Flask三种文件下载方法
Flask 是一个流行的 Python Web 框架,它提供了多种方法来实现文件下载。在本文中,我们将介绍三种不同的方法,以便你能够选择最适合你应用程序的方法。
方法一:使用 send_file 函数
send_file 函数是 Flask 中最常用的文件下载方法之一。它允许你从服务器向客户端发送文件,而不需要将整个文件读入内存中。该函数的语法如下:
from flask import Flask, send_fileapp = Flask(__name__)@app.route('/download')
def download():return send_file('/path/to/file', as_attachment=True)
这里,send_file 函数将文件名作为参数,并使用 as_attachment 参数指示浏览器将其作为附件下载,而不是在浏览器中打开。
方法二:使用 send_from_directory 函数
send_from_directory 函数与 send_file 函数类似,但它是用于从指定目录中发送文件的。该函数的语法如下:
from flask import Flask, send_from_directoryapp = Flask(__name__)@app.route('/download/<filename>')
def download(filename):return send_from_directory('/path/to/directory', filename, as_attachment=True)
这里,send_from_directory 函数提供了两个参数,第一个参数是目录的路径,第二个参数是文件名。使用 as_attachment 参数可以指示浏览器将其作为附件下载。
方法三:使用 send_file 函数和 X-Sendfile 头
第三种方法是使用 send_file 函数和 X-Sendfile 头。这个方法需要你的 Web 服务器支持 X-Sendfile 头。当 Flask 发送一个包含 X-Sendfile 头的响应时,Web 服务器将会代替 Flask 发送文件。这比使用 Flask 直接发送文件更有效率,因为 Flask 不必读取整个文件或将其缓存到内存中。
为了在 Flask 中使用 X-Sendfile 头,你需要设置 X_SENDFILE_TYPE 配置选项:
from flask import Flask, send_fileapp = Flask(__name__)
app.config['X_SENDFILE_TYPE'] = 'X-Accel-Redirect'@app.route('/download')
def download():return send_file('/path/to/file', as_attachment=True)
这里,X_SENDFILE_TYPE 配置选项指定了要使用的 X-Sendfile 类型。在这个例子中,我们使用 X-Accel-Redirect。
在你的 Web 服务器中,你需要配置 X-Sendfile 头以便它与 Flask 一起工作。请参阅你的 Web 服务器的文档以获取更多信息。
相关文章:

Flask三种文件下载方法
Flask 是一个流行的 Python Web 框架,它提供了多种方法来实现文件下载。在本文中,我们将介绍三种不同的方法,以便你能够选择最适合你应用程序的方法。 方法一:使用 send_file 函数 send_file 函数是 Flask 中最常用的文件下载方法…...

OpenCV C++ 图像处理实战 ——《基于NCC多角度多目标匹配》
OpenCV C++ 图像处理实战 ——《基于NCC多角度多目标匹配》 一、结果演示二、NCC模板匹配2.1、OpenCV matchTemplate2.2、多角度2.3、多目标2.4、NMS非极大值抑制三、代码实现3.1 制作模板3.1 单目标匹配3.1.1 模板图像旋转3.1.2 旋转目标坐标3.2 多目标匹配3.2.1 制作模板3.2.…...

【书籍篇】Spring实战第4版 第2部分 Web中的Spring
Spring实战第4版 第2部分 Web中的Spring 五. 构建Spring Web应用程序5.1 SpirngMVC请求流程5.2 搭建Spring MVC5.2.1 配置DispatcherServlet5.2.2 配置WebConfig5.2.3 配置RootConfig 5.3 编写基本的控制器5.4 Spittr首页5.6 复杂的控制器5.6.1 定义类级别的请求处理5.6.2 传递…...

IC - 基础知识 - SOC与MCU
说明 工作中有涉及到SOC和MCU,非嵌入式专业,对两个概念理解不是很清晰。 共同点 MCU和SOC是两种常见的集成电路 (IC) 设计形式,它们的区别在于它们的设计目的和应用场景。工作中将MCU和SOC都称为IC也是没问题的,但是专业人员会…...

