Js重点内容
一,什么是js
javascript是运行在客户端(浏览器,可预览)的编程语言
二,主要的功能
用来给静态页(html网页)增加一些动态功能(比如轮播图、tab切换)
三,应用场景
(1)网页特效
(2)服务端开发(Node.js)后台服务器
(3)桌面应用程序
(4)APP
(5)游戏开发
四,变量
变量是计算机内存中存储数据的标识符,根据变量名获取到内存中存的数据
// 声明变量var a;// 给变量赋值a=1;// 声明了多个变量,依次赋值(用逗号分隔)var age,name,sex;age=18;name='yc';// 同时声明多个变量并赋值var userName='yy',userPassword=521;// 变量在内存中的存储var b=18;五,数据类型
简单的数据类型(5个):Number String Boolean Undefined Null
复杂的数据类型(1个): Object(复杂的数据类型中包含Function函数类型了)
六,字符串拼接
字符串拼接用加号+进行连接
例题:
console.log(11+11); //数值+数值 22
console.log('hello'+'world'); // 'helloworld'
console.log('100'+'100'); // '100100'
console.log('11'+11); //字符串和数值进行+,无论顺序(要把数值类型转成字符串,然后再进行字符串拼接) ‘1111’
console.log(+'4'); // +一个字符串 (把字符串转成数值) 4
七,语法
-
循环控制语句
-
while循环 -----不推荐使用
while(判断条件){
循环代码
}
// while循环var i=0;while(i<10){i++;console.log(i)}for(初始化; 条件; 增量){
循环代码
}
//for循环for(var i=0; i<10; i++){if(i==3){continue;}console.log(i)}for(var i=0; i<10; i++){if(i==3){break;}console.log(i)}一个=叫赋值
两个==叫比较
for循环里的break---跳出循环体,执行下边的的代码
continue-------跳出当前循环体,进入下一次循环
&& 是与运算表达式,可以理解为当 && 前面的值为真时,执行 && 后面的表达式,
&& 前面的表达式为假时,返回false。
|| 或运算表达式,可以理解为当 || 前面的值为假时,执行|| 后面的表达式。
当 || 前面的表达式为真时,直接返回前面的表达式。
八,什么是内置对象
js语言的设计者为了方便我们开发需要,提供很多封装好的对象直接供开发者使用,这些有js本身提供的对象,就称为内置对象
js内置对象种类
Number String Boolean Array
Date(日期对象) Math(数学函数) RegExp(正则) Events(事件) Functions(函数)
Number对象
Number('5');
parseInt()
parseFloat()
toFixed---数值对象.toFixed(n)---保留小数点后n位
isNaN函数----用来判断当前所输入的内容是否是一个数字
console.log(isNaN(9));//false
console.log(isNaN(NaN));//true
//如果是数字isNaN的返回值是false
//如果是字母、非数字isNaN的返回值是true
var a=3.475;//数值对象.toFixed(n)---保留小数点后n位//特点: 四舍五入 位数不够用0补齐console.log(a.toFixed(2));//3.48var b=3.4;console.log(b.toFixed(2));//3.40//isNaN函数----用来判断当前所输入的内容是否是一个数字console.log(isNaN(9));//falseconsole.log(isNaN(NaN));//true//如果是数字isNaN的返回值是false//如果是字母isNaN的返回值是true相关文章:

Js重点内容
一,什么是js javascript是运行在客户端(浏览器,可预览)的编程语言 二,主要的功能 用来给静态页(html网页)增加一些动态功能(比如轮播图、tab切换) 三,应用…...

