关于 vue3 模板引用
文章目录
- 前言
- 1.访问模板引用
- 2.v-for中的模板引用
- 3.组件上的ref
前言
如果我们需要直接访问组件中的底层DOM元素,可使用vue提供特殊的ref属性来访问
1.访问模板引用
- 在视图元素中采用ref属性来设置需要访问的DOM元素
a. 该ref属性可采用字符值的执行设置
b. 该ref属性可采用v-bind:或:ref的形式来绑定函数,其函数的第一个参数则为该元素 - 如果元素的ref属性值采用的是字符串形式
a. 在选项式 API JS中,可通过this.$refs来访问模板引用
b. 在组合式 API JS中,我们需要声明一个同名的ref变量,来获得该模板的引用
访问模板引用【选项式】
<script>
export default {data: () => ({accountEl: null,passwordEl: null}),methods: {changeAccountInputStyle() {this.accountEl = this.$refs.account // 获取账号输入框的 DOMconsole.log(this.accountEl)this.accountEl.style = "padding: 15px"this.accountEl.className = "rounded"this.accountEl.focus()},passwordRef(el) { this.passwordEl = el // el 元素是密码输入框},changePasswordInputStyle() {console.log(this.passwordEl) console.log(this.$refs) // 函数式声明的 ref,不会在this.$refs中获取this.passwordEl.style = "padding: 15px"this.passwordEl.className = "rounded"this.passwordEl.focus()},}
}
</script><template><!-- ref 字符串值形式 -->账号输入框:<input type="text" ref="account"><button @click="changeAccountInputStyle">改变账号输入框的样式</button><hr><!-- ref 函数形式:元素渲染后,会立即执行该函数 -->密码输入框:<input type="password" :ref="passwordRef"><button @click="changePasswordInputStyle">改变密码输入框的样式</button>
</template><style>
.rounded {border-radius: 15px;
}
</style>
访问模板引用【组合式】
<script setup>
import { ref } from 'vue';// 账号输入框
let account = ref(null) // ref 变量名和账号输入框中的 ref 属性值一样function changeAccountInputStyle() {console.log(account.value)account.value.style = 'padding: 10px'account.value.className = 'rounded'account.value.focus()
}// ------------------------------------------------------------------------// 密码输入框元素
let passwordEl = ref(null)function passwordRef(el) {passwordEl.value = el // el 元素是密码输入框
}function changePasswordInputStyle() {console.log(passwordEl.value)passwordEl.value.style = 'padding: 10px'passwordEl.value.className = 'rounded'passwordEl.value.focus()
}
</script><template><!-- ref 字符串值形式 -->账号输入框:<input type="text" ref="account"><button @click="changeAccountInputStyle">改变账号输入框的样式</button><hr><!-- ref 函数形式:元素渲染后,会立即执行该函数-->密码输入框:<input type="password" :ref="passwordRef"><button @click="changePasswordInputStyle">改变密码输入框的样式</button>
</template><style>
.rounded {border-radius: 15px;
}
</style>
2.v-for中的模板引用
当在v-for中使用模板引用时:
- 如果ref值是字符串形式,在元素被渲染后包含对应整个列表的所有元素【数组】
- 如果ref值是函数形式,则会每渲染一个列表元素则会执行对应的函数【不推荐使用】