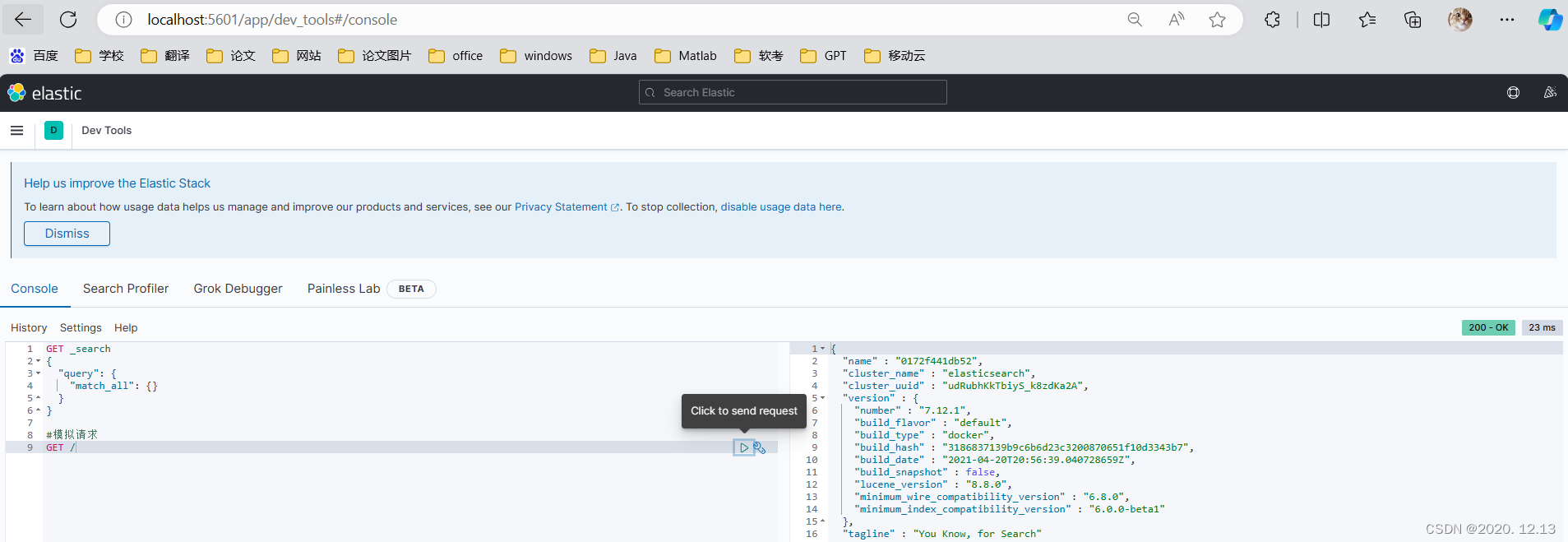
【elasticsearch+kibana基于windows docker安装】
创建网络:es和kibana容器互联 docker network create es-net加载镜像 docker pull elasticsearch:7.12.1运行 docker run -d --name es -p 9200:9200 -p 9300:9300 -e "discovery.typesingle-node" -e ES_JAVA_OPTS"-Xms512m -Xmx512m" -v $…...

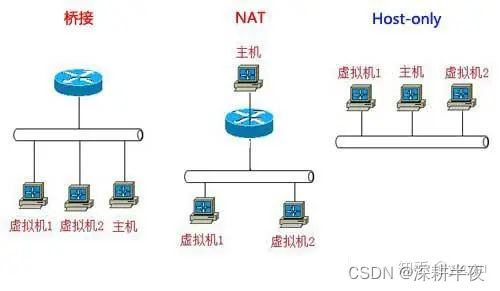
VMware网络设置 桥接模式 NAT VMNET0 1 8
1.桥接模式 虚拟机与主机并列 可拥有独立IP 主机与虚拟机之间,以及各虚拟机之间都可以互访。对应虚拟机就被当成主机所在以太网上的一个独立物理机来看待,各虚拟机通过默认的 VMnet0 网卡与主机以太网连接,虚拟机间的虚拟网络为 VMnet0。这…...

【MongoDB】MongoExport如何过滤数据导出
问题 使用MongoDB处理导出数据时,想增加数据过滤操作。 例如:导出所有isGirl为true的所有数据。 分析 在mongoexport说明文档中找到了query字段和queryFile字段,用来进行数据查询匹配导出。 query字段 后面直接跟 json格式数据。 queryF…...

