antd4里table的滚动是如何实现的?

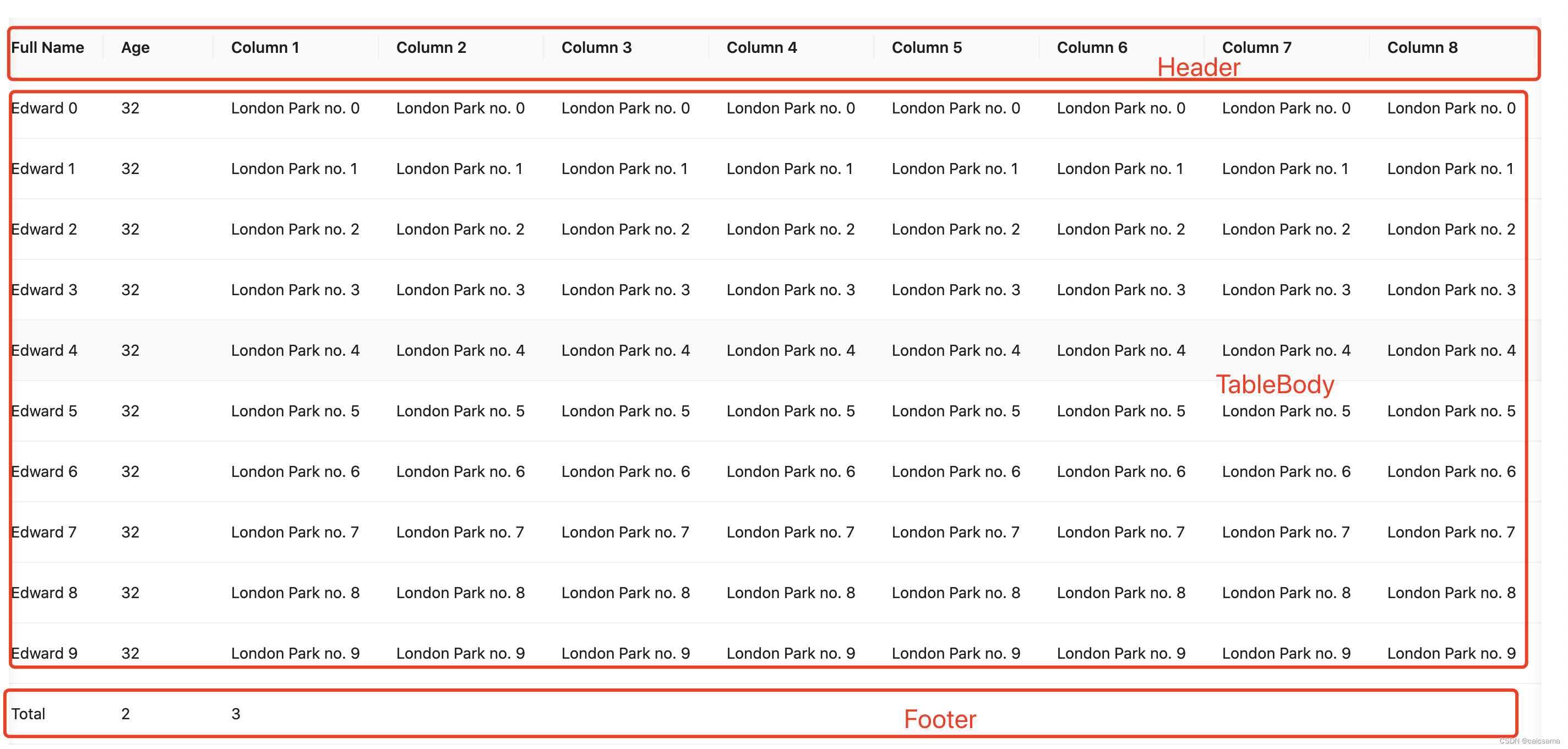
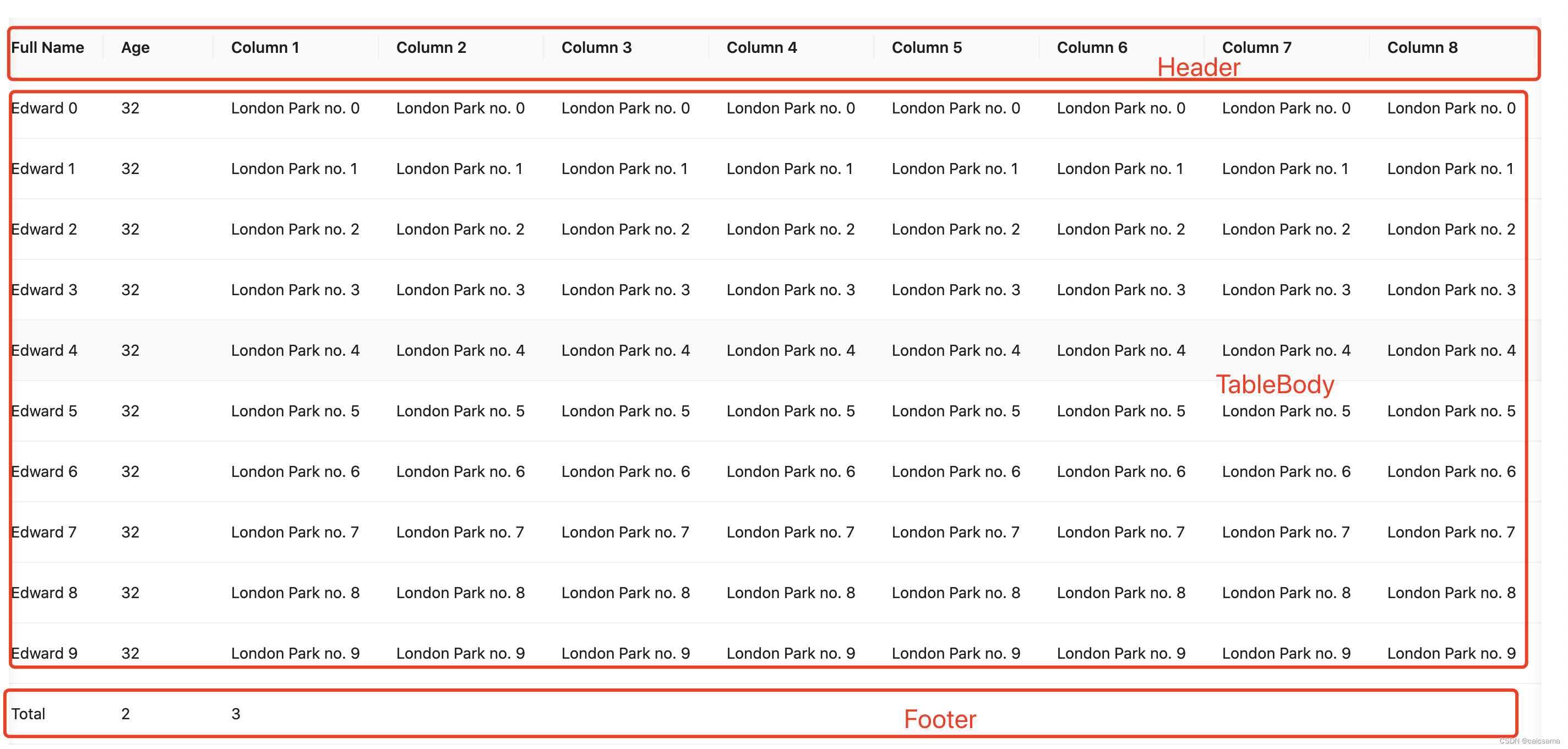
rc-table里Header、Footer、TableBody实现保持同频滚动的方法
场景:Header、Footer都有,Table设置了scrollX,才关注同频滚动
那么是如何实现的?
- 监听onScroll方法获取到滚动条向左的滚动的距离scrollLeft;
- 同时给三个dom设置scrollLeft
rc-table里的onScroll实现
先看一般的onScroll实现
- 监听onScroll获取scrollLeft
- 设置header、footer、tableBody的scrollLeft
下面是伪代码哈
const onScroll = (e: ScrollEvent) => {// 拿到scrollLeftconst scrollLeft = e.target.scrollLeft// 给所有的header、footer、table-body设置scrollLeftheader.scrollLeft = scrollLeftfooter.scrollLeft = scrollLefttableBody.scrollLeft = scrollLeft
}
源码里onScroll的实现
const onScroll = ({currentTarget,scrollLeft,}: {currentTarget: HTMLElement;scrollLeft?: number;}) => {const mergedScrollLeft = typeof scrollLeft === 'number' ? scrollLeft : currentTarget.scrollLeft;const compareTarget = currentTarget || EMPTY_SCROLL_TARGET; if (!getScrollTarget() || getScrollTarget() === compareTarget) { setScrollTarget(compareTarget);//一个 滚动需要 控制 header、body、summary、stickyScrollBar所有同步滚动// header设置scrollLeftscrollHeaderRef.current = mergedScrollLeft// body 设置scrollLeftscrollBodyRef.current = mergedScrollLeft}};
对比两个的实现,可以看到rc-table里的实现多了一个入参scrollLeft和一个if判断;
为什么多了一个入参、一个判断?继续往下看?
Header、Footer的滚动监听
- 用组件FixedHolder实现,给FixedHolder绑定ref;
- 监听的是onWheel, 不是onScroll;
为什么监听onWheel不是onScroll?
React.useEffect(() => {function onWheel(e: WheelEvent) {// deltaX: Returns a double representing the horizontal scroll amountconst { currentTarget, deltaX } = e as unknown as React.WheelEvent<HTMLDivElement>;// 避免触发不必要滚动, 是一种优化if (deltaX) {onScroll({ currentTarget, scrollLeft: currentTarget.scrollLeft + deltaX });e.preventDefault();}}fixHolder.current?.addEventListener('wheel', onWheel);return () => {fixHolder.current?.removeEventListener('wheel', onWheel);};}, []);
