前端小案例 | 喵喵大王立大功 | 一个带便利贴功能的todolist面板
文章目录
- 📚html
- 📚css
- 📚js
- 🐇stickynote.js
- 🐇todolist.js
- 🐇clock.js
📚html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>喵喵大王立大功</title><link rel="stylesheet" href="./style.css">
</head>
<body><main id="board"><!-- 代办框 --><section class="container"><!-- 标题 --><div class="heading"><img class="heading__img" src="./src/吐舌.png"><h1 class="heading__title">To-Do List</h1></div><form class="form"><div><!-- ~ Today I need to ~ --><label class="form__label" for="todo">~ Today I need to ~</label><!-- 背景音乐 --><audio src="./src/Fall.ogg" controls loop preload="metadata"></audio><!-- 待办事项输入框 --><input class="form__input"type="text" id="todo" name="to-do"size="30"required><!-- 提交按钮 --><button class="button"><span>Submit</span></button></div></form><div><!-- 代办事项列表 --><ul class="toDoList"></ul></div><div><!-- 代办框右下角那三个猫爪图片 --><img class="cute1" src="./src/cute.png"><img class="cute2" src="./src/cute2.png"><img class="cute3" src="./src/cute3.png"></div></section><!-- 时钟部分 --><div class="clock"><!-- 小时 --><div class="hours"><div class="first"><div class="number">0</div></div><div class="second"><div class="number">0</div></div></div><div class="tick">:</div><!-- 分钟 --><div class="minutes"><div class="first"><div class="number">0</div></div><div class="second"><div class="number">0</div></div></div><div class="tick">:</div><!-- 秒 --><div class="seconds"><div class="first"><div class="number">0</div></div><div class="second infinite"><div class="number">0</div></div></div></div><!-- 底下的小猫照片 --><img class="xixi" src="./src/xixi.png"></main>
</body>
<script src="https://unpkg.com/gsap@3/dist/gsap.min.js"></script>
<script src="https://unpkg.com/gsap@3/dist/Draggable.min.js"></script>
<script src="https://assets.codepen.io/16327/InertiaPlugin.min.js"></script>
<script src="./js/stickynote.js"></script>
<script src="./js/todolist.js"></script>
<script src="./js/clock.js"></script>
</html>
📚css
@import url('https://fonts.googleapis.com/css?family=Gochi+Hand:wght@400;500;600&display=swap');
html, body {display: flex;justify-content: center;align-items: center;color: hsl(198, 1%, 29%);font-family: 'Gochi Hand', cursive;text-align: center;font-size: 130%;
}* {padding: 0;margin: 0;
}/* 整个面板 */
#board {position: relative;/* 铺满整个视口 */width: 100vw;height: 100vh;background-color: #f1eee5;overflow: hidden;perspective: 1600px;display: grid;box-sizing: border-box;padding: 50px;
}/* 底图 */
.xixi{width: 720px;height: 120px;position: absolute;left: 50%;bottom: 0;transform: translateX(-50%);
}/* #region代办框start */
/* 整个代办框 */
.container {position: relative;height: 500px;width: 500px;background: #f1f5f8;/* 背景圆点绘制,每个重复的小方块大小为 25px × 25px */background-image: radial-gradient(#bfc0c1 7.2%, transparent 0);background-size: 25px 25px;border-radius: 20px;box-shadow: 4px 3px 7px 2px #00000040;padding: 1rem;box-sizing: border-box;/* 水平居中对齐 */margin: 0 auto;
}/* 标题 */
.heading {display: flex;align-items: center;justify-content: center;margin-bottom: 1rem;
}
/* To-Do List部分样式 */
.heading__title {transform: rotate(2deg);padding: 0.2rem 1.2rem;border-radius: 20% 5% 20% 5%/5% 20% 25% 20%;background-color: hsla(53, 100%, 93%, 0.708);font-size: 1.5rem;
}
/* 图片元素的宽度为父元素宽度的24% */
.heading__img {width: 24%;
}/* ~ Today I need to ~ */
.form__label {display: block;margin-top: -20px;margin-bottom: 0.5rem;
}
/* 音频 */
audio {width: 280px;height: 15px;margin: 0px auto;border: 1px solid #e0dfc6;border-radius: 8px;
}
/* 输入框 */
.form__input {box-sizing: border-box;background-color: transparent;padding: 0.3rem;/* 边框设置 */border-bottom-right-radius: 15px 3px;border-bottom-left-radius:3px 15px;border: solid 3px transparent;border-bottom: dashed 3px #c6beb1;/* 字体设置 */font-family: 'eryamaomiti', cursive;font-size: 1rem;color: hsla(260, 2%, 25%, 0.7);width: 70%;margin-bottom: 20px;/* 获得焦点时 */&:focus {/* 去掉默认的外边框样式 */outline: none;/* 框变为实线,颜色为#c6beb1 */border: solid 3px #c6beb1;}
