go-gin-vue3-elementPlus带参手动上传文件
文章目录
- 一. 总体代码流程
- 1.1 全局Axios部分样例
- 1.2 上传业务
- 二. 后端部分
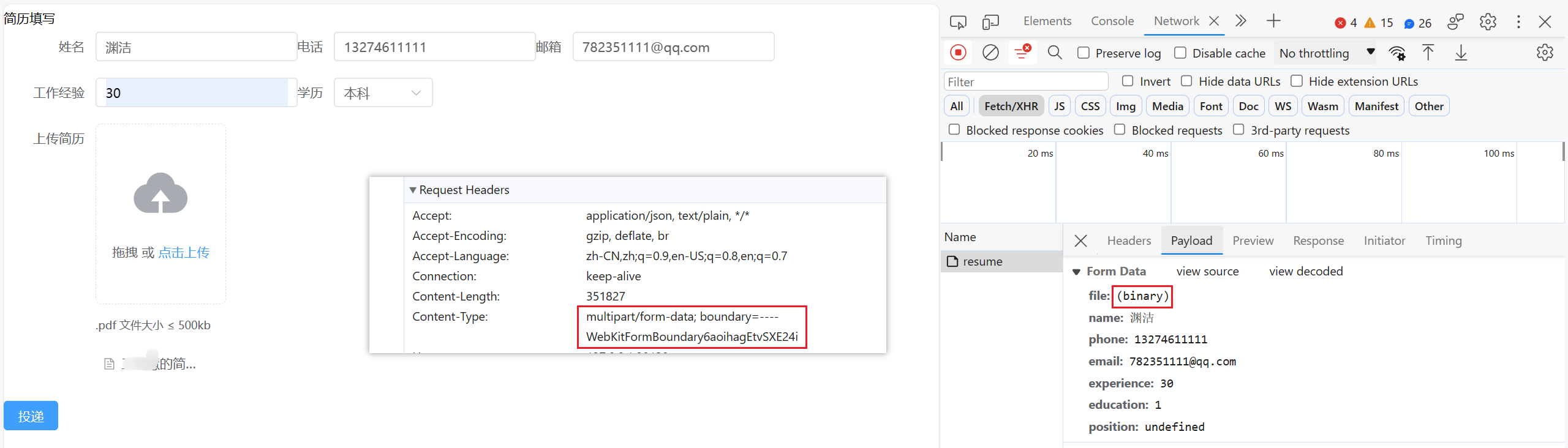
- 三. 测试样例
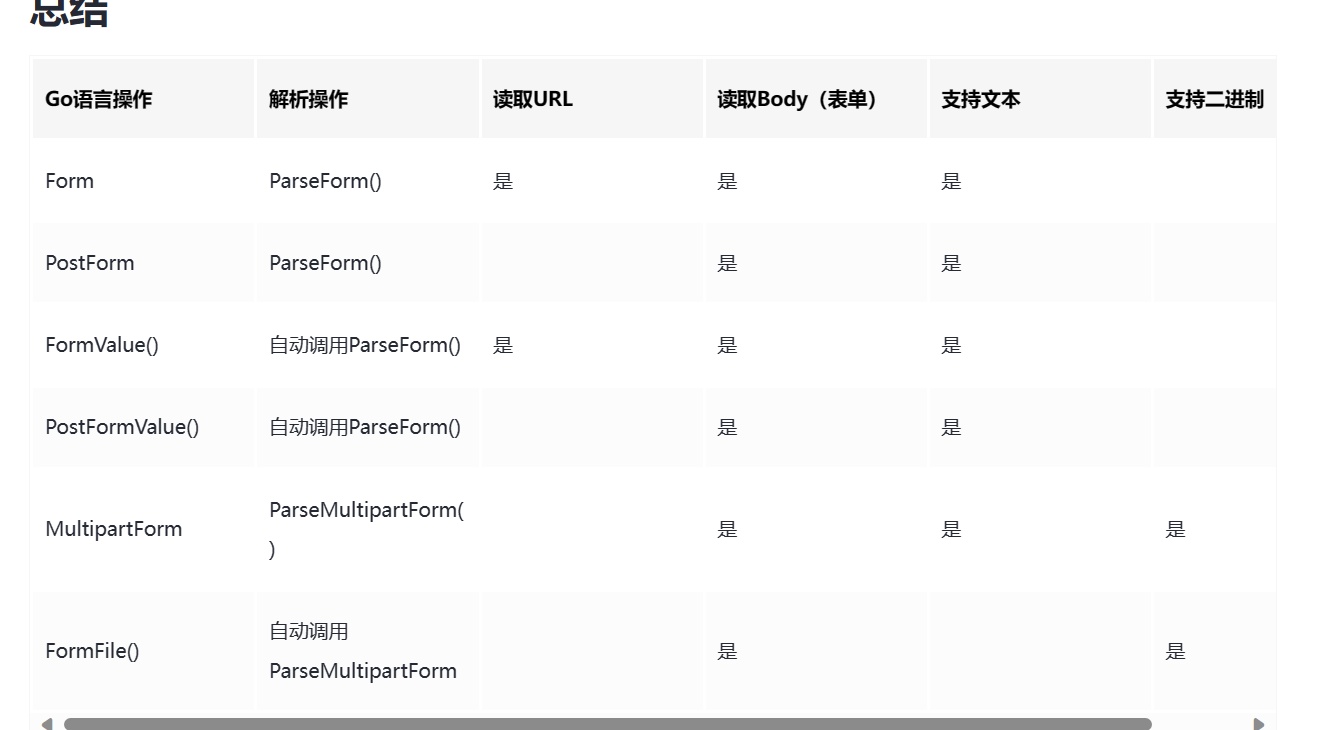
go的mvc层使用gin框架. 总的来说gin的formFile封装的不如springboot的好.获取值有很多的坑. 当然使用axios的formData也有不少坑.现给出较好的解决办法
以下部分仅贴出关键代码
一. 总体代码流程
1.1 全局Axios部分样例
axios前后端网络交互
