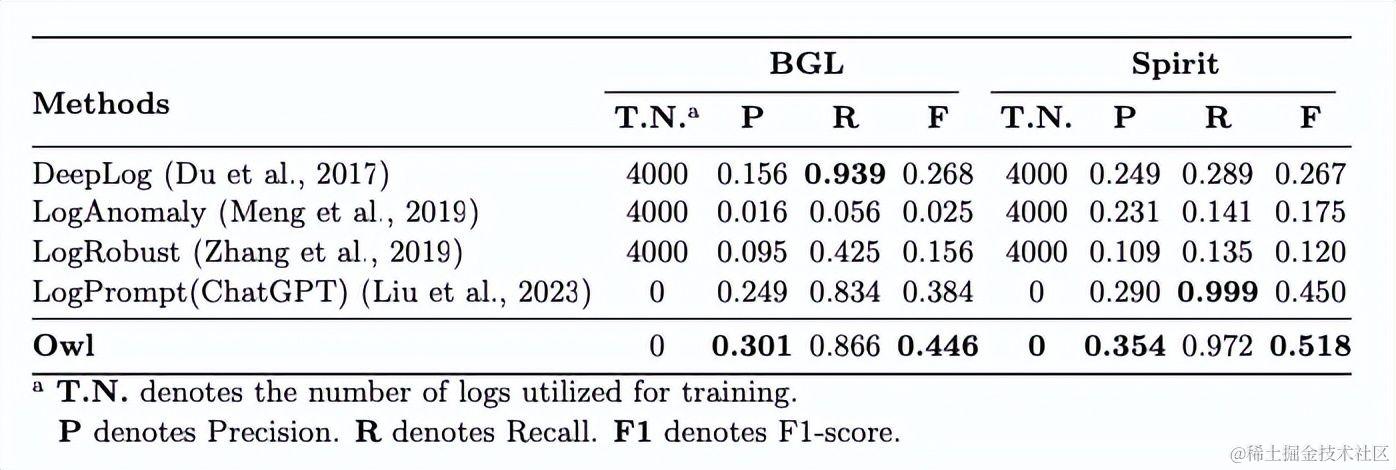
随着各行业数字化转型需求的不断提高,人工智能、云计算、大数据等新技术的应用已不仅仅是一个趋势。各行业企业和组织纷纷投入大量资源,以满足日益挑剔的市场需求,追求可持续性和竞争力,这也让运维行业迎来了前所未有的挑战和机遇…...

高效处理异常值的算法:One-class SVM模型的自动化方案
一、引言 数据清洗和异常值处理在数据分析和机器学习任务中扮演着关键的角色。清洗数据可以提高数据质量,消除噪声和错误,从而确保后续分析和建模的准确性和可靠性。而异常值则可能对数据分析结果产生严重影响,导致误导性的结论和决策。因此&…...

