Linux-编写一个自己的命令
前言
(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普通的可执行文件的不同之处在于,命令的可执行文件必须在PATH变量中。(这个后面会介绍)
(2)学习这一章时候,需要先学习Linux入门操作指令介绍(配合Windows理解)和Linux_vim编辑器入门级详细教程。
(3)这一章会先介绍环境变量的修改,然后再编写一个自己的命令。
(4)相关视频教程:Linux环境变量讲解;Linux编写第一个自己的命令;
什么是环境变量
(1)概念:环境变量是系统预设值的参数。 Linux 是一个多用户的操作系统(比如有普通用户和root用户), 所以每一个用户也都有自己的环境变量。 举例: 比如我们之前学习的命令不管在哪个路径下输入, 都是可以执行成功的(比如ls命令,无论是在home路径下还是Desktop路径下都可以执行), 因为系统已经把命令的搜索路径提前设置好了。
注意:概念部分看看不懂没关系,留个印象。
(2)常用变量 PATH 决定了要去哪个路径下去寻找我们的程序或者命令, 在以后的开发过程中, 我们要经常修改这个变量。
echo指令
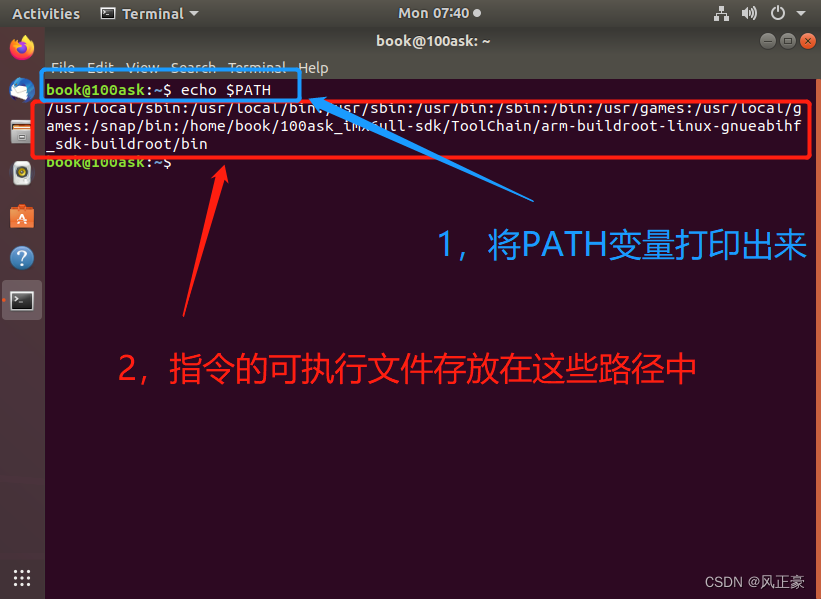
(1)功能:将输入的参数打印出来
(2)如果我们写入echo $PATH即可将PATH变量的参数打印出来。(也就是说,指令的可执行文件存放在这些路径中)

修改环境变量
临时修改
(1)命令格式: export 变量=新增的变量值: $变量
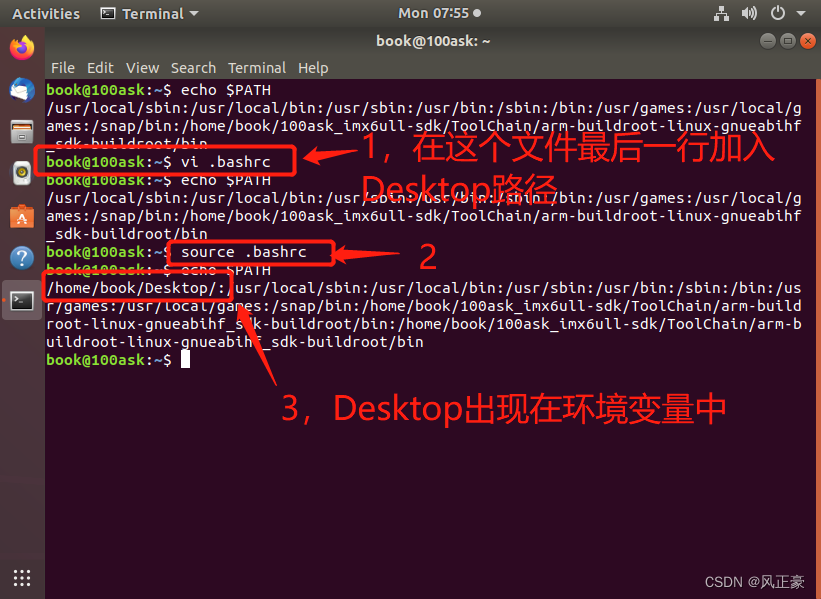
例如现在我想将桌面设置为新曾环境变量,输入:export PATH=/home/book/Desktop/:$PATH
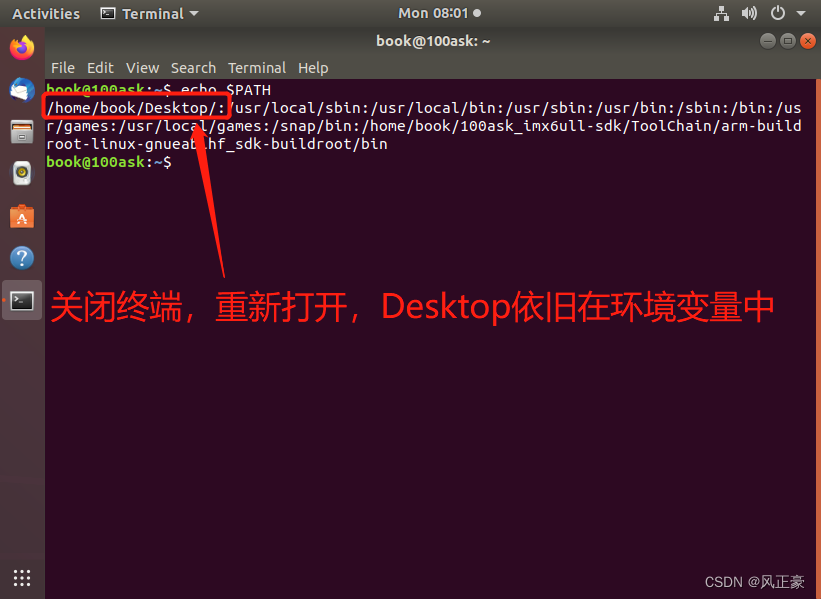
(2)临时改变表示如果我们现在关闭终端,再重新打开终端,新增的变量将会消失。


