QtC++与QRadioButton详解
介绍
QRadioButton 是 Qt 中的一个重要部件,用于创建单选按钮,它有以下几个主要作用和特点:
-
单选功能:
QRadioButton用于创建单选按钮,用户可以从一组互斥的选项中选择一个。这在用户界面设计中常用于需要用户从多个选项中选择一个的情况。 -
单选按钮组: 您可以将多个
QRadioButton放入同一个单选按钮组(QButtonGroup),以确保它们是互斥的,即只能选择其中一个。这使得用户界面设计更加清晰和易于理解。 -
三态单选按钮:
QRadioButton可以具有三种状态:选中、未选中和未确定。这在一些情况下很有用,例如当用户需要选择一个选项,但不确定应该选择哪个选项时。 -
样式和自定义: 您可以自定义
QRadioButton的样式,包括文本、图标、背景颜色、字体等,以适应特定的应用程序设计。 -
信号与槽:
QRadioButton可以发出信号,用于响应用户的选择,您可以使用信号与槽机制连接QRadioButton的信号来执行相应的操作。 -
表单和表格中的使用:
QRadioButton通常用于表单和表格中,以便用户可以在这些界面中进行单选选择。 -
国际化和本地化:
QRadioButton可以包含本地化的文本,使应用程序能够以不同语言显示选项。 -
交互性和用户反馈:
QRadioButton通常伴随着用户界面元素,如标签(QLabel)和组框(QGroupBox),以提供一致的用户反馈。 -
跨平台: Qt 是一个跨平台的框架,因此
QRadioButton可以在不同操作系统上提供一致的外观和行为。
总之,QRadioButton 是 Qt 中用于创建单选按钮的重要工具,可用于创建具有单选功能的用户界面元素,以及用于实现用户输入选择的部分。它适用于各种应用程序,从简单的单选选项到复杂的表单和表格,使用户能够方便地做出选择。
示例
#include <QCoreApplication>
#include <QWidget>
#include <QRadioButton>
#include <QVBoxLayout>
#include <QButtonGroup>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例1: 创建单个单选按钮QWidget widget1;widget1.setWindowTitle("示例1: 创建单个单选按钮");QRadioButton radioButton1("选项1", &widget1);radioButton1.setChecked(true); // 默认选中widget1.show();// 示例2: 创建单选按钮组QWidget widget2;widget2.setWindowTitle("示例2: 创建单选按钮组");QRadioButton radioButton2("选项1", &widget2);QRadioButton radioButton3("选项2", &widget2);QRadioButton radioButton4("选项3", &widget2);QVBoxLayout layout2;layout2.addWidget(&radioButton2);layout2.addWidget(&radioButton3);layout2.addWidget(&radioButton4);widget2.setLayout(&layout2);// 示例3: 使用按钮组QWidget widget3;widget3.setWindowTitle("示例3: 使用按钮组");QRadioButton radioButton5("选项1", &widget3);QRadioButton radioButton6("选项2", &widget3);QRadioButton radioButton7("选项3", &widget3);QButtonGroup buttonGroup(&widget3);buttonGroup.addButton(&radioButton5);buttonGroup.addButton(&radioButton6);buttonGroup.addButton(&radioButton7);widget3.show();// 示例4: 获取选中的按钮QWidget widget4;widget4.setWindowTitle("示例4: 获取选中的按钮");QRadioButton radioButton8("选项1", &widget4);QRadioButton radioButton9("选项2", &widget4);QRadioButton radioButton10("选项3", &widget4);QButtonGroup buttonGroup2(&widget4);buttonGroup2.addButton(&radioButton8);buttonGroup2.addButton(&radioButton9);buttonGroup2.addButton(&radioButton10);// 示例5: 禁用单选按钮QWidget widget5;widget5.setWindowTitle("示例5: 禁用单选按钮");QRadioButton radioButton11("选项1", &widget5);QRadioButton radioButton12("选项2", &widget5);QRadioButton radioButton13("选项3", &widget5);radioButton12.setEnabled(false); // 禁用选项2widget5.show();return a.exec();
}#include <QCoreApplication>
#include <QWidget>
#include <QRadioButton>
#include <QButtonGroup>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例6: 使用按钮组管理单选按钮QWidget widget6;widget6.setWindowTitle("示例6: 使用按钮组管理单选按钮");QRadioButton radioButton14("选项1", &widget6);QRadioButton radioButton15("选项2", &widget6);QRadioButton radioButton16("选项3", &widget6);QButtonGroup buttonGroup3(&widget6);buttonGroup3.addButton(&radioButton14);buttonGroup3.addButton(&radioButton15);buttonGroup3.addButton(&radioButton16);// 示例7: 自定义样式QWidget widget7;widget7.setWindowTitle("示例7: 自定义样式");QRadioButton radioButton17("选项1", &widget7);QRadioButton radioButton18("选项2", &widget7);radioButton17.setStyleSheet("color: blue; font-weight: bold;");radioButton18.setStyleSheet("color: red; font-style: italic;");widget7.show();// 示例8: 使用信号与槽QWidget widget8;widget8.setWindowTitle("示例8: 使用信号与槽");QRadioButton radioButton19("选项1", &widget8);QRadioButton radioButton20("选项2", &widget8);// 连接信号与槽QObject::connect(&radioButton19, &QRadioButton::toggled, [](bool checked) {if (checked) {qDebug() << "选项1 被选中";}});QObject::connect(&radioButton20, &QRadioButton::toggled, [](bool checked) {if (checked) {qDebug() << "选项2 被选中";}});widget8.show();return a.exec();
}#include <QCoreApplication>
#include <QWidget>
#include <QRadioButton>
#include <QButtonGroup>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 示例9: 使用三态单选按钮QWidget widget9;widget9.setWindowTitle("示例9: 使用三态单选按钮");QRadioButton radioButton21("选项1", &widget9);QRadioButton radioButton22("选项2", &widget9);QRadioButton radioButton23("未确定选项", &widget9);radioButton23.setCheckState(Qt::PartiallyChecked); // 设置为未确定状态widget9.show();// 示例10: 单选按钮分组和互斥性QWidget widget10;widget10.setWindowTitle("示例10: 单选按钮分组和互斥性");QRadioButton radioButton24("选项1", &widget10);QRadioButton radioButton25("选项2", &widget10);QRadioButton radioButton26("选项3", &widget10);QButtonGroup buttonGroup4(&widget10);buttonGroup4.addButton(&radioButton24);buttonGroup4.addButton(&radioButton25);buttonGroup4.addButton(&radioButton26);widget10.show();// 示例11: 在表单中使用单选按钮QWidget widget11;widget11.setWindowTitle("示例11: 在表单中使用单选按钮");QRadioButton radioButton27("男", &widget11);QRadioButton radioButton28("女", &widget11);// 可以在表单布局中添加更多字段widget11.show();return a.exec();
}相关文章:

QtC++与QRadioButton详解
介绍 QRadioButton 是 Qt 中的一个重要部件,用于创建单选按钮,它有以下几个主要作用和特点: 单选功能: QRadioButton 用于创建单选按钮,用户可以从一组互斥的选项中选择一个。这在用户界面设计中常用于需要用户从多个…...

移远EC600U-CN开发板 day01
1.官方文档快速上手,安装驱动,下载QPYcom QuecPython 快速入门 - QuecPython (quectel.com)https://python.quectel.com/doc/Getting_started/zh/index.html 注意: (1)打开开发板步骤 成功打开之后就可以连接开发板…...

【C/C++】什么是POD(Plain Old Data)类型
2023年11月6日,周一下午 目录 POD类型的定义标量类型POD类型的特点POD类型的例子整数类型:C 风格的结构体:数组:C 风格的字符串:std::array:使用 memcpy 对 POD 类型进行复制把POD类型存储到文件中,并从文…...

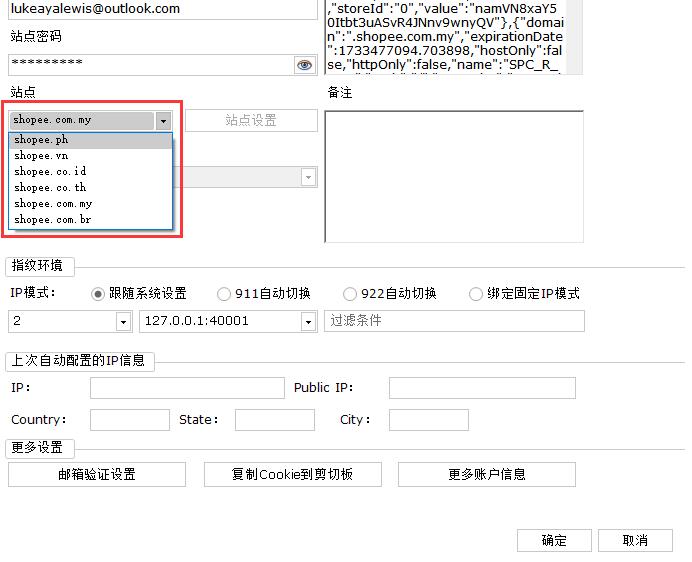
注册虾皮买家号需要哪些资料?
