Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目
上篇请移步到Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客
上一篇博文已经对Node.js的安装与配置进行了详细介绍。
另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。
目录
三、Vue安装配置
1、搭建Vue脚手架
2、通过NPM安装Vue
(1)安装Vue脚手架
(2)查看安装的Vue版本
3、安装webpack及webpack-cli
(1)安装webpack
(2)安装webpack-cli
解决问题:webpack -v不显示版本号问题
四、新建一个默认的Vue项目
1、创建项目
2、启动项目
三、Vue安装配置
Vue:是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
1、搭建Vue脚手架
直接下载并用<script>标签引入,Vue 会被注册为一个全局变量。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、通过NPM安装Vue
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
(1)安装Vue脚手架
前提是已安装配置了npm或者cnpm,然后在Cmd命令行窗口中输入如下命令安装Vue脚手架,
npm install @vue/cli -g
或者
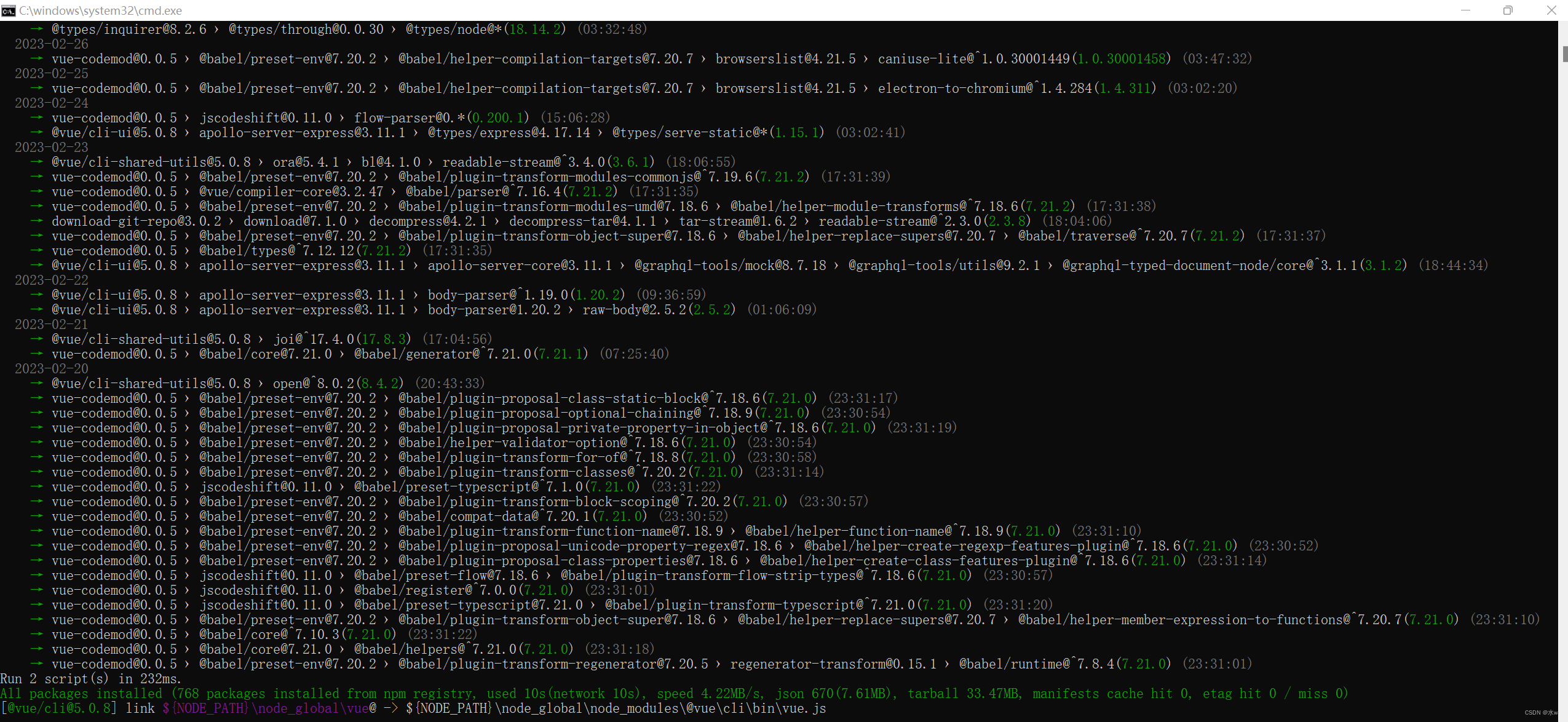
cnpm install @vue/cli -g执行cnpm install @vue/cli -g后,如下图所示,

