HTML#4超链接标签,列表标签,表格标签和布局标签
一. 超链接标签
介绍
<a> 定义超链接,用于连接到另一个资源
herf: 指定访问资源的URL
target: 指定打开资源的方式
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接标签</title>
</head>
<body><a href="https://www.baidu.com/" target="_blank">点这里打开</a>
</body>
</html>
效果展示

二. 列表标签
有序列表与无序列表
有序列表(order list)
无序列表(unorder list)
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表标签</title>
</head>
<body>
<ol><li>可乐</li><li>茶</li><li>牛奶</li>
</ol>
<ul><li>可乐</li><li>茶</li><li>牛奶</li>
</ul>
</body>
</html>
效果展示

三. 表格标签
介绍
<table> 定义表格
<tr> 定义行
<td> 定义单元格
<th> 定义表头单元格
table: 定义表格
border: 规定表格边框的宽度
width: 规定表格的宽度
cellspacing: 规定单元格之间的空白
tr: 定义行
align: 定义表格行的内容对齐方式
td: 定义单元格
rowspan: 规定单元格可横跨的行数
colspan: 规定单元格可横跨的列数
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body><table border="1" width="30%" cellspacing="0"><tr align="center"><th>序号</th><th>头像</th><th>名称</th></tr><tr align="center"><td>001</td><td><img src="a.jpg" width="40" height="40"></td><td>怪物</td></tr></table><br><hr><br><table border="1" width="30%" cellspacing="0"><tr align="center"><th colspan="2">头像</th><th>名称</th></tr><tr align="center"><td>001</td><td><img src="a.jpg" width="40" height="40"></td><td rowspan="2">怪物</td></tr><tr align="center"><td>002</td><td><img src="a.jpg" width="40" height="40"></td></tr></table>
</body>
</html>
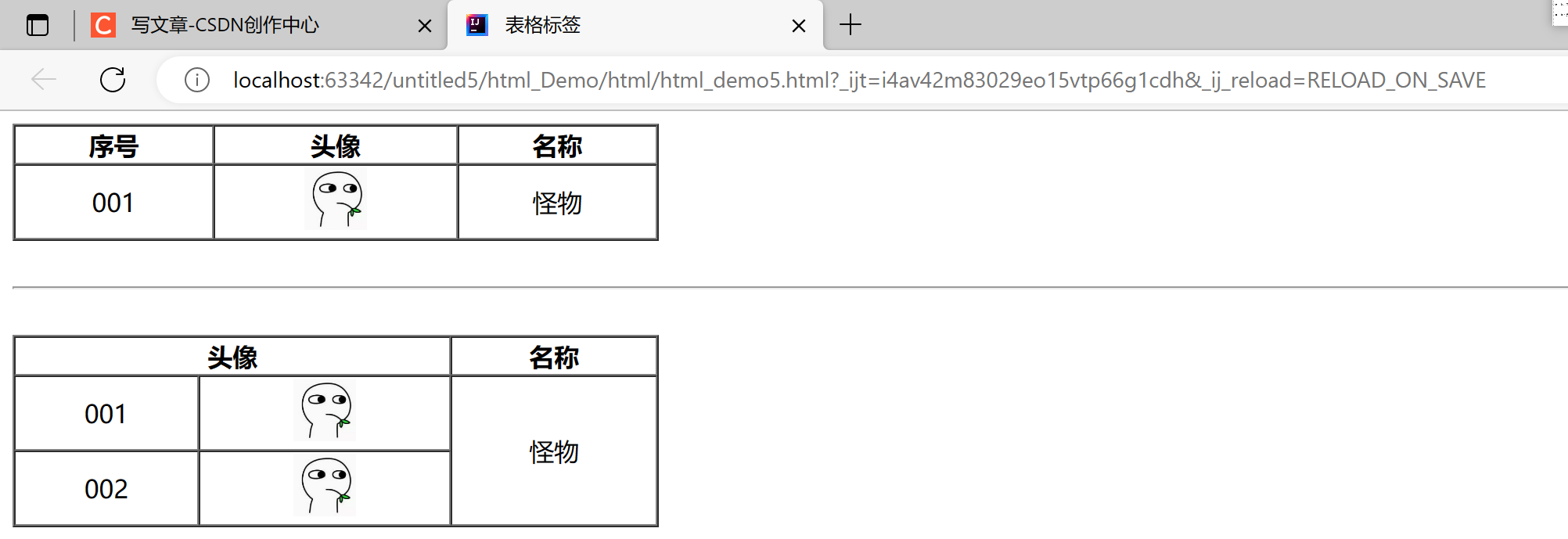
效果展示