注册虾皮买家号其实是很简单的,使用相应国家的手机号及对应的环境就可以注册了的,如果想要账号更方便使用,也可以绑定邮箱进行认证。 而如果想要使用shopee买家通系统进行自动化的注册,那么对于资料就有一定的要求了。 1、手机号…...

小腿筋膜炎怎么治疗最有效
小腿筋膜炎症状主要有疼痛、肌肉紧张、活动受限等。 1.疼痛:小腿筋膜炎主要会导致炎症性疼痛,没有固定的压痛点,通常以踝关节、膝关节活动时疼痛为主。疼痛呈持续性,或者反复发作,尤其是在晨起或者天气变化、劳累、受…...

After Effects 2024 v24.0.2(AE2024)
After Effects 2024是视频特效和动态图形设计软件。以下是After Effects 2024的主要功能和特点: 支持创建各种令人惊叹的视觉效果,例如粒子系统、合成特效、绿屏抠像等。支持动画制作,包括关键帧动画、形状动画、运动跟踪等工具,…...

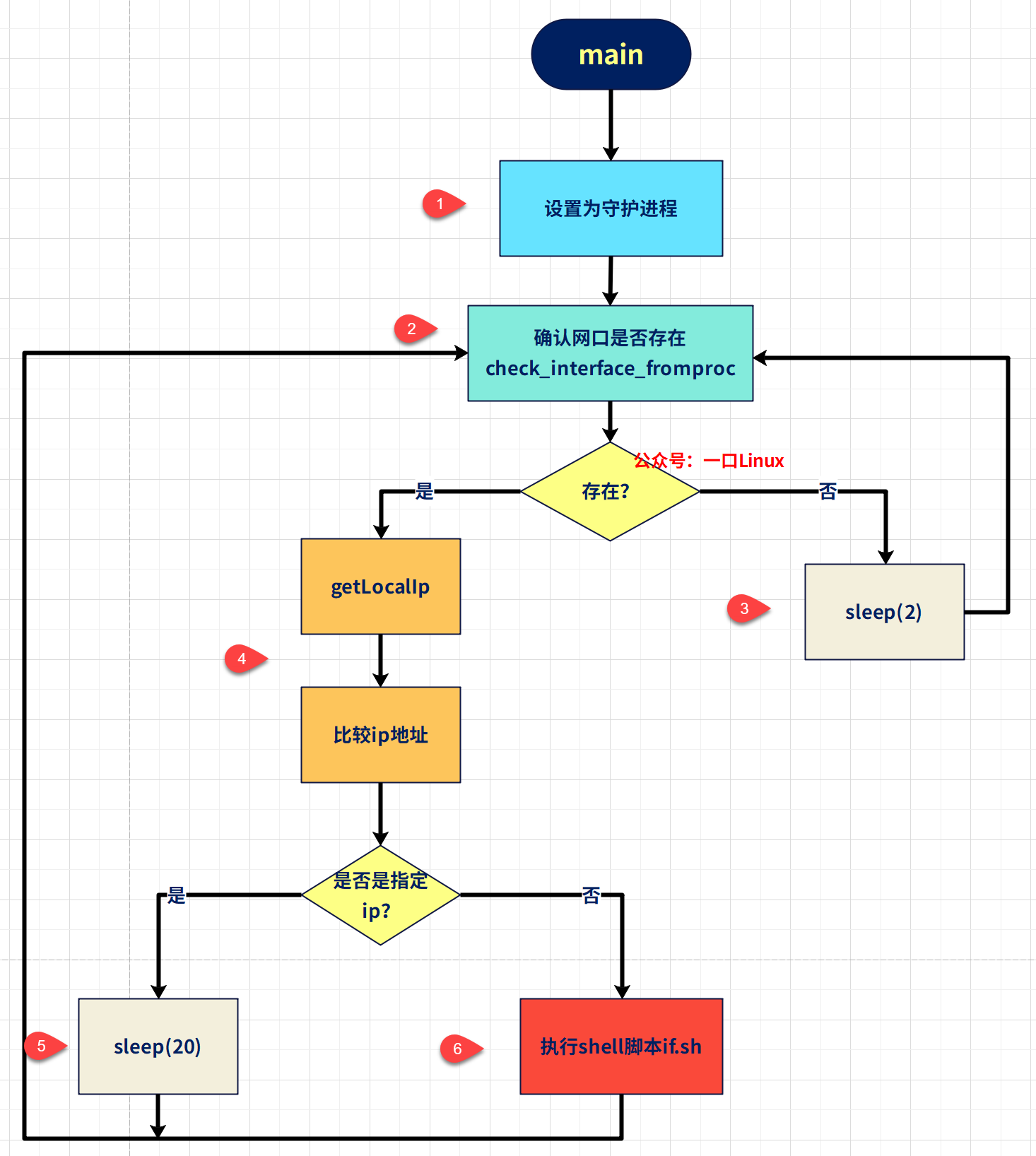
自己实现一个自动检测网卡状态,并设置ip地址
阅读本文前,请先学习下面几篇文章 《搞懂进程组、会话、控制终端关系,才能明白守护进程干嘛的?》 《简简单单教你如何用C语言列举当前所有网口!》 《Linux下C语言操作网卡的几个代码实例!特别实用》 《安卓如何设置…...

