vue 视频流播放
采用的技术是vue+flv.js
前言
常见视频流格式
● RTMP(推流端、拉流端)
● RTSP(推流端)
● HLS(拉流端)
● FLV(拉流端)
| 视频流 | 是否依赖插件 | 直播/点播 | 协议 | web/移动端 |
|---|---|---|---|---|
| flv | 否 | 直播点播 | HTTP-FLV | web |
| RTSP | 浏览器不能直接播放【只能通过转码或者插件】 | 直播点播 | RTSP协议 | web |
| hls【以m3u8后缀结尾】 | 否【浏览器用video.js可以播放,但5秒左右的延迟】 | 点播 | 基于http | ios系统 |
| RTMP | 浏览器中用flash播放器 但谷歌在2020年底带头不支持flash插件 或者 video.js | 直播 | RTMP | web/移动端 |

RTSP
需要安装插件或者转码
vue播放rtsp视频流
方案二:RTSP转RTMP到RTMP服务器,转http-flv,播放端用flv.js播放
方案三:RTSP转RTMP到RTMP服务器,转hls,播放端用video.js播放
方案四:VLC或者SmartPlayer第三方插件播放
方案五:RTSP转WebRTC播放
HLS
Http Live Streaming (简称HLS) ,是苹果公司(Apple Inc.)实现的基于HTTP的流媒体传输协议,它在移动 Web 浏览器支持挺好,所以现在好多移动端直播都在用此协议。但在 PC Chrome,Firefox 上不支持,所以还需要借助flash 或者 video.js 这个插件,但是它不直接支持播放 HLS 协议的播放. 需要借助 videojs-contrib-hls ,找见了这个库FZ-live 我看他也是基于 video.js 的。
还有个要求,就是资源 不能跨域,需要在同一域下。
而且因为HLS流是分片下载播放,需要浏览器先下载然后播放,所以延迟很高,在十秒多甚至更多。并且对浏览器和网速的要求还是比较高的,视频流畅度取决于网速。
可实现流媒体的直播和点播 ,主要应用在iOS系统,为iOS设备(如iPhone、iPad)提供音视频直播和点播方案。
video.js
npm install video.js
npm i videojs-contrib-hls --save
vue3-video-player
EasyPlayer.js
使用开源的EasyPlayer.js播放,这个控件支持多种流的播放,网上选择的也比较多。GITHUB
RTMP
需要安装插件; video.js 插件能提供 RTMP 的播放 但是需要flash支持
VLC media player用于检测rtmp是否可以正常播放;https://www.videolan.org/vlc/
rtmp视频流实际上就是以rtmp流媒体协议生成的流媒体;
视频流:视频流其实就是流媒体(streaming media),是指将一连串数据压缩后,经过网络分段发送,即时传输以供观看音视频的一种技术。监控、直播等实时播放的功能一般都使用的是流媒体。
流媒体协议:流媒体协议是一种标准化的传递方法,用于将视频分解为多个块,将其发送给视频播放器,播放器重新组合播放,常见的有rtmp、hls、hds、mss、MPEG-DASH等。
视频格式(format):视频格式指视频文件格式(container fORMat)。常见 container format 包括 .mp4、.m4v、.avi、.mov等。
FLV【已自测】
HTTP FLV则是将RTMP封装在HTTP协议之上的,可以更好的穿透防火墙等。rtmp和http-flv的视频格式都是flv格式的,只是传输协议而不同。rtmp是tcp的传输协议,而http-flv是http长链接的传输协议。
官方文档:
中文文档
官方文档
flvjs
flvjs是一个H5播放器。HTTP FLV是一种协议。FLV是一种格式。flvjs可以用于播放FLV格式的视频。 flvjs是一个较成熟的前端处理flv格式的插件库,是B站视频的开源插件,纯原生 JavaScript 开发,没有用到 Flash。
概览:
一个实现了在 HTML5 视频中播放 FLV 格式视频的 JavaScript 库。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。
flv.js 是使用 ECMAScript 6 编写的,然后通过 Babel Compiler 编译成 ECMAScript 5,使用 Browserify 打包。
推流端视频编码必须是H.264
1. 安装
npm install --save flv.js
2. 引入
搭建组件
<template><!-- 增加静音属性:muted --><videoautoplaymutedid="myVideo"></video>
</template><script setup lang="ts">
/* eslint-disable */
import { ref, onMounted, onUnmounted } from 'vue';
import flvjs from 'flv.js/dist/flv.min.js'; // 代替 import flvjs from 'flv.js'; 否则504const props = defineProps<{videoSrc: string;
}>();const flvPlayer = ref<any>(''); // 要声明一个播放器的容器 flvPlayeronMounted(() => {//在mounted声明周期里调用 如果出现DOM没加载出来的原因 可以使用定时器videoPlayer();
});const videoPlayer = () => {// flvjs.isSupported() 判断当前浏览器是否支持flv。if (flvjs.isSupported()) {var videoElement = document.getElementById('myVideo');flvPlayer.value = flvjs.createPlayer(// 创建直播流,加载到DOM中去{type: 'auto', // 媒体类型 flv 或 mp4,默认 flv// isLive: true, // 是否是直播流// hasAudio: true, // 是否有音频// hasVideo: true,// enableStashBuffer: true,url: props.videoSrc}// {// cors: true, // 是否跨域// enableWorker: false, // 是否多线程工作// enableStashBuffer: false, // 是否启用缓存 关闭IO隐藏缓冲区// stashInitialSize: 128, // 缓存大小(kb) 默认384kb// autoCleanupSourceBuffer: true, // 是否自动清理缓存// lazyLoad: false// });flvPlayer.value.attachMediaElement(videoElement); // 挂载video标签。flvPlayer.value.load(); //加载流// flvPlayer.value.play(); //播放流// !!!!!!这里需要注意,有的时候load加载完成不一定可以播放,要是播放不成功,用settimeout 给下面的this.player.play() 延时几百毫秒再播放setTimeout(() => {flvPlayer.value.play(); //播放流}, 1000);}
};// 在销毁的声明周期中 必须要销毁掉播放器的容器!!!!不然会占用TCP个数,导致其他页面的监控也播放不了
onUnmounted(() => {if (flvPlayer.value) {flvPlayer.value.pause();flvPlayer.value.unload();flvPlayer.value.detachMediaElement();flvPlayer.value.destroy();flvPlayer.value = null;}
});defineExpose({videoPlayer
});
</script><style lang="scss" scoped>
video {height: 100%;width: 100%;
}
</style>⚠️: 流地址 也可以不是flv结尾的
webrtc播放
webrtc可实现的功能特别强大,网上可参考的资料很少,目前尝试的是webrtc-streamer插件,实现了rtsp直接播放
有时候视频加载不出来,不是前端代码的问题,而是视频流提供的有问题,可以参看我这篇文章测试一下自己得到的flv是否正常
