CocosCreator:背景滚动 、背景循环滚动
.CocosCretor版本3.2.1
编辑器VScode
制作游戏背景的循环滚动
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass('MoveingSceneBg')
export class MoveingSceneBg extends Component {@property(Node)bg01: Node = null!;@property (Node)bg02: Node = null!;private _bgSpeed= 10;private _bgMovingRange =90;// [1]// dummy = '';// [2]// @property// serializableDummy = 0;start () {this._Init();// [3]}update (deltaTime: number) {this._moveBackGround(deltaTime);}private _Init(){this.bg01.setPosition(0,0,0);this.bg02.setPosition(0,0,-this._bgMovingRange);}private _moveBackGround(deltaTime: number){this.bg01.setPosition(0,0,this.bg01.position.z +this._bgSpeed*deltaTime );this.bg02.setPosition(0,0,this.bg02.position.z +this._bgSpeed*deltaTime );if(this.bg01.position.z > this._bgMovingRange){this.bg01.setPosition(0,0,this.bg02.position.z - this._bgMovingRange);}else if (this.bg02.position.z > this._bgMovingRange){this.bg02.setPosition(0,0,this.bg01.position.z - this._bgMovingRange);}
}
}/*** [1] Class member could be defined like this.* [2] Use `property` decorator if your want the member to be serializable.* [3] Your initialization goes here.* [4] Your update function goes here.** Learn more about scripting: https://docs.cocos.com/creator/3.0/manual/en/scripting/* Learn more about CCClass: https://docs.cocos.com/creator/3.0/manual/en/scripting/ccclass.html* Learn more about life-cycle callbacks: https://docs.cocos.com/creator/3.0/manual/en/scripting/life-cycle-callbacks.html*/

相关文章:

CocosCreator:背景滚动 、背景循环滚动
.CocosCretor版本3.2.1 编辑器VScode 制作游戏背景的循环滚动 import { _decorator, Component, Node } from cc; const { ccclass, property } _decorator;ccclass(MoveingSceneBg) export class MoveingSceneBg extends Component {property(Node)bg01: Node null!;proper…...

中远麒麟堡垒机SQL注入漏洞复现
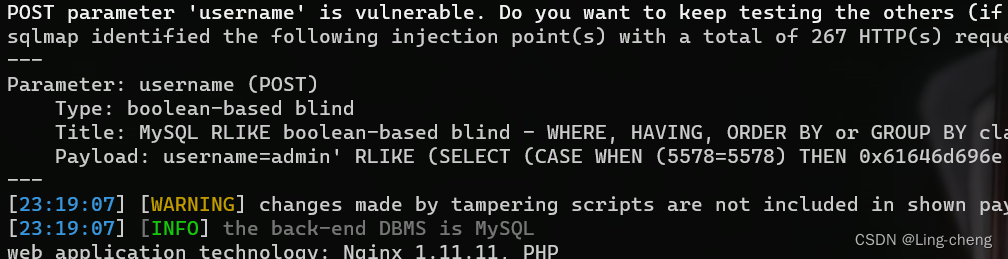
简介 中远麒麟堡垒机用于运维管理的认证、授权、审计等监控管理,在该产品admin.php处存在SQL 注入漏洞。 漏洞复现 FOFA语法: body"url\"admin.php?controlleradmin_index&actionget_user_login_fristauth&username" 或者 c…...

