彻底搞懂React-hook链表构建原理
写在前面的小结
- 每一个 hook 函数都有对应的 hook 对象保存状态信息
useContext是唯一一个不需要添加到 hook 链表的 hook 函数- 只有 useEffect、useLayoutEffect 以及 useImperativeHandle 这三个 hook 具有副作用,在 render 阶段需要给函数组件 fiber 添加对应的副作用标记。同时这三个 hook 都有对应的 effect 对象保存其状态信息
- 每次渲染都是重新构建 hook 链表以及 收集 effect list(fiber.updateQueue)
- 初次渲染调用 mountWorkInProgressHook 构建 hook 链表。更新渲染调用 updateWorkInProgressHook 构建 hook 链表并复用上一次的 hook 状态信息
Demo
可以用下面的 demo 在本地调试
import React, {useState,useEffect,useContext,useCallback,useMemo,useRef,useImperativeHandle,useLayoutEffect,forwardRef,
} from "react";
import ReactDOM from "react-dom";
const themes = {foreground: "red",background: "#eeeeee",
};
const ThemeContext = React.createContext(themes);const Home = forwardRef((props, ref) => {debugger;const [count, setCount] = useState(0);const myRef = useRef(null);const theme = useContext(ThemeContext);useEffect(() => {console.log("useEffect", count);}, [count]);useLayoutEffect(() => {console.log("useLayoutEffect...", myRef);});const res = useMemo(() => {console.log("useMemo");return count * count;}, [count]);console.log("res...", res);useImperativeHandle(ref, () => ({focus: () => {myRef.current.focus();},}));const onClick = useCallback(() => {setCount(count + 1);}, [count]);return (<div style={{ color: theme.foreground }} ref={myRef} onClick={onClick}>{count} </div>);
});ReactDOM.render(<Home />, document.getElementById("root"));
fiber
React 在初次渲染或者更新过程中,都会在 render 阶段创建新的或者复用旧的 fiber 节点。每一个函数组件,都有对应的 fiber 节点。
fiber 的主要属性如下:
var fiber = {alternate,child,elementType: () => {},memoizedProps: null,memoizedState: null, // 在函数组件中,memoizedState用于保存hook链表pendingProps: {},return,sibling,stateNode,tag, // fiber的节点类型,初次渲染时,函数组件对应的tag为2,后续更新过程中对应的tag为0type: () => {}updateQueue: null,
}
在函数组件的 fiber 中,有两个属性和 hook 有关:memoizedState 和updateQueue 属性。
- memoizedState 属性用于保存 hook 链表,hook 链表是单向链表。
- updateQueue 属性用于收集hook的副作用信息,保存
useEffect、useLayoutEffect、useImperativeHandle这三个 hook 的 effect 信息,是一个环状链表,其中 updateQueue.lastEffect 指向最后一个 effect 对象。effect 描述了 hook 的信息,比如useLayoutEffect的 effect 对象保存了监听函数,清除函数,依赖等。
hook 链表
React 为我们提供的以use开头的函数就是 hook,本质上函数在执行完成后,就会被销毁,然后状态丢失。React 能记住这些函数的状态信息的根本原因是,在函数组件执行过程中,React 会为每个 hook 函数创建对应的 hook 对象,然后将状态信息保存在 hook 对象中,在下一次更新渲染时,会从这些 hook 对象中获取上一次的状态信息。
在函数组件执行的过程中,比如上例中,当执行 Home() 函数组件时,React 会为组件内每个 hook 函数创建对应的 hook 对象,这些 hook 对象保存 hook 函数的信息以及状态,然后将这些 hook 对象连成一个链表。上例中,第一个执行的是useState hook,React 为其创建一个 hook:stateHook。第二个执行的是useRef hook,同样为其创建一个 hook:refHook,然后将 stateHook.next 指向 refHook:stateHook.next = refHook。同理,refHook.next = effectHook,…
需要注意:
useContext是唯一一个不会出现在 hook 链表中的 hook。- useState 是 useReducer 的语法糖,因此这里只需要用 useState 举例就好。
useEffect、useLayoutEffect、useImperativeHandle这三个 hook 都是属于 effect 类型的 hook,他们的 effect 对象都需要被添加到函数组件 fiber 的 updateQueue 中,以便在 commit 阶段执行。
上例中,hook 链表如下红色虚线中所示:

hook 对象及其属性介绍
函数组件内部的每一个 hook 函数,都有对应的 hook 对象用来保存 hook 函数的状态信息,hook 对象的属性如下:
var hook = {memoizedState,,baseState,baseQueue,queue,next,
};
注意,hook 对象中的memoizedState属性和 fiber 的memoizedState属性含义不同。next 指向下一个 hook 对象,函数组件中的 hook 就是通过 next 指针连成链表
同时,不同的 hook 中,memoizedState 的含义不同,下面详细介绍各类型 hook 对象的属性含义
useState Hook 对象
- hook.memoizedState 保存的是 useState 的 state 值。比如
const [count, setCount] = useState(0)中,memoizedState 保存的就是 state 的值。 - hook.queue 保存的是更新队列,是个环状链表。queue 的属性如下:
hook.queue = {pending: null,dispatch: null,lastRenderedReducer: basicStateReducer,lastRenderedState: initialState,
};
比如我们在 onClick 中多次调用setCount:
const onClick = useCallback(() => {debugger;setCount(count + 1);setCount(2);setCount(3);
}, [count]);
每次调用setCount,都会创建一个新的 update 对象,并添加进 hook.queue 中,update 对象属性如下:
var update = {lane: lane,action: action, // setCount的参数eagerReducer: null,eagerState: null,next: null,
};
queue.pending 指向最后一个更新对象。queue 队列如下红色实线所示
参考 前端进阶面试题详细解答

在 render 阶段,会遍历 hook.queue,计算最终的 state 值,并存入 hook.memoizedState 中,
useRef Hook
- hook.memoizedState 保存的是 ref 的值。比如
const myRef = useRef(null);
那么 memoizedState 保存的是 myRef 的值,即:
hook.memoizedState = {current,
};
useEffect、useLayoutEffect 以及 useImperativeHandle
- memoizedState 保存的是一个 effect 对象,effect 对象保存的是 hook 的状态信息,比如监听函数,依赖,清除函数等,属性如下:
var effect = {tag: tag, // effect的类型,useEffect对应的tag为5,useLayoutEffect对应的tag为3create: create, // useEffect或者useLayoutEffect的监听函数,即第一个参数destroy: destroy, // useEffect或者useLayoutEffect的清除函数,即监听函数的返回值deps: deps, // useEffect或者useLayoutEffect的依赖,第二个参数// Circularnext: null, // 在updateQueue中使用,将所有的effect连成一个链表
};
这三个 hook 都属于 effect 类型的 hook,即具有副作用的 hook
- useEffect 的副作用为:Update | Passive,即 516
- useLayoutEffect 和 useImperativeHandle 的副作用都是:Update,即 4
在函数组件中,也就只有这三个 hook 才具有副作用,在 hook 执行的过程中需要给 fiber 添加对应的副作用标记。然后在 commit 阶段执行对应的操作,比如调用useEffect的监听函数,清除函数等等。
因此,React 需要将这三个 hook 函数的 effect 对象存到 fiber.updateQueue 中,以便在 commit 阶段遍历 updateQueue,执行对应的操作。updateQueue 也是一个环状链表,lastEffect 指向最后一个 effect 对象。effect 和 effect 之间通过 next 相连。
const effect = {create: () => { console.log("useEffect", count); },deps: [0]destroy: undefined,tag: 5,
}
effect.next = effect
fiber.updateQueue = {lastEffect: effect,
};
fiber.updateQueue 如下图红色实线所示:

hook 对应的 effect 对象如下图红色实线所示:

useMemo
- hook.memoizedState 保存的是 useMemo 的值和依赖。比如
const res = useMemo(() => {return count * count;
}, [count]);
那么 memoizedState 保存的是返回值以及依赖,即
hook.memoizedState = [count * count, [count]];
useCallback
hook.memoizedState 保存的是回调函数和依赖,比如
const onClick = useCallback(callback dep);
那么 memoizedState=[callback, dep]
构建 Hook 链表的源码
React 在初次渲染和更新这两个过程,构建 hook 链表的算法不一样,因此 React 对这两个过程是分开处理的:
var HooksDispatcherOnMount = {useCallback: mountCallback,useContext: readContext,useEffect: mountEffect,useImperativeHandle: mountImperativeHandle,useLayoutEffect: mountLayoutEffect,useMemo: mountMemo,useRef: mountRef,useState: mountState,
};
var HooksDispatcherOnUpdate = {useCallback: updateCallback,useContext: readContext,useEffect: updateEffect,useImperativeHandle: updateImperativeHandle,useLayoutEffect: updateLayoutEffect,useMemo: updateMemo,useRef: updateRef,useState: updateState,
};
如果是初次渲染,则使用HooksDispatcherOnMount,此时如果我们调用 useState,实际上调用的是HooksDispatcherOnMount.useState,执行的是mountState方法。
如果是更新阶段,则使用HooksDispatcherOnUpdate,此时如果我们调用 useState,实际上调用的是HooksDispatcherOnUpdate.useState,执行的是updateState
初次渲染和更新渲染执行 hook 函数的区别在于:
- 构建 hook 链表的算法不同。初次渲染只是简单的构建 hook 链表。而更新渲染会遍历上一次的 hook 链表,构建新的 hook 链表,并复用上一次的 hook 状态
- 依赖的判断。初次渲染不需要判断依赖。更新渲染需要判断依赖是否变化。
- 对于 useState 来说,更新阶段还需要遍历 queue 链表,计算最新的状态。
renderWithHooks 函数组件执行
不管是初次渲染还是更新渲染,函数组件的执行都是从renderWithHooks函数开始执行。
function renderWithHooks(current, workInProgress, Component, props) {currentlyRenderingFiber = workInProgress;workInProgress.memoizedState = null;workInProgress.updateQueue = null;ReactCurrentDispatcher.current =current === null || current.memoizedState === null? HooksDispatcherOnMount: HooksDispatcherOnUpdate;var children = Component(props, secondArg);currentlyRenderingFiber = null;currentHook = null;workInProgressHook = null;return children;
}
renderWithHooks 的Component参数就是我们的函数组件,在本例中,就是Home函数。
Component 开始执行前,会重置 memoizedState 和 updateQueue 属性,因此每次渲染都是重新构建 hook 链表以及收集 effect list
renderWithHooks 方法初始化以下全局变量
- currentlyRenderingFiber。fiber 节点。当前正在执行的函数组件对应的 fiber 节点,这里是 Home 组件的 fiber 节点
- ReactCurrentDispatcher.current。负责派发 hook 函数,初次渲染时,指向 HooksDispatcherOnMount,更新渲染时指向 HooksDispatcherOnUpdate。比如我们在函数组件内部调用 useState,实际上调用的是:
function useState(initialState) {var dispatcher = resolveDispatcher();return dispatcher.useState(initialState);
}
function resolveDispatcher() {var dispatcher = ReactCurrentDispatcher.current;return dispatcher;
}
每一个 hook 函数在执行时,都会调用resolveDispatcher方法获取当前的dispatcher,然后调用dispatcher中对应的方法处理 mount 或者 update 逻辑。
以 useEffect 为例,在初次渲染时调用的是:
function mountEffectImpl(fiberFlags, hookFlags, create, deps) {var hook = mountWorkInProgressHook();var nextDeps = deps === undefined ? null : deps;currentlyRenderingFiber.flags |= fiberFlags;hook.memoizedState = pushEffect(HasEffect | hookFlags,create,undefined,nextDeps);
}
在更新渲染时,调用的是
function updateEffectImpl(fiberFlags, hookFlags, create, deps) {var hook = updateWorkInProgressHook();var nextDeps = deps === undefined ? null : deps;var destroy = undefined;if (currentHook !== null) {var prevEffect = currentHook.memoizedState;destroy = prevEffect.destroy;if (nextDeps !== null) {var prevDeps = prevEffect.deps;if (areHookInputsEqual(nextDeps, prevDeps)) {pushEffect(hookFlags, create, destroy, nextDeps);return;}}}currentlyRenderingFiber.flags |= fiberFlags;hook.memoizedState = pushEffect(HasEffect | hookFlags,create,destroy,nextDeps);
}
pushEffect 方法构建一个 effect 对象并添加到 fiber.updateQueue 中,同时返回 effect 对象。
mountEffectImpl 方法逻辑比较简单,而 updateEffectImpl 方法还多了一个判断依赖是否变化的逻辑。
mountWorkInProgressHook以及updateWorkInProgressHook方法用来在函数组件执行过程中构建 hook 链表,这也是构建 hook 链表的算法。每一个 hook 函数在执行的过程中都会调用这两个方法
构建 hook 链表的算法
初次渲染和更新渲染,构建 hook 链表的算法不同。初次渲染使用mountWorkInProgressHook,而更新渲染使用updateWorkInProgressHook。
- mountWorkInProgressHook 直接为每个 hook 函数创建对应的 hook 对象
- updateWorkInProgressHook 在执行每个 hook 函数时,同时遍历上一次的 hook 链表,以复用上一次 hook 的状态信息。这个算法稍稍复杂
React 使用全局变量workInProgressHook保存当前正在执行的 hook 对象。比如,本例中,第一个执行的是useState,则此时workInProgressHook=stateHook。第二个执行的是useRef,则此时workInProgressHook=refHook,…。
可以将 workInProgressHook 看作链表的指针
mountWorkInProgressHook 构建 hook 链表算法
代码如下
function mountWorkInProgressHook() {var hook = {memoizedState: null,baseState: null,baseQueue: null,queue: null,next: null,};if (workInProgressHook === null) {// hook链表中的第一个hookcurrentlyRenderingFiber.memoizedState = workInProgressHook = hook;} else {// 添加到hook链表末尾workInProgressHook = workInProgressHook.next = hook;}return workInProgressHook;
}
可以看出,初次渲染构建 hook 链表的算法逻辑非常简单,为每一个 hook 函数创建对应的 hook 对象,然后添加到 hook 链表末尾就行
updateWorkInProgressHook 构建 hook 链表算法
更新渲染阶段构建 hook 链表的算法就比较麻烦。我们从 fiber 开始
我们知道 React 在 render 阶段会复用 fiber 节点,假设我们第一次渲染完成的 fiber 节点如下:
var firstFiber = {..., // 省略其他属性alternate: null, // 由于是第一次渲染,alternate为nullmemoizedState, // 第一次渲染构建的hook链表updateQueue, // 第一次渲染收集的effect list
};
当我们点击按钮触发更新,renderWithHooks 函数开始调用,但 Home 函数执行前,此时workInProgressHook、currentHook都为 null。同时新的 fiber 的memoizedState、updateQueue都被重置为 null

