初识jQuery
文章目录
- 一、jQuery介绍
- 二、Jquery优势
- 三、jQuery版本
- 四、jQuery对象
- jQuery的引用
- js代码与jQuery代码对比
- 标签对象与jQuery对象
- 五、jQuery查找标签
- 1.基本选择器
- 2.组合选择器
- 3.层次选择器
- 4.属性选择器
- 5.基本筛选器
- 6.表单筛选器
- 六、筛选器方法
- 七、操作标签
- 1.class操作
- 2.文本操作
- 3.创建标签
- 4.属性操作
- 5.位置操作
- 6.文档处理
- 八、jQuery事件
- jQuery绑定事件
- 克隆事件
- 阻止后续事件
- 阻止事件冒泡
- 事件委托
- 九、Bootstrap框架
一、jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库
- jQuery是用户能够更方便的处理HTML Document、Events、实现动画效果,并且方便地进行Ajax交互,能够极大的简化JavaScript编程。它的宗旨就是:“Write less,do more”
二、Jquery优势
-
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。(加载速度快)
-
丰富的DOM选择器。jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。(选择器更多)
-
链式表达式。jQuery的链式操作可以把多个操作写在一行代码搞定,更加简洁。
-
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
-
Ajax操作支持。jQuery简化了 Ajax操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
-
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
-
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应的插件,并且用jQuery插件做出来的效果很炫,并且可以更具自己需要去改写和封装插件,简单实用。
三、jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4(2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增,如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4(2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版本。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的花,一般会选择放弃对IE678的支持
四、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象就是jQuery独有的。
如果一个对象是jQuery对象,那么它就可以使用jQuery里面的方法
jQuery导入之后需要使用关键字才能够使用默认的关键字就是jQuery但是不好输入可以使用$符号替换jQuery封装了js代码,让编写更简单,但是有时候js代码更快(原因要下加载jQuery在加载js代码)ex:$('#dl1').html(); //获取id值为dl1的元素的html代码,其中html()是jQuery里面的方法上面一句话相当于:document.getElementById('dl1').innerHTML;虽然jQuery对象是包装DOM对象产生的,但是jQuery对象无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法一个约定,我们在申明一个jQuery对象变量的时候,都在变量名前面使用$符号
jQuery的引用
由于jQuery是基于JS而开发出来的,则jQuery就是一堆JS代码,所以我们在使用jQuery前需要先进行引入,这里介绍两种jQuery引入方式。
第一种方式:将jQuery保存到JS文件内引入(这种没有网络也可以使用)
-
第一步:官方页面下载地址:https://jquery.com/download/

-
第二步:我们将点击箭头指向的版本的jQuery
(压缩版jQuery可能会看不懂,但是相对会节省一些空间,虽然对于电脑来说大差不差)(未压缩版能让你看到排序完整的jQuery源码),随便个人选择那个版本,点击进去后就能看到一堆代码,直接在页面Ctrl+S另存为就行了。(也可以自己Ctrl+A复制代码自己在编辑器中创建相应的js文件粘贴进去)

此时我们就已经将jQuery保存到了一个JS文件内了

-
第三步:我们在HTML内通过script标签进行jQuery引入
<script src='jQueryjs文件地址'></script>
第二种引入方式:通过网址引入(这种是必须要有网络才能使用)
- 我们可以通过Bootcdn:cdn是一个内容分发网络,主要作用就是可以从距离我们本地最近的一个服务器获取内容。网址:https://www.bootcdn.cn/

