一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。
最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目
一、问问题
1. 第一个问题: webpack起因
首先为什么会有webpack⬆️因为有模块化,总要把所有的模块串联起来⬆️模块化是什么,模块化能让一整个代码拆分成,功能独立、互不影响、又可以频繁复用的多个代码块 这样代码更符合高内聚低耦合的设计原则⬆️为什么需要模块化, 又是因为业务逻辑日益复杂,需要更多的js代码来实现,代码量越来越多,一个js文件是不够的
2.第二个问题: webpack作用
我们期望webpack能帮我们做什么事,达到什么目的,最终产物是什么?
我们希望webpack能帮我们构建所有项目文件,产出一个能在浏览器上运行的html文件,一方面在开发阶段,快速看到代码效果,方便开发;另一方面,页面能部署在服务器上,能在网络上访问的到,投入使用。
3.第三个问题: webpack打包逻辑
所有的代码是怎么互相依赖,能将代码实现的所有功能呈现在html页面上⬆️换句话说所有的webpack怎么处理所有的互相依赖的js、css文件,甚至是图片、字体这些资源,处理完之后怎么放在html上面⬆️所有文件的源头是什么,从哪个文件着手开始打包⬆️webpack会处理所有文件的最顶层文件,比如root.js,如果root文件中依赖其他js css ,就会处理相应的文件⬆️root.js没有依赖到的文件,或者说没有在root中引入的文件,会被打包吗?如果没有又该怎么处理?⬆️打包后的最终物 root.js --> output.js⬆️将output.js放入html页面中。
4. 第四个问题:webpack需要哪些基本配置
要想产出html,webpack默认有哪些配置?自定义配置又需要哪些基本配置,如果自定义一个配置文件会和默认配置冲突吗?配置文件的书写,是采用什么规范?
- 从第三个问题得知,打包入口是必须的
- 既然有输入input,必然有产出output
- html也得有,不然产出无处可用
在配置文件中他们有具体的名字:
- entry
- output
- plugins: [ new HtmlWebpackPlugin()]
不会冲突,webpack内部会将自定义和默认合并;我们只需要在自定义配置文件中写,需要改变哪些默认配置即可;
webpack代码本身是基于commonJs规范,所以,webpack.config.js也要用commonJs规范。
5. 第五个问题:哪些文件需要做转化 --》 转化成浏览器能认识的代码
入口文件中怎么依赖其他文件⬆️require 和 import 都可以吗require是commonjs规范import 是es6规范⬆️在本地浏览一个html页面,html中用script标签引入一个js文件, 文件中使用了require和import, 浏览器能正常浏览吗?⬆️实际上是不能的,so 使用webpack打包后的js文件,放入html中就是可以的 ⬆️显见webpack的作用之一, 统一模块引用规范,转化成浏览器都能认识的代码。⬆️然后,此外,哪些文件需要转化⬆️.css.less.scss.sass.js.tses6之后规范的js.png.jpeg.jpg.svg.gif…woff.vue⬆️用什么来转化, loader/plugins
二、解决问题
1. 准备工作
- 初始化一个项目
// mkdir learn-webpack
// cd learn-webpack
// npm init / npm init -y
//生成package.js
{"name": "learn-webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC","devDependencies": {}
}
- 注意项目名字不能包含中文,和特殊字符,否则npm init -y时会失败,名字不合法* 也不能和npm上的包名字冲突,名字唯一,否则在项目中安装同名包失败;* 比如我给项目命名webpack,下载webpack,结果失败,内心
// 项目依赖
// npm install webpack webpack-cli -D
// 使用项目的webpack包 的三种做法
// npx webpack
// 或者 ./node_modules/.bin/webpack
// 或者 package.js中这样写,在执行npm run build"scripts": {"build": "webpack"},//全局依赖
// npm install webpack webpack-cli -g
// webpack 使用全局的webpack包
- -D 等价于 --save-dev => 开发使用依赖
- -S 等价于 --save 等价于 什么都不写 ==》 开发和生产都使用依赖
- webpack有默认的配置,什么都不用配置就能打包,但是需要一个入口文件;
- webpack命令的默认入口是 package.json同级目录下的 src/index.js
- 先创建入口文件在,根据webapck的位置,执行不同的打包命令
2. 自定义配置文件
注:以下学习都是通过npm run build的方式打包
打包默认配置文件名称是webpack.config.js默认路径是和package.js同级,或者说是根目录下
若想要自定义名称 自定义位置 需要这样写: webpack --config ./build/learn.config.js
3. entry
- 默认入口 ‘./src/index.js’
- 自定义入口