永久修改
(1)vi .bashrc--->再文件最后一行加入export PATH=/home/book/Desktop/:$PATH--->:wq保存退出--->source .bashrc
(2)如果想取消修改,vi .bashrc--->删除export PATH=/home/book/Desktop/:$PATH--->:wq保存退出--->source .bashrc--->关闭终端然后重新打开


每一个用户也都有自己的环境变量
上面说了,每一个用户都有自己的环境变量。此时我们在book用户下更改了环境变量,在root环境下就没有。

在Linux中编写第一个自己的命令
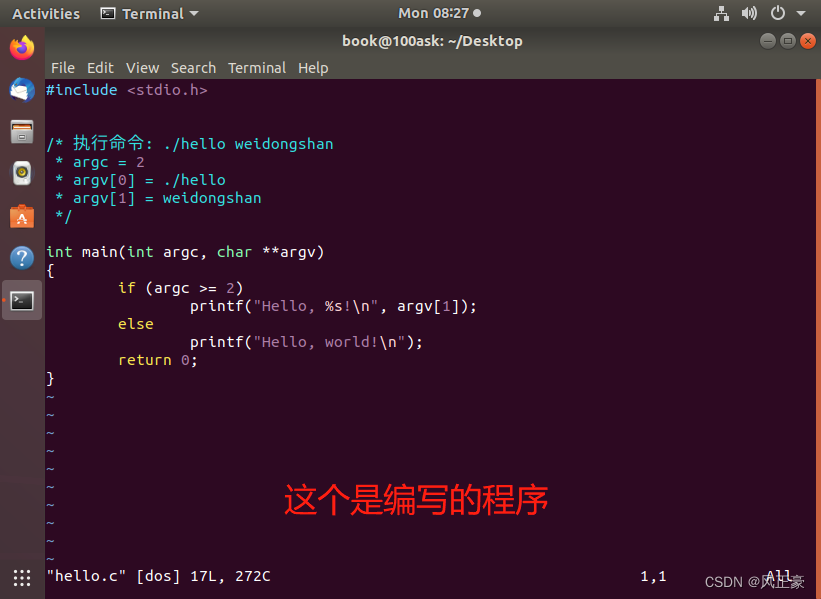
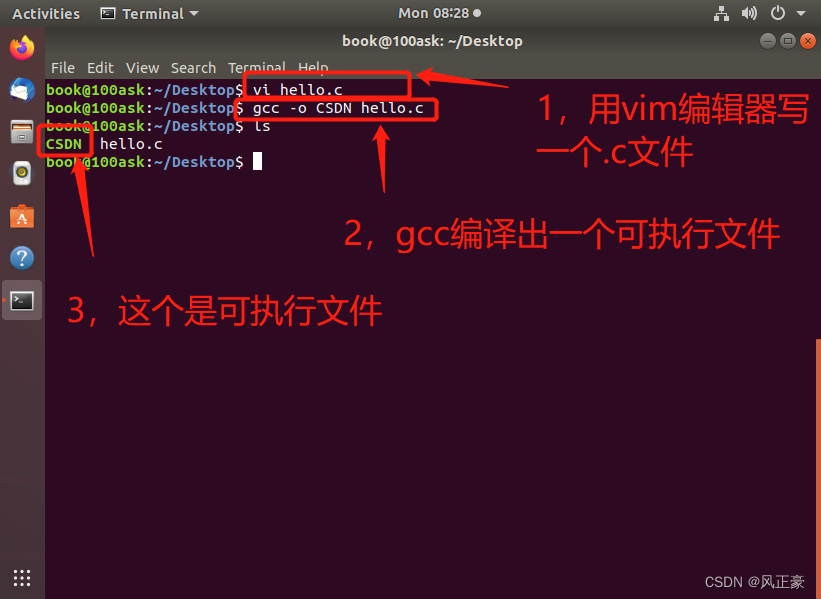
编写一个可执行程序
首先用vim编辑器写一个.c文件,然后用gcc编译