似乎没有成功,不知道为什么。
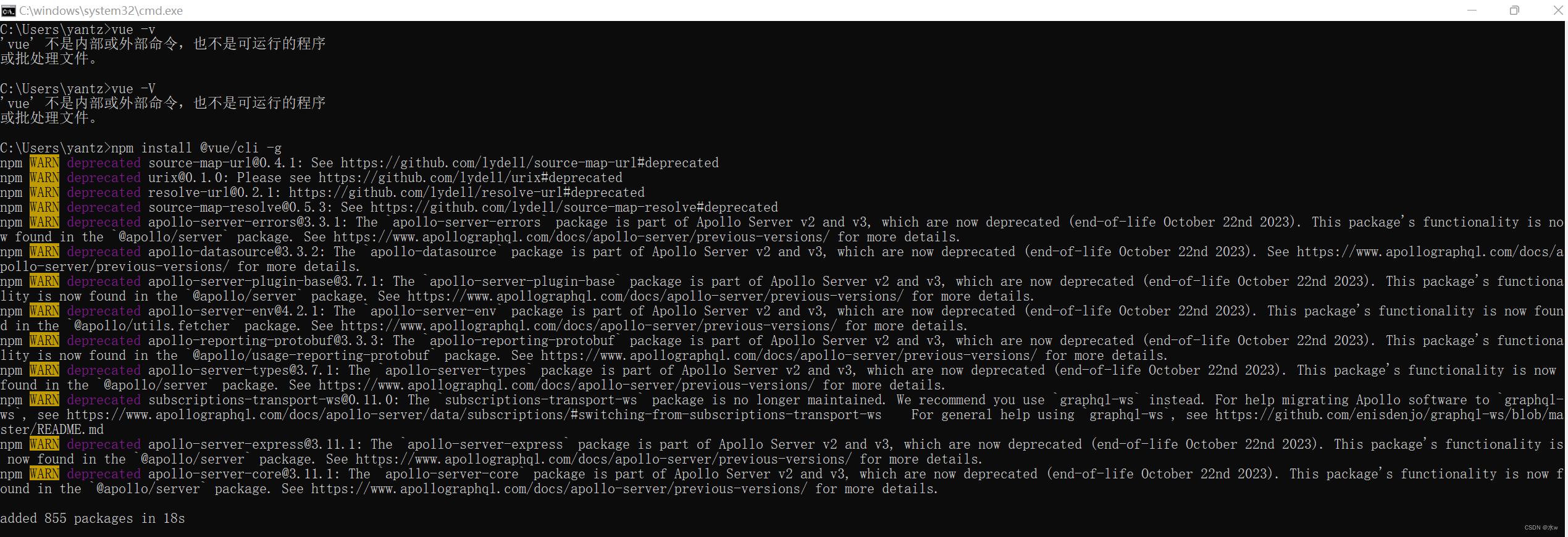
重新试试,执行npm install @vue/cli -g后,如下图所示,

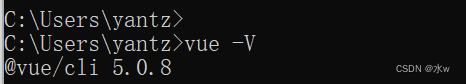
(2)查看安装的Vue版本
cmd命令行窗口输入vue -V查看@vue/cli是否安装成功,
vue -V


