仿写知乎日报第三周
新学到的
本周新学习了FMDB数据库,并对Masonry的使用有了更近一步的了解,还了解了cell的自适应高度
- FMDB数据库的介绍和使用:iOS——FMDB的介绍与使用
cell自适应高度和Mansonry自动布局
本周写了评论区,在写评论区的时候,学到了cell的自适应高度。首先是要将tableView的rowHeight属性设置为UITableViewAutomaticDimension,这样就可以使cell自动适应cell内容的高度。如下:
self.pingLunView.tableView.rowHeight = UITableViewAutomaticDimension;
然后要对cell中的控件位置使用Masonry自动布局。因为这个cell自适应高度是要依靠cell中的内容的布局的,相当于靠cell中内容的大小将cell撑大。因此在cell中的Masonry布局中,我们只要设置控件的left、right、top、bottom即可,要注意这块一定要把布局设置合理了,我在写布局的时候两个控件的布局发生冲突,程序虽然没崩但是一直报警告。代码实现如下:
[self.nameLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView).offset(70);make.top.equalTo(self.contentView).offset(10);make.width.equalTo(@(self.contentView.bounds.size.width - 90));make.height.equalTo(@30);}];[self.pingLunLabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.nameLabel.mas_left);make.top.equalTo(self.nameLabel.mas_bottom).offset(10);make.right.equalTo(self.contentView.mas_right).offset(-20);make.bottom.equalTo(self.replylabel.mas_top).offset(-10);}];[self.dianZanButton mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.contentView.mas_right).offset(-60);make.top.equalTo(self.contentView.mas_bottom).offset(-30);make.right.equalTo(self.contentView.mas_right).offset(-30);make.bottom.equalTo(self.contentView.mas_bottom).offset(-30);}];[self.replylabel mas_makeConstraints:^(MASConstraintMaker *make) {make.left.equalTo(self.pingLunLabel.mas_left);make.top.equalTo(self.pingLunLabel.mas_bottom).offset(10);make.right.equalTo(self.pingLunLabel.mas_right);make.bottom.equalTo(self.contentView.mas_bottom).offset(-50);}];
使用FMDB本地存储数据
在实现本地持久化时,我用到了FMDB。首先我在收藏的功能中使用了FMDB,具体用法是在收藏的Model层中写了FMDB的相关方法,在显示具体页面的部分有收藏按钮,如果点击了收藏按钮,就将当前页面的id、url、title、hint、image属性以及收藏和点赞的BOOL值使用FMDB的增加方法加入数据库,反之如果取消收藏按钮,就将该数据删除。然后在收藏的tableView中将FMDB中的数据放入cell中,就可以完成收藏的本地持久化。
在从数据库中查找数据的方法,我返回的是一个数组,这个数组中存放着字典。
- (NSArray*)findDataWithChoice: (BOOL) isurl{if ([self.collectionDatabase open]) {NSMutableArray *array = [[NSMutableArray alloc] init];if (isurl == YES) {FMResultSet *resultSet = [self.collectionDatabase executeQuery:@"SELECT * FROM collectionData"];while ([resultSet next]) {NSString *url = [resultSet stringForColumn:@"url"];NSString *idstr = [resultSet stringForColumn:@"id"];NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys: idstr, @"ID", url, @"url", nil];[array addObject:dict];}[self.collectionDatabase close];return array;} else {FMResultSet *resultSet = [self.collectionDatabase executeQuery:@"SELECT * FROM collectionData"];while ([resultSet next]) {NSString *titleStr = [resultSet stringForColumn:@"title"];NSString *hintStr = [resultSet stringForColumn:@"hint"];NSString *imageStr = [resultSet stringForColumn:@"image"];NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:titleStr, @"title", hintStr, @"hint", imageStr, @"image", nil];[array addObject:dict];}[self.collectionDatabase close];return array;}}return nil;
}
对之前写的内容的优化修改
在一开始写评论区的时候,头像的获取的图片的请求我是放在cell中的,导致每当出现cell出现和消失的时候都会再次请求一遍头像,因此我修改为将请求的头像放在一个数组中再赋值,就可以让cell只请求一遍,不会反复请求。
效果图
评论区:


收藏:

还有问题的地方
评论区的折叠展开评论功能,因为获取label的高度还有问题,因此还没有完成
收藏功能因为收藏顺序和加入数据库的顺序相反,因此在左右滑动收藏的页面时有bug
点赞和收藏的状态还没有写完
相关文章:

仿写知乎日报第三周
新学到的 本周新学习了FMDB数据库,并对Masonry的使用有了更近一步的了解,还了解了cell的自适应高度 FMDB数据库的介绍和使用:iOS——FMDB的介绍与使用 cell自适应高度和Mansonry自动布局 本周写了评论区,在写评论区的时候&…...