命令与普通的可执行文件的区别
上面说了,Linux中的命令其实就是可执行文件。只不过这些命令与普通的可执行文件的区别在于,命令可以在任何目录下执行,而普通的可执行文件只能在当前目录下执行。

将普通可执行文件变成命令
方法一
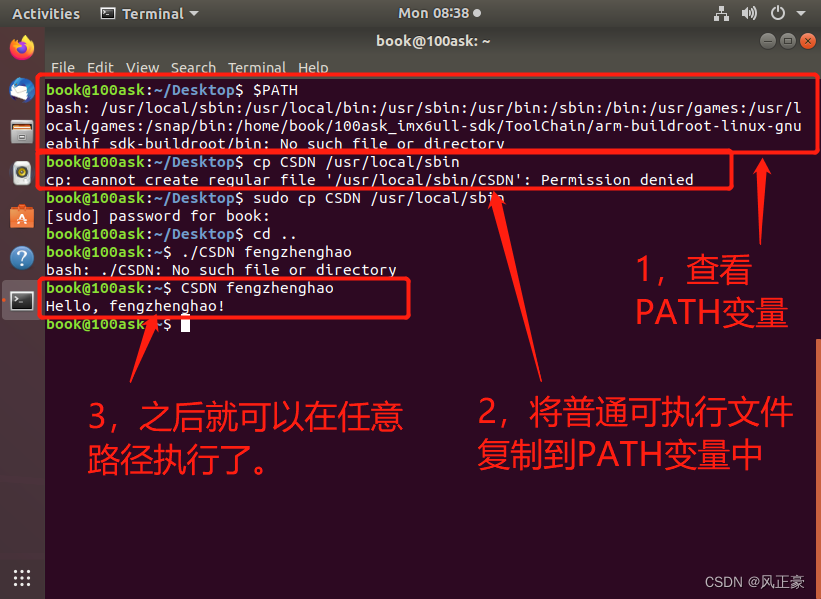
变为命令
首先我们需要查看PATH中有哪些变量--->然后将普通的可执行文件复制到PATH中的一个路径里面

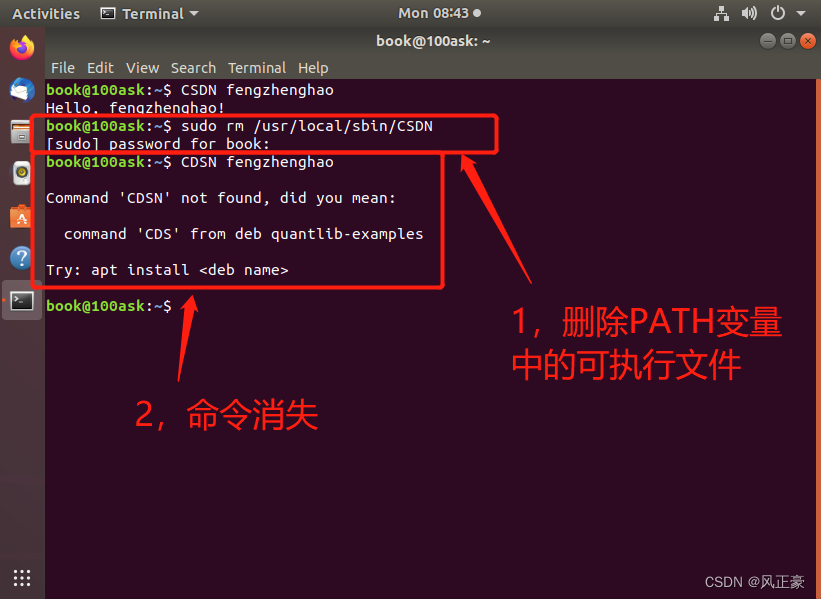
删除命令
这个时候,可能有人又不想要这个命令了。只需要找到这个可执行文件存放的目录,然后将其删除即可。

