HTML+CSS阶段知识点梳理
目录
一、简单的网页结构
二、常用标签
三、列表
四、CSS引入方式
五、常用选择器
1、标签(元素)选择器
2、id选择器
3、class选择器
4、通配选择器
5、复合选择器
6、关系选择器
7、属性选择器
8、伪类选择器
9、a元素的伪类
10、伪元素选择器
11、继承
12、选择器的权重
六、元素之间的转换
七、字体
字体的样式
字体的分类
字体的其他样式
八、盒子模型
1、什么是盒模型
2、影响盒模型大小
3、设置内边距
4、外边距
5、布局
6、外边距的重叠
7、元素的盒模型
九、浮动
设置浮动特点
解决高度塌陷的方法
清除浮动
十、定位
1、开启定位
2、开启定位后,元素具有特点
开启绝对定位
开启固定
开启粘滞定位
一、简单的网页结构
<!DOCTYPE html>
文档声明 告诉浏览器我们写的代码是按照html文档类型来写的,浏览器在编译代码时,也要按照html规范来编译,防止出现怪异模式
<html></html>
html根标签 一个页面就一个根标签 所有的内容都要写在根标签里面,开始标签和结束标签中间
<head> </head>
head标签 帮助浏览器编译代码,里面的内容,用户一般看不到
<body> </body>
body标签 是书写网页主体内容,用户看到的所有内容, 文字,图片,音视频等等都写在body
<!-- chinese lorem 假文 jw+数字-->有作洪锐领,招承如。<!-- lorem+数字 -->Lorem ipsum dolor sit amet.<title></title>
title标签:网站的标题
可以帮助推广部门进行网站推广,非常重要,一般具体内容都是推广部门来定的
<meta/>
meta标签是根据其配置的属性和属性值来确定功能, 设置一些元信息
属性和属性值写在开始标签和自标签内部的
charset属性="charset属性值"
charset属性 设置字符集
utf-8 字符集的类型-万国码
gb、gbk等
编码:将汉字图片音视频等等转成二进制的过程
解码:将二进制又转成汉字图片音视频等
乱码:编码和解码参考的标准不统一,就会出现乱码
二、常用标签
1、标题标签
h1-h6
默认样式:字体加粗,从h1-h6,字体是逐步放小,行与行之间的间距比较大,独占一行
语义:表示一个标题
可以帮助推广部门做推广
其中h1的语义最重,一般情况下一个页面就一个h1
常用的是h1-h3
<h1> 一级标题 </h1>
<h2> 二级标题 </h2>
<h3> 三级标题 </h3>
<h4> 四级标题 </h4>
<h5> 五级标题 </h5>
<h6> 六级标题 </h6>
2、段落标签 p
默认样式:行与行之间有间隔,独占一行
语义:表示一个段落
注意:p中间一般只放文本或者图片
3、强调标签
strong 文本加粗强调
em 文本倾斜强调
4、center
语义:使内容居中
默认样式:会独占一行
5、br 强制换行
6、hr 分割线
7、del 删除线 不会独占一行
8、div 没有任何语义的标签,会独占一行
9、span 没有任何语义的标签 不会独占一行
能够用有语义标签的时候一定要用对应的标签
三、列表
将一组一组数据列在一起
1、有序列表
用ol创建 li表示每个列表项
默认样式:默认加项目符号123,列表项前面有一定间距
2、无序列表
用ul创建,li表示每个列表项
默认样式:加项目符号黑心圆,列表项前面有一定间距
3、定义列表
用dl创建,dt表示下定义,dd表示具体内容
注意:1、常用的ul,ol,在实际开发过程中,不会特别区分有序或者无序
2、ul li;ol li;dl dt dd;是相对固定的结构,里面一般情况下不嵌套其他子元素
3、ul ol li dl dt dd 都是块元素
4、ul ol 有一个属性 type属性,可以更改项目符号
ol type 属性
可选值:1 默认
A 、a、I、i
ul type 属性
可选值: disc 黑心圆
square 实心方块
circle 空心的圆
5、列表可以相互嵌套使用
6、列表的默认样式一般情况下,是不需要,后期写样式之前需要去除
四、CSS引入方式
第一种方式:内联样式/行内样式
写在开始标签或者自结束标签内部,写一个style属性,将css样式写在属性值
可以写多组样式,但一定要用;隔开
优点是有针对性
缺点:
1、html结构和css样式耦合了,不好看
2、不好修改
3、使用js不好修改,后期维护也不行
不建议使用
第二种方式:内部样式表
写在head标签内,写一个style标签,在style标签内,通过选择器,选中对应的内容
在{ } 内设置css样式,可以写多组样式,用 ; 隔开
优点: 方便修改
缺点:1、css样式还是写在html文件内部,会导致代码量很多
2、不方便复用
第三种方式:外部样式表
在html文件的外面新建一个.css文件,在css文件内,选中对应的内容,写css样式
通过在html文件head标签写link标签,引入对应的css文件
或在style标签内,@import url ( 文件名 .css );
推荐使用
五、常用选择器
1、标签(元素)选择器
作用:通过对应的标签名选中内容
语法:标签名 { }
注意:会波及其他的同标签名的内容
2、id选择器
作用:通过id属性值,选中对应的内容
语法:#id属性值 { }
注意:id属性值不能以数字,汉字开头,而且id属性值不能复用
3、class选择器
作用:通过对应class属性值选中内容,跟id选择器很像,不同的是class属性值可重复使用
语法:.class属性值