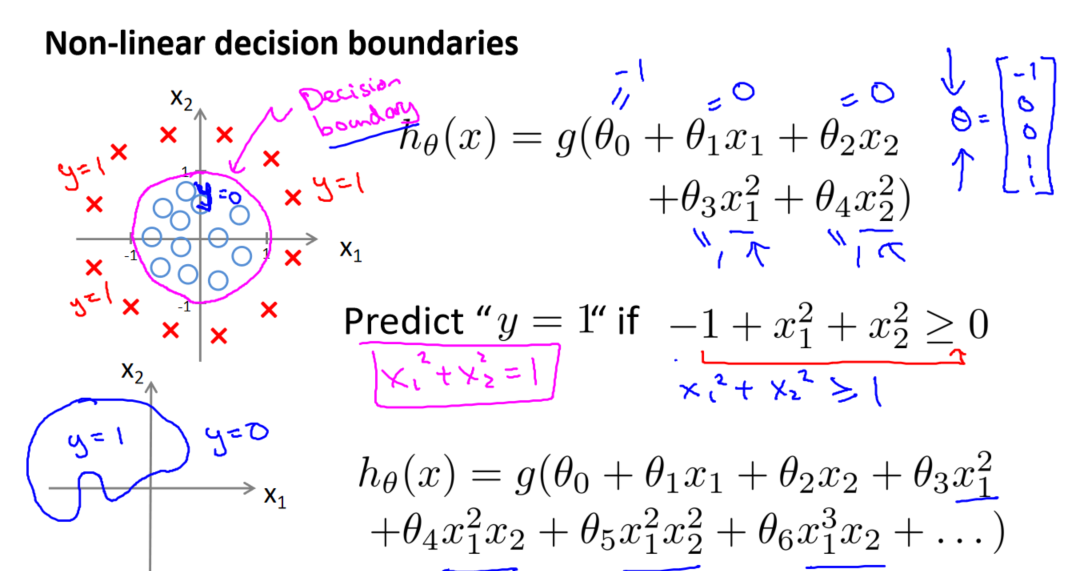
吴恩达《机器学习》6-1->6-3:分类问题、假设陈述、决策界限
一、什么是分类问题? 在分类问题中,我们试图预测的变量𝑦是离散的值,通常表示某种类别或标签。这些类别可以是二元的,也可以是多元的。分类问题的示例包括: 判断一封电子邮件是否是垃圾邮件(二…...

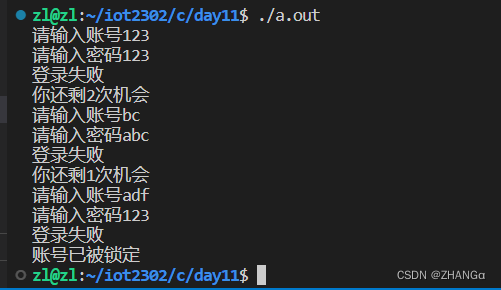
C语言 用字符串比较函数cmp来做一个门禁:账号密码是否匹配 (干货满满)
#include<stdio.h> #include<string.h> void fun04() {for (int i 0; i < 3; i){char *str01 "hello";char uname[100] ;printf("请输入账号");scanf("%s",uname);char *str02 "123456";char pword[100];printf(&qu…...