四. 布局标签
介绍
<div> 定义HTML文档的一个区域部分, 经常与CSS一起使用, 用来布局网页
<span> 用于组合行内元素
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>布局标签</title>
</head>
<body><div>div1</div><div>div2</div><span>span1</span><span>span2</span>
</body>
</html>效果展示

相关文章:

HTML#4超链接标签,列表标签,表格标签和布局标签
一. 超链接标签介绍<a> 定义超链接,用于连接到另一个资源herf: 指定访问资源的URLtarget: 指定打开资源的方式代码<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>超链接标签</title> <…...

本科课程【数字图像处理】实验汇总
文章目录 实验1 - 腐蚀与膨胀实验2 - 图像增强实验3 - 图像的几何变换实验4 - 图像的蒙纱效果实验5 - 空洞填充实验6 - 取阈值的邻域平均算法实验7 - 图像的平移与伸缩变换实验1 - 腐蚀与膨胀 实验目的 分析掌握腐蚀与膨胀的基本原理,编写腐蚀与膨胀的算法,并掌握开闭运算的规…...

nginx安装lua、jwt模块,通过lua验证jwt实现蓝绿发布样例
文章目录前言一、基础组件下载二、组件安装1.luajit安装2.lua-nginx-module安装3.lua-resty-core安装4.lua-resty-lrucache安装5.ngx_devel_kit安装6.nginx加载lua模块7.lua-cjson安装8.lua-resty-string安装9.lua-resty-jwt安装10.lua-resty-hmac安装三、验证jwt中属性实现蓝绿…...

【redis的几种数据结构及在Java里的应用案例】
Redis是一款高性能的key-value存储系统,支持多种数据结构,包括字符串、列表、哈希表、集合和有序集合等。下面是Redis的几种数据结构及在Java中的应用案例: string 字符串(String) 字符串是Redis中最基本的数据类型,用于存储字符…...

【mybatis】 01- mybatis快速入门
数据库创建(注意:最好先创建好数据库设置utf8再进行表创建) create database mybatis; use mybatis;drop table if exists tb_user;create table tb_user(id int primary key auto_increment,username varchar(20),password varchar(20),gender char(1),addr varch…...

【C语言每日一题】杨氏矩阵(源码以及改进源码)
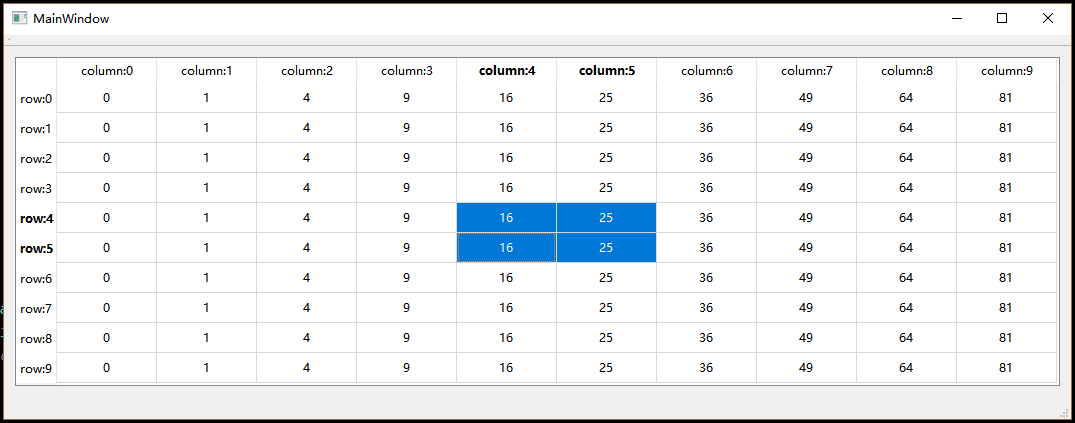
【C语言每日一题】—— 杨氏矩阵😎😎😎 目录 💡前言🌞: 💛杨氏矩阵题目💛 💪 解题思路的分享💪 😊题目源码的分享😊 Ǵ…...

JavaScript 面向对象【快速掌握知识点】
目录 类和对象 属性和方法 继承 多态 封装 类和对象 类是用于定义对象的模板或蓝图;它包含对象的属性和方法,我们可以使用class关键字来定义类。 class Person {constructor(name, age) {this.name name;this.age age;}sayHello() {console.log(H…...

