Angular 中的路由
1 使用 routerLink 指令 路由跳转
- 命令创建项目:
ng new ng-demo
- 创建需要的组件:
ng g component components/home
ng g component components/news
ng g component components/produect
- 找到 app-routing.module.ts 配置路由:
引入组件:
import { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';
配置路由:
const routes: Routes = [{path: 'home', component: HomeComponent},{path: 'news', component: NewsComponent},{path: 'product', component: ProductComponent},{path: '**', redirectTo: 'home'}
];
- 找到 app.component.html 根组件模板,配置 router-outlet 显示动态加载的路由:
<h1><a routerLink="/home" routerLinkActive="active">首页</a><a routerLink="/news" routerLinkActive="active">新闻</a>
</h1>
<router-outlet></router-outlet>
routerLink 跳转页面默认路由:
//匹配不到路由的时候加载的组件 或者跳转的路由
{path: '**', redirectTo: 'home'}
routerLinkActive: 设置 routerLink 默认选中路由
<h1><a routerLink="/home" routerLinkActive="active">首页</a><a routerLink="/news" routerLinkActive="active">新闻</a>
</h1>.active {color: green;
}
<h1><a [routerLink]="[ '/home' ]" routerLinkActive="active">首页</a><a [routerLink]="[ '/news' ]" routerLinkActive="active">新闻</a>
</h1>2 使用方法跳转路由 - 使用 router.navigate 方法
在组件中注入 Router 服务,并使用 navigate 方法进行路由跳转:
import { Component } from '@angular/core';
import { Router} from "@angular/router";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'routerProject';constructor(public router: Router) {}goToPage(path: string) {this.router.navigate([path]).then(r => {})}
}
<h1><button (click)="goToPage('home')">首页</button><button (click)="goToPage('news')">新闻</button>
</h1>
<router-outlet></router-outlet>
3 routerLink跳转页面传值 - GET传值的方式
- 页面跳转 - queryParams属性是固定的:
<h1><a routerLink="/home" routerLinkActive="active" [queryParams]="{name: 'index'}">首页</a><a routerLink="/news" routerLinkActive="active" [queryParams]="{name: 'news'}">新闻</a>
</h1>
<router-outlet></router-outlet>
- 获取参数方式:
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from "@angular/router";@Component({selector: 'app-home',templateUrl: './home.component.html',styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit{constructor(public activatedRoute: ActivatedRoute) {}ngOnInit(): void {this.activatedRoute.queryParams.subscribe(data => {console.log(data)})}
}
4 使用方法跳转页面传值 - GET传值的方式
<h1><button (click)="goToPage('home', 'home')">首页</button><button (click)="goToPage('news', 'news')">新闻</button>
</h1>
<router-outlet></router-outlet>import { Component } from '@angular/core';
import { Router} from "@angular/router";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss']
})
export class AppComponent {title = 'routerProject';constructor(public router: Router) {}goToPage(path: string, param: string) {this.router.navigate([path], {queryParams: {name: param}}).then(r => {})}
}
5 动态路由的方式-路由跳转
- 配置路由文件:
import {NgModule} from '@angular/core';
import {RouterModule, Routes} from '@angular/router';import {HomeComponent} from "./components/home/home.component";
import {NewsComponent} from "./components/news/news.component";
import {ProductComponent} from "./components/product/product.component";const routes: Routes = [{path: 'home/:id', component: HomeComponent},
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {
}
- 页面设置参数:
<h1><a [routerLink]="['/home', '1000']" routerLinkActive="active">首页</a>
</h1>
<router-outlet></router-outlet>
- 参数接受:
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from "@angular/router";@Component({selector: 'app-home',templateUrl: './home.component.html',styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit{constructor(public activatedRoute: ActivatedRoute) {}ngOnInit(): void {this.activatedRoute.params.subscribe(data => {console.log(data)})}
}6 父子路由
- 创建组件引入组件
import {HomeComponent} from "./components/home/home.component";
import {NewsComponent} from "./components/news/news.component";
- 配置路由
import {NgModule} from '@angular/core';
import {RouterModule, Routes} from '@angular/router';import {HomeComponent} from "./components/home/home.component";
import {NewsComponent} from "./components/news/news.component";const routes: Routes = [{path: 'home',component: HomeComponent,children: [{path: 'news',component: NewsComponent},{path: '**', redirectTo: 'home'}]},{path: '**', redirectTo: 'home'}
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule {}- 父组件中定义router-outlet
<router-outlet></router-outlet>
相关文章:

