Jetpack:030-Jetpack中的状态
文章目录
- 1. 概念介绍
- 2. 使用方法
- 2.1 可监听对象
- 2.2 获取状态值
- 2.3 修改状态值
- 2.4 重组函数
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了Jetpack中网格布局相关的内容,本章回中主要 介绍状态。闲话休提,让我们一起Talk Android Jetpack吧!
1. 概念介绍
我们在本章回中介绍的状态是一种抽象的内容,它可以用来描述革个组合函数的特征。比如,网络状态由连接变为断开了,输入框中的内容变化了。
在compose中状态的作用非常大,因为它和可组合函数绑定在了一起:当可组合函数的状态发生变化时,系统会自动更新可组合函数,文档中称这这个过程为重组。这种思相是compose编程的核心思想,对比一下View中更新界面的方法就会发现这种方法更加方便一些。我们在本章回中将详细介绍状态相关的知识。
2. 使用方法
状态的使用方法主要分为以下几个步骤:
- 创建一个可以监听的状态值;
- 使用remember方法获取状态值;
- 在某种条件下修改状态值;
- 系统监听到状态值变化后重组可组合函数;
上面这些步骤虽然看着简单,但是包含了很多的细节,接下来我们一一分析这些细节。
2.1 可监听对象
创建可监听对象时使用mutableStateOf()方法,它可以创建多种类型的可监听对象,不过这些类型都是kotlin中的基本类型,比如int,string。如果是集合类型,
需要将转化为State对象:State<List<T>>.如果是自定义的类类型,需要使用序列化注解:@Parcelize.
2.2 获取状态值
获取状态值直接使用remember()就可以,状态值存储在内存中,当可组合函数发生重组时,remember()函数就自动获取最后的数值。该方法有以下三种语法:
val mutableState = remember { mutableStateOf(default) }var value by remember { mutableStateOf(default) }val (value, setValue) = remember { mutableStateOf(default) }
这三种语法中常用的是前两种,我们比较推荐第一种,因为它直观明了。第二种使用了kotlin中的by委托语法,而且还需要导入set/get包,我顺便吐槽一下AST只是提示有语法错误,不能自动导入这两个包,而且在导入时需要分两次导入,这个有点不方便。第三种语法看上去复杂一些。
2.3 修改状态值
修改状态值的话,直接修改就可以,也可以通过ViewMode修改,这种修改方法符合项目架构。修改状态值是尽量保持状态提升的原则。
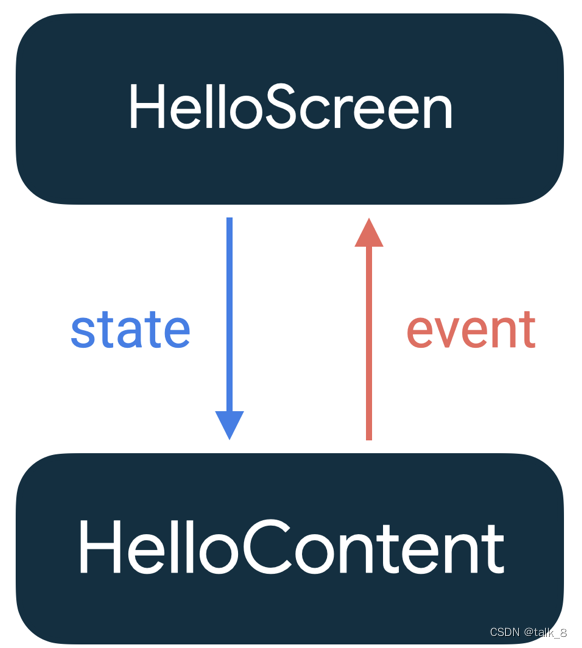
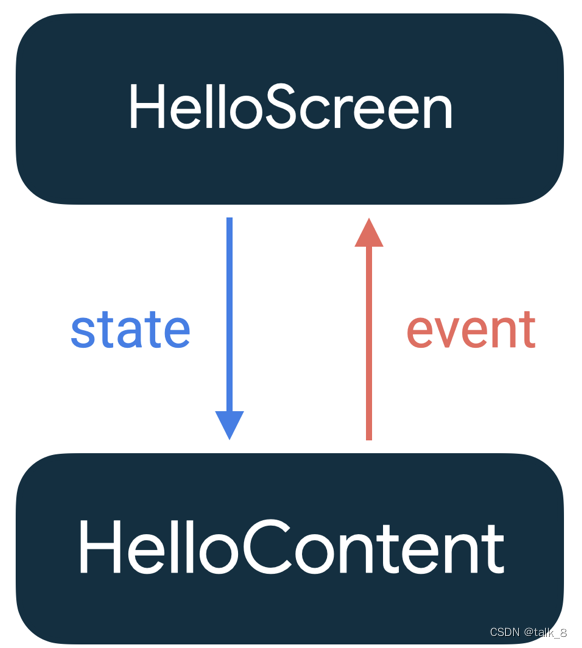
状态提升本质上就是把状态和可组合函数分开,减少代码耦合,把状态放到可组合函数的上一级调用中。它的本质思想和ViewModel类似。下面是一个示例图,该图来自官方文档,图中的代码也在官方文档中,关于状态提升更多的细节可以参考官方文档中的内容。

