Uniapp实现多语言切换
前言
之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换
使用i18n插件
安装插件
npm install vue-i18n --save
Main.js配置
// 引入 多语言包
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载
// 引入语言包,注意路径
import Chinese from '@/common/lang/cn.js'; //简体中文
import English from '@/common/lang/en.js'; //英文
import Deutsch from '@/common/lang/gd.js'; //德文// 构造i18n对象
const i18n = new VueI18n({// 默认语言,这里的local属性,对应message中的cn、en属性locale: uni.getStorageSync('locale') || 'zh_CN',// 引入语言文件messages: {// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx'zh_CN': Chinese,'en_US': English,'de-DE':Deutsch}
})Vue.prototype._i18n = i18n;
语言文件
在COMMON下创建个文件夹,然后把语言文件放到这个下面,可以看到上述配置引用的语言文件

//语言文件写法
export default {login: {title:'WMS',zhanghao:'账号',mima:'密码',qingshuruzhanghao:'请输入账号'},userdetail:{fanhui:'返回',xuanze:'语言选择'}
}
语言切换
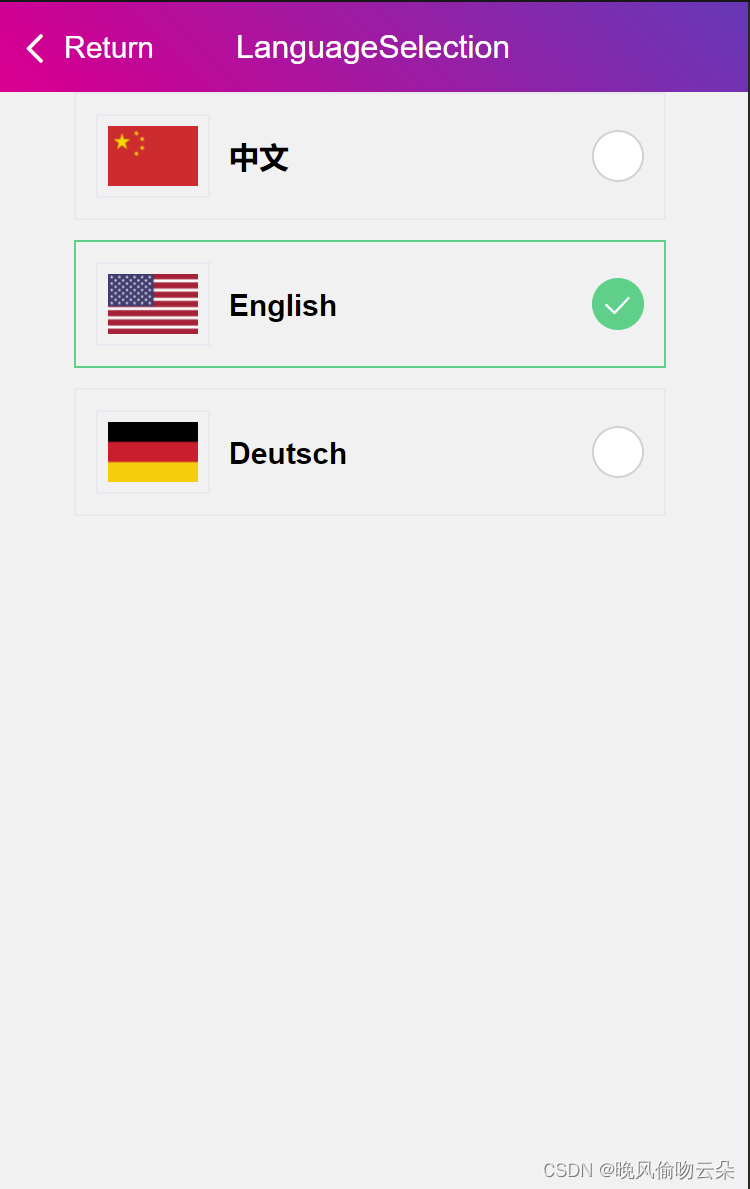
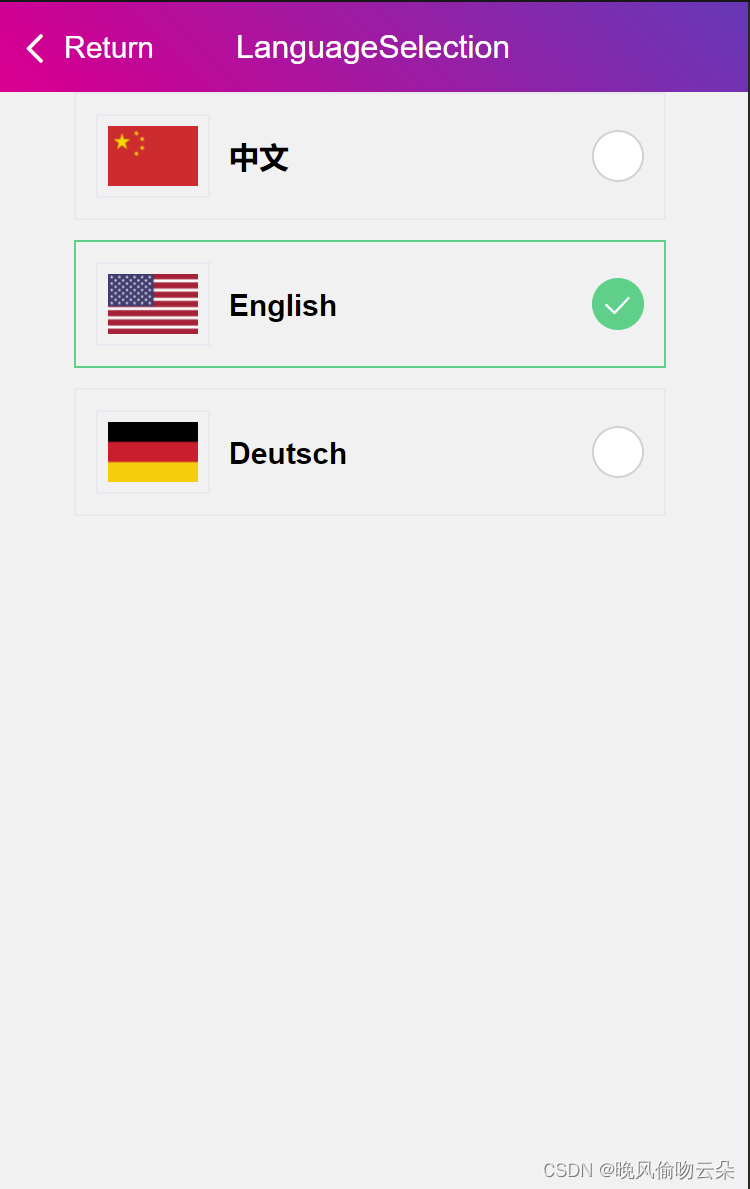
首先看下效果图:

页面实现代码放下面了,注意的是切换的时候不是切换这一个页面,是所有配置好的页面都会切换。
<template><view class="content"><scroll-view scroll-y class="page"><cu-custom bgColor="bg-gradual-pink" :isBack="true"><block slot="backText">{{$t('userdetail.fanhui')}}</block><block slot="content">{{$t('userdetail.xuanze')}}</block></cu-custom><view class="radioInfo"><view class="dataInfo"><!-- 列表内容开始 --><radio-group @change="radioChange"><view class="dataList" v-for="(item,index) in dataList" :key='index'@click="listClick(item.titleId)" :class="index === radioCurrent?'radiOn':''"><view class="textImg"><view class="img"><image :src="item.imgUrl" mode="widthFix"></image></view><view class="text"><text>{{item.title}}</text><text>{{item.url}}</text></view></view><view class="radioBox"><radio color="#2DCF8C" :value="item.titleId + ''" :checked="index === radioCurrent" /></view></view></radio-group><!-- 列表内容结束 --></view></view> </scroll-view></view>
</template><script>import api from '@/api/api.js'export default {data() {return {dataList: [{imgUrl: '../../static/icon/cn.png',title: '中文',titleId: 1}, {imgUrl: '../../static/icon/vn.png',title: 'English',titleId: 2}, {imgUrl: '../../static/icon/dg.png',title: 'Deutsch',titleId: 3}],radioCurrent: null,dataFrom: {titleId: null //传的id}};},methods: {radioChange(evt) { //单个选择框点击this.dataFrom.titleId = parseInt(evt.detail.value) //如果需要通过点击来知道选择的是哪个商品的idconsole.log('选中',this.dataFrom.titleId)if(this.dataFrom.titleId == 1){this._i18n.locale = "zh_CN"}if(this.dataFrom.titleId == 2){this._i18n.locale = "en_US"}if(this.dataFrom.titleId == 3){this._i18n.locale = "de-DE"}},listClick(titleId) { //整个数据点击this.dataFrom.titleId = titleId //如果需要通过点击来知道选择的是哪个商品的idfor (let i = 0; i < this.dataList.length; i++) {if (this.dataList[i].titleId == titleId) {this.radioCurrent = i;break;}}} }}
</script><style>.page {height: 100Vh;width: 100vw;}.page.show {overflow: hidden;}.switch-sex::after {content: "\e716";}.switch-sex::before {content: "\e7a9";}.switch-music::after {content: "\e66a";}.switch-music::before {content: "\e6db";}
</style>
<style lang="scss">.content {.radioInfo {.dataInfo {width: 80%;margin: auto;.checkAll {display: flex;justify-content: space-between;}.radiOn {border: 1px solid #2DCF8C !important;}.dataList {width: 170%;display: flex;align-items: center;justify-content: space-between;border: 1px solid #E7E9EE;padding: 20rpx;margin-bottom: 20rpx;.textImg {display: flex;align-items: center;.img {border: 1px solid #E7E9EE;padding: 10rpx;image {width: 90rpx;height: 90rpx;display: block;}}.text {padding-left: 20rpx;text {display: block;font-size: 30rpx;color: #000;font-weight: bold;}}}}}}}
</style>
相关文章:

Uniapp实现多语言切换
前言 之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换 使用i18n插件 安装插件 npm install vue-i18n --saveMain.js配置 // 引入 多语言包 import VueI18n from vue-i18n…...

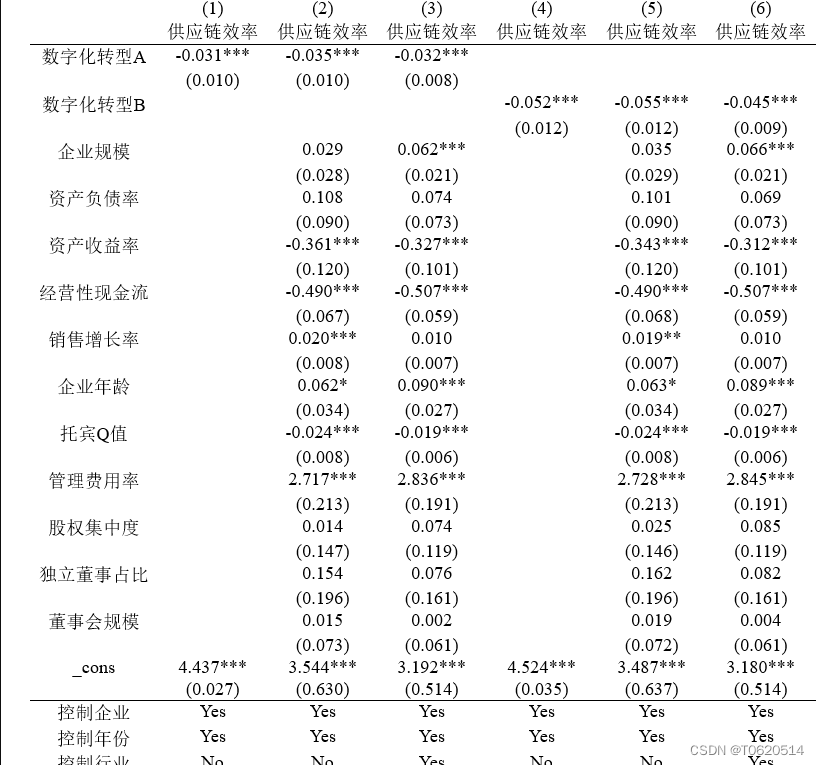
企业数字化转型与供应链效率-基准回归复刻(2007-2022年)
参照张树山(2023)的做法,本团队对来自统计与决策《企业数字化转型与供应链效率》一文中的基准回归部分进行复刻。文章实证检验企业数字化转型对供应链效率的影响。用年报词频衡量上市公司数字化转型程度,以库存周转天数来衡量供应…...

