Qss自定义属性
QSS自定义属性
| 更多精彩内容 |
|---|
| 👉个人内容分类汇总 👈 |
| 👉QSS样式学习 👈 |
文章目录
- QSS自定义属性
- @[toc]
- 前言
- 一、实现效果
- 二、使用方式
- 1.QSS设置Q_PROPERTY属性样式
- 2.QSS设置动态属性样式
- 3.qproperty-<属性名称>语法1
- 4.qproperty-<属性名称>语法2
- 四、主要代码
- 五、源代码
文章目录
- QSS自定义属性
- @[toc]
- 前言
- 一、实现效果
- 二、使用方式
- 1.QSS设置Q_PROPERTY属性样式
- 2.QSS设置动态属性样式
- 3.qproperty-<属性名称>语法1
- 4.qproperty-<属性名称>语法2
- 四、主要代码
- 五、源代码
前言
- Qss内置了许多的伪状态可以用于设置控件的样式动态变化(例如:
:checked、:hover),但在日常开发中为了更加灵活的样式,这些伪状态就不够用了;- 将QObject中的属性功能与Qss结合使用就会发现不一样的风景,主要有4种用法;
- 使用Qss属性选择器设置通过【Q_PROPERTY】定义的属性的样式,当属性状态改变后控件样式跟着改变;
- 使用Qss属性选择器设置通过【setProperty()】定义的动态属性的样式,当属性状态改变后控件样式跟着改变;
- 使用 【qproperty-<属性名称>】语法设置通过Q_PROPERTY定义的属性的值;
- 定义一个枚举,使用Q_ENUM或者Q_ENUMS注册枚举类型,使用Q_PROPERTY定义一个已注册的枚举类型的属性,可以通过【qproperty-<属性名称>:枚举名称】方式设置属性的值。
- 在代码中不再是将样式表放在资源文件中,而是放到可执行程序路径下,可定制性更强。
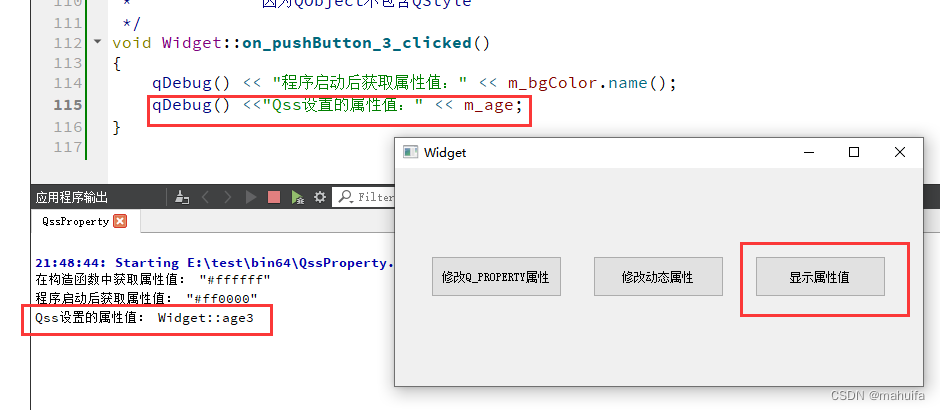
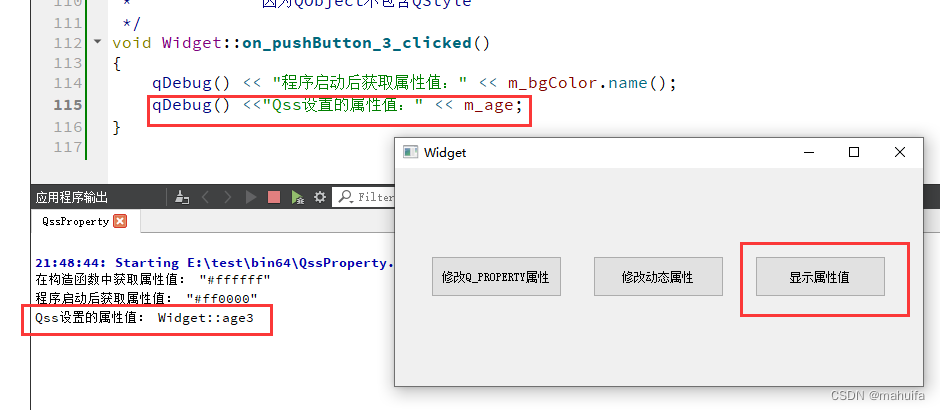
一、实现效果