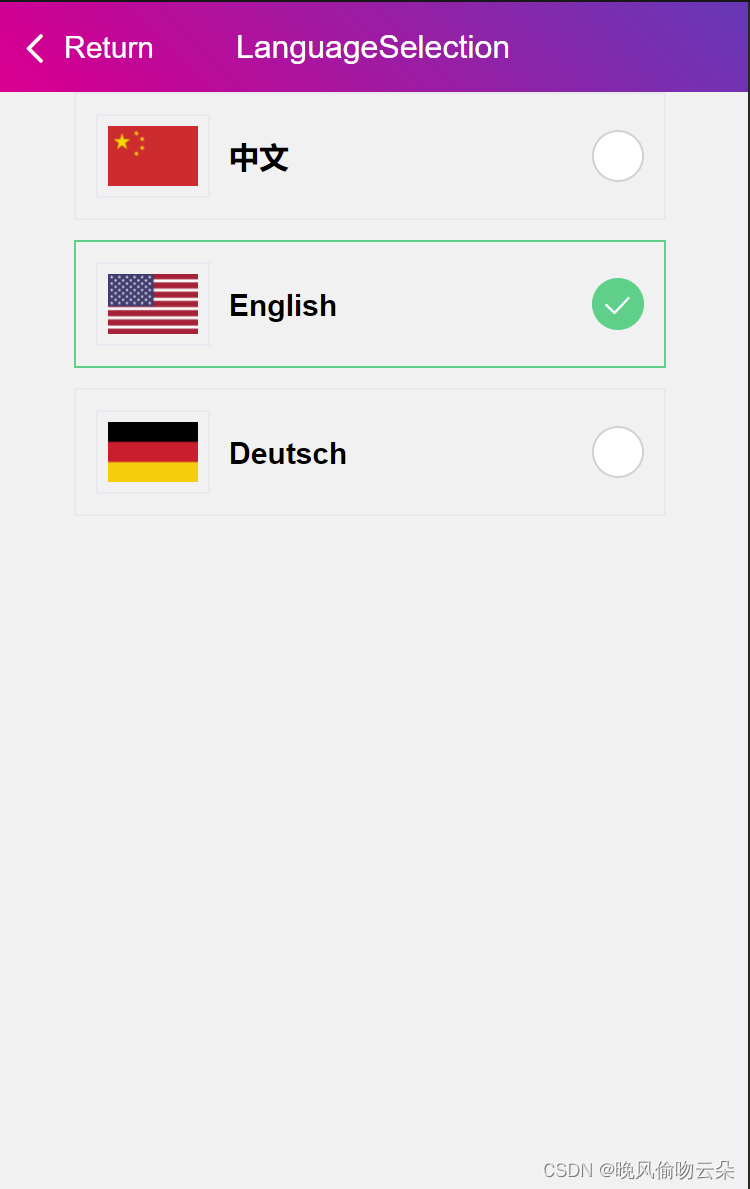
Uniapp实现多语言切换
前言 之前做项目过程中,也做过一次多语言切换,大致思想都是一样的,想了解的可以看下之前的文章C#WinForm实现多语言切换 使用i18n插件 安装插件 npm install vue-i18n --saveMain.js配置 // 引入 多语言包 import VueI18n from vue-i18n…...

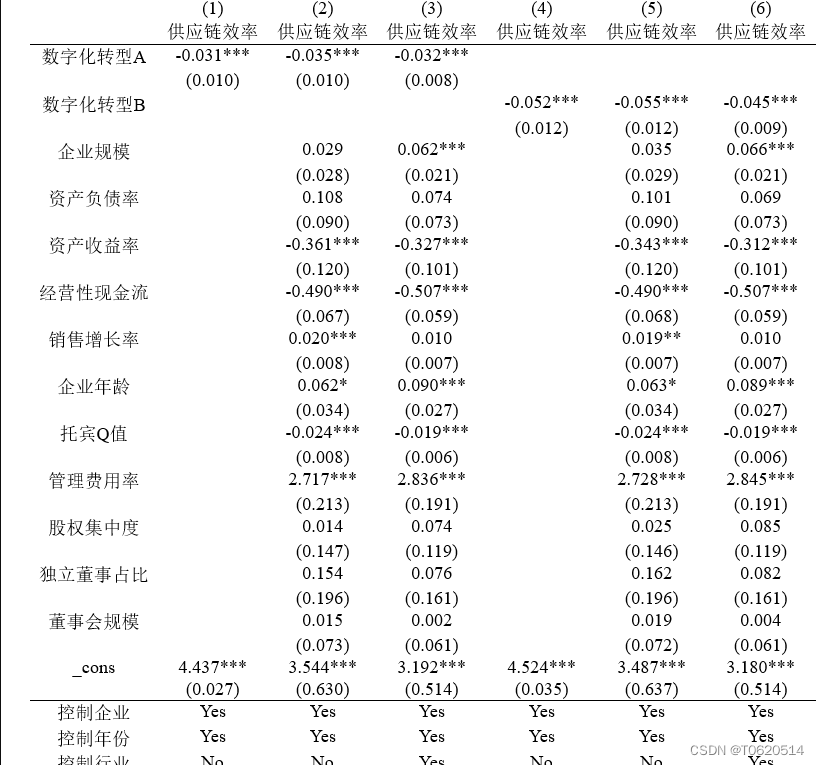
企业数字化转型与供应链效率-基准回归复刻(2007-2022年)
参照张树山(2023)的做法,本团队对来自统计与决策《企业数字化转型与供应链效率》一文中的基准回归部分进行复刻。文章实证检验企业数字化转型对供应链效率的影响。用年报词频衡量上市公司数字化转型程度,以库存周转天数来衡量供应…...