{// 单入口,单出口entry: './src/main.js'//多入口, 单出口(将main.js 和 other.js合并到一个文件)entry: ['./src/main.js', './src/other.js']//多入口,多出口(main.js 和 other.js 还是两个文件)entry: {main: './src/main.js', other: './src/other.js'}// 或entry: {main: {import: './src/main.js'}, other: './src/other.js'}
}
注
- 入口路径是个相对路径;
- 必须以’./'开头;
- 是相对于项目根目录的位置,而不是config文件的位置;
- 即便同上面自定义配置文件位置是: learn-webpack/build/learn.config.js, 入口仍然是’./src/other.js’
4. output
- 默认出口 learn-webpack/dist/main.js
- 自定义出口
const path = require('path')
output: {path:path.resolve(__dirname,'../../bundle'),filename: './js/[name]_[contenthash:8].js',publicPath: '/assets/'}
注
- path是一个绝对路径
- filename可以直接是一个文件名字, 如main.js,也可以是路径,这个路径和path做拼接得到最终路径
- 中括号里的值是占位符,name就是多入口里的名字,contentehash是哈希值,用来防止打包出来的文件重名,:数字,指定hash位数;
- publicPath用于页面找不到指定资源时,在这里找,‘/assets/’ 就是打包后文件夹 dist/assets,当html引入一个不存在的资源时,会从assets中找;具体用法后面再说;
5. devserver
为了能更好的看到打包的效果,先开启一个本地服务,在浏览器上能看到效果;具体配置项的意义后文再解释;
npm install webpack-dev-server html-webpack-plugin -D//package.json中添加脚本命令
// 最终如下, 执行npm run serve时 会自动开启一个本地服务"scripts": {"build": "webpack --config ./build/learn.config.js","serve": "webpack serve --config ./build/learn.config.js"}
// learn.config.js中添加 devServer和plugins 配置项
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {//....mode: 'development', // 解决下图错误devServer:{devMiddleware: {writeToDisk: true// 开启本地服务的同时,仍然写入打包后的文件,默认是false,看不到打包后的文件}},plugins: [new HtmlWebpackPlugin() // 自动创建一个index.html文件,部署在本地服务器上]
}
// 执行 npm run serve// 访问 http://localhost:8080/
6. loader
参考
module: {rules: [{test: /\.css$/, //匹配规则,对哪些文件使用一下loaderuse: [''] // 解析匹配到的文件需要使用的loader }, ] }
6.1 css
打包效果
.css文件解析步骤
- 首先读取css文件 《— css-loader (官方解释:translates CSS into CommonJS)
- 再将css转为style节点插入html中 《— style-loader(官方解释:creates style nodes from JS strings)
loader解析顺序
自右向左,或者 自下而上
css适配浏览器
期望转换成如下效果:
{user-select: none;
}
{ -webkit-user-select: none; -moz-user-select: none;user-select: none;
}
需要使用另外一个loader,就是postcss-loader
less/sass/scss/stylus转换成普通的css
- 解析不同的类css文件都需要对应的loader;
- loder就是模块源代码转换工具;css文件也可看称是一个文件,通过import引用;
- 类css文件解析成css之后,仍然需要loader执行之后的工作,即读取css文件,生成style节点;
- css解析工作,只存在于开发阶段,生产阶段只需要使用解析后的css文件,无需相应的loader,所以,loader只需要安装到开发环境,-S 或 --save-dev;
- postcss-loader是用于代码转换的,该loader应该在css-loader读取文件之前执行;
// 解析css 文件
npm install css-loader -D
npm install style-loader -D
npm install postcss-loader postcss -D
npm install less-loader less -D
npm install sass-loader sass -D
npm install stylus-loader stylus -D// postcss-loader less-loader sass-loader stylus-loader