Angular 中的路由
1 使用 routerLink 指令 路由跳转 命令创建项目: ng new ng-demo创建需要的组件: ng g component components/home ng g component components/news ng g component components/produect找到 app-routing.module.ts 配置路由: 引入组件: import { Ho…...

【市场分析】Temu数据采集销售额商品量占比分析数据分析接口Api
引言 temu电商平台是一个充满活力的电商平台,拥有多种商品类别和数万家店铺。在这个项目中我的任务是采集平台上的大量公开数据信息。通过数据采集,我旨在深入了解temu电商平台的产品分布、销售趋势和文本描述,以揭示有趣的见解。 数据采集…...

Python笔记——linux/ubuntu下安装mamba,安装bob.learn库
Python笔记——linux/ubuntu下安装mamba,安装bob.learn库 一、安装/卸载anaconda二、安装mamba1. 命令行安装(大坑,不推荐)2. 命令行下载guihub上的安装包并安装(推荐)3. 网站下载安装包并安装(…...

Redis之Java操作Redis的使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是君易--鑨,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的博客专栏《Redis实战开发》。🎯🎯 …...

《网络协议》01. 基本概念
title: 《网络协议》01. 基本概念 date: 2022-08-30 09:50:52 updated: 2023-11-05 15:28:52 categories: 学习记录:网络协议 excerpt: 互联网、网络互连模型(OSI,TCP/IP)、计算机通信基础、MAC 地址、ARP & ICMP、IP & 子…...

设置Ubuntu网络代理
设置Ubuntu网络代理 1 编写set_proxy.sh 在/home/xxx新建文件set_proxy.sh,添加如下代码: #!/bin/sh hostip$(cat /etc/resolv.conf | grep nameserver | awk { print $2 }) wslip$(hostname -I | awk {print $1}) port10809PROXY_HTTP"http://$…...

LeetCode----23. 合并 K 个升序链表
题目 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 示例 1: 输入:lists = [[1,4,5],[1,3,4],[2,6]] 输出:[1,1,2,3,4,4,5,6] 解释:链表数组如下: [ 1->4->5, 1->3->4, 2->6 ] 将它们合并到…...

[极客大挑战 2019]LoveSQL 1
题目环境:判断注入类型是否为数字型注入 admin 1 回显结果 否 是否为字符型注入 admin 1 回显结果 是 判断注入手法类型 使用堆叠注入 采用密码参数进行注入 爆数据库1; show database();#回显结果 这里猜测注入语句某字段被过滤,或者是’;被过滤导致不能…...

dji mini4pro 图片拷贝到电脑速度
环境 win电脑 amd3600 m.2固态硬盘 dp快充数据线 直接主机使用dp线连接无人机 9成是raw格式图片 一小部分是视频和全景图 TF卡信息: 闪迪 128GB 129元 闪迪 128GB TF(MicroSD) 存储卡U3 C10 V30 A2 4K 至尊超极速移动版 "TF卡至尊超极速" 理论读取200MB/s …...

基于深度学习的目标检测算法 计算机竞赛
文章目录 1 简介2 目标检测概念3 目标分类、定位、检测示例4 传统目标检测5 两类目标检测算法5.1 相关研究5.1.1 选择性搜索5.1.2 OverFeat 5.2 基于区域提名的方法5.2.1 R-CNN5.2.2 SPP-net5.2.3 Fast R-CNN 5.3 端到端的方法YOLOSSD 6 人体检测结果7 最后 1 简介 ǵ…...

