一起Talk Android吧(第五百零八回:多层布局功能)
文章目录
- 功能介绍
- 使用方法
- 示例代码
各位看官们大家好,上一回中咱们说的例子是"图片滤镜ImageFilterView",这一回中咱们说的例子是" 多层布局功能"。闲话休提,言归正转, 让我们一起Talk Android吧!
功能介绍
我们在这里说的多层布局功能表示使用两个布局,一个在前台,另外一个在后台,前台和后台的内容可以同时显示出来,进而实现多层叠加的效果,不过在用户看来仍然是一个布局,完全体会不到多个布局的存在,该功能可以满足在多个布局中复用同一个背景,这点类似面向对象中多个子类共同继承一个父类。
使用方法
- 创建一个布局页面当作背景页面。
- 创建一个Activity和它的配套布局文件当做前台页面;
- 在前台布局中通过include标签引入背景布局;
- 在这两个布局中都添加TextView组件,组件在每个布局中的位置不一样;
示例代码
介绍完使用方法后,我们通过示例代码来演示,这样更加有说服力:
//前台的布局代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:background="@color/purple_700"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".activity.ActivityConstrilayout"><include layout="@layout/activity_background"></include><TextViewandroid:text="This the Foreground Top Title"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintVertical_bias="0.5"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"></TextView><TextViewandroid:text="This the Foreground Bottom Title"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintVertical_bias="0.7"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>//后台的布局代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:background="@color/purple_200"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".activity.ActivityBackground"><TextViewandroid:text="This is background Top Title"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintVertical_bias="0.1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"></TextView><TextViewandroid:text="This is background Bottom Title"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintVertical_bias="0.9"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"android:layout_width="wrap_content"android:layout_height="wrap_content"></TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
上面代码中创建了两个布局,每个布局中包含两个TextView,一共四个。它的们位置都不一样。把这两布局组合后四个TextView组件都可以被看到,这样就达到了布局叠加的效果。虽然布局叠加了,但是布局中的组件并没有因为布局的叠加而发生遮挡现象。我在这里就不演示具体的效果了,建议大家自己动手去实践。
注意:前台和背景使用的布局类型必须是约束布局,换成其它布局后没有效果。下面是我调试的结果:
- 如果背景和前台是两个线性布局,只显示背景布局中的组件,布局颜色是背景的布局颜色 ;
- 如果背景是约束布局,前台是线性布局,只显示背景中的组件,布局颜色是背景的布局颜色 ;
- 如果背景和前台是两个约束布局,背景和前台上的组件都会显示,不过布局颜色是背景的布局颜色 ;
从中可以看到:
- 对于布局的颜色来说,不论前台和背景是哪种类型的布局,如果这两个布局都设置了背景颜色,那么只会显示背景布局中设置的颜色;
- 对于布局中的组件来说,只有前台和后台都使用了约束布局才能实现布局叠加功能,而且不会遮挡布局中的组件。
看官们,关于"多层布局功能"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
相关文章:
)
一起Talk Android吧(第五百零八回:多层布局功能)
文章目录功能介绍使用方法示例代码各位看官们大家好,上一回中咱们说的例子是"图片滤镜ImageFilterView",这一回中咱们说的例子是" 多层布局功能"。闲话休提,言归正转, 让我们一起Talk Android吧!功能介绍 我…...
)
丁小喜の兵器谱(学生管理系统)
我的第一个独立看需求完成项目,虽然很简单(笑)建立一个可以增加,修改,删除,展示学生信息的系统首先是一个界面,让你决定进行哪个操作1.2.3.4.5分别对应不同的操作,switch与这一操作完…...