// 比如解析less文件,真正将less代码转换成css代码的工具是less包提供的方法;less-loader本质上使用了less包的方法,才能将代码转换成普通css;
// 所以像less、sass、 stylus、postcss也需要安装;
// sass和scss,这两个都是用sass处理的;
less等工具的单独使用(了解)
参考如下:lesssassstyluspostcss
// 如果单独使用这些工具,该怎么用?
// 比如单独使用less包,这就和less-loader没什么关系了,只需要安装less工具//less
//less 本质上又依赖lessc工具,lessc就是less compiler,安装less时,会自动帮我们安装lessc,所以无需再安装
npm install less -D
npx lessc input.less output.css//sass
npm install sass -D
npx sass input.scss output.css//styl
npm install stylus -D
npx stylus < ./src/css/common.styl > demo.css// postcss
// postcss 需要其他插件 比如自动添加前缀autoprefixer
// 此外 还可使用其他的插件
npm install postcss autoprefixer -D
npx postcss --use autoprefixer -o output.css input.css
入口文件引入css文件
// learn-webpack/src/main.js
import './css/common.css'
import './css/common.less'
import './css/common.scss'
import './css/common.sass'
import './css/common.styl'
console.log('main');
不同css类型文件解析
module: {rules: [{test: /\.(css|less)$/,use: ['style-loader', 'css-loader', 'postcss-loader', 'less-loader']},{test: /\.(scss|sass)$/,use: ['style-loader', 'css-loader','postcss-loader', 'sass-loader']},{test: /\.(styl)$/,use: ['style-loader', 'css-loader','postcss-loader', 'stylus-loader']}]} // 不同写法// 单个loader写法,以postcss-loader为例{test: /\.css$/,use: 'postcss-loader'},
// 多个loader{test: /\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader']}
// loader需要配置项时{test: /\.css$/,use: ['style-loader', 'css-loader',{loader:'postcss-loader',options: {postcssOptions: {plugins: ['autoprefixer']}}}]}
// postcss的配置项写在单独的文件
// postcss.config.js
module.exports = {plugins: ['postcss-preset-env'// postcss-preset-env包含autoprefixer等常用的插件]
}
6.2 图片
图片存在形式
- img元素
- css中背景图片background-image
图片打包产物
- 图片文件
- base64形式
打包效果
需要的loader
webpack4的常见同法
- file-loader可以将图片打包成图片文件
- url-loader将图片打包成base64,本质上依赖file-loader
- 使用url-loader时,配置图片大小限制,limit, 超过指定大小的图片则打包成图片文件 webpack5中 file-loader已经被弃用
- 5中使用asset
入口文件引用
// learn-webpack/src/main.js
import image from './img/ngla.png'
const img1 = new Image()
img1.src = image
img1.width = 200
document.body.appendChild(img1)
图片解析配置
// file-loader{test: /\.(png|jpe?g|svg|gif)$/,use: [{loader: 'file-loader',options: {esModule: false,outputPath: './images',// 图片出口路径,相对路径,相对于output.pathname: '[name]_[hash:6].[ext]', // 图片名称[]中的时占位符},}],type: 'javascript/auto'}//url-loader{test: /\.(png|jpe?g|svg|gif)$/,use: [{loader: 'url-loader',options: {esModule: false,outputPath: './images',name: '[name]_[hash:6].[ext]',limit: 100 * 1024 // 图片大小限制,单位是byte,超过100kb的图片,打包成图片文件,余下的是base64}}],type: 'javascript/auto'}