3、安装webpack及webpack-cli
(1)安装webpack
由于webpack5及以上的版本变动较大,所以如果是采用vue3创建vue项目,用webpack4的版本更能互相的兼容。此处安装webpack@4.42.0版本,命令如下:
cnpm install webpack@4.42.0 -g
或者
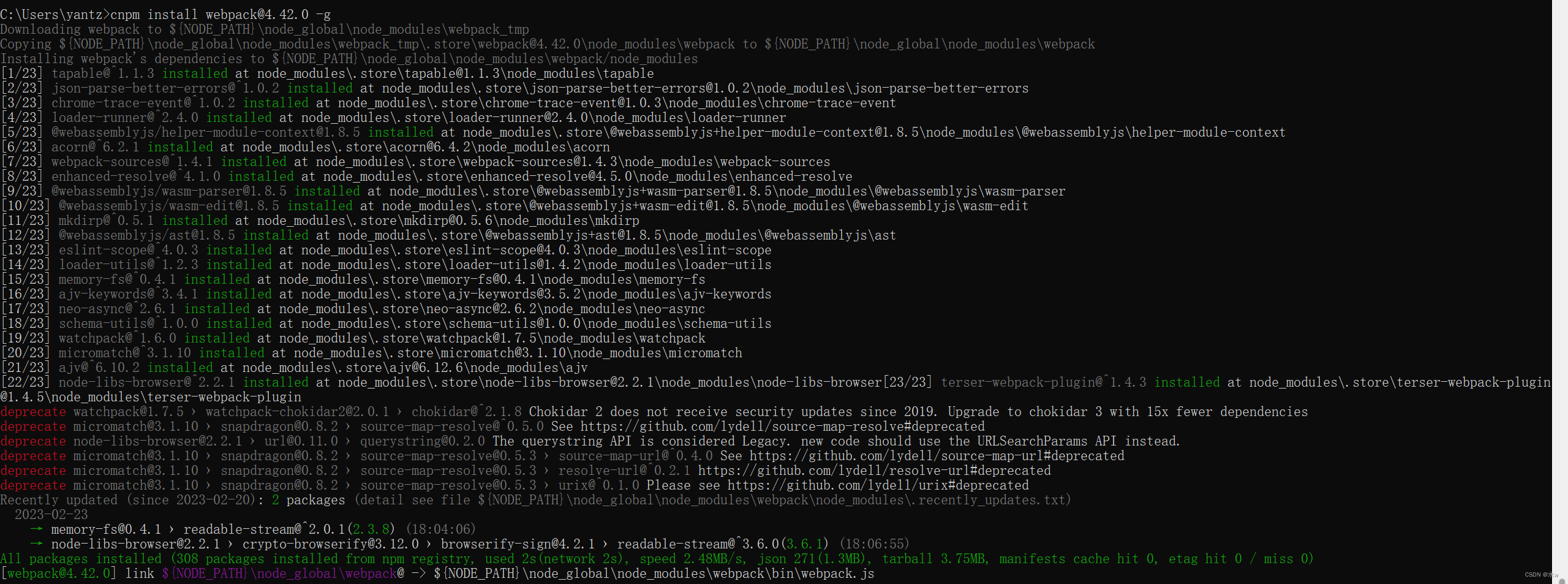
npm install webpack@4.42.0 -g使用cnpm install webpack@4.42.0 -g安装成功后,cmd命令行窗口如下图所示:

使用npm install webpack@4.42.0 -g安装成功后,cmd命令行窗口如下图所示:
安装成功后,可以在文件夹路径下找到该模块,

(2)安装webpack-cli
另外:由于webpack的版本需要webpack-cli一起配合使用,执行如下命令安装webpack-cli:
cnpm install webpack-cli -g
或者
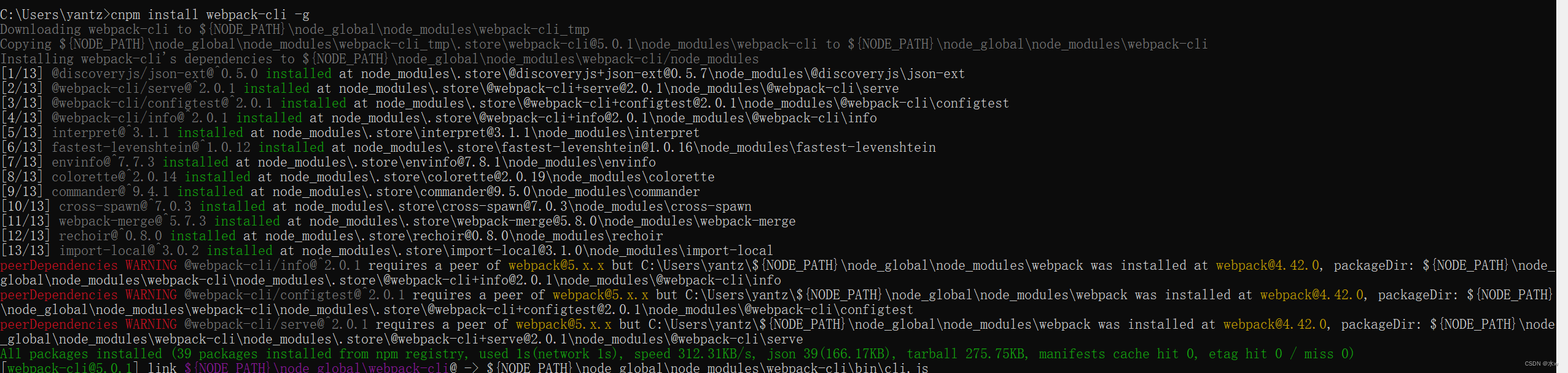
npm install webpack-cli -g使用cnpm install webpack-cli -g,cmd命令行窗口执行结果,如下所示,