https://blog.csdn.net/changyana/article/details/126304833
我代码中的url是一个目前可用的在线测试的flv,只要视频流正常就可以在前端加载出来了!
测试-视频流2022/10/08
RTMP:
美国1: rtmp://ns8.indexforce.com/home/mystream
美国2: rtmp://media3.scctv.net/live/scctv_800
韩国GoodTV: rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp
FLV:
超清 https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-720p.flv
高清 https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-480p.flv
标清 https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-360p.flv
HLS(m3u8)
https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8
使用flv时候开发遇到的问题
- 报错 504
解决方式:引入方式改变
import flvjs from 'flv.js/dist/flv.min.js'; // 代替 import flvjs from 'flv.js'; 否则504
- 视频不自动播放
解决方式:增加autoplay 属性
<videocontrolsautoplaymutedid="myVideo"></video>
-
联调时候:报错DemuxException: type = CodecUnsupported, info = Flv: Unsupported codec in video frame: 2
解决方式: 推流加上参数:-vcodec h264,表示强制使用h264进行编解码。-------------未解决 -
报错502
强制刷新 即可 -
DOMException: play() failed because the user didn’t interact with the document first
原因:因为用户没有先操作文档【用户没有先去跟网页做交互再执行音频播放】
Chrome的autoplay政策在2018年4月做了更改。
新的行为:浏览器为了提高用户体验,减少数据消耗,现在都在遵循autoplay政策,Chrome的autoplay 政策非常简单
muted autoplay始终被允许解决方案:
- 建议您再播放资源前,进行页面交互动作,比如点击后再播放
- 或者您可以在构建 DOM 元素时先设置 muted=“muted” 属性,调用 play 后再修改静音属性试下是否可以正常
- 如果使用的是 5.X 版本,在获取的 track 的时候做一个判断,如果是音频就不做 track.play(),用户点击的时候进行 play()
使用videojs开发播放hls视频
测试地址【http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8;】
-
Uncaught (in promise) DOMException: play() failed because the user didn’t interact with the document
设置muted 静音 和上面的问题5的原因一样 -
黑屏 中间有播放按钮。但是不播放 也不报错
-
VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) The media could not be loaded, either because the server or network failed or because the format is not supported.
设置data-setup=“{}” -
video.es.js:222 VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media.
出现的原因是你提供的视频连接可能没有扩展名导致,这样videojs无法知道视频的格式。
需要在type属性指定播放视频的格式即可。 -
video.es.js:222 VIDEOJS: ERROR: (CODE:2 MEDIA_ERR_NETWORK) HLS playlist request error at URL
-
VIDEOJS: ERROR: (CODE:3 MEDIA_ERR_DECODE) The media playback was aborted due to a corruption problem or because the media used features your browser did not support.
-
跨域
需要后端解决
在响应中添加CORS标头添加add_header Access-Control-Allow-Origin *; 不是在播放端nginx,是在提供视频服务的Nginx添加
优秀文章
优秀文章
我先测试了能不能播放rtmp格式 但是需要flash插件 ,然后我播放hls
<template><videoid="my-video"ref="myPlayer"class="video-js"controlsmutedpreload="auto"width="340"height="164"/><!-- data-setup="{}" --><!-- <source:src="src"type="rtmp/flv"/></video> --><!-- <sourcesrc="./MY_VIDEO.mp4"type="video/mp4"/></video> -->
</template><script setup lang="ts">
/* eslint-disable */
import videoJs from 'video.js';
import { ref, nextTick, onMounted, onUnmounted } from 'vue';
import 'videojs-flash';
// const src = 'src/components/video/MY_VIDEO.mp4';
const src = 'http://devimages.apple.com/iphone/samples/bipbop/bipbopall.m3u8';
const myPlayer = ref();onMounted(() => {// nextTick(() => {setTimeout(() => {init();});// });
});const init = () => {// videoJs.options.flash.swf = 'https://cdn.bootcss.com/videojs-swf/5.4.1/video-js.swf';myPlayer.value = videoJs('my-video', {autoplay: 'muted', //自动播放controls: true, //用户可以与之交互的控件loop: true, //视频一结束就重新开始muted: false, //默认情况下将使所有音频静音cors: true,// aspectRatio: '16:9', //显示比率// fullscreen: {// options: { navigationUI: 'hide' }// },// techOrder: ['html5', 'flvjs'], // 兼容顺序// html5: {hls: {withCredentials: true},// },sources: [{src,type: 'application/x-mpegURL'// type: 'video/mp4'// type: 'rtmp/flv'}]});// setTimeout(() => {// myPlayer.value.src([// {// src,// type: 'video/mp4'// }// ]);setTimeout(() => {// myPlayer.value.load();myPlayer.value.play(); //播放流}, 100);// }, 1000);
};onUnmounted(() => {if (myPlayer.value) {myPlayer.value.dispose();}
});
</script><style lang="scss" scoped></style>相关文章:

vue 视频流播放
采用的技术是vueflv.js 前言 常见视频流格式 ● RTMP(推流端、拉流端) ● RTSP(推流端) ● HLS(拉流端) ● FLV(拉流端) 视频流是否依赖插件直播/点播协议web/移动端flv否直播点播…...

Azure 机器学习 - 使用Python SDK训练模型
目录 一、环境准备二、工作区限制三、什么是计算目标?四、本地计算机五、远程虚拟机六、Apache Spark 池七、Azure HDInsight八、Azure Batch九、Azure Databricks十、Azure Data Lake Analytics十一、Azure 容器实例十二、Kubernetes 了解如何用 SDK v1 将 Azure 计…...

C#成员属性代码示例
namespace Lesson_1类和对象 {class Person{private string name;private int age;private int money;private bool sex;public string Name { get{ //可以在返回之前设立一些逻辑规则。//相当于要获得一个返回值,有点像方法//意味着这个属性将要获取的内容。return…...

3、Dockerfile 深入与其他细节
Dockerfile 在 Docker 中创建镜像最常用的方式,就是使用 Dockerfile。Dockerfile 是一个 Docker 镜像 的描述文件,我们可以理解成火箭发射的 A、B、C、D…的步骤。Dockerfile 其内部包含了一 条条的指令,每一条指令构建一层,因此每…...