前端面试题之CSS篇
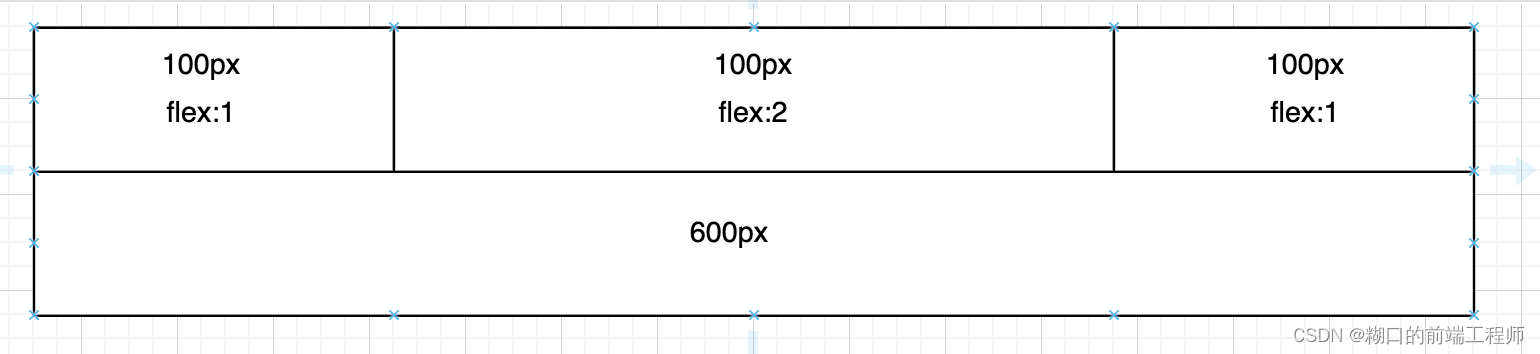
1、css选择器及其优先级 标签选择器: 1类选择器、属性选择器、伪类选择器:10id选择器:100内联选择器(style“”):1000!important:10000 2、display的属性值及其作用 属性值作用none元素不显示,…...

【SQL相关实操记录】
一. 两张表的联合查询 task表中含 id(任务的序列号), action(任务内容), owner(任务分配的对象), target_date(目标完成日期), status(任务的完成状态),mmid(对应meeting的序列号--表示在该meeting中所对应布置的任务). meeting表中含id(meeting的序列号), status(meeting记…...

Python爬虫实战-批量爬取下载网易云音乐
大家好,我是python222小锋老师。前段时间卷了一套 Python3零基础7天入门实战https://blog.csdn.net/caoli201314/article/details/1328828131小时掌握Python操作Mysql数据库之pymysql模块技术https://blog.csdn.net/caoli201314/article/details/133199207一天掌握p…...

LeetCode 面试题 16.14. 最佳直线
文章目录 一、题目二、C# 题解 一、题目 给定一个二维平面及平面上的 N 个点列表 Points,其中第 i 个点的坐标为 Points[i][Xi,Yi]。请找出一条直线,其通过的点的数目最多。 设穿过最多点的直线所穿过的全部点编号从小到大排序的列表为 S,你仅…...

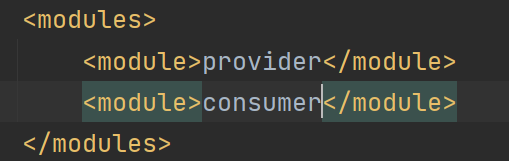
Spring Boot创建多模块项目
创建一个普通的Spring Boot项目, 然后只留下 pom.xml 剩下的都删掉 删除多余标签 标识当前为父模块 创建子模块 删除子模块中多余标签 声明父模块 在父模块中声明子模块...

Node.js、Chrome V8 引擎、非阻塞式I/O介绍
目录 Node.js介绍Chrome V8 引擎介绍非阻塞式I/O介绍 👍 点赞,你的认可是我创作的动力! ⭐️ 收藏,你的青睐是我努力的方向! ✏️ 评论,你的意见是我进步的财富! Node.js介绍 Node.js 是一个…...

