js 字节数组操作,TCP协议组装
js字节数组,进制转换
- js基础知识
- 数组 Array
- 扩展操作符三个点(...)
- ArrayBuffer
- slice() 数组复制
- reduce 对数组中的每个元素执行一个提供的函数,将其结果汇总为单个返回值
- splice 数组删除,添加,替换
- js 字节数组转数字以及数字转字节数组
js基础知识
数组 Array
- js数组是js中的一种特殊的(内置)对象,索引更像是属性名,只是刚好是整数。
- 在js中,数组是无类型限制的(即数组的元素可以是任意类型,包括自定义对象)。
- js数组是基于零且使用32位数值索引的(从最小0到最大2^32-2)
- js数组是动态的
- js数组可以是稀疏的(即元素不一定有连续的索引,中间可能有缝隙) 对于稀疏数组,length是大于所有元素的最高索引。
- 数组从Array.prototype继承属性,这个原型定义了很多数组操作方法。(并且很多都是泛型的)
var arr1 = new Array(); //创建空数组
var arr2 = new Array(20); //创建一个包含20项的数组
var arr3 = new Array(1,2,3) //包含三个数值的数组
var arr4 = []; //创建一个空数组
var arr5 = [20]; // 创建一个包含1项的数组
var arr6 = [1.1,true,"a",]; // 创建一个包含3个不同类型元素的数组
//如果数组字面量中连续包含多个逗号,且逗号之间没有值,则这个数组为稀疏数组
let count = [1,,3]; //索引0和2有元素,索引1没有元素,但是按索引访问时返回undefined//数组字面量允许末尾出现逗号因此[ , ,]的长度是2不是3
扩展操作符三个点(…)
- 解构赋值
//解构赋值可以从等号右侧的值中提取一个或多个保存到左边的变量中:
let [a, b] = [1, 2] //let a=1, b=2
//通常情况左侧多余的变量会被设置为undefined,右侧多余的变量会被忽略:
let [a, b] = [1] //a==1, y==undefined
[a,b] = [1, 2, 3] //a==1, b==2
- 用于展开数组的元素:
let a = [1, 2, 3]
let b = [0, ...a, 4] //b == [0, 1, 2, 3, 4]
ArrayBuffer
| 名称 | 占用字节 | 描述 |
|---|---|---|
| Int8Array | 1 | 8位二补码有符号整数 |
| Uint8Array | 1 | 8位无符号整数 |
| Uint8ClampedArray | 1 | 8位无符号整型固定数组(数值在0~255之间) |
| Int16Array | 2 | 16位二补码有符号整数 |
| Uint16Array | 2 | 16位无符号整数 |
| Int32Array | 4 | 32 位二补码有符号整数 |
| Uint32Array | 4 | 32 位无符号整数 |
| Float32Array | 4 | 32 位 IEEE 浮点数 |
| Float64Array | 8 | 64 位 IEEE 浮点数 |
Unit8Array 指的是,把 ArrayBuffer 的每个 byte(8-bit) 当作一个单独的无符号整型数字 (0 - 255)
Unit16Array 表示为使用 16 bits (2 bytes) 表示一个无符号整型 (0 ~ 2^16-1) 的数的数组
Int8Array 表示使用 8 bits 表示一个有符号整型 (-128 ~ 127)Float32Array 表示使用 32 bits 表示一个浮点数Unit7ClampedArray 在 0 ~ 255 范围内和 Unit8Array 是一样的,对超出范围的处理有所不同,和图像处理相关(一般像素范围也是 0 ~ 255)
-
每个ArrayBuffer对象表示的只是内存中指定的字节数;
-
但不会指定这些字节用于保存什么类型的数据;
-
通过ArrayBuffer能做的,就是为了将来使用而分配一定数量的字节.
var arraybuffer = new ArrayBuffer(8);//实例化时,仅需传入字节数 生成了字节长度为8的内存区域
ArrayBuffer.length; // 1
arraybuffer.byteLength; // 通过提供的 byteLength 属性返回分配字节的长度 8var int8a = new Int8Array(arraybuffer);//类方法ArrayBuffer.isView()判断某对象是否为视图
ArrayBuffer.isView(int8a) //return true
slice() 数组复制
通过索引位置获取新的数组,该方法不会修改原数组,只是返回一个新的子数组。
用法:arrayObj.slice(start,end)
arrayObj - 原始数组;
start - 必填;设定新数组的起始位置;如果是负数,则表示从数组尾部开始算起(-1
指最后一个元素,-2 指倒数第二个元素,以此类推)。
end - 可选;设定新数组的结束位置;如果不填写该参数,默认到数组结尾;如果是负数,则表示从数组尾部开始算起(-1 指最后一个元素,-2
指倒数第二个元素,以此类推)。
例1:获取仅包含最后一个元素的子数组
var arr=[1,2,3,4,5];
arr.slice(-1);//[5]例2:获取不包含最后一个元素的子数组
var arr=[1,2,3,4,5];
arr.slice(0, -1);//[1,2,3,4]例3:获取包含 从第二个元素开始的所有元素的子数组
var arr=[1,2,3,4,5];
arr.slice(1);//[2,3,4,5]
reduce 对数组中的每个元素执行一个提供的函数,将其结果汇总为单个返回值
reduce方法可做的事情特别多,就是循环遍历能做的,reduce都可以做,比如数组求和、数组求积、数组中元素出现的次数、数组去重等等。
语法
arr.reduce(function(prev,cur,index,arr){
...
}, init);
参数:
prev 必需。累计器累计回调的返回值; 表示上一次调用回调时的返回值,或者初始值 init;
cur 必需。表示当前正在处理的数组元素;
index 可选。表示当前正在处理的数组元素的索引,若提供 init 值,则起始索引为- 0,否则起始索引为1;
arr 可选。表示原数组;
init 可选。表示初始值。
splice 数组删除,添加,替换
array.splice(index,howmany,item1,…,itemX)
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 可选。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
//移除数组的第三个元素,并在数组第三个位置添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
fruits 输出结果:
Banana,Orange,Lemon,Kiwi,Mango//从第三个位置开始删除数组后的两个元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,2);
fruits 输出结果:
Banana,Orangejs 字节数组转数字以及数字转字节数组
javascript通过ArrayBuffer和DataView实现字节数组和数字之间的相互转换
这里的所有函数用的都是大端字节序(高位在前,低位在后),即数据的高字节,保存在内存的低地址中,而数据的低字节,保存在内存的高地址中
举例:2个字节的无符号整型1的二进制表示
大端模式: 0000 0000 0000 0001
小端模式: 0000 0001 0000 0000
//构建一个视图,把字节数组写到缓存中,索引从0开始,大端字节序function getView(bytes) {var view = new DataView(new ArrayBuffer(bytes.length));for (var i = 0; i < bytes.length; i++) {view.setUint8(i, bytes[i]);}return view;}//将字节数组转成有符号的8位整型,大端字节序function toInt8(bytes) {return getView(bytes).getInt8();}//将字节数组转成无符号的8位整型,大端字节序function toUint8(bytes) {return getView(bytes).getUint8();}//将字节数组转成有符号的16位整型,大端字节序function toInt16(bytes) {return getView(bytes).getInt16();}//将字节数组转成无符号的16位整型,大端字节序function toUint16(bytes) {return getView(bytes).getUint16();}//将字节数组转成有符号的32位整型,大端字节序function toInt32(bytes) {return getView(bytes).getInt32();}//将字节数组转成无符号的32位整型,大端字节序function toUint32(bytes) {return getView(bytes).getUint32();}//将字节数组转成32位浮点型,大端字节序function toFloat32(bytes) {return getView(bytes).getFloat32();}//将字节数组转成64位浮点型,大端字节序function toFloat64(bytes) {return getView(bytes).getFloat64();}//将数值写入到视图中,获得其字节数组,大端字节序function getUint8Array(len, setNum) {var buffer = new ArrayBuffer(len); //指定字节长度setNum(new DataView(buffer)); //根据不同的类型调用不同的函数来写入数值return new Uint8Array(buffer); //创建一个字节数组,从缓存中拿取数据}//得到一个8位有符号整型的字节数组,大端字节序function getInt8Bytes(num) {return getUint8Array(1, function (view) { view.setInt8(0, num); })}//得到一个8位无符号整型的字节数组,大端字节序function getUint8Bytes(num) {return getUint8Array(1, function (view) { view.setUint8(0, num); })}//得到一个16位有符号整型的字节数组,大端字节序function getInt16Bytes(num) {return getUint8Array(2, function (view) { view.setInt16(0, num); })}//得到一个16位无符号整型的字节数组,大端字节序function getUint16Bytes(num) {return getUint8Array(2, function (view) { view.setUint16(0, num); })}//得到一个32位有符号整型的字节数组,大端字节序function getInt32Bytes(num) {return getUint8Array(4, function (view) { view.setInt32(0, num); })}//得到一个32位无符号整型的字节数组,大端字节序function getUint32Bytes(num) {return getUint8Array(4, function (view) { view.setUint32(0, num); })}//得到一个32位浮点型的字节数组,大端字节序function getFloat32Bytes(num) {return getUint8Array(4, function (view) { view.setFloat32(0, num); })}//得到一个64位浮点型的字节数组,大端字节序function getFloat64Bytes(num) {return getUint8Array(8, function (view) { view.setFloat64(0, num); })}下面几个为另一种实现方式的版本,只实现了简单几种,其他的实现起来比较麻烦,所以就中途放弃了function toInt32(bytes) {return ((bytes[0] & 0xFF) << 24) | ((bytes[1] & 0xFF) << 16) | ((bytes[2] & 0xFF) << 8) | (bytes[3] & 0xFF);}function toUInt16(bytes) {return ((bytes[0] & 0xFF) << 8) | (bytes[1] & 0xFF);}function toInt16(bytes) {return bytes[0] >> 7 == 0 ? toUInt16(bytes) : toUInt16(bytes) - 65536;}function getInt32Bytes(num) {return [num >> 24 & 0xFF, num >> 16 & 0xFF, num >> 8 & 0xFF, num & 0xFF];}function getUint16Bytes(num) {return [num >> 8 & 0xFF, num & 0xFF];}function getInt16Bytes(num) {return num >= 0 ? getUint16Bytes(num) : getUint16Bytes(65536 + num);}
``//将数值写入到视图中,获得其字节数组,大端字节序function getUint8Array(len, setNum) {var buffer = new ArrayBuffer(len); //指定字节长度setNum(new DataView(buffer)); //根据不同的类型调用不同的函数来写入数值var uint8Array = new Uint8Array(buffer); //创建一个字节数组,从缓存中拿取数据var arr = new Array(); //将Uint8Array转成Array数组,不考虑性能问题for (var i = 0; i < uint8Array.byteLength; i++) { arr.push(uint8Array[i]);}return arr;}相关文章:

js 字节数组操作,TCP协议组装
js字节数组,进制转换js基础知识数组 Array扩展操作符三个点(...)ArrayBufferslice() 数组复制reduce 对数组中的每个元素执行一个提供的函数,将其结果汇总为单个返回值splice 数组删除,添加,替换js 字节数组转数字以及…...

JavaScript的引入并执行-包含动态引入与静态引入
JavaScript的引入并执行-包含动态引入与静态引入 JavaScript引入方式 html文件需要引入JavaScript代码,才能在页面里使用JavaScript代码。 静态引入 行内式 直接在DOM标签上使用 <!DOCTYPE html> <html lang"en"> <head><meta ch…...

第四阶段01-酷鲨商城项目准备
1. 关于csmall-product项目 这是“酷鲨商城”大项目中的“商品管理”项目,是一个后台管理项目(给管理员,或运营人员使用的项目,并不是普通用户使用的),并且,只会涉及与发布商品可能相关的功能开…...

Uncaught ReferenceError: jQuery is not defined
今天在拉取项目部署到本地的时候遇到了一个问题特此记录一下 (以后闭坑) 我和同事同时拉取了一样的代码,结果同事的页面加载正常而我的页面像被狗啃了一样,知道是js的问题但是不知道问题出在哪里?后来还是同事帮我解决…...