Qt——自定义Model
众所周知,Qt提供了一套Model/View框架供开发者使用,Model用来提供数据, View则用来提供视觉层的显示。实际上这是一套遵循MVC设计模式的GUI框架,因为Qt还提供了默认的Delegate作为Controller来作为控制器。 MVC的好处这里就不多说…...

用 .NET 启动你的 DJI Ryze Tello 无人机
大疆的 DJI Ryze Tello 是入门级的无人机,不仅在 STEM 教育中有非常广泛的应用,也可以作为编程入门的首选。通过 UDP 协议调用 DJI Ryze Tello SDK 可以让 DJI Ryze Tello 无人机执行起飞,降落,转向以及不同的花式动作。本文将会通…...

sed 功能详解
介绍sedsed是一种流编辑器,它一次处理一行内容,把当前处理的行存储在临时缓冲区中(buffer),称为"模式空间",接着sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕&#…...

整数二分思路详解
题目描述 给定一个按照升序排列的长度为n的整数数组,以及 q 个查询。 对于每个查询,返回一个元素k的起始位置和终止位置(位置从0开始计数)。 如果数组中不存在该元素,则返回“-1 -1”。 输入格式 第一行包含整数n和q&a…...

基于java的进销库存管理系统(Vue+Springboot+Mysql)前后端分离项目,附万字课设论文
1.3 系统实现的功能 本次设计任务是要设计一个超市进销存系统,通过这个系统能够满足超市进销存系统的管理及员工的超市进销存管理功能。系统的主要功能包括:首页、个人中心、员工管理、客户管理、供应商管理、承运商管理、仓库信息管理、商品类别管理、 …...

手动添加 Grub 启动项
1. 问题背景 自己的台式机上装了好几块硬盘,因为自己又菜又喜欢折腾,几乎每块上都有一个操作系统,其中两个 m.2 的硬盘上分别装着一个 windows11 和一个 Ubuntu20.04。但在另外一块机械硬盘中还装着更早的一个 Ubuntu18.04,我电脑…...

工人搬砖-课后程序(JAVA基础案例教程-黑马程序员编著-第八章-课后作业)
【案例8-4】 工人搬砖 【案例介绍】 1.任务描述 在某个工地,需要把100块砖搬运到二楼,现在有工人张三和李四,张三每次搬运3块砖,每趟需要10分钟,李四每次搬运5块砖,每趟需要12分钟。本案例要求编写程序分…...

深度学习中backbone、head、neck等概念
1.backbone 翻译为主干网络的意思,既然说是主干网络,就代表其是网络的一部分。这个主干网络大多时候指的是提取特征的网络,其作用就是提取图片中的信息,供后面的网络使用。这些网络经常使用的是ResNet VGG等,而不是我…...

华为OD机试用Python实现 -【Linux 发行版的数量】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲Linux 发行版的数量题目描述输入描述输出描述说明示例一输入输出说明Python 代码实现代码编写逻辑华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:blog.csd…...

Http报文解析
http通信流程浏览器->已监听的web服务器->read->write->close http请求报文: a.请求方法: POST GET DELETE HEAD OPTIONS PUT TRACE b.请求地址: /xxx/yyy/zzz c.报文协议: HTTP/1.1 d.请求报文头: Accept Referer Accept-Language Content-Type Host Content-Len…...

Vue下载安装步骤的详细教程(亲测有效) 2 安装与创建默认项目
上篇请移步到Vue下载安装步骤的详细教程(亲测有效) 1_水w的博客-CSDN博客 上一篇博文已经对Node.js的安装与配置进行了详细介绍。 另外:文中项目存放的路径及项目名称可根据自身实际情况进行更改。 目录 三、Vue安装配置 1、搭建Vue脚手架 2、通过NPM安装Vue …...

TIA博途Wincc中自定义配方画面的具体方法示例
TIA博途Wincc中自定义配方画面的具体方法示例 前面和大家分享了通过TIA博途自带的配方视图组态配方功能的具体方法,具体内容可参考以下链接中的内容: TIA PORTAL wincc中配方recipe组态及配方视图的使用方法 但是,使用配方视图的时候感觉不是很方便,同时一部分使用人员也感…...

Java反射系列--方法大全
原文网址:Java反射系列--方法大全_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Java反射相关的方法。 Class相关方法 方法 说明 getName() 返回String形式的该类的名称。 newInstance() 根据某个Class对象产生其对应类的实例,它调用的是此类的默认构…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...
