vue封装独立组件:实现手写签名功能
目录
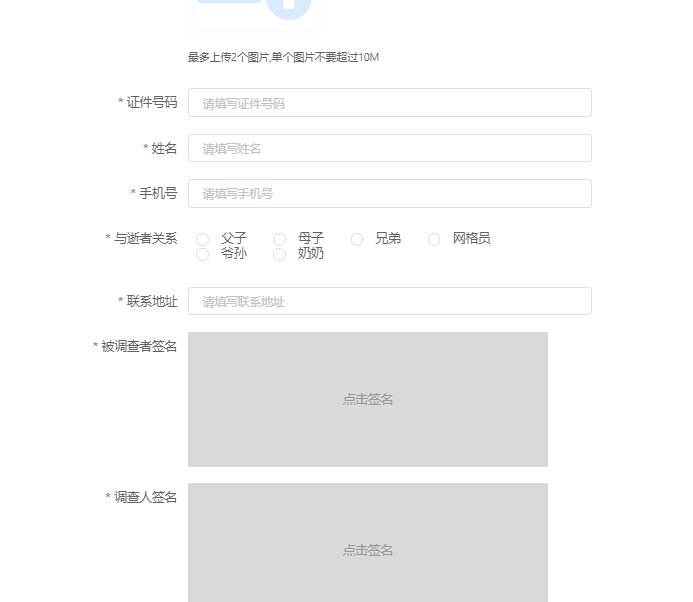
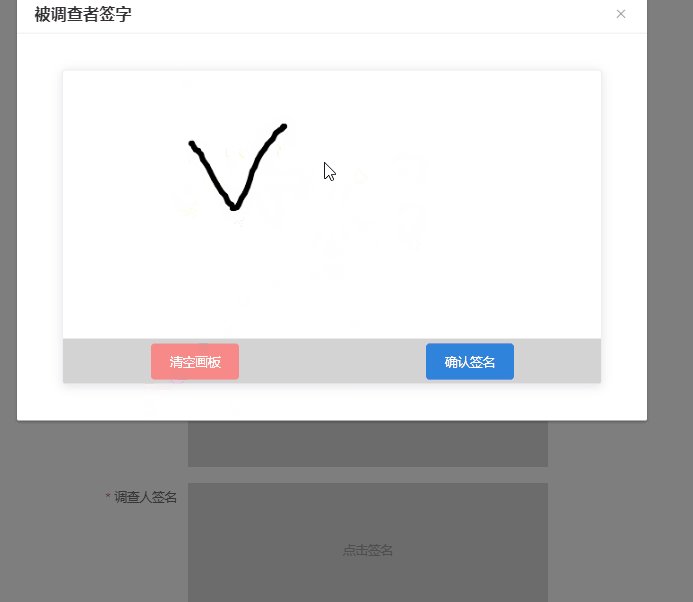
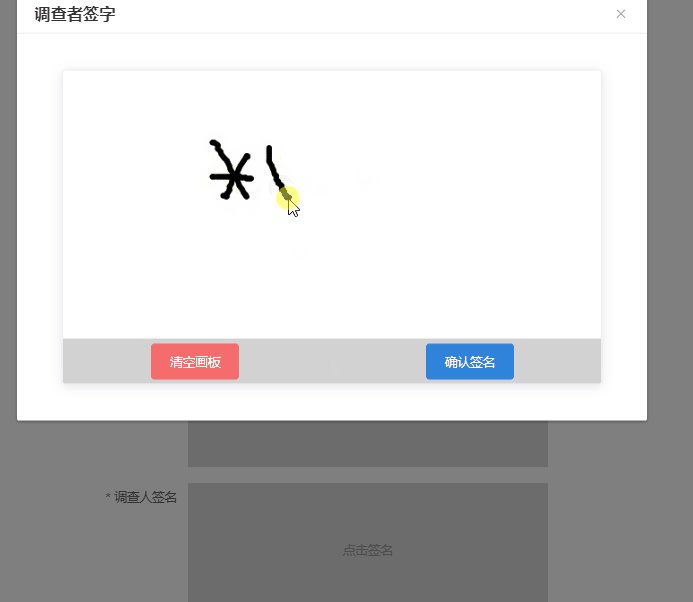
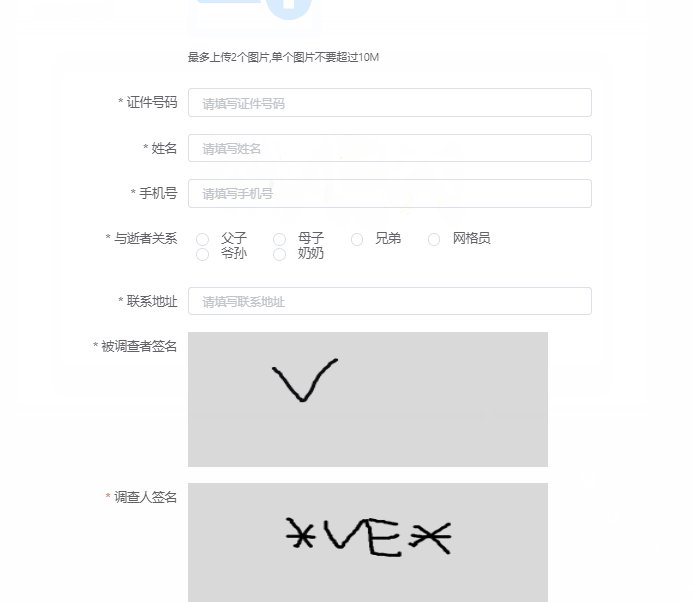
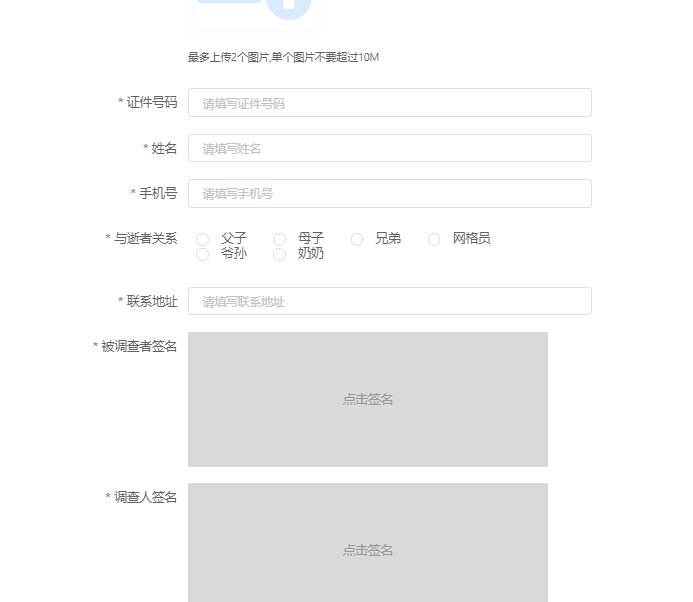