注意:最常用的选择器
4、通配选择器
作用:选中页面中所有的标签
语法:*{ }
5、复合选择器
1、交集选择器
作用: 同时符合选择器1选择器2···对应的内容
语法: 选择器1选择器2····{}
注意:如果选择器中有标签选择器,那么标签选择器必须放在第一位
2、并集选择器(群组选择器)
在选择器1或者选择器2或者····里面的内容
语法:选择器1,选择器2,····{}
6、关系选择器
1、子元素选择器
作用:通过指定的父元素找到指定的子元素
语法:父元素 > 子元素 { }
2、后代元素选择器
作用:通过指定的祖先元素找到指定的后代元素
语法:祖先元素 后代元素 { }
3、选择下一个兄弟(紧挨着我的)
作用:通过指定的兄弟找到紧挨弟弟
语法: 兄 + 弟 { }
4、选中指定元素下所有的兄弟
语法:兄 ~ 弟{ }
7、属性选择器
语法:[属性名]{} 选择含有指定属性的元素
[属性名=属性值]{} 选择含有指定属性和属性值的元素
[属性名^=属性值]{} 选择指定属性以指定属性值开头的元素
[属性名$=属性值]{} 选择属性值以指定值结尾的元素
[属性名*=属性值]{} 选择属性值含有某值的元素
8、伪类选择器
:first-child 第一个元素
:last-child 最后一个元素
:nth-of-child 选中第几个元素
特殊实参值
2n / even 偶数
2n+1 / odd 奇数
是按照所有子元素的排列顺序
:first-of-type 第一个元素
:last-of-type 最后一个元素
:nth-of-type( ) 选中第几个元素
特殊实参值
2n / even 偶数
2n+1 / odd 奇数
是按照同类型的子元素排序
9、a元素的伪类
1、:link 用来表示未访问过的链接(正常链接)
2、:visited 用来表示访问过的链接
由于隐私的原因,所以visited只能改颜色
注意::link,:visited 是超链接独有的
3、:hover 用来表示鼠标移入的状态
4、:active 鼠标点击后的状态
:hover :active 适用所有的标签
10、伪元素选择器
伪元素,表示页面中一些特殊的并不真实存在的元素(元素的位置)
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 选中的内容
::before 元素的开始位置
::after 元素的结束位置
before和after必须要结合content使用
11、继承
/* 共同的祖先元素,设置统一的字体大小 */
body{
/* 字体的颜色、字体的大小、行高、字体 */
}
样式的继承(继承祖先的资产)
定义:为一个元素设置的样式,同时也会应用到它的后代元素上
优势:方便我们开发,讲一些通用的样式统一设置到共同的祖先元素上,
子元素的样式都可以获取到样式
注意:并不是所有的样式都会被继承,比如:背景相关的,布局相关等不会被继承
12、选择器的权重
样式冲突 通过不同的选择器选中同一个元素,进行一样的样式设定
发生样式冲突时,应用哪一个样式由选择器的权重(优先级)决定
器的权重:
内联样式 1000
id选择器 100
类选择器(包括伪类选择器) 10
标签选择器 1
通配选择器 0
继承的样式 没有权重
注意: 1、当选择器的权重相同的时候,谁靠下就使用谁
2、多个选择器共同使用,则最终权重是多个选择器权重相加
3、如果选择器是并集选,则选择器的权重是各算各的
4、选择器的权重再累加,也不会超过它的上一级
5、!important 权重最高 写在属性值的后面,中间用空格隔开 后面是分号
慎用:
一般情况在修改框架样式的时候使用
确认是否是选择器权重问题bug的时候
如果设置样式没有生效,要么是没选中,要么是权重的问题,可以用!important来做区分
六、元素之间的转换
display样式名
可选值:
block 将元素转成块元素
inline 将元素转成行内元素
inline-block 将元素转成行内块元素
none 将元素隐藏
flex 弹性盒子
table 表格
注意:最好不要经常转换
设置外边距 margin:0;
设置内边距 padding:0;
去除项目符号 list-style:none;
去掉下划线 text-decoration:none;
七、字体
字体的样式
1:color 设置字体颜色,也可以设置其他颜色
2:font-size
3:font-family可以指定文字的字体
4:@font-face
<style>/* 自定义字体 */@font-face {/* 字体名字 */font-family: 'yangyang';/* 字体引入路径 */src: url(./字体/ZCOOLKuaiLe-Regular.ttf);}.p1 {color: #f00;font-size: 2em;/* 设计师会给具体的字体类型 */font-family: 'yangyang';}字体的分类
在网页中将字体分成5大类:
serif ['serif](衬线字体)
sans-serif(非衬线字体)
monospace (等宽字体)
cursive ['kə:siv](草书字体)
fantasy ['fæntəsi](虚幻字体)
可以将字体设置为这些大的分类,当设置为大的分类以后,
浏览器会自动选择指定的字体并应用样式
一般会将字体的大分类,指定为font-family中的最后一个字体 ,用来兜底
字体的其他样式
设置一个文字大小
设置一个字体
设置文字斜体
font-style: ;
可选值:
normal 文本正常显示
italic 文字斜体 常用