2.4 重组函数
重组函数是系统自动进行的,官方也没有讲太多细节,以后有时间了可以通过查看源代码的方式来理解其中的细节。不过重组的原理就是React思想,或者叫响应式编程思想。
如果看官们有RN或者Flutter的编程经验,那么理解起来很容易,比如我有Flutter的编程经验,看到这个重组马上会想到Flutter中的setState()方法,它专门用来更新组件的状态。
在这里顺便分享一些我的看法:如何只从状态管理和使用方法来看,Flutter比Compose要优秀,主要是使用方便,状态更新可以自主控制,再配合上Provider组件使用起来非常方便,在性能上我没有做过测试,估计Flutter会优于Compose.Compose的重组完全是自动的,你看不到具体更新了哪些页面,官方文档中的说法是只更新状态有变化的页面。此外,重组过程有一些副作用,在后我们遇到具体的场景后再讨论。
3. 示例代码
var text = remember { mutableStateOf("") }Column {Text(text = "Echo text")Text(text = text)Spacer(modifier = Modifier.size(16.dp))OutlinedTextField(modifier = Modifier.fillMaxWidth().padding(16.dp),value = text,onValueChange = {},label = { Text("Name") },colors = TextFieldDefaults.outlinedTextFieldColors(//修改输入框背景色containerColor = Color.Yellow,//修改边框颜色unfocusedBorderColor = Color.Green,focusedBorderColor = Color.Blue,),)
}
上面的示例示例中包含了一个Text和InputText,在页面上会显示一个文本和一个输入框,在输入框中输入内容后会自动通过文本显示到页面上,这个过程的原理就是使用状态值text,当通过输入框修改text的数值时发生重组,text中的值就会通过Text可组合函数显示到页面上。
4. 内容总结
关于状态的内容我就介绍这些,状态是一个复杂而且庞大的话题,这里包含编程思想和架构设计相关的知识,我们需要不断的积累经验后才能理解它,使用它。在后续章回中,我们会结合具体的项目来总结状态相关的内容。
最后,我们对本章回的内容做全面的总结:
- 状态是抽象的内容,它用来描述组件的特征;
- 状态更新后系统会自动更新可组合函数中的内容;
- 状态的使用分四个步骤,重点是前三个步骤;
看官们,与Jetpack中状态相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
相关文章:

Jetpack:030-Jetpack中的状态
文章目录 1. 概念介绍2. 使用方法2.1 可监听对象2.2 获取状态值2.3 修改状态值2.4 重组函数 3. 示例代码4. 内容总结 我们在上一章回中介绍了Jetpack中网格布局相关的内容,本章回中主要 介绍状态。闲话休提,让我们一起Talk Android Jetpack吧࿰…...