大数据之陌陌聊天数据分析案例
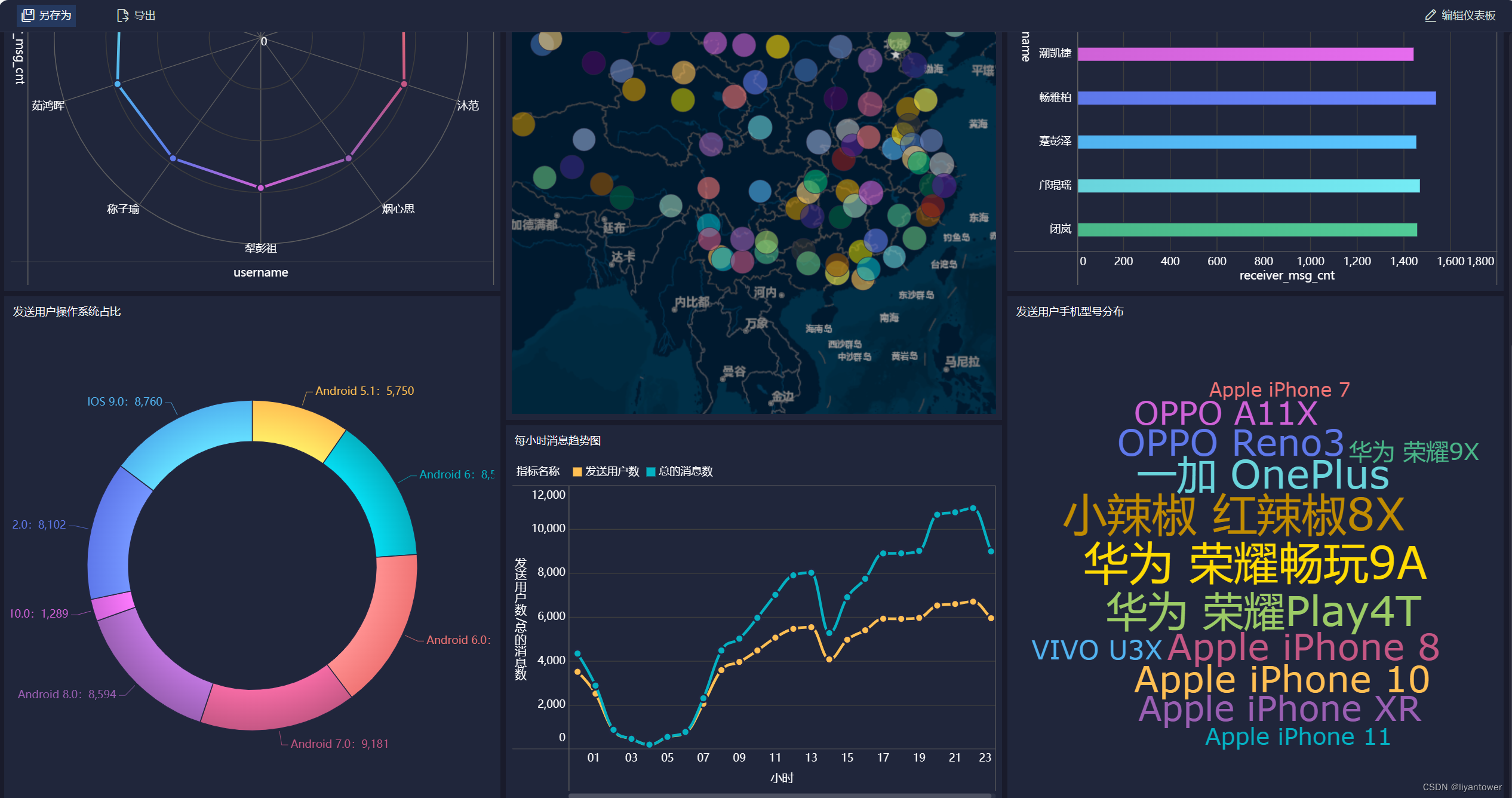
目录 目标需求 数据内容 基于Hive数仓实现需求开发 1.建库建表、加载数据 2.ETL数据清洗 3需求指标统计 目标需求 基于Hadoop和hive实现聊天数据统计分析,构建聊天数据分析报表 1.统计今日总消息量 2.统计今日每小时消息量,发送和接收用户数 3.…...