}/* submit按钮 */
.button {padding: 0;border: none;/* 顺时针旋转4度 */transform: rotate(4deg);/* 变换的起点为中心点 */transform-origin: center;font-family: 'eryamaomiti', cursive;text-decoration: none;padding-bottom: 3px;border-radius: 5px;/* 添加一个垂直的盒子阴影效果 */box-shadow: 0 2px 0 hsl(198, 1%, 29%);/* 过渡效果的时间和缓动函数 */transition: all 0.3s cubic-bezier(0.175, 0.885, 0.32, 1.275);/* Base64编码的背景图像 */background-image: url('data:image/gif;base64,R0lGODlhBAAEAIABAAAAAAAAACH/C1hNUCBEYXRhWE1QPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS4wLWMwNjEgNjQuMTQwOTQ5LCAyMDEwLzEyLzA3LTEwOjU3OjAxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdFJlZj0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlUmVmIyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1LjEgV2luZG93cyIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo5NUY1OENCRDdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo5NUY1OENCRTdDMDYxMUUyOTEzMEE1MEM5QzM0NDVBMyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjk1RjU4Q0JCN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjk1RjU4Q0JDN0MwNjExRTI5MTMwQTUwQzlDMzQ0NUEzIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+Af/+/fz7+vn49/b19PPy8fDv7u3s6+rp6Ofm5eTj4uHg397d3Nva2djX1tXU09LR0M/OzczLysnIx8bFxMPCwcC/vr28u7q5uLe2tbSzsrGwr66trKuqqainpqWko6KhoJ+enZybmpmYl5aVlJOSkZCPjo2Mi4qJiIeGhYSDgoGAf359fHt6eXh3dnV0c3JxcG9ubWxramloZ2ZlZGNiYWBfXl1cW1pZWFdWVVRTUlFQT05NTEtKSUhHRkVEQ0JBQD8+PTw7Ojk4NzY1NDMyMTAvLi0sKyopKCcmJSQjIiEgHx4dHBsaGRgXFhUUExIREA8ODQwLCgkIBwYFBAMCAQAAIfkEAQAAAQAsAAAAAAQABAAAAgYEEpdoeQUAOw==');background-color: hsla(0, 0%, 100%, 0.7);
}
/* 按钮内文本样式 */
.button span {background: #f1f5f8;display: block;padding: 0.5rem 1rem;border-radius: 5px;border: 2px solid hsl(198, 1%, 29%);
}
/* 按钮在激活状态和获取焦点时 */
.button:active, .button:focus {transform: translateY(4px);padding-bottom: 0px;outline: 0;
}/* 代办事项列表 */
.toDoList {padding-left: 2.5rem;text-align: left;
}
li {position: relative;padding-top: 0.2rem;font-size: 24px;color: #3c4654;font-family: 'eryamaomiti', cursive;
}
/* 悬停时添加删除线效果 */
li:hover {text-decoration: line-through #d5c8a0;
}/* 右下角的三个爪子 */
.cute1{position: absolute; bottom: 5px; right: 70px; width: 100px;height: 100px;
}
.cute2{position: absolute; bottom: 70px; right: 5px; width: 100px;height: 100px;
}
.cute3{position: absolute; bottom: 0; right: 0; width: 100px;height: 100px;
}
/* #endregion代办框end *//* #region便利贴start */
/* 便利贴样式 */
.stickynote {position: absolute;width: 200px;height: 200px;box-sizing: border-box;padding: 10px;transform: rotateX(5deg);box-shadow: -1px 10px 5px -4px rgba(0, 0, 0, 0.02), inset 0 24px 30px -12px rgba(0, 0, 0, 0.2);/* 之后便利贴内文本框居中 */display: flex;justify-content: center;align-items: center;
}
/* 便利贴文本框 */
.stickynote-text {border-radius: 10px;color: #686a67;font-size: 20px;font-weight: 400;border: none;background: transparent;outline: none;text-align: center;resize: none;overflow: hidden;font-family: 'eryamaomiti', cursive;
}
/* 获得焦点时 */
.stickynote-text:focus {background-color: rgba(0,0,0,0.2);
}
/* 占位符(输入文本前的文本显示) */
.stickynote-text::placeholder {color: #686a67;opacity: 30%;
}
/* #endregion便利贴end *//* #region时钟start */
.clock {margin: -80px auto;height: 10vh;color: #e2a2aca1;font-size: 10vh;font-family: 'eryamaomiti';line-height: 10vh;display: flex;position: relative;overflow: hidden;
}
.clock > div {display: flex;
}
.tick {line-height: 7vh;
}
.tick-hidden {opacity: 0;
}
/* 线性过渡,持续时间为1s */
.move {animation: move linear 1s infinite;
}
@keyframes move {from {transform: translateY(0vh);}to {transform: translateY(-10vh);}
}
