vue的rules验证失效,部分可以部分又失效的原因
vue的rules验证失效,部分可以部分又失效的原因
很多百度都有,但是我这里遇到了一个特别的,那就是prop没有写全,导致验证某一个失效
例子:
正常写法
el-form-item....多个省略<el-form-item label="胶币" prop="cost"><el-input v-model="form.cost" type="number" placeholder="请输入胶币" />
</el-form-item>
<el-form-item label="" prop="maxNum"><span slot="label">允许人数<span style="font-size: 12px; color: red">(偶数)</span></span><el-input v-model="form.maxNum" type="number" placeholder="请输入允许人数"/>
</el-form-item>
<el-form-item label="参与时间" prop="startTime"><el-date-pickerv-model="startAndEndTime"value-format="yyyy-MM-dd HH:mm:ss"@change="datePickerChange":picker-options="forbiddenTime"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker>
</el-form-item>
问题的写法
el-form-item....多个省略<el-form-item label="胶币"><el-input v-model="form.cost" type="number" placeholder="请输入胶币" />
</el-form-item>
<el-form-item label="" prop="maxNum"><span slot="label">允许人数<span style="font-size: 12px; color: red">(偶数)</span></span><el-input v-model="form.maxNum" type="number" placeholder="请输入允许人数"/>
</el-form-item>
<el-form-item label="参与时间" prop="startTime"><el-date-pickerv-model="startAndEndTime"value-format="yyyy-MM-dd HH:mm:ss"@change="datePickerChange":picker-options="forbiddenTime"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker>
</el-form-item>
这里 prop="cost"没有写,就会导致问题,所以要写全,即使不做校验
相关文章:

vue的rules验证失效,部分可以部分又失效的原因
vue的rules验证失效,部分可以部分又失效的原因 很多百度都有,但是我这里遇到了一个特别的,那就是prop没有写全,导致验证某一个失效 例子: 正常写法 el-form-item....多个省略<el-form-item label"胶币" prop"cost"><el-input v-model"form.…...

c#字符串转整数类型
将字符串转换为整数类型。为了方便,C#提供了一个内置的方法TryParse来实现这个功能 字符串(String):表示一串字符的数据类型。整数(Integer):表示不带小数点的数字。解析(Parsing&a…...

【LeetCode】118. 杨辉三角
118. 杨辉三角 难度:简单 题目 给定一个非负整数 *numRows,*生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]]示例…...

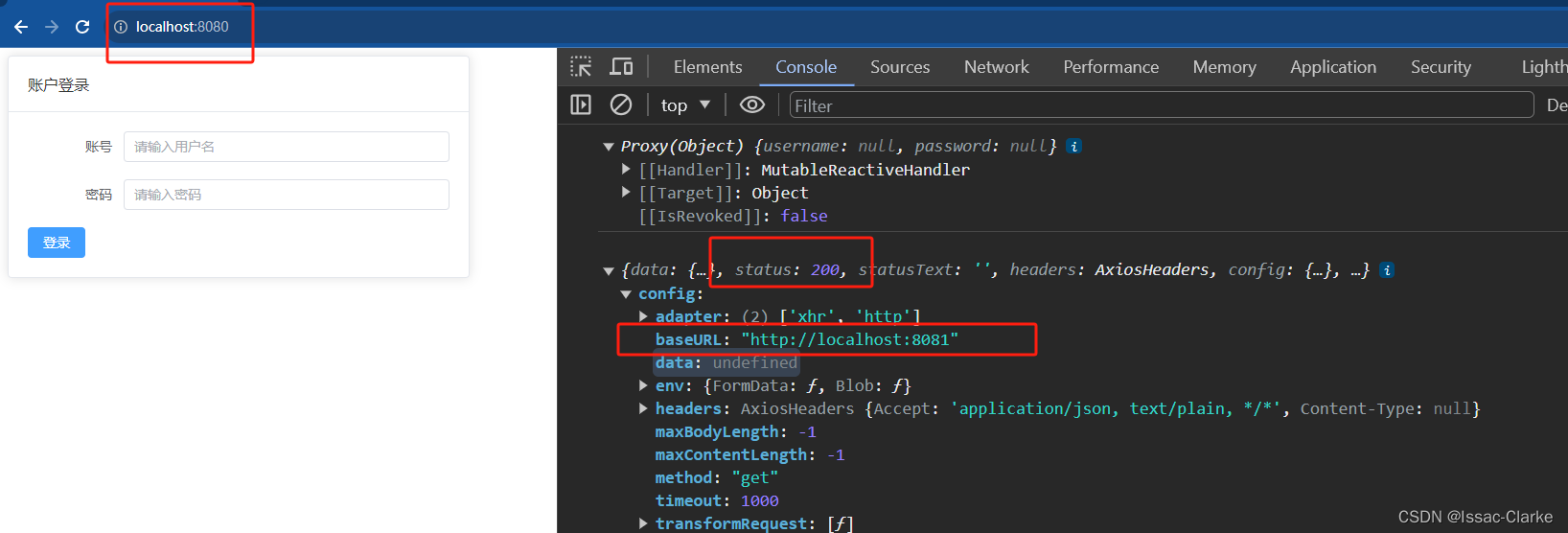
【Vue.js】Vue3全局配置Axios并解决跨域请求问题
系列文章目录 文章目录 系列文章目录背景一、部署Axios1. npm 安装 axios2. 创建 request.js,创建axios实例3. 在main.js中全局注册axios4. 在页面中使用axios 二、后端解决跨域请求问题方法一 解决单Contoller跨域访问方法二 全局解决跨域问题 背景 对于前后端分离…...

