Javaweb之javascript的详细解析
JavaScript
html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。
1.1 介绍
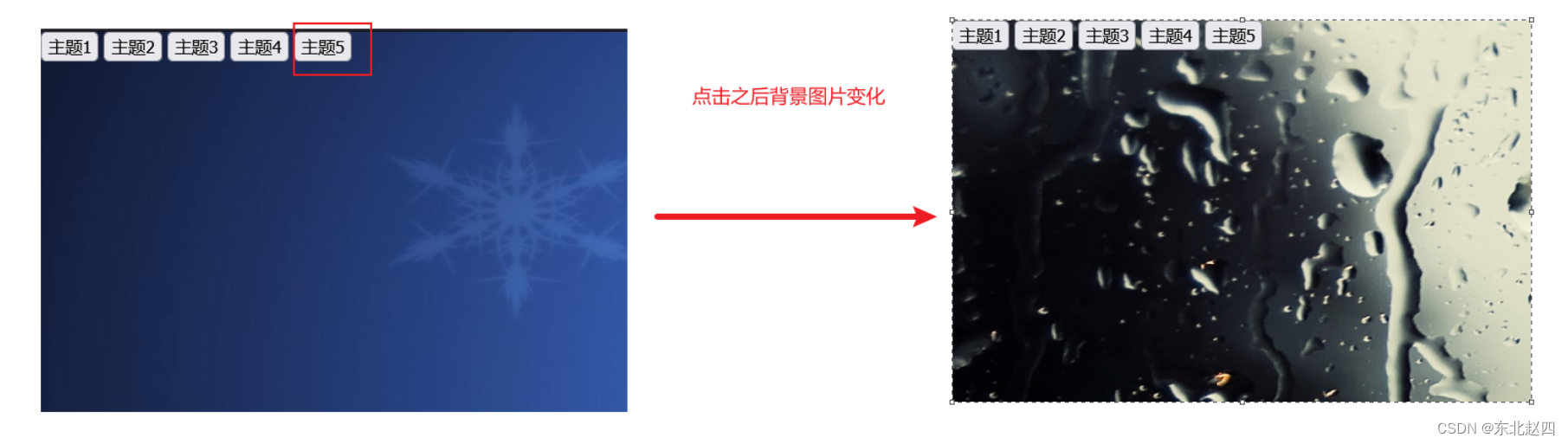
通过代码/js效果演示提供资料进行效果演示,通过浏览器打开,我们点击主题5按钮,页面的主题发生了变化,所以js可以让我们的页面更加的智能,让页面和用户进行交互。

1.2 引入方式
同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
-
JavaScript代码必须位于<script></script>标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的<script>
-
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script>alert("Hello JavaScript")
</script>第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
-
外部JS文件中,只包含JS代码,不包含<script>标签
-
引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>注意:demo.js中只有js代码,没有<script>标签
接下来,我们通过VS Code来编写代码,演示html中2种引入js的方式
第一步:在VS Code中创建名为 10.JS-引入方式.html 的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><script>alert('Hello JS');</script>
</head>
<body>
</body>
</html>第三步:浏览器打开效果如图所示:

第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

第五步:在demo.js中编写如下js内容:
alert('Hello JS2');第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><!-- <script>alert('Hello JS');</script> -->
<!-- 外部脚本 --><script src="js/demo.js"></script>
</head>
<body>
</body>
</html>第七步:浏览器刷新效果如图:

1.3 基础语法
1.3.1 书写语法
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
大括号表示代码块
-
注释:
-
单行注释:// 注释内容
-
多行注释:/* 注释内容 */
-
我们需要借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
接下来我们选用通过VS Code,接触3种输入语句,来演示js的书写语法
第一步:在VS Code中创建名为 11.JS-基础语法-输出语句.html的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); *///方式一: 弹出警告框window.alert("hello js");
</script>
</html>浏览器打开如图所示效果:

我们注释掉上述代码,添加代码 document.write("hello js"); 来输出内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
//方式二: 写入html页面中document.write("hello js");
</script>
</html>刷新浏览器,效果如图所示:

最后我们使用console.log("hello js"); 写入到控制台,并且注释掉之前的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
// //方式二: 写入html页面中// document.write("hello js");
//方式三: 控制台输出console.log("hello js");
</script>
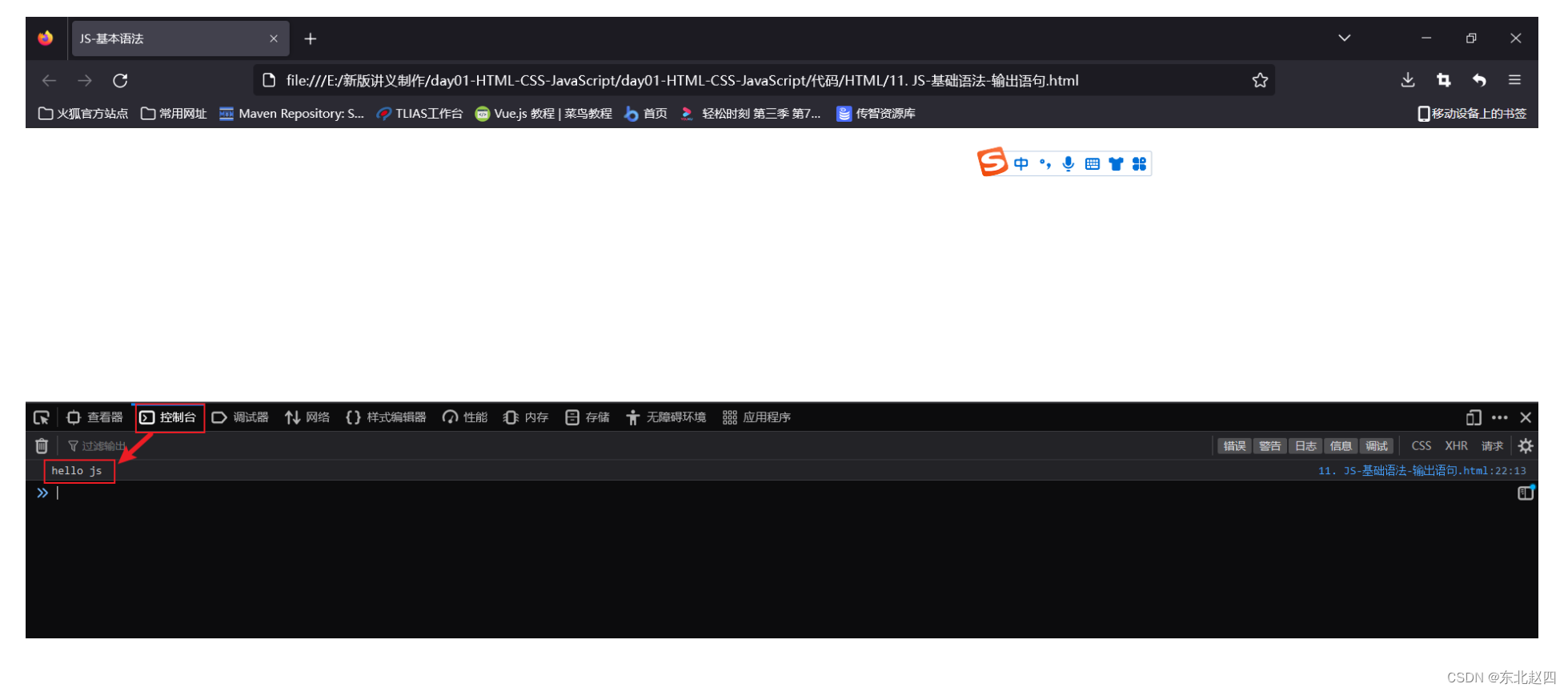
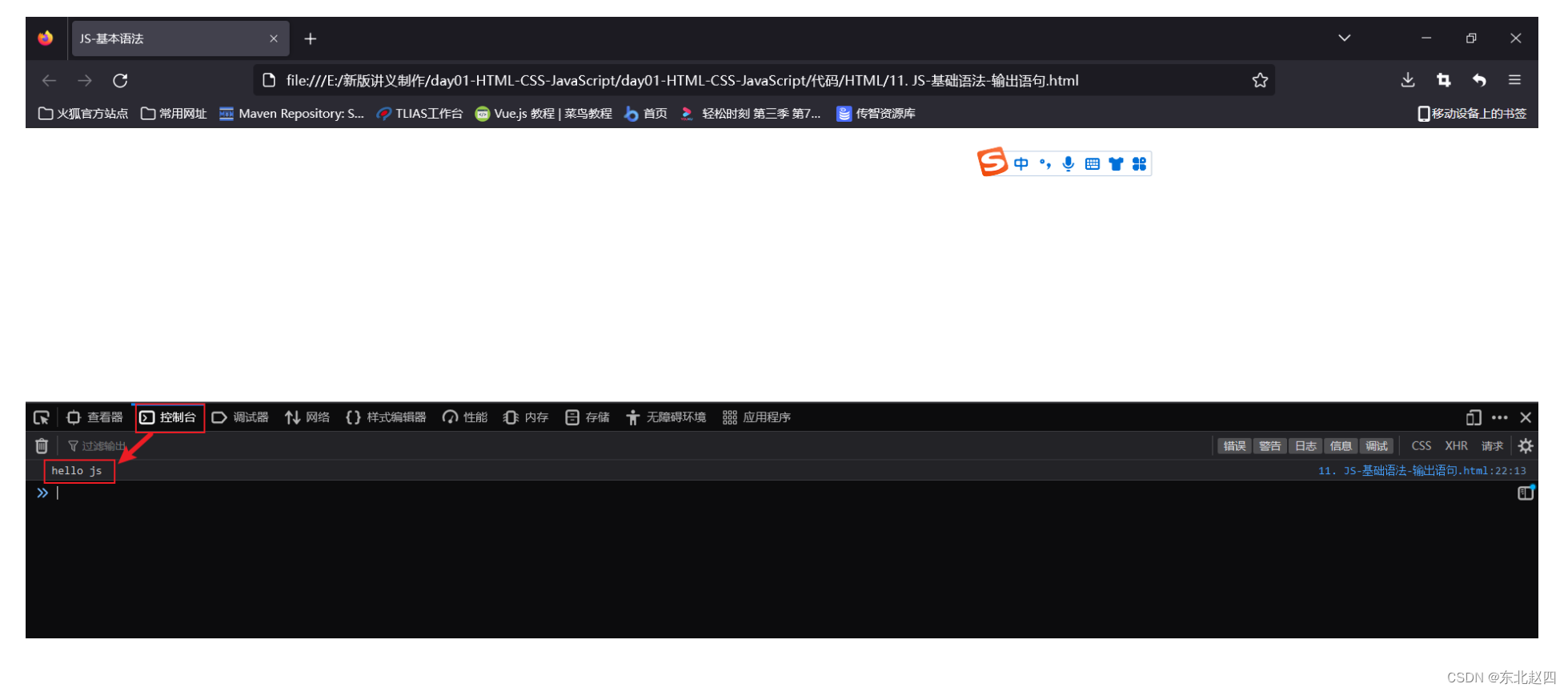
</html>浏览器f12抓包,去控制台页面,如图所示:

相关文章:

Javaweb之javascript的详细解析
JavaScript html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。 1.1 介绍 通过代码/js效果演示提供资料进行效果演示&…...

Linux常用命令——cd命令
在线Linux命令查询工具 cd 切换用户当前工作目录 补充说明 cd命令用来切换工作目录至dirname。 其中dirName表示法可为绝对路径或相对路径。若目录名称省略,则变换至使用者的home directory(也就是刚login时所在的目录)。另外,~也表示为home directo…...

VHDL基础知识笔记(1)
1.实体:其电路意义相当于器件,它相当于电路原理图上的元器件符号。它给出了器件的输入输出引脚。实体又被称为模块。 2.结构体:这个部分会给出实体(或者说模块)的具体实现,指定输入和输出的行为。结构体的…...

volatile-日常使用场景
6.4 如何正确使用volatile 单一赋值可以,但是含复合运算赋值不可以(i之类的) volatile int a 10; volatile boolean flag true; 状态标志,判断业务是否结束 作为一个布尔状态标志,用于指示发生了一个重要的一次…...

策略模式在数据接收和发送场景的应用
在本篇文章中,我们介绍了策略模式,并在数据接收和发送场景中使用了策略模式。 背景 在最近项目中,需要与外部系统进行数据交互,刚开始交互的系统较为单一,刚开始设计方案时打算使用了if else 进行判断: if(…...

学习LevelDB架构的检索技术
目录 一、LevelDB介绍 二、LevelDB优化检索系统关键点分析 三、读写分离设计和内存数据管理 (一)内存数据管理 跳表代替B树 内存数据分为两块:MemTable(可读可写) Immutable MemTable(只读࿰…...