workInProgressHook用于构建新的 hook 链表
currentHook用于遍历上一次渲染构建的 hook 链表,即旧的链表,或者当前的链表(即和当前显示的页面对应的 hook 链表)
按照本例中调用 hook 函数的顺序,一步步拆解updateWorkInProgressHook算法的过程
- 第一步 调用 useState
由于此时 currentHook 为 null,因此我们需要初始化它指向旧的 hook 链表的第一个 hook 对象。
if (currentHook === null) {var current = currentlyRenderingFiber.alternate;if (current !== null) {nextCurrentHook = current.memoizedState;} else {nextCurrentHook = null;}
}currentHook = nextCurrentHook;
创建一个新的 hook 对象,复用上一次的 hook 对象的状态信息,并初始化 hook 链表
var newHook = {memoizedState: currentHook.memoizedState,baseState: currentHook.baseState,baseQueue: currentHook.baseQueue,queue: currentHook.queue,next: null, // 注意,next被重置了!!!!!
};if (workInProgressHook === null) {currentlyRenderingFiber.memoizedState = workInProgressHook = newHook;
}
- 第二步 调用 useRef
此时 currentHook 已经有值,指向第一个 hook 对象。因此将 currentHook 指向它的下一个 hook 对象,即第二个
if (currentHook === null) {
} else {nextCurrentHook = currentHook.next;
}
currentHook = nextCurrentHook;
同样的,也需要为 useRef 创建一个新的 hook 对象,并复用上一次的 hook 状态