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: 'http://127.0.0.1:20139',// 超时timeout: 5000
})export default service;// 不使用service实例.重新创建axios封装上传
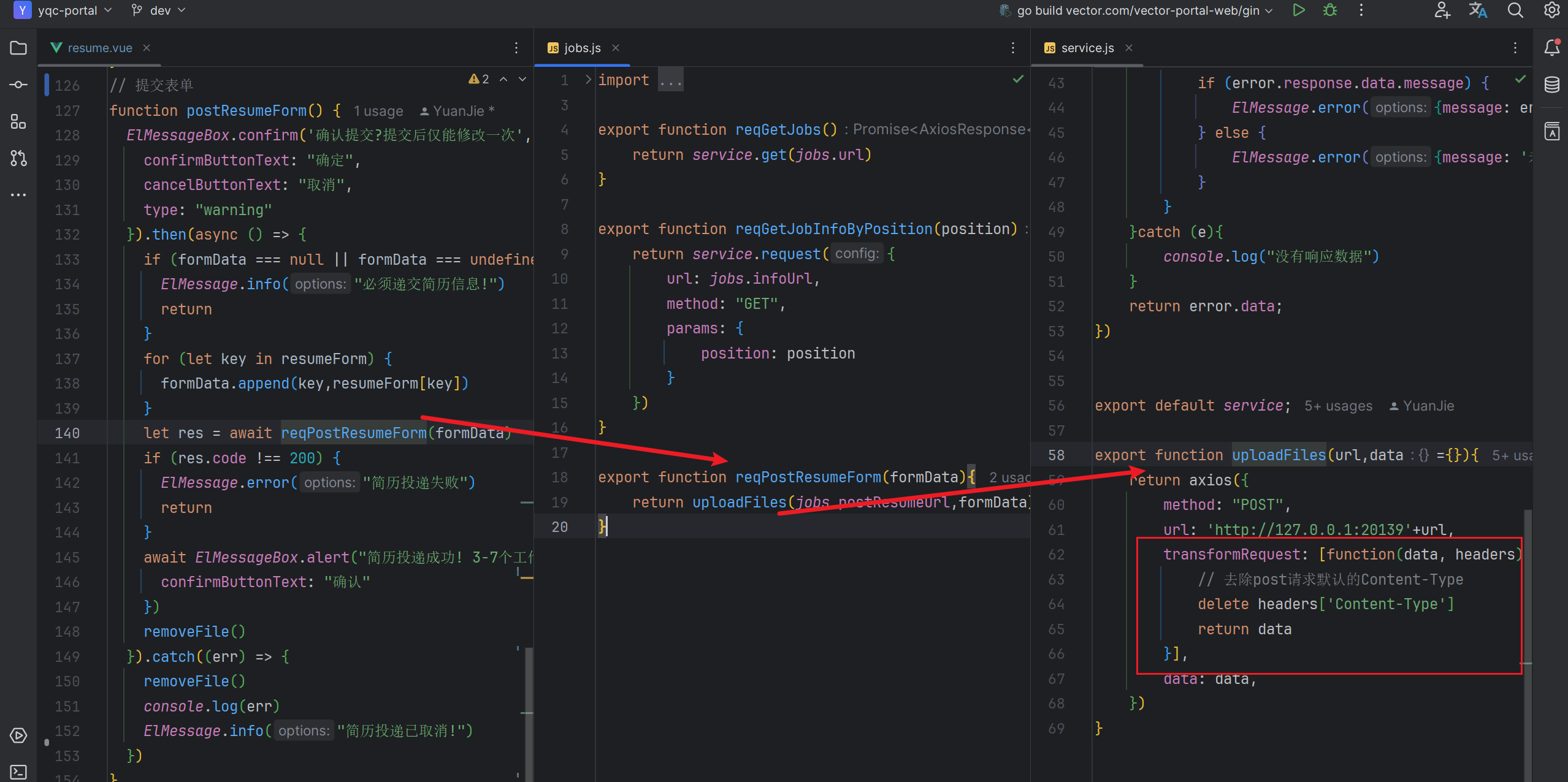
export function uploadFiles(url,data={}){return axios({method: "POST",url: 'http://127.0.0.1:20139'+url,transformRequest: [function(data, headers) {// 