Vue2的tsx开发入门完全指南
本篇文章尽量不遗漏重要环节,本着真正分享的心态,不做标题党
下面进入正题:
由于现在vue的官方脚手架已经非常完善我们就不单独配置webpack了,节省大量的时间成本。
首先使用@vue/cli创建一个vue模版项目(记得是@vue/cli不是vue-cli还不知道的人可以点此传送门进入先导学习站)。
在自己觉得合适的目录下打开命令行输入如下代码,创建一个名为vue-tsx的项目
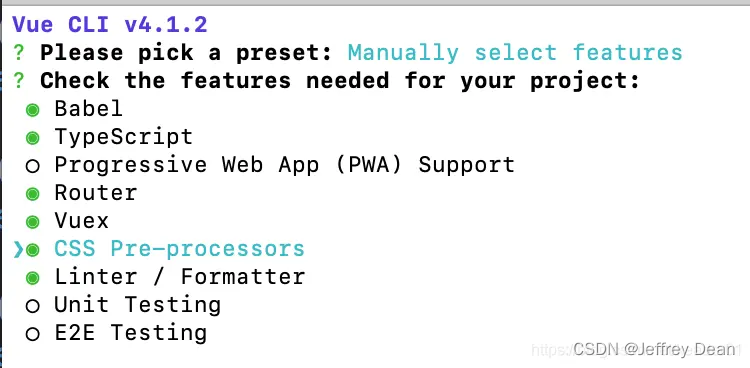
接下来的步骤vue的cli会给出相应的配置提示,着重配置已截图
第一步选择自定义配置

第二步选择如图的配置

剩下的按个人喜好自己选择就可以了
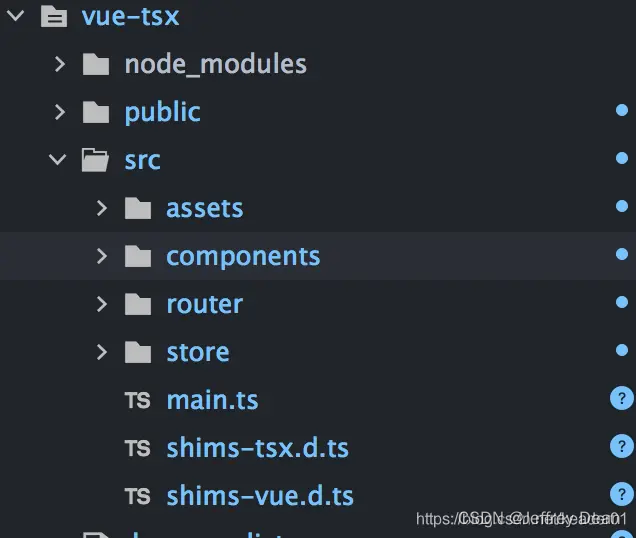
创建完成后的项目结构如图所示

从图上看出这是一个普通的vue模版项目,使用typescript语言开发
默认使用的仍然是vue的template进行渲染
正常在这种情况下就可以开发直接写代码了,模版项目所提供的示例代码已经很良心了
不过今天要介绍的是使用tsx语法进行开发vue项目
首先介绍一下什么事tsx
其实他就是typescript的jsx语法
那么什么是jsx呢?从这里介绍的话又变成无脑长文了,所以直接掠过,想了解jsx的人可以先去看一下react的开发文档5分钟上手
,但是必须要说的是为什么要使用tsx来写vue项目?vue提供的自带模版不香吗?网友对vue和react的争论喋喋不休到现在,我在这里给的答案其实很简单,vue和react之间没有好坏之分,论性能差距在使用上已经近乎55开,论生态各自都很完善了,这两个框架并存的原因很简单,vue的作者在自己的文章中曾经也提过,创造vue项目只不过是想有一个“自己用起来顺手的框架”。答案就在这句话上,所以我觉得没必要争论哪个好,其实没有可比性,只是喜欢的人各自会觉得对方好而已。
所以今天介绍tsx开发vue项目其实原因很简单,就是让适应了jsx语法的人能无缝从react过渡到vue上。就是给用起来舒服的人准备了一个方案而已。
所以继续我们的项目搭建
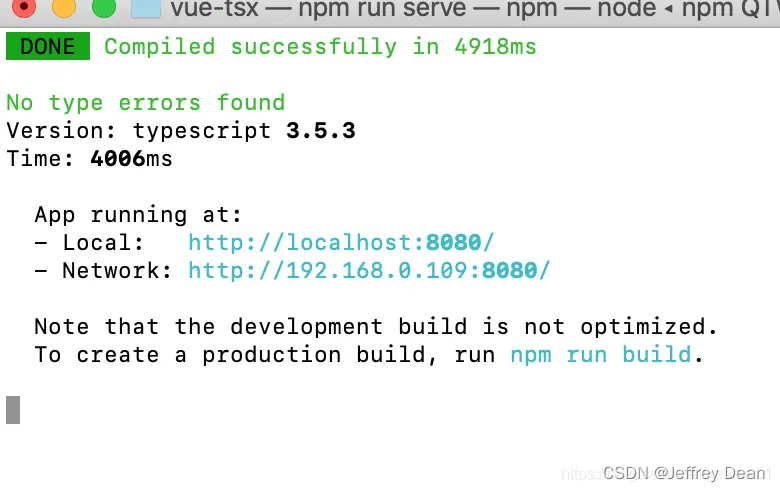
接下来先运行一下刚才的模版项目
在vue-tsx目录下打开命令行输入
npm run serve
出现如下图片证明以上操作全部没问题