- 然后选择版本号和版本,然后点击复制即可。

- 复制标签后我们就可以在HTML内的
head的标签内粘贴了

到此我们的jQuery引入就已经完成了,我选择的是网址引入的,当然最好是把jQuery的js文件的留作备份,以防没网时需要用到。
js代码与jQuery代码对比
let pel = document.getElementsByTagName('p')[0]; //标签名pel.style.color = 'lightblue';pel.nextElementSibling.style.color='darkred';$('p').first().css('color','yellow').next().css('color','blue');
标签对象与jQuery对象
产生对象var $variable = JQuery对象var variable = DOM对象$variable[0] // jQuery对象转换成DOM对象1.不同的对象能够调用的方法是不同的在编写代码的时候一定要看清楚写的时什么对象$('#id').html(); //jQuery对象可以使用JQuery的方法$('#id')[0].innerHTML; //DOM对象使用DOM的方法2.两者可以互相转换标签对象转jQuery对象$(标签对象);jQuery对象转标签对象jQuery对象[0];
五、jQuery查找标签
1.基本选择器
$('#id值'); // id选择器$('.class值'); // class选择器$('标签名'); // 标签选择器
2.组合选择器
$('span.c1'); // 查找span元素并且class类为c1的元素$('div#di'); // 查找div元素并且id值为di的元素$('div,span,p'); //查找div、span、p标签$('span,#dl,.box'); //查找span标签、id值为dl的标签和类为box的所有标签$('*'); //查找所有元素选择器
3.层次选择器
$('div span'); // 查找div里面所有span后代(子子孙孙)$('div > span'); // 查找div里面的span标签(儿子)$('div + span'); // 查找紧挨着div同层级后面的span标签(相邻)$('div ~ span'); // 查找div同层级后面的所有span标签(兄弟)
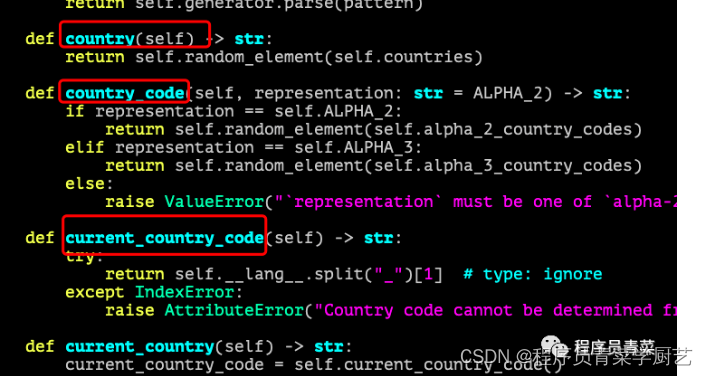
jQuery选择器查找标签之后的结果与js有何区别结果集都是数组但是功能有区别1.如果使用索引取值 那么都是标签对象标签对象是无法调用jQuery提供的方法的 # 详细查看图一2.标签对象如果想转换成jQuery对象需要使用 $()转换成jQuery对象的目的是为了使用jQuery提供的更多方法 # 详细查看图二


4.属性选择器
$('[name=gender]'); //找到name值为gender的标签$('input[name=gender]'); //找到name属性值为gender的input标签$('input[name!=gender]'); //找到name属性值不为gender的input标签

5.基本筛选器
:first // 第一个:last // 最后一个:eq(index) // 索引等于index的那个元素:even // 匹配所有索引值为偶数的元素,从0开始计数:odd // 匹配所有索引值为奇数的元素,从0开始计数:gt(index) // 匹配所有大于给定索引值的元素:lt(index) // 匹配所有小于给定索引值的元素:not(元素选择器) // 移除所有满足not条件的标签:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)$('li:first'); 优化 $('li').first()
6.表单筛选器
// 举例查找input标签<input type='text'><input type='password'><input type='checkbox'>$('input[type="checkbox"]'); //取到checkbox类型的input标签$("input[type!='text']"); //取到类型不是text的input标签表单筛选器可以看成是属性选择器优化而来:text //获取文本类型:password // 获取密码类型:file // 获取文件类型:radio // 获取单选框类型:checkbox // 获取复选框类型:submit // 获取提交按钮类型:reset // 获取重置按钮类型:button // 获取普通按钮类型:enabled // 获取可以使用的类型:disabled // 获取被禁用的类型:checked // 获取单选框默认被选中的类型:selected // 获取下拉框默认被选中的类型

六、筛选器方法
查找下一个元素:$("#id").next()$("#id").nextAll()$("#id").nextUntil("#i2")查找上一个元素:$("#id").prev()$("#id").prevAll()$("#id").prevUntil("#i2")查找父元素:$("#id").parent()$("#id").parents() // 查找当前元素的所有的父辈元素$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。查找儿子与兄弟元素:$("#id").children(); // 儿子们$("#id").siblings(); // 兄弟们'''链式操作的底层原理'''对象调用方法之后还会返回一个对象 从而实现链式操作的效果如果面向对象里面返回的对象也想继续再通过句点符的方式使用函数内添加一个 return self(具体看图2).first() // 获取匹配的第一个元素.last() // 获取匹配的最后一个元素.not() // 从匹配元素的集合中删除与指定表达式匹配的元素.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。.eq() // 索引值等于指定值的元素