去除post请求默认的Content-Typedelete headers['Content-Type']return data}],data: data,})
}
1.2 上传业务
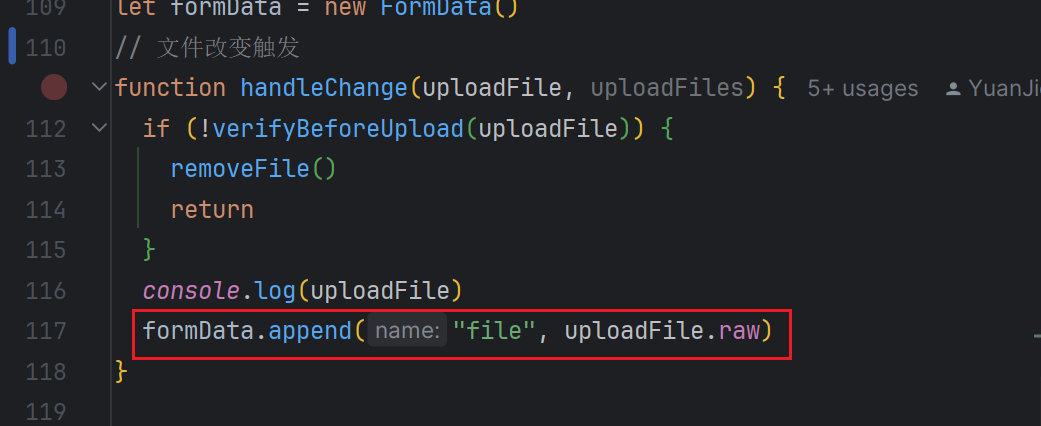
关键代码一览.需要留意的是,我使用手动上传,element中before-upload,before-remove失效. 为避免更多问题使用了on-change监听.其中uploadFile参数是element封装的普通对象. file对象被封装在其中的raw属性. 这一点要尤为注意 gin框架不同于springboot. formfile只能读取file类型