注意:需要v3.2.25及以上版本
列表渲染指令中的模板引用【选项式】
<script>
export default {data: () => ({books: [{ id: 1, name: '红楼梦' },{ id: 2, name: '三国演义' },{ id: 3, name: '水浒传' },{ id: 4, name: '西游记' }],students: [{ id: 1, name: 'Jack' },{ id: 2, name: 'Annie' },{ id: 3, name: 'Tom' }]}),methods: {changeBookListStyle() {console.log(this.$refs.bookList)this.$refs.bookList[2].style = 'color: red'},studentsRef(el) {console.log(el)}}
}
</script><template><ul><!-- 如果 ref 值是字符串形式,在元素被渲染后包含对应整个列表的所有元素【数组】 --><li v-for="b in books" :key="b.id" ref="bookList">{{ b.name }}</li></ul><button @click="changeBookListStyle">点我查看 bookList </button><hr><!-- 如果ref值是函数形式,则会每渲染一个列表元素则会执行对应的函数【不推荐使用】 --><ul><li v-for="s in students" :key="s.id" :ref="studentsRef">{{ s.name }}</li></ul>
</template>
列表渲染指令中的模板引用【组合式】
<script setup>
import { onMounted, ref } from 'vue';// 书本
let books = ref([{ id: 1, name: '海底两万里' },{ id: 2, name: '骆驼祥子' },{ id: 3, name: '老人与海' },{ id: 4, name: '安徒生童话' },
])let bookList = ref(null)onMounted(() => {console.log(bookList.value); // 获取引用的 DOM 对象,并打印,发现那么是数组,bookList.value[2].className = 'error'
})
</script><template><ul><li v-for="b in books" :key="b.id" ref="bookList">{{ b.name }}</li></ul>
</template><style>
.error {border: 1px solid red;
}
</style>
3.组件上的ref
模板引用也可以被用在一个子组件上;这种情况下引用中获得的值是组件实例
- 如果子组件使用的是选项式 API ,默认情况下父组件可以随意访问该子组件的数据和函数,除非在子组件使用expose选项来暴露特定的数据或函数,expose值为字符串数组
- 如果子组件使用的是组合式 API
App.vue【选项式】
<script>
import LoginVue from './components/Login.vue';
export default {components: { LoginVue },data: ()=> ({login_vue: null}),methods: {showSonData() {console.log(this.login_vue.account) // 访问子组件中的账号数据console.log(this.login_vue.password) // 访问子组件中的密码数据this.login_vue.toLogin() // 访问子组件中的去登陆函数}},mounted(){this.login_vue = this.$refs.loginView}
}
</script><template><h3>登陆界面</h3><hr><!-- 组件上的 ref 的值为该组件的实例 --><LoginVue ref="loginView" /><hr><button @click="showSonData">查看子组件中的信息</button>
</template>
Login.vue【选项式】
<script>
// 选项式 API ,默认情况下父组件可以随意访问该子组件的数据和函数等
export default {data: ()=> ({account: 'Abc31510',password: '123321'}),methods: {toLogin() {console.log('登录中……');}},// 只暴露指定数据、函数等expose: ['account', 'toLogin']
}
</script><template>账号:<input type="text" v-model="account"><br>密码:<input type="text" v-model="password">
</template>相关文章:

关于 vue3 模板引用
文章目录前言1.访问模板引用2.v-for中的模板引用3.组件上的ref前言 如果我们需要直接访问组件中的底层DOM元素,可使用vue提供特殊的ref属性来访问 1.访问模板引用 在视图元素中采用ref属性来设置需要访问的DOM元素 a. 该ref属性可采用字符值的执行设置 b. 该ref属…...

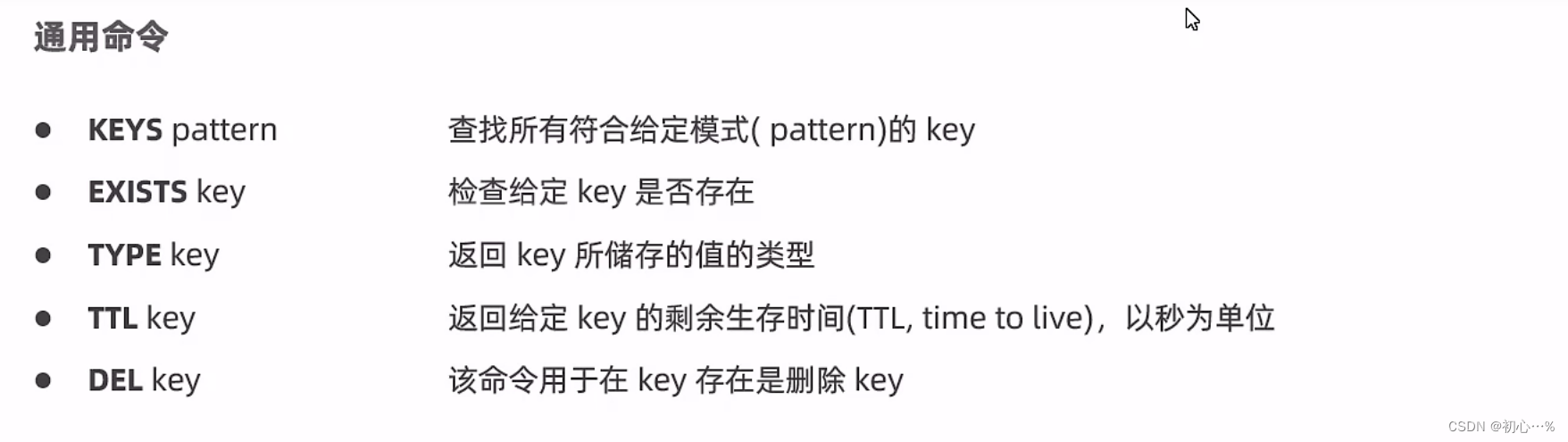
Redis | 安装Redis和启动Redis服务
目录 一、Redis简介 1.1 简介 二、Redis安装 2.1 Windows安装Redis 2.2 Linux安装Redis 三、Redis服务启动和停止 3.1 Windows启动Redis服务 3.2 Linux启动Redis服务 四、Redis设置密码远程连接 4.1 为Redis登陆设置密码 4.2 设置Redis允许远程连接 五、Redis常…...

博客要考虑的最佳WordPress主题
有太多的选择会瘫痪你做决定的能力。有太多的WordPress主题,但仅仅只需要一个并且它是要合适的。我们建立了数十个 WordPress 博客并安装了数百个主题。根据我们所有的经验,我们发现Newspaper是大多数用户的最佳WordPress博客主题。这个自适应、强大的主…...

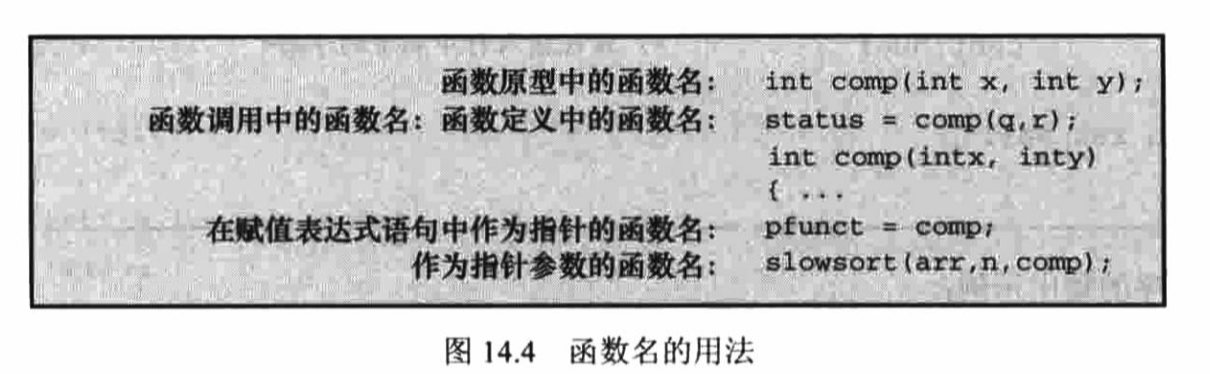
C 学习笔记 —— 函数指针
函数指针 上面的第二个char (* f) (int);写法就是函数指针的声明; 首先,什么是函数指针?假设有一个指向 int类型变量的指针,该指针储存着这个int类型变量储存在内存位置的地址。 同样,函数也有地址,因为函…...