linux:字符串拷贝的五种方法:使用指针下标,指针变量加偏移量,指针变量自加等
字符串数组名做函数形参,会退化正指针变量,需要使用指针变量操作字符串 代码: #include <stdlib.h> #include <stdio.h> #include <unistd.h> #include <sys/types.h> #include <sys/stat.h> #include <s…...
)
cesium常用方法汇集(工具篇)
1.Scene.prototype.pickPositionWorldCoordinates 根据屏幕坐标获取世界坐标 2,Scene.prototype.pickPosition 根据屏幕坐标获取世界坐标 3,Scene.prototype.drillPick 通过屏幕坐标拾取多个对象 4,Scene.prototype.pickFromRay 通过射线拾…...
)
分布式一致性与共识算法(一)
这里写目录标题是什么ACIDCAP组合一致性概念共识为什么需要共识算法会如何发展列举Paxos算法ZAB(Zookeeper Atomic Broadcast)协议Raft 算法参考引用是什么 从实现效果上来说,很多人或多或少都了解或者设计过具有强一致性的系统。但是&#…...
)
C++---最长上升子序列模型---怪盗基德的滑翔翼(每日一道算法2023.2.27)
注意事项: 本题为"线性dp—最长上升子序列的长度"的扩展题,所以dp思路这里就不再赘述。 题目: 怪盗基德是一个充满传奇色彩的怪盗,专门以珠宝为目标的超级盗窃犯。 而他最为突出的地方,就是他每次都能逃脱中…...

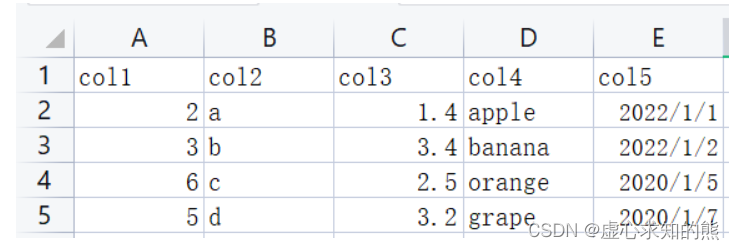
Python 之 Pandas 文件操作和读取 CSV 参数详解
文章目录一、Pandas 读取文件二、CSV 文件读取1. 基本参数2. 通用解析参数3. 空值处理相关参数4. 时间处理相关参数5. 分块读入相关参数一、Pandas 读取文件 当使用 Pandas 做数据分析的时,需要读取事先准备好的数据集,这是做数据分析的第一步。Panda 提…...

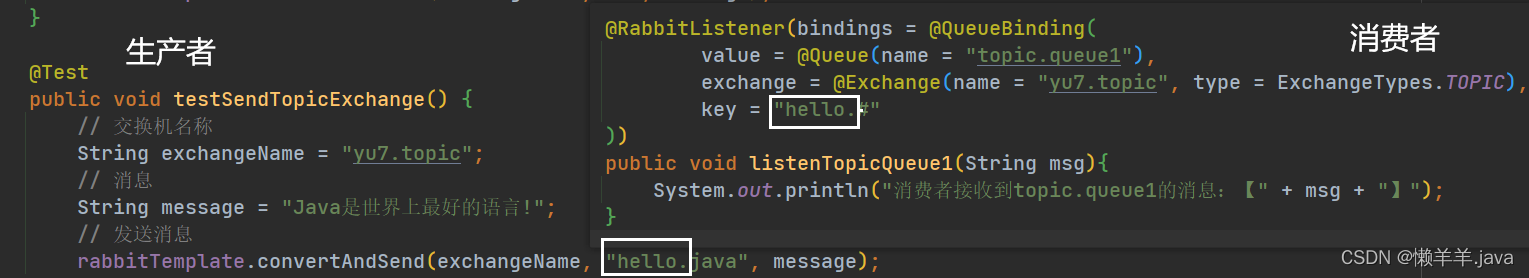
微服务的异步通信技术RabbitMQ
文章目录前言1.WorkQueue(工作队列)消息预取机制2.Publish&Subscribe(发布-订阅)1.Fanout(广播)2.DirectExchange(路由)3.TopicExchange(话题)MQ的优点前…...
Word处理控件Aspose.Words功能演示:使用 C++ 在 Word (DOC/DOCX) 中添加或删除水印
Aspose.Words 是一种高级Word文档处理API,用于执行各种文档管理和操作任务。API支持生成,修改,转换,呈现和打印文档,而无需在跨平台应用程序中直接使用Microsoft Word。此外, Aspose API支持流行文件格式处…...