/* #endregion时钟end */
📚js
🐇stickynote.js
// 获取id为board的元素
const board = document.querySelector("#board"); // 循环创建102个便利贴
for (let i = 0; i < 102; i++) {// 创建div元素作为便利贴的容器,并添加类名"stickynote"const sticky = document.createElement("div"); sticky.classList.add("stickynote"); if((i + 1) % 6 == 0){// 红sticky.style.background='#f0c2a2';}else if((i + 1) % 6 == 5){// 黄sticky.style.background='#fffbc7';}else if((i + 1) % 6 == 4){// 蓝sticky.style.background='#aed0ee';}else if((i + 1) % 6 == 3){// 粉sticky.style.background='#f9d3e3';}else if((i + 1) % 6 == 2){// 绿sticky.style.background='#bfd1b1';}else if((i + 1) % 6 == 1){// 紫sticky.style.background='#dcc7e1';}// 创建一个textarea元素作为便利贴的文本框const text = document.createElement("textarea"); // 设置输入类型为文本text.type = "text"; // 设置占位符文本为"Drag Me"text.placeholder = "Drag Me"; // 设置最大字符长度为100text.maxLength = 100; // 添加类名"stickynote-text"到便利贴文本框text.classList.add("stickynote-text"); // 将文本框添加到便利贴容器中sticky.appendChild(text); // 将便利贴容器添加到板块中board.appendChild(sticky);
}// 自适应便利贴文本框高度
document.querySelectorAll('textarea').forEach(textarea => {function setHeight() {// 先重置高度textarea.style.height = 'auto'; // 根据实际内容设置高度textarea.style.height = `${textarea.scrollHeight}px`; }setHeight();// 输入时自动调整高度textarea.addEventListener('input', setHeight);// 内容改变时自动调整高度textarea.addEventListener('change', setHeight);
});// 创建可拖动便利贴的对象
const draggables = Draggable.create(".stickynote", {// 设置拖动方向为水平和垂直type: "x,y", // 拖动开始时的回调函数onDragStart: function () { // 启用惯性动画,外部js库InertiaPlugin.track(this.target, "x"); // 拖动开始时的动画效果grabNoteAnimation(this.target); const inputField = this.target.querySelector('.stickynote-text');// 修改文本框的占位符文本inputField.placeholder = "Stick Me"; },// 拖动中的回调函数onDrag: function () { // 获取水平方向上的速度let dx = InertiaPlugin.getVelocity(this.target, "x"); // 调用GSAP库gsap.to(this.target, { // 根据速度旋转便利贴(所以会有越快越歪)rotation: dx * -0.003, duration: 0.5,ease: "elastic.out(1.8, 0.6)",// 动画完成后的回调函数onComplete: function () { // 旋转回初始状态gsap.to(this.target, { rotation: 0,duration: 0.5,ease: "elastic.out(1.8, 0.6)"});}});},// 拖动结束时的回调函数onDragEnd: function () {releaseNoteAnimation(this.target); const inputField = this.target.querySelector('.stickynote-text');// 贴好了,就是"Write On Me"inputField.placeholder = "Write On Me"; },// 避免拖动时误触发内部元素的点击事件dragClickables: false,
});// 拖动便利贴时的抓取动画
function grabNoteAnimation(target) {// 创建动画时间线对象const timeline = gsap.timeline(); timeline.to(target, {rotateX: 30, boxShadow: "-1px 14px 40px -4px rgba(0, 0, 0, 0.12), inset 0 14px 20px -12px rgba(0, 0, 0, 0.3)", // 添加阴影效果duration: 0.3}).to(target, {// 将便利贴旋转回初始状态rotation: 0, rotateX: 5,// 缩放便利贴scale: 1.1, boxShadow: "-1px 14px 40px -4px rgba(0, 0, 0, 0.12), inset 0 24px 30px -12px rgba(0, 0, 0, 0.3)", // 调整阴影效果// 弹性缓动效果ease: "elastic.out(0.8, 0.5)" }, 0.15);timeline.play();
}// 释放便利贴时的动画
function releaseNoteAnimation(target) {const timeline = gsap.timeline(); timeline.to(target, {rotateX: 30, boxShadow: "-1px 10px 5px -4px rgba(0, 0, 0, 0.02), inset 0 24px 30px -12px rgba(0, 0, 0, 0.2)", // 调整阴影效果duration: 0.3}).to(target, {// 还原缩放scale: 1 }, 0).to(target, {// 将便利贴旋转回初始状态rotateX: 5, boxShadow: "-1px 10px 5px -4px rgba(0, 0, 0, 0.02), inset 0 24px 30px -12px rgba(0, 0, 0, 0.2)", // 调整阴影效果ease: "elastic.out(0.8, 0.5)"}, 0.2);timeline.play();
}// 双击便利贴删除
document.querySelectorAll(".stickynote").forEach((sticky) => {sticky.addEventListener("dblclick", function() {const dragInstance = draggables.find((instance) => instance.target === sticky);if (dragInstance) {dragInstance.disable();}sticky.remove();});
});// 输入框获得焦点时禁用拖动
// 输入框失去焦点时重新启用拖动