AD教程 (七)元件的放置
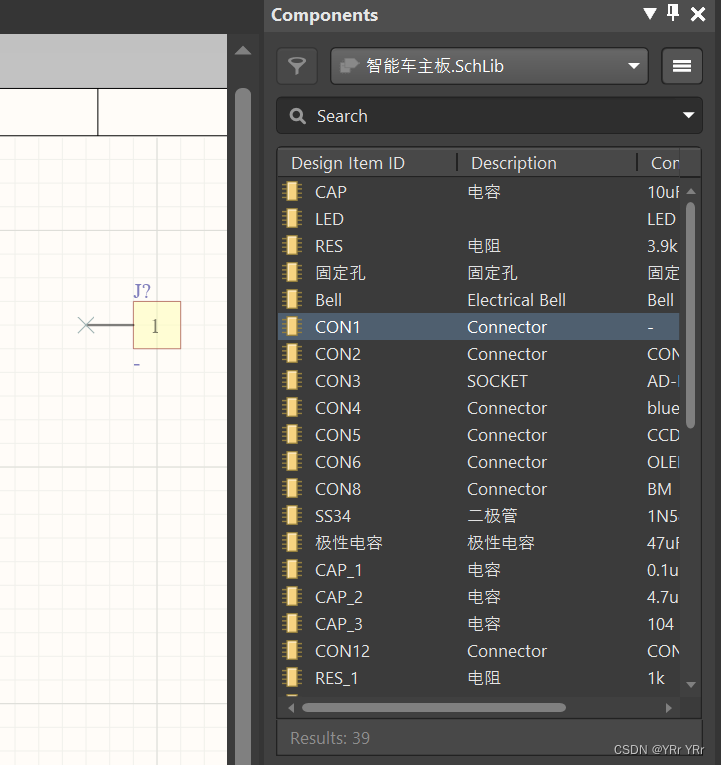
AD教程 (七)元件的放置 第一种放置方法 点击右下角Panels,选择SCH Library,调出原理图库器件列表选中想要放置的元件,点击放置,就会自动跳转到原理图,然后放置即可这种方法需要不断打开元件库…...

ubuntu22.04为什么鼠标会自动丢失焦点
排查的步骤 在Ubuntu 22.04中,鼠标自动丢失焦点可能由多种原因引起,包括系统错误、驱动问题、软件冲突或者某些特定的系统设置。以下是一些可能的原因和相应的解决方法: 触控板干扰: 如果你使用的是笔记本电脑,触控板可…...

FastBond2阶段2——基于ESP32C3开发的简易IO调试设备
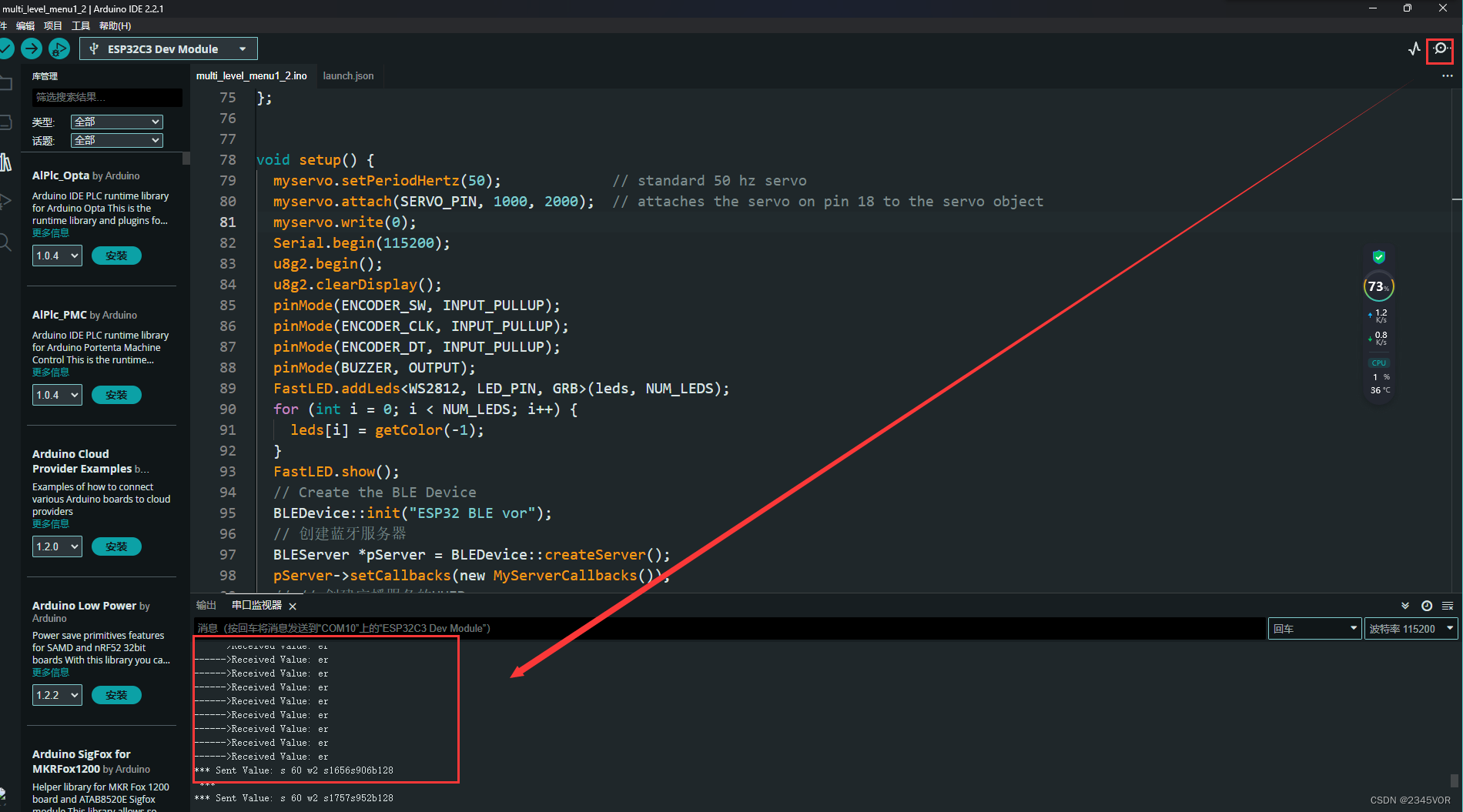
1. 项目介绍 之前买了许多国产单片机esp32c3一直在吃灰,没有发挥它的真实价值。非常感谢硬禾组织的Fastbond2活动,刚好两者经过微妙的碰撞。恰可以用于FastBond2活动主题4 - 测量仪器(单片机开发测试领域),或者用于国…...