以上操作全部通过后可以关闭服务器了,我们下一步要做的是修改项目的目录结构
首先
删除views文件夹,
删空components文件夹的内容保留文件夹,
删除App.vue文件
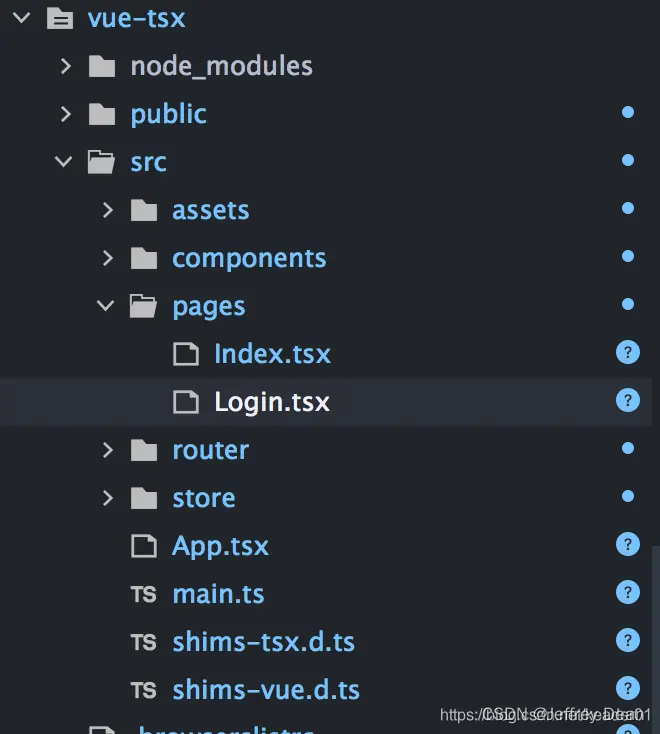
项目结构与图片一样即可,其他地方暂时不要动

首先将router文件夹中的index.ts文件内容修改为如下代码
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes:any = []const router:VueRouter = new VueRouter({routes
})export default router
然后修改main.ts中的代码为如下
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)
}).$mount('#app')
并在src下新建名为App.tsx的文件内容为
import { Vue ,Component } from 'vue-property-decorator';
@Component
export default class App extends Vue{render(){return (<div>I am the first module of tsx for the Vue Project! </div>)}
}
其他地方暂时不需要改造
然后重新使用npm run serve启动项目访问默认地址

当界面出现如上图情况的欢迎语,说明我们已经成功的在vue项目中使用tsx模版语法了
与react一样tsx在vue项目中也是使用render方法混合html模版来实现界面渲染,用法与react一样,他在vue项目中会被解析成vue的render:h => h()形式去渲染页面,所以使用tsx模版开发vue带来的负面影响是我们牺牲了vue自带的很多语法糖,如最基本的v-if,v-for,prop.sync等等,不过他带来的好处是我们可以使用tsx语法更自由的去处理这些问题,并且使用tsx可以进行更好的抽象以及工程化的去处理前端项目,各有千秋。
我们在下文会详细的介绍相关内容,首先还是继续进行下去
光使用tsx实现了App.vue相当于没有解决任何问题。
我们下一步要改造的是VueRouter
所以
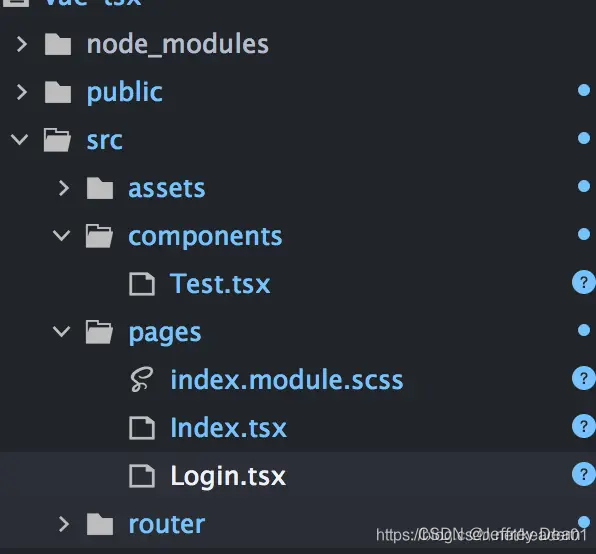
第一步在src下创建一个名为pages的文件夹
第二步在pages下分别创建Index.tsx,以及Login.tsx两个文件
成功后如下图

分别在两个文件中输入默认代码
Login.tsx
import { Vue , Component } from 'vue-property-decorator'
@Component
export default class Login extends Vue{render(){return (<div>login.tsx</div>)}
}
Index.tsx
import { Vue , Component } from 'vue-property-decorator'
@Component
export default class Index extends Vue{render(){return (<div>index.tsx</div>)}
}
然后我们把这两个路由的页面加入到router中
在router文件夹下的index.ts中加入如下代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import Index from '@/pages/Index'
Vue.use(VueRouter)const routes:Array<any> = [{path:'/',name:'index',component:Index},{path:'/login',name:'login',component:() => import('@/pages/Login')}
]const router:VueRouter = new VueRouter({routes
})export default router
这里我们子啊router中使用了直接引用和懒加载两种方式去加载路由界面来测试vue对tsx的兼容性
最后一步修改App.tsx,在文件中加入路由的容器,代码如下
import { Vue ,Component } from 'vue-property-decorator';
@Component
export default class App extends Vue{render(){return (<div><router-view></router-view></div>)}
}
以上步骤严格按照说明编写后,无需重启服务我们访问默认路径就可以看到变化(如中途遇见问题可重启服务)
在访问http://localhost:8080/#/,以及http://localhost:8080/#/login两个地址分别显示如下图就说明成功了,如有问题请自行检查