七、操作标签
1.class操作
jQuery操作 js操作addClass() classList.add() //添加指定的类名removeClass() classList.remove() //移除指定的类名hasClass() classList.contains() //判断当前类是否存在toggleClass() classList.toggle() //判断当前类是否存在,存在则删除,不存在则添加.css('样式名','样式值') style.样式名='样式值'
2.文本操作
jQuery操作 js操作text() innerText() //获取text里所有的内容html() innerHTML() //获取html里所有的内容val() value() //取得匹配的内容值[0].files files[0] //取得匹配的文件值eg:<input type="text" id="d1"><input type="file" id="d2">$('#d1').val() //获取input框内值$('#d1').val('520快乐'); //设置input框内值$('#d2').val() //获取文件对象$('#d2')[0].files$('#d2')[0].files[0] //正确拿到文件数据
3.创建标签
jQuery操作 js操作$('<a>') document.createElement('a')
4.属性操作
jQuery操作 js操作atter() setAttribute() getAttribute() //获取匹配的属性值attr针对动态变化的属性获取会失真,比如性别选择已经默认选择男生,但是我们在浏览器终端里面操作prop,
点击女生标签会选中,显示是true,本质应该是false
prop('checked') prop('selected')代码展示1:
<body><input type="text"><input type="password"><input type="radio">男<input type="radio" checked>女<input type="radio">其他<select name="" id=""><option value="">111</option><option value="" selected>222</option><option value="">333</option></select><input type="submit" value="提交"><input type="button" value="按钮">
</body>

5.位置操作
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置position() // 获取匹配元素相对父元素的偏移scrollTop() // 获取匹配元素相对滚动条顶部的偏移scrollLeft() // 获取匹配元素相对滚动条左侧的偏移eg:$(window).scrolltop()$('p').position();$('p').offset();
6.文档处理
添加到指定元素内部后面(追加内容)$(A).append(B); //把B追加到A $(A).appendTo(B); //把A追加到B添加到指定元素内部的前面(放置到前标签前面)$(A).prepend(B); // 把B放置到A$(A).prependTo(B); //把A放置到B添加到指定元素外部的前面$(A).after(B); //把B放到A的后面$(A).insertBefore(B); //把A放到B的前面移除和清空元素$('标签名').remove() //从DOM中删除所有匹配的元素$('标签名 子标签名')empty() //删除匹配的元素集合中所有的子节点prop() //获取属性值,可以动态变换(checked)eg:1.创建p标签let $pEle = $('<p>')2.p标签创建文本$pEle.text('你好啊')3.p标签设置属性id名为d1值$pEle.attr('id','d1')4.内部尾部追加$('#d1').append($pEle) 将变量添加到标签内部$pEle.appendTo($('#d1'))
八、jQuery事件
jQuery绑定事件
Js绑定事件绑定方式1: 提现写好函数 标签内部指定点击的时候运行<input type="button" value="点我" onclick="func1()">function func1(){alert('我说点点我就点我啊?')} 绑定方式2: 先查询到标签 然后绑定使用 可以批量绑定<button id="d1">点一点</button>let butEle = document.getElementById('d1')butEle.onclick = function(){alert('你个傻儿 你又点!')}'''对于JS绑定事件不明白 可以查看前篇文章'''JQ绑定事件绑定方式1jQuery对象.事件名(function(){事件代码})$btnEle.click(function(){alter(123)})绑定方式2jQuery对象.on('事件名',function(){事件代码})$btnEle.on('click',function(){alter(123)})''' 有时候使用jQuery的方式1绑定事件如果无法触发 可以切换为方式2 '''
克隆事件
clone(true) 默认不克隆事件 加true就可以<button id="d1"> 克隆成功</button>
<script>// 克隆$('#d1').on('click',function (){// this指代是当前被操作的标签对象 $('#d1')console.log(this) //点击按钮克隆成功,输出台会持续克隆$(this).clone().insertAfter($('body'))//克隆按钮(克隆成功)在浏览器展示,只克隆html,css 不克隆事件$(this).clone(true).insertAfter($('body')) //括号内增加true 实现克隆事件})
</script>
**事件相关补充**
阻止后续事件
阻止后续事件可以理解成一个标签完成了百分之五十进度后面的百分之五十被阻止运行 这就是阻止后续事件能够触发form表单提交数据的动作标签有两个 <input type="submit"> <button></button>让标签自带的属性不执行有两种方法1. return false2. e.preventDefault()
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script></head><body><form action=""><p>再加把劲: <input type="text" name="info" placeholder="加油啦!!!"/></p><input type="submit" value="提交"/><button>but提交</button></form> '''我们输入的内容通过点击按钮可以发送出去刷新页面'''给已经有事件的标签绑定事件 会先执行绑定的 再去执行默认的我们也可以让标签之前的事件不执行 看方式1、2<script> $(':submit').click(function (e){alert('一定要细心 千万不要慌!!!')return false 方式1 e.preventDefault() 方式2})</script></body></html>
阻止事件冒泡
冒泡事件可以理解成点击一个按钮之后被嵌套的其他按钮也跟着被按了 一下全部全部触发涉及到标签嵌套并且有相同事件的时候 那么会逐级往上反馈并执行
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script></head><body><div>div<p>div>p<span>div>p>span</span></p></div><script>$('div').click(function (e) {alert('div')})$('p').click(function (e) {alert('p')e.stopPropagation()})$('span').click(function (e) {alert('span')// return false})</script></body></html>