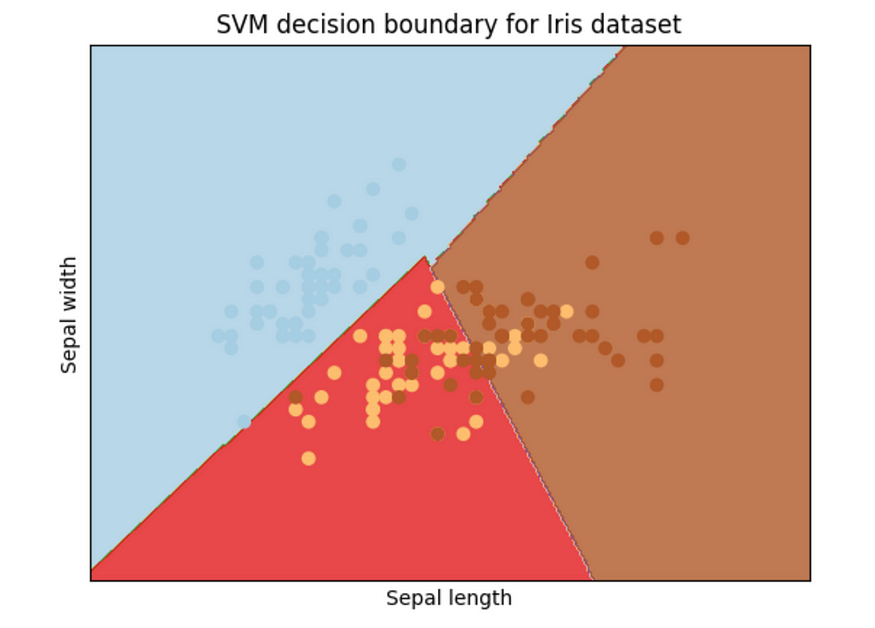
支持向量机 (SVM):初学者指南
照片由 Unsplash上的 vackground.com提供 一、说明 SVM(支持向量机)简单而优雅用于分类和回归的监督机器学习方法。该算法试图找到一个超平面,将数据分为不同的类,并具有尽可能最大的边距。本篇我们将介绍如果最大边距不存在的时候…...

UnityShader(五)
这次要用表面着色器实现一个水的特效。先翻到最下边看代码,看不懂再看下面的解释。 首先第一步要实现水的深浅判断,实现深水区和浅水区的区分。 这里需要用到深度图的概念。不去说太多概念,只去说怎么实现的,首先我们的水面是在…...

Java中的类和对象
文章目录 一、类和对象的基本概念二、类和对象的定义和使用1.创建类的语法2.创建类的对象3.范例(创建一个类的对象) 三、this引用1.什么是this引用2.this引用的特性 四、构造方法五、封装1.封装的概念2.访问限定符3.封装扩展包3.1包的概念3.2常见的包 六、static成员1.static修…...

多测师肖sir_高级金牌讲师_jenkins搭建
jenkins操作手册 一、jenkins介绍 1、持续集成(CI) Continuous integration 持续集成 团队开发成员每天都有集成他们的工作,通过每个成员每天至少集成一次,也就意味着一天有可 能多次集成。在工作中我们引入持续集成,通…...

Ps:色彩范围
Ps菜单:选择/色彩范围 Select/Color Range 色彩范围 Color Range是一个功能强大选择命令,不仅可以基于颜色进行选择,而且可以基于影调进行选择。不仅可以用来检测人脸选择肤色,也可用来选择超出印刷色域范围的区域。 在图层蒙版的…...