【车载开发系列】CRC循环冗余校验码原理
【车载开发系列】CRC循环冗余校验码原理 CRC循环冗余校验码原理 【车载开发系列】CRC循环冗余校验码原理一. CRC算法原理二. 生成多项式三. 多项式与其对应代码四. CRC码校验原理1)发送端2)接收端 五. CRC码原理方法1)发送端生成CRC码方法2&a…...

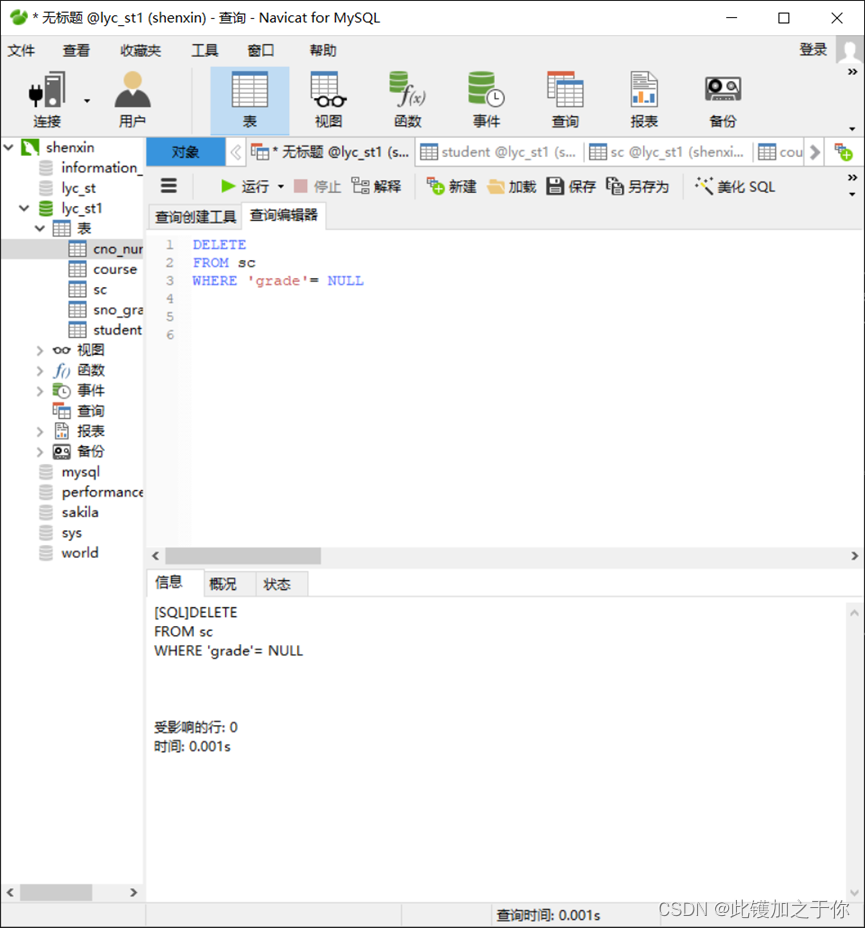
数据库实验:SQL的数据更新
目录 实验目的实验内容实验要求实验步骤实验过程总结 再次书接上文,sql基础的增删改查 实验目的 (1) 掌握DBMS的数据查询功能 (2) 掌握SQL语言的数据更新功能 实验内容 (1) update 语句用于对表进行更新 (2) delete 语句用于对表进行删除 (3) insert 语句用于对表…...