oblique 文字斜体
设置文字的加粗
font-weight: ;
可选值:
normal 文本正常显示
bolder 文字加粗
bold 文字加粗
100-900 设置文字粗细效果,100最细 900最粗
设置一个小型大写字母
font-variant: ;
可选值:
small-caps
normal
font简写
font: italic bolder 40px monospace;
必写:字体大小,字体
顺序要求:字体大小必须倒数第二位
字体必须倒数第一位
八、盒子模型
1、什么是盒模型
将一个内容放在页面合适的位置,需要考虑到这个内容大小,位置,形状,就相当于,买一个家具
css将所有内容的形状统一成矩形,然后只需要考虑内容大小
2、影响盒模型大小
影响盒模型大小:内容区,内边距,边框
1、内容区 用来放具体内容
默认情况下
width: 设置内容区的宽度;
height: 设置内容区的高度;
2:边框(border)元素设置边框
边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部
设置边框必须指定三个样式
1、 border-width:;
4个值 上 右 下 左
3个值 上 左右 下
2个值 上下 左右
1个值 上下左右
2、 可以单独设置某一边的宽度
border-xxx-width:; top right bottom left
3、 border-width:; 选写的 有默认值:1.5px左右
1、 border-style: ;
可选值:
none 默认值,没有样式
solid 实线
dashed 虚线
double 双线
dotted 圆点虚线
2、单独设置某一边的边框样式
border-XXX-style: ; top right bottom left
3、border-style:;也可跟多个值,规则跟border-width一样
1、 border-color:; 也可跟多个值,规则跟border-width一样
2、单独设置某一边的边框样式
border-XXX-color: ; top right bottom left
3、自定义小箭头
border-color:transparent red transparent transparent;
border简写
1、 border: 10px solid blue;
2、可以单独设置某一边的边框
border-xxx top right bottom left
3 、border:solid;
4、border-XXX: none; top right bottom left
3、设置内边距
1、padding:10px; 指的是盒子的内容区与盒子边框之间的距离
2、padding:; 也可跟多个值,规则跟border-width一样
3、单独设置一边内边距
padding-xxx: ; top right bottom left
4、外边距
margin 用来控制元素与元素之间的距离
1、 margin-top:; 正值元素向下移动 负值元素向上
margin-left: ;正值元素向右移动,负值元素向左
margin-bottom: ;元素自己不动,正值挤着下面的元素向下,负值下面的元素向上
margin-right: 对于块元素,不生效
2、 margin:; 可以跟多个值,规则跟border-width一样
5、布局
1、水平布局
过渡约束
浏览器的一种规则,元素水平方向七个值数值相加,要等于其父元素内容区宽度,
如果不等于,浏览器会进行强制调整,这个过程就叫过度约束
怎么调整:
1、七个值当中没有auto,就调整margin-right
0+0+0+100+0+0+500=600
2、如果有auto,margin-left,width,margin-right可以被设置为auto
1个auto 谁是auto调整谁
margin-left为auto,width,margin-right为固定值
margin-right为auto,width,margin-left为固定值
width为auto,margin-left,margin-left为固定值
0+0+0+auto+0+0+0=600
2个auto
margin-left,width为auto,margin-right为固定值 调整width
width,margin-right为auto,margin-left为固定值 调整width
**** margin-left,margin-right为auto,width为固定值 同时调整margin-left,margin-right
3个auto
margin-left,width,margin-right为auto 调整的width
总结:如果width为auto,就只调整width
2、垂直布局
overflow: ;
可选值:
visible 默认值,文本正常显示
hidden 裁剪多余
auto 根据需要出现滚动条
scroll 双滚动条
overflow-x:;
overflow-y:;
6、外边距的重叠
垂直外边距的重叠
-兄弟元素
两者正值的话,谁大听谁的
一正一负,两者相加
两者负值的话,谁小听谁的
一般情况,兄弟元素的外边距重叠问题不需要特殊解决
-父子元素
如果父子元素的垂直外边距相邻了,则子元素的外边距会传递给父元素
从而会影响到整个页面的布局,必须要处理
解决方案:
1、用透明边框隔开两者的外边距
2、overflow: 非visible的值;(可以开启元素的BFC属性)
7、元素的盒模型
行内元素的盒模型
1: 不能设置width和height,被内容撑开