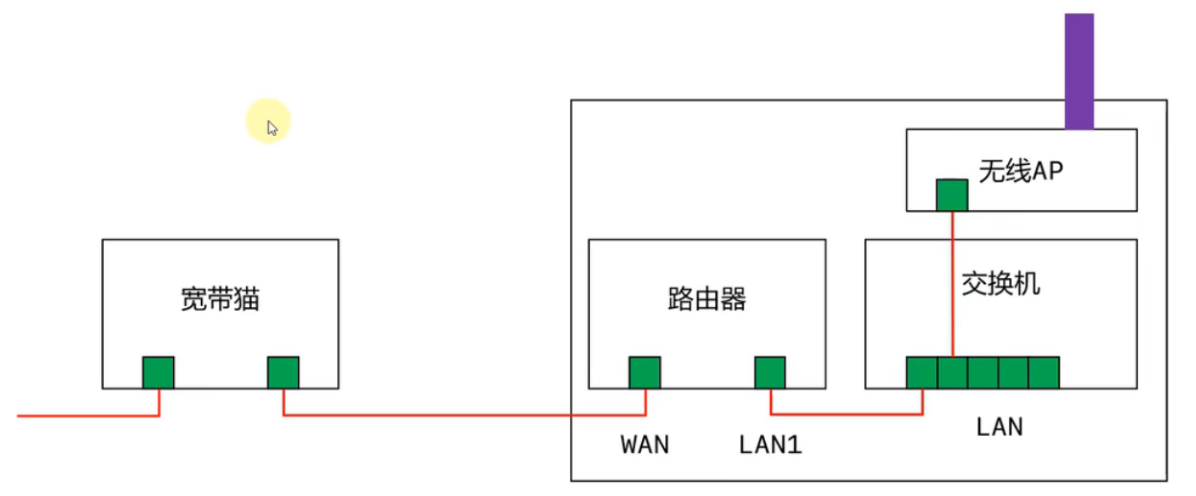
企业服务总线ESB有什么作用?和微服务有什么区别?会如何发展?
企业服务总线ESB是什么 下面这张图,稍微了解些IT集成的朋友应该不陌生。 随着信息化发展不断深入,企业在不同的阶段引入了不同的应用、系统和软件。这些原始的应用系统互不连通,如同一根根独立的烟囱。 但是企业业务是流程化的,…...

NLP之LSTM原理剖析
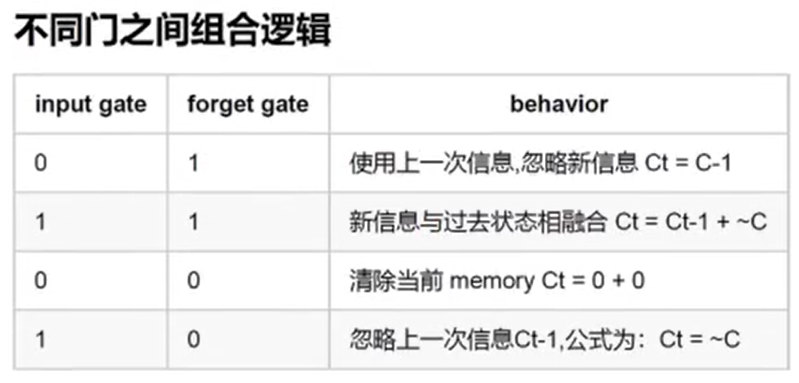
文章目录 背景simpleRNN的局限性 LSTM手写一下sigmoid例子支持长记忆的神经网络解读3重门 背景 SimpleRNN有一定局限性, 图片上的文字内容: 图片标题提到“SimpleRNN是一种基础模型。它用于解决序列型问题,其中的每一步的输出会影响到下一步的结果。图…...