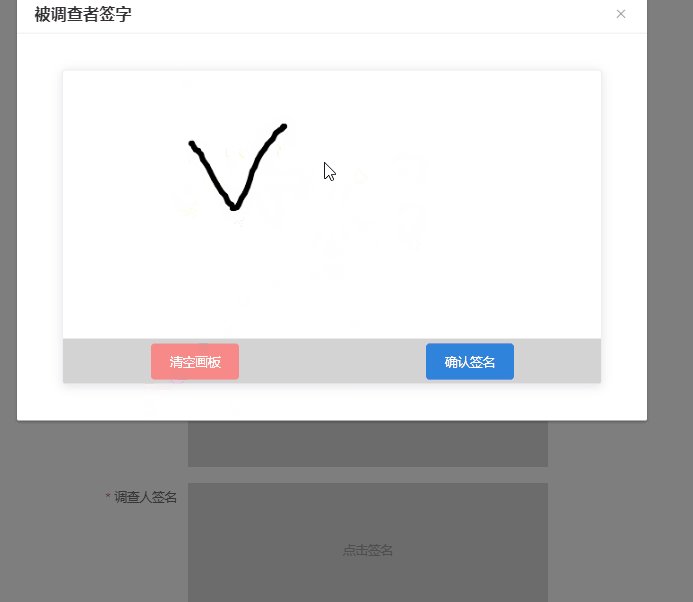
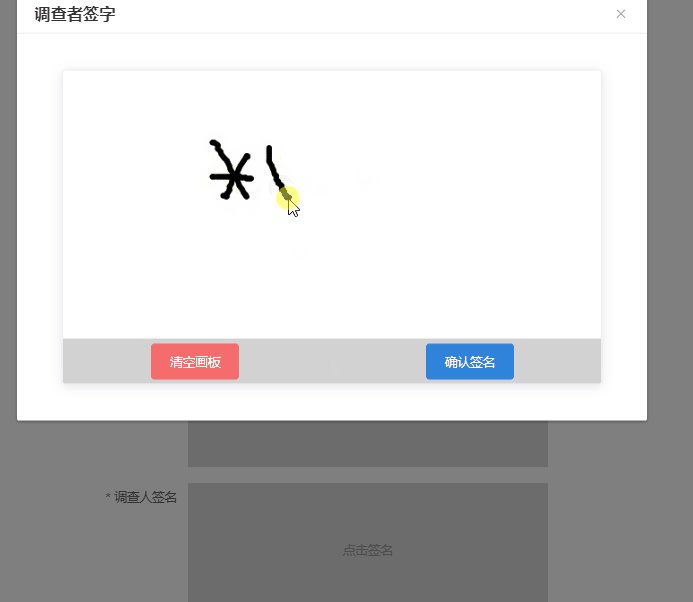
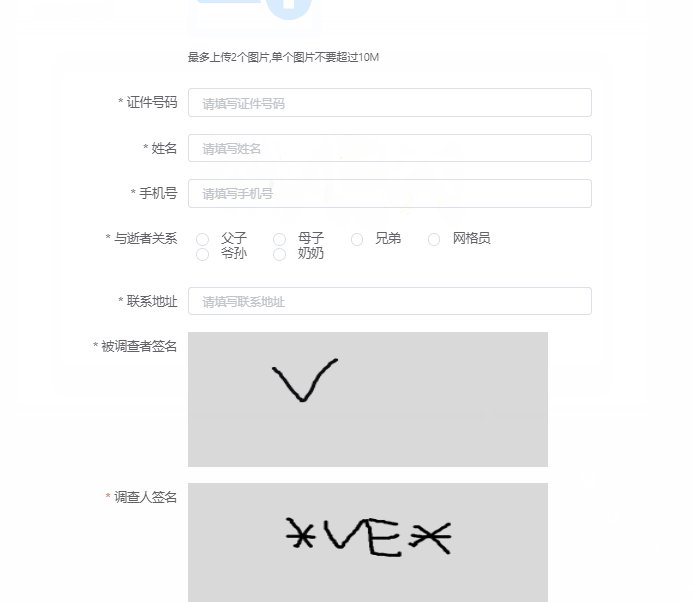
第一章 效果展示
第二章 准备工作
2.1 使用的工具vue-sign
2.1.1 安装
2.1.2 了解
2.1.3 参数说明
第三章 源代码
第一章 效果展示