二、使用方式
1.QSS设置Q_PROPERTY属性样式
-
在继承于QWidget的类中Q_OBJECT后,私有区域使用Q_PROPERTY定义一个属性;
Q_PROPERTY(bool checked READ isChecked WRITE setChecked) -
在类中分别定义属性对应的变量、函数;

-
使用QSS属性选择器设置对应的样式,[属性名=属性值]
/* 设置Q_PROPERTY定义的属性样式 */ #Widget[checked = true] {background-color: rgb(0, 255, 127); } -
在程序中修改属性值后,样式不会发生变化,需要调用polish(控件) 刷新控件样式;
this->style()->polish(this);
2.QSS设置动态属性样式
-
再Qss样式表中使用QSS属性选择器设置对应的样式,[属性名=属性值]
/* 设置动态属性样式 */ #Widget[property1 = true] {background-color: rgb(255, 0, 127); } -
再程序中调用setProperty() 函数设置属性值,如果没有通过Q_PROPERTY定义属性,使用setProperty(“property1”, value)设置后会将property1添加为动态属性,并且返回false
this->setProperty("property1", value) -
在程序中修改动态属性值后,样式不会发生变化,需要调用polish(控件) 刷新控件样式;
this->style()->polish(this);
3.qproperty-<属性名称>语法1
-
在继承于QWidget的类中Q_OBJECT后,私有区域使用Q_PROPERTY定义一个属性;
Q_PROPERTY(QColor BgColor READ isBgColor WRITE setBgColor) -
在类中分别定义属性对应的变量、函数;

-
在Qss样式表中使用 qproperty-<属性名称>语法设置属性的值。
/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-BgColor: rgb(255, 0, 0); } -
由于在程序界面还没显示时样式表还没生效,所以在构造函数中时无法获取设置后的属性值,在程序启动并且显示后可以获取设置后的属性值。

4.qproperty-<属性名称>语法2
-
在继承于QWidget的类中,公有区域定义一个枚举,并使用Q_ENUM或者Q_ENUMS向元对象系统注册枚举类型;

-
使用Q_PROPERTY定义一个该枚举类型的属性;
Q_PROPERTY(AgeEnum age READ age WRITE setAge) -
在类中分别定义属性对应的变量、函数;

-
在Qss样式表中使用 qproperty-<属性名称>语法设置属性的值,值为注册的枚举中的项,不能是数字。
/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-age: age3; /* 通过Q_ENUM注册的枚举修改自定义属性值*/ } -
在程序启动并且显示后可获取设置后的属性值;