到这里我们已经实现了所有页面使用tsx来替换vue模版
到目前渲染数据都没有问题,但是我们还没有设置页面的样式,下面就介绍一下如何在tsx中使用css样式
由于我在创建项目的时候使用的是node-sass来加载sass-loader所以这里我们使用的scss模版来编写css
以App.tsx为例,介绍 一下如何使用scss在tsx中
第一步在src下创建一个名为App.module.scss的文件(中间一定要加.module,这个是vue脚手架的规范,如果想自由命名请熟读@vue/cli的官方文档,本文我们暂时采取默认方式)在其中设置如下样式
.app{background: lightblue;
}
第二步改造App.tsx的代码给根标签加一个class=“App”
import { Vue ,Component } from 'vue-property-decorator';
//以模块的形式引入当前的样式文件
import style from './app.module.scss';
@Component
export default class App extends Vue{render(){return (//这里代表将app.module.scss中的.app这个class注入到标签中<div class={style.app} ><router-view></router-view></div>)}
}
我们会发现当前的网页背景颜色会变成我们设置的light-blue如图所示

但是这里有一个问题,观察当前node命令行窗口会发现Cannot find module ‘./App.module.scss’.错误
这个错误是由于当前的项目默认是不认识scss语法的,我们需要在项目src下的shims-vue.d.ts文件中加入如下代码并重启服务
declare module '*.vue' {import Vue from 'vue'export default Vue
}
//解决scss文件报错问题
declare module '*.scss'{const sass:anyexport default sass
}
执行此方法后就不会报错了
接下来我们来测试一下如何使用tsx中的scss
首先我们试试可不可以在样式中对html和body标签进行操作,App.module.scss修改为如下
html,body{width: 100%;height: 100%;margin: 0;color: red;
}
.app{background: lightblue;height: 100%;
}
当我们重新访问页面时出现下图结果

接下来我们给Index.tsx中的代码修改一下,测试一下可不可以用App.module.scss影响他的子组件,加入index-page的className
import { Vue , Component } from 'vue-property-decorator'
@Component
export default class Index extends Vue{render(){return (<div class="index-page">index.tsx</div>)}
}
然后在App.module.scss中设置
html,body{width: 100%;height: 100%;margin: 0;color: red;
}
.app{background: lightblue;height: 100%;.index-page{text-align: center;color: blue;}
}
访问页面后,index.tsx的字体并没有居中也没有变色,查看控制台发现样式并没有注入进来,看来当前的模块引入影响的只是当前组件本身,不过在vue的模版中的style标签下可以通过/deep/的方式来实现样式的跨组件穿透,如果我一定要在App.module.scss中设置其他组件的公共样式,把它当成一个基础样式组件来用呢?当然有解决方案,我们只需要做一个简单的修改
html,body{width: 100%;height: 100%;margin: 0;color: red;
}
.app{background: lightblue;height: 100%;
/*穿透效果*/:global(.index-page){text-align: center;color: blue;}
}
使用:global就可以实现/deep/的功能

到这里样式的基本使用介绍完毕。
接下来是核心环节,就是关于自定义组件以及在vue中如何使用ts开发
修改index.tsx的内容为
import { Vue , Component } from 'vue-property-decorator'
@Component
export default class Index extends Vue{//相当于js中的data中的其中一个属性private title?:string = '我是标题'private author?:string = 'LeoZhang'//相当于computed中的函数get authorComputed(){return `作者是:${this.author}`}render(){return (<div class="index-page"><h2>{this.title}<small>by {this.author}</small></h2><p>{this.authorComputed}</p></div>)}
}

当前内容输入成功说明你已经习惯了ts与js的区别,这个结构体现出了ts更加清晰的结构化代码
接下来我们测试一下methods与v-model如何实现
Index.tsx修改为如下内容
import { Vue , Component } from 'vue-property-decorator'
import style from './index.module.scss';
@Component
export default class Index extends Vue{//相当于js中的data中的其中一个属性private title?:string = '我是标题'private author?:string = 'LeoZhang'//相当于computed中的函数get authorComputed(){return `作者是:${this.author}`}//生命周期函数created(){console.log('我是默认的生命周期')}//相当于methodshandleClick(arg:string):void{this.title = arg;}render(){return (<div class="index-page"><h2>{this.title}<small>by {this.author}</small></h2><p>{this.authorComputed}</p><button class={style['p-btn']} onClick={this.handleClick.bind(this,'我是新标题')}>改变标题</button><br/>测试v-model改变author<input v-model={this.author}/></div>)}
}

测试结果为上图内容
可以看出当前的tsx语法中v-model还是被继续支持的不过v-on和v-bind都有相应的变化这里首先看到的是v-on变成了on事件名的写法,而且给事件传参数使用的是.bind这里与vue自带的template是完全不一样的
接下来我们在login.tsx中引入一个自定义组件来看一下自定义组件的参数和一些内容是否有变化
首先在components中声明一个Test组件