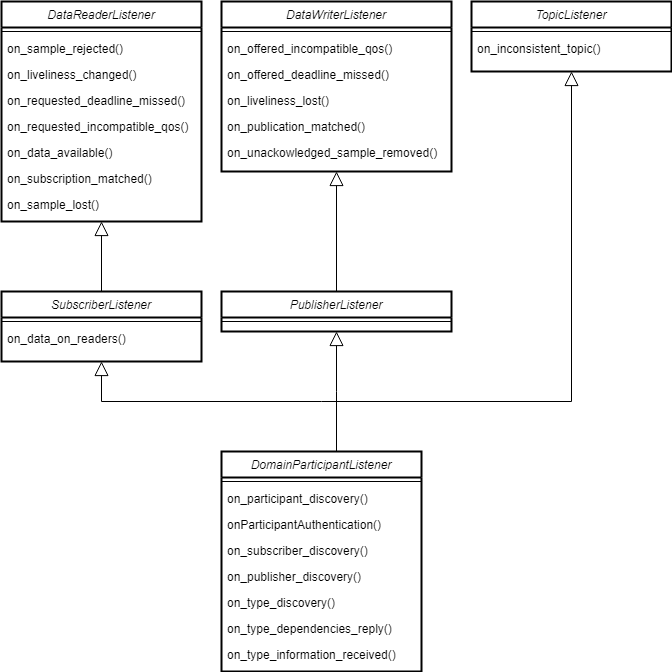
FastDDS-3. DDS层
3. DDS层 eProsima Fast DDS公开了两个不同的API,以在不同级别与通信服务交互。主要API是数据分发服务(DDS)数据中心发布订阅(DCPS)平台独立模型(PIM)API,简称DDS DCPS PIM…...

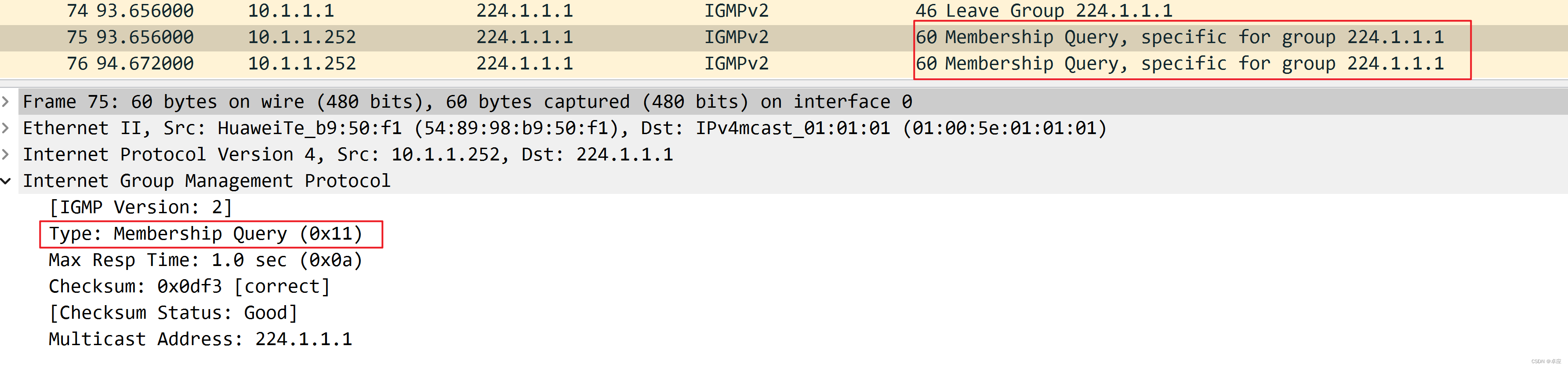
9.2 IGMPv2
实验目的 (1) 熟悉IGMPv2的应用场景 (2) 掌握IGMPv2的配置方法 实验拓扑 实验拓扑如图9-17所示: 图9-17:IGMPv2 实验步骤 配置IP地址(请参考上一个实验)运行IGPÿ…...

巨头混战,抢着“兜底”自动驾驶安全
诚然,中国汽车行业的发展绝对不会拘泥于电动化,必定会在电动化的基础上,迎接下半场的快速智能化。 2021年6月,长城汽车线控底盘全球首次发布。 彼时,长城汽车技术副总裁宋东先宣布,整合了线控转向、线控制…...

RightCapital 第一轮面试题
现在我们就马上开始吧! 答案在文末 JavaScript 是一门单线程的静态类型语言(单选题) 正确 错误 在 JavaScript 中下面哪种类型的值是不可变的(immutable)(单选题) Object Symbol Array Date …...