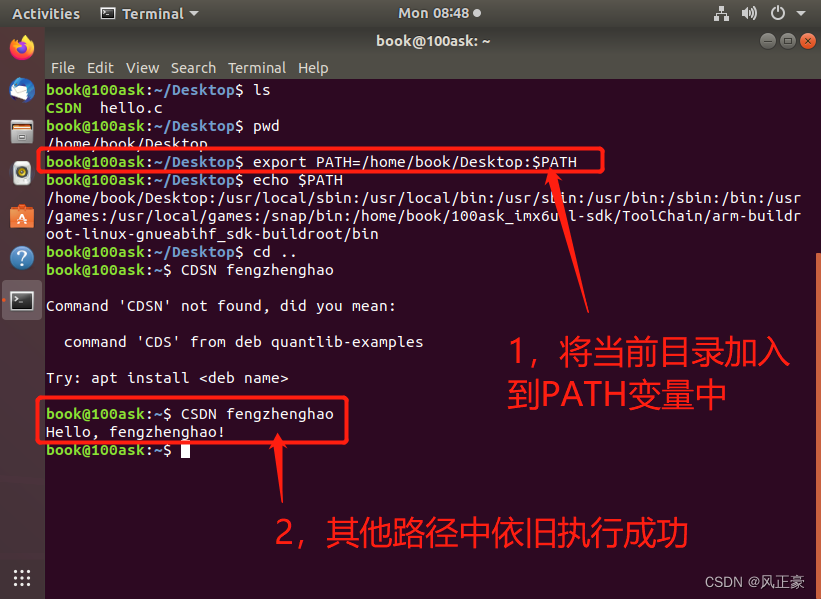
方法二
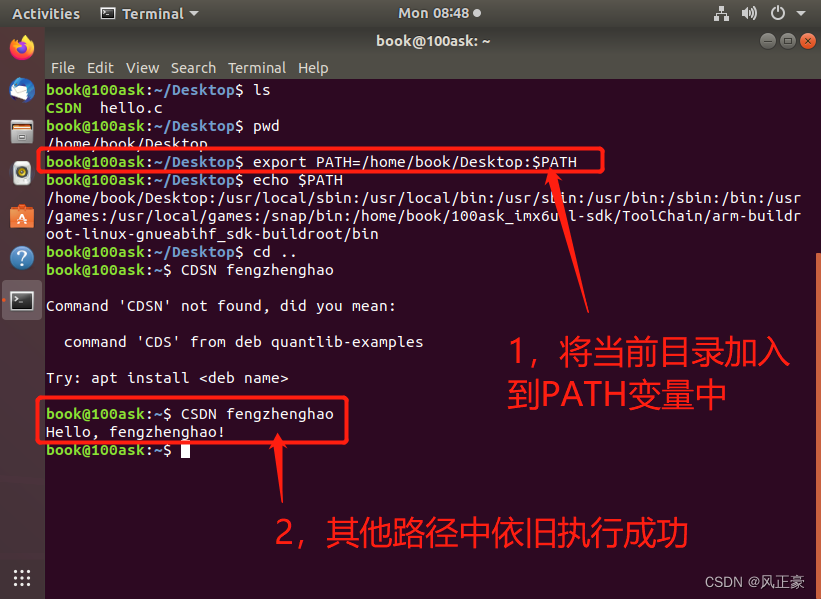
我们可以将存放普通可执行文件的路径,加入到PATH变量中。因为是用于演示,所以我使用临时将当前目录加入PATH变量中。

相关文章:

Linux-编写一个自己的命令
前言(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普…...

Nacos架构篇 - Distro协议
Distro 它是 Nacos 社区自研的一种 AP 分布式协议(也是最终一致性协议)。它面向临时实例,保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为一种有状态的中间件应用的内嵌协议,Distro 保证了…...

和月薪3W的聊过后,才知道自己一直在打杂...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 我了解了下他的面试过程,就一点,不管是阿里还是腾讯的面试,这个级别的程序员,都会考察项目管理能力,并且权重…...

关于Ubuntu18.04 root账户登录的问题
关于Ubuntu18.04 root账户登录的问题一、 Ubuntu 18.04添加root用户登录1. 设置root用户2. 修改/root/.profile3. 修改/etc/pam.d目录下的gdm-autologin和gdm-password4. 修改50-ubuntu.conf5. 登录root账户二、Ubuntu18.04不能远程使用root账户登录的问题1. 修改sshd_config2.…...

基于jeecgboot的flowable的H5版本在演示系统发布
目前在NBCIO 亿事达企业管理平台上发布了H5的在线演示系统,欢迎大家批评指正。 在nbcio-vue nbcio-vue: NBCIO 亿事达企业管理平台前端代码,基于ant-design-vue-jeecg的前端版本: 3.0.0代码和和flowable6.7.2,初步完成了集流程设…...

【代码训练营】day44 | 完全背包理论 518. 零钱兑换 II 377. 组合总和 Ⅳ
所用代码 java 完全背包 01背包物品只能使用一次 – 倒序遍历 for(i 0; i < weight.length; i){ 物品for (j bagWeight; j > weight[i]; j--){ 背包dp[j] max(dp[j], dp[j-weight[i]] value[i])} }完全背包物品可以使用无限次 – 正序遍历 for(i 0; i < weigh…...

ICA简介:独立成分分析
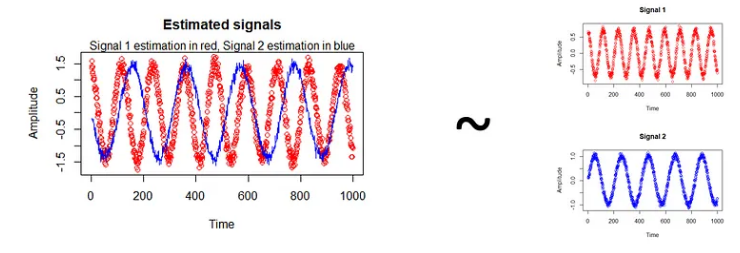
1. 简介 您是否曾经遇到过这样一种情况:您试图分析一个复杂且高度相关的数据集,却对信息量感到不知所措?这就是独立成分分析 (ICA) 的用武之地。ICA 是数据分析领域的一项强大技术,可让您分离和识别多元数据集中的底层独立来源。 …...