ActiveMq学习⑨__基于zookeeper和LevelDB搭建ActiveMQ集群
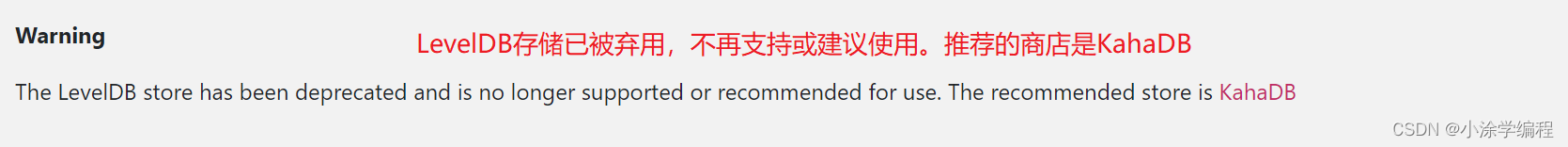
引入消息中间件后如何保证其高可用? 基于zookeeper和LevelDB搭建ActiveMQ集群。集群仅提供主备方式的高可用集群功能,避免单点故障。 http://activemq.apache.org/masterslave LevelDB,5.6版本之后推出了LecelDB的持久化引擎,它使…...

Ansible概述以及模块
目录 一、Ansible概述: 1. Ansible是什么: 2. Ansible的作用: 3. Ansible的特性: 二、Ansible 环境安装部署: 1. 管理端安装 ansible: 2. ansible 目录结构: 3. 配置主机清单: 4. 配置密钥对验证: 三、an…...

Cannot run program “D:\c\IntelliJ IDEA 2021.1.3\jbr\bin\java.exe“
如果你的idea在打开后出现了这个故障 Cannot run program "D:\c\IntelliJ IDEA 2021.1.3\jbr\bin\java.exe" (in directory "D:\c\IntelliJ IDEA 2021.1.3\bin"): CreateProcess error2, 系统找不到指定的文件。 打开IDEA的设置 file --> settings --&…...

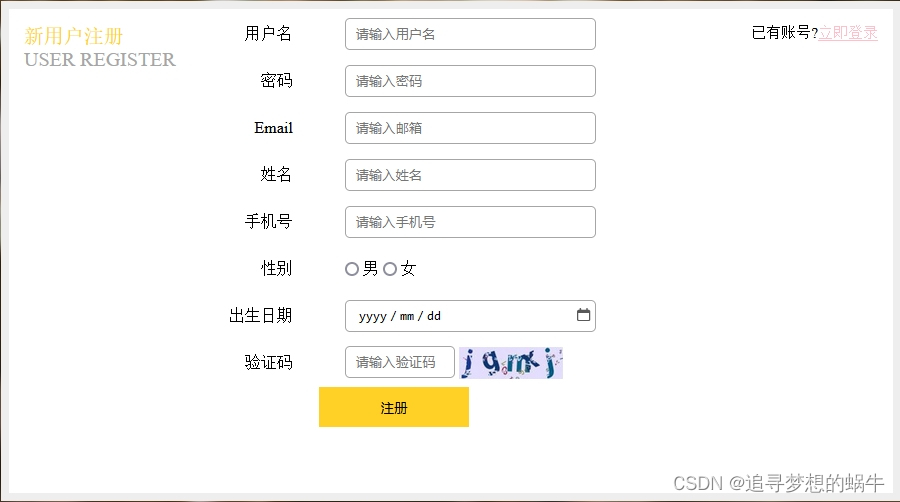
案例-注册页面(css)
html页面用css控制样式,画一个注册页面。 页面最终效果如下: 页面代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>注册页面</title> <style>*{…...

Ansible--playbook 剧本
一、playbook: playbook是剧本的意思通过 task 调用 ansible 的模块将多个 play 组织在一 个playbook中运行。 1.1 playbook的组成: Tasks:任务,即通过 task 调用 ansible 的模板将多个操作组织在一个 playbook 中运行Variables…...

Vue3.0路由拦截
全局路由器拦截:官方叫导航守卫 index.js路由器 import { createRouter, createWebHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数const routes [{path: "/", //路径: redirect: "/Films" //涉…...

EtherCAT转EtherNET/IP协议网关控制EtherCAT伺服驱动器的方法
只需一步,将你的EtherCAT协议设备转换为EthernetIP协议! 捷米特JM-ECTM-EIP网关,这款专为EtherCAT协议设备设计的转接装置,可以轻松地将EtherCAT设备数据采集的数据转换成EthernetIP协议。而且,我们的网关接口非常灵活…...