03 贝尔曼公式
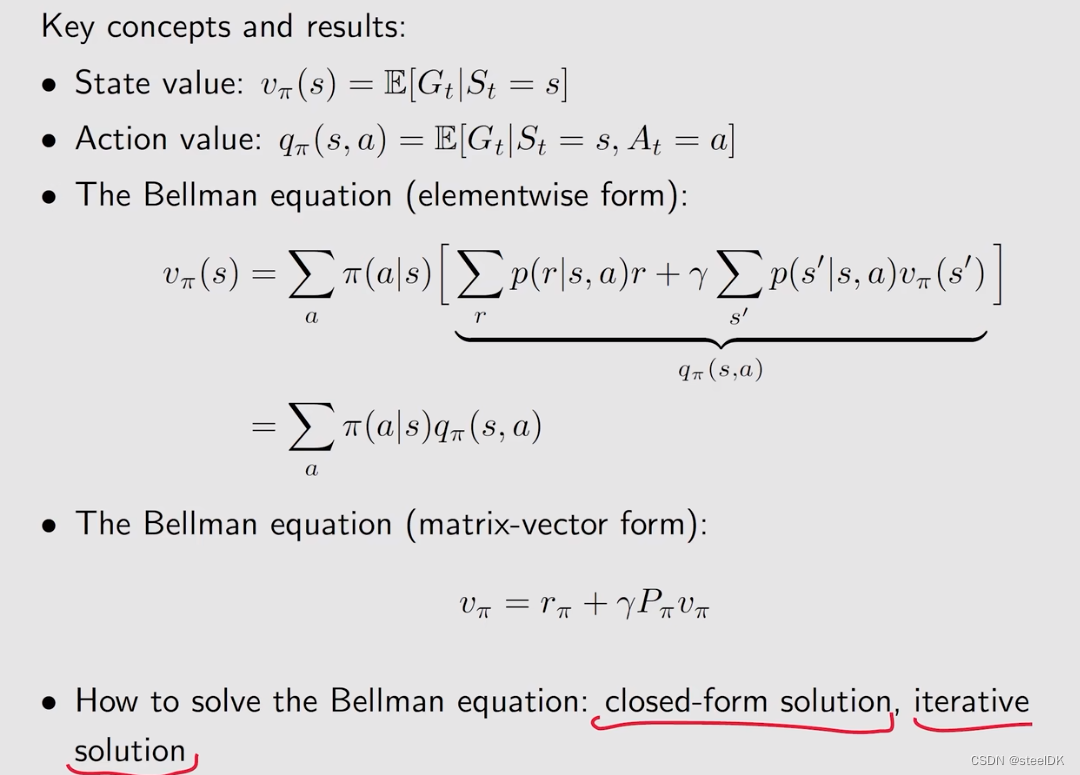
贝尔曼公式 前言1、Motivating examples2、state value3、Bellman equation:Derivation4、Bellman equation:Matrix-vector form4、Bellman equation:Solve the state value5、Action value 前言 本文来自西湖大学赵世钰老师的B站视频。本节课主要介绍贝尔曼公式。 本节课概要…...

学习视频剪辑:批量添加srt字幕,让视频更生动
随着社交媒体的普及,视频制作变得越来越重要。无论是记录生活,还是分享知识,视频都是一个非常有力的工具。但是,如何让您的视频更生动、更吸引人呢?通过学习视频剪辑,您可以使您的视频更具有吸引力。而在这…...