不要将 onscroll 与 onwheel混淆。onwheel 是鼠标滚轮旋转,而 onscroll 处理的是对象内部内容区的滚动事件。
当dom满足下面任意一条的时候,不会触发onScroll;
- overflow:hidden
- 滚动条不存在
FixHolder组件
设置了样式overflow:hidden;
<divstyle={{overflow: 'hidden',...(isSticky ? { top: stickyTopOffset, bottom: stickyBottomOffset } : {}),}}ref={setScrollRef}className={classNames(className, {[stickyClassName]: !!stickyClassName,})}/><tablestyle={{tableLayout: 'fixed',visibility: noData || mergedColumnWidth ? null : 'hidden',}}>{(!noData || !maxContentScroll || allFlattenColumnsWithWidth) && (<ColGroupcolWidths={mergedColumnWidth ? [...mergedColumnWidth, combinationScrollBarSize] : []}columCount={columCount + 1}columns={flattenColumnsWithScrollbar}/>)}{children({...props,stickyOffsets: headerStickyOffsets,columns: columnsWithScrollbar,flattenColumns: flattenColumnsWithScrollbar,})}</table></div>
通过ref,调用useCallback赋值dom;利用scrollRef.current监听wheel事件,转成onScroll,增加入参scrollLeft;
const setScrollRef = React.useCallback((element: HTMLElement) => {scrollRef.current = element;}, []);
TableBody的滚动
当然是监听onScroll事件;
给Tables设置scrollX的情况下,TableBody设置样式{overflow-x: auto}这样会有同频滚动
<divstyle={...scrollXStyle,...scrollYStyle}onScroll={onScroll}ref={scrollBodyRef}><TableComponent>{bodyColGroup}{bodyTable}</TableComponent></div>
获得当前正在执行的dom
const [setScrollTarget, getScrollTarget] = useTimeoutLock(null);
getScrollTarget用来获得当前正在执行的dom