2: 可以设置padding,但垂直方向padding不会影响页面的布局,不会挤别人
3: 可以设置边框,但是垂直的边框不会影响到页面的布局,不会挤别人
4: 可以设置水平方向的外边距,水平方向的相邻外边距不会重叠,而是求和,但不支持垂直外边距
九、浮动
浮动 :就是使用float样式,使元素脱离文档流
可选值:
none 默认值,不设置浮动
left 向左浮动
right 向右浮动
设置浮动特点
1、一旦元素设置了浮动,元素就会脱离文档流,它原来在文档流得位置,
就会被它下面的元素挤上来
2、如果浮动元素它上面的元素不浮动,则浮动元素无法上移
3、浮动元素也不会超过它前面浮动元素
4、浮动元素不会超出它的父元素
浮动特点二:
当浮动元素遇到了文字,浮动元素不会覆盖文字,
文字会环绕在浮动元素的周围,从而有文字环绕图片的效果
这也是设置浮动最开始的想要的效果
浮动特点三:
当元素设置浮动以后,会完全脱离文档流,元素脱离文档流后,
元素原来在文档流得特点,就都没有了,也就是说不再区分块,行内,行内块
解决高度塌陷的方法
一般情况下,我们是不给父元素设置高度的,让其内部的子元素自动撑开父元素的高度,这样父元素的高度就可以随着子元素高度的变化而变化 ,然而子元素若设置浮动,就会脱离文档流,也就撑不开父元素的高度, 从而导致父元素的高度丢失,影响整个页面布局,这就叫高度塌陷。
解决方案一、给父元素设置自己的高度
但不推荐使用
高度塌陷解决方案二:
页面元素中的隐含属性:Block Formatting Context 即块格式化上下文,简称BFC
当开启元素的BFC以后,元素会变成一个独立的布局区域,不会在布局上影响到外面的元素
BFC 理解为一个封闭的大箱子,箱子内部的元素不会影响到外部。
开启BFC后,元素将会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含浮动的子元素(可解决高度塌陷)
如何开启元素的BFC
1.设置元素浮动(不推荐)
- 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素为inline-block(不推荐)
- 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
3.将元素的overflow设置为一个非visible的值
4.设置元素绝对定位(暂时没学习)
元素也会脱离文档流,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。
解决高度塌陷方案三:
可以在浮动元素下面添加一个空白的块元素,由于这个块元素没有浮动,还在文档流中
可以给这个块元素设置清除浮动,让其撑开父元素的高度
缺点是页面多了一个空白的结构
解决高度塌陷方案四:
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,
这样做和添加一个div的原理一样,可以达到一个相同的效果,
而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用
完善
/* 解决父子外边距重叠解决高度塌陷 */.clearfix::before,.clearfix::after {content: "";display: table;clear: both;}清除浮动
clear可以用来清除其他浮动元素对当前元素的影响
可选值:
none,默认值,不清除浮动
left,清除左侧浮动元素对当前元素的影响
right,清除右侧浮动元素对当前元素的影响
both,清除两侧浮动元素对当前元素的影响,清除对他影响最大的那个元素的浮动
十、定位
1、开启定位
position样式设置定位
可选值:
static 默认值,不开启定位
relative 开启相对定位
absolute 开启绝对定位
fixed 开启固定定位
sticky 开启粘滞定位
2、开启定位后,元素具有特点
position: relative; 开启相对定位
1、元素位置不发生变化,不会脱离文档流
2、开启定位后,元素需要配合偏移量去改变元素的位置
3、相对定位原点是其原来在文档流中的位置
4、开启相对定位后,元素的层级变高了
开启绝对定位
position: absolute;
1、元素会脱离文档流,也就是不会区分块元素,行内元素,行内块元素
2、元素的位置没有发生改变,需要配合偏移量使用
3、绝对定位的原点是参照其包含块来定位的,
一般情况,会给其父元素设置相对定位,叫“父相子绝”,但根据项目需要
4、开启绝对定位,元素的层级也会提高
包含块
1、没有定位的时候,包含块就是其父元素
2、有定位的时候,包含块就是离它最近的,开启定位的祖先元素,
如果其祖先元素,都没有开启定位,那包含块就是根元素(html)
开启固定
position: fixed;
1、开启固定定位,会使元素脱离文档流,就不会区分块元素,行内元素,行内块元素
2、开启固定定位,元素不会随着滚动条的滚动而滚动
3、也是配合偏移量移动元素,元素的原点是浏览器的视口(html根标签)
4、元素的层级也会提高
5、常用的场景
顶部导航,侧边导航,广告···
开启粘滞定位
position: sticky;
1、元素不会脱离文档流
2、元素的位置没有发生改变,也是配合偏移量使用
一般情况是配合top使用,
元素在没有到top值的时候,元素是随着滚动条的滚动而滚动,
当到达设置的top值后,元素就固定了,不会随着滚动条滚动而滚动
3、粘滞原点也是参考浏览视口
4、层级也会提高
相关文章:

HTML+CSS阶段知识点梳理
目录 一、简单的网页结构 二、常用标签 三、列表 四、CSS引入方式 五、常用选择器 1、标签(元素)选择器 2、id选择器 3、class选择器 4、通配选择器 5、复合选择器 6、关系选择器 7、属性选择器 8、伪类选择器 9、a元素的伪类 10、伪元素…...

网易按照作者批量采集新闻资讯软件说明文档
大家好,我是淘小白~ 今天给大家介绍的爬虫软件是网易按照作者采集的软件 1、软件语言: Python 2、使用到的工具 Python selenium库、谷歌浏览器、谷歌浏览器驱动 3、文件说明: 4、配置文件说明: 5、环境配置 安装Python&am…...

SwiftUI 代码调试之都是“变心”惹的祸
0. 概览 这是一段非常简单的 SwiftUI 代码,我们将 Item 数组传递到子视图并在子视图中对其进行修改,修改的结果会立即在主视图中反映出来。 不幸的是,当我们修改 Item 名称时却发现不能连续输入:每次敲一个字符键盘都会立即收起并…...

u20.04安装slam库
git clone https://github.com/strasdat/Sophus.git // 下载的最新版是模板类的 git checkout a621ff // 切换为非模板类的历史版本 模板类Sophus的依赖库是Eigen(版本为3.3.X)和fmt,需提前安装好Eigen库和fmt库 git clone https://github.c…...