Docker Swarm实现容器的复制均衡及动态管理:详细过程版
Swarm简介 Swarm是一套较为简单的工具,用以管理Docker集群,使得Docker集群暴露给用户时相当于一个虚拟的整体。Swarm使用标准的Docker API接口作为其前端访问入口,换言之,各种形式的Docker Client(dockerclient in go, docker_py…...

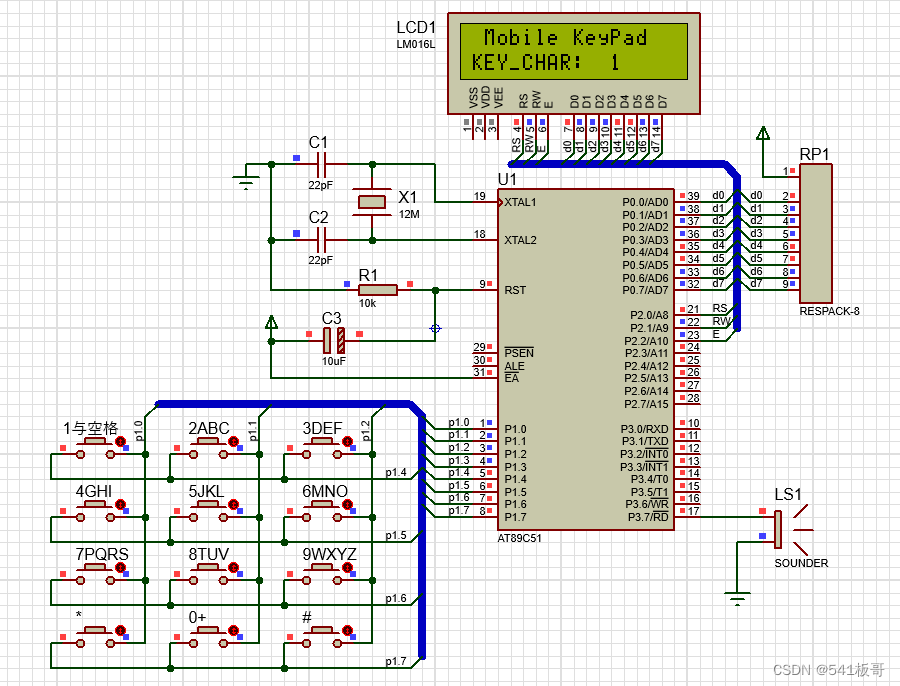
Proteus仿真--1602LCD显示仿手机键盘按键字符(仿真文件+程序)
本文主要介绍基于51单片机的1602LCD显示仿手机键盘按键字符(完整仿真源文件及代码见文末链接) 仿真图如下 其中左下角12个按键模拟仿真手机键盘,使用方法同手机键一样,长按自动跳动切换键值,松手后确认选择ÿ…...

Rust语言和curl库编写程序
这是一个使用Rust语言和curl库编写的爬虫程序,用于爬取视频。 use std::env; use std::net::TcpStream; use std::io::{BufReader, BufWriter}; fn main() {// 获取命令行参数let args: Vec<String> env::args().collect();let proxy_host args[1].clon…...

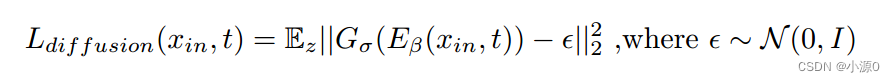
FSDiffReg:心脏图像的特征和分数扩散引导无监督形变图像配准
论文标题: FSDiffReg: Feature-wise and Score-wise Diffusion-guided Unsupervised Deformable Image Registration for Cardiac Images 翻译: FSDiffReg:心脏图像的特征和分数扩散引导无监督形变图像配准 摘要 无监督可变形图像配准是医学…...

音视频技术开发周刊 | 318
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 日程揭晓!速览深圳站大会专题议程详解 LiveVideoStackCon 2023 音视频技术大会深圳站,保持着往届强大的讲师阵容以及高水准的演讲质量。两天的参会…...

asp.net docker-compose添加sql server
打开docker-compose.yml 添加 sqldata:image: mysql:8.1.0 打开docker-compose.override.yml 添加 sqldata:environment:- MYSQL_ROOT_PASSWORDPasswordports:- "8080:8080"volumes:- killsb-one-sqldata:/etc/mysql/conf.d 在docker里面就有了sql server容器镜像…...