后面的 hook 的执行过程和 useRef 一样,都是一边遍历旧的 hook 链表,为当前 hook 函数创建新的 hook 对象,然后复用旧的 hook 对象的状态信息,然后添加到 hook 链表中
从更新渲染的过程也可以看出,hook 函数的执行是会遍历旧的 hook 链表并复用旧的 hook 对象的状态信息。这也是为什么我们不能将 hook 函数写在条件语句或者循环中的根本原因,我们必须保证 hook 函数的顺序在任何时候都要一致
完整源码
最终完整的算法如下:
function updateWorkInProgressHook() {var nextCurrentHook;if (currentHook === null) {var current = currentlyRenderingFiber$1.alternate;if (current !== null) {nextCurrentHook = current.memoizedState;} else {nextCurrentHook = null;}} else {nextCurrentHook = currentHook.next;}var nextWorkInProgressHook;if (workInProgressHook === null) {nextWorkInProgressHook = currentlyRenderingFiber$1.memoizedState;} else {nextWorkInProgressHook = workInProgressHook.next;}if (nextWorkInProgressHook !== null) {// There's already a work-in-progress. Reuse it.workInProgressHook = nextWorkInProgressHook;nextWorkInProgressHook = workInProgressHook.next;currentHook = nextCurrentHook;} else {// Clone from the current hook.if (!(nextCurrentHook !== null)) {{throw Error(formatProdErrorMessage(310));}}currentHook = nextCurrentHook;var newHook = {memoizedState: currentHook.memoizedState,baseState: currentHook.baseState,baseQueue: currentHook.baseQueue,queue: currentHook.queue,next: null,};if (workInProgressHook === null) {// This is the first hook in the list.currentlyRenderingFiber$1.memoizedState = workInProgressHook = newHook;} else {// Append to the end of the list.workInProgressHook = workInProgressHook.next = newHook;}}return workInProgressHook;
}
相关文章:

彻底搞懂React-hook链表构建原理
写在前面的小结 每一个 hook 函数都有对应的 hook 对象保存状态信息useContext是唯一一个不需要添加到 hook 链表的 hook 函数只有 useEffect、useLayoutEffect 以及 useImperativeHandle 这三个 hook 具有副作用,在 render 阶段需要给函数组件 fiber 添加对应的副…...

【数据挖掘实战】——应用系统负载分析与容量预测(ARIMA模型)
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、传统方法的不足 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步&a…...

【华为OD机试模拟题】用 C++ 实现 - 九宫格按键输入(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 去重求和(2023.Q1) 文章目录 最近更新的博客使用说明九宫格按键输入题目输入输出示例一输入输出说明示例二输入输出说明Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高…...