Docker DeskTop安装与启动(Windows版本)
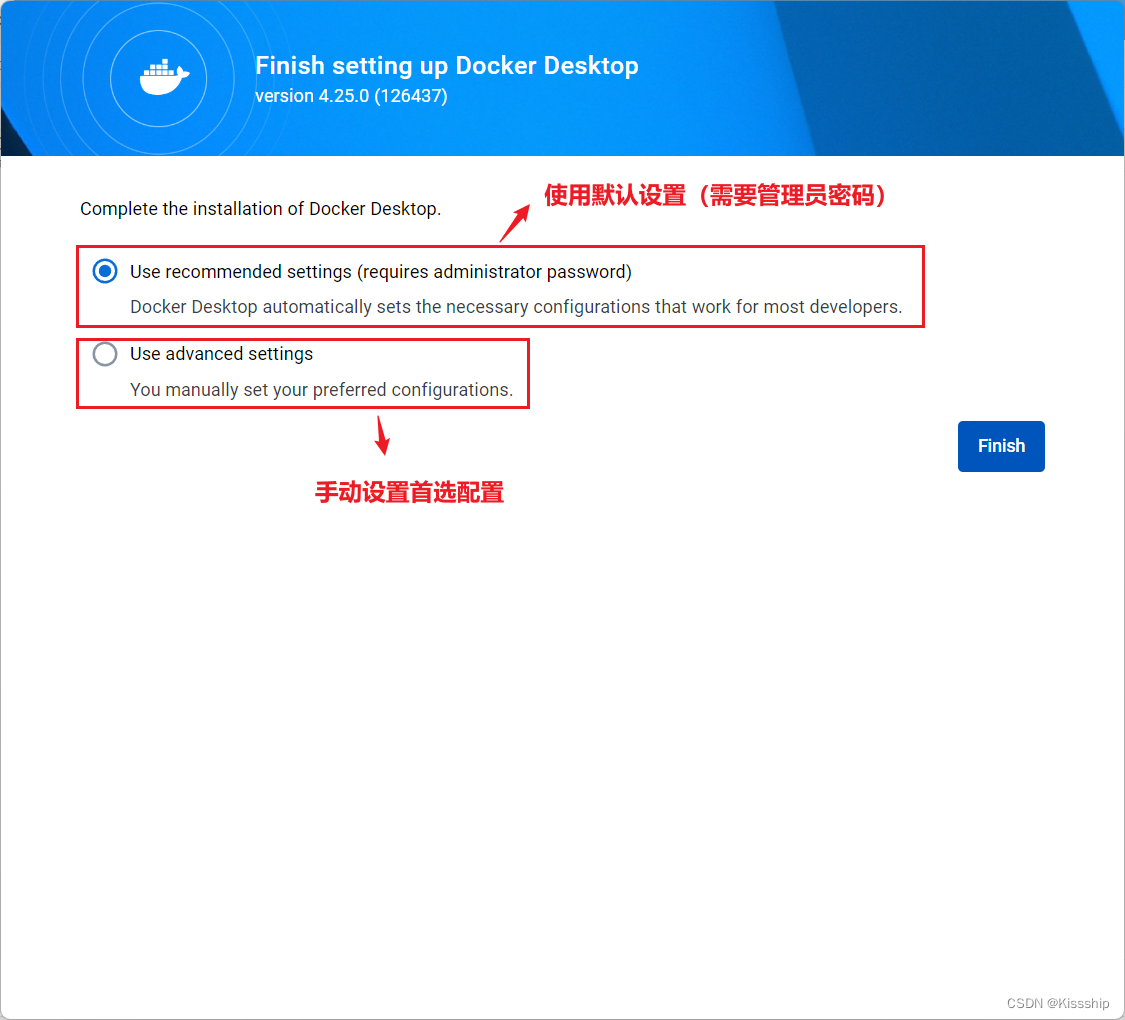
一、官网下载Docker安装包 Docker官网如下: Docker官网不同操作系统下载页面https://docs.docker.com/desktop/install/windows-install/ 二、安装Docker DeskTop 2.1 双击 Docker Installer.exe 以运行安装程序 2.2 安装操作 默认勾选,具体操作如下…...

数据结构:邻接矩阵与邻接表
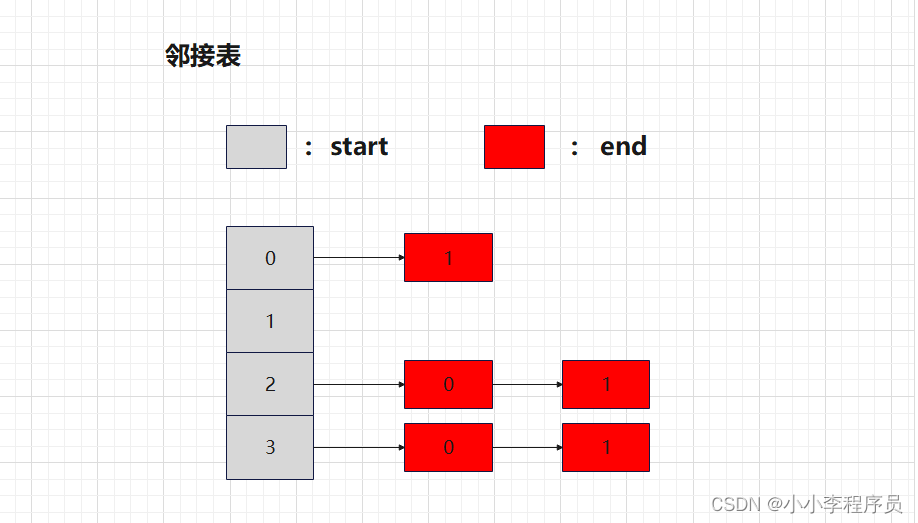
模型图 邻接矩阵 用于反应图中任意两点之间的关联,用二维数组表示比较方便 以行坐标为起点,列坐标为终点如果两个点之间有边,那么标记为绿色,如图: 适合表示稠密矩阵 邻接表 用一维数组 链表的形式表示ÿ…...