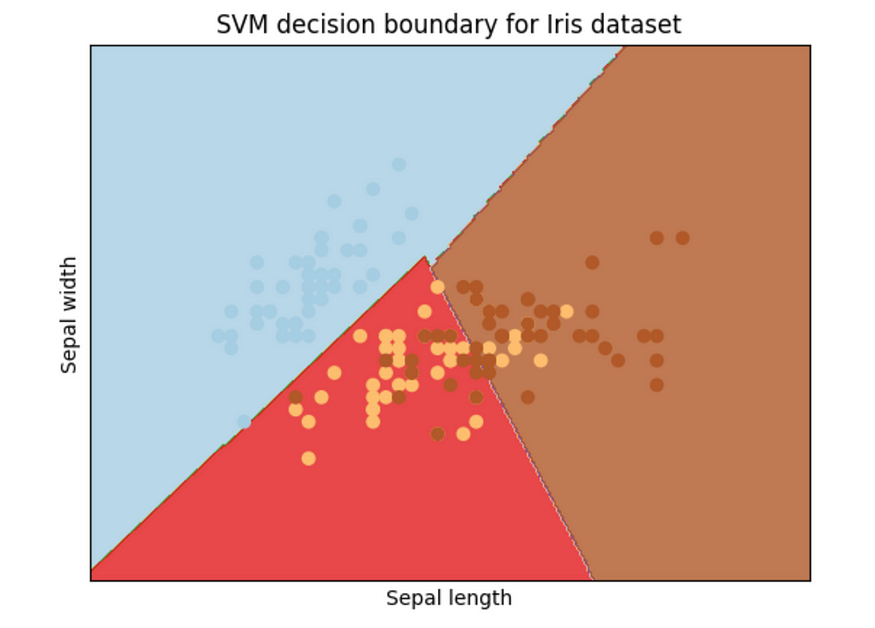
支持向量机 (SVM):初学者指南
照片由 Unsplash上的 vackground.com提供 一、说明 SVM(支持向量机)简单而优雅用于分类和回归的监督机器学习方法。该算法试图找到一个超平面,将数据分为不同的类,并具有尽可能最大的边距。本篇我们将介绍如果最大边距不存在的时候…...

UnityShader(五)
这次要用表面着色器实现一个水的特效。先翻到最下边看代码,看不懂再看下面的解释。 首先第一步要实现水的深浅判断,实现深水区和浅水区的区分。 这里需要用到深度图的概念。不去说太多概念,只去说怎么实现的,首先我们的水面是在…...

Java中的类和对象
文章目录 一、类和对象的基本概念二、类和对象的定义和使用1.创建类的语法2.创建类的对象3.范例(创建一个类的对象) 三、this引用1.什么是this引用2.this引用的特性 四、构造方法五、封装1.封装的概念2.访问限定符3.封装扩展包3.1包的概念3.2常见的包 六、static成员1.static修…...

多测师肖sir_高级金牌讲师_jenkins搭建
jenkins操作手册 一、jenkins介绍 1、持续集成(CI) Continuous integration 持续集成 团队开发成员每天都有集成他们的工作,通过每个成员每天至少集成一次,也就意味着一天有可 能多次集成。在工作中我们引入持续集成,通…...

Ps:色彩范围
Ps菜单:选择/色彩范围 Select/Color Range 色彩范围 Color Range是一个功能强大选择命令,不仅可以基于颜色进行选择,而且可以基于影调进行选择。不仅可以用来检测人脸选择肤色,也可用来选择超出印刷色域范围的区域。 在图层蒙版的…...

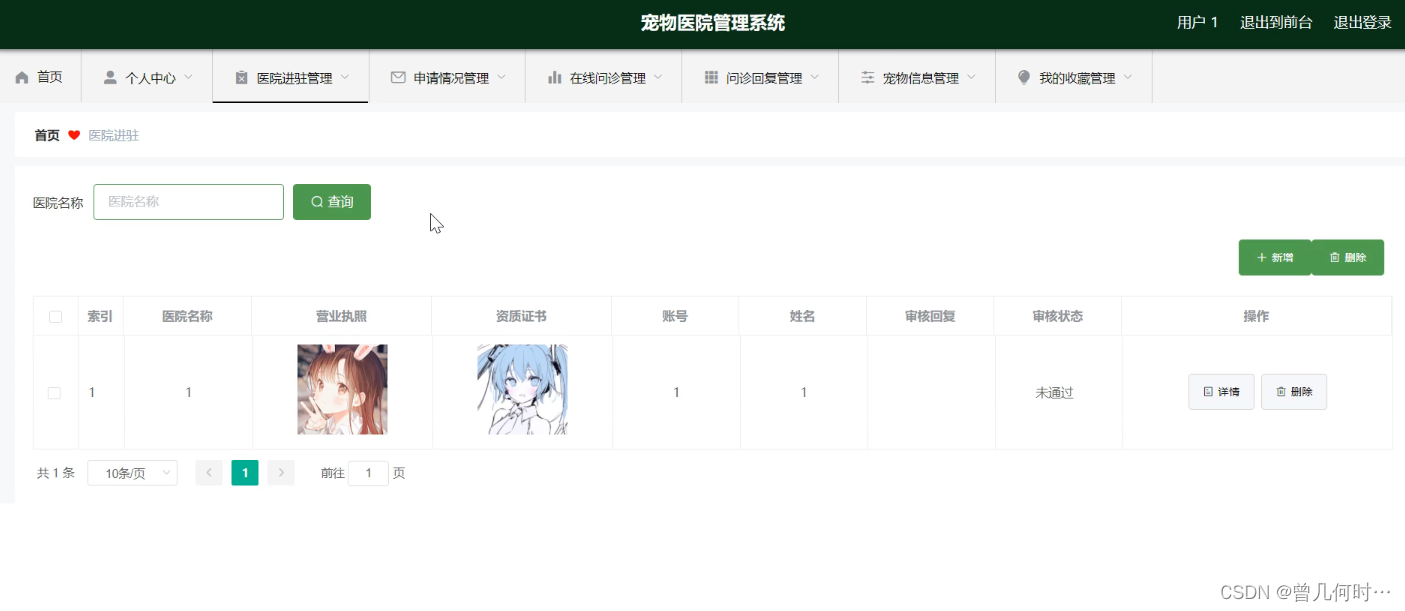
基于SSM的宠物医院管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