②【Java 组】蓝桥杯省赛真题解析 [振兴中华] [三部排序] 持续更新中...
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ 蓝桥杯真题--持续更新中...一、振兴中华二、三…...

PostgreSql 视图
一、概述 视图(View)本质上是一个存储在数据库中的查询语句。视图本身不包含数据,也被称为虚拟表。 我们在创建视图时给它指定了一个名称,然后可以像表一样对其进行查询。 优势: 不保存数据,节省空间。减少…...
)
【PAT甲级题解记录】1150 Travelling Salesman Problem (25 分)
【PAT甲级题解记录】1150 Travelling Salesman Problem (25 分) 前言 Problem:1150 Travelling Salesman Problem (25 分) Tags:模拟 图的遍历 旅行商问题 Difficulty:剧情模式 想流点汗 想流点血 死而无憾 Address:1150 Travell…...

vue生命周期
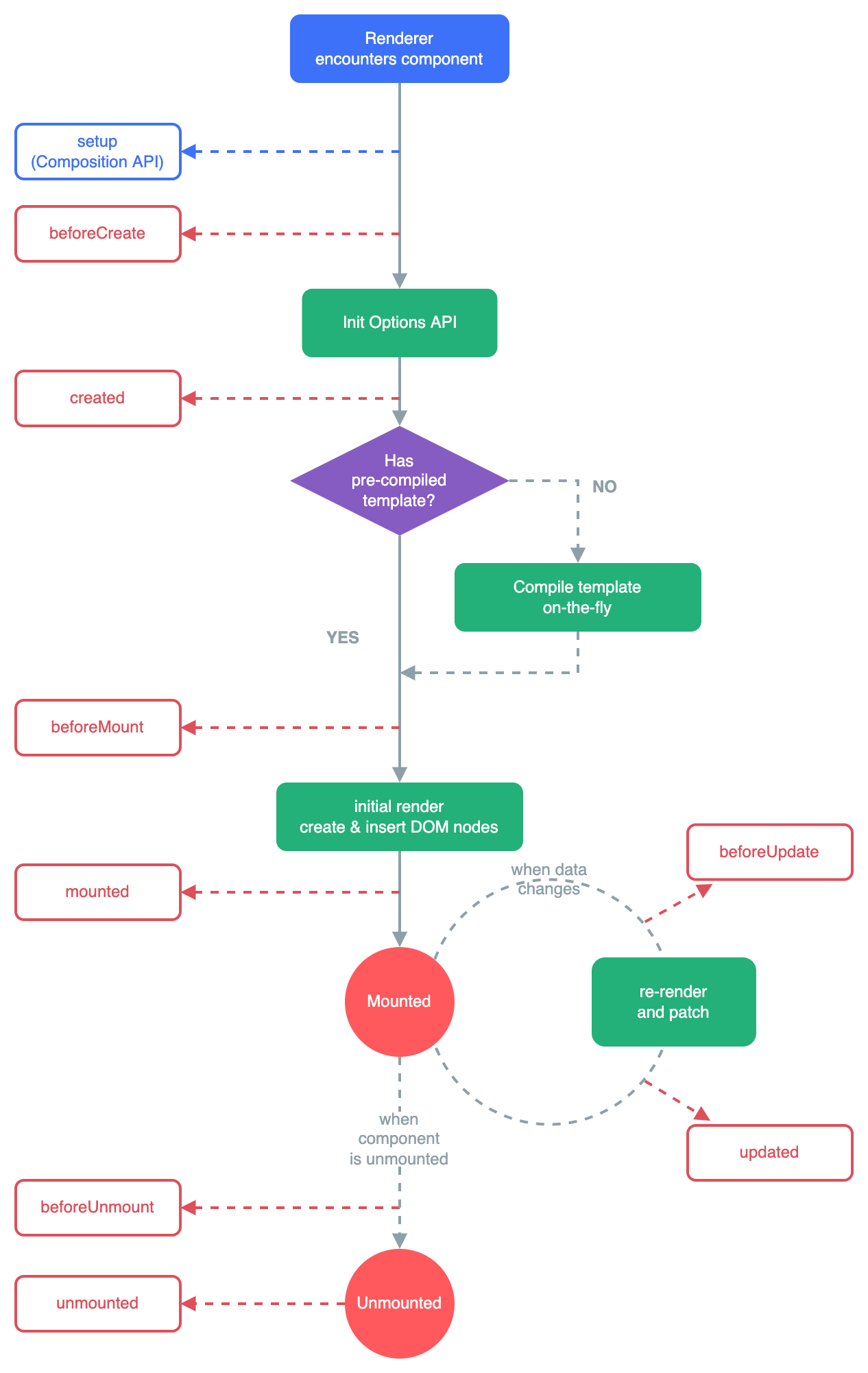
vue生命周期是什么?Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。我们来看一下官网给的vue生命周期的…...