<el-form :inline="true":model="resumeForm"class="demo-form-inline"label-position="right"label-width="100px"><el-row :gutter="20"><el-col :span="6"><el-form-item label="姓名"><el-input v-model="resumeForm.name" placeholder="请输入姓名" clearable/></el-form-item></el-col><el-col :span="6"><el-form-item label="电话"><el-input v-model="resumeForm.phone" placeholder="请输入电话" clearable/></el-form-item></el-col><el-col :span="6"><el-form-item label="邮箱"><el-input v-model="resumeForm.email" placeholder="请输入邮箱" clearable/></el-form-item></el-col></el-row><el-row :gutter="20"><el-col :span="6"><el-form-item label="工作经验"><el-input v-model="resumeForm.experience" placeholder="请输入工作经验" clearable/></el-form-item></el-col><el-col :span="6"><el-form-item label="学历"><el-selectv-model="resumeForm.education"placeholder="请选择学历水平"clearable><el-option label="专科" value="0"/><el-option label="本科" value="1"/><el-option label="研究生" value="2"/><el-option label="博士" value="3"/></el-select></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="上传简历"><el-uploadref="recruitRef"class="upload-demo"dragaction="#":auto-upload="false":on-change="handleChange"limit="1"><el-icon class="el-icon--upload"><upload-filled/></el-icon><div class="el-upload__text">拖拽 或 <em>点击上传</em></div><template #tip><div class="el-upload__tip">.pdf 文件大小 ≤ 500kb</div></template></el-upload></el-form-item></el-col></el-row><el-form-item><el-button type="primary" @click="postResumeForm()">投递</el-button></el-form-item></el-form>
const router = useRouter()
const resumeForm = reactive({name: '',phone: '',email: '',experience: '',education: '',position: router.currentRoute.value.params.position
})const recruitRef = ref()
let formData = new FormData()
// 文件改变触发
function handleChange(uploadFile, uploadFiles) {// 文件校验if (!verifyBeforeUpload(uploadFile)) {removeFile()return}console.log(uploadFile)formData.append("file", uploadFile.raw)
