【星海出品】VUE(六)
插槽Slots
传递属性 attribute
App,vue
<script>
import SlotsBase from "./components/SlotsBase.vue"
import SlotsTow from "./components/SlotsTow.vue"
export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 message"}}
}
</script><template><p>父级插槽基础知识</p><slots-base /><SlotsTow><h3>{{message}}</h3></SlotsTow>
</template><style>
</style>SlotsBase.vue
<script></script>
<template><h3> title </h3><slot></slot>
</template>
<style></style>
SlotTow.vue
<template><h3>子集slots插槽续集</h3><!-- slot的方式进行显示 --><slot></slot>
</template>
<script >
export default {data(){return {}}
}
</script>具名插槽,可以多个处理
利用name的形式进行匹配规则
//父级加入v-slot
<SlotsTow>
<template v-slot:header><h3> {{message}} </h3>
</template><template #:XXX><...>
<...></SlotsTow>
//还可以简写为 <template #:header>
//子集加入了一些名字默认值
<slot name="header"> 插槽默认值 </slot>
<slot name="xxx"> 其他插槽 </slot>
父子元素同时出现在插槽
多插槽
子元素的元素需要先传给父元素,然后父元素在放到插槽里,实现父元素和子元素的元素一起出现在一个插槽里
slotProps 获取子级中的数据
App.vue
<script>
import SlotsBase from "./components/SlotsBase.vue"
import SlotsTow from "./components/SlotsTow.vue"
export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 message"}}
}
</script><template><p>父级插槽基础知识</p><SlotsBase><template #header="slotProps"><h3> {{ message }} - {{ slotProps.msg }} </h3></template></SlotsBase><SlotsTow><h3>{{message}}</h3></SlotsTow><slot :msg="childMessage"></slot>
</template><style>
</style>
SlotsBase.vue
<script>
export default {data(){return{childMessage: "子组件数据",msg:"子组件msg"}}
}
</script><template><h3> 子组件续集 </h3><slot name="header" :msg="childMessage"></slot>
</template><style>
</style>
组件的生命周期
运行时被称为生命周期钩子函数
创建期: beforeCreate created
组件创建之前
组件创建之后
挂载期: beforeMounte mounted
#准备渲染,把已经创建好的组件显示在页面上
渲染之前是触发一个生命周期函数。insert DOM nodes
更新期: beforeUpdate updated
组件更新之前
组件更新之后
销毁期: beforeUnmount unmounted
组件销毁之前
组件销毁之后
生命周期的应用
通过 ref 获取元素 DOM 结构
<template><h3>组件生命周期函数应用</h3><p ref="name"> test </p>
</template>
<script>
export default {data(){return{banner: []}},created(){ //要在创建之后,才能去获取数据,创建之前就不会有data这样的初始化数据。this.banner = [{"title": "CN","content": "in Aisa east"},{"title": "India","content": "in Aisa north"}]},beforeMount(){ //渲染之前console.log(this.$refs.name); //undefined},mounted(){ //渲染之后 ,拿到数据是渲染之后的例子,比如刚打开京东,没有数据,但是格子已经出来了。console.log(this.$refs.name); }
}
</script>
界面切换组件的数据
动态组件
App.vue
<template><component :is="tabComponent"></component><button @click="changeHandle"> 切换 </button>
</template>
<script>
import ComponentA from "./components/ComponentA.vue"
import ComponentB from "./components/ComponentB.vue"
export default {data(){return{tabComponent:ComponentA}},components:{ComponentA,ComponentB},methods:{changeHandle(){this.tabComponent = this.tabComponent == "ComponentA" ? "ComponentB" : "ComponentA"}}
}
</script>
组件保持存活
当使用这个方法在多个组件作切换时,被切换掉的组件会被卸载。
被切换掉的组件会被卸载。我们可以通过 <keep-alive> 组件强制被切换掉的组件仍然保持”存活“状态。
不进入卸载期。
<component :is>
可以使用以下方式
<keep-alive><component :is="tabComponent"></component>
</keep-alive>
异步组件
defineAsyncComponent
import { defineAsyncComponent } from 'vue'
//异步加载
const AsyncComponentB = defineAsyncComponent(() =>import('./components/ComponentB.vue')
)
export default {components: {AsyncComponentB}
}逐级透传,依赖注入
只要确定是他的子级,不管多少级,都可以通过以下方法进行数据共享。
子级可以先访问data然后再上传。
Provide //提供
Inject //接收
export default {provide:{message: "爷爷的财产"}
}
<template><h3> Child </h3><p> {{message}} </p>
</template>
<script>
export default {inject["message"]
}
</script>
另一种方法,来源于data,动态可变的
data(){return {message: "爷爷的财产!!!"}
},
provide(){return {message: this.message }
}
全局数据是根级,下面也可以接收到
main.js
app.provide("golabData","我是全局数据")
VUE应用
从main.js中开始的。
首先创建实例对象
import { createApp } from 'vue'
在一个VUE的项目中,有且仅有一个实例对象。
每一个应用都需要一个根组件
挂在一个根组件
const app = createApp(App)
APP:根组件
应用实例只有在.mount()方法后才会渲染出来。挂载一个 #app 的容器 ,这个#app 对应的是index.html。
意味着之后的所有内容都会放在index.html的id="app"的里面去呈现。
app.mount('#app')
语法糖
createApp(App).mount('#app')
#所以App.vue是代码的入口。
构建工具
Webpack #打包发布的一些操作。
vite #打包发布的一些操作。
相关文章:
)
【星海出品】VUE(六)
插槽Slots 传递属性 attribute App,vue <script> import SlotsBase from "./components/SlotsBase.vue" import SlotsTow from "./components/SlotsTow.vue" export default {components:{SlotsBase,SlotsTow},data(){return{message: "父集 m…...