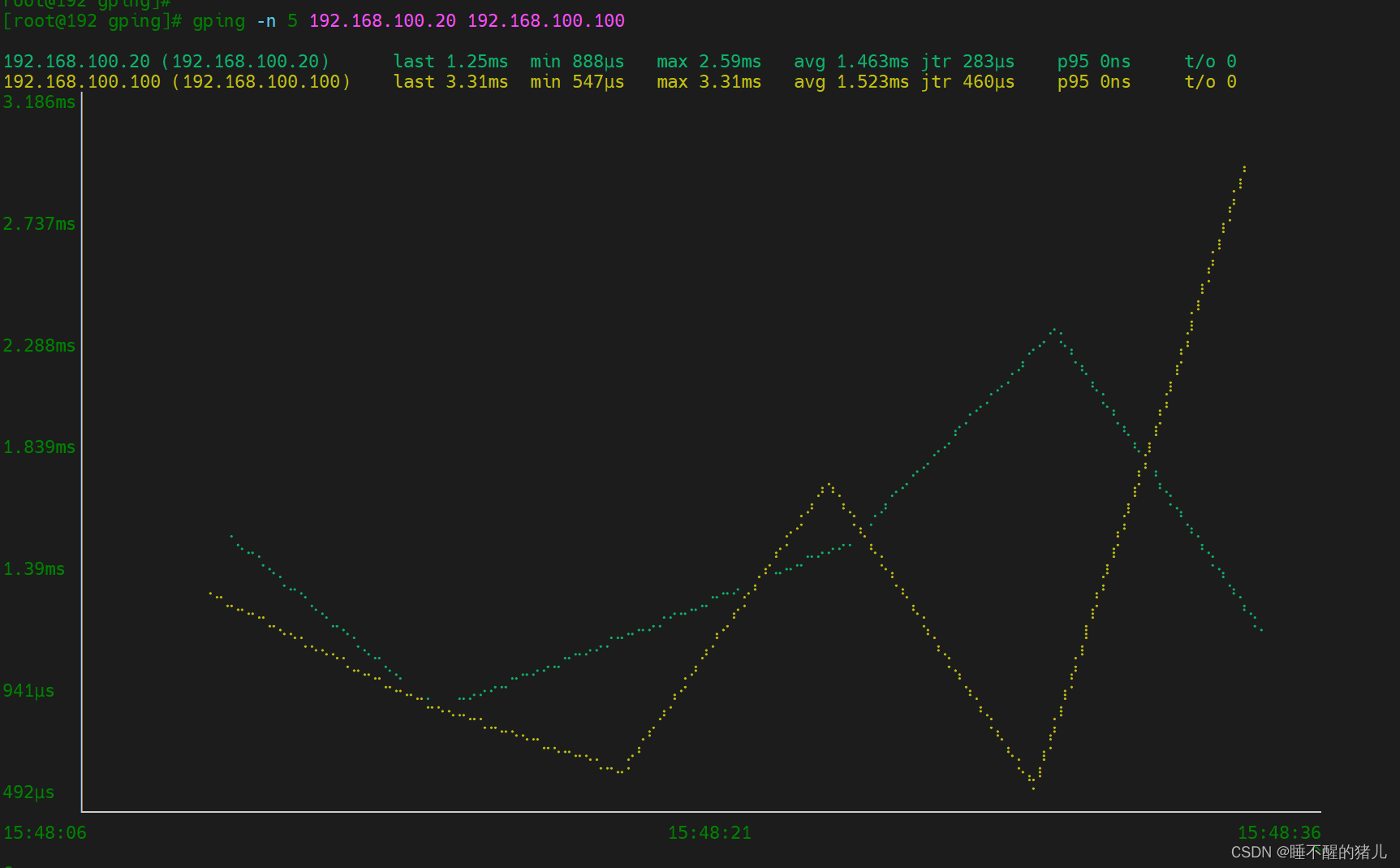
图形化ping工具gping
一、介绍 gping能够以折线图的方式,实时展示 ping 的结果,支持 Windows、Linux 和 macOS 操作系统。并且支持多个目标同时Ping同时展示折线图方便对比。下面扩展一下ICMP及ICMP隧道。 ICMP消息结构: ICMP消息是由一个类型字段、一个代码字段、…...