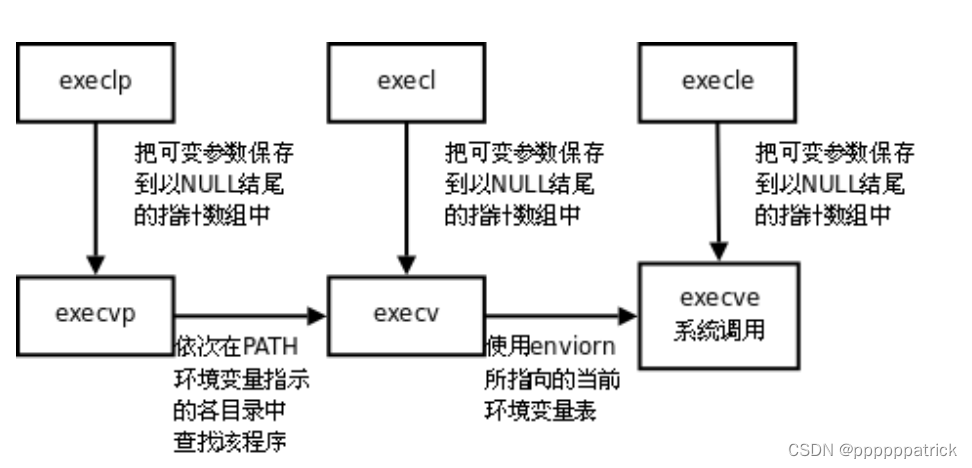
【Linux】进程程序替换
文章目录 替换原理站在进程的角度站在程序的角度初体验及理解原理 替换函数函数解释命名理解exec系列函数与main函数之间的关系在一个程序中调用我们自己写的程序 替换原理 创建子进程的目的是什么? ->想让子进程执行父进程代码的一部分 执行父进程对应的磁盘代码…...