华为政企闪存存储产品集
产品类型产品型号产品说明 maintainProductOceanStor Dorado 2000 SAS 128GB华为OceanStor Dorado 2000是一款简单、可靠、绿色的全闪存存储系统,极简部署、智能运维、轻量便捷,功能齐全,广泛适用于虚拟化、数据库、办公自动化、分支机构等…...

【项目源码】反编译Java字节码生成源码
【项目源码】反编译Java字节码生成源码 文章目录 【项目源码】反编译Java字节码生成源码参考资料一、什么是反编译?二、反编译Java字节码文件1. (不一定有效) 使用IDEA提供的插件 - Java Bytecode Decomplier2. (推荐)…...

技术分享 | 测试人员必须掌握的测试用例
测试用例(Test Case)是为特定的目的而设计的一组测试输入、执行条件和预期结果的文档。它的作用其实就是为了测试是否满足某个特定需求。测试用例是指导测试工作进行的依据。 测试用例的组成 标准的测试用例通常由以下几个模块组成: 用例编…...

Rabbit的高可用机制
RabbitMQ是一个消息中间件,提供了多种高可用机制来确保系统在出现故障时仍能保持可用性。以下是RabbitMQ的一些高可用机制: 镜像队列(Mirrored Queues): 作用: 镜像队列可以在集群中复制队列的消息到多个节…...

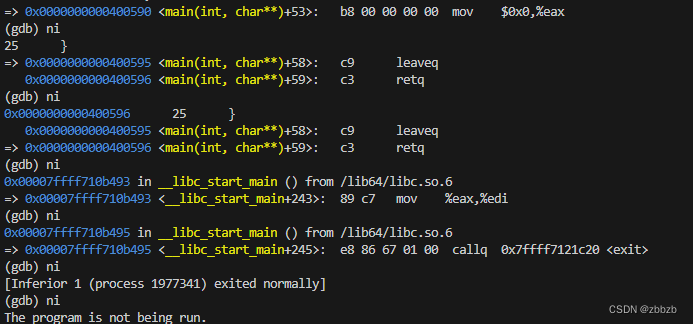
函数调用指令, 返回机制分析(x86_64)
预备 #include <stdio.h>int addDetail(int a, int b) {return a b; }int add(int a, int b) {int c;c addDetail(a, b);return c; }int main(int argc, char *argv[]) {int sum;sum add(3, 5);printf("sum %d\n", sum);return 0; }汇编 main add addDeta…...

mkl库配置
cmake卸载旧版本,并升级 https://blog.csdn.net/weixin_41010198/article/details/109343347 pip install -U cmake3.25.2BUILDMODEDEBUG . build.sh安装mkl https://www.intel.com/content/www/us/en/developer/tools/oneapi/onemkl-download.html?operatingsyst…...