使用npm install webpack-cli -g,cmd命令行窗口执行结果,如下图所示,

安装成功后,可以在文件夹路径下找到该模块,

(3)检查是否安装成功
cmd命令行窗口输入如下命令:
webpack -v
解决问题:webpack -v不显示版本号问题
原因:webpack 安装后,但是查询不到对应版本号而输出如上信息,显示如下奇怪的内容,说明还是没能成功安装。
尝试(没成功):
(1)试了这种方法,但是没有成功。
npm install webpack@4.42.0 -g #@后面加上需要安装的版本号再次查询便能成功查询到 webpack 的版本号了。
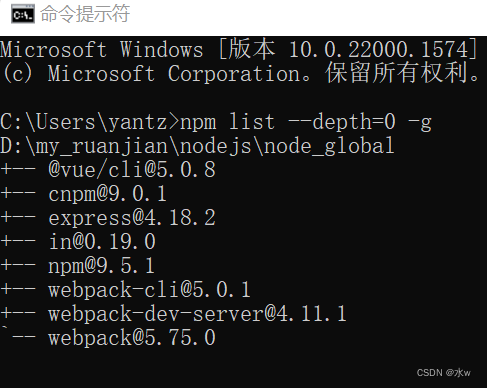
(2)运行命令npm list --depth=0 -g 检测下webpack、webpack-cli等版本兼容情况,
webpack是全局安装了的,cmd输入这个命令可以查看版本号,
npm list --depth=0 -g
此时,检测无报错,说明webpack、webpack-cli版本已匹配。
(3)运行npm init -y,在项目的根目录创建一个
package.json文件,# 从当前目录中提取的信息生成默认的package.json npm init -y # 或 npm init --yes
出现一串文本表示执行成功。
目前为止,没找到解决办法。。。。
四、新建一个默认的Vue项目
1、创建项目
(1)首先进入【D:\my\vue-code】路径下(此处创建在D:\my\vue-code下,请根据自身实际情况更改),然后进入此文件夹的cmd命令行窗口,
执行如下命令创建一个名为【hello-vue】的Vue项目:

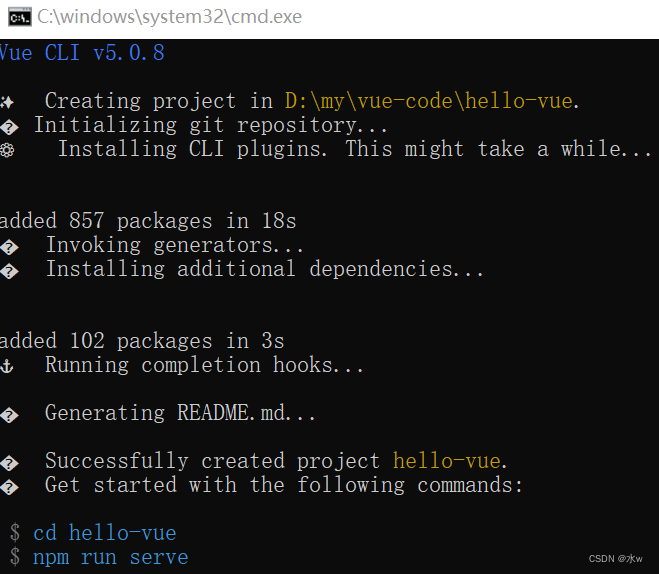
点击回车后,会自动下载所需文件(包括node_modules),创建成功后,如下图所示,


2、启动项目
(1)首先进入【D:\my\vue-code\hello-vue】文件夹,然后进入此文件夹的cmd命令行窗口,执行如下指令运行该项目:
npm run serve
(2)复制任意一个路径,用浏览器打开,
App running at:- Local: http://localhost:8080/- Network: http://172.30.115.152:8080/在浏览器打开http://localhost:8080/进行访问,效果如下图所示:

如上图,说明项目启动成功了。
相关文章:

Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目
上篇请移步到Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 上一篇博文已经对Node.js的安装与配置进行了详细介绍。 另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。 目录 三、Vue安装配置 1、搭建Vue脚手架 2、通过NPM安装Vue …...