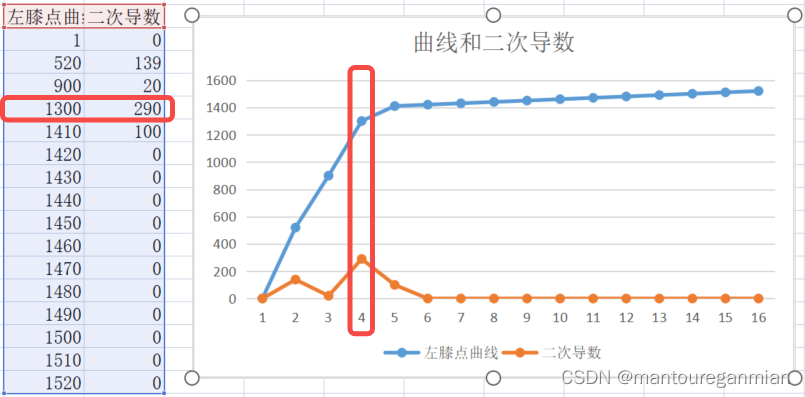
Python曲线肘部点检测-膝部点自动检测
文章目录一. 术语解释二. 拐点检测肘部法则是经常使用的法则。很多时候,可以凭人工经验去找最优拐点,但有时需要自动寻找拐点。最近解决了一下这个问题,希望对各位有用。一. 术语解释 **肘形曲线(elbow curve)**类似人胳膊状的曲线ÿ…...

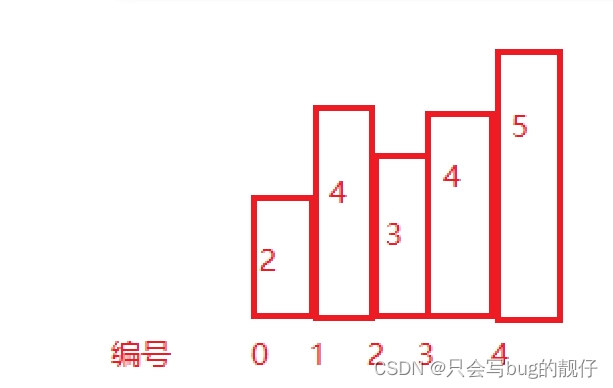
【算法题】最大矩形面积,单调栈解法
力扣:84. 柱状图中最大的矩形 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 题意很简单,翻译一下就是:求该图中…...

活动策划|深度分析年货节活动该如何策划!
四月初,不平凡的初春开始恢复往日的平静。对于新零售行业,疫情的缓解也逐渐平稳生态链的运转。2020年新零售的格局在洗礼后,业务的聚焦点也从前端促销转移到后端履约的体验闭环,同时很大程度的推进企业在危机公关下的应对。618大促…...

Idea启动遇到 Web server failed to start. Port 8080 was already in use. 报错
Idea启动遇到问题-记录 报错英文提示: APPLICATION FAILED TO START Description: Web server failed to start. Port 8080 was already in use. Action: Identify and stop the process that’s listening on port 8080 or configure this application to liste…...
函数知识点总结)
Python3中zip()函数知识点总结
1.引言 在本文中,我将带领大家深入了解Python中的zip()函数,使用它可以提升大家的工作效率。 闲话少说,我们直接开始吧! 2. 基础知识 首先,我们来介绍一些基础知识点: Python中的某些数据类型是不可变的…...