python PyQt5 MySQL GUI 学生信息管理系统
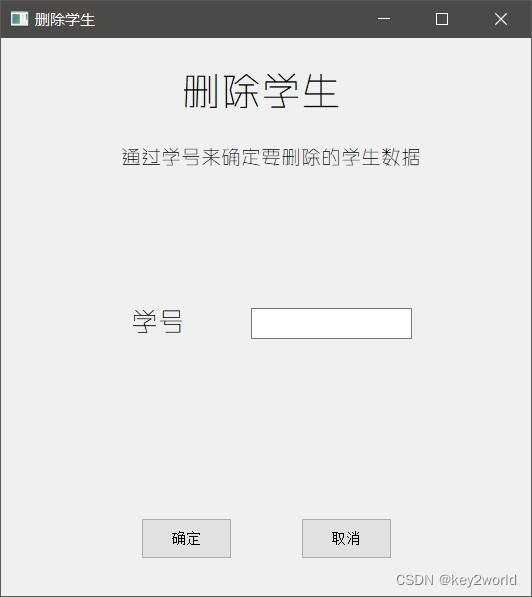
学生信息管理系统 本系统使用python,pyqt5,数据库使用MySQL,实现windowsGUI应用。 python使用pymysql模块操作数据库代码 import pymysqldef handle_db(cmd, sql):result None# print(f" sql {sql}")# 连接数据库conn pymysql…...

[SSD综述1.6] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 传统的 HDD 是“马达+磁头+磁盘”的机械结构,而 SSD 则是“闪存介质+主控”的纯半导体芯片存储结构,两者在数据存储介质和读写方式上有着本质区别,这…...

【计算机网络 - 自顶向下方法】第一章习题答案
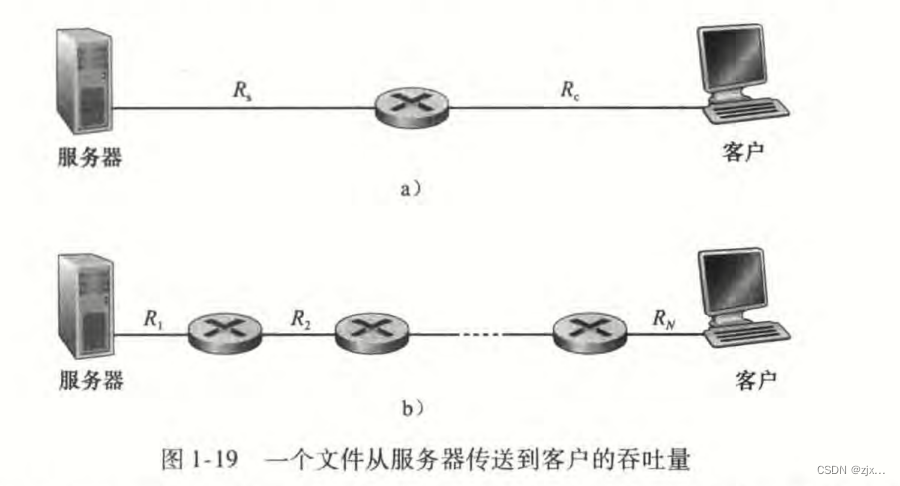
P2 Question: 式 (1-1) 给出了经传输速率为 R 的 N 段链路发送长度为 L 的一个分组的端到端时延。 对于经过 N 段链路一个接一个地发送 P 个这样的分组,一般化地表示出这个公式。 Answer: N ∗ L R \frac{N*L}{R} RN∗L时&#x…...

零基础搭建Nextcloud私有云盘并通过内网穿透实现远程访问
文章目录 摘要1. 环境搭建2. 测试局域网访问3. 内网穿透3.1 ubuntu本地安装cpolar3.2 创建隧道3.3 测试公网访问 4 配置固定http公网地址4.1 保留一个二级子域名4.1 配置固定二级子域名4.3 测试访问公网固定二级子域名 摘要 Nextcloud,它是ownCloud的一个分支,是一个文件共享服…...

element ui多选框编辑时无法选中的解决办法
<!--v-model绑定的值必须是[],不能是字符串--><el-form-item label"配布对象" prop"reptGroupArray" > <!--多选--><el-checkbox-group v-model"form.reptGroupArray" size"small" change"check…...