Linux: config: CONFIG_SYN_COOKIES
文章目录 CONFIG_SYN_COOKIESLinux kernel里的超时设置Huawei SBC详细工作机制CONFIG_SYN_COOKIES config SYN_COOKIES,布尔值;是否支持IP:TCP syncookie功能。 详解:一般来说TCP/IP网络不能够阻挡SYN flooding工具。这个工具很容易被利用,而且会导致DOS工具,妨碍其他整…...

【笔记】C# 数据类型转换
文章目录前言类型转换的概念1,隐式转换2,显式转换3,程序类转换结语前言 🌻 大家好啊,我是writer桑,本章是关于 C# 数据类型转换的一个总结,其中包含隐式、显示转换和程序类转换,方便…...

JavaWeb JavaBean,MVC三层架构
9、JavaBean 实体类 JavaBean有特定的写法: 必须要有一个无参构造属性必须私有化必须有对应的get/set方法; 一般用来和数据库的字段做映射 ORM; ORM :对象关系映射 表—>类字段–>属性行记录---->对象 people表 …...

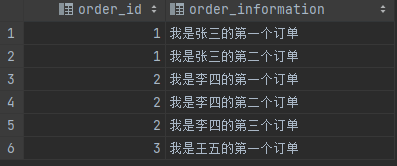
JavaEE简单实例——MyBatis一对多关联映射的嵌套结果集查询
简单介绍: 在之前的章节,我们简单介绍了MyBatis中的一对一的关联查询,使用了嵌套查询和嵌套结果集两种方式进行讲解,但是在实际的使用中,我们常用的是嵌套结果集的查询方式,所以在一对多的查询中ÿ…...

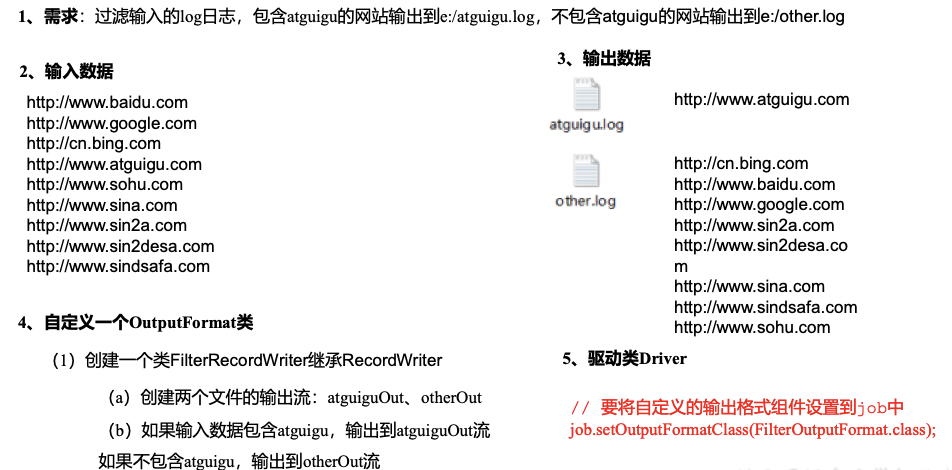
大数据框架之Hadoop:MapReduce(三)MapReduce框架原理——OutputFormat数据输出
3.6.1OutputFormat接口实现类 OutputFormat是MapReduce输出的基类,所有实现MapReduce输出都实现了OutputFormat接口。下面我们介绍几种常见的OutputFormat实现类。 1、文本输出TextOutputFormat 默认的输出格式是TextOutputFormat,它把每条记录写为文…...