钉钉内嵌H5遇到的一些问题
基于钉钉内核开发的政务云APP,在里面开发H5应用时会遇到一些莫名其妙的BUG 标题1、React打包H5时,安卓手机白屏的问题。 1、钉钉安卓使用 UC3.0 内核,版本比较低 2、React Vite TS 打包的H5应用的安卓端无法正常使用 3、添加 build 配置项…...

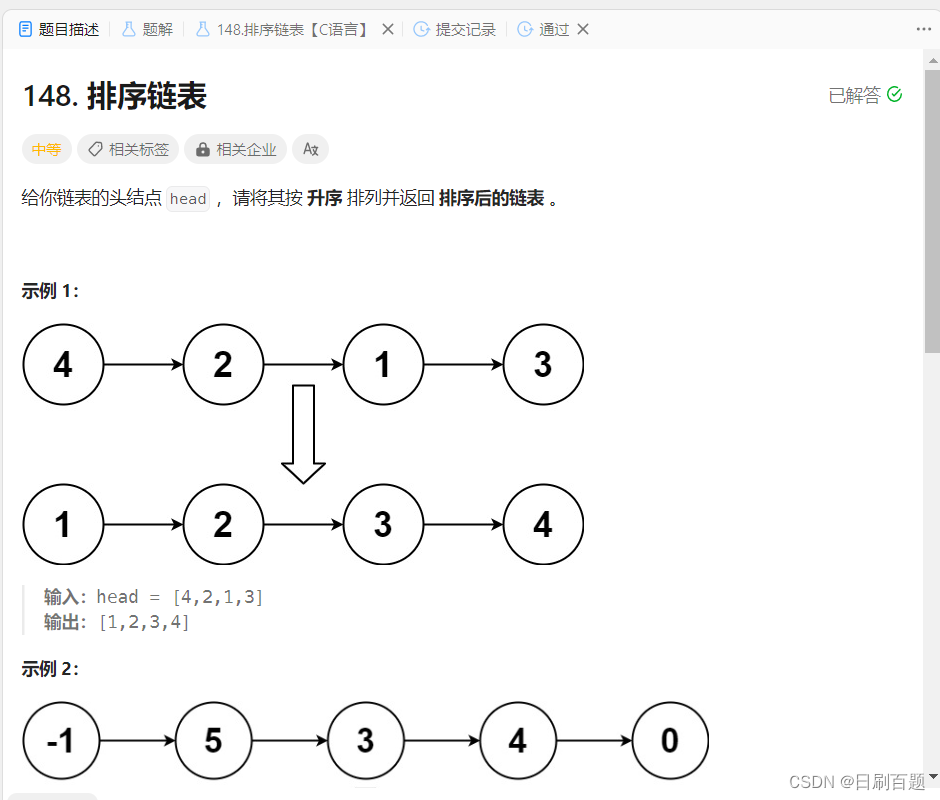
LeetCode 热题100——链表专题(二)
一、环形链表 141.环形链表(题目链接) 思路:使用快慢指针,慢指针走一步,快指针走俩步,如果是环形链表,那么快慢指针一定相遇,如果不是环形结构那么快指针或者快指针的next一定先为N…...

【Rust日报】2023-11-06 ESP上使用 Rust实现 SNTP协议
ESP上使用 Rust实现 SNTP协议 在这篇文章中,作者使用 ESP 和 Rust 使用 SNTP 协议将设备系统时间与网络时间同步。 SNTP 是 Simple Network Time Protocol 的缩写,它是一种用于在计算机系统之间通过分组交换、可变延迟数据网络进行时钟同步的网络协议。S…...

LibreOJ - 2874 历史研究 (回滚莫队)
回滚莫队就是在基础莫队的前提下,用更多的增加操作代替了减操作。 分成两种情况 1、一个询问的整个区间都在一个块儿里;这种情况直接暴力求即可,因为在一个块儿里,时间复杂度不会高。 2、一个询问的整个区间不在一个块儿里&#…...