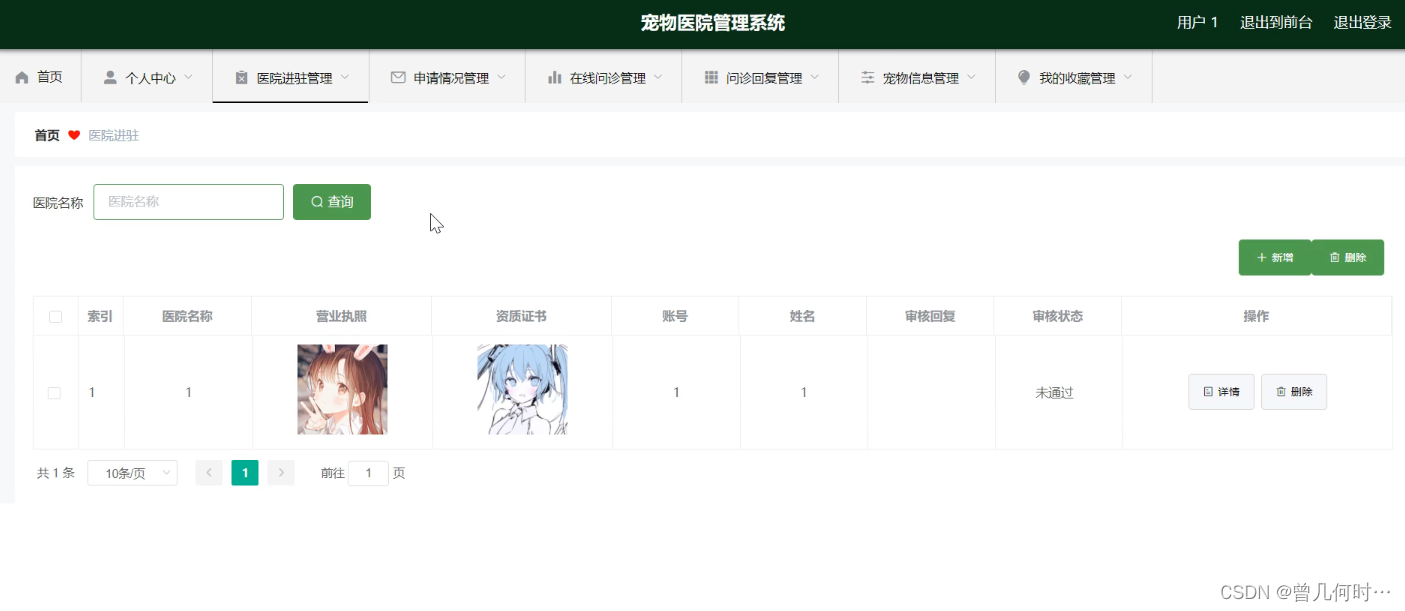
基于SSM的宠物医院管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

华为政企园区网络交换机产品集
产品类型产品型号产品说明 核心/汇聚交换机CloudEngine S5731-H24P4XCCloudEngine S5731-H24P4XC 提供 24个10/100/1000BASE-T以太网端口,4个万兆SFP,CloudEngine S5731-H 系列交换机是华为公司推出的新一代智能千兆交换机,基于华为公司统…...