Godot Best practices
Get Forward Vector transform.x # 等价手算 var rad node.rotation var forward Vector2(cos(rad), sin(rad))Await and Unity Style Coroutine func coroutine(on_update: Callable, duration: float 1):var elapse_time 0while elapse_time < 1:elapse_time get_p…...

win10 + cmake3.17 编译 giflib5.2.1
所有源文件已经打包上传csdn,大家可自行下载。 1. 下载giflib5.2.1,解压。 下载地址:GIFLIB - Browse Files at SourceForge.net 2. 下载CMakeLists.txt 及其他依赖的文件 从github上的osg-3rdparty-cmake项目: https://github.…...

【rust/esp32】初识slint ui框架并在st7789 lcd上显示
文章目录 说在前面关于slint关于no-std关于dma准备工作相关依赖代码结果参考 说在前面 esp32版本:s3运行环境:no-std开发环境:wsl2LCD模块:ST7789V2 240*280 LCDSlint版本:master分支github地址:这里 关于s…...
-http工作机制、指令和内置变量)
精通Nginx(05)-http工作机制、指令和内置变量
http服务是Nginx最原始的服务,搞清楚其工作机制非常有利于弄懂nginx是如何工作的。 Nginx核心模块为ngx_http_core_module。 目录 http工作机制 配置结构 工作机制 http常用指令 http server listen server_name location 优先级 "/"的特殊用法 root/a…...

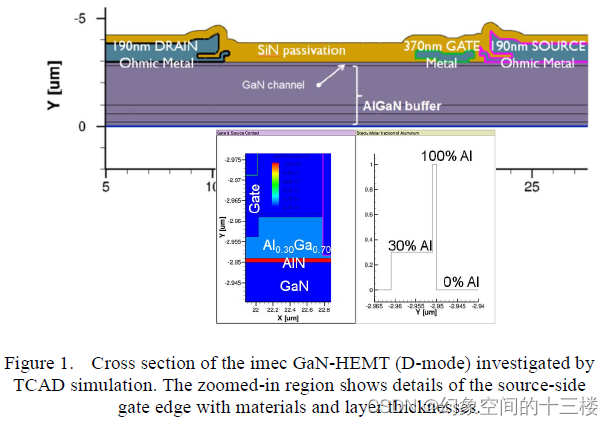
用于 GaN-HEMT 功率器件仿真的 TCAD 方法论
目录 标题:TCAD Methodology for Simulation of GaN-HEMT Power Devices来源:Proceedings of the 26th International Symposium on Power Semiconductor Devices & ICs(14年 ISPSD)GaN-HEMT仿真面临的挑战文章研究了什么文章的创新点文章的研究方法…...

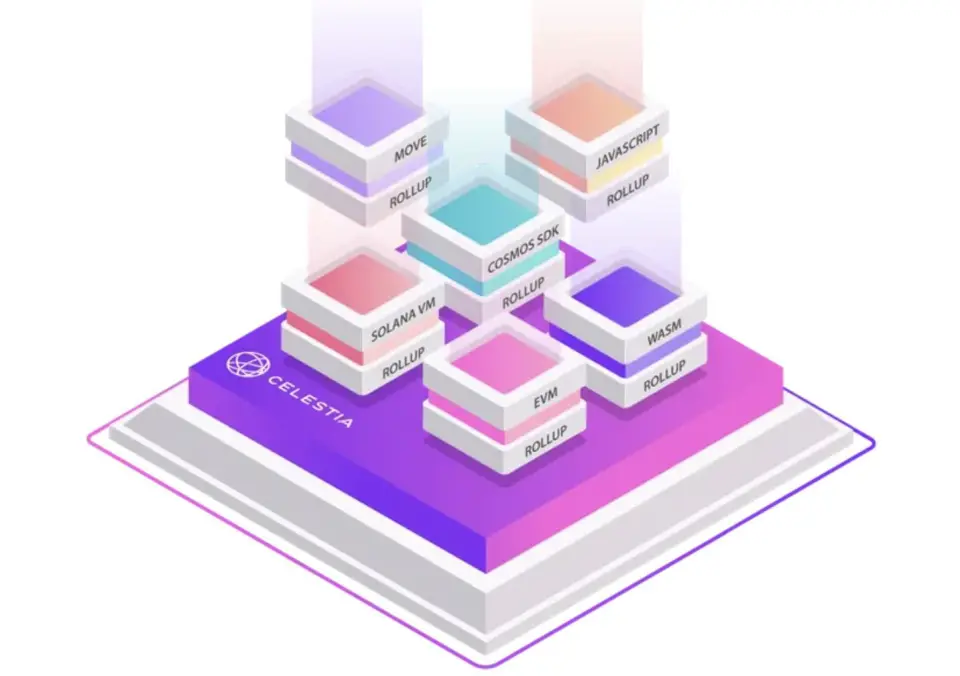
Web3公链之Cosmos生态的项目Celestia
文章目录 Web3公链之Cosmos生态的项目:模块化区块链Celestia什么是CelestiaCelestia网络架构数据可用性问题有哪些可用的解决方案? 发展历史运行节点参考 Web3公链之Cosmos生态的项目:模块化区块链Celestia 什么是Celestia 官网:…...