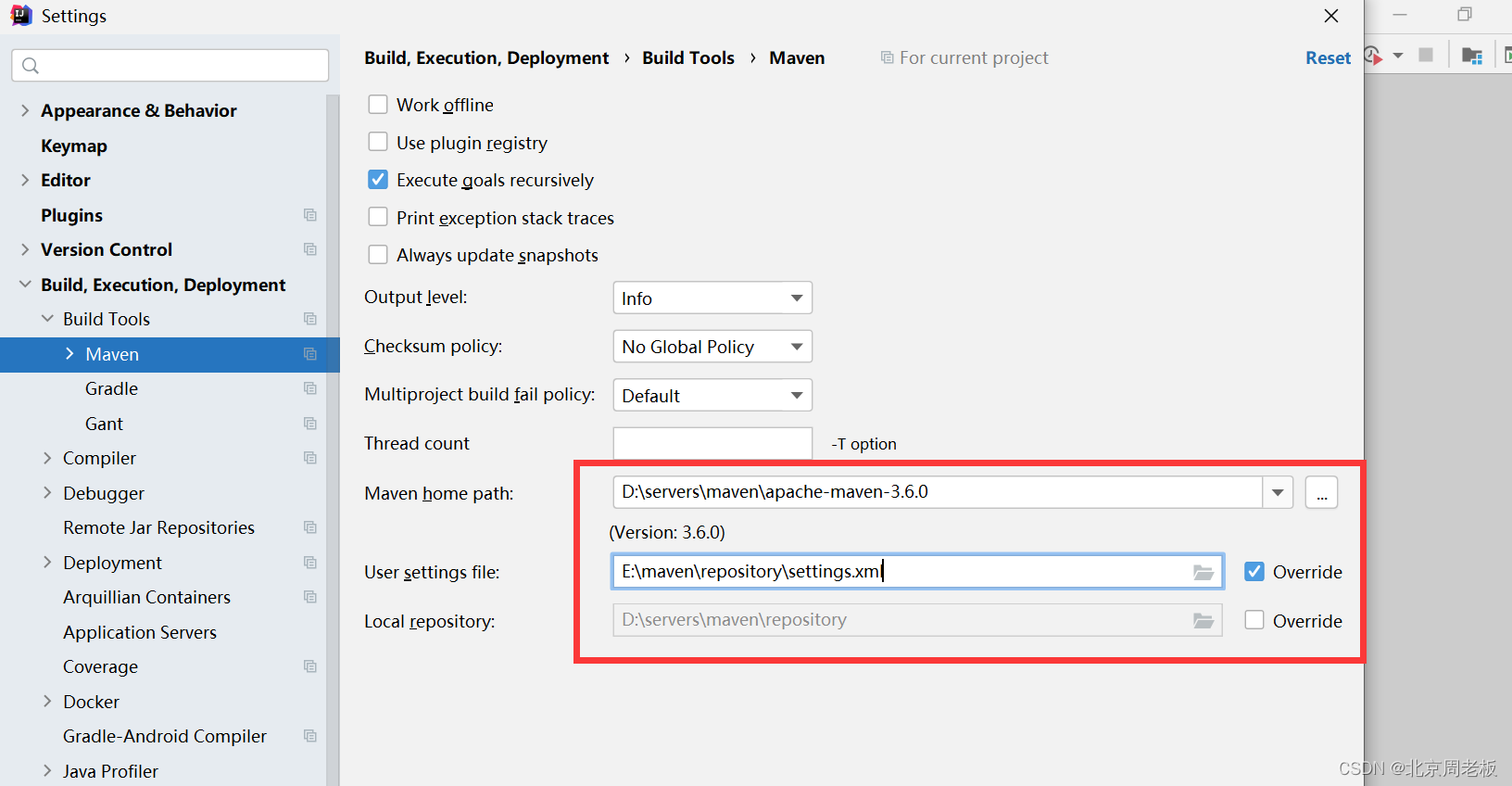
项目构建工具maven的基本配置+idea 中配置 maven
👑 博主简介:知名开发工程师 👣 出没地点:北京 💊 2023年目标:成为一个大佬 ——————————————————————————————————————————— 版权声明:本文为原创文…...

【解密ChatGPT】:从过去到未来,揭示其发展与变革
🎊专栏【ChatGPT】 🌺每日一句:天行健,君子以自强不息,地势坤,君子以厚德载物 ⭐欢迎并且感谢大家指出我的问题 文章目录 一、ChatGPT的发展历程 二、ChatGPT的技术原理 三、ChatGPT的应用场景 四、ChatGPT的未来趋势 五、总结 引言:随着…...

系统架构设计】计算机公共基础知识: 5 数学与经济管理
一 运筹方法 1 线性规划 线性规划问题的数学模型通常由线性目标函数、线性约束条件、变量非负条件组成,特点如下: (1)线性规划的可行解域是由一组线性约束条件形成的。 (2)如果存在两个最优解,则连接这两点的线段内所有的点都是最优解,而线段两端延长线上可能会超出…...