document.querySelectorAll(".stickynote-text").forEach((textField) => {textField.addEventListener("focus", () => {draggables.forEach((instance) => {if (instance.target.contains(textField)) {instance.disable();}});});textField.addEventListener("blur", () => {draggables.forEach((instance) => {if (instance.target.contains(textField)) {instance.enable();}});});
});
🐇todolist.js
(() => { // 锁定元素const form = document.querySelector(".form"); const input = form.querySelector(".form__input"); const ul = document.querySelector(".toDoList"); // 代办提交时form.addEventListener('submit', e => {// 阻止表单的默认提交行为e.preventDefault(); // 生成唯一的idlet itemId = String(Date.now()); // 获取输入框中的待办事项内容let toDoItem = input.value; // 如果待办事项列表已经有6个或以上的项if (ul.children.length >= 6) { alert("喵喵大王处理不过来啦!"); return;}// 将待办事项添加到页面中const li = document.createElement('li'); li.setAttribute("data-id", itemId); li.innerText = toDoItem; ul.appendChild(li);// 清空输入框input.value = ''; });// 点击删除时ul.addEventListener('click', e => {// 获取被点击项的idlet id = e.target.getAttribute('data-id') // 如果被点击的不是待办事项,则退出函数if (!id) return // 弹出确认对话框,确认是否删除该待办事项if (confirm("喵喵大王会把它销毁哦——")) { // 从页面中删除该待办事项var li = document.querySelector('[data-id="' + id + '"]'); ul.removeChild(li); }});
})();
🐇clock.js
// 锁定元素
var hoursContainer = document.querySelector('.hours')
var minutesContainer = document.querySelector('.minutes')
var secondsContainer = document.querySelector('.seconds')
var tickElements = Array.from(document.querySelectorAll('.tick')) // 保存上一次时间,初始值为0。
var last = new Date(0)
// 设置为-1,以确保首次更新所有时间显示
last.setUTCHours(-1)
// 用于记录动画效果的状态
var tickState = true // 更新时间
function updateTime () {var now = new Date var lastHours = last.getHours().toString() var nowHours = now.getHours().toString()// 如果上一次时间的小时和当前时间的小时不相等if (lastHours !== nowHours) {// 更新小时的显示updateContainer(hoursContainer, nowHours) }// 分钟和秒同理var lastMinutes = last.getMinutes().toString() var nowMinutes = now.getMinutes().toString() if (lastMinutes !== nowMinutes) { updateContainer(minutesContainer, nowMinutes) }var lastSeconds = last.getSeconds().toString() var nowSeconds = now.getSeconds().toString() if (lastSeconds !== nowSeconds) {updateContainer(secondsContainer, nowSeconds) }// 更新上一次时间为当前时间last = now
}// 切换'tick'元素的CSS类'tick-hidden'以实现闪烁效果
function tick () {tickElements.forEach(t => t.classList.toggle('tick-hidden'))
}// 更新显示
function updateContainer (container, newTime) {var time = newTime.split('') if (time.length === 1) { //单个数字补0time.unshift('0') }// 更新显示var first = container.firstElementChild if (first.lastElementChild.textContent !== time[0]) { updateNumber(first, time[0]) }var last = container.lastElementChild if (last.lastElementChild.textContent !== time[1]) { updateNumber(last, time[1])}
}// 变更动画实现
function updateNumber (element, number) {var second = element.lastElementChild.cloneNode(true) second.textContent = number element.appendChild(second) element.classList.add('move') setTimeout(function () {element.classList.remove('move')}, 975)//选用975而非1000会更平滑setTimeout(function () {element.removeChild(element.firstElementChild) }, 975)
}setInterval(updateTime, 100)
更新,解决删除便利贴颜色混乱的问题
-
不用以下方法给便利贴设置颜色,这会导致删除便利贴时,颜色重置混乱
.stickynote:nth-child(n) {background: #dcc7e1; } .stickynote:nth-child(2n) {background: #bfd1b1; } .stickynote:nth-child(3n) {background: #f9d3e3; } .stickynote:nth-child(4n) {background: #aed0ee; } .stickynote:nth-child(5n) {background: #fffbc7; } .stickynote:nth-child(6n) {background: #f0c2a2; } -
直接在js生成便利贴时,6个一循环设置好颜色
if((i + 1) % 6 == 0){// 红sticky.style.background='#f0c2a2';}else if((i + 1) % 6 == 5){// 黄sticky.style.background='#fffbc7';}else if((i + 1) % 6 == 4){// 蓝sticky.style.background='#aed0ee';}else if((i + 1) % 6 == 3){// 粉sticky.style.background='#f9d3e3';}else if((i + 1) % 6 == 2){// 绿sticky.style.background='#bfd1b1';}else if((i + 1) % 6 == 1){// 紫sticky.style.background='#dcc7e1';}
相关文章:

前端小案例 | 喵喵大王立大功 | 一个带便利贴功能的todolist面板
文章目录 📚html📚css📚js🐇stickynote.js🐇todolist.js🐇clock.js 📚html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><m…...

算法训练营第十一天 | 20. 有效的括号、 1047. 删除字符串中的所有相邻重复项、150. 逆波兰表达式求值
目录: 力扣 20. 有效的括号力扣 1047. 删除字符串中的所有相邻重复项力扣 150. 逆波兰表达式求值 问题一、 20. 有效的括号 题目链接:20. 有效的括号 - 力扣(LeetCode) 思路分析: 很多朋友刚开始接触这一类题的时候…...

Python unittest单元测试框架 TestSuite测试套件
TestSuite 测试套件简介 对一个功能的验证往往是需要很多多测试用例,可以把测试用例集合在一起执行,这就产生了测试套件TestSuite 的概念,它是用来组装单个测试用例,规定用例的执行的顺序,而且TestSuite也可以嵌套Tes…...

FSB逮捕为乌克兰网络部队工作的俄罗斯黑客
导语 近日,俄罗斯联邦安全局(FSB)逮捕了两名涉嫌协助乌克兰网络部队对俄罗斯重要基础设施目标进行网络攻击的个人。这起事件引起了广泛关注,涉及到了网络安全和国际关系等多个领域。本文将为您详细介绍这一事件的背景和最新进展。…...

【PC电脑windows-学习样例tusb_serial_device-ESP32的USB模拟串口程序+VScode建立工程+usb组件添加+-基础样例学习】
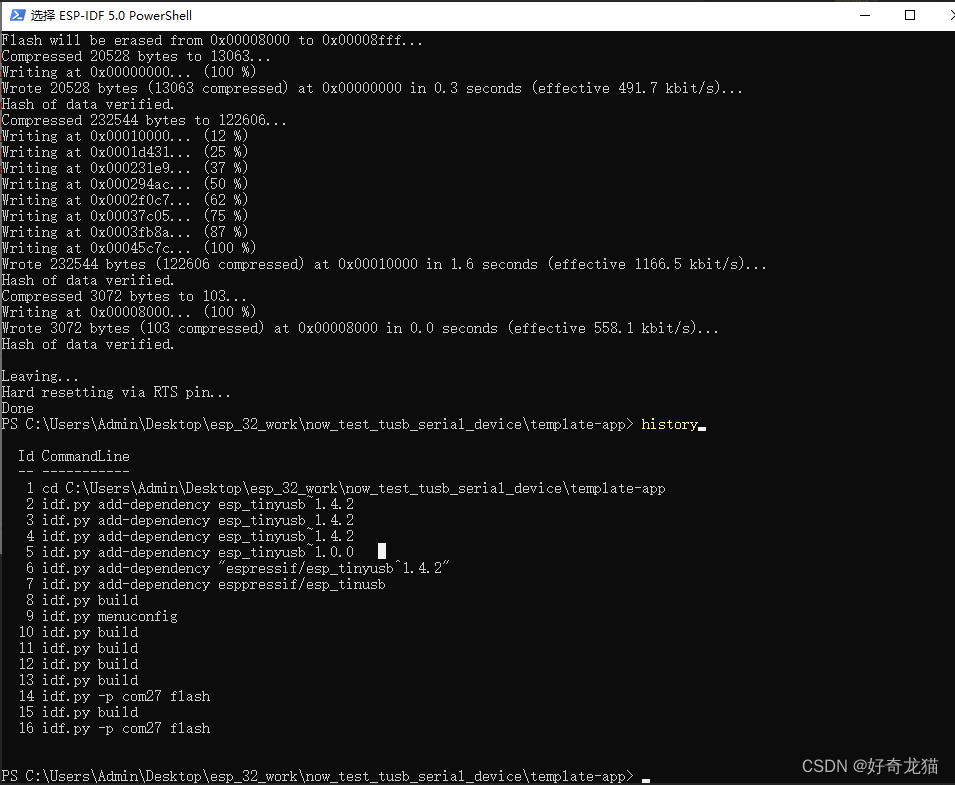
【PC电脑windows-学习样例tusb_serial_device-ESP32的USB模拟串口程序-基础样例学习】 1、概述2、实验环境3-1、 物品说明3-2、所遇问题:ESP32 cannot open source file "tinyusb.h"或者“tinyusb.h:No such file or directory ....”3-3、解决问题&#…...

LeetCode75——Day26
文章目录 一、题目二、题解 一、题目 394. Decode String Given an encoded string, return its decoded string. The encoding rule is: k[encoded_string], where the encoded_string inside the square brackets is being repeated exactly k times. Note that k is guar…...