组件代码如下
import {Vue,Prop,Watch,Emit,Model,Component
} from 'vue-property-decorator'
@Component
export default class Test extends Vue{//代表js的props属性可在注解中设置类型是否必填默认值等@Prop({required:false,type:String,default:'我是默认值'})private msg?:string;render(){return (<div class="test">{this.msg}</div>)}
}
然后在Login.tsx中做如下修改
import { Vue , Component } from 'vue-property-decorator'
import Test from '@/components/Test';
@Component
export default class Login extends Vue{private title?:string = '我是Login页面'render(){return (<div>{this.title}<br/><Test></Test></div>)}
}
此时访问http://localhost:8080/#/login
如果显示为如下图就说明已经配置成功一个基础组件了

我们测试给定义的组件msg传入一个参数
import { Vue , Component } from 'vue-property-decorator'
import Test from '@/components/Test';
@Component
export default class Login extends Vue{private title?:string = '我是Login页面'private msg:string = '我是login传入的msg'render(){return (<div>{this.title}<br/><Test msg={this.msg}></Test></div>)}
}
之后页面的值如果变为如图,说明成功

不过此处会在node控制台报错,错误说明是检测不到有msg这个参数类型因为这个参数是我们后创建的vue在默认的组件中是检测不到的所以为了让框架能不管我们自己创建的参数我们需要在shims-tsx.d.ts文件中加入如下代码
declare module "vue/types/options" {interface ComponentOptions<V extends Vue> {[propName: string]: any;}
}
之后重启服务,这样我们自定义组件的参数就不会出现报错了
之后我们再测试一下给组件绑定v-model如何实现双向绑定并监听参数
将Test.tsx的代码修改为如下,代码注释已经添加到代码中了
import {Vue,Prop,Watch,Emit,Model,Component
} from 'vue-property-decorator'
@Component
export default class Test extends Vue{//代表js的props属性可在注解中设置类型是否必填默认值等@Prop({required:false,type:String,default:'我是默认值'})private msg?:string;//Model装饰器相当于model属性参数相当于给event赋值,装饰器设置的属性相当于设置prop属性@Model('cc')@Prop({required:false,type:String,default:'我是双向绑定的默认值'})private value?:string;//相当于调用this.$emit('cc',val)@Emit('cc')sendValue(val:string){}//相当于watch下监听value属性的变化@Watch('value')handleWatchValue(newVal:string,oldVal:string){console.log(newVal,oldVal);}handleInput(event:InputEvent){//相当于调用this.$emit('cc',val)this.sendValue(event.target.value);}get getValue(){return `组件内部的value:${this.value}`}render(){return (<div class="test">{this.msg}<br/><input value={this.value}onInput={this.handleInput}/><br/>{this.getValue}</div>)}
}
然后在Login.tsx中修改为如下代码
import { Vue , Component } from 'vue-property-decorator'
import Test from '@/components/Test';
@Component
export default class Login extends Vue{private title?:string = '我是Login页面'private msg:string = '我是login传入的msg'private value:string = '我是外部传入的value'get getValue(){return `组件外部的value:${this.value}`}render(){return (<div>{this.title}<br/>{this.getValue}<Test msg={this.msg} v-model={this.value}></Test></div>)}
}
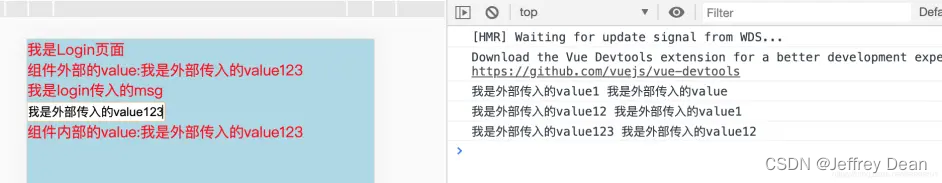
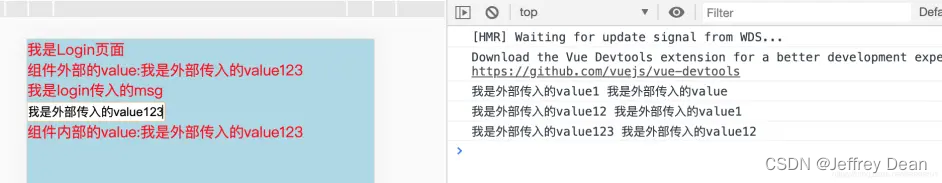
成功后会得到如下结果

可以看到在Test组件中创建的input标签可以触发value属性的变化,并同时通知了外部传入的value属性进行变更,大量使用ts的装饰器(与java中的注解原理类似)这样可以更加直观的进行逻辑归纳,适合结构化开发。
到这里vue+tsx的基本入门关已经过了,掌握本文的技巧之后便开启了vue的tsx之旅。
相关文章:

Vue2的tsx开发入门完全指南
本篇文章尽量不遗漏重要环节,本着真正分享的心态,不做标题党 下面进入正题: 由于现在vue的官方脚手架已经非常完善我们就不单独配置webpack了,节省大量的时间成本。 首先使用vue/cli创建一个vue模版项目(记得是vue/…...

GLSL shader学习系列1-Hello World
这是GLSL shader系列第一篇文章,本文学习目标: 安装编辑工具编写hello world程序 安装插件 我使用VSCode编写shader代码,在VSCode上有两个好用的插件需要先装一下: Shader languages support for VS Code glsl-canvas…...

Codeforces Round #851 (Div. 2)(A~D)
A. One and Two给出一个数组,该数组仅由1和2组成,问是否有最小的k使得k位置的前缀积和后缀积相等。思路:计算2个数的前缀和即可,遍历判断。AC Code:#include <bits/stdc.h>typedef long long ll; const int N 1…...