四、主要代码
-
widget.h
#ifndef WIDGET_H #define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTQ_PROPERTY(bool checked READ isChecked WRITE setChecked)Q_PROPERTY(QColor BgColor READ isBgColor WRITE setBgColor)Q_PROPERTY(AgeEnum age READ age WRITE setAge) // 想要通过Q_ENUM注册的枚举修改属性值,属性的类型就需要时【枚举的类型】,而不能是其它类型,例如intpublic:Widget(QWidget *parent = nullptr);~Widget();enum AgeEnum {age1 = 10,age2 = 20,age3 = 30};Q_ENUM(AgeEnum) // 向元对象系统注册枚举类型(可以使用Q_ENUM或者Q_ENUMS,不过后者已经过时)bool isChecked() const;void setChecked(bool value);QColor isBgColor() const;void setBgColor(QColor color);AgeEnum age() const;void setAge(AgeEnum value);private slots:void on_pushButton_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();private:void initStyle();private:Ui::Widget *ui;bool m_checked = false;QColor m_bgColor = QColor(255, 255, 255);AgeEnum m_age; }; #endif // WIDGET_H -
widget.cpp
#include "widget.h" #include "ui_widget.h"#include <QFile> #include <QTextStream> #include <QDebug> #include <QStyle>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);initStyle();qDebug() << "在构造函数中获取属性值:" << m_bgColor.name(); // 无法获取到qss修改后的属性值 }Widget::~Widget() {delete ui; }bool Widget::isChecked() const {return m_checked; }void Widget::setChecked(bool value) {m_checked = value; }QColor Widget::isBgColor() const {return m_bgColor; }void Widget::setBgColor(QColor color) {m_bgColor = color; }Widget::AgeEnum Widget::age() const {return m_age; }void Widget::setAge(AgeEnum value) {m_age = value; }/*** @brief 加载qss文件*/ void Widget::initStyle() {QString strFile = qApp->applicationDirPath() + "/style.css"; // 这里我没有使用资源文件,而是把样式表文件放在当前路径下,便于随时更换QFile file(strFile);if(file.open(QIODevice::ReadOnly)){QTextStream stream(&file);QString strQss;while (!stream.atEnd()){strQss.append(stream.readLine());}qApp->setStyleSheet(strQss); // 设置整个程序的样式表而不是当前窗口}else{qWarning() << "打开qss文件失败!";} }/*** @brief 通过Q_PROPERTY定义的属性更新Qss样式* 设置属性的方式有两种* 方式一:setChecked* 方式二:setProperty("checked", value) : 设置成功返回true,否则返回false*/ void Widget::on_pushButton_clicked() {this->setChecked(!this->isChecked()); // 更改控件的属性 【Q_PROPERTY】this->style()->polish(this); // 属性值更改后重新初始化给定控件的样式。 }/*** @brief 通过动态属性的方式更新QSS样式* 如果没有通过Q_PROPERTY定义属性,使用setProperty("property1", value)* 设置后会将property1添加为动态属性,并且返回false,* 效果和使用Q_PROPERTY定义的属性类似*/ void Widget::on_pushButton_2_clicked() {static bool value = true;qDebug() << this->setProperty("property1", value); // 设置动态属性value = !value;this->style()->polish(this); // 属性值更改后重新初始化给定控件的样式。 }/*** @brief 在Qss通过qproperty-属性 的方式修改属性的值,qproperty 语法只在程序启动显示控件是生效一次* 在构造函数中由于控件还没有开始显示,所以qproperty没生效,是无法获取修改后的属性值的,在窗口显示后就可以获取到属性值* 注意:虽然主要继承于QObject的类都可以通过Q_PROPERTY定义属性,但是只有继承于QWidget的类定义的属性可以通过Qss修改,* 因为QObject不包含QStyle*/ void Widget::on_pushButton_3_clicked() {qDebug() << "程序启动后获取属性值:" << m_bgColor.name();qDebug() <<"Qss设置的属性值:" << m_age; } -
style.css
/* 设置Q_PROPERTY定义的属性样式 */ #Widget[checked = true] {background-color: rgb(0, 255, 127); }/* 设置动态属性样式 */ #Widget[property1 = true] {background-color: rgb(255, 0, 127); }/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-BgColor: rgb(255, 0, 0);qproperty-age: age3; /* 通过Q_ENUM注册的枚举修改自定义属性值*/ }
五、源代码
- github
- gitee
相关文章:

Qss自定义属性
QSS自定义属性 更多精彩内容👉个人内容分类汇总 👈👉QSS样式学习 👈文章目录QSS自定义属性[toc]前言一、实现效果二、使用方式1.QSS设置Q_PROPERTY属性样式2.QSS设置动态属性样式3.qproperty-<属性名称>语法14.qproperty-&…...

连接金蝶云星空,数据交互轻松搞定!丨三叠云
金蝶云星空 路径 拓展 >> 插件 功能简介 新增插件「金蝶云星空」。 用户可通过配置「金蝶云星空」插件,就可以实时获取「金蝶云星空」的数据,同时支持回填数据至金蝶系统内。 地图视图 路径 表单 >> 表单设计 功能简介 新增「地图视…...