华为政企园区网络交换机产品集
产品类型产品型号产品说明 核心/汇聚交换机CloudEngine S5731-H24P4XCCloudEngine S5731-H24P4XC 提供 24个10/100/1000BASE-T以太网端口,4个万兆SFP,CloudEngine S5731-H 系列交换机是华为公司推出的新一代智能千兆交换机,基于华为公司统…...

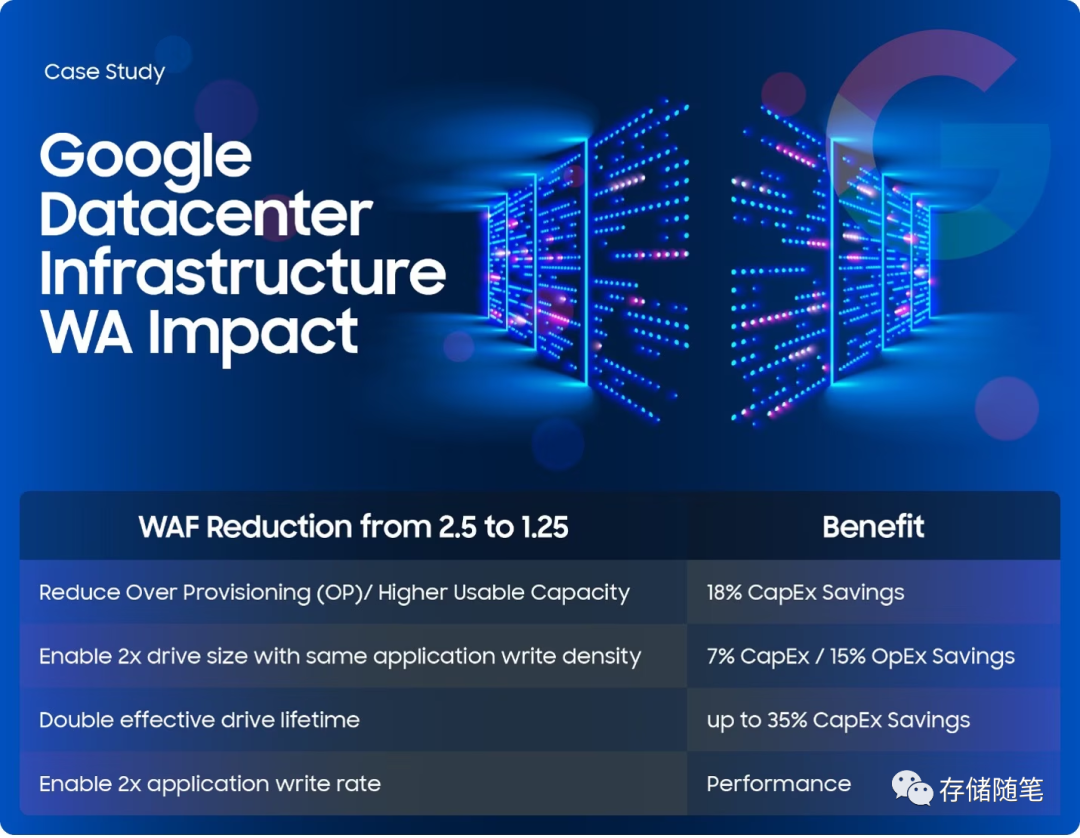
NVMe FDP会被广泛使用吗?
文章开头,我们需要先了解固态硬盘的读写机制。我们知道,固态硬盘的存储单元是由闪存颗粒组成的,无法实现物理性的数据覆盖,只能擦除然后写入,重复这一过程。因而,我们可以想象得到,在实际读写过…...