3.线性神经网络-3GPT版
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 知识框架No.1 线性回归基础优化算法一、线性回归1、买房案例2、买房模型简化3、线性模型4、神经网络5、损失函数6、训练数据7、参数学习8、显示解9、总结 二、 基础优化算法1、梯度下降2、学习率3、小批量随机梯度下降4、批量大小5、…...

大语言模型对齐技术 最新论文及源码合集(外部对齐、内部对齐、可解释性)
大语言模型对齐(Large Language Model Alignment)是利用大规模预训练语言模型来理解它们内部的语义表示和计算过程的研究领域。主要目的是避免大语言模型可见的或可预见的风险,比如固有存在的幻觉问题、生成不符合人类期望的文本、容易被用来执行恶意行为等。 从必…...

x264交叉编译(ubuntu+arm)
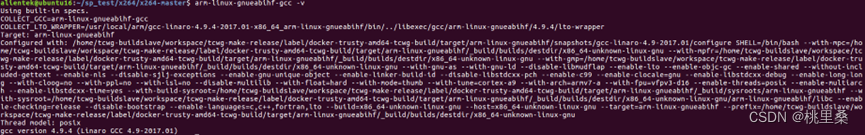
1.下载源码 https://code.videolan.org/videolan/x264 在windows下解压;复制到ubuntu; 2.进入源码文件夹-新建脚本文件 touch sp_run.sh 3.在sp_run.sh文件中输入 #!/bin/sh./configure --prefix/home/alientek/sp_test/x264/sp_install --enable-…...

SpringMVC 处理后端日期格式
通过扩展Spring MVC框架的消息转化器 在WebMvcConfiguration中扩展SpringMVC的消息转换器,统一对日期类型进行格式处理 WebMvcConfiguration /*** 扩展Spring MVC框架的消息转化器* param converters*/protected void extendMessageConverters(List<HttpMessag…...

Servlet详解
一.Servlet生命周期 初始化提供服务销毁 1.测试生命周期 package com.demo.servlet;import javax.servlet.*; import java.io.IOException;public class LifeServlet implements Servlet {Overridepublic void init(ServletConfig servletConfig) throws ServletException {…...

遥遥领先,免费开源的django4-vue3前后端分离项目
星域后台管理系统前端介绍 🌿项目简介 本项目前端基于当下流行且常用的vue3作为主要技术栈进行开发,融合了typescript和element-plus-ui,提供暗黑模式和白昼模式两种主题以及全屏切换,开发bug少,简单易学,…...

行业安卓主板-基于RK3568/3288/3588的AI智能网络广告机/自动售货机/收银机解决方案(三)
广告机 智能网络广告机通过网络将音视频、图片、文档、网页等自由排版创建成节目发布到终端。可针对不同的终端统一管理,统一发布;针对应用场景的集中和分散,可以选用局域网管理和云服务器管理。 自动售货机 随着物联网、大数据、人工智能的…...

寻找二维数组的最大值和对应下标 | C语言代码
题目: 本题目要求读入M(最大为10)行N(最大为15)列个元素,找出其中最大的元素,并输出其行列值。 输入格式: 输入在第一行中给出行数m和列数n。接下来输入m*n个整数。 输出格式: 输出最大值的行号,列号,值。 输入样例…...