MPLAB X IDE 仿真打断点提示已中断的断点?
这种中间带裂缝的是无效断点。 原因可能与XC编译器的优化有关,最后生成的汇编与C语言并不是一一对应的(官方给的解释是效率高)。所以这一行C语言转换的汇编代码可能并不在这个位置,也可能与其它汇编合并后根本就没有 我的解决方法是把优化等级调到最低&a…...

Appium 移动端自动化测试,触摸(TouchAction) 与多点触控(MultiAction)
一、触摸 TouchAction 在所有的 Appium 客户端库里,TouchAction 触摸对象被创建并被赋予一连串的事件。 规范里可用的事件有: * 短按(press) * 释放(release) * 移动到(moveTo) * 点击(tap) * 等待(wait) * 长按(longPress) * 取消(cancel) * 执行(per…...

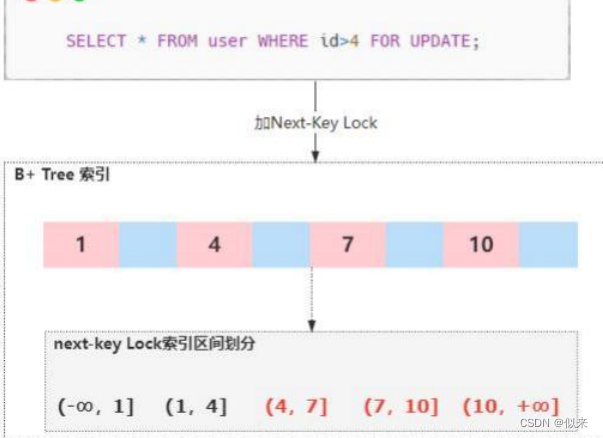
大厂面试题-innoDB如何解决幻读
从三个方面来回答: 1、Mysql的事务隔离级别 Mysql有四种事务隔离级别,这四种隔离级别代表当存在多个事务并发冲突时,可能出现的脏读、不可重复读、幻读的问题。 其中InnoDB在RR的隔离级别下,解决了幻读的问题。 2、什么是幻读&…...

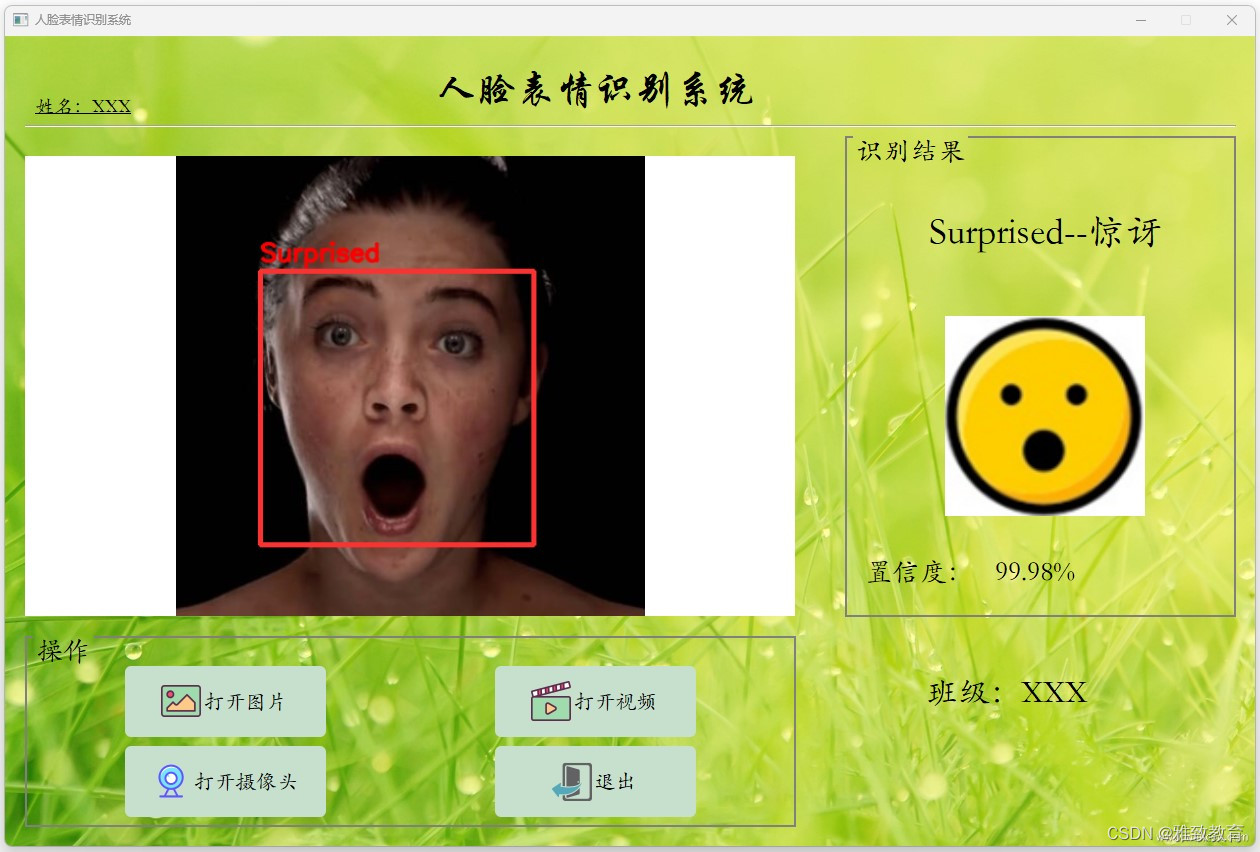
深度学习之基于Tensorflow人脸面部表情识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 基于Tensorflow的人脸面部表情识别系统是一种基于深度学习技术的图像处理应用,该系统主要通过人脸图像数…...