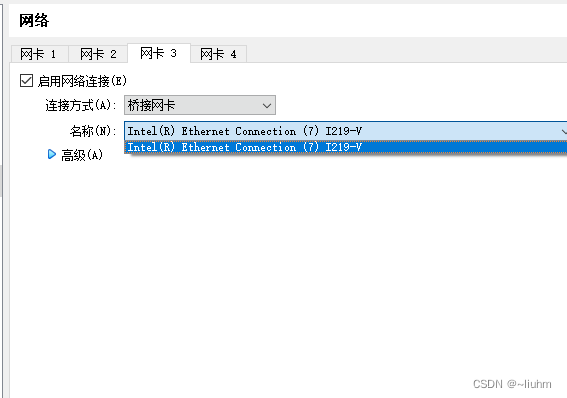
快速安装虚拟机centos7.5
vbox 快速导入安装centos7.5 环境准备 vbox安装(下载地址) ova镜像(下载地址)(默认是192.168.56.10 加nat网卡) 链接:https://pan.baidu.com/s/164Iprh_80HCQmKCU6V-RTw 提取码:if…...

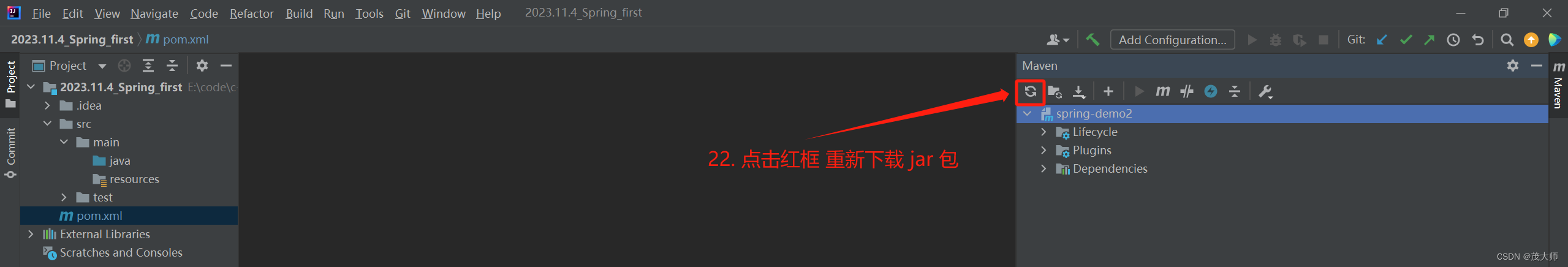
2023.11.4 Idea 配置国内 Maven 源
目录 配置国内 Maven 源 重新下载 jar 包 配置国内 Maven 源 <mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf> …...

DAY11 字符串处理函数
1.测字符串长度函数 头文件: #include <string.h> 函数定义: size_t strlen(const char *s); 函数功能: 测字符指针 s 指向的字符串中字符的个数,不包括 ’\0’ void fun01() {char *num "hello";int len …...

Web自动化测试 —— PageObject设计模式!
一、page object 模式简介 1.1、传统 UI 自动化的问题 无法适应 UI 频繁变化无法清晰表达业务用例场景大量的样板代码 driver/find/click 二、page object 设计原则 2.1、POM 模式的优势 降低 UI 变化导致的测试用例脆弱性问题让用例清晰明朗,与具体实现无关 2.…...

七月论文审稿GPT第2版:从Meta Nougat、GPT4审稿到Mistral、LongLora
前言 如此前这篇文章《学术论文GPT的源码解读与微调:从chatpaper、gpt_academic到七月论文审稿GPT》中的第三部分所述,对于论文的摘要/总结、对话、翻译、语法检查而言,市面上的学术论文GPT的效果虽暂未有多好,可至少还过得去&am…...
—— 日夜交替)
Unreal Engine 学习笔记 (1)—— 日夜交替
1.创建关卡 文件新建关卡空白关卡保存关卡(命名为NewWorld) 2.创建蓝图类 创建蓝图类(继承自Actor) 命名为SunAndMoon 3.编辑SunAndMoon蓝图类 添加SkyAtmosphere添加SkyLight添加DirectionalLight将DirectionalLight重命名为…...