// webpack5用法{test: /\.(png|jpe?g|svg|gif)$/,type: 'asset',generator: {filename: './images/[name]_[hash:6][ext]'},parser: {dataUrlCondition: {maxSize: 100 * 1024}}}// 注{use: [{options: {esModule: false}}],type: 'javascript/auto'}
// 这两个配置项是为了解决webpack5种file-loader废弃的问题;
// type: 'javascript/auto'必须写在use项后;
6.3 font
同图片一样,可以用file-loader 或 url-loader 或 asset
入口文引入
import './css/font-awesome.css'const icon = document.createElement('i')
icon.classList.add('fa','fa-user')
icon.style.width = '100px'
icon.style.height = '100px'
icon.style.color = '#ff0'
document.body.appendChild(icon)
font文件解析配置
// asset{test: /\.(eot|ttf|woff|woff2)$/,type: 'asset/resource',generator: {filename: './fonts/[name][ext]'}}// url-loader{test: /\.(eot|ttf|woff|woff2)$/,use: [{loader: 'file-loader',options: {esModule: false,name: './fonts/[name].[ext]'}}],type: 'javascript/auto'}
6.4 js
浏览器本身是能识别js代码,但是对于es6之后的代码,部分浏览器不能识别,所以需要将es6之后的代码转换成兼容的js
需要的loader
- babel-loader @babel/core @babel/preset-env
- 代码转换实际用的是@babel/core, loader中依赖了@babel/core
- @babel/core又依赖了插件才能实现转换
- 常见的插件有@babel/preset-env,能处理箭头函数等
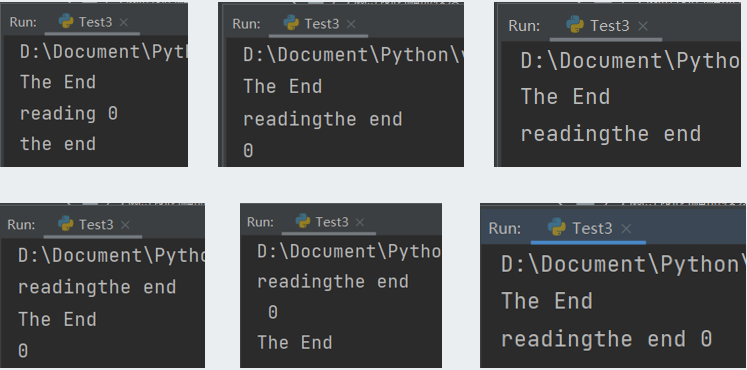
打包效果
// 在入口文件中写一个箭头函数并且打印
function test(){[1, 2, 3].map(item => item)
}
console.log(test);
控制台效果
配置
{test: /\.js$/,use: [{loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}]}// babel-loader的配置可以单独拿出来,成独立文件// 创建package.js同级文件babel.config.jsmodule.exports = {plugins: [// 插件...],presets: [// 预设...'@babel/preset-env']}
6.5 vue
需要的loader
vue-loader
打包效果
- 创建App.vue文件
// learn-webpack/src/App.vue
<template><div style="color: #fff">{{msg}}</div>
</template><script> export default{name: 'App',data(){return {msg: 'hello'}}} </script>
- 入口文件 引入App.vue,并挂载到id为app的节点上
// learn-webpack/src/main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')
- 自定义本地服务html文件
// learn-webpack/public/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div>
</body>
</html>
配置
const { VueLoaderPlugin} = require('vue-loader/dist/index')module.exports = { // ...module: {rules: [ {test: /\.vue$/,use: ['vue-loader'] }]},plugins: [new HtmlWebpackPlugin({template: './public/index.html'// 相对路径,自定义html模板}),new VueLoaderPlugin()// 加载vue必备的插件]
}
报错解决
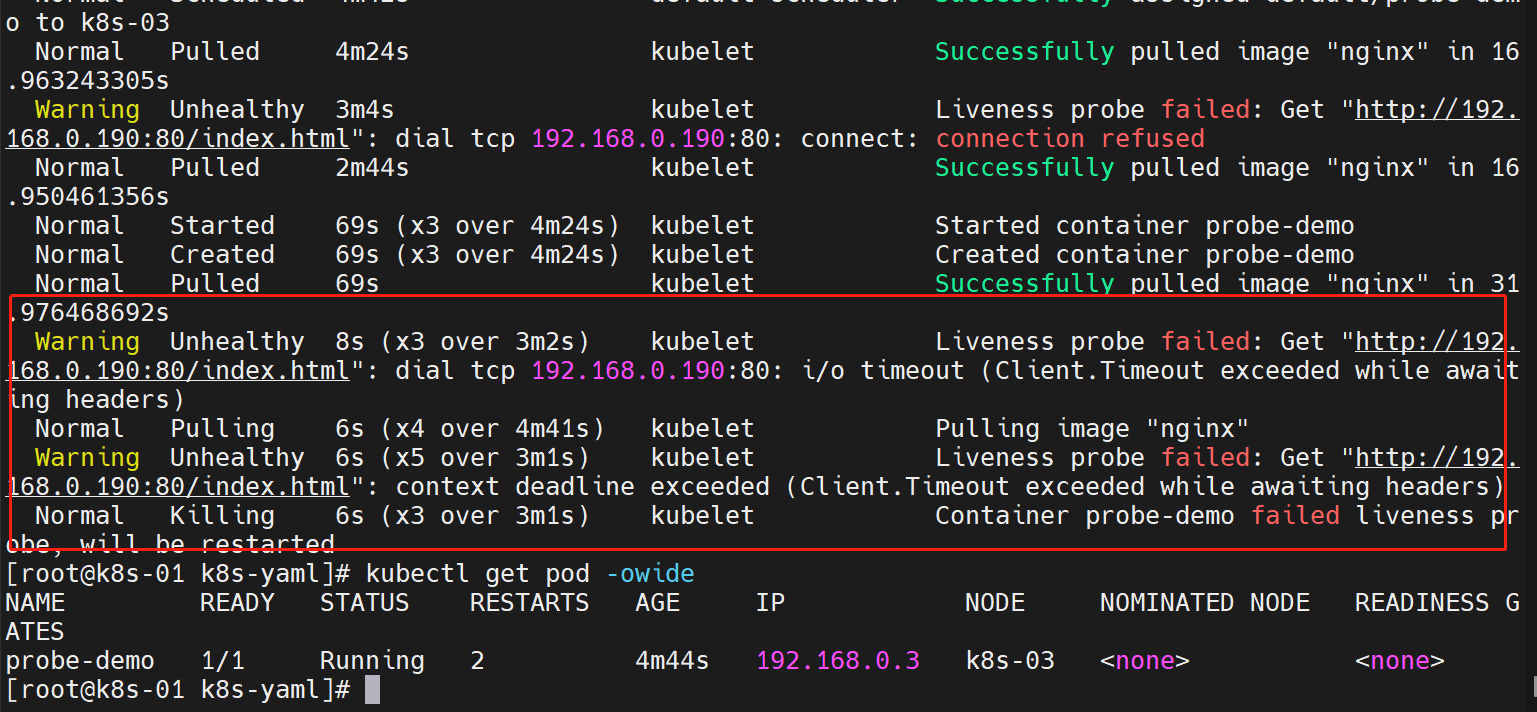
- 缺少配置,按照提示修改
const { DefinePlugin } = require('webpack')
module.exports = { // ...plugins: [new DefinePlugin({__VUE_OPTIONS_API__: true,__VUE_PROD_DEVTOOLS__: false}),]
}
----下期见
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
相关文章:

一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。 最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目 一、问问题 1. 第…...

k8s学习之路 | Day16 k8s 中的容器初探
文章目录容器镜像镜像名称镜像拉取策略私有仓库的拉取策略容器的环境变量和启动命令容器的环境变量容器的启动命令容器的生命周期钩子postStartpreStop容器的探针startupProbelivenessProbereadinessProbek8s 集群中最小的管理单元就是一个Pod,而Pod里面才是容器&am…...

export、import、commit、save、load的区别
目录1. docker export 和 docker import2. docker commit3.docker save 和 docker load1. docker export 和 docker import docker export 容器ID/容器Name > xxx.tar 导出一个容器快照 docker import xxx.tar NewImageName:tag 导入一个容器快照到本地镜像库 适用场景&a…...

多部委联合举办中国人工智能大赛启动会在厦召开,快商通亮相发言
站在“第二个百年奋斗目标”的新起点上,为深入推动我国人工智能产业创新发展,发掘一批人工智能优秀团队, 国家互联网信息办公室、工业和信息化部、公安部、国家广播电视总局、厦门市人民政府将联合主办第四届中国人工智能大赛 。快商通联合创…...

js红宝书学习笔记(1-6章)
就按照原书中写的章节顺序记笔记了, 还有可能我学过js一段时间了,可能有些对于新手的细节会忽略,但是会尽量写全的~ 1.第一章 什么是JavaScript 1.1讲了一些历史,所以我们从1.2开始看 1.2 JavaScript的实现 完整的JaveScript包…...

第十四届蓝桥杯第三期官方模拟赛C\C++题解
文章目录A-填空题题意算法参考代码(C)B-填空题题意算法参考代码(C)C-填空题题意算法参考代码(C)D-填空题题意算法参考代码(C)E-填空题题意算法参考代码(C)F题…...