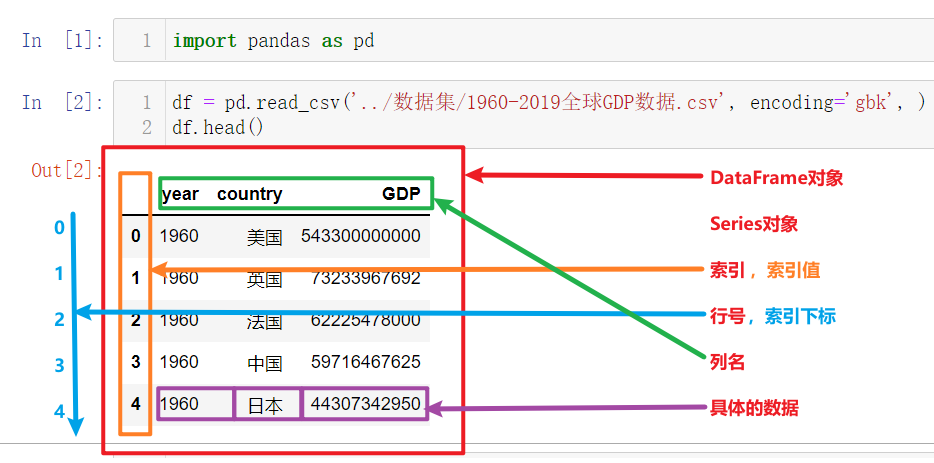
[黑马程序员Pandas教程]——Pandas数据结构
目录: 学习目标认识Pandas中的数据结构和数据类型Series对象通过numpy.ndarray数组来创建通过list列表来创建使用字典或元组创建s对象在notebook中不写printSeries对象常用API布尔值列表获取Series对象中部分数据Series对象的运算DataFrame对象创建df对象DataFrame…...

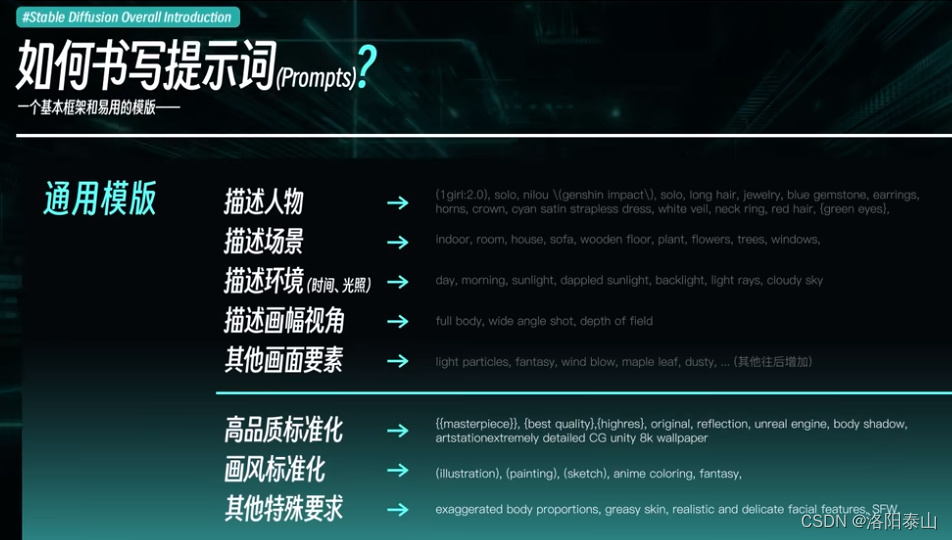
AI 绘画 | Stable Diffusion 提示词
Prompts提示词简介 在Stable Diffusion中,Prompts是控制模型生成图像的关键输入参数。它们是一种文本提示,告诉模型应该生成什么样的图像。 Prompts可以是任何文本输入,包括描述图像的文本,如“一只橘色的短毛猫,坐在…...

tomcat默认最大线程数、等待队列长度、连接超时时间
tomcat默认最大线程数、等待队列长度、连接超时时间 tomcat的默认最大线程数是200,默认核心线程数(最小空闲线程数)是10。 在核心线程数满了之后,会直接启用最大线程数(和JDK线程池不一样,JDK线程池先使用工作队列再使用最大线程…...

本地部署 CogVLM
本地部署 CogVLM CogVLM 是什么CogVLM Github 地址部署 CogVLM启动 CogVLM CogVLM 是什么 CogVLM 是一个强大的开源视觉语言模型(VLM)。CogVLM-17B 拥有 100 亿视觉参数和 70 亿语言参数。 CogVLM-17B 在 10 个经典跨模态基准测试上取得了 SOTA 性能&am…...