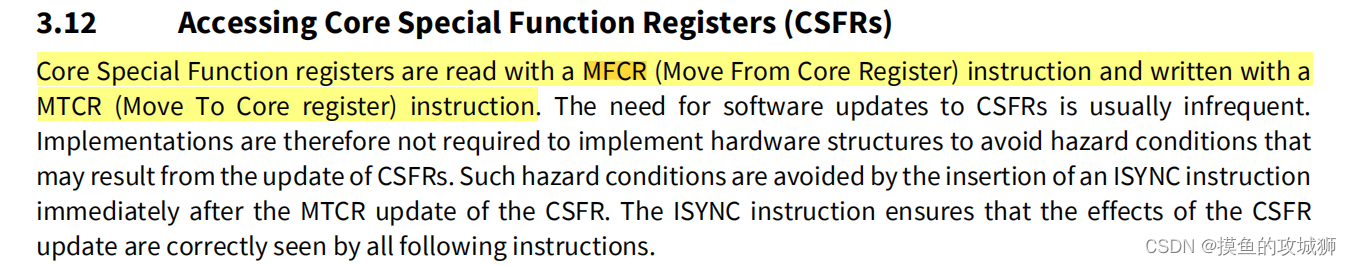
内存保护_1:Tricore芯片MPU模块介绍
上一篇 | 返回主目录 | 下一篇 内存保护_1:Tricore芯片MPU模块介绍1 何为MPU2 MPU相关的硬件子系统2.1 基于地址范围保护逻辑说明2.1.1 地址范围寄存器2.1.2 读、写、执行权限寄存器2.1.3 保护集设置位2.1.4 内存保护功能使能位2.1.5 核的内存保护范围获取说明2.1.6…...

Vue3 -- PDF展示、添加签名(带笔锋)、导出
文章目录笔锋签名方案一实现要点实现过程组件引用页面元素添加引用实现代码效果展示缺点方案二修改页面元素替换引用修改代码效果展示完整代码地址实现功能的时候采用了两个方案,主要是第一个方案最后的实现效果并不太理想,但实现起来比较简单࿰…...

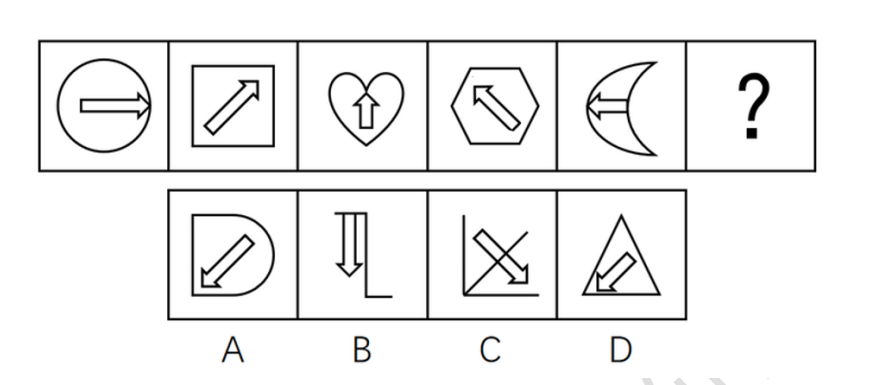
行测-判断推理-图形推理-样式规律-属性规律-曲直性
左边的图全是由曲线构成的选C1 3 5全是由曲线构成的2 4 6全是由直线构成的第三行的图形有曲有直选A1 3 5有曲有直2 4 6全是直线选D图形有曲有直,排除B D外曲内直->内曲外直->外曲内直->内曲外直->外曲内直->内曲外直所以问号出的图形应该是内曲外直选…...

idea集成Alibaba Cloud Toolkit插件
idea集成Alibaba Cloud Toolkit插件 使用该插件主要是简化打包、上传、启动服务的相关操作。 很早之前的方式是使用开发工具(eclipse,idea),使用maven命令完成项目打包(这里指jar),然后通过shell工…...