第二章 准备工作
2.1 使用的工具vue-esign
2.1.1 安装
npm install vue-esign --save2.1.2 了解
- 兼容pc端和移动端
- 有对应的参数让我们自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色
- 能支持裁剪,在画布设定尺寸基础上裁掉四周空白部分
2.1.3 参数说明
| 属性 | 类型 | 默认值 | 说明 |
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | Number | 4 | 画笔粗细 |
| lineColor | String | #000000 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明, 支持多种格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red' |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
第三章 源代码
- 父组件
<el-col :span="13"><el-form-item label="被调查者签名" prop="respondentSign" :rules="[{type: 'string',required: true,message: '被调查者请签名',trigger: ['change']}]"><div @click="signreVisible=true" style="width: 400px;height: 150px;background-color: #d9d9d9;"><el-image :src="inputForm.respondentSign"style="width: 400px;height: 150px;display: flex;align-items: center;justify-content: center;color: #999;"><div slot="error" >点击签名</div></el-image></div></el-form-item>
</el-col>
<!--引用封装好的组件--->
<el-dialog title="被调查者签字" :visible.sync="signreVisible" width="700px"><sign @setsignin="setsignre"></sign>
</el-dialog>
<!---封装好的组件可以复用了-->
<el-dialog title="调查者签字" :visible.sync="signinVisible" width="700px"><sign @setsignin="setsignin"></sign>
</el-dialog>// 引入自定义封装的组件
import sign from './component/sign.vue'signreVisible: false,
inputForm:{respondentSign = ''
}// 被调查者签字图片,获取子组件传的值
setsignre (img) {this.inputForm.respondentSign = imgthis.signreVisible = false
},- 子组件
<template><div><el-card class="qianming-container" body-style="padding:0px"><!---vue-esign组件--><vue-esignref="esign":isCrop="isCrop":width="600":height="300":lineWidth="lineWidth":lineColor="lineColor":format="'image/png'":bgColor.sync="bgColor"></vue-esign><div class="contro-container"><el-button type="danger" @click="handleReset">清空画板</el-button><el-button type="primary" @click="handleGenerate">确认签名</el-button></div></el-card></div>
</template><script>
// 引入组件
import vueEsign from 'vue-esign'
// 这个是请求文件路径的接口
import fileService from '@/api/file/fileService.js'
export default {components: { vueEsign },name: 'sign',data () {return {lineWidth: 6,lineColor: '#000000',bgColor: '',resultImg: '',isCrop: false}},methods: {// 清空画板..handleReset () {this.$refs.esign.reset()this.resultImg = ''},// 生成签名图片..handleGenerate () {this.$refs['esign'].generate().then((res) => {this.resultImg = res // 得到了签字生成的base64图片// console.log('resultImg', this.resultImg)// 这里直接传base64到父组件,然后在父组件处理数据调用接口// this.$emit('setsignin', res)// 也可以转换成在线地址const bl = this.dataURLtoFile(res)let formData = new FormData()formData.append('file', bl, Date.now() + '.png')// console.log('file', formData.get('file'))// 接口请求fileService.upload(formData).then((result) => {// 向父组件传已经转好的地址this.$emit('setsignin', result.data)})}).catch((err) => {// 没有签名,点击生成图片时调用alert(err + ' 未签名!')})},// 将base64转成blob流dataURLtoFile (urlData) {const type = 'image/png'let bytes = nullif (urlData.split(',').length > 1) {bytes = window.atob(urlData.split(',')[1])} else {bytes = window.atob(urlData)}let ab = new ArrayBuffer(bytes.length)let ia = new Uint8Array(ab)for (let i = 0; i < bytes.length; i++) {ia[i] = bytes.charCodeAt(i)}return new Blob([ab], { type })}}
}
</script><style scoped>
button {height: 40px;
}
.contro-container {width: 600px;height: 50px;display: flex;flex-direction: row;align-items: center;justify-content: space-around;background-color: #d3d3d3;position: absolute;bottom: 0px;
}
.qianming-container {width: 600px;height: 350px;margin: 10px auto;position: relative;
}
.text {font-size: 14px;
}
.item {margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {display: table;content: '';
}
.clearfix:after {clear: both;
}
.box-card {width: 95%;margin-left: 2.5%;margin-top: 20px;
}
</style>相关文章:

vue封装独立组件:实现手写签名功能
目录 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-sign 2.1.1 安装 2.1.2 了解 2.1.3 参数说明 第三章 源代码 第一章 效果展示 第二章 准备工作 2.1 使用的工具vue-esign 2.1.1 安装 npm install vue-esign --save 2.1.2 了解 兼容pc端和移动端有对应的参…...

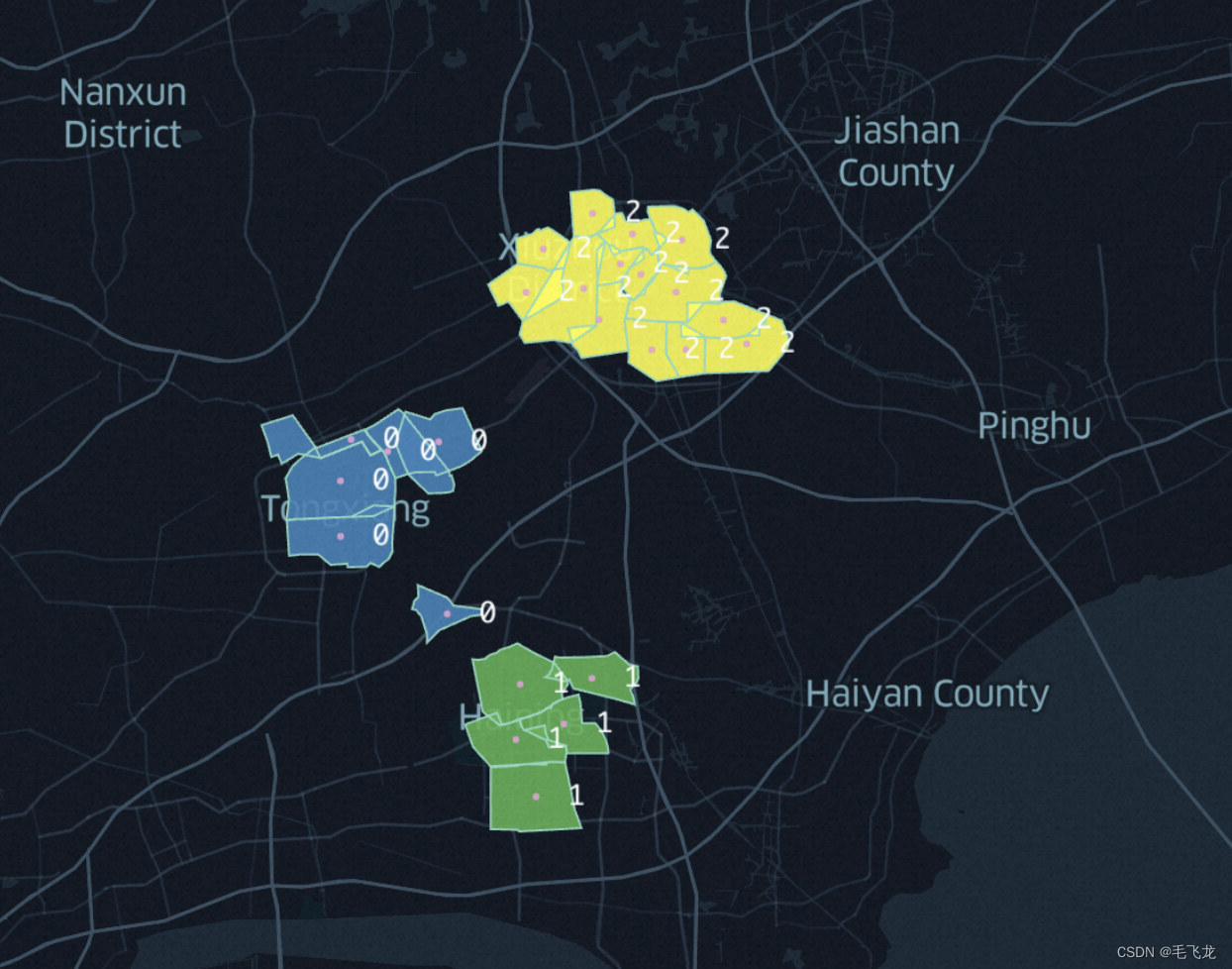
图及谱聚类商圈聚类中的应用
背景 在O2O业务场景中,有商圈的概念,商圈是业务运营的单元,有对应的商户BD负责人以及配送运力负责任。这些商圈通常是一定地理围栏构成的区域,区域内包括商户和用户,商圈和商圈之间就通常以道路、河流等围栏进行分隔。…...