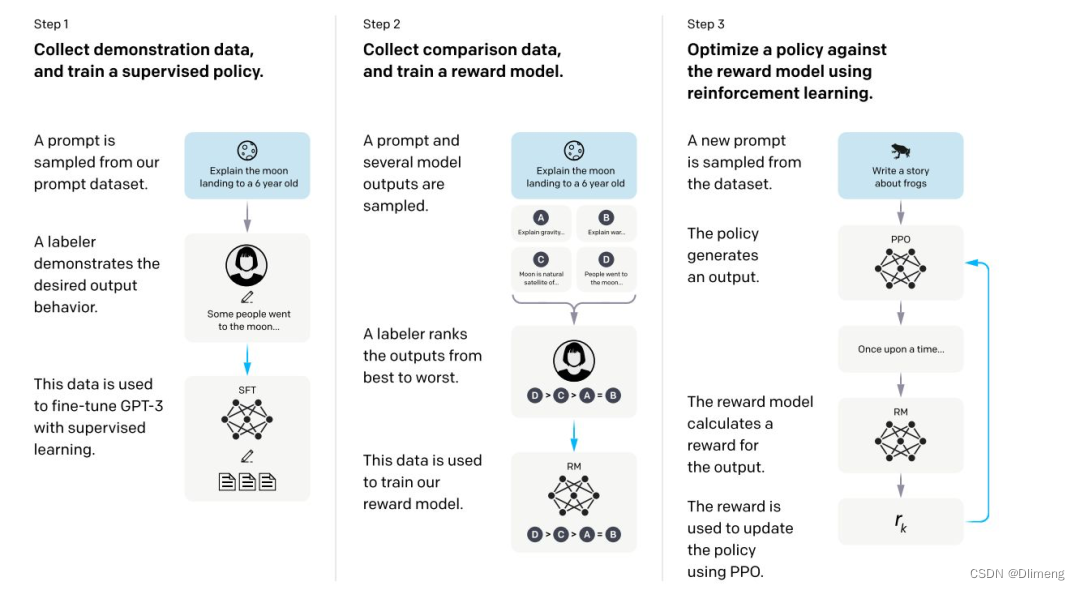
chatGPT模型原理
文章目录简介BertGPT 初代GPT-2GPT-3chatGPT开源ChatGPT简介 openai 的 GPT 大模型的发展历程。 Bert 2018年,自然语言处理 NLP 领域也步入了 LLM 时代,谷歌出品的 Bert 模型横空出世,碾压了以往的所有模型,直接在各种NLP的建模…...

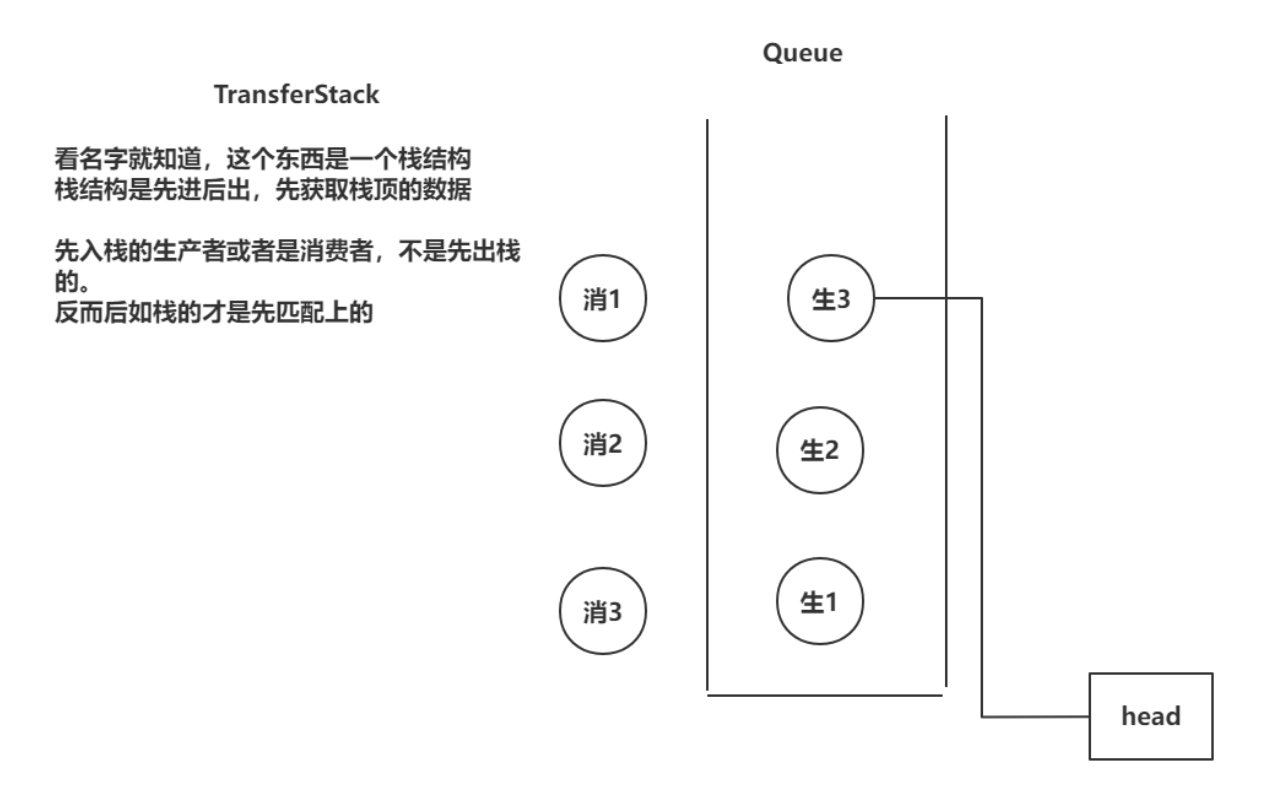
四、阻塞队列
文章目录基础概念生产者消费者概念JUC阻塞队列的存取方法ArrayBlockingQueueArrayBlockingQueue的基本使用生产者方法实现原理ArrayBlockingQueue的常见属性add方法实现offer方法实现offer(time,unit)方法put方法消费者方法实现原理remove方法poll方法poll(time,unit)方法take方…...