API接口安全
目前项目都是前后端分离或者有对外提供接口的需求,在这些情况下,就要考虑接口安全。 如果不重视接口安全,可能导致严重的危害,例如数据盗取,服务宕机等。 可能的安全问题: 1.明文密码被攻击者抓包看到 前端可对密码或…...

2023前端一面vue面试题合集
函数式组件优势和原理 函数组件的特点 函数式组件需要在声明组件是指定 functional:true不需要实例化,所以没有this,this通过render函数的第二个参数context来代替没有生命周期钩子函数,不能使用计算属性,watch不能通过$emit 对外暴露事件&…...

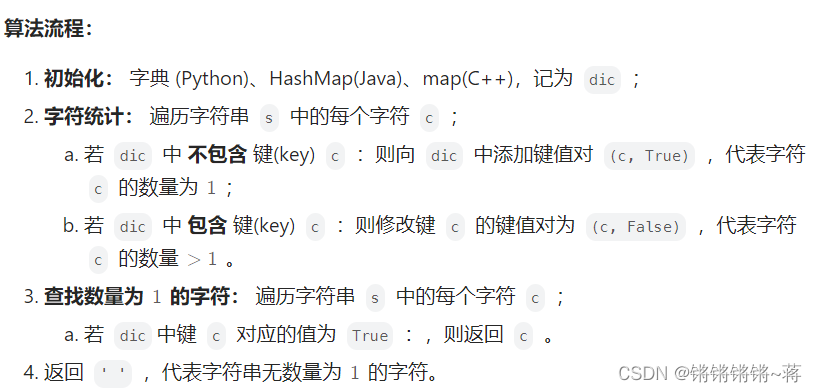
【Leetcode 剑指Offer】第 5 天 查找算法(中等)
查找算法剑指 Offer 04. 二维数组中的查找剑指 Offer 11. 旋转数组的最小数字剑指 Offer 50. 第一个只出现一次的字符Python字典基础哈希表(python中是dict())有序哈希表第一个中等,后两个简单题。剑指 Offer 04. 二维数组中的查找 题&#…...

薯条投放适合哪些笔记?小红书薯条投放的3种模式
随着小红书平台的种草推广模式兴盛,薯条投放这个词也渐渐进入大众的视野,今天就来给大家讲讲什么是薯条投放,以及薯条投放适合哪些笔记。一、什么是薯条投放?薯条是一款为小红书用户打造的笔记推广工具,用户可选择推广目标&#…...

记录第一个Python练习的过程
题目如下 编写一个名为collatz()的函数,它有一个名为number的参数。如果参数是偶数,那么collatz()就打印出number // 2,并返回该值。如果number是奇数,collatz()就打印并返回3 * number 1。 然后编写一个程序,让用户…...

【Python】3.3实现多线程
程序Program进程Process线程Thread为完成特定任务而用计算机语言编写的一组计算机能识别和执行的指令的集合。程序是指令、数据及其组织形式的描述,一段静态代码,静态对象。计算机中的程序关于某数据集合上的一次执行过程。进程是程序的实体,…...

在linux中使用lftp和sftp下载文件(夹)
一、首先确保你的系统中已经下载了lftp和sftp。 1.安装lftp sudo apt install lftp sudo apt install screen 2.安装sftp 在Linux系统中,一般RedHat系统默认已经安装了openssh-client和openssh-server,即默认已经集成了sftp服务,不需要重…...

Docker简介与用法
文章目录1、Docker简介1.1、Docker能解决什么问题1.2、什么是虚拟机技术1.2.1、虚拟机的缺点1.3、什么是容器1.3.1、容器与虚拟机比较1.4、分析 Docker 容器架构1.4.1、Docker客户端和服务器1.4.2、Docker 镜像(Image)1.4.3、Docker 容器(Container)1.4.4、Docker 仓库(reposit…...