事件委托
我们在使用静态创建的标签的时候 一个JQ对象就可以使一样的标签拥有同样的效果但是我们使用动态方法创建一个标签 默认情况JQ是不会对动态创建标签生效的 如果想生效需要事件委托


九、Bootstrap框架
本地服务下载网站 https://www.bootcss.com/ 在线CDN服务网站 https://www.bootcdn.cn/ Bootstrap在线CSS https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.cssBootstrap在线JS https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0/js/bootstrap.esm.js提前写好了所有的标签样式 直接拷贝使用即可使用之前需要先导入 bootstrap涉及到js的部分需要使用jQuery 图标组件 http://www.fontawesome.com.cn/
相关文章:

初识jQuery
文章目录 一、jQuery介绍二、Jquery优势三、jQuery版本四、jQuery对象jQuery的引用js代码与jQuery代码对比标签对象与jQuery对象 五、jQuery查找标签1.基本选择器2.组合选择器3.层次选择器4.属性选择器5.基本筛选器6.表单筛选器 六、筛选器方法七、操作标签1.class操作2.文本操…...
)
MATLAB算法实战应用案例精讲-【图像处理】计算机视觉(最终篇)
目录 知识储备 线阵相机调试 1.相机型号参数 2.相机软件安装 3.编码器连接方式 4.采集卡说明...

repo执行出现/usr/bin/env: ‘python’: No such file or directory问题
下载 Repo 工具,并确保它可执行: curl https://storage.googleapis.com/git-repo-downloads/repo > ~/bin/repochmod ax ~/bin/repo 执行 repo version报错: $ repo version /usr/bin/env: ‘python’: No such file or directory查看c…...

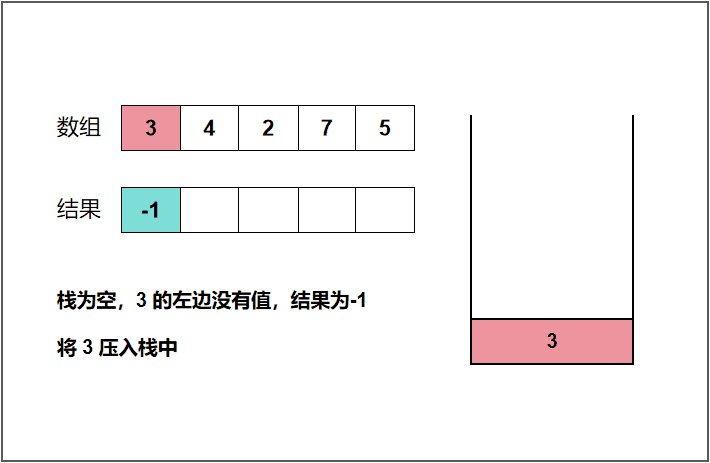
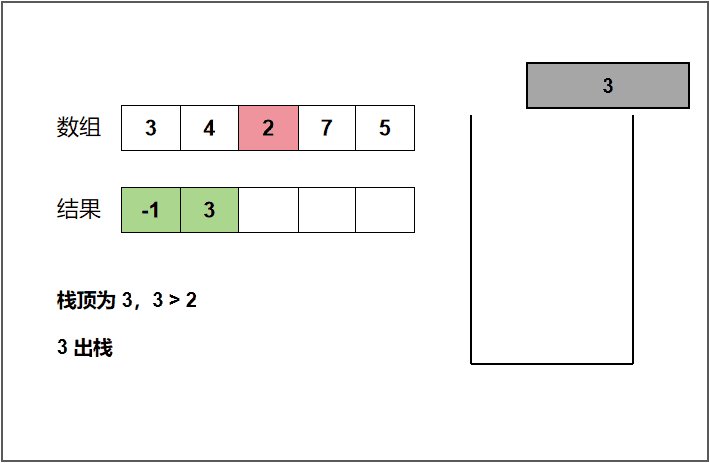
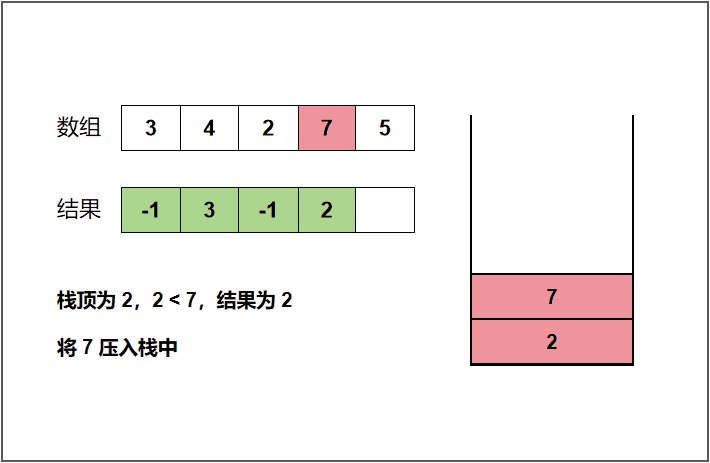
算法模板之单调栈解密 | 图文详解
🌈个人主页:聆风吟 🔥系列专栏:算法模板、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. ⛳️单调栈讲解1.1 🔔单调栈的定义1.2 🔔如何维护一个单…...