使用useState来存储正在执行的dom; 当组件重新渲染,dom更新,此时正在执行的dom,在下一个render的时候,就变了;useRef在下一次渲染之前不重新赋值,还是保留和上一次一样的值;
源码里使用useRef + setTimeout实现;useRef是用来存放当前正在执行的dom;setTimeout用来节流;
其中getState获取正在执行当前state,可能是空的;setState设置当前的State,并且在100ms以后清空设置的状态;
export function useTimeoutLock<State>(defaultState?: State): [(state: State) => void, () => State | null] {const frameRef = useRef<State | null>(defaultState || null);const timeoutRef = useRef<number>();function cleanUp() {window.clearTimeout(timeoutRef.current);}function setState(newState: State) {frameRef.current = newState;// 清空上一次的定时器cleanUp();timeoutRef.current = window.setTimeout(() => {frameRef.current = null;timeoutRef.current = undefined;}, 100);}function getState() {return frameRef.current;}useEffect(() => cleanUp, []);return [setState, getState];
}
onScroll为什么设置if判断
getScrollTarget()调用onScroll的之前,是否有滚动的dom; 没有就更新;有,判断是否和触发onScroll是相同Dom;是,更新;目的是为了避免执行上一个onScroll的时候,下一个onScroll执行,陷入循环,就相当于节流了;hooks版本的节流
const compareTarget = currentTarget || EMPTY_SCROLL_TARGET;
// 固定滚动项
// 在处理上一个滚动的时候,禁止下一个也滚动执行onScroll
if (!getScrollTarget() || getScrollTarget() === compareTarget) {setScrollTarget(compareTarget);
}
看这块逻辑的时候,优化细节👍;从hooks的角度,实现节流;wheel和scroll都是滚动,但是也有区别;并且在react里支持dom绑定onScroll、onWheel;
rc-table如何固定左右两侧
场景:table的columns里设置fixed属性的时候,会出现滚动;fixed:true | 'left'固定左侧;fixed: 'right'固定右侧;
- 获取columns、columnWidths, 更新每个column的sticky的偏移距离;
- 更新涉及到fixed相关属性,fixedLeft、fixedRight、lastFixLeft、firstFixRight、lastFixRight、firstFixLeft、isSticky
相关链接:
rc-table: https://github.com/react-component/table
antd-table: https://ant.design/components/table-cn#components-table-demo-fixed-columns
相关文章:

antd4里table的滚动是如何实现的?
rc-table里Header、Footer、TableBody实现保持同频滚动的方法 场景:Header、Footer都有,Table设置了scrollX,才关注同频滚动 那么是如何实现的? 监听onScroll方法获取到滚动条向左的滚动的距离scrollLeft;同时给三个…...

抓取namenode 50070 jmx的指标信息
在生产实践过程中,需要把data退役之后需要停机下线,在下线之前需要确认机器是否已下线完成,要去namenode的50070界面上查看显然效率低,为了能够快速拿到节点信息,写了简单的脚本。jmx/50070还有很多信息可以获取&#…...

aspnetcore-browser-refresh.js和Visual Studio Browser Link
我在调试ASP.NET Core web应用时,发现请求的页面文档底部多了一部分文件,而在我的页面中却没有包含,故查询资料,在此记录: 图中,可以看到红框部分是多出来了2个脚本 1.aspnetcore-browser-refresh.js 这里…...
 —— 筑梦之路)
hadoop 集群常用命令(学习笔记) —— 筑梦之路
概念介绍 #HDFS 概述Hadoop Distributed File System,简称HDFS,是一个分布式文件系统。(1)NameNode(nn):存储文件的元数据,如文件名,文件目录结构,文件属性&…...

ARC142D Deterministic Placing
ARC142D Deterministic Placing 题目大意 有一棵nnn个顶点的树,每个点上最多放一张卡片,你可以做如下操作: 同时将所有的卡片移到它所在顶点的相邻的一个顶点上 一个操作我们说它是好的,当下列条件满足: 每条边最…...

阶段八:服务框架高级(第二章:分布式事务)
阶段八:服务框架高级(第二章:分布式事务)Day-分布式事务0.学习目标1.分布式事务问题1.1.本地事务1.2.分布式事务1.3.演示分布式事务问题2.理论基础2.1.CAP定理2.1.1.一致性2.1.2.可用性2.1.3.分区容错2.1.4.矛盾2.2.BASE理论2.3.解…...