npx 和 npm 区别
文章目录 背景作用执行流程 背景 解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…...

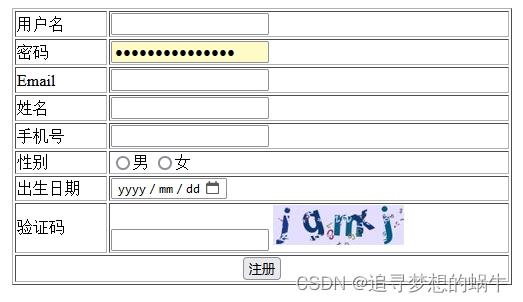
HTML_案例1_注册页面
用纯html页面,不用css画一个注册页面。 最终效果如下: html页面代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> </head>…...

Adobe After Effects 2024(Ae2024)在新版本中的升级有哪些?
After Effects 2024是Adobe公司推出的一款视频处理软件,它适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室。通过After Effects,用户可以高效且精确地创建无数种引人注目的动态图形和震撼人心…...

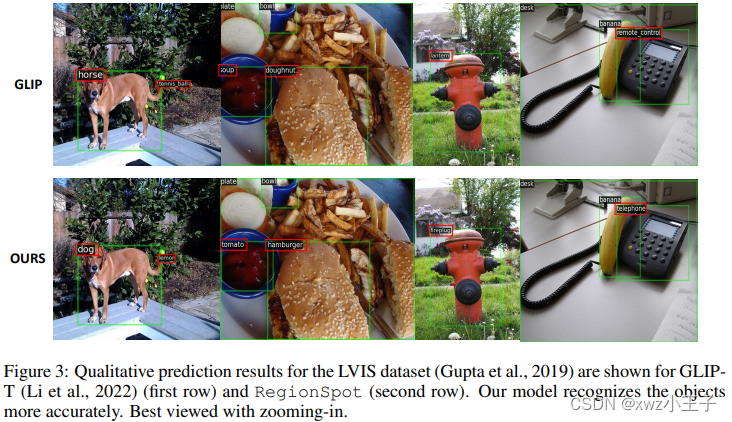
超越 GLIP! | RegionSpot: 识别一切区域,多模态融合的开放世界物体识别新方法
本文的主题是多模态融合和图文理解,文中提出了一种名为RegionSpot的新颖区域识别架构,旨在解决计算机视觉中的一个关键问题:理解无约束图像中的各个区域或patch的语义。这在开放世界目标检测等领域是一个具有挑战性的任务。 关于这一块&…...