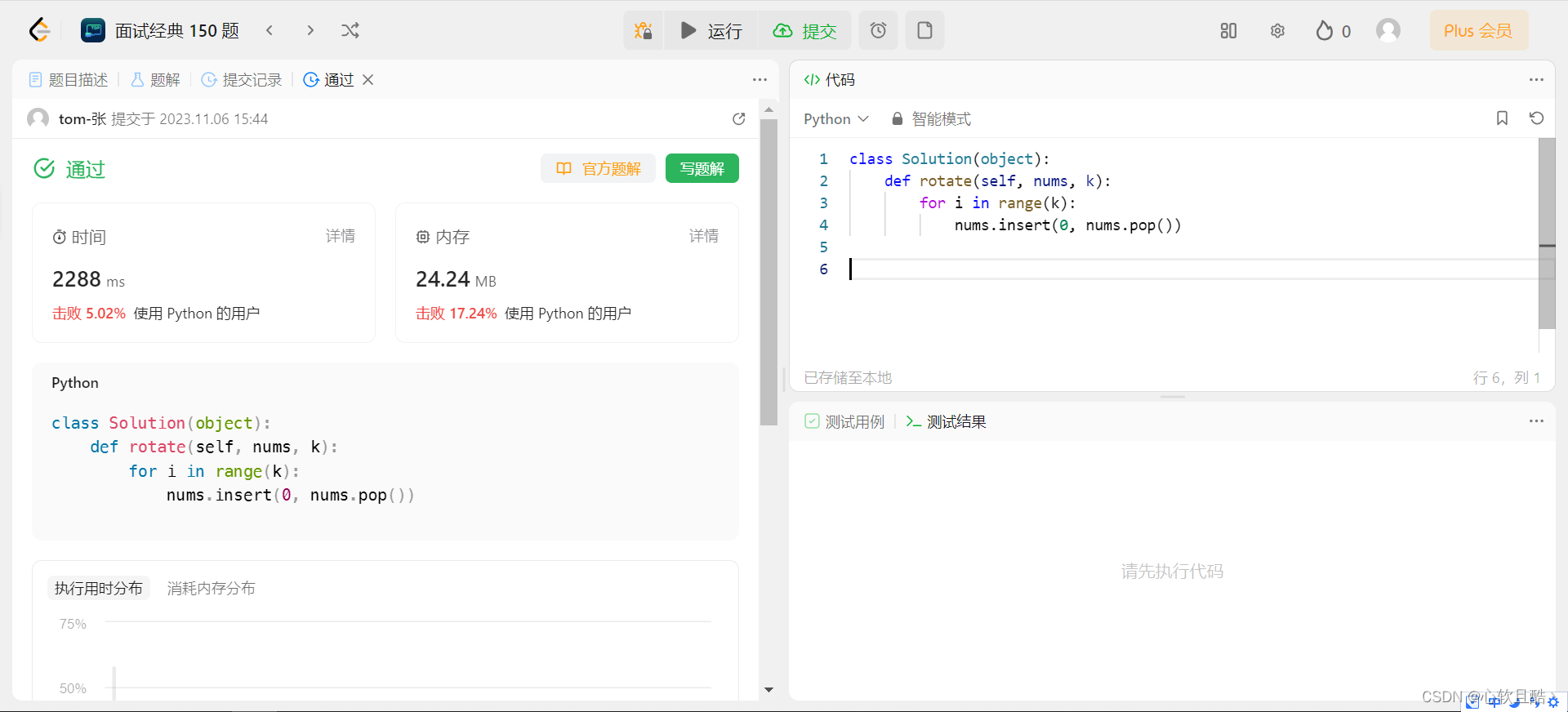
leetcode:189. 轮转数组(python3解法)
难度:中等 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4]解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3…...