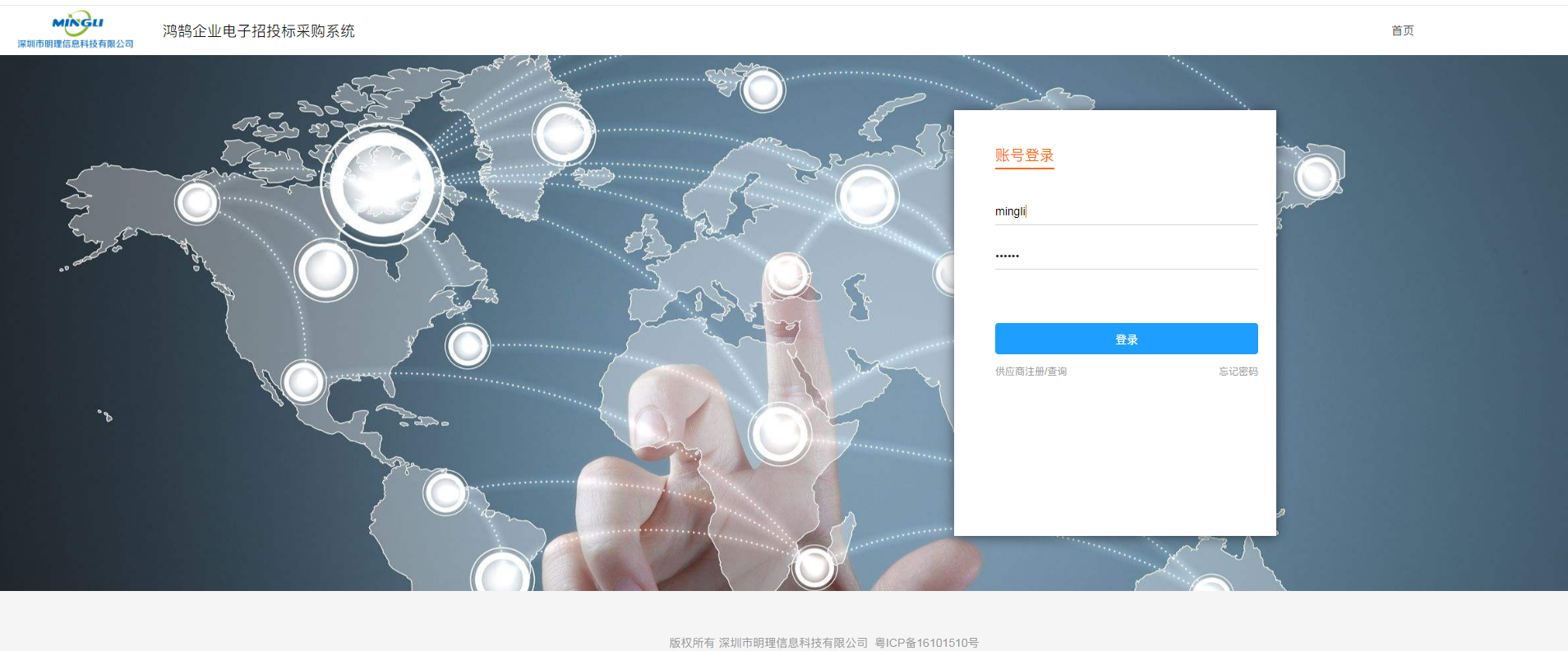
企业电子招投标采购系统源码之登录页面
信息数智化招采系统 服务框架:Spring Cloud、Spring Boot2、Mybatis、OAuth2、Security 前端架构:VUE、Uniapp、Layui、Bootstrap、H5、CSS3 涉及技术:Eureka、Config、Zuul、OAuth2、Security、OSS、Turbine、Zipkin、Feign、Monitor、…...