Visual Studio 2019光标变成灰色方块问题
文章目录 Visual Studio 2019光标变成灰色方块问题问题描述解决方案 Visual Studio 2019光标变成灰色方块问题 问题描述 单击和双击都无法选中单词,总是选择整行或者是当前光标处的前几个字符一起选中,没有规则,貌似选择单词复制࿰…...

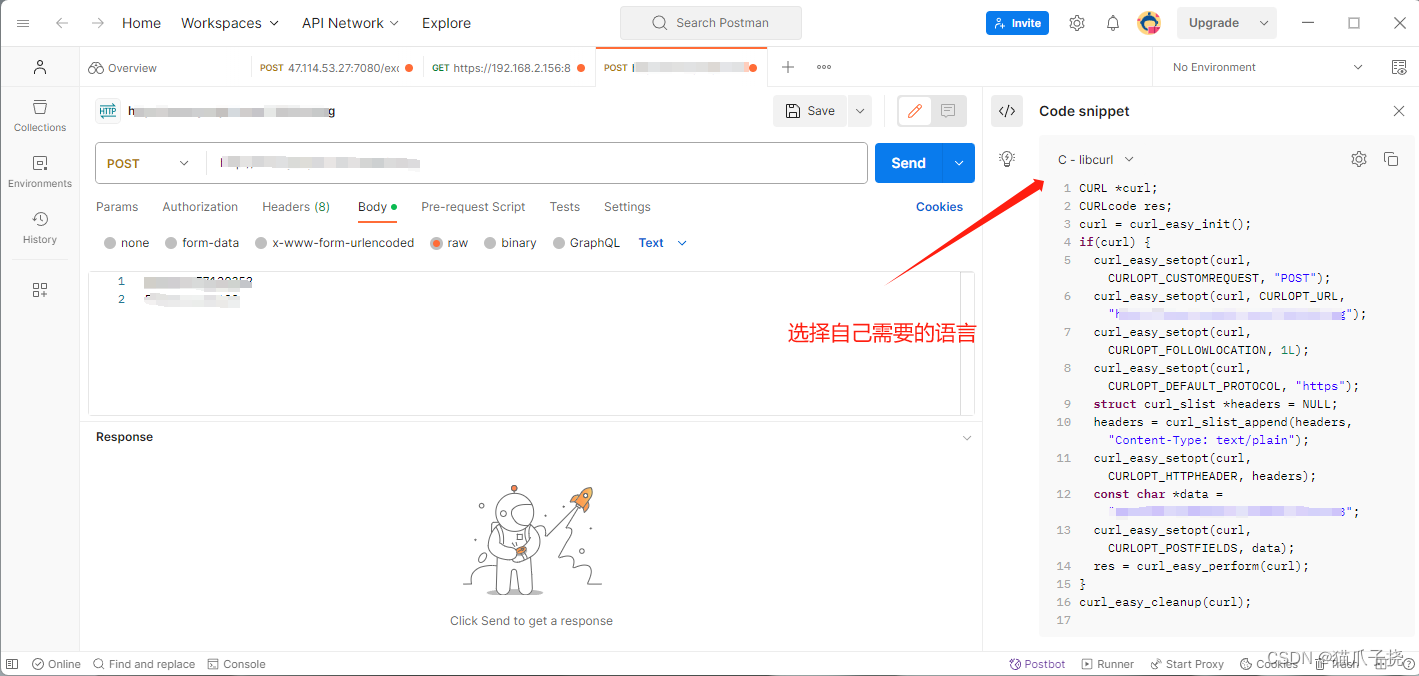
C++ http协议POST body raw 字段向服务器发送请求
环境:ubuntu系统c使用http协议不是很方便,通过curl库我们可以很方便使用http协议,由于我的请求方式比较特殊,在网上没有找到相关的资料,之前使用python实现过一版,但是当设备数量超过100台时,程…...

通过migrate命令实现两个redis实例之间的数据迁移
本文适用于将源服务器的redis实例的key的数据迁移到其他服务器的redis实例 一、migrate简介: migrate用于在Redis实例间进行数据迁移,实际上migrate命令是将dump、restore、del三个命令进行组合,从而简化了操作流程。migrate命令具有原子性&…...