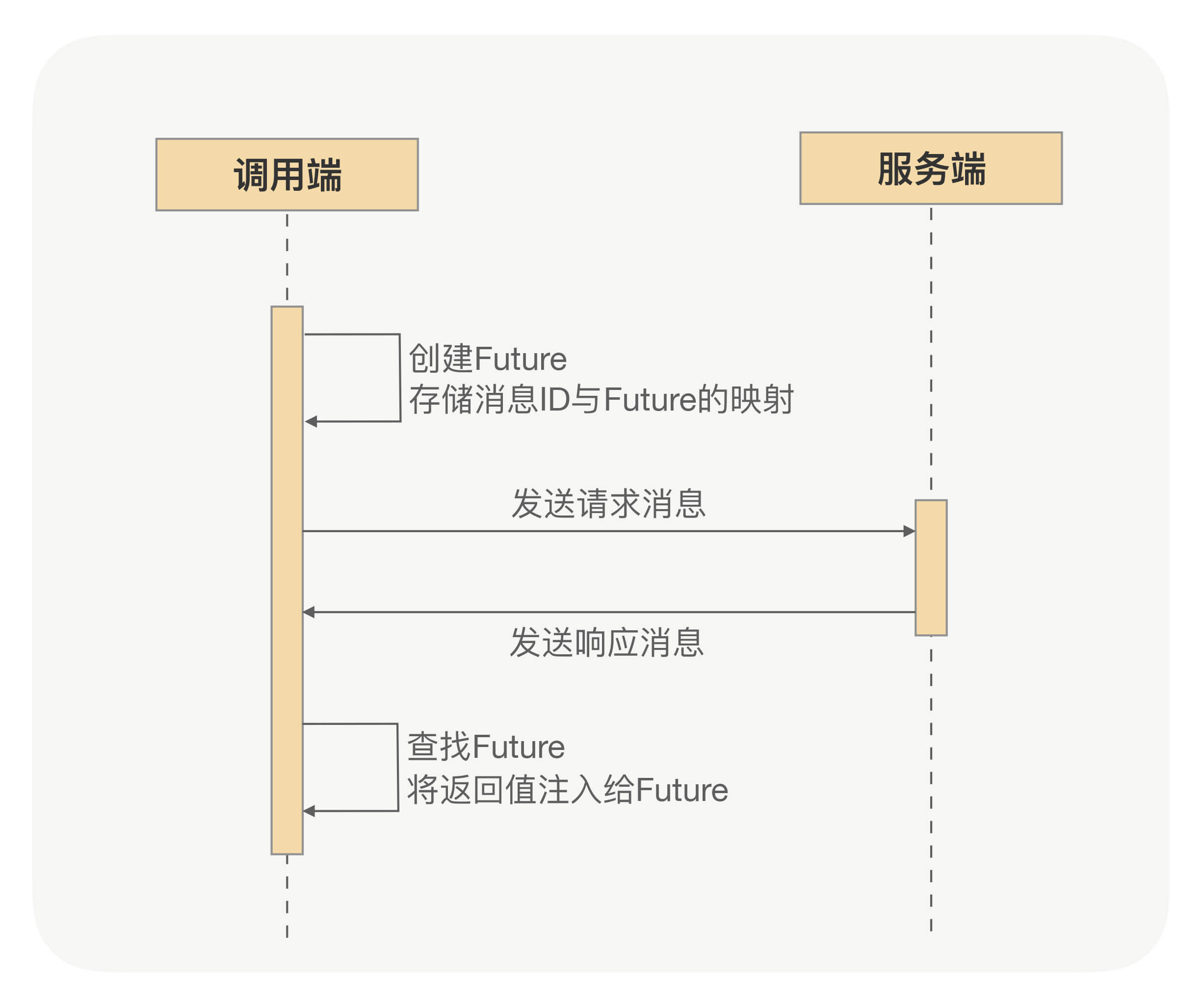
RPC异步化原理
深入RPC,更好使用RPC,须从RPC框架整体性能考虑问题。得知道如何提升RPC框架的性能、稳定性、安全性、吞吐量及如何在分布式下快速定位问题。RPC框架如何压榨单机吞吐量? 1 前言 TPS一直上不去,压测时CPU压到40%~50%就…...

C# 多窗口切换的实现
1、目的在主窗口中根据不同的按钮选择不同的子窗口显示。2、实现(1)、创建Winform窗体程序,放入SplitContainer控件splitContainer1将窗体分成左右2部分;(2)、在左侧splitContainer1.panel1中放入3个Button…...
【深度学习】RNN
1. 什么是RNN 循环神经网络(Recurrent Neural Network, RNN)是一类以序列(sequence)数据为输入,在序列的演进方向进行递归(recursion)且所有节点(循环单元)按链式连接的递…...