基于海鸥算法改进的DELM分类-附代码
海鸥算法改进的深度极限学习机DELM的分类 文章目录海鸥算法改进的深度极限学习机DELM的分类1.ELM原理2.深度极限学习机(DELM)原理3.海鸥算法4.海鸥算法改进DELM5.实验结果6.参考文献7.Matlab代码1.ELM原理 ELM基础原理请参考:https://blog.c…...

linux基本功系列之mount命令实战
文章目录前言一. mount命令的介绍二. 语法格式及常用选项三. 参考案例3.1 将iso镜像挂载到/mnt上3.2 把某个分区挂载到/sdb1上3.3 用只读的形式把/dev/sdb2挂载到/sdb2上3.4 设置自动挂载总结前言 大家好,又见面了,我是沐风晓月,本文是专栏【…...

力扣Top100题之两数相加(Java解法)
0 题目描述 给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。 请你将两个数相加,并以相同形式返回一个表示和的链表。 你可以假设除了数字 0 之外,这两个数…...

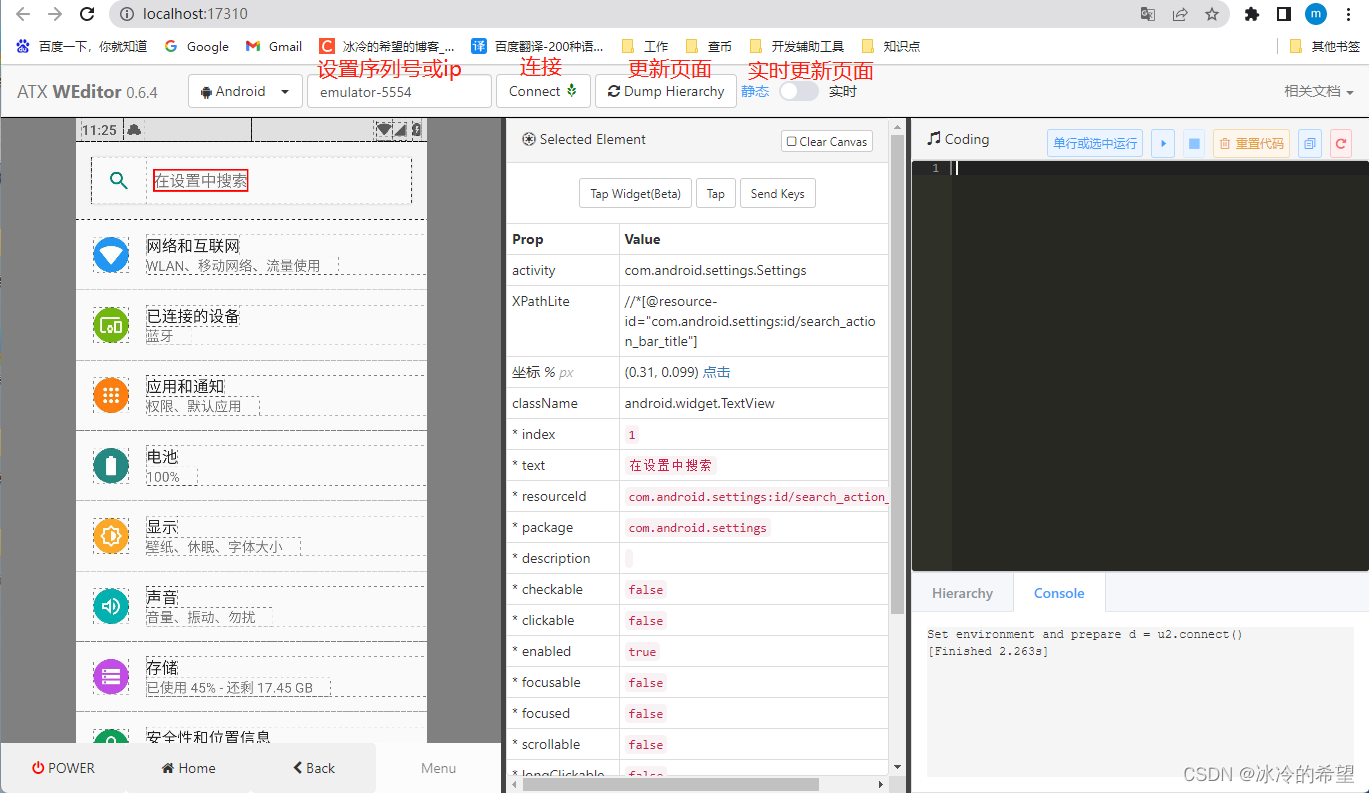
【测试】Python手机自动化测试库uiautomator2和weditor的详细使用
1.说明 我们之前在电脑操作手机进行自动化测试,基本上都是通过Appium的,这个工具确实强大,搭配谷歌官方的UiAutomator基本上可以完成各种测试,但缺点也很明显,配置环境太麻烦了,需要jdk、sdk等,…...