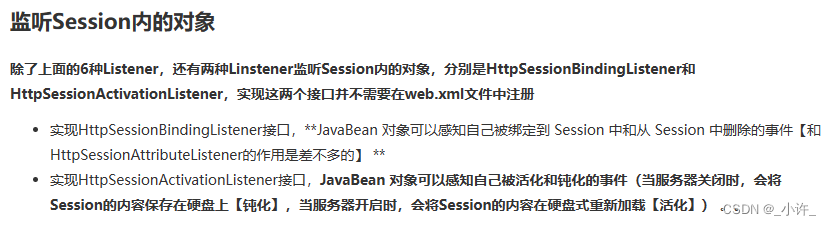
过滤器,监听器,拦截器的原理与在Servlet和Spring的应用
在Java Web的开发中,最原始和初期的学习都是从Servlet开始的,Servlet是Java最为耀眼的技术,也是Java EE的技术变革。目前大火主流的框架spring boot也的spring mvc部分也是基于拓展servlet完成的。回到之前的文章spring 实现了对servlet的封装…...

minio spring boot 秒传、分片上传、断点续传文件实现
此处后端使用的是前期封装的自定义starter,具体链接可参考:minio对象存储spring boot starter封装组件 这里主要针对前期封装的组件,做一个简单的应用,前端直传可查看之前的文章 秒传 秒传的逻辑比较简单,在前传上传…...

MTK平台使用Omnipeek分析空口协议讲解
讲解这个之前,我们先来了解下beacon/robe Request/Probe Response 三种帧 beacon帧 信标帧,由AP以一定的时间间隔周期性发出,以此来告诉外界自己无线网络的存在。 Beacon帧作为802.11中一个周期性的帧,Beacon周期调高,对应睡眠周期拉长,故节能(即越来休息100ms再起来…...

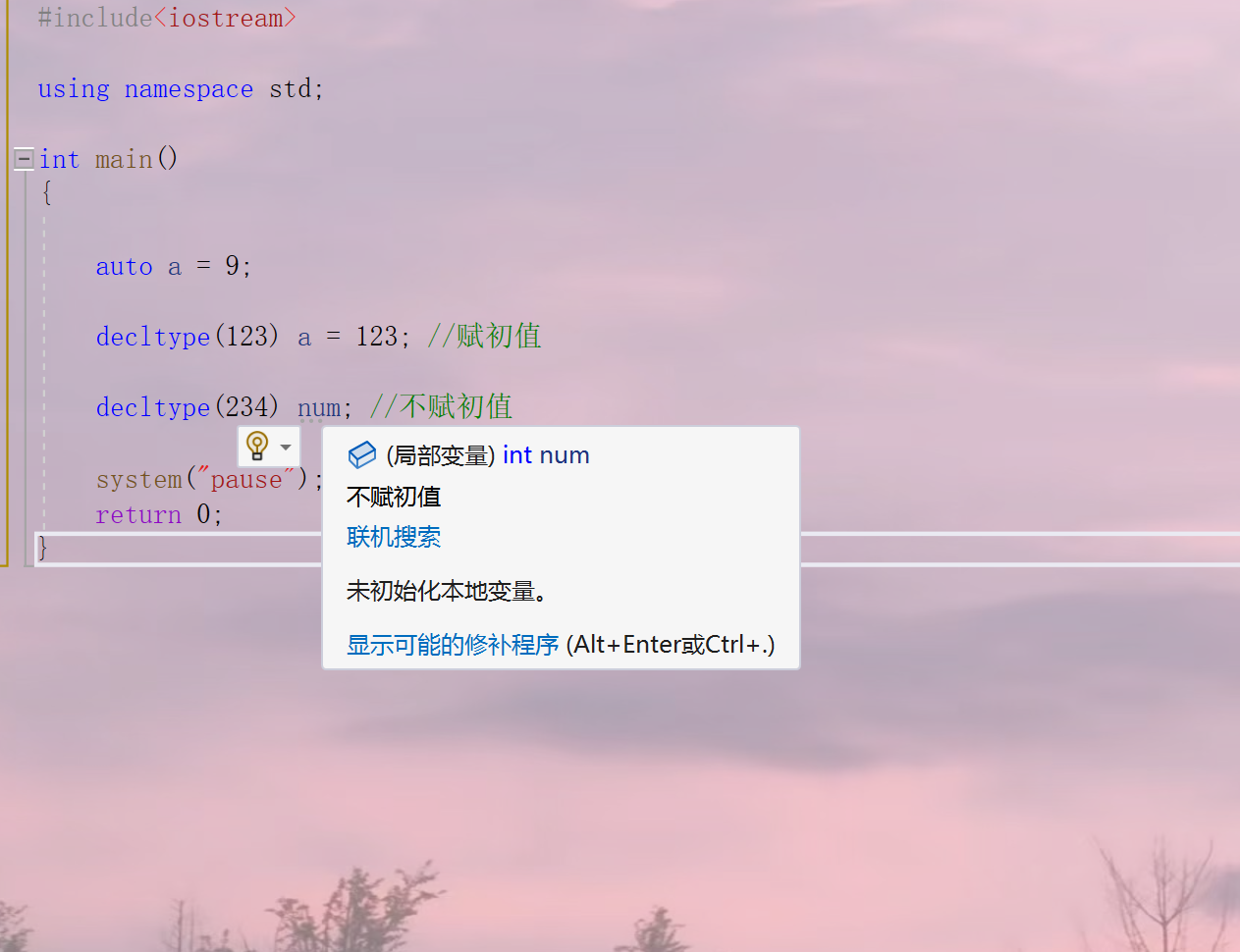
string和自动推断类型
欢迎来观看温柔了岁月.c的博客目前设有C学习专栏C语言项目专栏数据结构与算法专栏目前主要更新C学习专栏,C语言项目专栏不定时更新待C专栏完毕,会陆续更新C项目专栏和数据结构与算法专栏一周主要三更,星期三,星期五,星…...