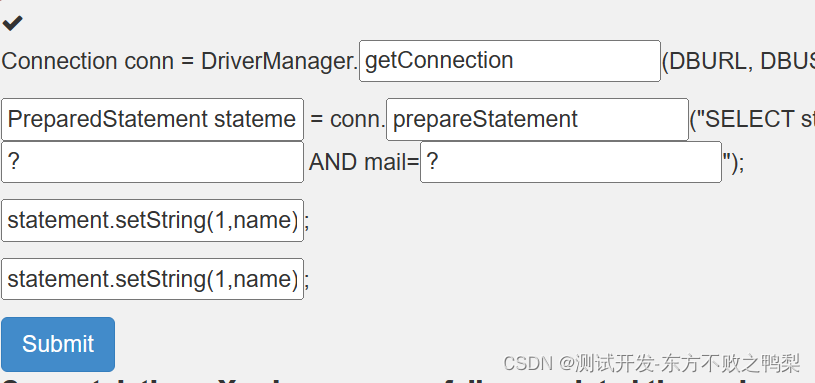
webgoat-(A1)injection
SQL Injection (intro) SQL 命令主要分为三类: 数据操作语言 (DML)DML 语句可用于请求记录 (SELECT)、添加记录 (INSERT)、删除记录 (DELETE) 和修改现有记录 ÿ…...

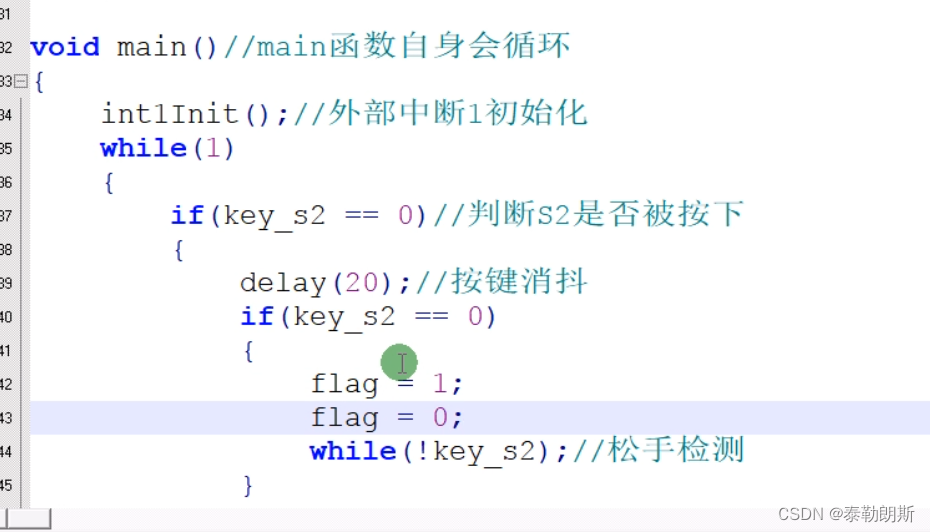
51单片机-中断
文章目录 前言 前言 #include <reg52.h> #include <intrins.h>sbit key_s2P3^0; sbit flagP3^7;void delay(unsigned int z){unsigned int x,y;for(xz;x>0;x--)for(y114;y>0;y--); }void int_init(){EA1;EX11;IT11;}void main(){int_init();while(1){if (key…...