vue+prismjs 网页代码高亮插件
最近在使用wangEditor的过程中发现编辑器中代码块展示没有问题,但是预览编辑器中的内容样式丢失,看过wangEditor的文档后发现用到了Prism.js,现将使用的经验分享。 使用步骤 1、安装prismjs插件 // 1. 安装prismjs 插件 npm install prismj…...

【软件测试】其实远远不止需求文档这么简单
我们都知道,软件测试是一门依赖性很强的综合技术,软件测试工程师在施行自己的工作时,总是要依赖其他团队的产出。 比如,我们要依赖着需求团队给出的需求分析说明书来确定测试的方向,又要依赖开发团队产出的实际代码产品…...

SAP-PP-常用TCODE
PP主数据管理MM01/MM02物料主数据维护/修改 MM17物料主数据部分字段批量修改 /sapapo/mat1PPDS查看物料主数据 /sapapo/Res01PPDS查看资源主数据 BOM管理CS01/CS02维护/修改/删除BOM 超级BOM涉及到物料分类类型001 ,CT04 创建特性,CL01 创建类 工作中…...

第六章认识Node.js服务器开发
目录 Node.js同步和异步编程 基本概念 执行方式 获取异步API的返回值 网页基础扩展 项目 Node.js同步和异步编程 基本概念 同步API(应用程序编程接口)是指只有当前API执行完毕后才能继续执行下一个API。形象的说同步模式就是一个服务员在某一个时间段内只服务一个客人…...

Ubuntu 增加服务 比如openfire
在Ubuntu上,可以使用systemd来管理和配置服务。下面是将命令添加为服务的一般步骤: 创建一个.service文件,该文件描述了您要添加的服务。打开终端,并使用以下命令创建一个新的服务文件: sudo nano /etc/systemd/syst…...

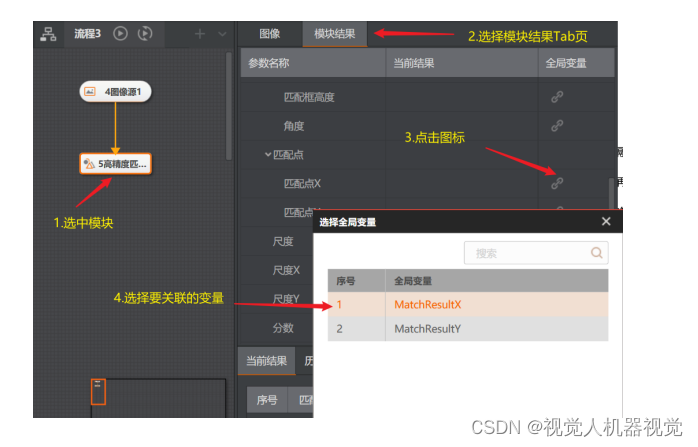
海康Visionmaster-全局变量:全局变量关联流程中具体 模块结果的方法
将视觉流程中模板匹配算法模块运行的结果数据:特征匹配点 X 关联全局变量 MatchResultX。 在流程运行的主界面中,按照下面 1,2,3,4 步骤操作,第一步选中算法模块,第二步择模块结果 Tab 页&#…...

Eureka介绍和使用
Eureka介绍和使用 一、基本介绍1. Eureka是什么?2. Eureka的作用3. 常用使用场景4. Eureka的工作原理5. Eureka的优点6. 使用Eureka的注意事项 二、eureka配置项解释1. eureka.instance.hostname2. eureka.instance.appname3. eureka.instance.instance-id4. eureka.client.se…...

Incremental Object Detection via Meta-Learning【论文解析】
Incremental Object Detection via Meta-Learning 摘要1 介绍2 相关工作3 方法3.1 问题描述3.2元学习梯度预处理3.3增量式目标检测器摘要 摘要:在真实世界的情境中,目标检测器可能会不断遇到来自新类别的物体实例。当现有的目标检测器应用于这种情景时,它们对旧类别的性能会…...