齐纳二极管,肖特基二极管,瞬态电压抑制二极管
普通二极管,齐纳二极管,肖特基二极管的符号: 瞬态电压抑制(TVS)二极管是一种特殊的齐纳二极管,其符号如下: 普通二极管 普通二极管由n类型 的半导体和p类型的半导体结合而成。 硅材料制成的二…...

axios 全局错误处理和请求取消
这两个功能都是用拦截器实现。 前景提要: ts 简易封装 axios,统一 API 实现在 config 中配置开关拦截器 全局错误处理 在构造函数中,添加一个响应拦截器即可。在构造函数中注册拦截器的好处是,无论怎么实例化封装类,…...

无法加载文件 C:\Program Files\nodejs\cnpm.ps1,因为在此系统上禁止运行脚本。有
cnpm : 无法加载文件 C:\Program Files\nodejs\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Poli cies。 所在位置 行:1 字符: 1 cnpm run debug ~~~~ Categ…...

学电脑编程零基础,计算机编程入门先学什么
学电脑编程零基础,计算机编程入门先学什么,建议先从容易学习的语言入手,比如中文编程。 给大家分享一款中文编程工具,零基础轻松学编程,不需英语基础,编程工具可下载。 这款工具不但可以连接部分硬件&…...

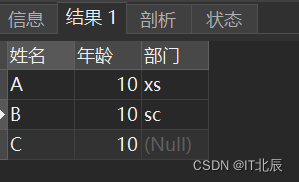
SQL左连接实战案例
要求:用表df1和表df2的数据,得到df3 一、创建表 CREATE TABLE df1 (姓名 varchar(255) DEFAULT NULL,年龄 int DEFAULT NULL,部门 varchar(255) DEFAULT NULL,id int DEFAULT NULL );CREATE TABLE df2 (部门 varchar(255) DEFAULT NULL,年龄 int DEFAU…...

2、Sentinel基本应用限流规则(2)
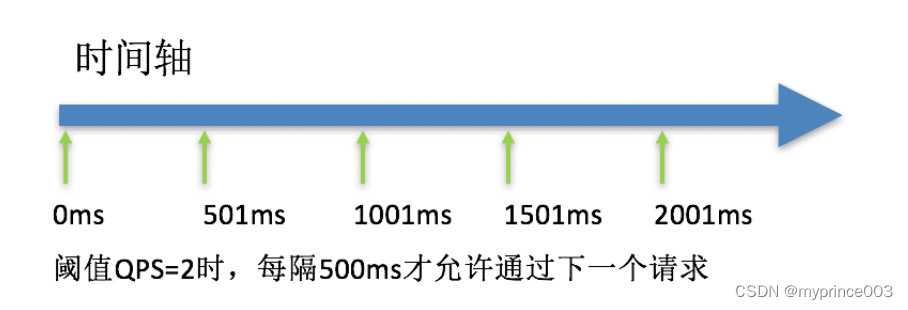
2.2.1 是什么 Sentinel 是阿里中间件团队开源的,面向分布式服务架构的轻量级高可用流量控制组件,主要以流量为切入点,从流量控制、熔断降级、系统负载保护等多个维度来帮助用户保护服务的稳定性。 2.2.2 基本概念 • 资源 (需要被保护的东西…...