centos7安装oxidized备份软件
首先需要提前下载ruby,因为默认yum安装的版本太低 https://cache.ruby-lang.org/pub/ruby/3.1/ruby-3.1.0.tar.gz 1、yum remove ruby ruby-devel(有就卸载,没有则忽略) 2、将下载好的ruby包解压到/opt下 [rootoxidized ruby-…...

技术分享 | App测试时常用的adb命令你都掌握了哪些呢?
adb 全称为 Android Debug Bridge(Android 调试桥),是 Android SDK 中提供的用于管理 Android 模拟器或真机的工具。 adb 是一种功能强大的命令行工具,可让 PC 端与 Android 设备进行通信。adb 命令可执行各种设备操作࿰…...

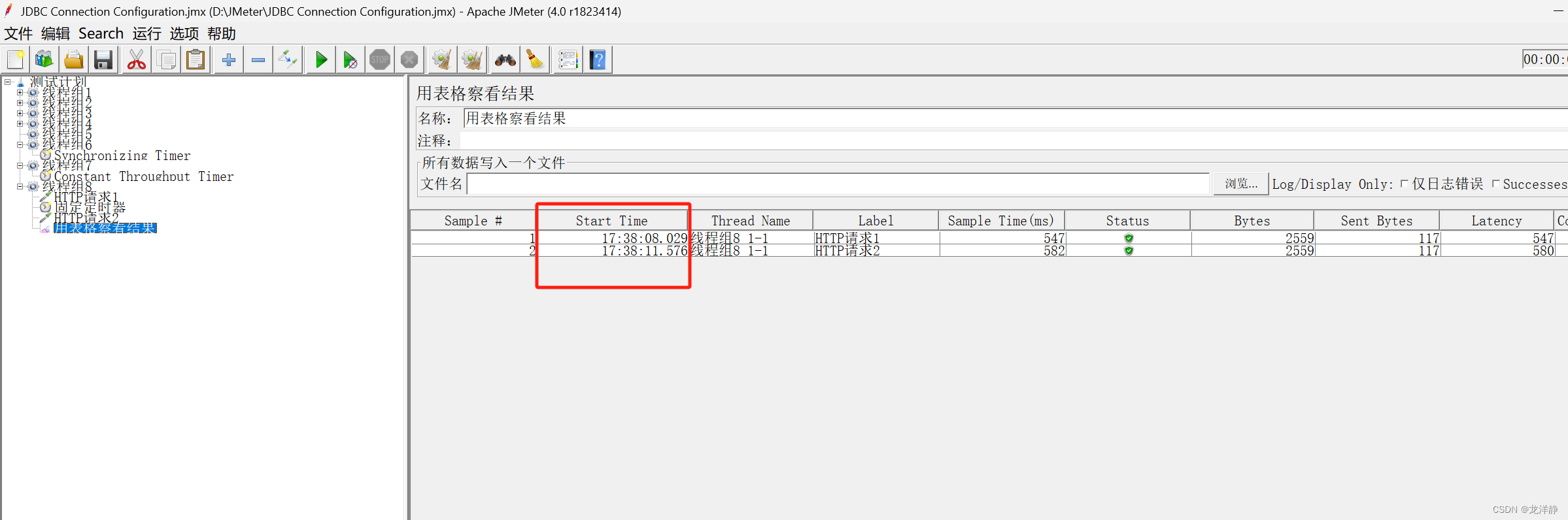
JMeter的使用——傻瓜式学习【下】
目录 前言 1、自动录制脚本 1.1、原理 1.2、JMeter脚本录制 2、JMeter直连数据库 2.1、直连数据库的作用 2.2、JMeter直连数据库的步骤 案例: 3、JMeter的逻辑控制器 3.1、if控制器 案例: 3.2、循环控制器 案例: 3.3、ForEach控…...