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

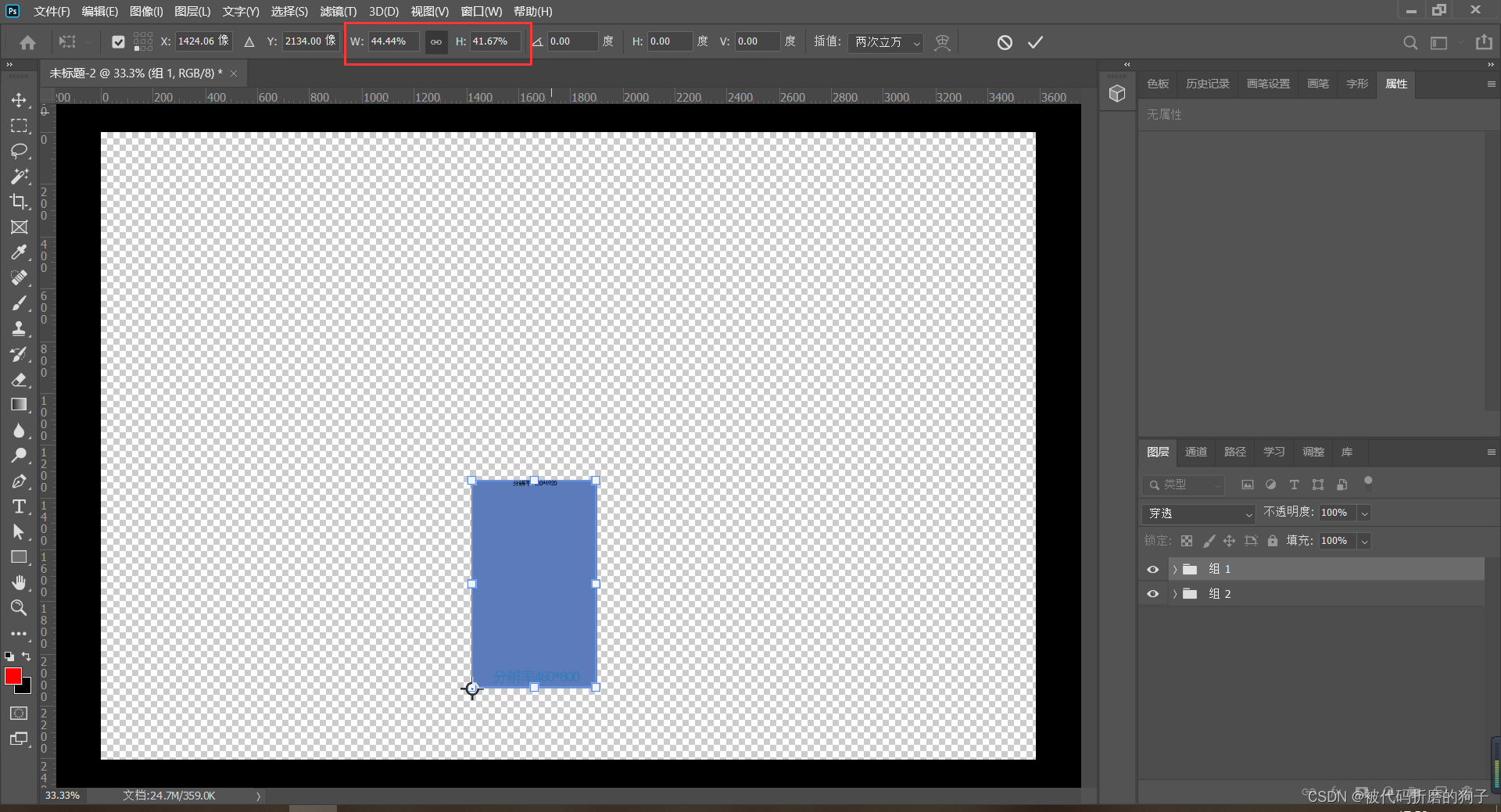
Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果 UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点 在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。 1.屏幕坐标…...

竞赛 深度学习猫狗分类 - python opencv cnn
文章目录 0 前言1 课题背景2 使用CNN进行猫狗分类3 数据集处理4 神经网络的编写5 Tensorflow计算图的构建6 模型的训练和测试7 预测效果8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习猫狗分类 ** 该项目较为新颖&a…...

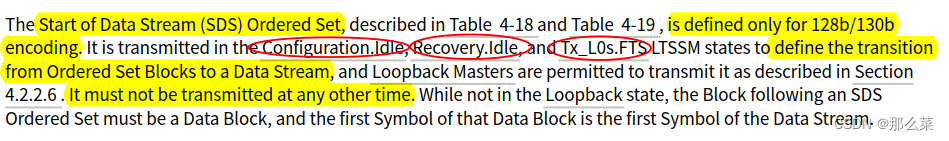
S4.2.4.7 Start of Data Stream Ordered Set (SDS)
一 本章节主讲知识点 1.1 xxx 1.2 sss 1.3 ddd 二 本章节原文翻译 2.1 SDS 数据流开始有序集 SDS 代表传输的数据类型从有序集转为数据流。它会在 Configuration.Idle,Recovery.Idle 和 Tx 的 L0s.FTS 状态发送。Loopback 模式下,主机允许发送 SDS。…...

CentOS操作系统的特点
CentOS操作系统的特点如下: 免费开源:CentOS是一个免费开源的操作系统,完全免费,无需花费任何成本。 稳定性高:CentOS以其出色的稳定性和安全性而闻名。它是一个基于Red Hat Enterprise Linux(RHEL&#x…...
)
Go基础(待更新)
Go基础(待更新) 参考Go 语言教程 文章目录 Go基础(待更新)一、基本语法1、格式化输出2、声明并赋值1)单变量赋值2)多变量赋值 二、math工具包的使用三、函数1、参数传递1)普通传递2)…...

二、Hadoop分布式系统基础架构
1、分布式 分布式体系中,会存在众多服务器,会造成混乱等情况。那如何让众多服务器一起工作,高效且不出现问题呢? 2、调度 (1)架构 在大数据体系中,分布式的调度主要有2类架构模式:…...