面试阿里测开岗,被面试官针对,当场翻脸,把我的简历还给我,疑似被拉黑...
好家伙,金三银四一到,这奇葩事可真是多,前两天和粉丝聊天,他说前段时间面试阿里的测开岗,最后和面试官干起来了。 我问他为什么,他说没啥,就觉得面试官太装了,就爱问一些虚而不实的…...

2. 驱动开发--驱动开发环境搭建
文章目录前言一、Linux中配置编译环境1.1 linux下安装软件的方法1.2 交叉编译工具链的安装1.2.1 测试是否安装成功1.3 设置环境变量1.3.1 将工具链导出到环境变量1.4 为工具链创建arm-linux-xxx符号链接二、 搭建运行开发环境2.1 tftp网络方式加载内核和设备树文件2.2 nfs网络方…...

《数据库系统概论》学习笔记——第四章 数据库安全
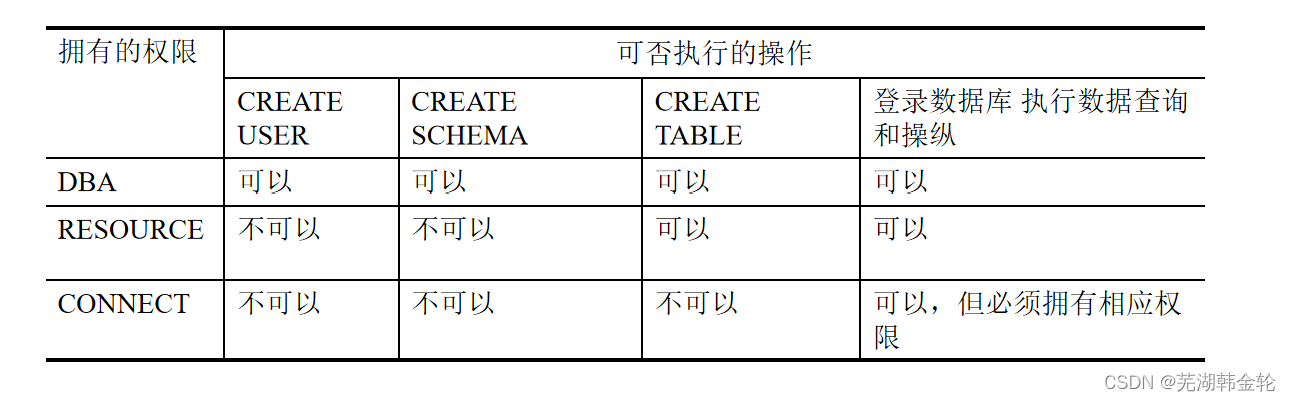
教材为数据库系统概论第五版(王珊) 这一章简单记一下那几条sql的用法和两种存取控制和审计(今年期末考了)吧,不知道有啥好考的 数据库安全性 问题的提出 数据库的一大特点是数据可以共享数据共享必然带来数据库的安全…...

山洪径流过程模拟及洪水危险性评价
目录 1.洪水淹没危险性评价方法及技术讲解 2.GIS水文信息提取与分析(基于ArcGIS软件) 3.洪水淹没模拟水文分析:洪峰流量估算 4.洪水淹没模拟水力学分析:Hec-RAS实例操作 GIS水文分析(ArcHydro、Spatial Anlysist等模块)是流域…...