嵌入式中利用VS Code 远程开发原理
VS Code几乎是所有的程序员必备的工具之一,据说全球一般的开发者都使用过VS Code这款工具。 今天分享一篇 VS Code 实现远程办公相关的文章。 1、概 述 通常,我们都是每天到工作的办公室进行办公,但是,如果下班回家&#x…...

【多媒体文件格式】MP4、MPG、TS、3GP、3G2、3GPA
MP4 mp4或称MPEG-4 Part 14,是一种多媒体容器格式,扩展名为.mp4。 历史[6]: 2001年,apple的QuickTime格式,.qt和.mov的后缀名。2001年,MPEG-4 Part1,把基于QuickTime的box布局的容器格式添加…...

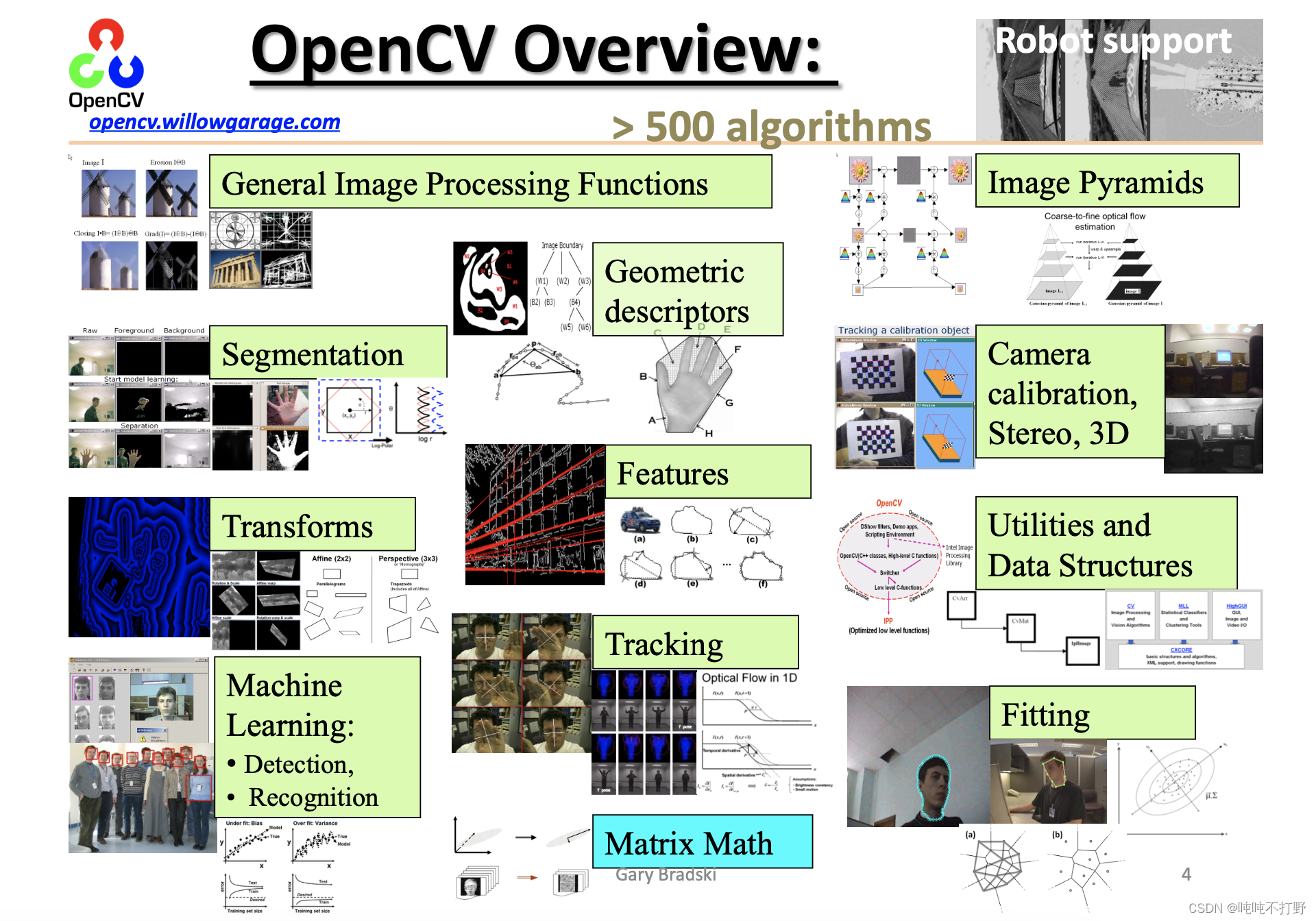
学习Opencv(蝴蝶书/C++)相关——1. 前言 和 第1章.概述
文章目录 1. 整体架构1.1 OpenCV3.01.2 Opencv4.xX. 在线文档X.1 Opencv cheatsheet(小抄)1. 整体架构 1.1 OpenCV3.0 对于Opencv3.x版本,网上最常见的图,图自OpenCV Tutorial-Itseez 现在已经不是500+的算法了,而是2500+,详见:About...