JSX是什么,React为什么使用JSX,babel怎么转译JSX的
JSX是什么,React为什么使用JSX,babel怎么转译JSX的 在前端的框架中有两种“描述UI”的方案,一种是JSX语法,一种是模板语言。 其中React就是选择的JSX,Vue就是选择的模板语言。 JSX其实就是一个语法糖,在…...

从工地转行软件测试,拿下13k+年终奖是种什么体验?
最近,一则名为《我:毕业五年,存款5000。她:中传硕士,火锅店保洁》的视频走红网络,两位名校毕业生看似高开低走的就业经历,引起了很多人的共鸣。她们所传达的并不是所谓的躺平、摆烂,而是希望更多…...

前端面试题 —— 计算机网络(二)
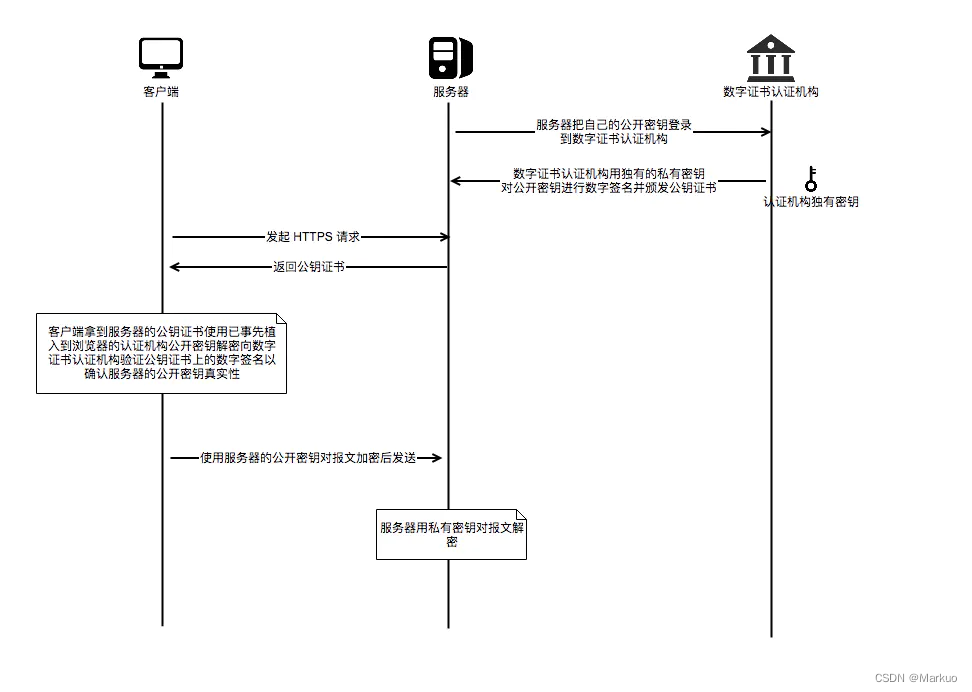
目录 一、POST和PUT请求的区别 二、GET方法URL长度限制的原因 三、页面有多张图片,HTTP是怎样的加载表现? 四、HTTP2的头部压缩算法是怎样的? 五、说一下HTTP 3.0 六、HTTP协议的性能怎么样? 七、数字证书是什么?…...

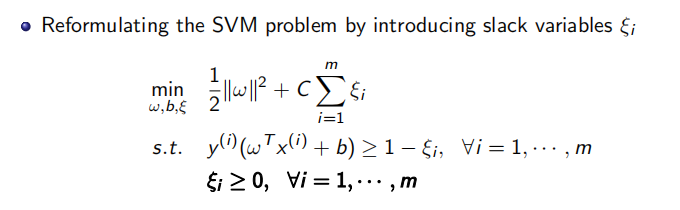
山东大学机器学习期末2022
接力:山东大学机器学习期末2021 本来是不想写的,因为不想回忆起考试时啥也不会的伤痛,没想到最后给分老师海底捞,心情好了一些,还是一块写完 备考建议:多看ppt,多看ppt,多看ppt 山东…...