187.重复的 DNA 序列
题目来源: leetcode题目,网址:187. 重复的DNA序列 - 力扣(LeetCode) 解题思路: 使用两个哈希表,一个存放已遍历过的长度为 10 的字符串,另一个存放重复的长度为 10 的字符串。顺…...

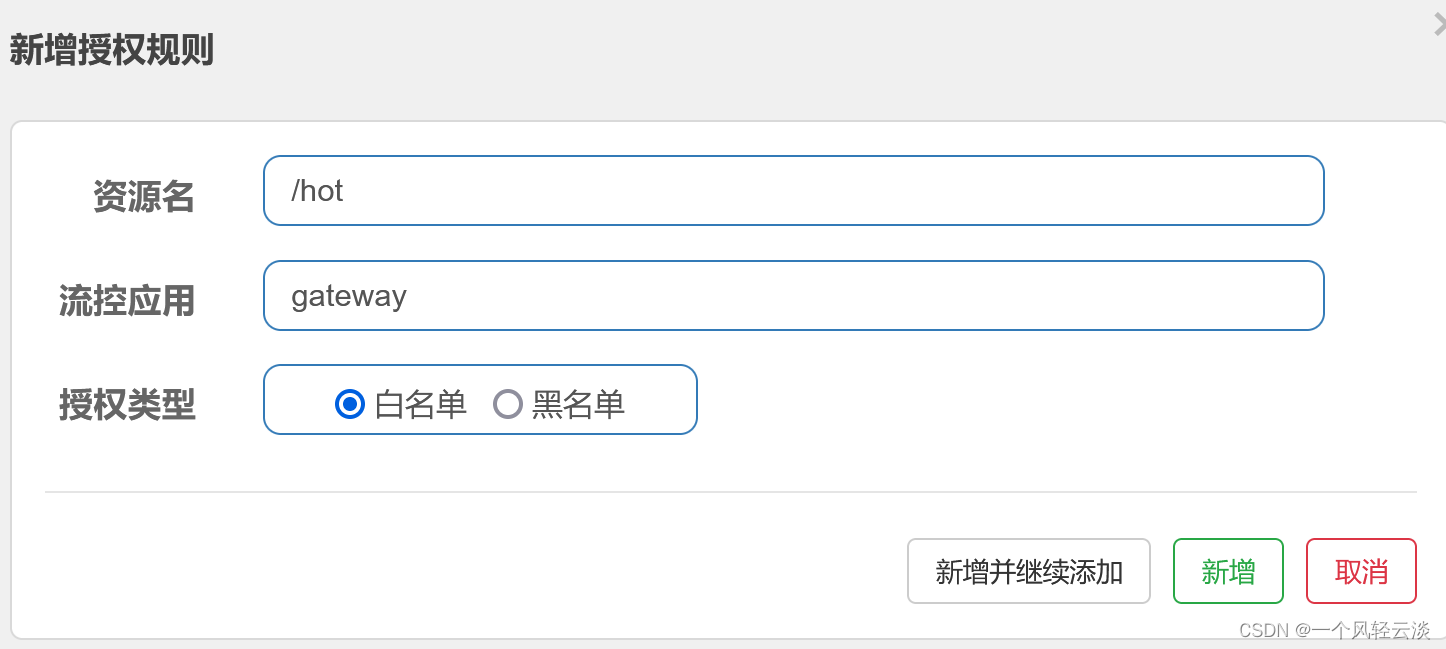
Sentinel黑白名单授权规则解读
目录 基本介绍 代码实战 架构说明 RequestOriginParser的实现类 网关添加请求头 配置授权规则 基本介绍 授权规则可以对请求方来源做判断和控制。 很多时候,我们需要根据调用来源来判断该次请求是否允许放行,这时候可以使用 Sentinel 的来源…...
)
Spring底层原理学习笔记--第二讲--(BeanFactory实现与ApplicaitonContext实现)
BeanFactory实现 package com.lucifer.itheima.a02;import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.config.BeanFactoryPostProcessor; import org.springframework.beans.fac…...
)
云原生|kubernetes |kubelet服务加入系统守护进程supervisor(centos7系统下演示通过)
前言: kubelet 是 Kubernetes 集群中的一个重要组件,运行在每个节点上,负责管理该节点上的容器和Pod。它与控制平面(如 API Server 和 kube-controller-manager)通信,确保节点上的容器与期望的状态保持一致…...