排查解决Java进程占用内存过高
排查解决Java进程占用内存过高1 在项目部署运行之前1 检查JVM参数设置2 检查代码逻辑3 使用内存分析工具4 检查线程5 调整应用程序的设计7 调整硬件资源2 在项目部署运行之后1 在项目部署运行之前 1 检查JVM参数设置 检查JVM的启动参数设置,包括-Xmx和-Xms参数&am…...

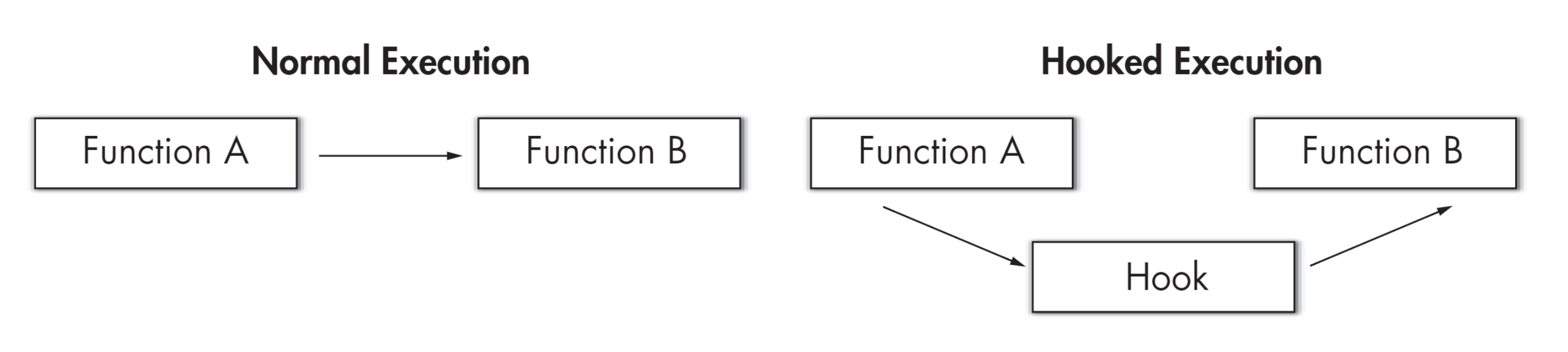
一个基于 LKM 的 Linux 内核级 rootkit 的实现
博客已迁移至:https://gls.show/ GitHub链接 演示Slides overview rootkit是一种恶意软件,攻击者可以在获得 root 或管理员权限后安装它,从而隐藏入侵并保持root权限访问。rootkit可以是用户级的,也可以是内核级的。关于rootk…...

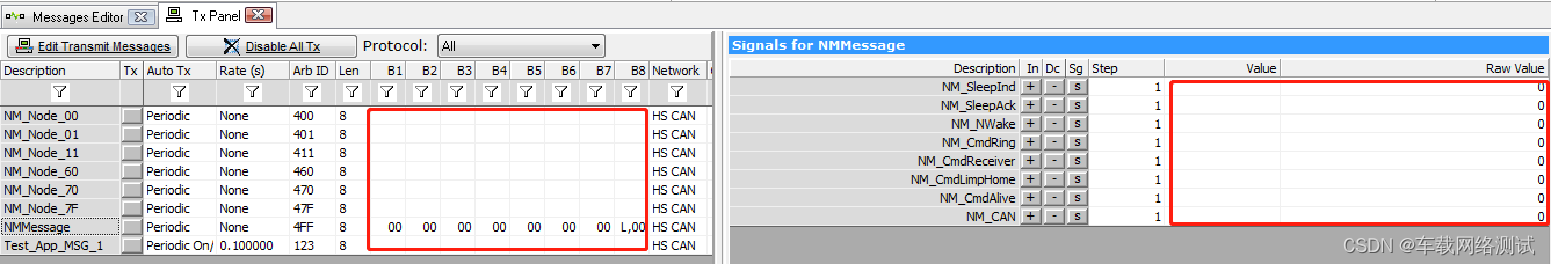
CAN工具 - ValueCAN - 基础介绍(续)
VSpy3(Vehicle Spy 3的简写),作为一个常用的车载总线仿真工具,在车载网络领域也是有非常大的市场,前面也简单介绍过一些简单的功能,今天就再次介绍一些。什么是VSpy3?VSpy3是美国英特佩斯公司下…...