Unity 判断两个UI是否相交
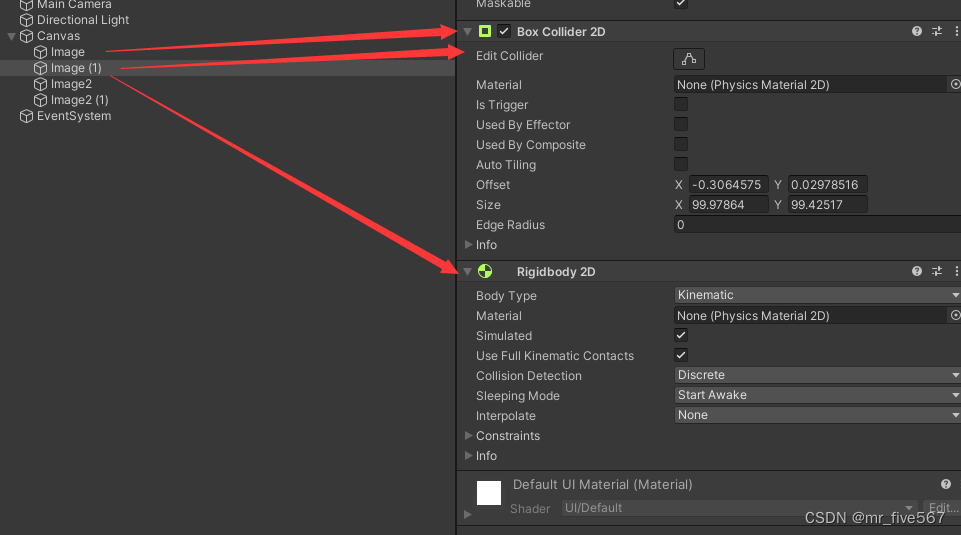
今天碰到要判断两个UI是否相交的交互。 尝试了下,发现有两个方法都成功了。 1、使用Collider2D组件 分别创建两个Image组件,并且添加Collider2D组件,其中一个还要添加Rigidbody2D组件,如下图: 然后创建个判断脚本“…...

swoole process 消息通信
swoole文档:Swoole 文档 process子进程和父进程之间通信,依靠监听。子进程和父进程分别做监听。父进程写入信息,子进程监听接收。子进程向父进程写入,调用父进程监听。 子进程向父进程写入信息有两种方式,一种调用wr…...

uniapp跳转方式
UniApp 是一个基于 Vue.js 的跨平台开发框架,可以同时构建 iOS、Android、H5 和小程序等多个平台的应用。在 UniApp 中,我们可以使用以下几种方式进行页面之间的跳转: 使用 uni.navigateTo 方法:该方法可以在当前页面打开新的页面…...

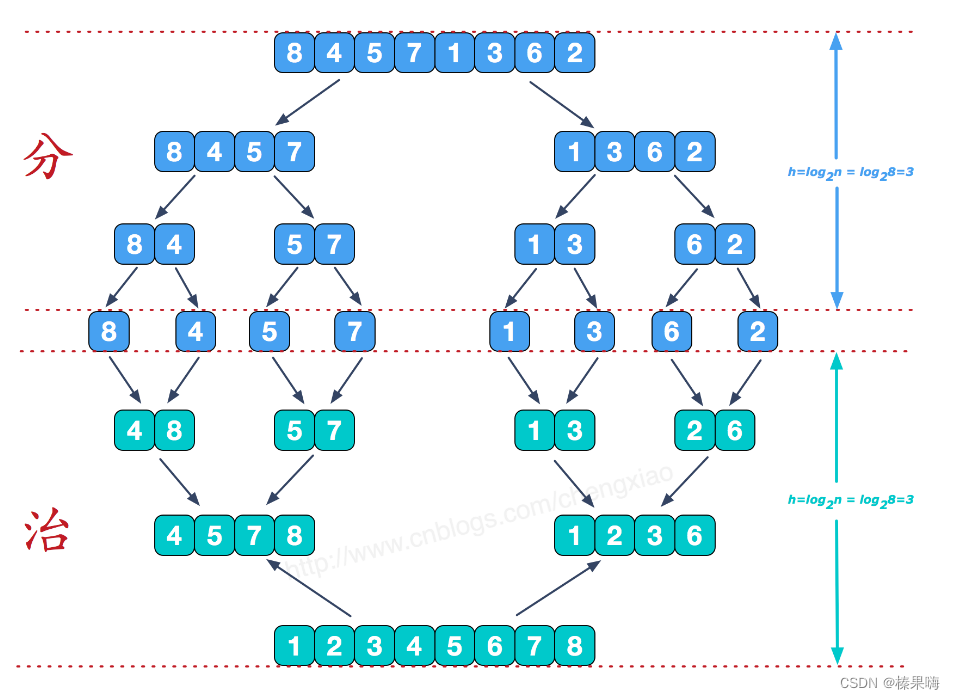
六大排序算法:插入、选择、冒泡、快排、希尔、归并
1、插入排序 解析:第一个元素设定为已经排好序,依次选择后续的元素插入到已经排好序的组内进行排序。 图示: 代码: public static void insertionSort(int[] arr) {int n arr.length;for (int i 1; i < n; i) {int key a…...