onnx 模型加载部署运行方式
1.通过文件路径的onnx模型加载方式: 在onnxruntime下面的主要函数:session Ort::Session(env, w_modelPath.c_str(), sessionOptions); 这里的文件路径是宽字节的,通过onnx文件路径直接加载模型。 在opencv下使用dnn加载onnx模型的主要函数: std::string model…...

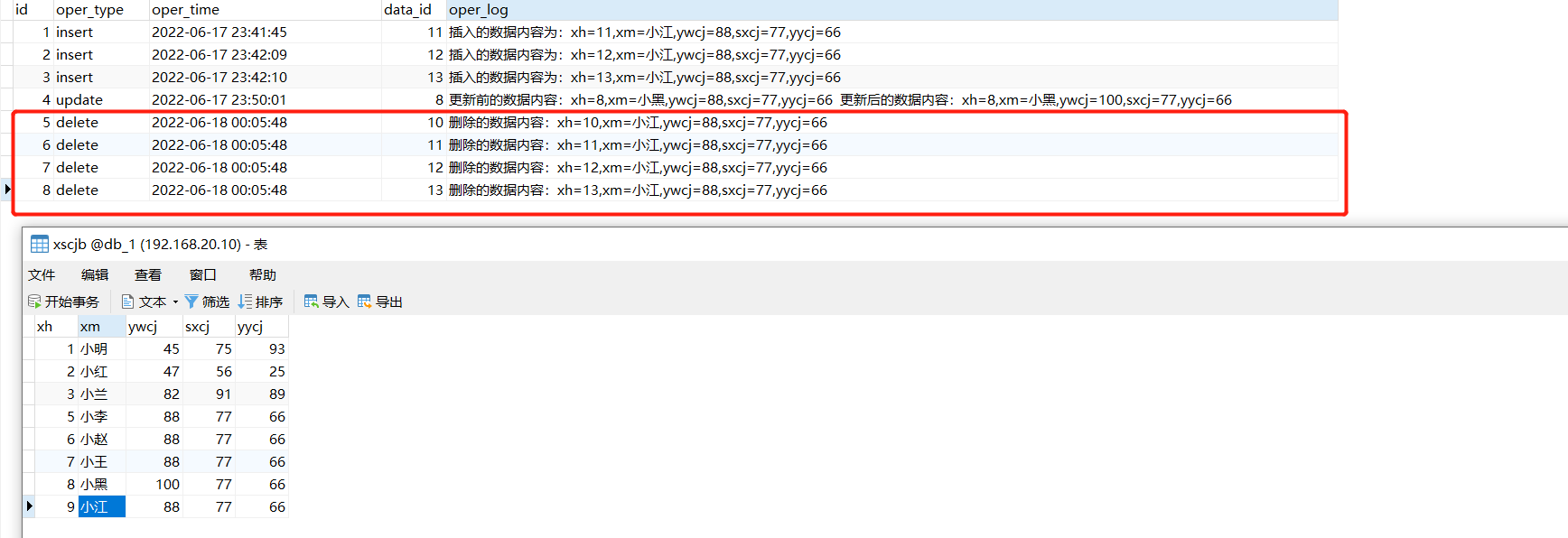
第68讲:MySQL触发器的核心概念以及常见的触发类型应用案例
文章目录 1.触发器的概念2.触发器操作的语法结构3.各类触发器的典型应用案例3.1.需求描述以及实现思路3.2.创建日志表3.3.INSERT类型的触发器3.4.UPDATE类型的触发器3.5.DELETE类型的触发器 1.触发器的概念 触发器是与表中数据相关的数据库对象,当表中的数据产生in…...