ESP32网络开发实例-Web方式配置WiFi连接
Web方式配置WiFi连接 文章目录 Web方式配置WiFi连接1、ESP Wi-Fi 管理器介绍2、软件准备3、硬件准备4、代码实现在本文中,我们将介绍如何实现在Web页面中配置ESP32的WiFi连接。 1、ESP Wi-Fi 管理器介绍 ESP32 将在启动时设置为热点模式 连接到充当 AP 的 ESP32 开发板。 在连…...

ElasticSearch 批量插入漏数据
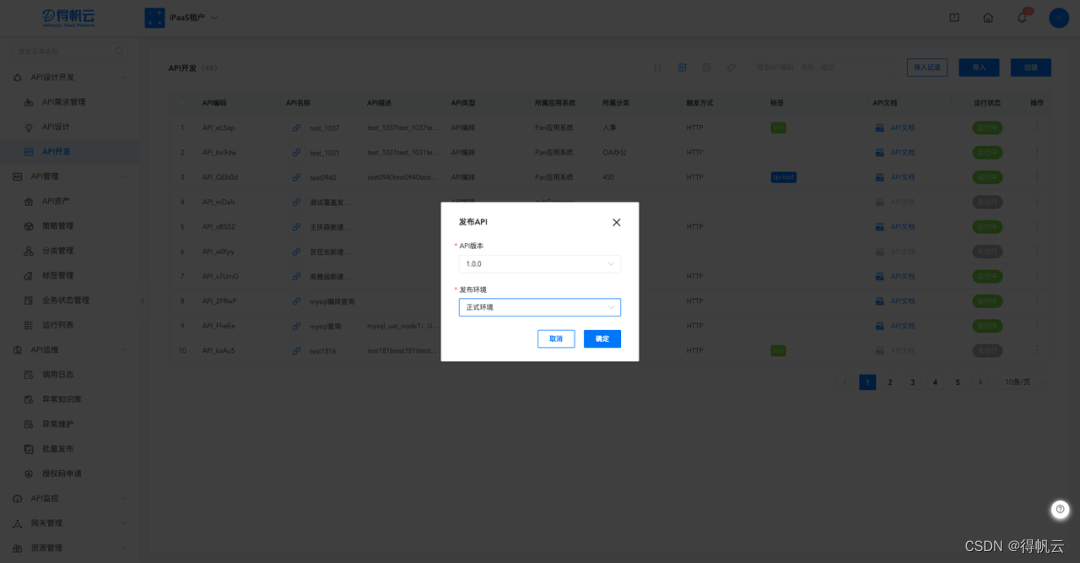
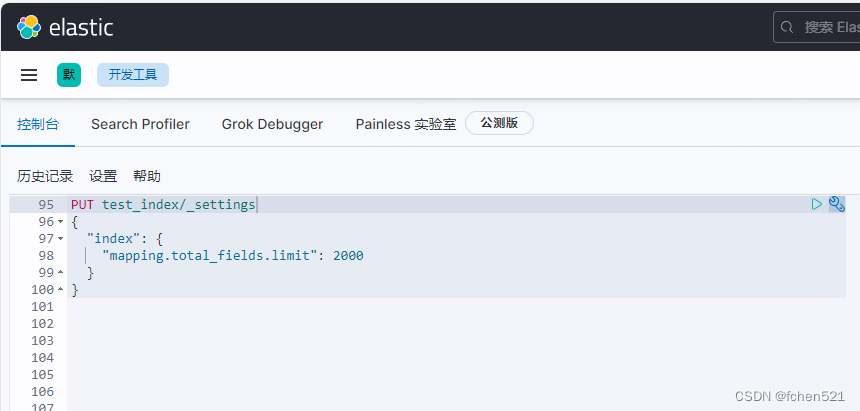
项目场景: 项目中需要把Mysql数据同步到ElasticSearch中 问题描述 数据传输过程中数据不时出现丢失的情况,偶尔会丢失一部分数据,本地测试也无法复现,后台程序也没有报错,一到正式环境就有问题,很崩溃 这里是批量操…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