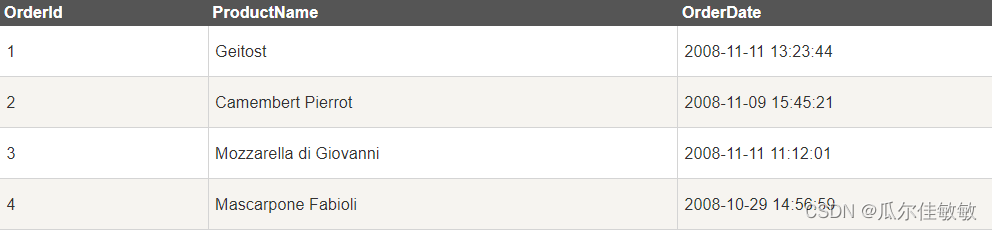
SQL零基础入门学习(十三)
上一篇(SQL零基础入门学习(十二)) SQL 视图(Views) 视图是可视化的表。 SQL CREATE VIEW 语句 在 SQL 中,视图是基于 SQL 语句的结果集的可视化的表。 视图包含行和列,就像一个…...

Java实现简单KV数据库
用Java实现一个简单的KV数据库 开发思路: 用map存储数据,再用一个List记录操作日志,开一个新线程将List中的操作写入日志文件中,再开一个线程用于网络IO服务接收客户端的命令,再启动时检查日志,如果有数据就…...

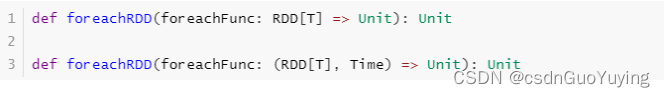
【Spark分布式内存计算框架——Spark Streaming】5. DStream(上)
3. DStream SparkStreaming模块将流式数据封装的数据结构:DStream(Discretized Stream,离散化数据流,连续不断的数据流),代表持续性的数据流和经过各种Spark算子操作后的结果数据流。 3.1 DStream 是什么…...

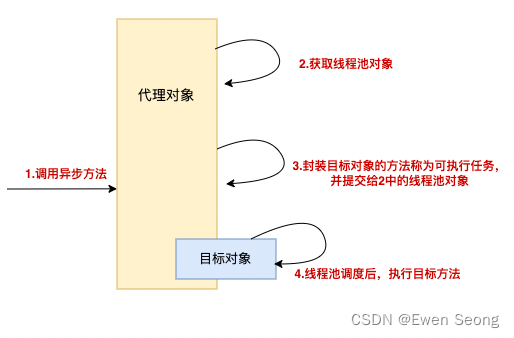
Spring系列-9 Async注解使用与原理
背景: 本文作为Spring系列的第九篇,介绍Async注解的使用、注意事项和实现原理,原理部分会结合Spring框架代码进行。 本文可以和Spring系列-8 AOP原理进行比较阅读 1.使用方式 Async一般注解在方法上,用于实现方法的异步…...