2311dC++连接与串
原文 extern(C)函数使用在装饰名中包括参数类型的C装饰名.但是,因为C没有像D的T[]内置切片类型,因此C没有有效的D切片装饰. 因此,无法编译以D切片为参数的extern(C)函数. 为此,可按结构转换切片: struct DSlice(T) {T* ptr;size_t length;T[] opIndex() > ptr[0 .. length]…...

macOS 下 starUML 软件激活方案
starUML每次打开都弹出提示其实挺烦的,于是研究了一下如何 po 解(激活)它。记录一下方法以便以后使用。 我觉得这个软件很好用,大型项目的所有图我都是用这个软件画的。 直接上步骤!先关掉starUML 1、安装 asar,以便可以打开 asa…...

一文读懂从 CPU 多级缓存 缓存一致性协议(MESI)到 Java 内存模型
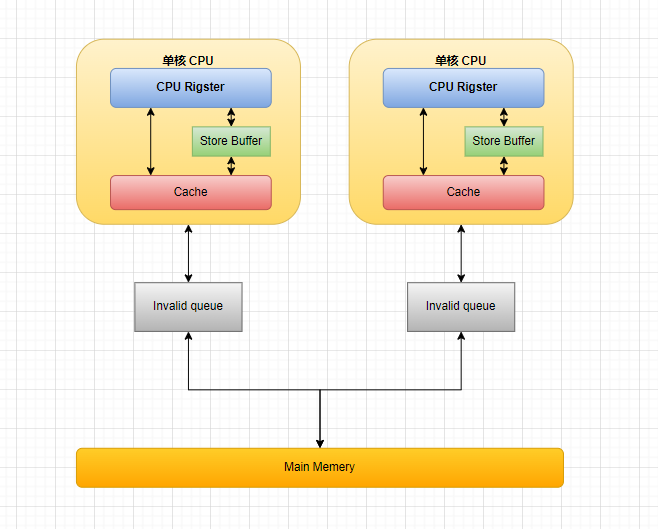
文章目录 CPU 多级缓存 & 缓存一致性协议(MESI)CPU 多级缓存缓存一致性协议(MESI)缓存行(Cache line)四种缓存状态缓存行状态转换多核协同示例网站体验 MESI优化和引入的问题Store Bufferes & Inva…...

MongoDB设置密码
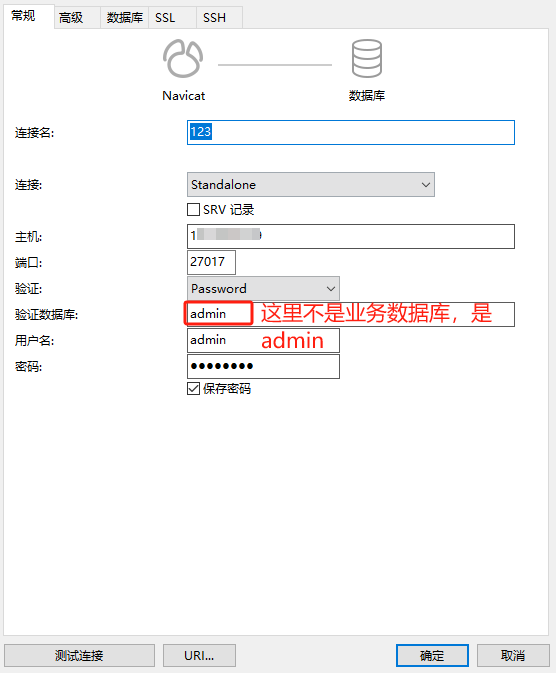
关于为什么要设置密码 公司的测试服务器MongoDB服务对外网开放的,结果这几天发现数据库被每天晚上被人清空的了,还新建了个数据库,说是要支付比特币。查了日志看到有个境外的IP登录且删除了所有的集合。所以为了安全起见,我们给m…...

重生奇迹mu召唤师怎么加点?
召唤师在重生奇迹mu游戏里面是一个智力型的职业,所以智力自然就成为主要加点属性,但是此职业却又算是近身攻击,因为她的技能范围并不算远,而且还是呈现出一种半径趋势,一方面是攻击伤害,另一方面则是辅助造…...

第九章《搞懂算法:决策树是怎么回事》笔记
决策树算法是机器学习中很经典的一个算法,它既可以作为分类算法,也可以作为回归算法。 9.1 典型的决策树是什么样的 决策树算法是依据“分而治之”的思想,每次根据某属性的值对样本进行分类,然后传递给下个属性继续进行分类判断…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