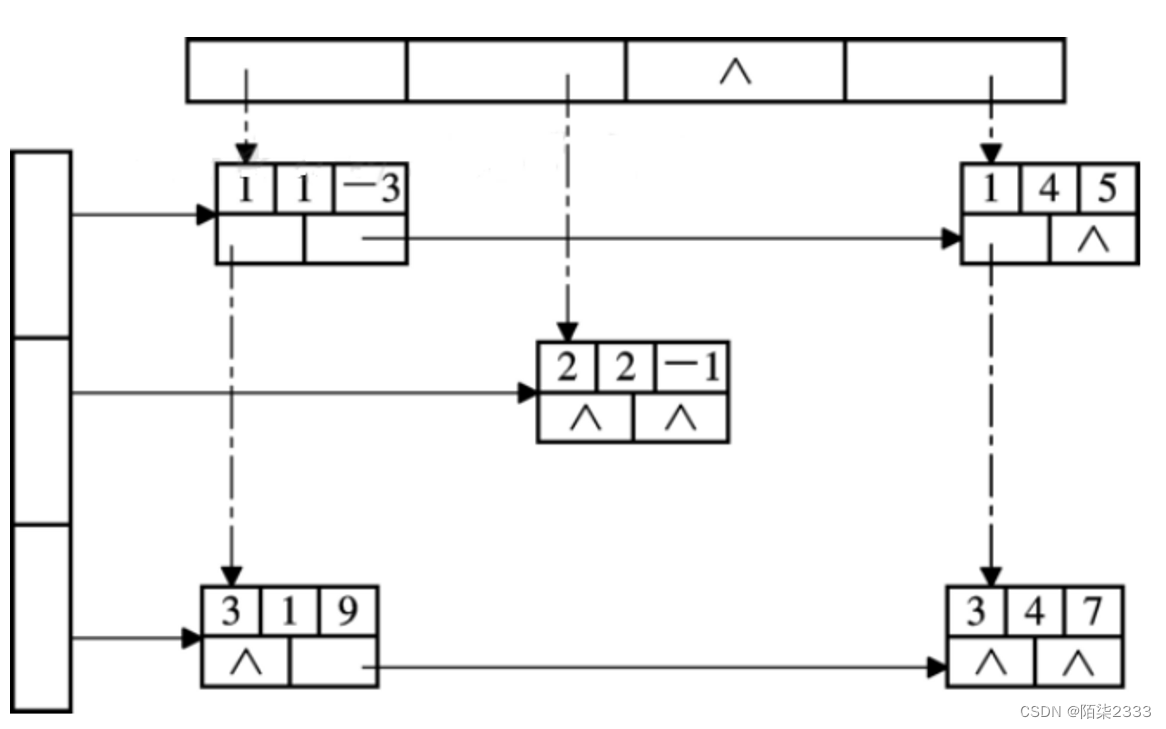
数据结构(超详细讲解!!)第二十一节 特殊矩阵的压缩存储
1.压缩存储的目标 值相同的元素只存储一次 压缩掉对零元的存储,只存储非零元 特殊形状矩阵: 是指非零元(如值相同的元素)或零元素分布具有一定规律性的矩阵。 如: 对称矩阵 上三角矩阵 下三角矩阵 对角矩阵 准…...

Python最强自动化神器Playwright!再也不用为爬虫逆向担忧了!
版权说明:本文禁止抄袭、转载,侵权必究! 目录 一、简介+使用场景二、环境部署(准备)三、代码生成器(优势)四、元素定位器(核心)五、追踪查看器(辅助)六、权限控制与认证(高级)七、其他重要功能(进阶)八、作者Info一、简介+使用场景 Playwright是什么?来自Chat…...

为什么 conda 不能升级 python 到 3.12
为什么 conda 不能升级 python 到 3.12 2023-11-05 23:33:29 ChrisZZ 1. 目的 弄清楚为什么执行了如下升级命令后, python 版本还是 3.11? conda update conda conda update python2. 原因 因为 conda forge 没有完成 migration Migration is the …...

0X02
web9 阐释一波密码,依然没有什么 发现,要不扫一下,或者看一看可不可以去爆破密码 就先扫了看看,发现robots.txt 访问看看,出现不允许被访问的目录 还是继续尝试访问看看 就可以下载源码,看看源码 <?php $fl…...

【手写数据库所需C语言基础】可变结构体,结构体成员计算,类型强制转换为统一类型,数据库中使用C语言方法和技巧
专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更新,…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