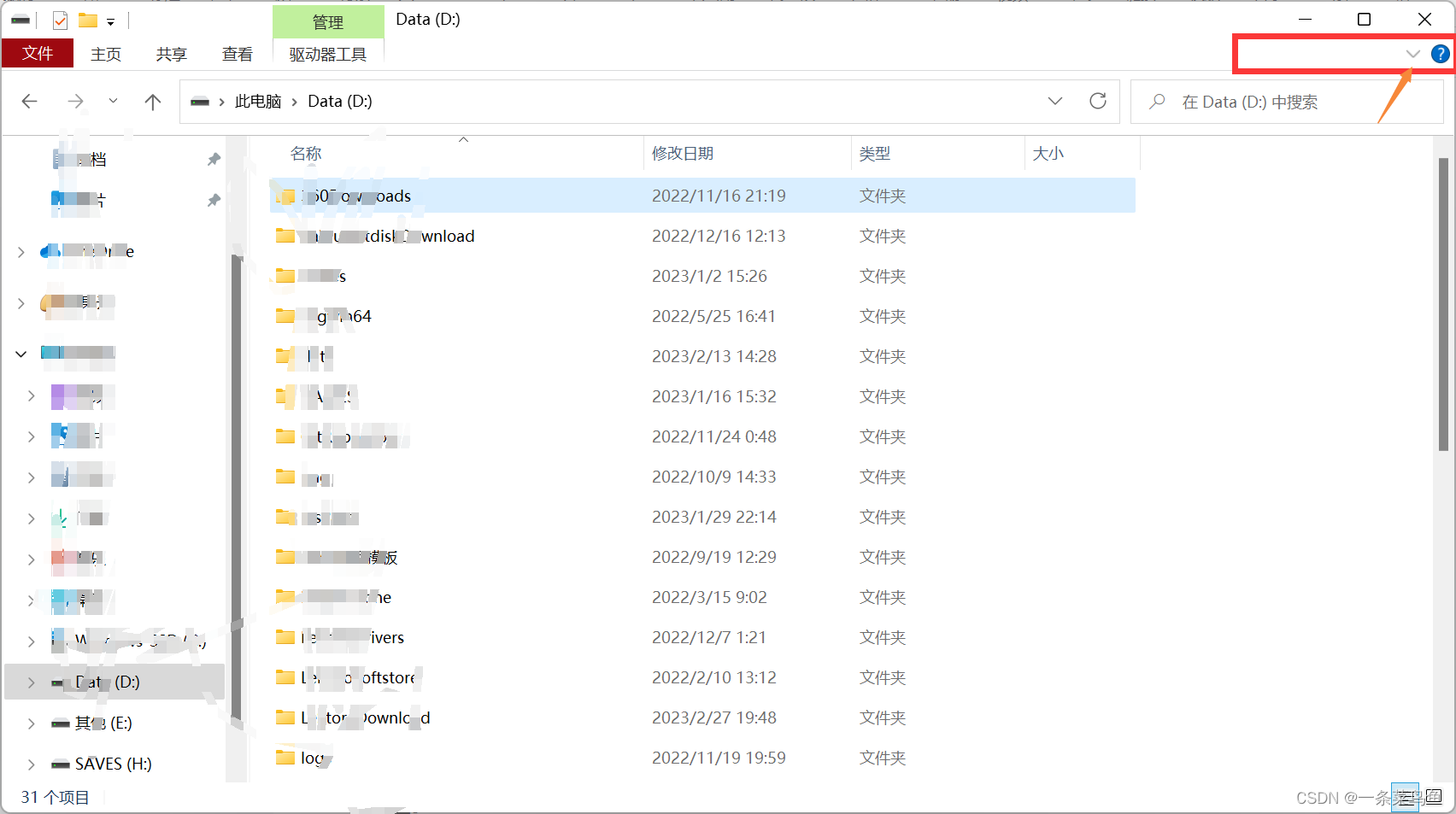
Win11 文件夹打开慢或卡顿解决方案
问题 目前是 2023/2/27, 我的 Win11 系统点开一个文件夹要等待 2-3 秒才能加载出来, 使用体验极差。网上查阅大量资料, 有些人在系统更新后这个情况就消失了, 但是我这一直存在, 系统也是当前的最新版, 没有修复。 目前得出的结论是, 因为 Win11 的工具栏占用了过多的资源, 需…...

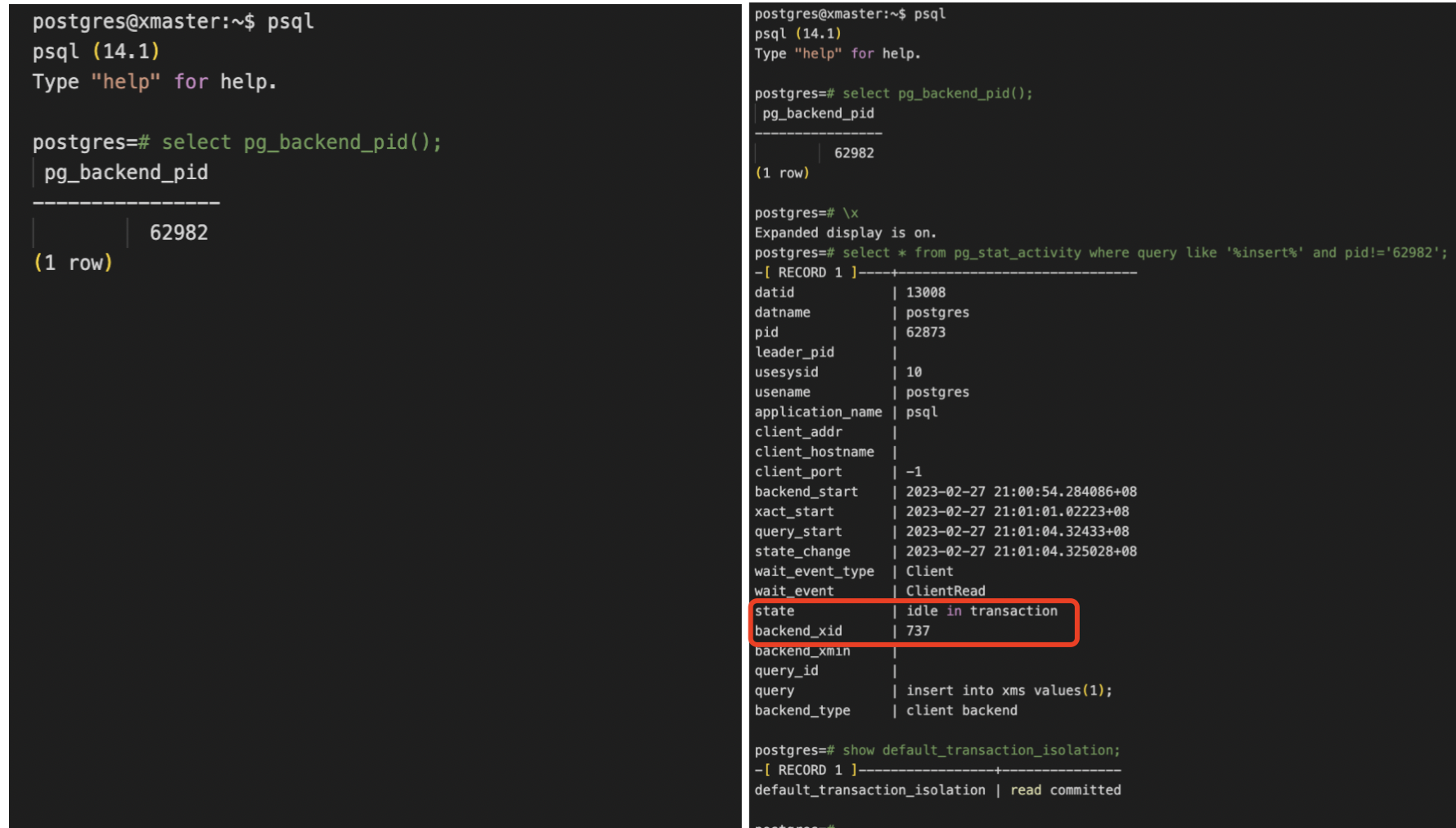
【PostgreSQL的idle in transaction连接状态】
在平时查询pg_stat_activity这个视图的时候,每一行包含了一个进程的相关信息,包含当前正在执行的SQL,或者会话的状态等等,state字段表示当前进程的状态。在PostgreSQL数据库里,其实代码里总共定义了7种BackendState&am…...