03、SpringBoot + 微信支付 ---- 创建订单、保存二维码url、显示订单列表
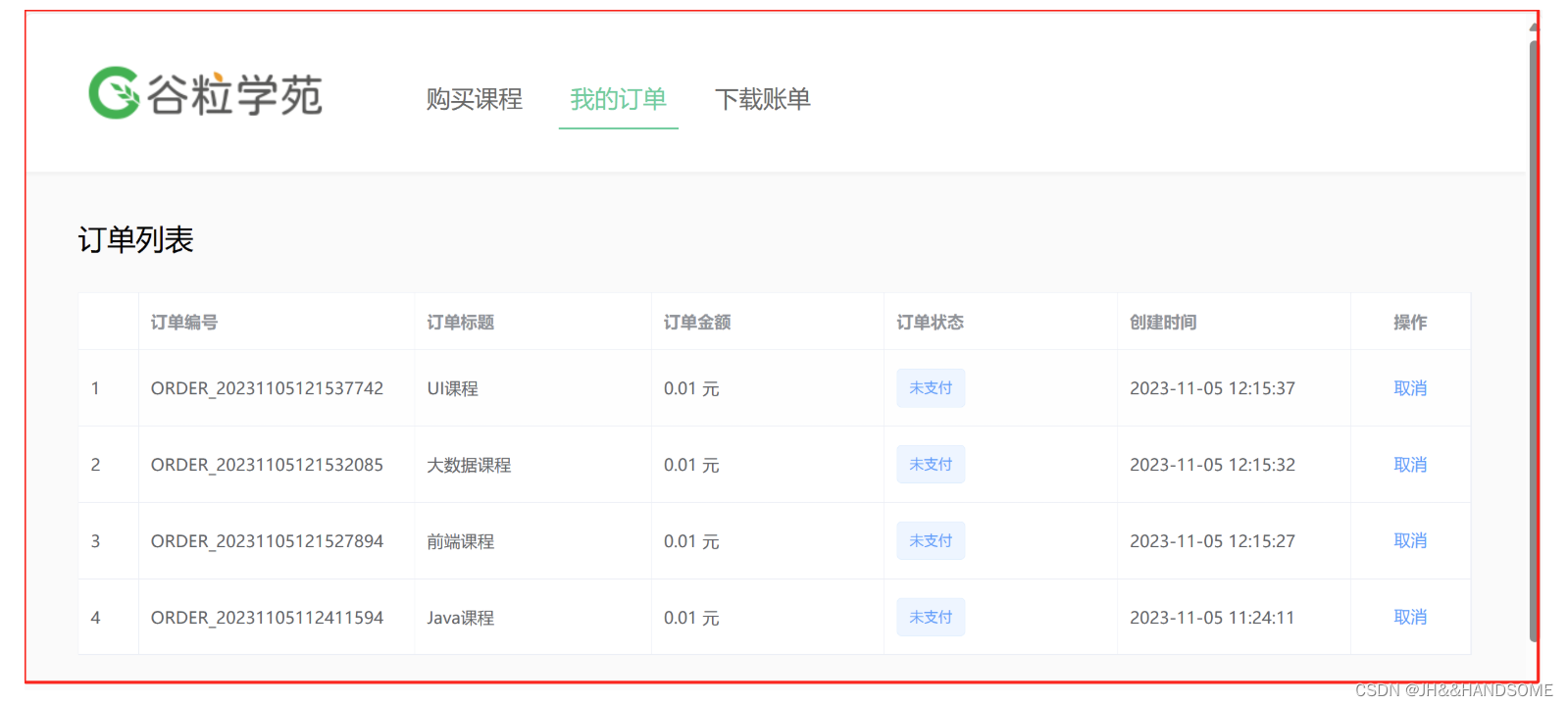
目录 Native 下单1、创建课程订单保存到数据库1-1:需求:1-2:代码:1-3:测试结果: 2、保存支付二维码的url2-1:需求:2-2:代码:2-3:测试:…...