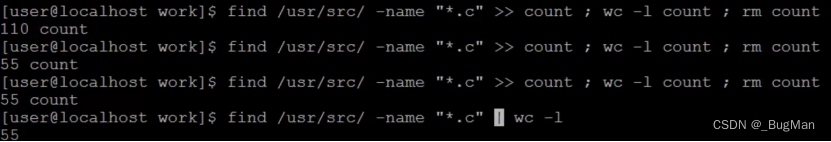
Linux搜索、编辑
目录 1.搜索 1.1.基础用法 1.2.高级用法 2.编辑 2.1.vim简洁 2.2.vim快捷键 1.搜索 1.1.基础用法 find命令用于搜索,格式如下: find 指定目录 -匹配方式 所要匹配的关键字 所要匹配的关键字支持通配符,?代表一个字符*代表任意个字符。 如果想设…...

Git Commit提交规范总结
文章目录前言git commit 提交规范提交消息头(commit message header)提交消息具体内容(commit message body)提交消息尾述(commit message footer)Revert表情(Emojis)标识idea插件其他操作Commitizen生成 Change logGit获取提交消息格式化输出相关参考前言 我们都知道…...

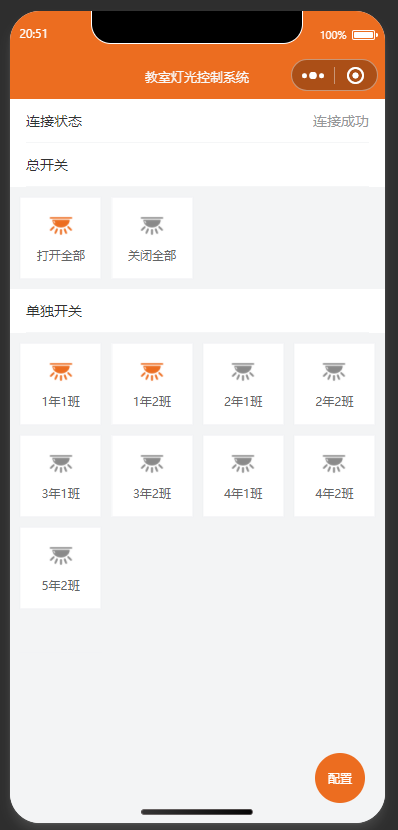
【ESP 保姆级教程】疯狂毕设篇 —— 案例:基于ESP8266和EMQX的教室灯光控制系统
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-26 ❤️❤️ 本篇更新记录 2022-02-26 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

SpringBoot (一) 项目构建、配置读取、静态资源定义
哈喽,大家好,我是有勇气的牛排(全网同名)🐮 有问题的小伙伴欢迎在文末评论,点赞、收藏是对我最大的支持!!!。 前言 SpringBoot是基于Spring开发的开源项目,…...

<JVM上篇:内存与垃圾回收篇>12 - 垃圾回收相关概念
笔记来源:尚硅谷 JVM 全套教程,百万播放,全网巅峰(宋红康详解 java 虚拟机) 文章目录12.1. System.gc()的理解12.2. 内存溢出与内存泄露内存溢出(OOM)内存泄漏(Memory Leakÿ…...

new操作符做了什么?
new是什么? new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。 function Person (name,age) {this.name namethis.age age } Person.prototype.sayName function () {console.log(this.name) } let man new Person(xl,20) consol…...