TIA博途Wincc中自定义配方画面的具体方法示例
TIA博途Wincc中自定义配方画面的具体方法示例 前面和大家分享了通过TIA博途自带的配方视图组态配方功能的具体方法,具体内容可参考以下链接中的内容: TIA PORTAL wincc中配方recipe组态及配方视图的使用方法 但是,使用配方视图的时候感觉不是很方便,同时一部分使用人员也感…...

Java反射系列--方法大全
原文网址:Java反射系列--方法大全_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Java反射相关的方法。 Class相关方法 方法 说明 getName() 返回String形式的该类的名称。 newInstance() 根据某个Class对象产生其对应类的实例,它调用的是此类的默认构…...

LeetCode 169. 多数元素
LeetCode 169. 多数元素 难度:easy\color{Green}{easy}easy 题目描述 给定一个大小为 nnn 的数组 numsnumsnums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊n/2⌋⌊ n/2 ⌋⌊n/2⌋ 的元素。 你可以假设数组是非空的,并且给…...

来了,metaIPC1.0
metaRTC推出metaIPC正式版1.0,基于metaRTC6.0最新版二次开发,metaIPC是为嵌入式/摄像头量身打造的webRTC版IPC Camera,可安装在国内大多数Soc芯片上,如在君正/瑞芯微/MSTAR/海思等等已经有多个成熟产品应用。 New Feature 支持M…...

WireShark如何进行USB包协议分析
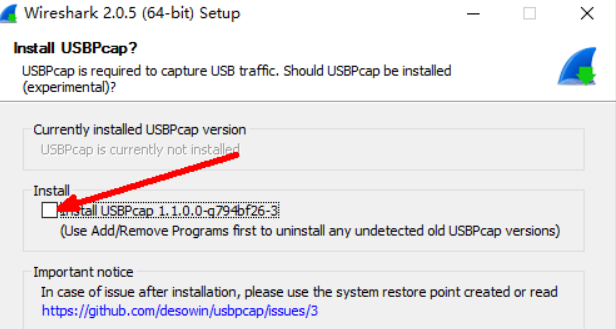
USB协议学习的步骤之一就是从抓包看协议通信,进而学习usb设备开发是怎么回事。这里发现一个工具就是wireshark。 WireShark如果要抓取usb设备的包,需要在安装的时候,选择usbpcap一并进行安装。...

蒙特卡洛随机模拟
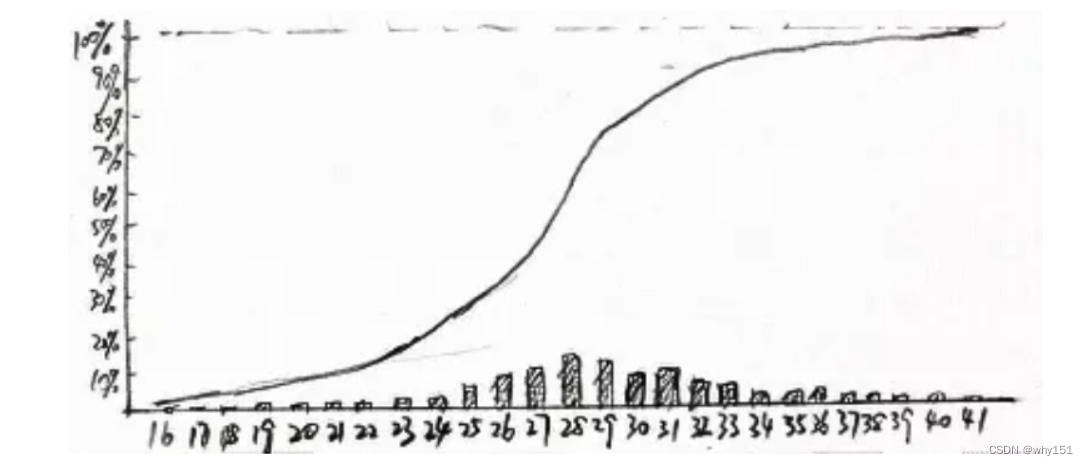
蒙特卡洛随机模拟 简介 蒙特卡洛模拟是在计算机上模拟项目实施了成千上万次,每次输入都随机选择输入值。由于每个输入很多时候本身就是一个估计区间,因此计算机模型会随机选取每个输入的该区间内的任意值,通过大量成千上万甚至百万次的模拟…...
之Handler异步消息与同步屏障)
Android从屏幕刷新到View的绘制(三)之Handler异步消息与同步屏障
0. 相关分享 Android从屏幕刷新到View的绘制(一)之 Window、WindowManager和WindowManagerService之间的关系 Android从屏幕刷新到View的绘制(二)之Choreographer、Vsync与屏幕刷新 1. 相关类 Handler Handler中维护着它所在的…...