}function removeFile() {if (recruitRef.value) {formData = new FormData()recruitRef.value.clearFiles()}
}
// 提交表单
function postResumeForm() {ElMessageBox.confirm('确认提交?提交后仅能修改一次', '提示', {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(async () => {if (formData === null || formData === undefined) {ElMessage.info("必须递交简历信息!")return}for (let key in resumeForm) {formData.append(key,resumeForm[key])}let res = await reqPostResumeForm(formData)if (res.code !== 200) {ElMessage.error("简历投递失败")return}await ElMessageBox.alert("简历投递成功! 3-7个工作日内,您将收到回复", '提示', {confirmButtonText: "确认"})removeFile()}).catch((err) => {removeFile()console.log(err)ElMessage.info("简历投递已取消!")})
}
文件校验部分
// 单文件大小校验
function verifyFileSize(file) {if (file) {let fileSize = file.size;let fileMaxSize = 1024 * 500;//500kbif (fileSize > fileMaxSize) {ElMessage.error("文件不能大于500kb!");file.value = "";return false;} else if (fileSize <= 0) {ElMessage.error("文件不能为0kb!");file.value = "";return false;}return true}ElMessage.error("必须传递文件!")return false;}// 校验文件格式和大小
export function verifyBeforeUpload(file) {// 格式const extension = file.name.split('.').pop().toLowerCase();console.log(extension)if (!ACCEPTED_EXTENSIONS.includes(extension)) {ElMessage.error('仅支持 pdf 格式的文件');return false;}// 大小return verifyFileSize(file);
}
请求发送部分
export function reqPostResumeForm(formData){return uploadFiles(jobs.postResumeUrl,formData)
}
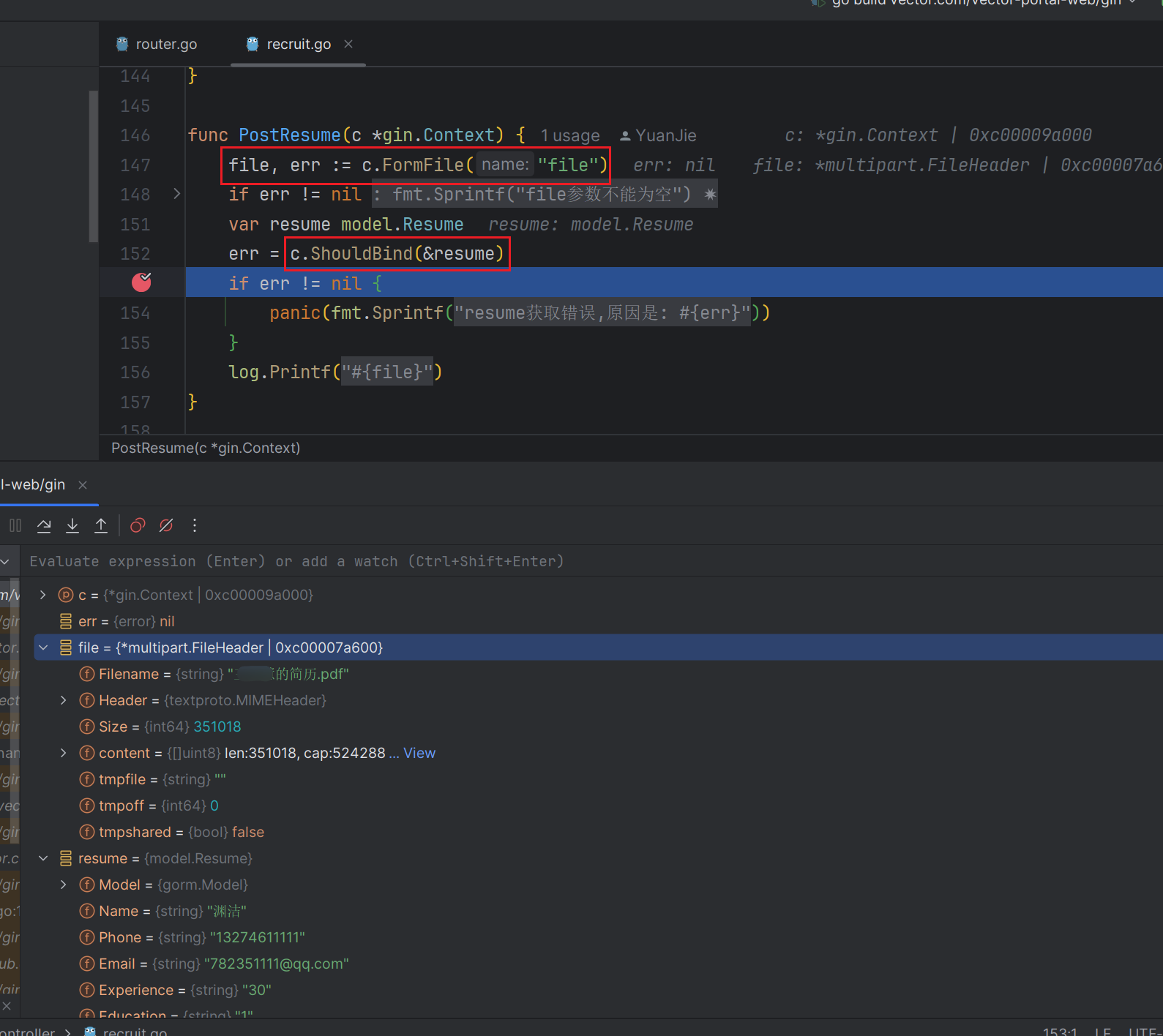
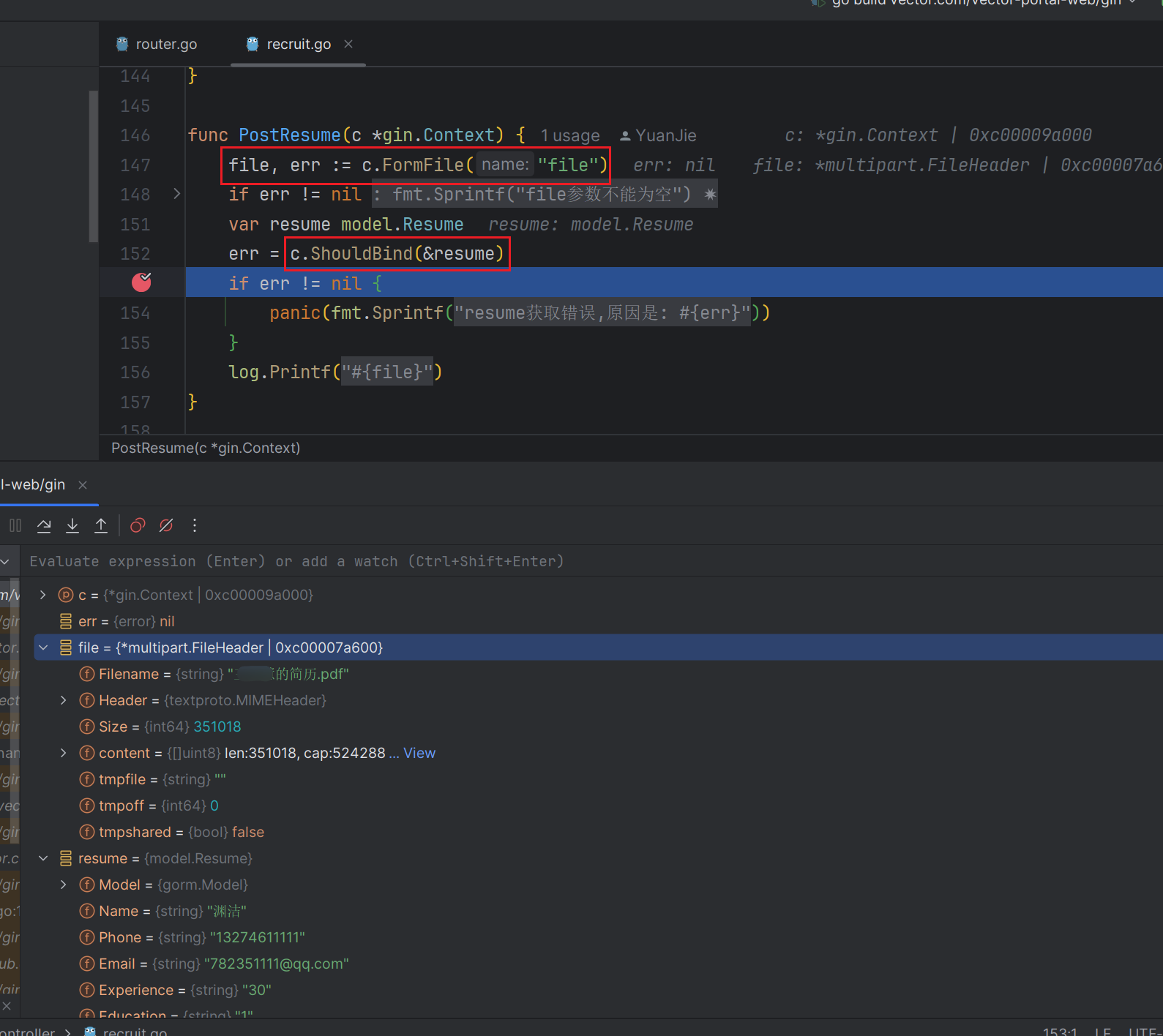
二. 后端部分
func PostResume(c *gin.Context) {file, err := c.FormFile("file")if err != nil {panic(fmt.Sprintf("file参数不能为空"))}var resume model.Resumeerr = c.ShouldBind(&resume)if err != nil {panic(fmt.Sprintf("resume获取错误,原因是: %v", err))}log.Printf("%v", file)
}
三. 测试样例