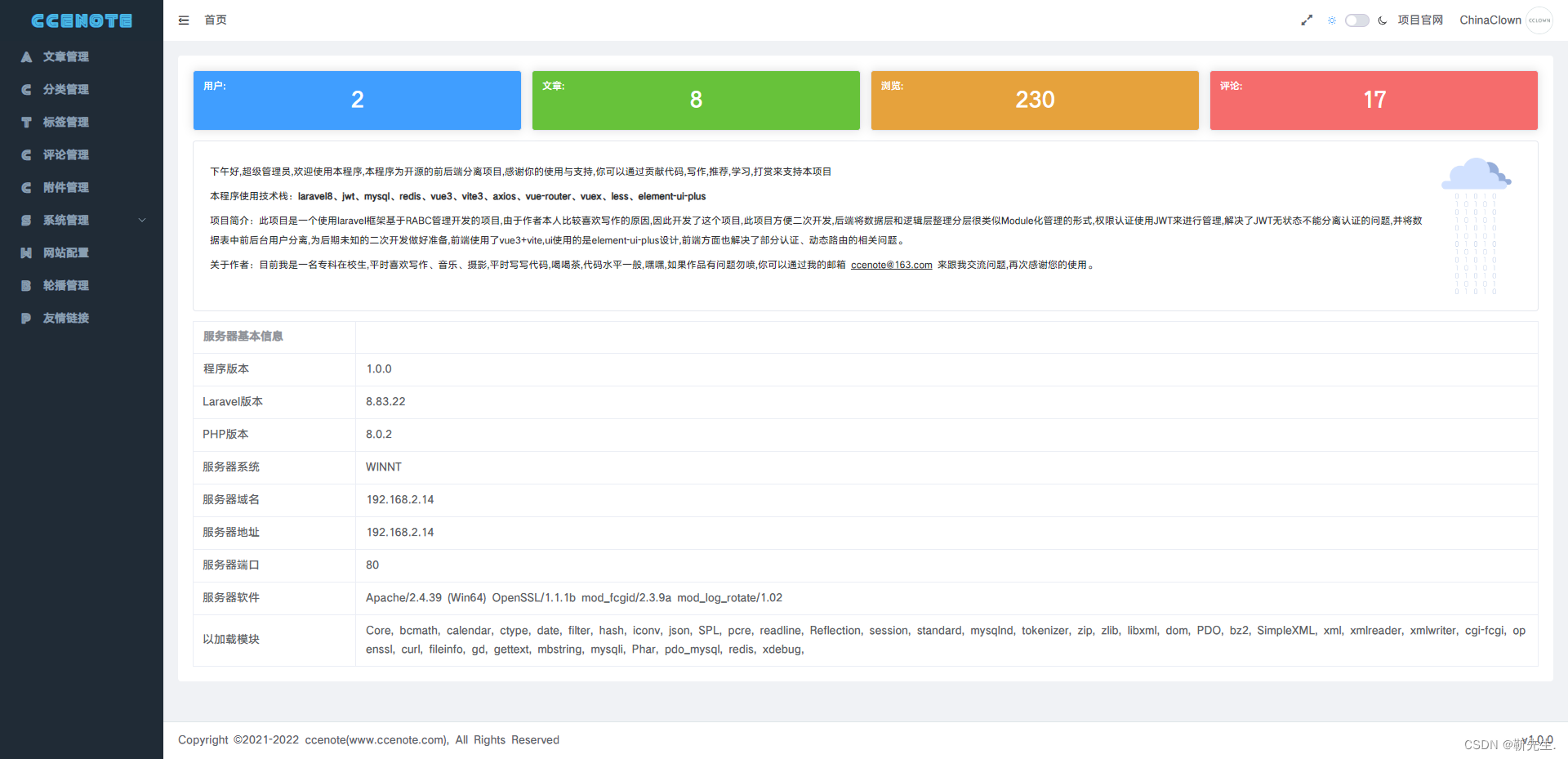
一个Laravel+vue免费开源的基于RABC控制的博客系统
项目介绍 CCENOTE 是一个使用 Vue3 Laravel8 开发的前后端分离的基于RABC权限控制管理的内容管理系统,由于作者本人比较喜欢写作的原因,因此开发了这个项目,后端使用的PHP的Laravel框架,并且整理了数据层与业务层,相…...

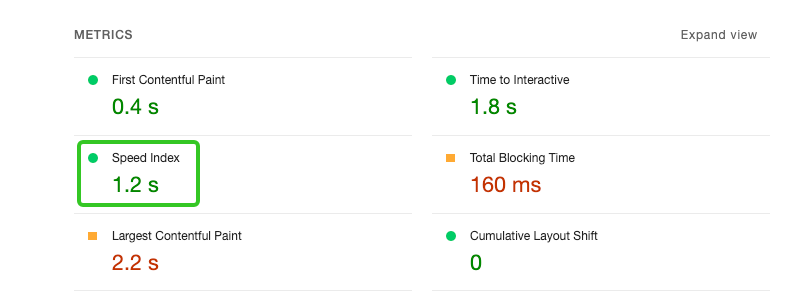
从 B 站出发,用 Chrome devTools performance 分析页面如何渲染
页面是如何渲染的?通常会得到“解析 HTML、css 合成 Render Tree,就可以渲染了”的回答。但是具体都做了些什么,却很少有人细说,我们今天就从 Chrome 的性能工具开始,具体看看一个页面是如何进行渲染的,以及…...