Qt的事件
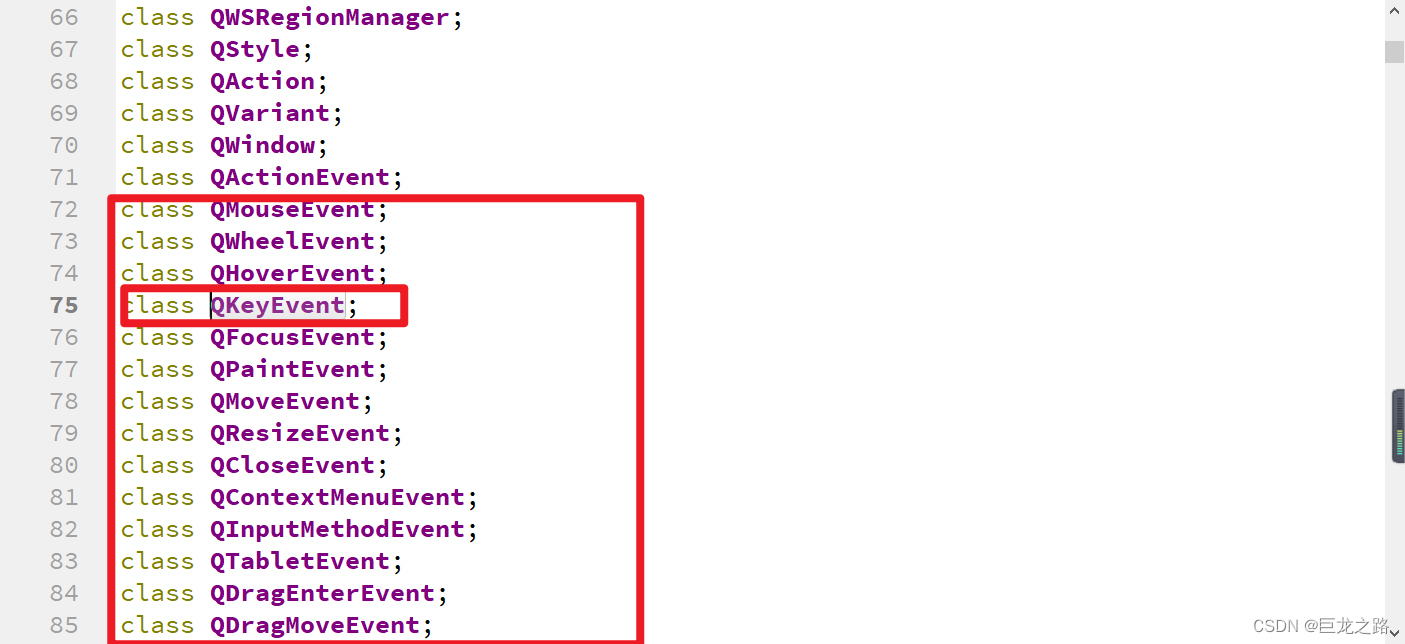
2023年11月5日,周日上午 还没写完,不定期更新 目录 事件处理函数的字体特点Qt事件处理的工作原理一些常用的事件处理函数Qt中的事件类型QEvent类的type成员函数可以用来判断事件的类型事件的类型有哪些?有多少种事件类 事件处理函数的字体特…...

MTK联发科天玑9000旗舰5G移动平台处理器_MT6983芯片定制开发
MT6983天玑9000采用台积电4纳米工艺制程,CPU采用“134”三丛集Armv9架构,APU性能提升,ISP处理速度提升,最高支持3.2亿像素摄像头,采用Mali-G710十核GPU,搭载R16 5G调制解调器。 MT6983天玑9000芯片基本概…...

InnoDB中Buffer Pool详解
1. 概念及特点 Buffer Pool 是 MySQL 中 InnoDB 存储引擎用来缓存表数据和索引数据的内存区域。这个内存区域被用来存储磁盘上的数据页的副本,这样常用的数据可以在内存中快速被访问,而不必每次都从磁盘中读取。 以下是 Buffer Pool 的一些重要特点&a…...