《NFL橄榄球》:旧金山49人·橄榄1号位
旧金山四九人(San Francisco 49ers,又译旧金山淘金者) 是美国全国橄榄球联盟球队。成立于1946年,最初作为全美橄榄球联合会(AAFC)的一员参加比赛,后于1950年与克利夫兰布朗一同加入由美国橄榄球联合会合并而成的NFL。现任主教练为…...

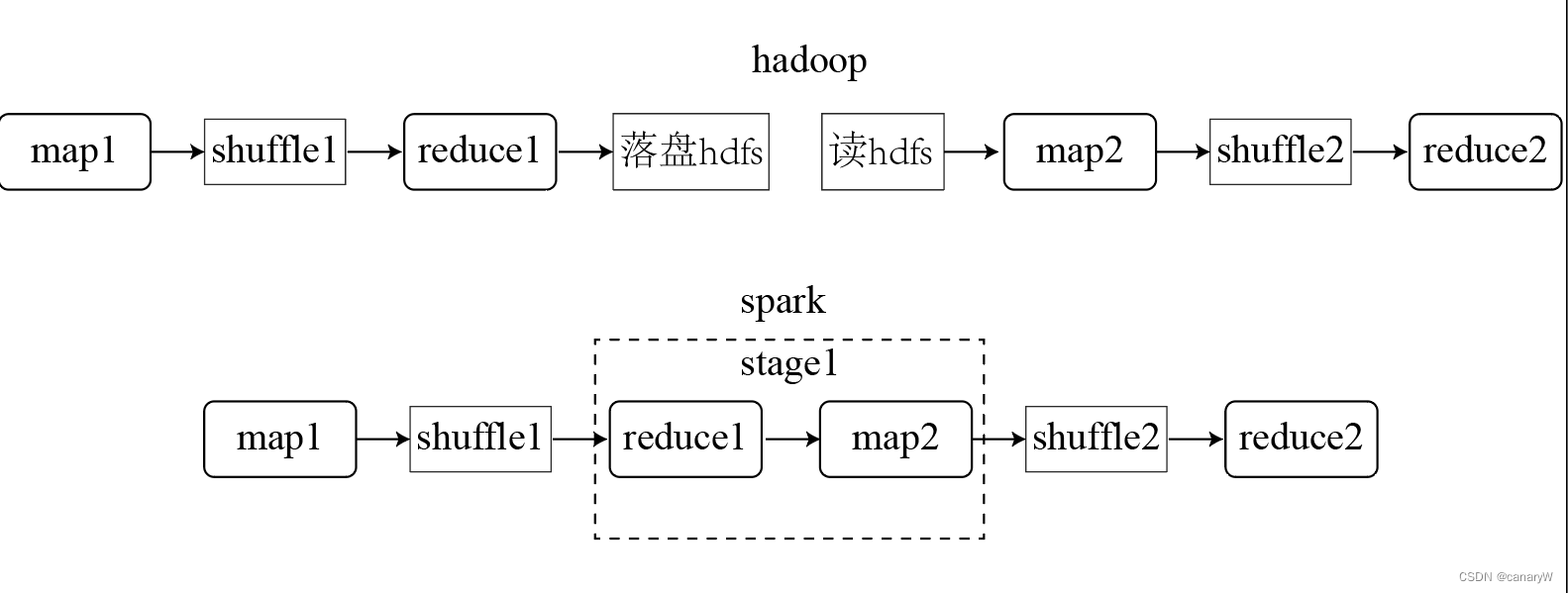
spark为什么比hadoop快
网上一堆人根本对计算框架一知半解就出来糊弄人,常见解答有: spark是基于内存计算,所以快。这跟废话似的,mr计算的时候不也是基于内存? mr shuffle落盘。这也是胡扯, spark shuffle不落盘? 实际…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