AI大模型时代网络安全攻防对抗升级,瑞数信息变革“下一代应用与数据安全”
AI与大模型技术加速普及,安全领域也在以创新视角聚焦下一代应用安全WAAP变革,拓展新一代数据安全领域。近日瑞数信息重磅发布了瑞数全新API扫描器、API安全审计、数据安全检测与应急响应系统及分布式数据库备份系统四大新品。此次发布在延续瑞数信息Bot自…...

后端接口接收对象和文件集合,formdata传递数组对象
0 问题 后端接口需要接收前端传递过来的对象和文件集合;对象中存在数组对象 1 前端和后端 前端只能使用formdata来传递参数,后端不使用RequestBody注解 2 formdata传递数组对象 2.1 多个参数对象数组 addForm: {contactInfo: [{contactPerson: ,…...

python json包
当前大语言模型比较火热,很多数据是以json格式进行数据传递的。python包中的json包就是一个处理Json格式数专业包。 本文主要介绍这个包中的四个函数,dump,dumps,load,loads 序列化为Json dump:将Python对象序列化为Json文件 案例 我们有如…...

基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery
基于 NGram 分词,优化 Es 搜索逻辑,并深入理解了 matchPhraseQuery 与 termQuery 前言问题描述排查索引库分词(发现问题)如何去解决这个问题?IK 分词器NGram 分词器使用替换 NGram 分词器后进行测试matchPhraseQuery 查…...

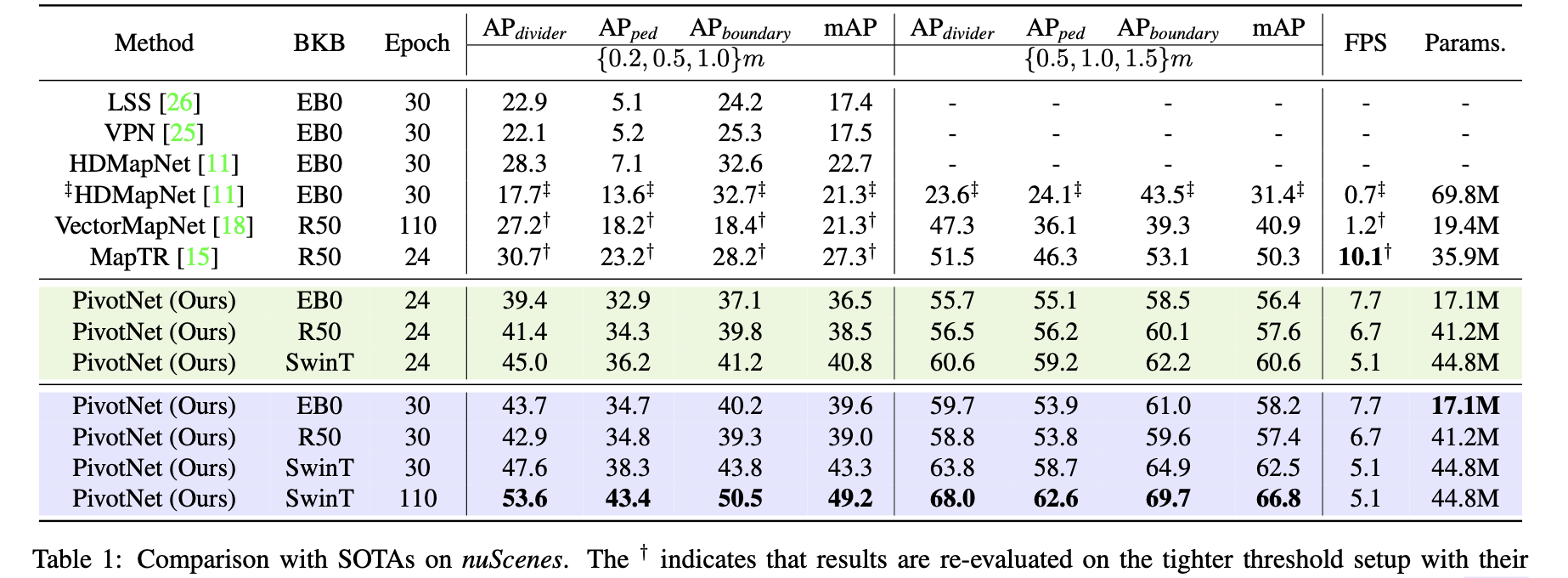
PivotNet:Vectorized Pivot Learning for End-to-end HD Map Construction
参考代码:BeMapNet。PS:代码暂未放出,关注该仓库动态 动机和主要贡献 在MapTR系列的算法中将单个车道线建模为固定数量的有序点集(对应下图Evenly-based),这样的方式对于普通道路场景具备一定适应性。但是…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