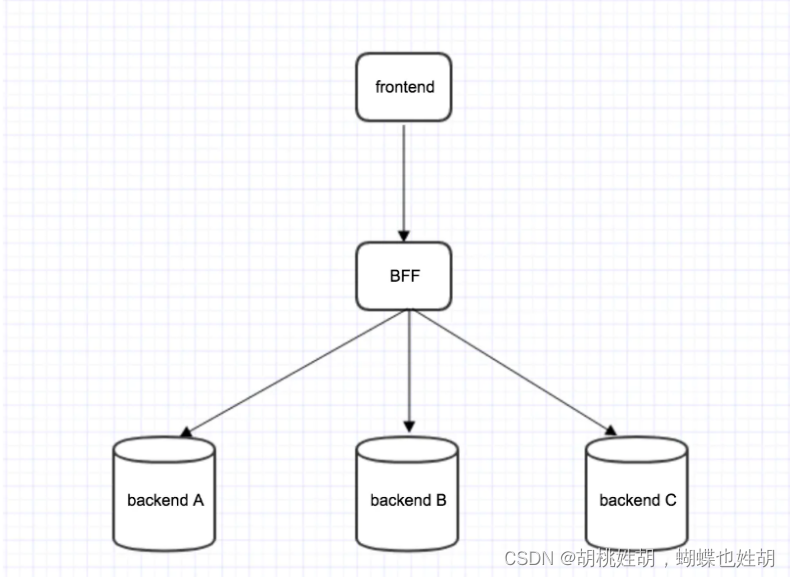
bff层解决了什么痛点
bff层 -- 服务于前端的后端 什么是bff? Backend For Frontend(服务于前端的后端),也就是服务器设计API的时候会考虑前端的使用,并在服务端直接进行业务逻辑的处理,又称为用户体验适配器。BFF只是一种逻辑…...

面试经典150题——Day33
文章目录 一、题目二、题解 一、题目 76. Minimum Window Substring Given two strings s and t of lengths m and n respectively, return the minimum window substring of s such that every character in t (including duplicates) is included in the window. If there …...

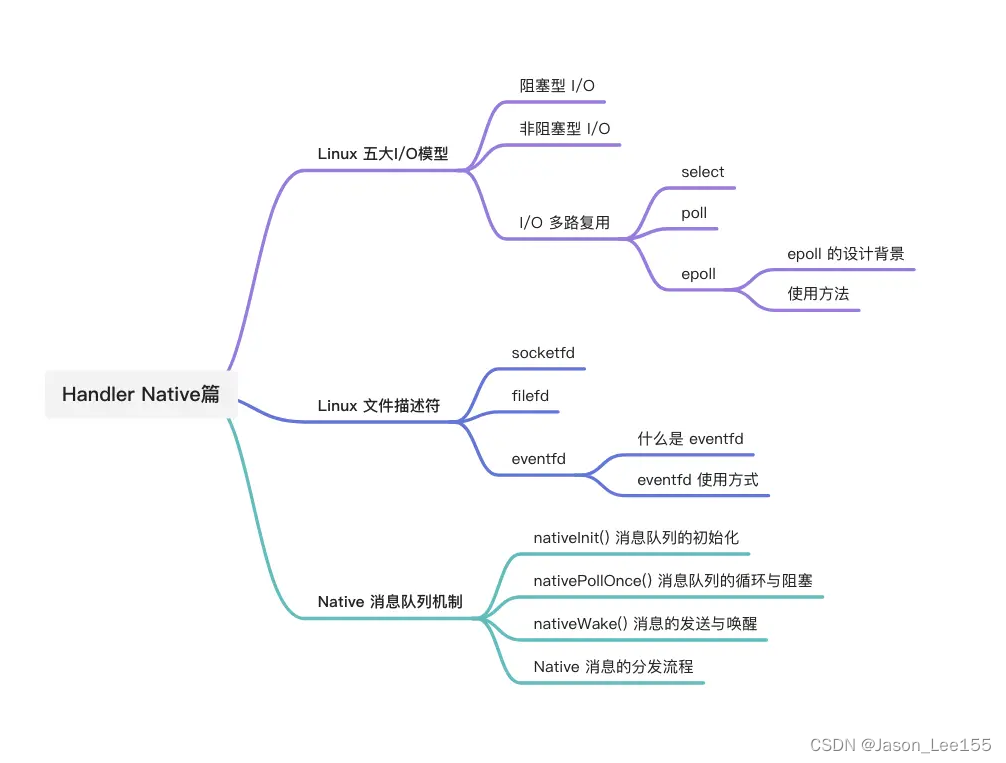
再谈Android重要组件——Handler(Native篇)
前言 最近工作比较忙,没怎么记录东西了。Android的Handler重要性不必赘述,之前也写过几篇关于hanlder的文章了: Handler有多深?连环二十七问Android多线程:深入分析 Handler机制源码(二) And…...