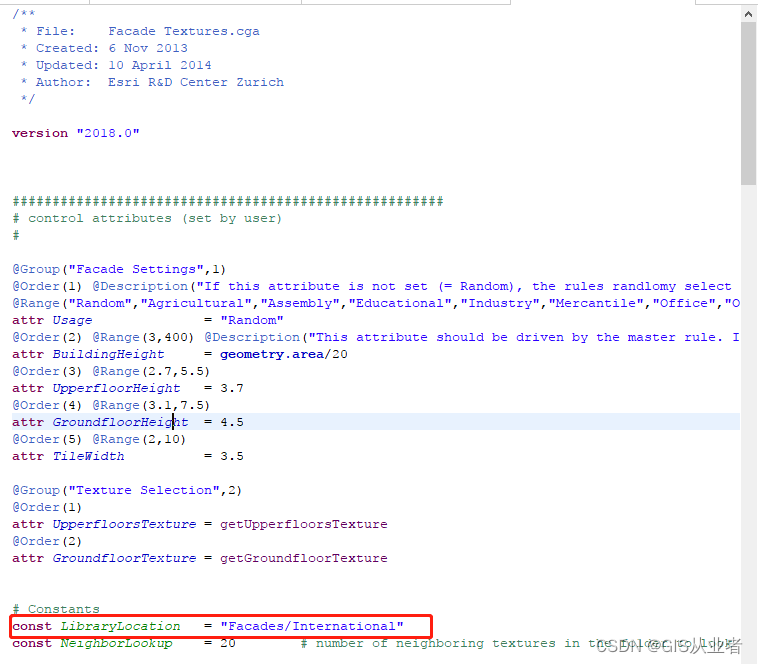
cityengine自定义纹理库资源
背景 cityengine虽然可以将shp生成带纹理的三维模型,但是纹理不一定满足我们的要求,这时候我们就想用我们自己制作的纹理 粗略了解规则文件 了解Building_From_Footprint.cga这个规则文件,具体文件位置默认在 “C:\Users[电脑用户名:如Administrator]\Documents\CityEng…...

taobao.top.secret.bill.detail( 服务商的商家解密账单详情查询 )
¥免费必须用户授权 服务商的商家解密账单详情查询,仅对90天内的账单提供SLA保障。 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 公共响应参数: 请求参数 响应参数 点击获取key和secret 请求示例 TaobaoClient…...

2023软件测试金三银四常见的软件测试面试题-【抓包和网络协议篇】
八、抓包与网络协议 8.1 抓包工具怎么用 我原来的公司对于抓包这块,在App的测试用得比较多。我们会使用fiddler抓取数据检查结果,定位问题,测试安全,制造弱网环境; 如:抓取数据通过查看请求数据,请求行&…...

vue脚手架多页自动化生成实践
前言 在前端开发过程中,常常面对多种业务场景。到目前为止,前端对于不同场景的处理通常会采用不同的渲染方案来组合处理,常见的渲染方案包括:CSR(Client Side Rendering)、SSR(Server Side Rendering)、SSG(Static Site Generati…...

【SQL语句优化】
SQL语句优化是提高数据库查询性能的重要手段之一,下面是几种常见的SQL语句优化方法和案例: 减少查询的数据量 减少查询的数据量:使用 WHERE 子句和索引来限制检索行数,只检索需要的行,避免检索全部行数据。 例子&am…...

阿里P8:做测试10年我的一些经验分享,希望你们少走弯路
我是在2015年毕业的,当时是读的普通本科,不上不下的专业水平,毕业的时候,恰好遇到了金融危机。校园招聘里阴差阳错的巧合,让我走上了软件测试工程师的道路。 入职第一天,来了个高大上的讲师,记…...