面试算法53:二叉搜索树的下一个节点
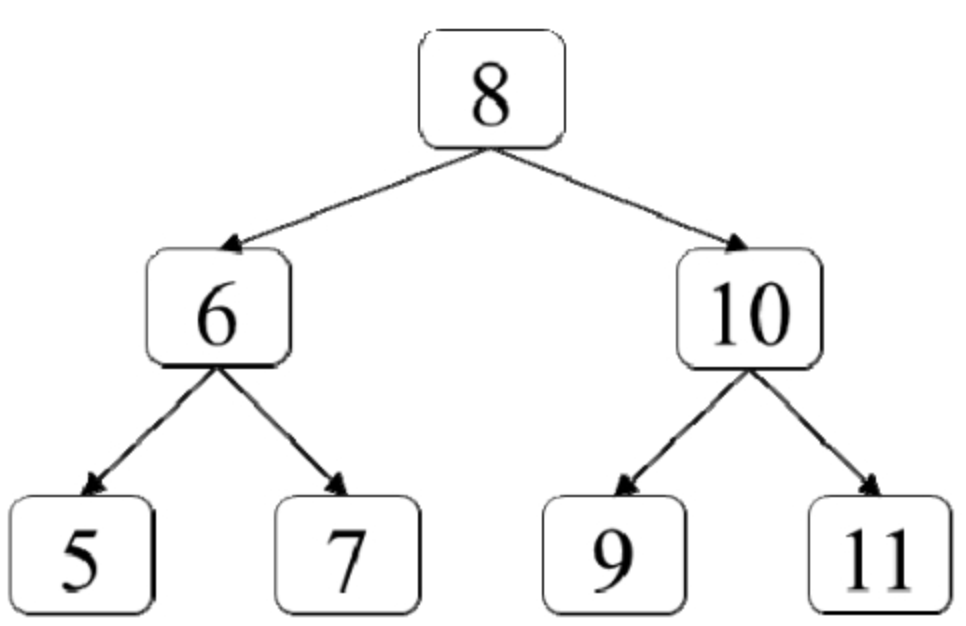
题目 给定一棵二叉搜索树和它的一个节点p,请找出按中序遍历的顺序该节点p的下一个节点。假设二叉搜索树中节点的值都是唯一的。例如,在图8.9的二叉搜索树中,节点8的下一个节点是节点9,节点11的下一个节点是null。 分析…...

2023SHCTF web方向wp
1.ezphp 看一眼,你大爷,啥玩意都给我过滤完了。 还好下面有preg_replace()/e,会把replacement当作php语句执行 传参pattern.*, .*表示任意字符,code{${phpinfo()}} ,为什么这样写,因为,print_…...

从物理磁盘到数据库 —— 存储IO链路访问图
原图来自:数据库IO链路访问图 – OracleBlog 由于很复杂,为了加深理解自己重新画了一次,另外参考其他文档补充了各部分的插图和介绍。 一、 存储服务器 1. 物理磁盘 外层的壳子称为硬盘笼 cage 2. chunklet Chunklet 是一个虚拟概念而不是实…...