相关文章:

go-gin-vue3-elementPlus带参手动上传文件
文章目录 一. 总体代码流程1.1 全局Axios部分样例1.2 上传业务 二. 后端部分三. 测试样例 go的mvc层使用gin框架. 总的来说gin的formFile封装的不如springboot的好.获取值有很多的坑. 当然使用axios的formData也有不少坑.现给出较好的解决办法 以下部分仅贴出关键代码 一. 总…...

艺术的维度:洞察AI诈骗,优雅防范之艺术
当前,AI技术的广泛应用为社会公众提供了个性化智能化的信息服务,也给网络诈骗带来可乘之机,如不法分子通过面部替换语音合成等方式制作虚假图像、音频、视频仿冒他人身份实施诈骗、侵害消费者合法权益。 以下是一些常见的AI诈骗例子…...

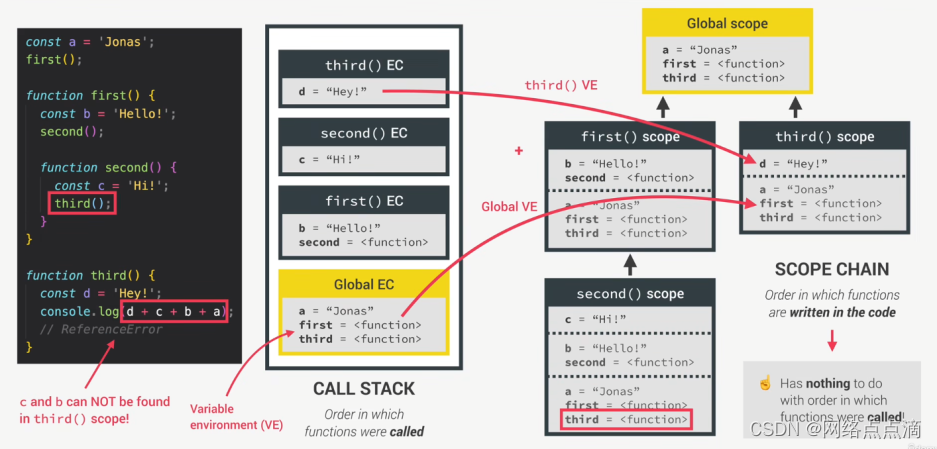
JavaScript的作用域和作用域链
作用域 ● 作用域(Scoping):我们程序中变量的组织和访问方式。"变量存在在哪里?“或者"我们可以在哪里访问某个变量,以及在哪里不能访问?” ● 词法作用域(Lexical scopingÿ…...

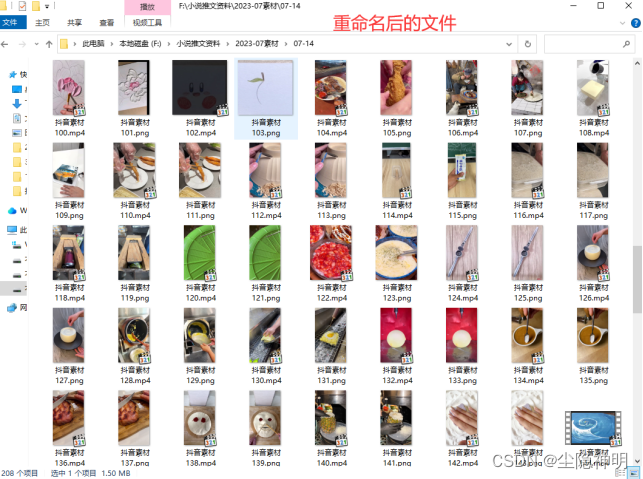
电脑文件批量重命名攻略:高效操作技巧助您轻松完成任务
在日常使用电脑时,我们经常需要对文件进行重命名。当文件数量众多时,手动重命名既耗时又容易出错。此时,借助一些实用技巧,我们可以轻松地完成电脑文件的批量重命名。本文将提供一份全面的电脑文件批量重命名攻略,帮助…...

四、三种基本程序结构
1、程序结构 (1)在C语言程序中,一共有三种程序结构:顺序结构、选择结构(分支结构)、循环结构。 顺序结构:按照事务本身特性,必须一个接着一个来完成。选择结构:到某个节点后,会根据一次判断结果来决定之后…...

深入理解元素的高度、行高、行盒和vertical-align
1.块级元素的高度 当没有设置高度时,高度由内容撑开,实际上是由行高撑开,当有多行时,高度为每行的行高高度之和。 行高为什么存在? 因为每行都由一个行盒包裹,行高实际上是行盒的高度。 2.什么是行盒&am…...

什么叫储能能量管理单元EMU?储能能量管理单元EMU功能?储能EMU是什么?储能能量管理系统如何实现一次调频AGC-AVC功能?
一:储能EMU是什么意思?什么叫储能能量管理单元EMU? EMU是能量管理单元的英文缩写 (Energy Management Unit, EMU) EmuPower3300能量管理单元EMU是由广州智昊电气研发配套EsccPower3300储能协调管理器组成对光伏电站的管理,控制,…...

机器学习之决策树
决策树: 是一种有监督学习方法,从一系列有特征和标签的数据中总结出决策规则,并采用树状图的结构来呈现规则,用来解决分类和回归问题。 节点:根节点:没有进边,有出边。包含最初的,针…...