3D视觉引导工业机器人上下料,助力汽车制造业实现智能化生产
在工业制造领域,机器人技术一直是推动生产效率和质量提升的重要力量。近年来,随着3D视觉技术的快速发展,工业机器人在处理复杂任务方面迈出了重要的一步。特别是在汽车制造行业,3D视觉引导工业机器人的应用已经取得了令人瞩目的成…...

从Spring说起
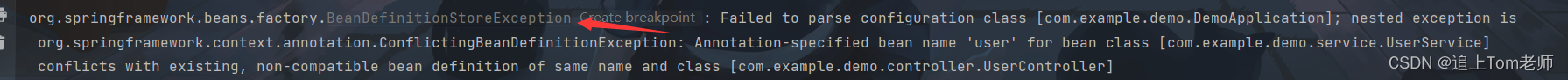
一. Spring是什么 在前面的博文中,我们学会了SpringMVC的使用,可以完成一些基本功能的开发了,但是铁子们肯定有很多问题,下面来从Spring开始介绍,第一个问题,什么是Spring? Spring是包含了众多工具方法的IOC容器. Spring有两个核心思想--IOC和AOP,本章先来讲解IOC...... 1.1…...

JavaScript从入门到精通系列第二十九篇:正则表达式初体验
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。 孙哥链接:孙哥个人主页 作者简介:一个颜值99分,只比孙哥差一点的程序员 本专栏简介:话不多说,让我们一起干翻J…...

Go语言并发控制:原理与实践
摘要: 本文将深入探讨Go语言的并发控制机制,包括goroutine、channel和sync等关键概念。我们将通过理论阐述和案例分析,揭示Go语言在并发编程中的优势和挑战,并介绍几种常见的并发控制策略。通过本文的学习,你将掌握Go…...

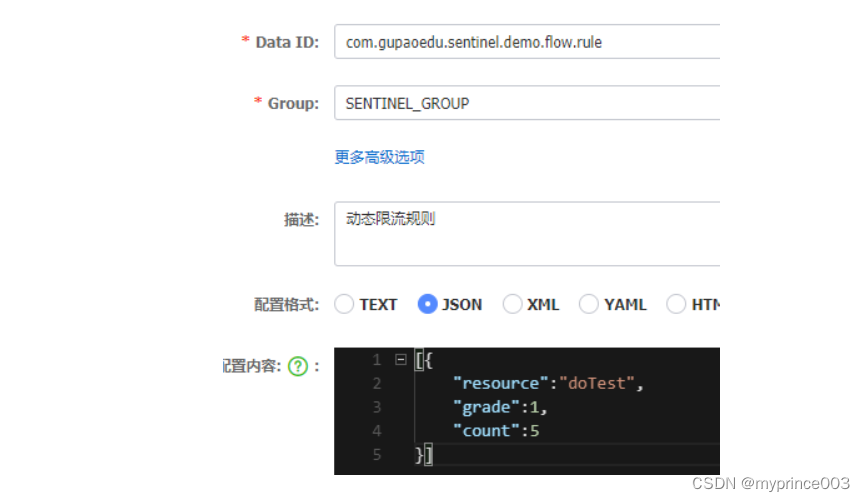
3、Sentinel 动态限流规则
Sentinel 的理念是开发者只需要关注资源的定义,当资源定义成功后可以动态增加各种流控降级规则。Sentinel 提供两种方式修改规则: • 通过 API 直接修改 (loadRules) • 通过 DataSource 适配不同数据源修改 通过 API 修改比较直观,可以通…...

HDU 2648:Shopping ← STL map
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid2648【题目描述】 Every girl likes shopping,so does dandelion.Now she finds the shop is increasing the price every day because the Spring Festival is coming .She is fond of a shop which is called "m…...

自己动手实现一个深度学习算法——三、神经网络的学习
文章目录 1.从数据中学习1)数据驱动2)训练数据和测试数据 2.损失函数1)均方误差2)交叉熵误差3)mini-batch学习 3.数值微分1)概念2)数值微分实现 4.梯度1)实现2)梯度法3)梯度法实现4)…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