uniapp 微信小程序 uni-file-picker上传图片报错 chooseAndUploadFile
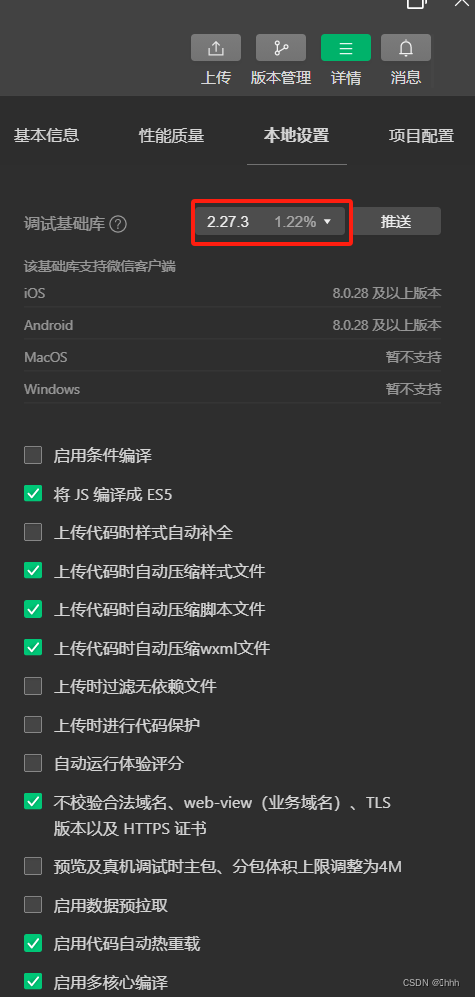
这个问题真的很搞, 原因是微信开发者工具更新了,导致图片上传问题。 解决方法: 将微信开发者工具的基础库改为2.33.0一下即可。 在微信开发者工具详情 - 本地设置中(记得点击‘推送’按钮):...

《向量数据库指南》——用 Milvus Cloud和 NVIDIA Merlin 搭建高效推荐系统结论
如何搭建一个高效的推荐系统? 简单来说,现代推荐系统由训练/推理流水线(pipeline)组成,涉及数据获取、数据预处理、模型训练和调整检索、过滤、排名和评分相关的超参数等多个阶段。走遍这些流程之后,推荐系统能够给出高度个性化的推荐结果,从而提升产品的用户体验。 为…...

致:CSGO游戏搬砖人的一封信
最近大家还在坚持操作CSGO游戏搬砖项目不? 这个项目虽是稳赚项目,但也有行情好和行情不好的时候,平台的大中小各种活动的举办,都会对我们的项目造成一定影响。行情的上下波动势必然会影响卡价的波动,影响选品的快慢&a…...

MuLogin浏览器如何在一台设备上安全登录和管理多个LinkedIn账户?
一、LinkedIn多个账户的用处 LinkedIn作为世界上最大的专业人士社交平台,具有许多有用的功能,对于个人和企业来说都非常重要。以下是多个LinkedIn账户的一些典型用途: 1. 分行业账户:如果您在不同的行业从事职业活动,…...

STM32_project:led_beep
代码: 主要部分: #include "stm32f10x.h" // Device header #include "delay.h"// 给蜂鸣器IO口输出低电平,响,高,不向。 //int main (void) //{ // // 开启时钟 // RC…...

[go 反射] 入门
[go 反射] 入门 首先认识go 反射的两大概念,反射之路少不了他们 reflect.Type(接口)获取类型,和列名就找它reflect.Value(结构体)获取值,设置值找它 [tips] 通常是用这两者手底下的方法,reflect.Value结构体中有什么自行查看 …...

【计算机网络】数据链路层-MAC和ARP协议
文章目录 1. 认识以太网2. MAC协议MAC帧的格式MAC地址和IP地址的区别MTU 3. 局域网通信原理碰撞检测和避免 4. ARP协议ARP数据报的格式ARP缓存 1. 认识以太网 网络层解决的是跨网络点到点传输的问题,数据链路层解决的是同一网络中的通信。 数据链路层负责在同一局域…...

本周三商店更新:多款套装下线,四款升级武器带异色皮肤返厂
本周三将迎来26.2版本更新与11商店大更新,版本更新可点击26.2版本更新公告进行查看,这里不一一赘述了,下面大概罗列一下商店更新,有皮肤下架,大家还能趁最后时间入手,最重要的是四款升级武器返厂咯。 危险玩…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