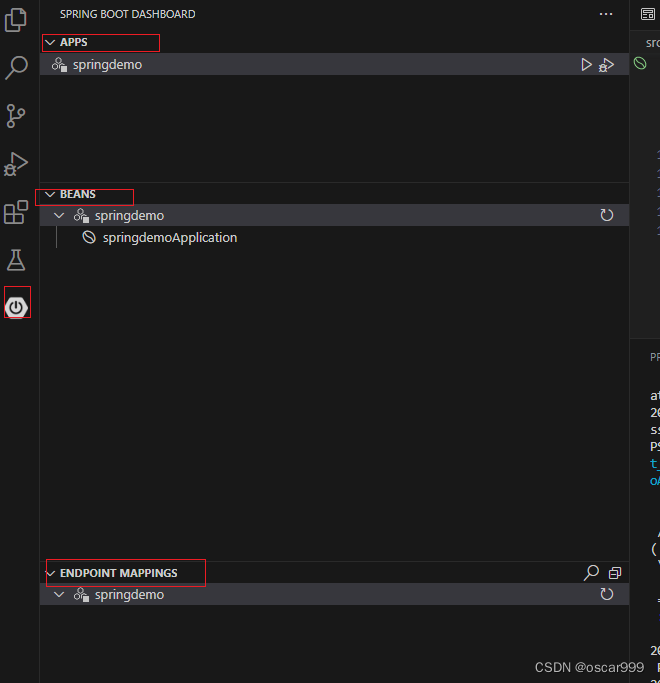
VS Code 开发 Spring Boot 类型的项目
在VS Code中开发Spring Boot的项目, 可以导入如下的扩展: Spring Boot ToolsSpring InitializrSpring Boot Dashboard 比较建议的方式是安装Spring Boot Extension Pack, 这里面就包含了上面的扩展。 安装方式就是在扩展查找 “Spring Boot…...

数据中心加密:保障数据安全的重要一环
随着信息化的快速发展,数据已经成为企业的重要资产,数据安全也成为了企业面临的重大挑战。数据中心作为企业数据存储和管理的重要场所,其安全性对于整个企业的数据安全具有至关重要的作用。而数据中心加密则是保障数据安全的重要一环。本文将…...

分享90个节日庆典PPT,总有一款适合您
分享90个节日庆典PPT,总有一款适合您 PPT下载链接:百度网盘 请输入提取码 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利…...

Python Faker批量生成测试数据
一、前言 在做自动化测试或压力测试时会需要大批量生成测试数据,简单的方式你可以写一个存储过程使用随机函数来生成记录,但这种生成数据看起来不够真实,其实有蛮多现成的工具可以完成这一任务。 二、Faker基本使用介绍 faker是一个生成伪…...

Docker-compose 运行MySQL 连接不上
Docker-compose 运行MySQL 连接不上 📔 千寻简笔记介绍 千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我点一个Star~ 更新:支持在线阅读文章,根据发布日期分类…...