LeetCode HOT100 (23、32、33)
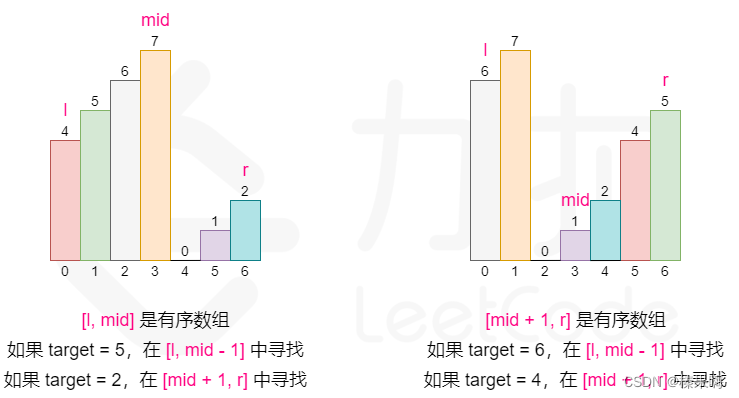
目录 23、合并K个升序链表 32、最长有效括号 33、搜索旋转排序数组 23、合并K个升序链表 思路:采用顺序合并的方法,用一个变量 ans 来维护以及合并的链表,第 i 次循i 个链表和 ans合并,答案保存到 ans中。 代码: …...

电力监控仪表主要分类
电力监控仪表是电工仪表行业的一个新兴、细分行业,类别属于安装式数字仪表,从模拟指针式仪表和电量变送器演变而来。随着计算机技术的发展,电力监控仪表已应用到电力系统的发、输、变、配、用的各个环节,实现对电网电参量的测量、…...

山野户外定位依赖GPS或者卫星电话就能完成么?
每当有驴友失联的新闻报道,很多的户外“老鸟”和“菜鸟”都在讲:为什么不带卫星电话,不带GPS……云云!提一个小小的问题:如果你拿着卫星电话、GPS或者其他即时通信的其他设备,你就能准定位你所处的位置么&a…...

SAP 应收应付重组配置
应收应付重组是为了使资产负债表真实的反映资产及负债的真实情况,需要对应收、应付账款的余额时行实际调整。即将“应收账款”的贷方余额和“应付账款”的借方余额分别调整至“预收账款”与“预付账款”账户中。 应收应付重组SAP系统是按照公司代码、客户/供应商、…...

算法练习(八)计数质数(素数)
1、问题描述: 给定整数 n ,返回 所有小于非负整数 n 的质数的数量 。 2、示例如下: 3、代码如下: 第一种:比较暴力的算法 class Solution {public int countPrimes(int n) {int count1;if(n<2) return 0;for(in…...

用反射模拟IOC模拟getBean
IOC就是spring的核心思想之一:控制反转。这里不再赘述,看我的文章即可了解:spring基础思想IOC其次就是java的反射,反射机制是spring的重要实现核心,今天我看spring的三级缓存解决循坏引用的问题时,发现一个…...

【Ap AutoSAR入门与实战开发02】-【Ap_s2s模块01】: s2s的背景
总目录链接==>> AutoSAR入门和实战系列总目录 文章目录 1 s2s的背景?2 AUTOSAR 方法应支持车辆的无缝开发2.1 面向服务的ECU的解读2.2 面向信号的ECU的解读2.3 通过网关ECU实现转换1 s2s的背景? Cp AutoSAR基于传统的can,lin,flexray总线的通信,一般是面向信号设…...

C语言数据结构(3)----无头单向非循环链表
目录 1. 链表的概念及结构 2. 链表的分类 3. 无头单向非循环链表的实现(下面称为单链表) 3.1 SListNode* BuySListNode(SLTDateType x) 的实现 3.2 void SListPrint(SListNode* plist) 的实现 3.3 void SListPushBack(SListNode** pplist, SLTDateType x) 的实现 3.4 voi…...

Android 实现菜单拖拽排序
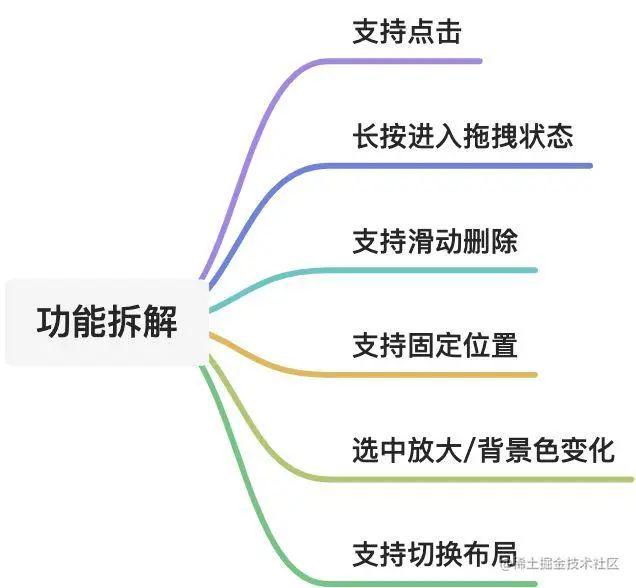
效果图简介本文主角是ItemTouchHelper。它是RecyclerView对于item交互处理的一个「辅助类」,主要用于拖拽以及滑动处理。以接口实现的方式,达到配置简单、逻辑解耦、职责分明的效果,并且支持所有的布局方式。功能拆解功能实现4.1、实现接口自…...