Windows桌面便签工具推荐使用哪一款?
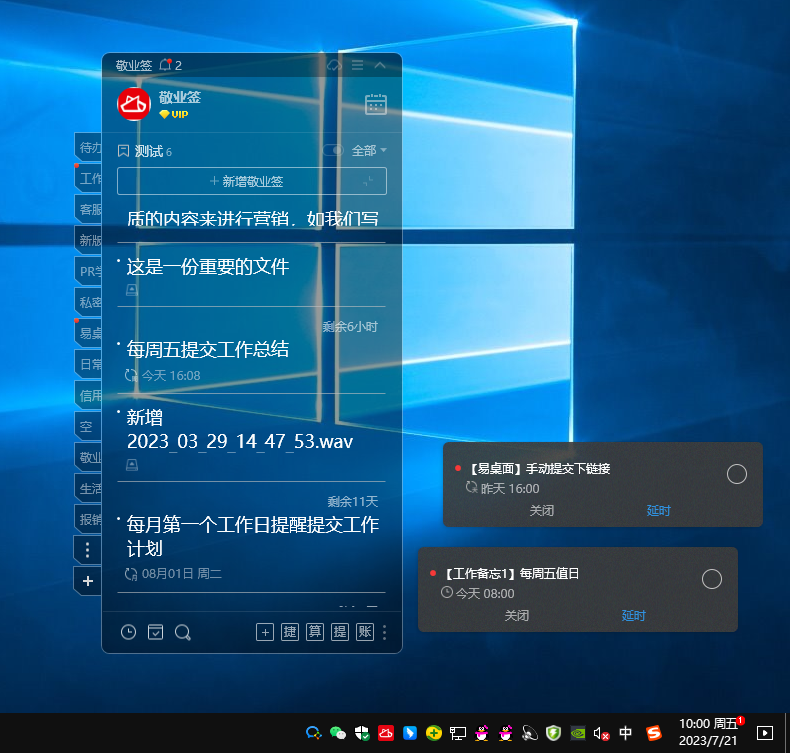
电脑桌面上张贴便利贴可以将近期需要完成的工作计划逐一添加到便利贴中,电脑桌面悬挂便利贴工具可以督促日常各项事务的完成。当前可悬挂在电脑桌面上的便利贴工具是比较多的,其中桌面小工具便签软件敬业签可满足各行业的办公需求。 建议大家在Windows桌…...
)
【微信小程序】自定义组件(二)
自定义组件 纯数据字段1、什么是纯数据字段2、使用规则 组件的生命周期1、组件全部的生命周期函数2、组件主要的生命周期函数3、lifetimes节点 组件所在页面的生命周期1、什么是组件所在页面的生命周期2、 pageLifetimes节点3、生成随机的颜色值 纯数据字段 1、什么是纯数据字…...

llinux的更目录下的文件作用和举例
Linux是一种开源的操作系统,其文件系统采用了一种层次化的结构。在Linux文件系统中,最顶层的目录被称为根目录,也就是“/”(斜杠)。在根目录下,有很多文件和目录,它们各自有着不同的作用。本文将…...

20231106_抽象类abstract
抽象类abstract 关键字 abstract运用抽象类抽象方法:修饰抽象类中的某个方法,强制子类重写该方法 归纳 关键字 abstract 对于子类必须要实现特定方法,当时父类无法明确时,可定义为抽象类及抽象方法 不合理: 动物吃东西是基础,在这里写吃的方法过于简单,信息没有实际意义; 怎…...

yolov5 obb旋转框 tensorrt部署
文章目录 1.生成engine文件2.检测图像3.代码yolov5-obb tensorRT部署代码结合王新宇和fish-kong两者的代码,可以多batch批量检测旋转框 yolov5旋转框检测: https://blog.csdn.net/qq_42754919/article/details/134145174 1.生成engine文件 首先需要将pt文件转换成wts文件,…...

http中的Content-Type类型
浏览器的Content-Type 最近在做web端下载的时候需要给前端返回一个二进制的流,需要在请求头中设置一个 writer.Header().Set("Content-Type", "application/octet-stream")那么http中的Content-Type有具体有哪些呢?他们具体的使用场…...

【C语法学习】17 - fwrite()函数
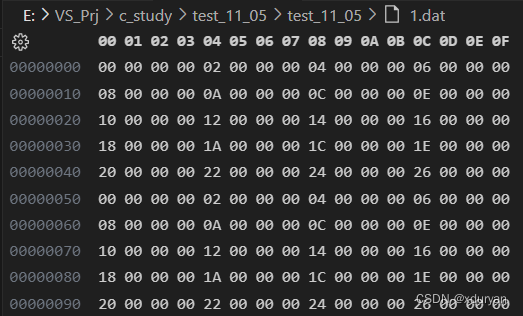
文章目录 1 函数原型2 参数3 返回值4 示例 1 函数原型 fwrite():将ptr指向的内存空间中储存的数据块写入与指定流stream相关联的二进制文件中,函数原型如下: size_t fwrite(const void *ptr, size_t size, size_t count, FILE *stream)2 参…...
)
CWE(Common Weakness Enumeration,通用缺陷枚举)
参考链接:https://cwe.mitre.org/ CWE(Common Weakness Enumeration,通用缺陷枚举)和CVE(Common Vulnerabilities & Exposures,通用漏洞和风险)都是在计算机软件安全领域中非常重要的公开数…...