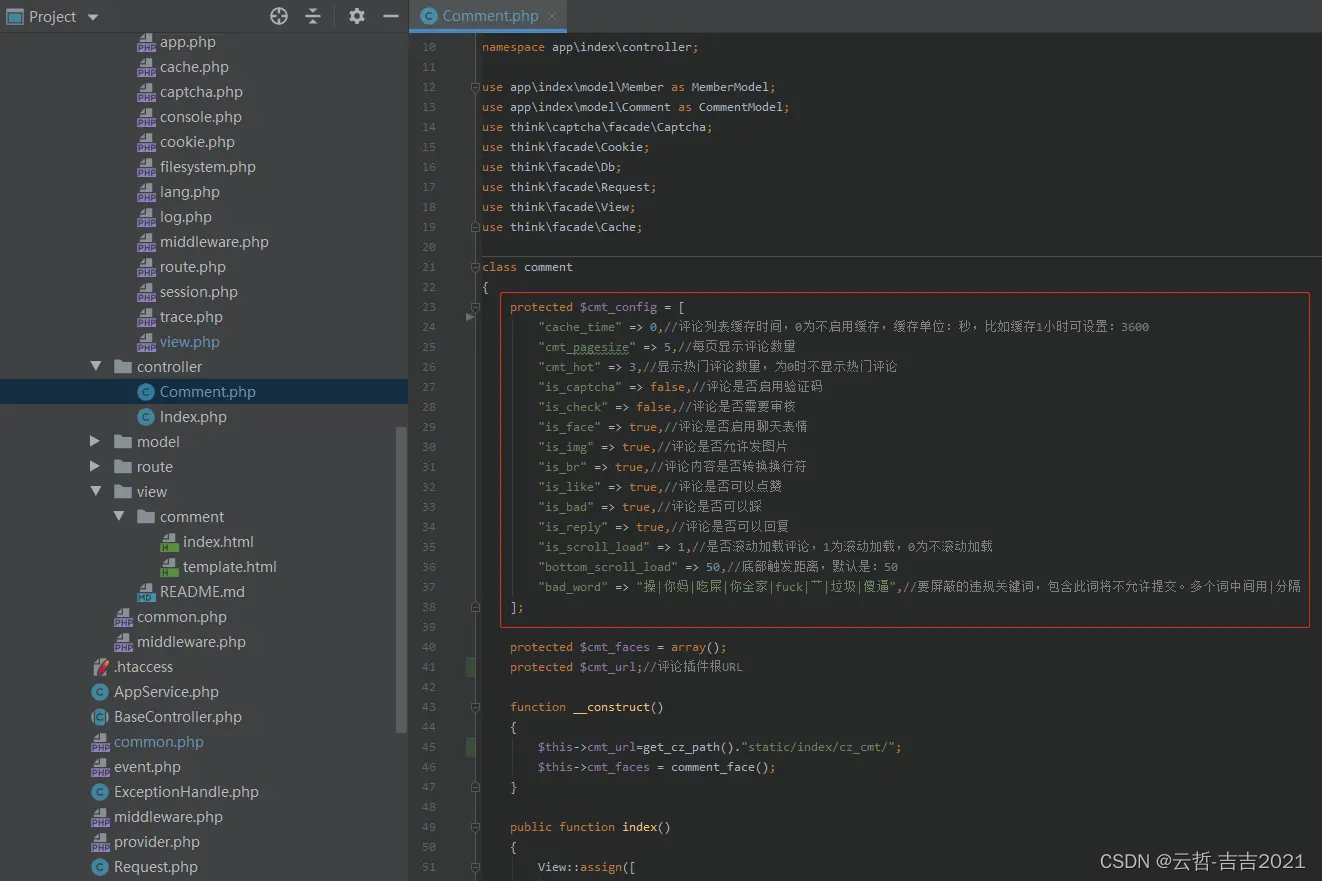
基于PHP + MySQL实现的文章内容管理系统源码+数据库,采用前后端分离的模板和标签化方式
文章内容管理系统 dc-article是一个通用的文章内容管理系统,基于开源的caozha-admin开发,采用前后端分离的模板和标签化方式,支持文章内容管理、栏目分类管理、评论管理、友情链接管理、碎片管理、远程图片获取器等功能。可以使用本系统很轻…...