通过window.open打开新的页面并修改样式添加内容
const img new Image(); img.src res; //res是图片的路径地址 const newWin window.open(, _blank); newWin.document.write(img.outerHTML); // newWin.document.body.style.background #000; newWin.document.body.style.textAlign center; newWin.document.body.oncl…...

Java中 Synchronized 的用法
《编程思想之多线程与多进程(1)——以操作系统的角度述说线程与进程》一文详细讲述了线程、进程的关系及在操作系统中的表现,这是多线程学习必须了解的基础。本文将接着讲一下Java线程同步中的一个重要的概念synchronized. synchronized是Java中的关键字,…...

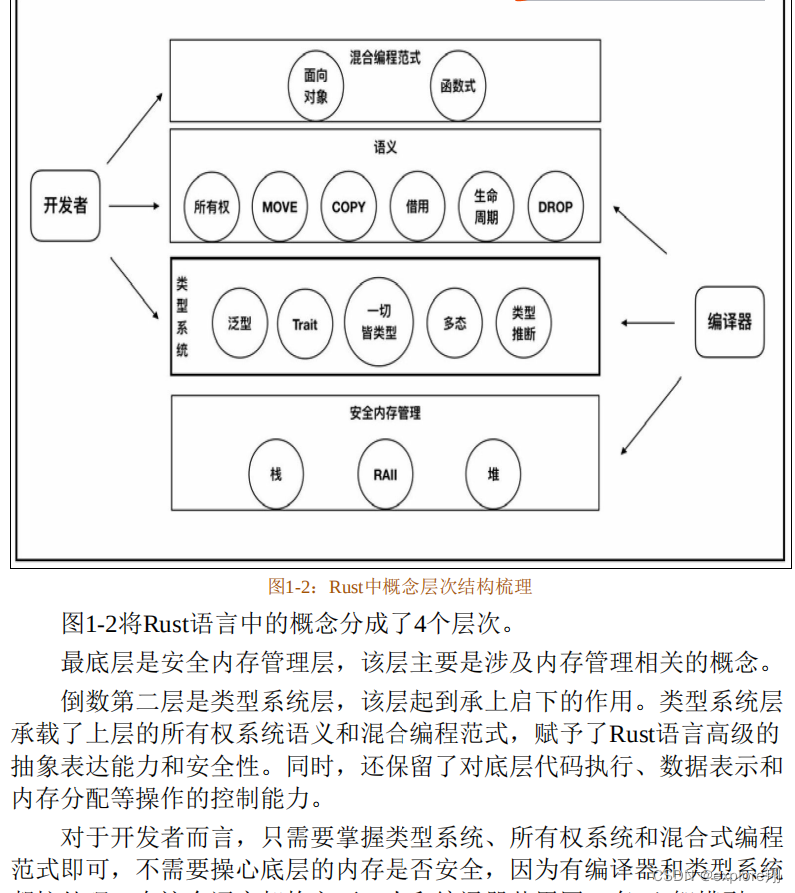
Rust语言的基本介绍
rust缘起和目标 rust的英文是锈菌,是一种真菌,这种真菌的生命力非常顽强,其 在生命周期内可以产生多达5种孢子类型,这5种生命形态还可以相互转 化。“Rust”也有“铁锈”的意思,暗合“裸金属”之意,代表了R…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