最新版axios@1.3.x取消请求-AbortController-初体验-番茄出品
最新版axios1.3.x取消请求-AbortController-初体验-番茄出品 start 前文提到,axios 中的取消请求,包含两种方式: AbortController;CancelToken; 上篇文章讲解了 CancelToken,今天这篇文章来了解一下 Abor…...

Git的简述
Git 文章目录GitGit概述版本控制工具集中式管理控制工具分步式管理控制工具控制机制Git和代码托管中心安装Git软件Git常用命令Git概述 Git是一个免费的、开源的分步式版本控制系统,可以快速的处理从小型到大型的各种项目 Git 易于学习,占地面积小&…...

webpack实战,手写loader和plugin
序言 对于 webpack 来说, loader 和 plugin 可以算是需求程度最为广泛的配置项了。但是呢,单单止步于配置可能还不够。如果我们自己有时候想要 diy 一个需求,但是 webpack 又没有相关的 loader 和 plugin 。那这个时候我们可能就得开始造点轮…...

STM32CubeMX按键模块化 点灯
本文代码使用 HAL 库。 文章目录前言一、按键原理图二、CubeMX 创建工程三、代码讲解:1. GPIO的输入HAL库函数:2. 消抖:3. 详细代码四,实验现象:总结前言 我们继续讲解 stm32 f103,这篇文章将详细 为大家讲…...

C#专栏目录(长期更新)
文章目录C# 基础C#进阶C#应用WPF基础WPF 3D小游戏C# 基础 1996年,微软用年薪三百万美刀的价格从Borland挖来了大神海尔斯伯格,开始了J开发,用以对抗Java。但SUN公司认为此举违反了Java开发平台的中立性,对微软提出诉讼。C#正是在…...

BurpSuite配置抓取HTTPS数据包
简介 我们在渗透测试的过程中,经常会遇到HTTPS的网站,Burp默认是没有办法抓取HTTPS的包的,想要让Burp抓取Https的包也很好办,只需要浏览器安装相关的证书即可,接下来将配置过程做一个记录。 前置条件: 1.J…...

图片转base64格式返回给前端,前端如何展示?
图片以base64形式在页面上展示出来在这里要说到Data URI scheme,它可以直接将一些小的数据直接嵌入到网页中,不需要再引入。支持格式如下data:, 文本数据data:text/plain, 文本数据data:text/html, HTML代码data:text/html;base64, base64编码的HTML代码…...

C++入门知识【超详解】
目录1.认识Chello worldC关键字2.命名空间3.std标准库4.输入输出5.缺省参数6.函数重载7.引用7.1引用的概念7.2引用的场景1.作参数2.作返回值7.3引用的注意点7.4指针和引用的区别8.auto关键字9.基于范围的for循环10.内联函数10.1概念10.2特征11. C98中的指针空值1.认识C hello …...

零基础、非计算机系学Python该如何上手?
首先我觉得要放平心态,不用过多去纠结是不是专业出身这回事。 想学那就认真去学,我们最终目标是掌握Python这门技能。 非计算机专业同时零基础,想自学Python该如何上手?分享我自学Python的几点建议吧。 1、重视基础 Python是一…...

关于 vue3 模板引用
文章目录前言1.访问模板引用2.v-for中的模板引用3.组件上的ref前言 如果我们需要直接访问组件中的底层DOM元素,可使用vue提供特殊的ref属性来访问 1.访问模板引用 在视图元素中采用ref属性来设置需要访问的DOM元素 a. 该ref属性可采用字符值的执行设置 b. 该ref属…...

Redis | 安装Redis和启动Redis服务
目录 一、Redis简介 1.1 简介 二、Redis安装 2.1 Windows安装Redis 2.2 Linux安装Redis 三、Redis服务启动和停止 3.1 Windows启动Redis服务 3.2 Linux启动Redis服务 四、Redis设置密码远程连接 4.1 为Redis登陆设置密码 4.2 设置Redis允许远程连接 五、Redis常…...

博客要考虑的最佳WordPress主题
有太多的选择会瘫痪你做决定的能力。有太多的WordPress主题,但仅仅只需要一个并且它是要合适的。我们建立了数十个 WordPress 博客并安装了数百个主题。根据我们所有的经验,我们发现Newspaper是大多数用户的最佳WordPress博客主题。这个自适应、强大的主…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...