聊聊logback的UNDEFINED_PROPERTY
序 本文主要研究一下logback的UNDEFINED_PROPERTY substVars ch/qos/logback/core/util/OptionHelper.java public static String substVars(String input, PropertyContainer pc0, PropertyContainer pc1) {try {return NodeToStringTransformer.substituteVariable(input,…...

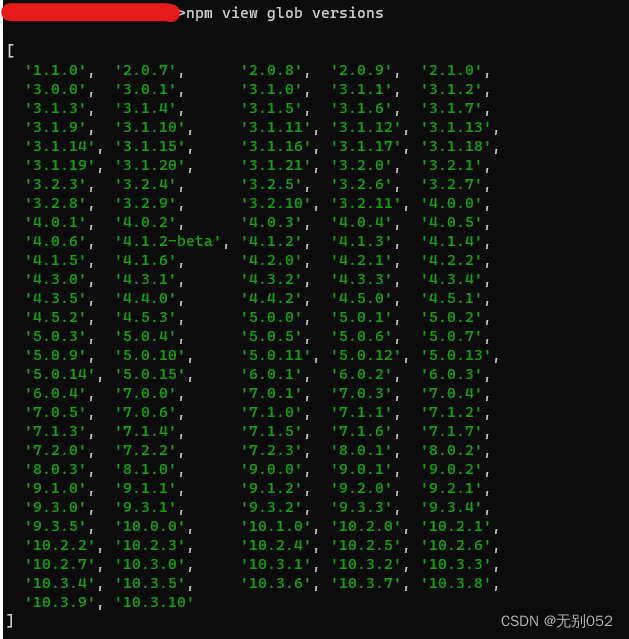
记一次pdjs时安装glob出现,npm ERR! code ETARGET和npm ERR! code ELIFECYCLE
如往常一样,我使用pdjs来编译proto文件,但出现了以下报错: 大致就是pdjs的util在尝试执行npm install glob^7.2.1 escodegen^1.13.0时出错了 尝试手动执行安装,escodegen被正确安装,但glob^7.2.1出错 npm ERR! code E…...

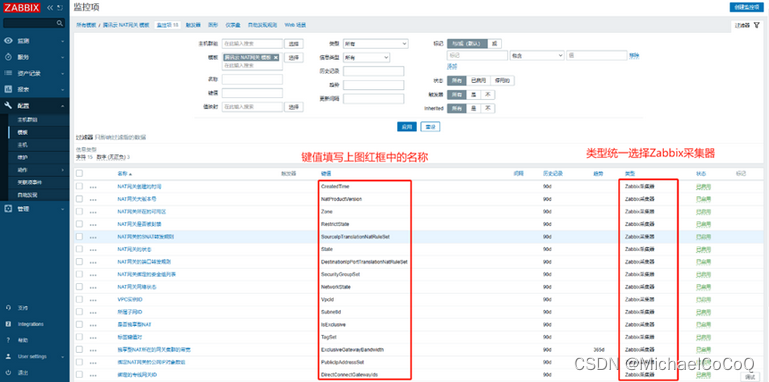
Zabbix如何监控腾讯云NAT网关
1、NAT网关介绍 NAT 网关(NAT Gateway)是一种支持 IP 地址转换服务,提供网络地址转换能力,主要包括SNAT(Source Network Address Translation,源网络地址转换)和DNAT(Destination N…...

SpringBoot案例(数据层、业务层、表现层)
1.创建项目 2.选择坐标 3.添加坐标 说明:为了便于开发,引入了lombak坐标。 <!--添加mybatis-plus坐标--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><ver…...

交叉编译程序:以 freetype 为例
1 程序运行的一些基础知识 1.1 编译程序时去哪找头文件? 系统目录:就是交叉编译工具链里的某个 include 目录;也可以自己指定:编译时用 “ -I dir ” 选项指定。 1.2 链接时去哪找库文件? 系统目录&#…...

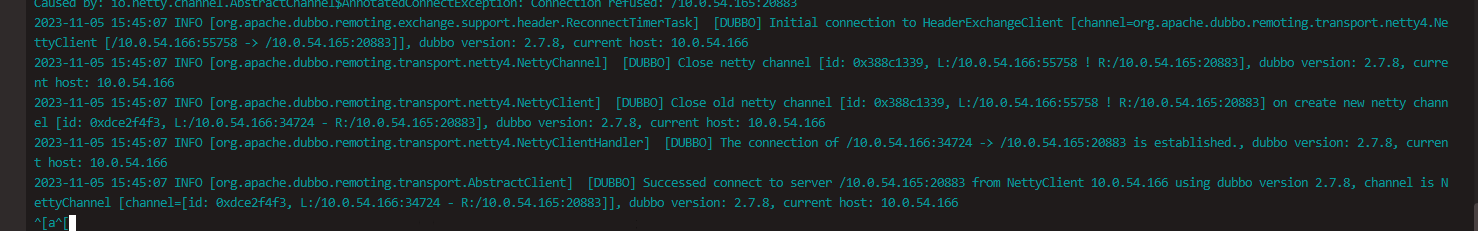
spring-cloud-starter-dubbo不设置心跳间隔导致生产者重启no Provider问题记录
版本 spring-cloud-starter-dubbo-2.2.4.RELEASE 问题描述 生产者重启后,正常注册到注册中心,但是消费者调用接口是no provider,偶现,频繁出现 解决办法 先说原因和解决办法,有兴趣可以看下问题的排查过程。 原因…...