这可能是全网最晚的低代码技术总结
低代码的发展一向结伴着质疑前行,一些人认为低代码平台限制了开发人员的创新能力,使得开发过程变得过于简单,缺乏深度的定制和灵活性。他们担心,低代码平台可能只适合于简单的应用程序,无法满足复杂业务需求。另一面&a…...

leetcode2054
leetcode 2054 #include <iostream> #include <vector> #include <tuple> #include <algorithm>using namespace std;struct Event {// 时间戳int ts;// op 0 表示左边界,op 1 表示右边界int op;int val;Event(int _ts, int _op, int _v…...

c面向对象编码风格(上)
面向对象和面向过程的基本概念 面向对象和面向过程是两种不同的编程范式,它们在软件开发中用于组织和设计代码的方式。 面向过程编程(Procedural Programming)是一种以过程(函数、方法)为核心的编程方式。在面向过程…...
)
【星海出品】VUE(六)
插槽Slots 传递属性 attribute App,vue <script> import SlotsBase from "./components/SlotsBase.vue" import SlotsTow from "./components/SlotsTow.vue" export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 m…...

华为政企闪存存储产品集
产品类型产品型号产品说明 maintainProductOceanStor Dorado 2000 SAS 128GB华为OceanStor Dorado 2000是一款简单、可靠、绿色的全闪存存储系统,极简部署、智能运维、轻量便捷,功能齐全,广泛适用于虚拟化、数据库、办公自动化、分支机构等…...

【项目源码】反编译Java字节码生成源码
【项目源码】反编译Java字节码生成源码 文章目录 【项目源码】反编译Java字节码生成源码参考资料一、什么是反编译?二、反编译Java字节码文件1. (不一定有效) 使用IDEA提供的插件 - Java Bytecode Decomplier2. (推荐)…...

技术分享 | 测试人员必须掌握的测试用例
测试用例(Test Case)是为特定的目的而设计的一组测试输入、执行条件和预期结果的文档。它的作用其实就是为了测试是否满足某个特定需求。测试用例是指导测试工作进行的依据。 测试用例的组成 标准的测试用例通常由以下几个模块组成: 用例编…...

Rabbit的高可用机制
RabbitMQ是一个消息中间件,提供了多种高可用机制来确保系统在出现故障时仍能保持可用性。以下是RabbitMQ的一些高可用机制: 镜像队列(Mirrored Queues): 作用: 镜像队列可以在集群中复制队列的消息到多个节…...

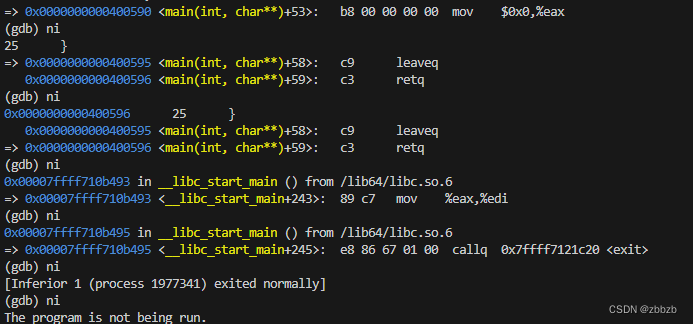
函数调用指令, 返回机制分析(x86_64)
预备 #include <stdio.h>int addDetail(int a, int b) {return a b; }int add(int a, int b) {int c;c addDetail(a, b);return c; }int main(int argc, char *argv[]) {int sum;sum add(3, 5);printf("sum %d\n", sum);return 0; }汇编 main add addDeta…...

mkl库配置
cmake卸载旧版本,并升级 https://blog.csdn.net/weixin_41010198/article/details/109343347 pip install -U cmake3.25.2BUILDMODEDEBUG . build.sh安装mkl https://www.intel.com/content/www/us/en/developer/tools/oneapi/onemkl-download.html?operatingsyst…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