FEBC2022|打造VR内容生态闭环 佳创视讯持续加码轻量化内容建设
2月24日,由陀螺科技主办的未来商业生态链接大会作为 2023 癸卯兔年开年率先召开的行业重要影响力盛会在深圳成功召开。今年大会云集了科技、软件、游戏、XR等元宇宙领域的世界500强、上市公司及行业独角兽企业,围绕游戏、元宇宙、XR、数字营销等多项热门…...

Redis常见的数据类型命令
文章目录Redis 常见的数据类型及命令一、常见的NoSQL二、Redis 简介三、key 键的一些操作命令四、Redis的五种基本数据结构1、String(字符串)介绍常用命令1.1 set/get1.2 append1.3 strlen1.4 setex1.5 mset/mget1.6 setrange/getrange1.7 setnx1.8 incr…...

Python3+Selenium3自动化测试-(准备)
最近在学习selenium自动化测试相关的内容,所以将实际准备情况做一记录, # 系统:win10(64位) # 浏览器:Chrome(67.0)、Firefox(61.0)、IE # python版本:3.6.5 # Selenium:3.13.0Selenium简介 Selenium是一…...

VUE的安装和创建
安装node.js 进入node官网进行下载,然后一直下一步。 测试是否安装成功: 命令提示窗下执行:npm -v 若出现版本号,则安装成功。 安装npm源: npm config set registry http://registry.npm.taobao.org 查看:…...

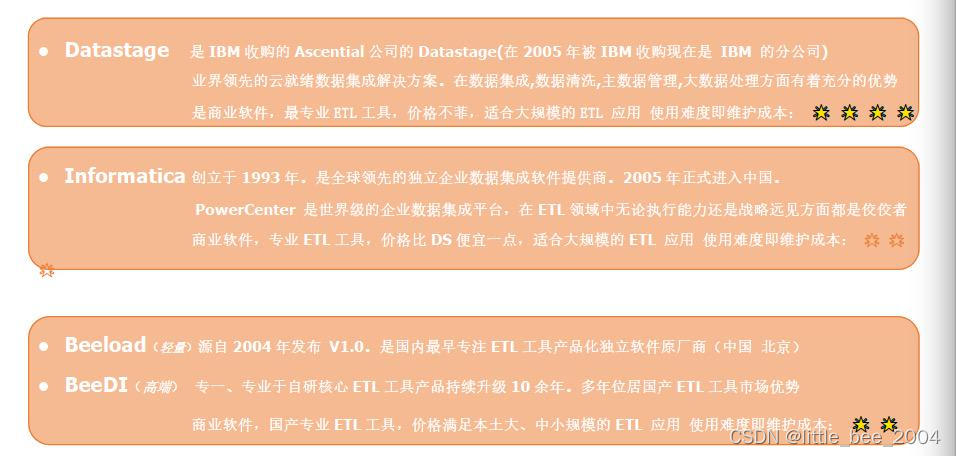
ETL工具(kettle) 与 ETL产品(BeeloadBeeDI) 差之毫厘,谬以千里
E T L——是英文Extract-Transform-Load的缩写,用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目的端的过程。工具——原指工作时所需用的器具,后引申为达…...