Python自动化测试实战篇(6)用PO分层模式及思想,优化unittest+ddt+yaml+request登录接口自动化测试
这些是之前的文章,里面有一些基础的知识点在前面由于前面已经有写过,所以这一篇就不再详细对之前的内容进行描述 Python自动化测试实战篇(1)读取xlsx中账户密码,unittest框架实现通过requests接口post登录网站请求&…...

Linux 进程:父子进程
目录一、了解子进程二、创建子进程1.创建子进程2.区分父子进程三、理解子进程四、创建子进程的意义进程就是运行中的应用程序,如果一个程序较为庞大,我们可以给这个程序创建多个进程,每个进程负责一部分代码的运行。 A进程如果创建了B进程&am…...

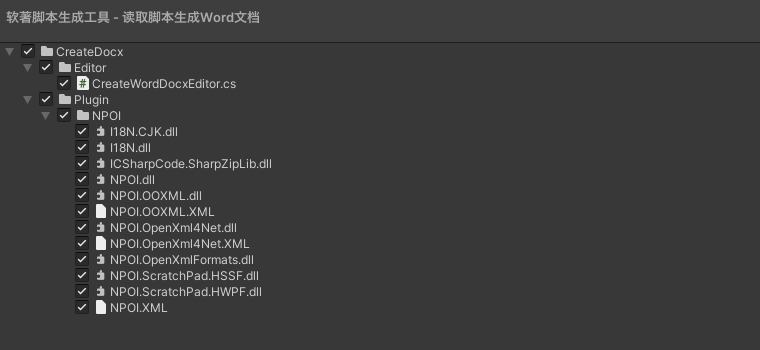
Unity 之 实现读取代码写进Word文档功能实现 -- 软著脚本生成工具
Unity 之 实现读取代码写进Word文档功能前言一,实现步骤1.1 逻辑梳理1.2 用到工具二,实现读写文件2.1 读取目录相关2.2 读写文件三,编辑器拓展3.1 编辑器拓展介绍3.2 实现界面可视化四,源码分享4.1 工具目录4.2 完整代码前言 之所…...

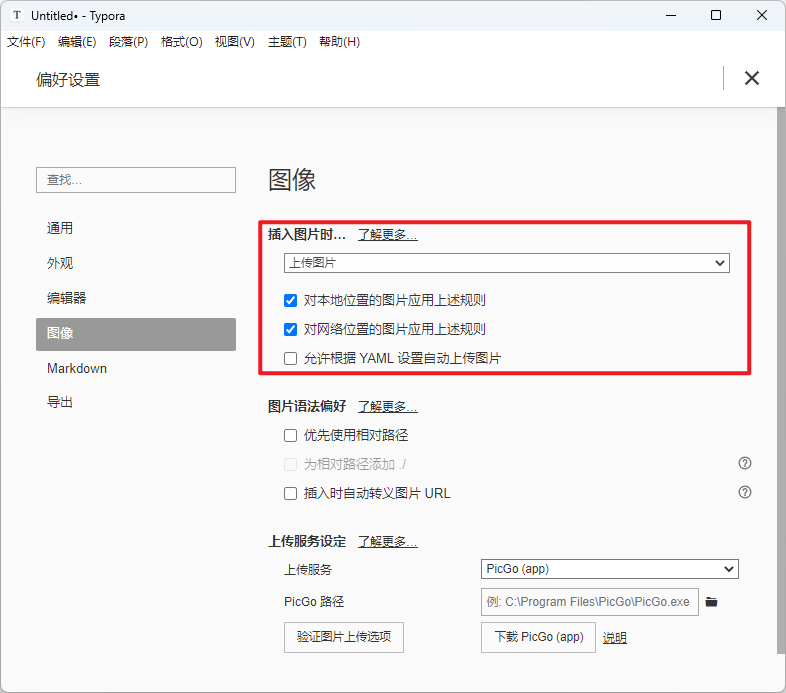
Typora图床配置:Typora + PicGo + 阿里云OSS
文章目录一、前景提要二、相关链接三、搭建步骤1. 购买阿里云对象存储OSS2. 对象存储OSS:创建Bucket3. 阿里云:添加OSS访问用户及权限4. 安装Typora5. 配置PicGo方法一:使用PicGo-Core (Command line)方法二:使用PicGo(app)6. 最后…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