华为政企视频会议产品集
产品类型产品型号产品说明 maintainProductCloudMCU基础版-ARM华为CloudMCU是为面向云化需求而推出的功能强大的企业云通信融合媒体平台。融合视频、音频和数据等多种媒体内容,接入从会议室到个人PC、手机等设备,实现统一无缝的沟通协作。maintainProduc…...

IntelliJ IDEA 2022创建Maven项目
IntelliJ IDEA 2022创建Maven项目 点击New Project 配置一下下 (1). 选择Maven Archetype (2). 输入Name就是你的项目名称 (3). 输入Location是你的项目保存目录 (4). 选择JDK (5). 选择Catalog一般默认选择Internal即可 在Archetype这里我们选择一个模板来创建Maven项目 …...

有限域的Fast Multiplication和Modular Reduction算法实现
1. 引言 关于有限域的基础知识,可参考: RISC Zero团队2022年11月视频 Intro to Finite Fields: RISC Zero Study Club 有限域几乎是密码学中所有数学的基础。 ZKP证明系统中的所有运算都是基于有限域的: 使用布尔运算的数字电路…...

第八章:security testing
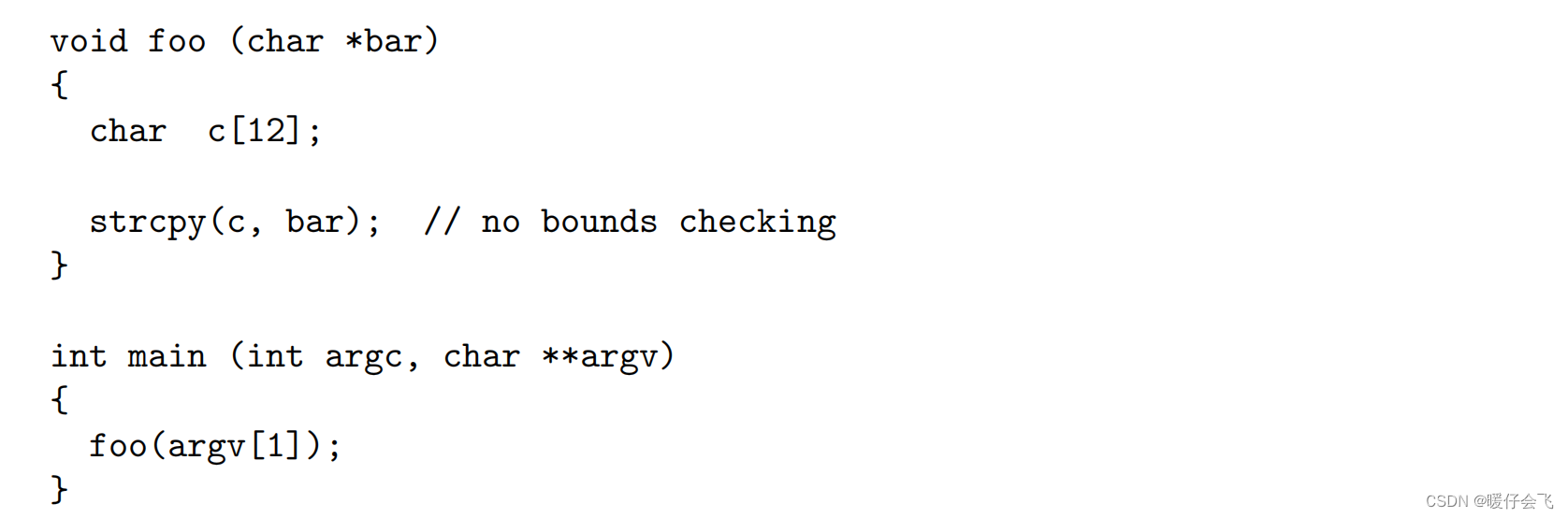
文章目录 Security Testingbuffer overflow 的例子Fuzzing 测试Random Testing好处坏处Mutation-based Fuzzing好处坏处Generation-based Fuzzing好处坏处Memory DebuggerUndefined Behaviors (未定义行为)Security Testing 渗透测试(或称为pentesting)是指攻击软件以寻找安…...

Linux系统下一些配置建议整理
1. 【推荐】高并发服务器建议调小 TCP 协议的 time_wait 超时时间。 说明:操作系统默认 240 秒后,才会关闭处于 time_wait 状态的连接,在高并发访问下,服 务器端会因为处于 time_wait 的连接数太多,可能无法建立新的…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