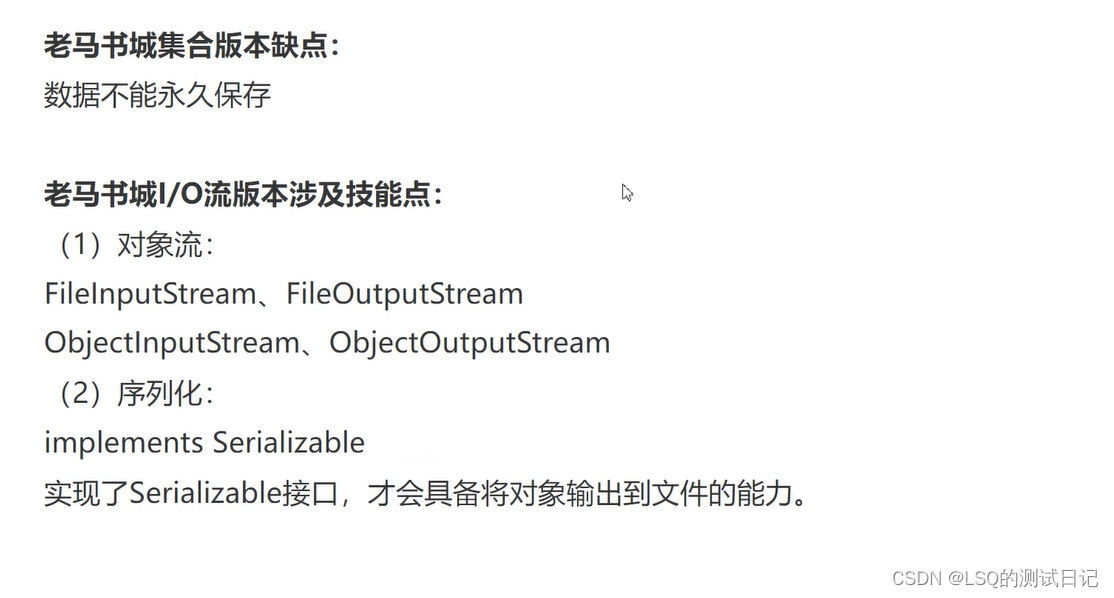
Java_IO流,书城IO版
1.字符IO流的输入/输出 首先,IO流根据多方面划分。 根据方向划分 输入流/输出流根据处理单元划分 字节流/字符流根据功能划分 节点流/处理流 尝试一下使用字符输入流在读写文件: package IOStream;import java.io.*;public class Test {public stati…...

2023自动化测试岗位需求的 7 项必备技能 (最新版)
目录:导读 一、自动化测试员技能——编程语言 二、自动化测试员技能–出色的手动测试技能 三、.自动化测试员技能–自动化工具专业知识 四、自动化测试员技能–了解业务需求 五、自动化测试员技能–自动化工具故障排除 六、自动化测试员技能–具有测试管理工具…...

【华为OD机试模拟题】用 C++ 实现 - 路灯照明(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 去重求和(2023.Q1) 文章目录 最近更新的博客使用说明路灯照明【华为OD机试模拟题】题目输入输出描述示例一输入输出说明Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高…...

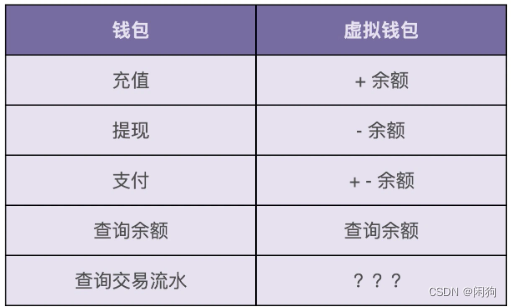
学到贫血之-贫血模型和充血模型
学习自:设计模式之美 1 基于贫血模型的传统开发模式 // ControllerVO(View Object) public class UserController {private UserService userService; //通过构造函数或者IOC框架注入public UserVo getUserById(Long userId) {UserBo userBo userService.getUser…...

Java常用组件面试题
文章目录HTTP通信协议Kafka消息队列Linux操作系统Mybatis框架SpringCloud框架HTTP通信协议 https通信过程 https协议是指对通过http协议传输数据的进行加密和解密。当客户端发送https请求时,服务端会返回数字证书给客户端,客户端验证通过后会生成随机数…...

MySQL常见问题的解决方法
目录 cmd没有管理员权限 没有my.ini这个文件 ERROR 1045 (28000): Access denied for user ODBClocalhost (using password: NO) ERROR 1045 (28000): Access denied for user rootlocalhost (using password: NO) 其他常见问题 cmd没有管理员权限 cmd一定要用管理员权限打…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