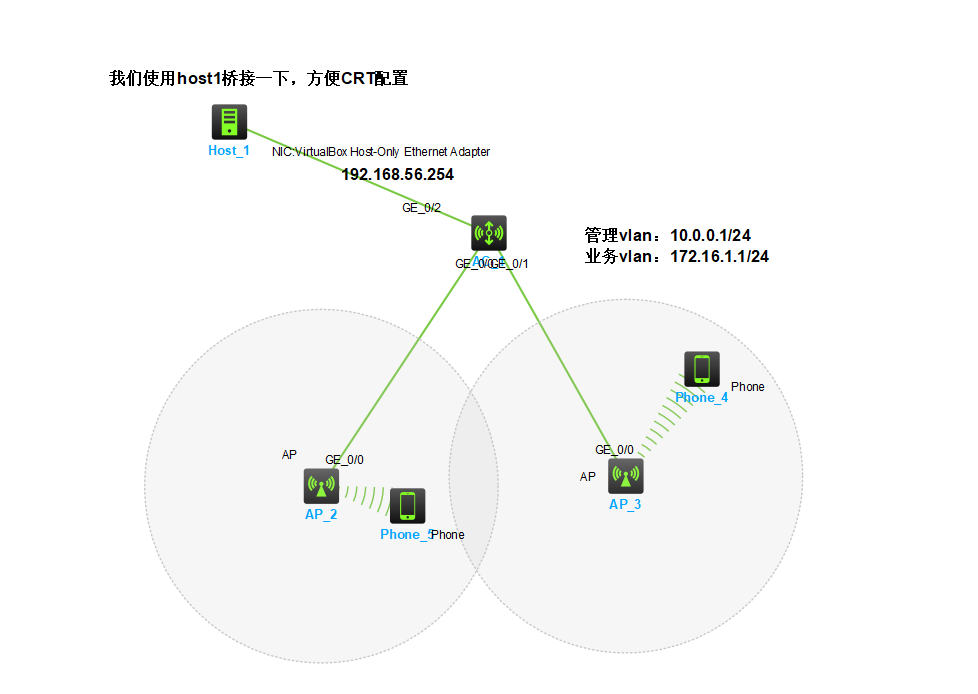
轻松入门H3C无线AC上线AP【入门篇】
我们知道华三的最新模拟器支持了无线AC的配置,今天就浅浅的出个无线AC的教程,你上也会的那种。今天我们模拟的是二层环境下,笔者准备了2个AP,以此展示AP上线到AC的教程,并且用手机测试WiFi连接正常,且客户端…...

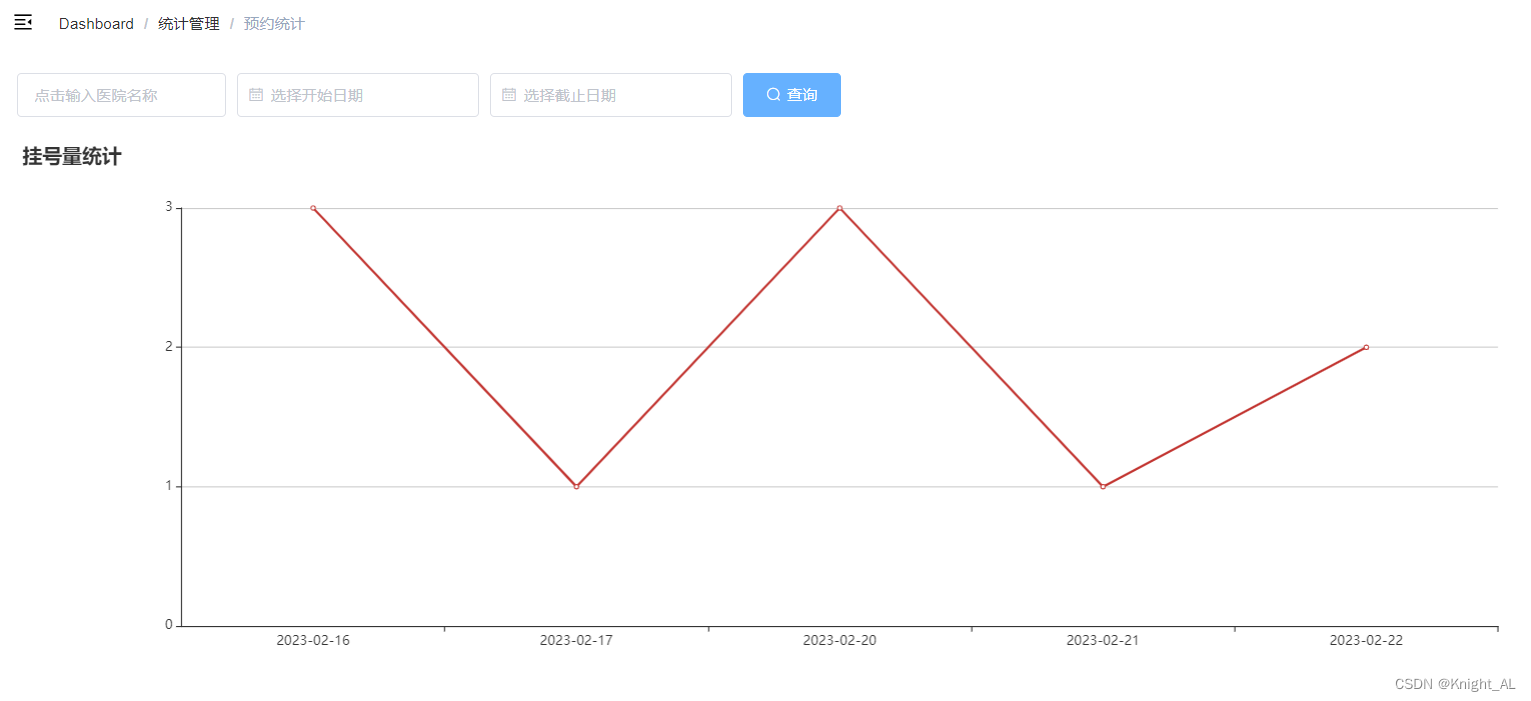
尚医通(二十五)就医提醒和预约统计
目录一、就医提醒1、搭建定时任务模块二、后台管理系统-预约统计功能1、开发每天预约数据接口2、封装远程调用接口3、搭建统计分析模块4、整合统计功能前端一、就医提醒 我们通过定时任务,每天8点执行,提醒就诊 1、搭建定时任务模块 (1&…...