基于java+springboot+vue在线选课系统
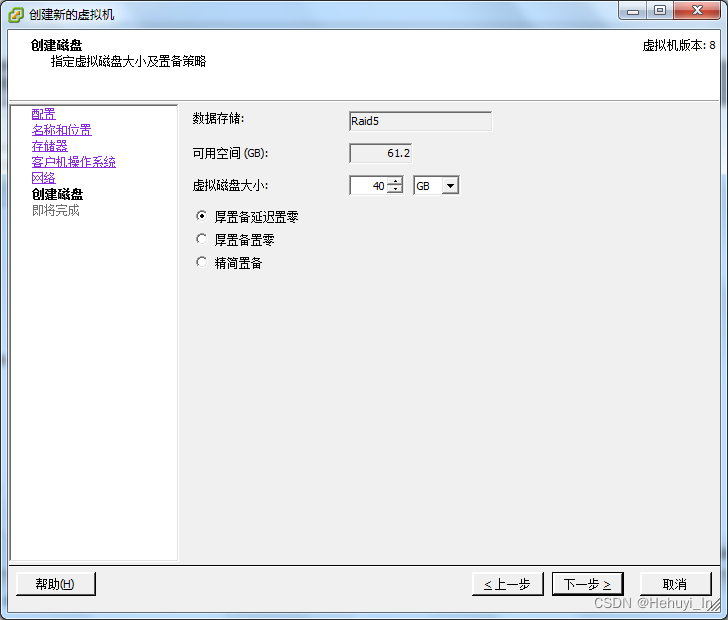
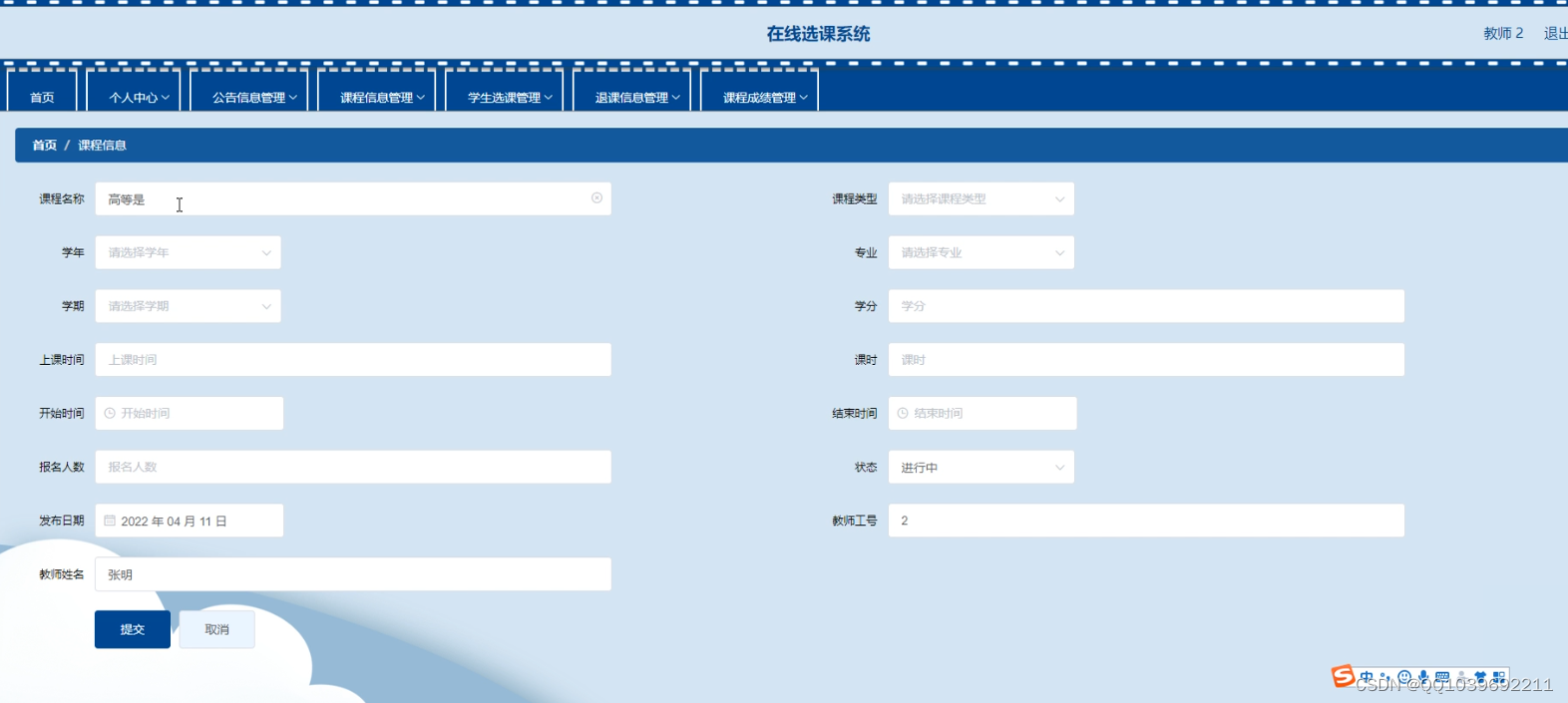
项目介绍 本系统结合计算机系统的结构、概念、模型、原理、方法,在计算机各种优势的情况下,采用JAVA语言,结合SpringBoot框架与Vue框架以及MYSQL数据库设计并实现的。员工管理系统主要包括个人中心、课程管理、专业管理、院系信息管理、学生…...

GO学习之 同步操作sync包
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、GO学习之 网络通信(Net/Htt…...

NUUO网络摄像头(NVR)RCE漏洞复现
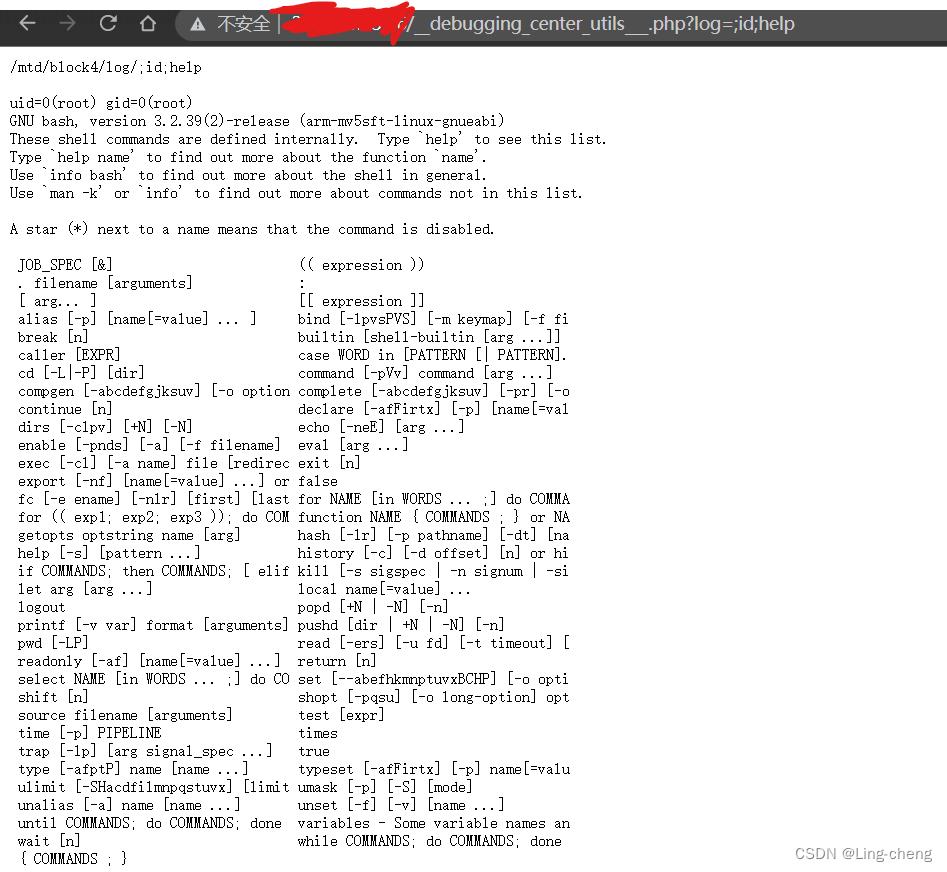
简介 NUUO Network Video Recorder(NVR)是中国台湾NUUO公司的一款网络视频记录器。 NUUO NVR视频存储管理设备的__debugging_center_utils___.php文件存在未授权远程命令执行漏洞,攻击者可在没有任何权限的情况下通过log参数执行任意命令。…...