【软件测试】从功能到自动化测试,测试人的进阶之路细节,这些必不可少......
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 测试流程࿰…...

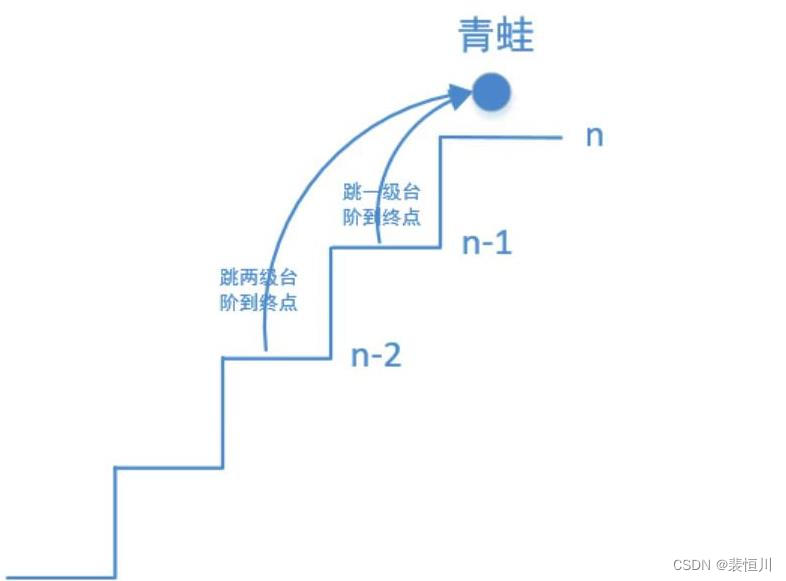
C语言青蛙跳台阶【图文详解】
青蛙跳台阶前言1. 题目介绍2. 解题思路3. 利用图片来演示青蛙跳台阶的原理4. 如何用C语言实现青蛙跳台阶前言 在本文,我们要与一只活泼可爱的小青蛙合作,带领着它跳上台阶,这个小家伙精力充沛,特别擅长于跳跃。我们要让它做我们的…...
——list容器的基础理论知识)
笔记(五)——list容器的基础理论知识
list容器是一个双向链表容器,可以高效地进行插入删除元素,但是不能随机存取元素(不支持at()和[]操作符)。一、list容器的对象构造方法list对象采用模板类的默认构造形式例如list<T> lst;#include<iostream>…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...

uni-app学习笔记二十三--交互反馈showToast用法
showToast部分文档位于uniapp官网-->API-->界面:uni.showToast(OBJECT) | uni-app官网 uni.showToast(OBJECT) 用于显示消息提示框 OBJECT参数说明 参数类型必填说明平台差异说明titleString是提示的内容,长度与 icon 取值有关。iconString否图…...