【数据分享】8个城市的共享单车数据(数据量约10亿条\免费获取)
共享单车数据是我们最常使用的交通大数据之一,但是共享单车数据没有公开的获取渠道,有些学者可能能通过与相关机构合作拿到数据,但是对于绝大多数普通人是没有这个机会的!那就完全没有机会能获取到共享单车数据了吗? …...

软件测试进阶篇----移动端测试
一、移动端测试概述 移动端测试不是一个新的领域,所采用的测试的理论、原则和方法、技术和之前web的是一样的。 移动端的手工测试,和web端的点点点是一样的。 移动端的自动化测试,pythonappiumunittest/pytestddtBeautifulReport/alluregi…...

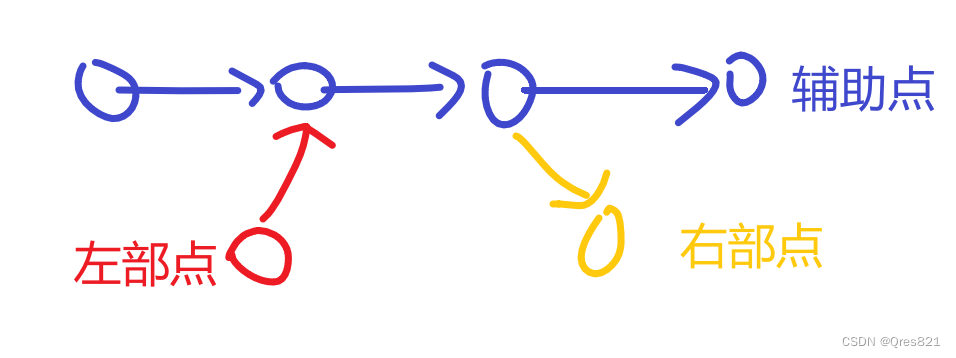
偏序关系用分治优化建图:ARC165F
https://atcoder.jp/contests/arc165/tasks/arc165_f 首先可以建图,然后变成求字典序最小的的拓扑排序 然后发现这样复杂度会炸,观察连边的条件是什么: l i < l j l_i<l_j li<lj r i < r j r_i<r_j ri<rj 这是个…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