招聘岗位,机会难得
岗位需求 费话不多说,直接上JD: 嵌入式开发工程师: 17:411.计算机、通信等相关专业。 2.熟悉网络基础知识,熟悉802.11a/b/g/n/ac协议,能通过抓包等分析手段排查定位各种wifi相关问题。 3.熟悉路由器主要功能及实现原…...
)
web打印的几种方法(2023)
在工作中出现web打印的情况是非常多的,其实这也是一个比较烦人的问题,这篇博客整理一下关于Web打印的一些方法或者方式。 1. window.print() 这个方法是用来打印网页的,页面上的其他的元素也会被打印处理,在打印的时候页眉页脚是…...

代码随想录算法训练营day44 | 动态规划之完全背包 518. 零钱兑换 II 377. 组合总和 Ⅳ
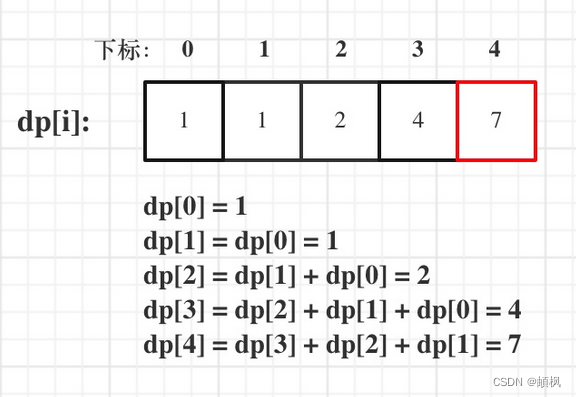
day44完全背包基础知识问题描述举个栗子518. 零钱兑换 II1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例推导dp数组377. 组合总和 Ⅳ1.确定dp数组以及下标的含义2.确定递推公式3.dp数组如何初始化4.确定遍历顺序5.举例来推导dp数组完全背包基…...

IntelliJ IDEA 实用插件推荐(包含使用教程)
IntelliJ IDEA 实用插件推荐 背景:电脑重装了,重新下载了最新版的IntelliJ IDEA,感觉默认模式有点枯燥,于是决定从网上下载一些实用美观的插件优化自己以后吃饭的工具,现在推荐的都是目前还能用的(亲身实践…...

WideDeep模型
google提出的Wide&deep模型,将线性模型与DNN很好的结合起来,在提高模型泛化能力的同时,兼顾模型的记忆性。wide&deep这种将线性模型与DNN的并行连接模式,后来称为推荐领域的经典模式,奠定了后面深度学习模型的…...

nacos集群模式+keepalived搭建高可用服务
实际工作中如果nacos这样的核心服务停掉了或者整个服务器宕机了,那整个系统也就gg了,所以像这样的核心服务我们必须要搞个3个或者3个以上的nacos集群部署,实现高可用; 部署高可用版本之前,首先你要会部署单机版的naco…...

吉利「银河」负重突围
吉利控股集团最新公布的数据显示,2022年,吉利控股集团汽车总销量超230万辆,同比增长4.3%。其中,新能源汽车销量超64万辆,同比增长100.3%。 在中国本土市场,2022年吉利集团旗下品牌乘用车总交付量为135.84万…...

QT之图形视图框架概述——Graphics View Framework
QT之图形视图框架概述——Graphics View Framework1. 概述2. 核心类3. 事件传递4. Graphics View 坐标系统5. 参考1. 概述 Graphics View Framework是子Qt 4.2引入的,用来取代之前版本中的QCanvas。Graphics View Framework提拱了用于大量2D图形项的管理和交互的能…...
:数仓报表场景(上) 从分析函数效率一定快吗聊一聊结果集分页和隔行抽样实现方式)
【SQL开发实战技巧】系列(二十二):数仓报表场景(上) 从分析函数效率一定快吗聊一聊结果集分页和隔行抽样实现方式
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

小米无线AR眼镜探索版细节汇总
在MWC 2023期间,小米正式发布了一款无线AR眼镜,虽然还没看过实机,但XDA提前上手体验,我们从中进行总结。首先我要说的是,小米这款眼镜和高通无线AR眼镜参考设计高度重叠,产品卖点几乎一致,只是增…...

Web3中文|Litra:简洁而优美的NFT流动性协议,能给NFT市场带来什么?
2021年,NFT元年2021年,无疑是 NFT 的“元年”。这一年推特创始人的首条推特被拍出250万美元,加密艺术家Beeple的数字作品“First 5000 Days”在佳士得以6900万美元价格成交,无聊猿最高上涨了1800倍。2021年11月,在Goog…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