【echarts基础】在柱形图上设置文本
一、需求描述 在柱状图上设置文本标签,按需修改它的颜色、大小、边框、阴影等,如下。 二、代码展示 series:[{name:"螺蛳粉",type:"bar",data:data.data.chartData.chartData.num.螺蛳粉,label:{//图形上显示文本标签formatter:&q…...

小户型工业风,陌生上开花知书香。福州中宅装饰,福州装修
漫步陌上 只因陌上花开 花是自然的那种 朴素而恬淡,不落尘俗。—徐志摩 小户型工业风格 满足业主需求 筑造书香押韵家 从动线、色彩、选材、定制等各个环节 与业主一起畅谈家的构造 形成别“居”一格的温暖品质家 以书做墙 告别电视墙 这是一个实用性很强的…...

Gorm 中的迁移指南
探索使用 GORM 在 Go 中进行数据库迁移和模式更改的世界 在应用程序开发的不断变化的景观中,数据库模式更改是不可避免的。GORM,强大的 Go 对象关系映射库,通过迁移提供了一种无缝的解决方案来管理这些变化。本文将作为您全面的指南…...

基于.NET、Uni-App开发支持多平台的小程序商城系统 - CoreShop
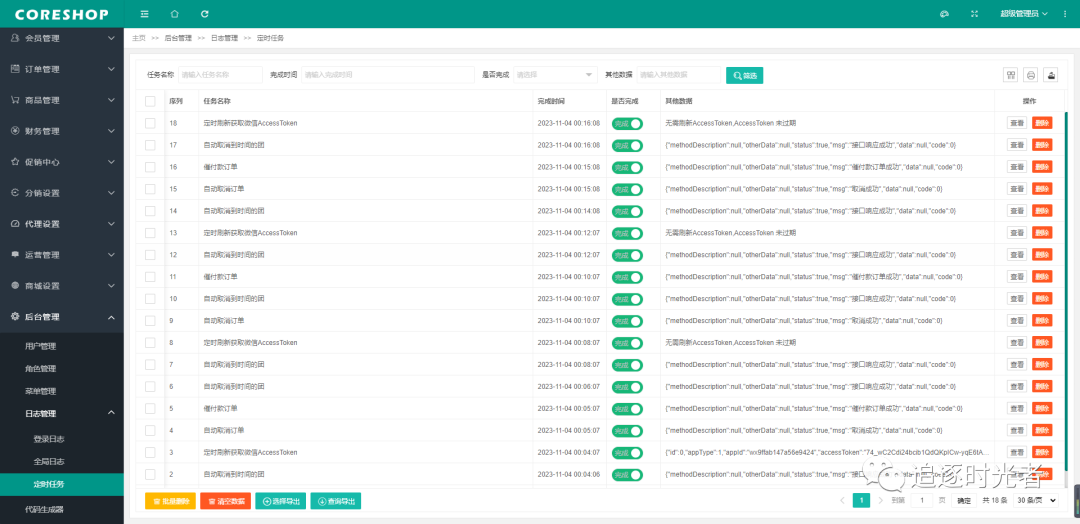
前言 小程序商城系统是当前备受追捧的开发领域,它可以为用户提供一个更加便捷、流畅、直观的购物体验,无需下载和安装,随时随地轻松使用。今天给大家推荐一个基于.NET、Uni-App开发支持多平台的小程序商城系统(该商城系统完整开源…...
)
[python] 在多线程中将`logging.info`输出到不同的文件中 (生产者消费者)
在多线程中将logging.info输出到不同的文件中,可以使用Python标准库中的Queue和Thread模块。具体实现步骤如下: 创建多个Queue队列用于不同线程的日志输出,每个队列对应一个日志文件。 import queue# 创建三个队列用于不同线程的日志输出 l…...