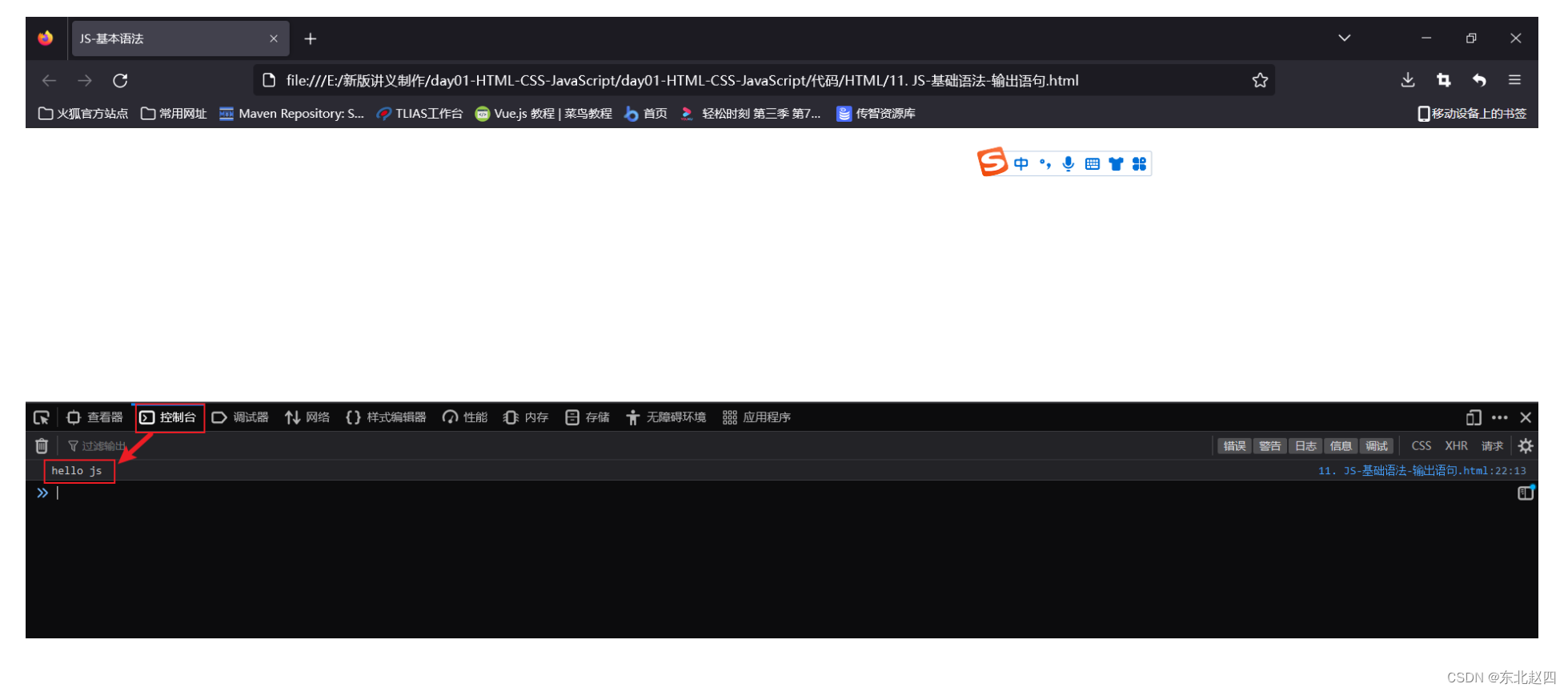
Javaweb之javascript的详细解析
JavaScript html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。 1.1 介绍 通过代码/js效果演示提供资料进行效果演示&…...

Linux常用命令——cd命令
在线Linux命令查询工具 cd 切换用户当前工作目录 补充说明 cd命令用来切换工作目录至dirname。 其中dirName表示法可为绝对路径或相对路径。若目录名称省略,则变换至使用者的home directory(也就是刚login时所在的目录)。另外,~也表示为home directo…...

VHDL基础知识笔记(1)
1.实体:其电路意义相当于器件,它相当于电路原理图上的元器件符号。它给出了器件的输入输出引脚。实体又被称为模块。 2.结构体:这个部分会给出实体(或者说模块)的具体实现,指定输入和输出的行为。结构体的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