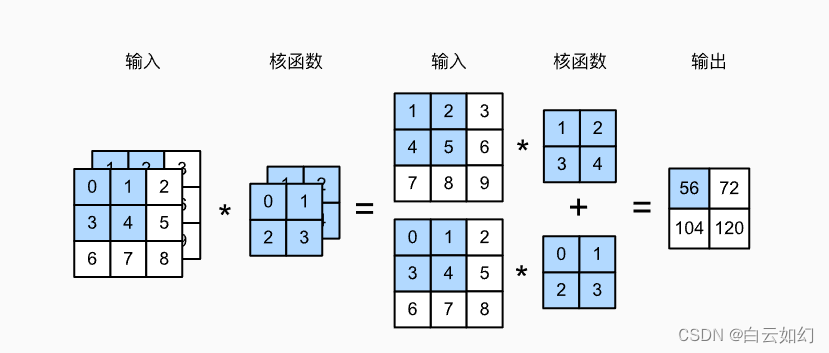
人工智能-卷积神经网络之多输入多输出通道
多输入多输出通道 每个图像的多个通道和多层卷积层。例如彩色图像具有标准的RGB通道来代表红、绿和蓝。 但是到目前为止,我们仅展示了单个输入和单个输出通道的简化例子。 这使得我们可以将输入、卷积核和输出看作二维张量。 当我们添加通道时,我们的输…...
 Umeyama算法求两个点云的变换矩阵)
Open3D(C++) Umeyama算法求两个点云的变换矩阵
目录 一、算法原理1、原理概述2、主要函数3、算法源码4、参考文献二、代码实现1、详细过程2、调用函数三、结果展示四、相关链接一、算法原理 1、原理概述 原版英文论文有很详细的公式推导过程,考虑到论文年代久远,存在下载困难问题。因此,这里给出论文中的推导过程截图。...

【C++】从入门到精通第二弹——类的构造与析构函数
这里写目录标题 类的构造函数类的析构函数 写在最前面的话 ——构造函数和析构函数是两个特殊的成员函数,都没有返回值,构造函数名和类名相同,析构函数名只是在类名前加上 ~ 构造函数主要用来在创建对象时给对象中的数据成员赋值,…...

C#8.0本质论第十一章--异常处理
C#8.0本质论第十一章–异常处理 11.1多异常类型 用关键字throw抛出异常实例,所选的异常类型应该能最好地说明发生异常的背景。 11.2捕捉异常 发生异常时,会跳转到与异常类型最匹配的catch块执行,匹配度由继承链决定。 从C#6.0起…...

FPGA高端项目:图像缩放+GTP+UDP架构,高速接口以太网视频传输,提供2套工程源码加QT上位机源码和技术支持
目录 1、前言免责声明本项目特点 2、相关方案推荐我这里已有的 GT 高速接口解决方案我这里已有的以太网方案我这里已有的图像处理方案 3、设计思路框架设计框图视频源选择ADV7611 解码芯片配置及采集动态彩条跨时钟FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择…...

ansible安装和常见模块
文章目录 ansible的安装1.1 yum install epel-release.noarch1.2配置epel源的baseurl1.3安装ansible1.4安装ansible报错问题1.5 yum卸载 ansible的安装 ansible是由epel源提供的,所以需要配置epel源。要么通过配置好的baseos源直接执行“yum install epel-release.…...

【Python基础】 Python设计模式之单例模式介绍
单例模式 1.设计模式2.单例设计模式的应用场景3.new方法4. Python 中的单例 1.设计模式 设计模式 是 前人工作的总结和提炼,通常,被人们广泛流传的设计模式都是针对 某一特定问题 的成熟的解决方案使用 设计模式 是为了可重用代码、让代码更容易被他人理…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