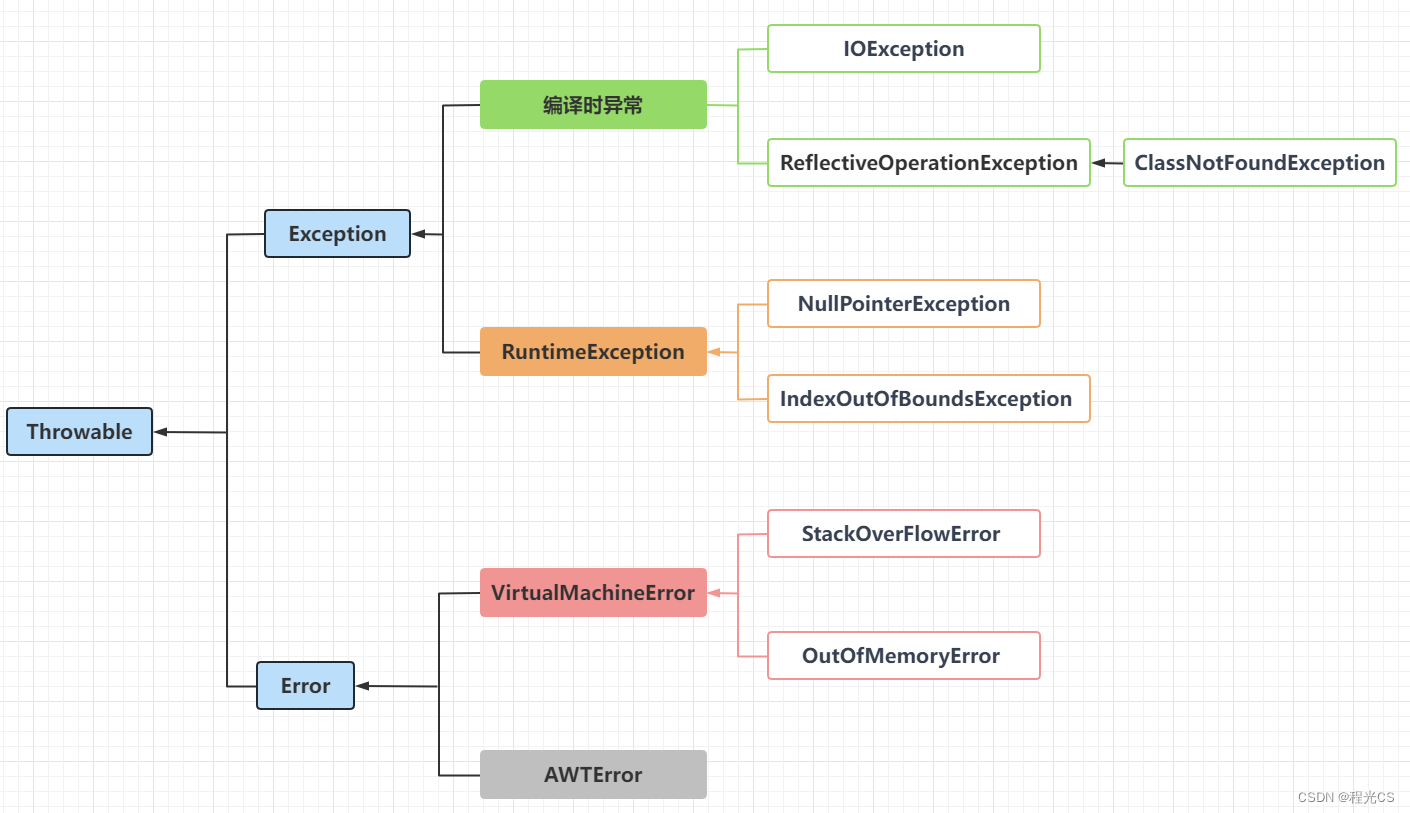
Java异常Throwable的分类
1. Exception:程序本身可以捕获并且可以处理的异常 编译时异常:编译期就会检查的异常,若调用的方法中throw了此类异常,则必须进行显式处理处理(用try…catch捕获或者throws向上抛出),否则无法通…...

【mybatis的#和$使用和区别】
MyBatis是一种基于Java的持久层框架,用于将数据库操作和Java对象之间的映射进行处理。在MyBatis中,#和 $ 符号是用于SQL语句中的占位符。 在SQL语句中,#和 $ 符号都表示占位符,但它们的使用方式略有不同: # 符号 #符…...

感知趋势,洞察发展:2023(第十届)趋势与预测大会成功举办
2023年2月23日,运联年会:2023(第十届)趋势与预测大会在深圳机场凯悦酒店成功闭幕。自2014年开始,“运联年会:趋势与预测”已经连续举办九届。这场大会,既是一次行业性的“年终总结”,…...

Spring-Aop核心技术
前言spring一直以来都是我们Java开发中最核心的一个技术,其中又以ioc和aop为主要技术,本篇文章主要讲一下aop的核心技术,也就是ProxyFactory技术的使用,而基本的jdk动态代理和cglib代理技术并不涉及,如有需要ÿ…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