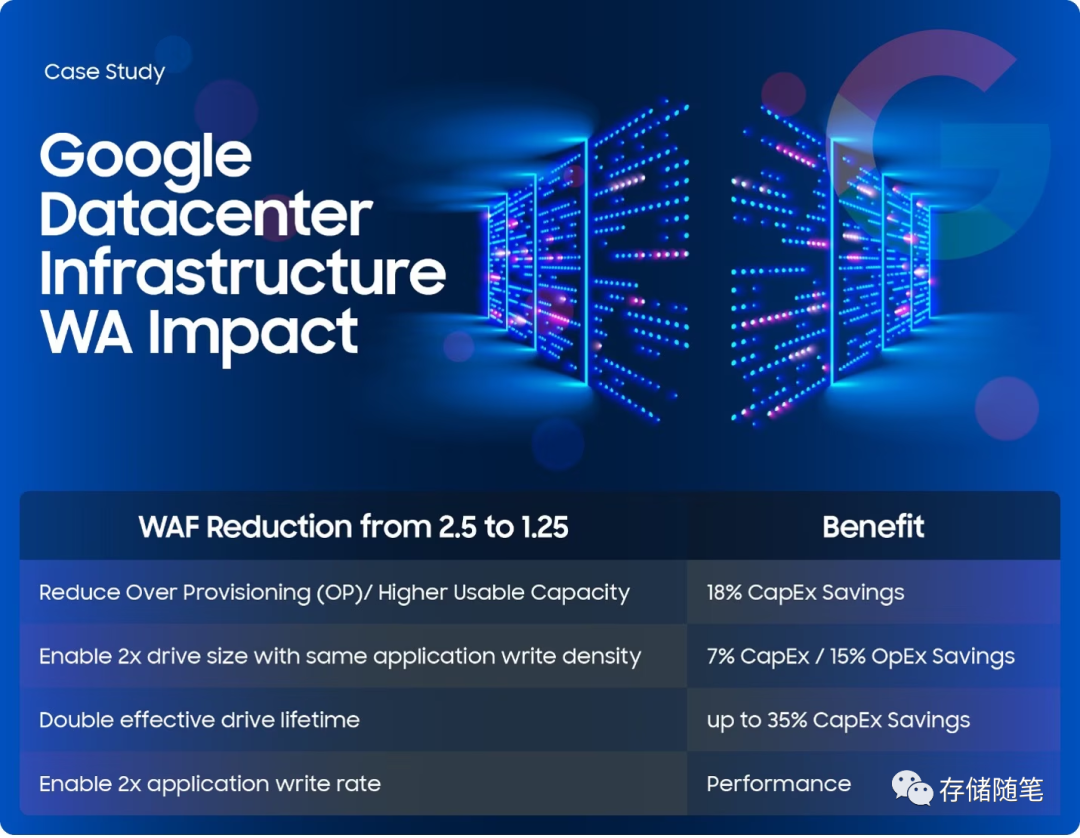
NVMe FDP会被广泛使用吗?
文章开头,我们需要先了解固态硬盘的读写机制。我们知道,固态硬盘的存储单元是由闪存颗粒组成的,无法实现物理性的数据覆盖,只能擦除然后写入,重复这一过程。因而,我们可以想象得到,在实际读写过…...

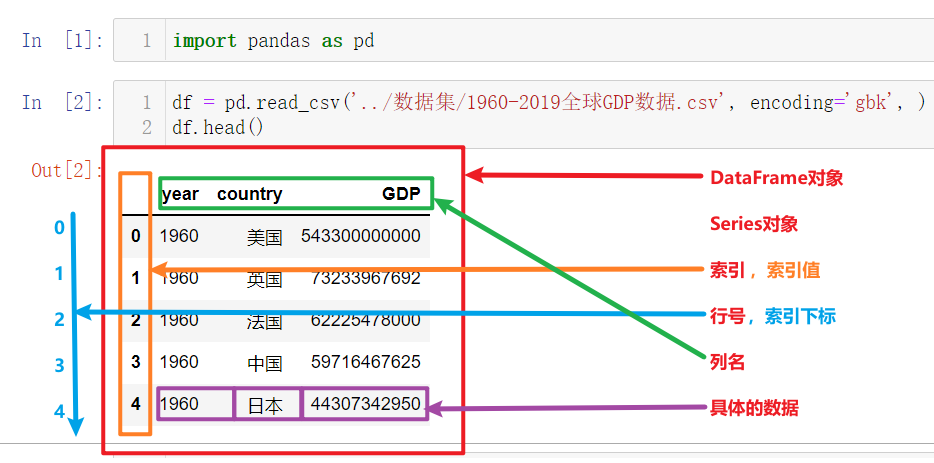
[黑马程序员Pandas教程]——Pandas数据结构
目录: 学习目标认识Pandas中的数据结构和数据类型Series对象通过numpy.ndarray数组来创建通过list列表来创建使用字典或元组创建s对象在notebook中不写printSeries对象常用API布尔值列表获取Series对象中部分数据Series对象的运算DataFrame对象创建df对象DataFrame…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