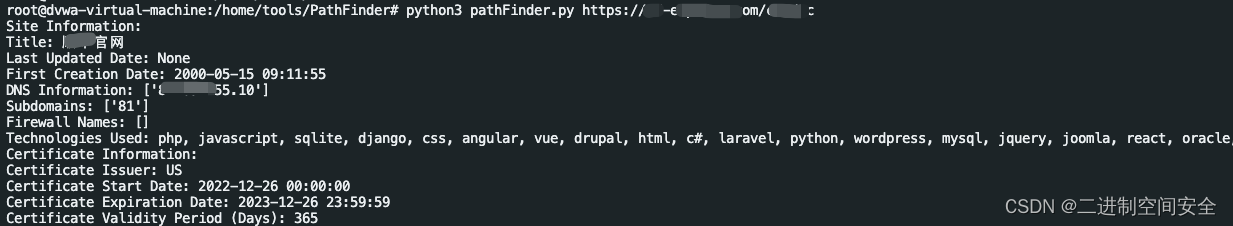
一款快速获取目标网站关键信息的工具
1.摘要 今天要介绍的这款工具是一个快速收集网站信息的开源脚本, 采用Python语言编写, 该工具可以快速收集网站的页面标题、网站上次更新日期、DNS信息、子域、防火墙名称、网站使用的技术栈、证书等信息, 默认支持对验证码和JavaScript内容执行绕过操作。 2.工具安装使用 使…...

将GC编程语言引入WebAssembly的新方法
本文讨论了一种名为 WasmGC 的新方法,用于将垃圾收集编程语言有效地引入 WebAssembly。 WasmGC 定义了新的 GC 类型,例如结构和数组,与之前编译为线性内存的方法 (WasmMVP) 相比,它们可以实现更好的优化: 在编译时和…...

微信小程序UI自动化测试实践:Minium+PageObject
小程序架构上分为渲染层和逻辑层,尽管各平台的运行环境十分相似,但是还是有些许的区别(如下图),比如说JavaScript 语法和 API 支持不一致,WXSS 渲染表现也有不同,所以不论是手工测试,…...

Java零基础入门-输入与输出
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后…...

iOS报错命名空间“std”中的“unary_function”
刚刚将我的 Xcode 升级到 15.0,突然它开始在 RCT_Folly 中出现以下错误 No template named unary_function in namespace std; did you mean __unary_function?我尝试删除缓存数据和派生数据并清理构建。也尝试删除 pod 和 node_modules。但没有任何帮助。 于是我…...

Flink SQL 窗口聚合详解
1.滚动窗⼝(TUMBLE) **滚动窗⼝定义:**滚动窗⼝将每个元素指定给指定窗⼝⼤⼩的窗⼝,滚动窗⼝具有固定⼤⼩,且不重叠。 例如,指定⼀个⼤⼩为 5 分钟的滚动窗⼝,Flink 将每隔 5 分钟开启⼀个新…...

中间件redis的使用
Java中的中间件配置体现在springboot的yml配置文件中。Springboot框架支持微服务和中间件和restful api远程服务的调用。中间件是Java web系统的中间层的服务系统的调用接口。Springboot的自动装配和约定大于配置机制初始化springcontext的容器空间和注册组件。使用容器管理服务…...

Why delete[] array when deepcopying with “=“?
代码负责释放对象之前已经分配的资源,比如堆上的内存。在执行深拷贝之前,你需要确保对象不再引用之前的资源,以避免内存泄漏。通过删除先前的资源,你可以确保在进行深拷贝之前,已经释放了之前的资源,从而避…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