Educational Codeforces Round 2 D 计算几何
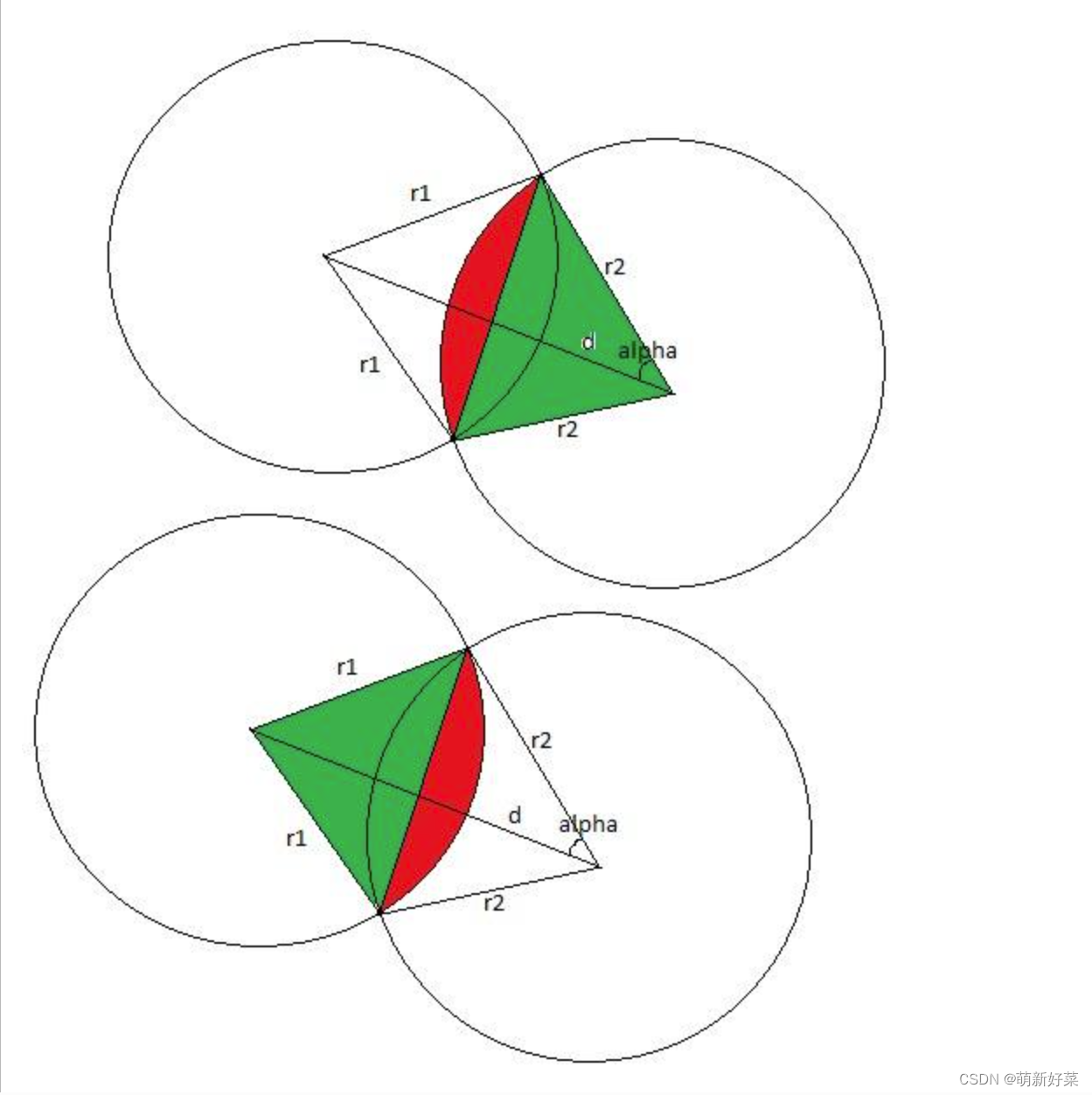
题目链接:Educational Codeforces Round 2 D 题目 给你两个圆。求它们相交处的面积。 输入 第一行包含三个整数 x1, y1, r1 ( - 109 ≤ x1, y1 ≤ 109, 1 ≤ r1 ≤ 109 ) - 第一个圆的圆心位置和半径。 第二行包含三个整数 x2, y2, r2 ( …...

hexo博客发布换电脑换地方了怎么办?
假如你有2台MacBook,一台在家,一台在公司。在家的hexo本地环境都搭好了,markdown文件等等也都放在本地source下的_posts文件夹里了。但是我过2天又想有个新文章发布,这时候电脑在公司,那么该怎么办? 把家里…...

最新知识付费变现小程序源码/独立后台知识付费小程序源码/修复登录接口
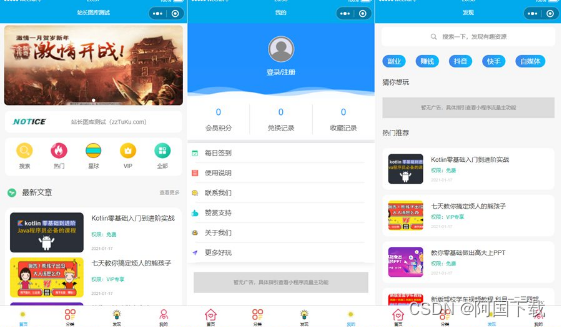
最新知识付费变现小程序源码,独立后台知识付费小程序源码,最新版修复登录接口。 主要功能 会员系统,用户登录/注册购买记录 收藏记录 基本设置 后台控制导航颜色 字体颜色 标题等设置 流量主广告开关小程序广告显示隐藏 广告主审核过审核…...

奥威BI软件 | 职场人的数据可视化救星
对时间紧张、工作繁重的职场人来说,一款易学易用、效率高、数据展现直观的数据可视化软件必不可少。奥威BI软件就是这样一款数据可视化软件,零编程开发报表,不需要额外多花时间,即可点击、拖拉拽完成数据分析、报表制作࿰…...

最长公共前缀[简单]
优质博文:IT-BLOG-CN 一、题目 编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串""。 示例 1: 输入:strs ["flower","flow","flight"] 输出…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