网页js版音频数字信号处理:H5录音+特定频率信号的特征分析和识别提取
文章目录一、网页中的音频数据源二、FFT:时域转频域三、信号的特征分析四、信号的识别提取附录音频数字信号处理 Audio DSP (Digital Signal Processing) 是一个复杂又专业的话题,本文介绍的是如何从音频中实时分析和识别出特定频率信号的一种方法&#…...

uniapp结合腾讯云及时通信IM的聊天记录本地存储方案
uniapp结合腾讯云及时通信IM的聊天记录本地存储方案 UniApp 是一个跨平台的应用开发框架,可以使用 Vue.js 开发多端应用(如H5、小程序、App等)。在 UniApp 中,可以使用 uni-app 提供的文件系统 API 完成本地文件存储的操作。 1.…...

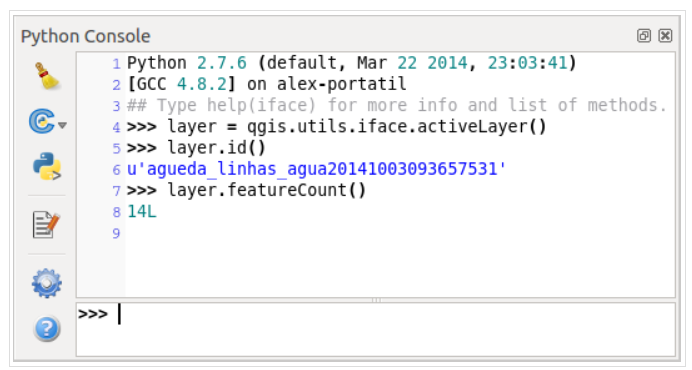
PyQGIS开发 -- 基础学习笔记
1、自主学习QGIS开发虽然QGIS本身功能强大,但还是架不住我们要编写新的功能、新的业务流程、新的算法。前文中我们提到,扩展QGIS有2种方法,一是用Python、C来写QGIS的插件;另一种就是基于QGIS的C API开发独立应用程序。然而后者资…...

一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。 最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目 一、问问题 1. 第…...