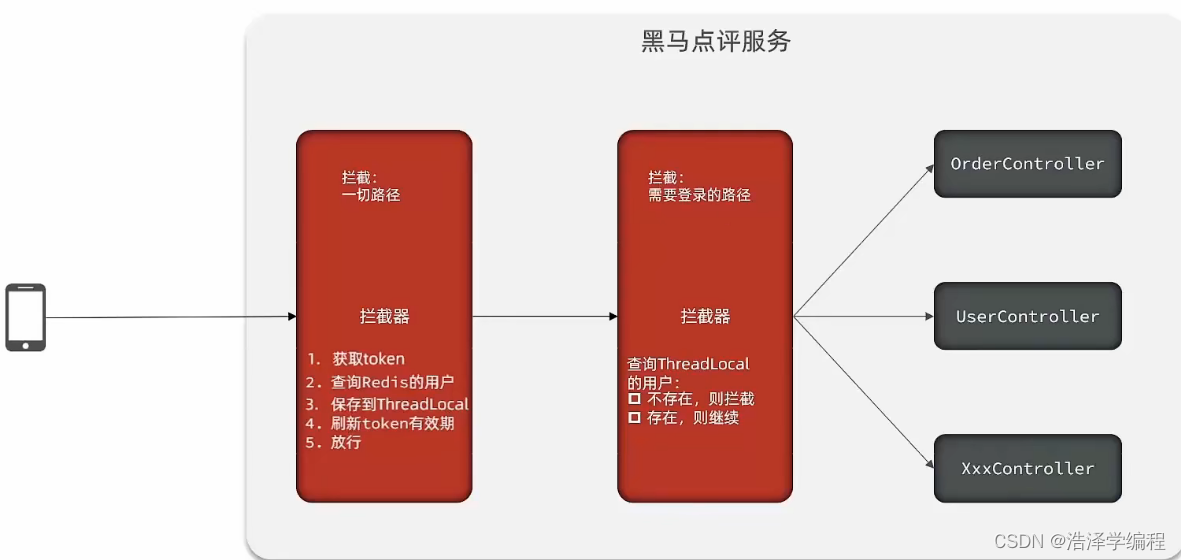
短信登录实现(黑马点评为例)
文章目录 前言一、隐藏用户敏感信息二、短信验证登录、注册1.流程2.代码3.使用redis优化解决代码 二、登录拦截(校验)1.流程2.代码 总结 前言 短信登录核心知识 首先黑马点评这个短信登录是一伪验证,即后台调用工具类随机生成六位数字。 1.R…...

【uniapp】签名组件,兼容vue2vue3
网上找了个源码改吧改吧,清除了没用的功能和兼容性,基于uniapp开发的 样子 vue2 使用方法,具体的可以根据业务自行修改 <signature ref"signature" width"100%" height"410rpx"></signature>confi…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

小白的进阶之路系列之十四----人工智能从初步到精通pytorch综合运用的讲解第七部分
通过示例学习PyTorch 本教程通过独立的示例介绍PyTorch的基本概念。 PyTorch的核心提供了两个主要特性: 一个n维张量,类似于numpy,但可以在gpu上运行 用于构建和训练神经网络的自动微分 我们将使用一个三阶多项式来拟合问题 y = s i n ( x ) y=sin(x) y=sin(x),作为我们的…...