【数据结构】败者树的建树与比较过程
文章目录 前置知识归并段 建树过程比较过程疑问为什么比较次数减少了?如果某个归并段的元素一直获胜,没有元素了怎么办?处理方法 1处理方法 2 前置知识 归并段 外部排序算法通常用于处理大规模数据,其中数据量远超过计算机内存的…...

GlobalMapper---dem生成均匀分布的网格,或者均匀分布的点高程点
1打开DEM数据。点击工具栏上的Open Data File(s)按钮,打开DEM数据 2点击【Create Grid】按钮 3生成点 4导出格式xyz 5南方cass展点 6过滤抽稀...

k8s系列文章一:安装指南
前言 k8s是docker的升级版,可用于docker集群配置管理微服务 一、更新ubuntu系统版本 sudo apt update sudo apt upgrade二、添加GPG密钥(阿里源) 尽管我不知道gpg是个什么东西,反正跟着做就完了 curl https://mirrors.aliyun.com/kubernetes/apt/do…...

Pod 进阶
目录 1、资源限制 1.1 官网示例 1.2 CPU 资源单位 1.3 内存 资源单位 2、健康检查:又称为探针(Probe) 2.1 探针的三种规则 2.2 Probe支持三种检查方法 2.3 官网示例 3、扩展 pod的状态 3.1 Container生命周期 1、资源限制 当定义…...

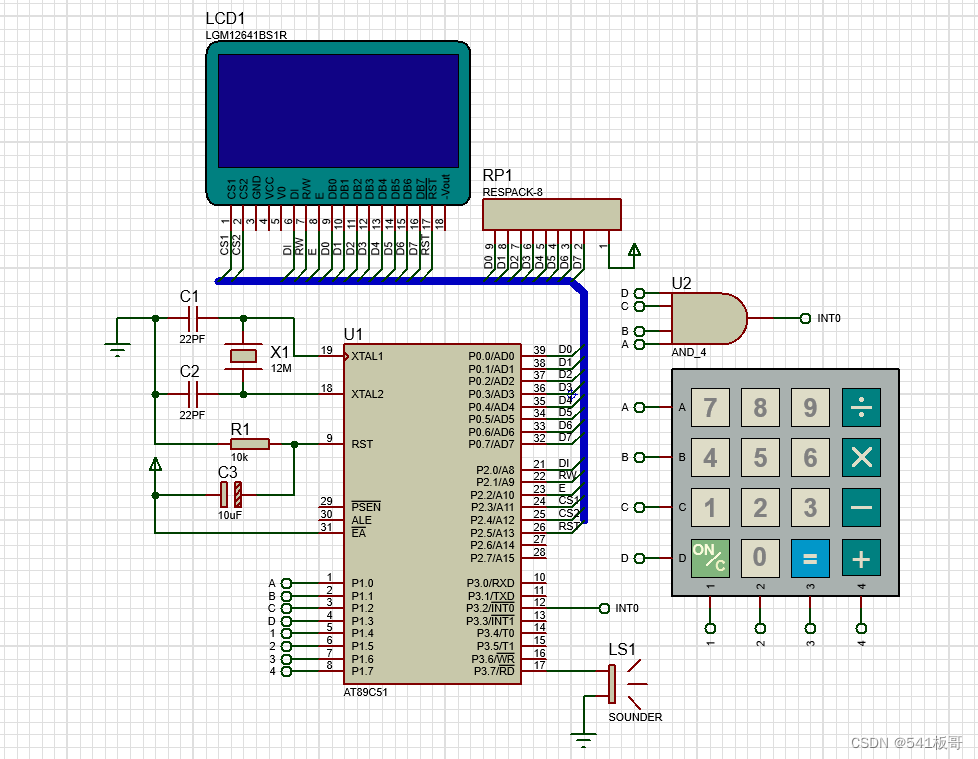
Proteus仿真--12864LCD显示计算器键盘按键实验(仿真文件+程序)
本文主要介绍基于51单片机的12864LCD液晶显示电话拨号键盘按键实验(完整仿真源文件及代码见文末链接) 仿真图如下 本设计主要介绍计算器键盘仿真,按键按下后在12864液晶上显示对应按键键值 仿真运行视频 Proteus仿真--12864LCD显示计算器…...

pam_radius库的使用
一. 前言 我们知道,linux pam库是一系列的库,用于处理一些应用程序的认证工作,比如login程序。但是默认的pam库只是用于本地认证,也就是认证的用户名和密码存储在本机上。如果需要远程认证,比如向radius服务器认证&…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