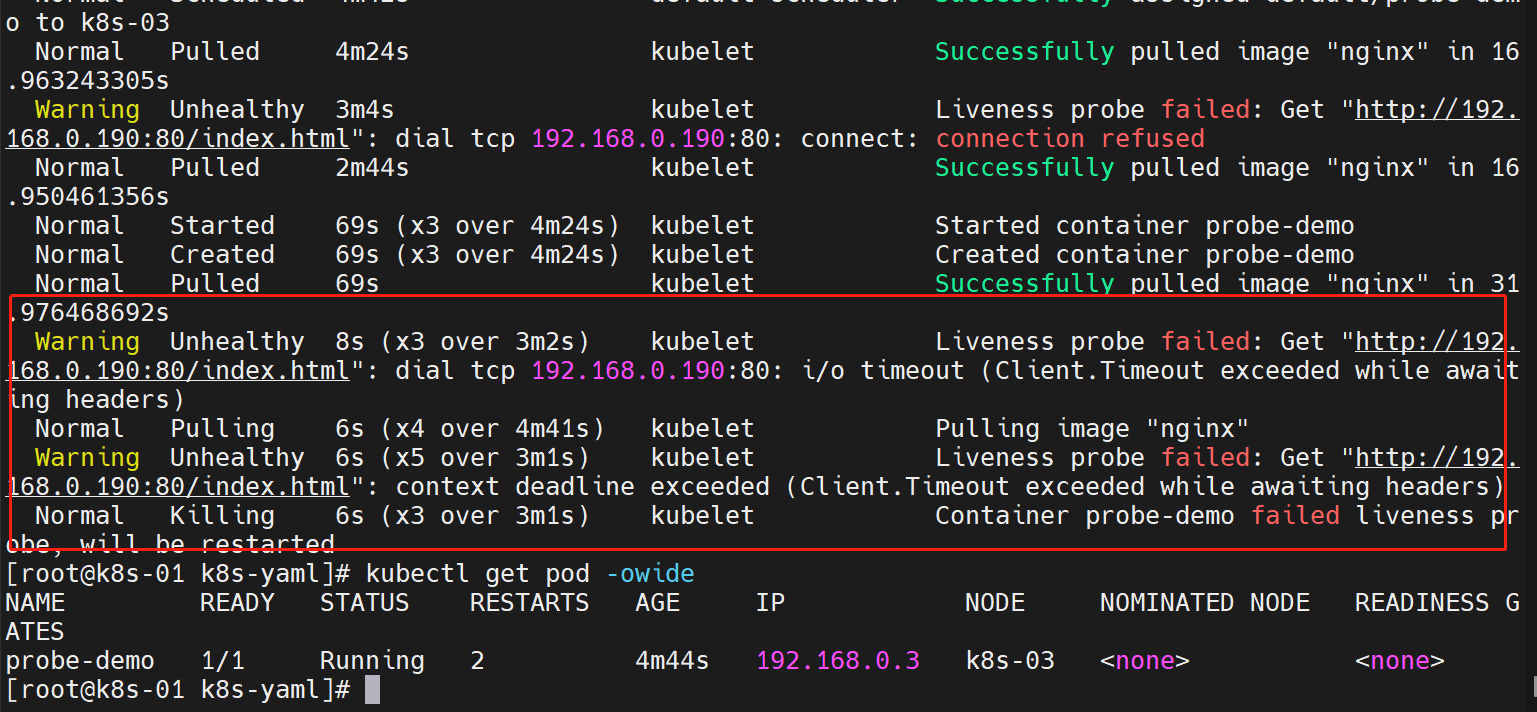
k8s学习之路 | Day16 k8s 中的容器初探
文章目录容器镜像镜像名称镜像拉取策略私有仓库的拉取策略容器的环境变量和启动命令容器的环境变量容器的启动命令容器的生命周期钩子postStartpreStop容器的探针startupProbelivenessProbereadinessProbek8s 集群中最小的管理单元就是一个Pod,而Pod里面才是容器&am…...

export、import、commit、save、load的区别
目录1. docker export 和 docker import2. docker commit3.docker save 和 docker load1. docker export 和 docker import docker export 容器ID/容器Name > xxx.tar 导出一个容器快照 docker import xxx.tar NewImageName:tag 导入一个容器快照到本地镜像库 适用场景&a…...

多部委联合举办中国人工智能大赛启动会在厦召开,快商通亮相发言
站在“第二个百年奋斗目标”的新起点上,为深入推动我国人工智能产业创新发展,发掘一批人工智能优秀团队, 国家互联网信息办公室、工业和信息化部、公安部、国家广播电视总局、厦门市人民政府将联合主办第四届中国人工智能大赛 。快商通联合创…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