MySQL进阶_5.逻辑架构和SQL执行流程
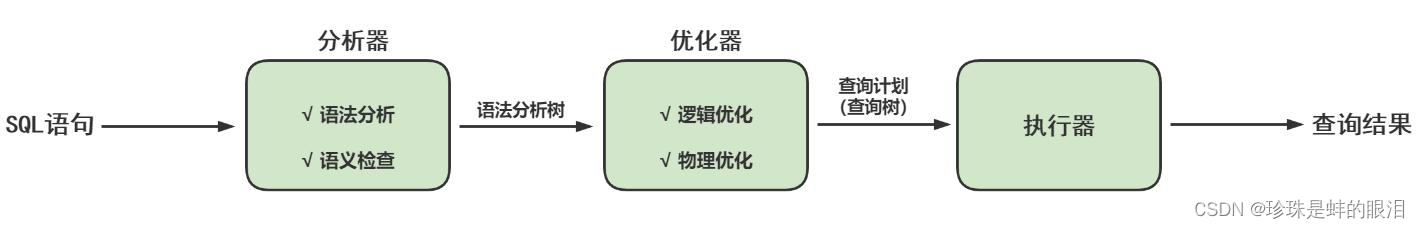
文章目录 第一节、逻辑架构剖析1.1、服务器处理客户端请求1.2、Connectors1.3、第1层:连接层1.4、第2层:服务层1.5、 第3层:引擎层1.6、 存储层1.7、小结 第二节、SQL执行流程2.1、查询缓存2.2、解析器2.3、优化器2.4、执行器 第三节、数据库…...

【油猴脚本】学习笔记
目录 新建用户脚本模板源注释 测试代码获取图标 Tampermonkey v4.19.0 原教程:手写油猴脚本,几分钟学会新技能——王子周棋洛 Tampermonkey首页 面向 Web 开发者的文档 Greasy Fork 新建用户脚本 打开【管理面板】 点击【】,即…...

宝塔面板使用Supervisor进程守护插件,配置守护Mysql的操作教程。
本篇文章主要讲解,在宝塔面板中使用Supervisor进程守护插件,配置守护Mysql的操作教程。 作者:任聪聪 日期:2023年11月5日 一、安装守护进程插件 安装插件一、进程守护插件 安装说明:在软件商店中搜索“进程守护”&am…...

Electron[2] Electron使用准备
1 背景 介绍一个技术栈的入门基础,往往要以该技术栈的入门案例作为开始比较合适,更能诱惑到刚需的粉丝,深度的学习。Electron的入门也不例外。在入门案例的讲解过程中,我们会学习到Electron引入需要的准备工作有哪些。 2 入门案例…...

npm create vue@latest 原理
文章目录 使用实际调用流程 使用 npm create vitelatest当执行上述命令时,会通过一个可交互的命令行终端下载模版,实际最终是调用 create-vue 库实现的 实际调用流程 npm create、innit 实际是 npm init 别名 ,npm init 后面加包名时,实际…...

【Unity基础】7.动画状态参数
【Unity基础】7.动画状态参数 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,所学知识来自B站阿发老师~感谢 (一)创建动画状态 (1) 创建动画状态 不好意思各位~最近工作比较忙,稍微耽误了这两周的博客。话…...

C语言映射表在串口数据解析中的应用
一、映射表在串口数据解析中的应用 1、数据结构 typedef struct {char CMD[CMDLen];unsigned char (*cmd_operate)(char *data); }Usart_Tab; 2、指令、函数映射表 static const Usart_Tab InstructionList[CMDMax] {{"PWON",PowOn},{"PWOFF",PowOff}…...

叁[3],感兴趣区域ROI
1,简介 ROI,感兴趣区域(region of interest),截取图像 2,获取方法 方法1:使用Rect cv::Mat srccv::imread("*.bmp");//读取原图 cv::Mat matROI src(cv::Rect(100,200,50,100));//截取原图&am…...

文件数据交换格式说明
对于文件的说明 二进制文件和文本文件的对比 对比项二进制文件文本文件定义二进制文件直接由二进制数字0和1组成,不存在统一的字符编码。文本文件是基于字符编码的文件,一般采用定长编码方式,如ASCII编码、UNICODE编码。优势1. 存储利用率高…...

2023NOIP A层联测24 总结
T1 给出树的一度点和三度点的数量,构造树的形态,节点数不超过 2000 2000 2000。我考虑先构造出三度点,发现这一度点至少是三度点2,打完后测样例不对,发现加一度点时要特判是否为三度点,花 5min 打完&#…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