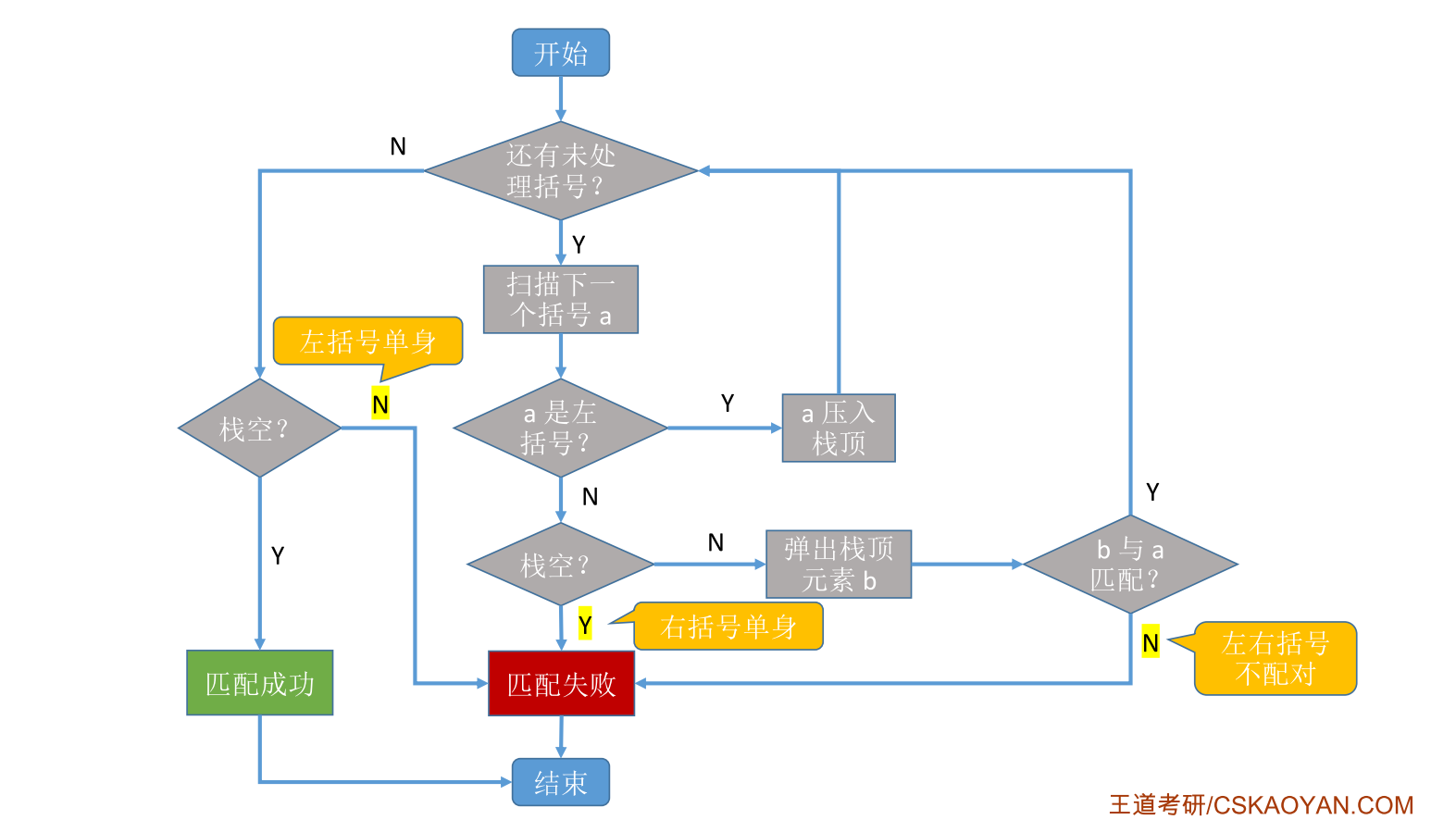
栈在括号匹配中的应用(栈/链栈 纯C实现)
目录 1 问题背景 2 具体思路 3 代码实现 3.1 顺序栈实现 3.2 链栈实现 1 问题背景 栈的括号匹配问题是指在给定一个字符串(包含多种括号),判断其中的括号是否能够正确匹配,即每个左括号是否有一个对应的右括号与之匹配&#x…...

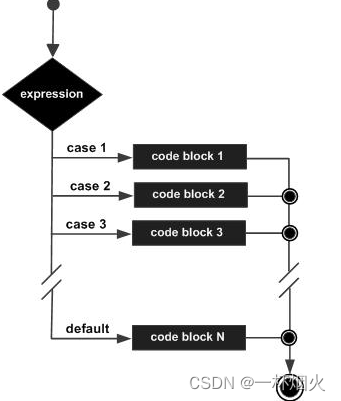
C语言Switch语句用法
C switch 语句 一个 switch 语句允许测试一个变量等于多个值时的情况。每个值称为一个 case,且被测试的变量会对每个 switch case 进行检查。 语法 C 语言中 switch 语句的语法: switch(expression){case constant-expression :statement(s);break;…...

Curl编码请求参数,API接口请求示例参数
请求参数请求参数:num_iid610947572360 参数说明:num_iid:1688商品ID sales_data:&sales_data1 获取近30天成交数据 agent:&agent1 获取1688分销代发价格数据请求示例 测试入口 Curl PHP PHPsdk JAVA C# Python-- 请求示例 url 默认请求参数已经…...

【C/C++】类型限定符extern、const、Volatile、register
1、extern: 声明一个变量,extern声明的变量没有建立存储空间。 extern int a ; //变量在定义的时候创建存储空间。 ①当我们在编译器中试图运行以下代码,系统会报错。 错误原因是“无法解析外部符号_a”.系统认为变量a是没有开辟内存空间的…...

day54【代码随想录】二刷数组
文章目录前言一、二分查找(力扣724)二、移除元素(力扣27)【双指针】三、有序数组的平方(力扣977)【双指针】四、合并两个有序数组(力扣88)五、长度最小的子数组(力扣209&…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