Android Studio布局
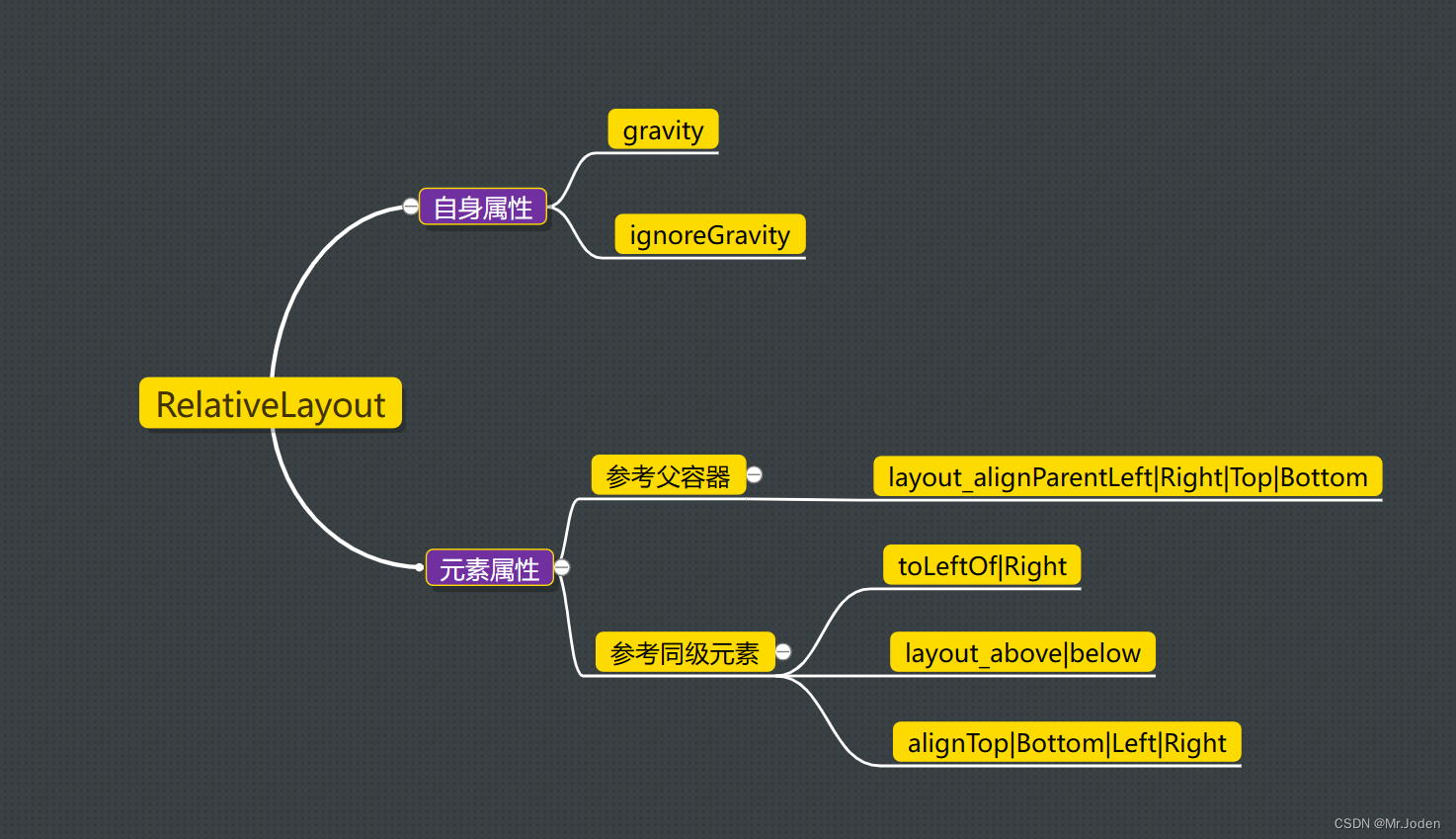
线性布局 水平或竖直排列子元素的布局容器 相对布局 可针对容器内每个子元素设置相对位置(相对于父容器或同级子元素的位置) 网格布局 找了下面这篇文章连接可以参考(不再赘述) GridLayout(网格布局) | 菜鸟教程 (runoob.com) …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
