【vue2小知识】路由守卫的使用与解决RangeError: Maximum call stack size exceeded问题的报错。

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:当我们在路由跳转前与后我们可实现触发的操作
【前言】当我们在做类似于登录页面的时候,从登录页跳转到首页需要对token做一个判断,如果我们的token存在的话那么我们就可以直接进行跳转,如没有token的话会自动跳转登录页。或者当我们在处理页面跳转时,对某一些条件进行一个判断,true走什么路径/false走什么路径。
补充路由的声明与写法详见:http://t.csdn.cn/YCsD7
文末附所有的源码
目录
一、路由守卫介绍
1.什么是路由导航守卫?
2.为什么要有路由导航守卫?
3.路由导航守卫有哪些?
二、路由守卫的使用
1.前置守卫
2.后置守卫
三、路由守卫对比拦截器区别
四、学习小结
一、路由守卫介绍
1.什么是路由导航守卫?
通俗来讲就是我们在路由跳转的时候执行的一个回调函数
守卫:类似于门卫,你做某件事之前会对你进行一个检查
2.为什么要有路由导航守卫?
在项目开发中,并不是每一个路由跳转都是明确的。 例如很多页面跳转需要登录判断,如果你有登录,则跳转到指定页面,没有登录则跳转到登录页面。
-
举例子:我想进小区(个人信息),门卫(导航守卫)会检查我有没有做核酸(是否登录),如果做了就让我进去(跳转个人信息)。没做就让我去核酸点(登录页面)做完核算才可以进去。
3.路由导航守卫有哪些?
前置守卫:跳转前执行
后置勾子:跳转后执行
二、路由守卫的使用
1.前置守卫
- 1. 所有的路由一旦被匹配到,在真正渲染解析之前,都会先经过全局前置守卫
- 2. 只有全局前置守卫放行,才能看到真正的页面
参数写法:
任何路由,被解析访问前,都会先执行这个回调
- from 你从哪里来, 从哪来的路由信息对象
- to 你往哪里去, 到哪去的路由信息对象
- next() 是否放行,如果next()调用,就是放行 => 放你去想去的页面
- next(路径) 拦截到某个路径页面
我们创建文件打印一下查看下:
router.beforeEach((to, from, next) => {console.log(to, 'to目的路由')console.log(from, 'from从哪里来')next() // 必须写next()
})
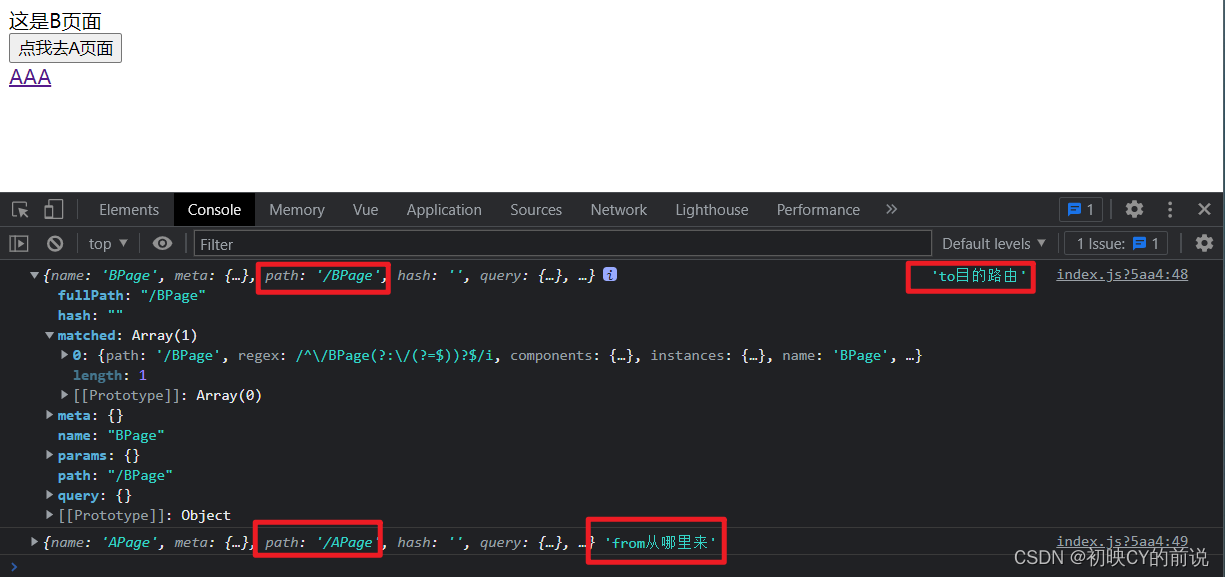
控制台效果查看:

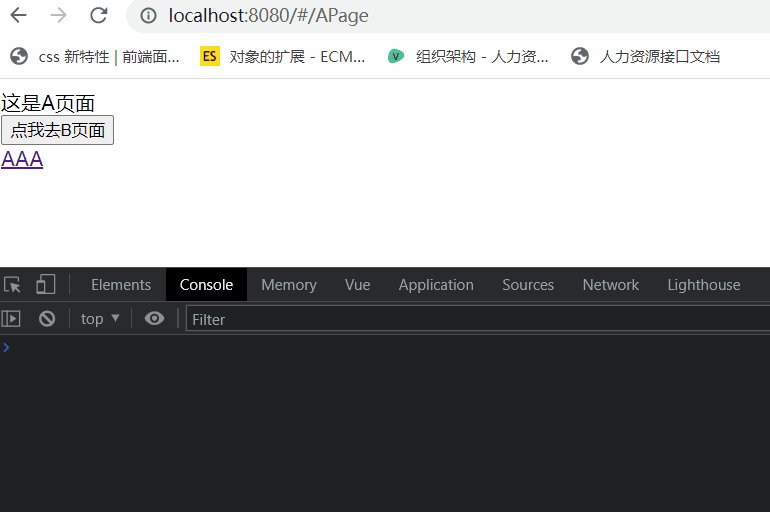
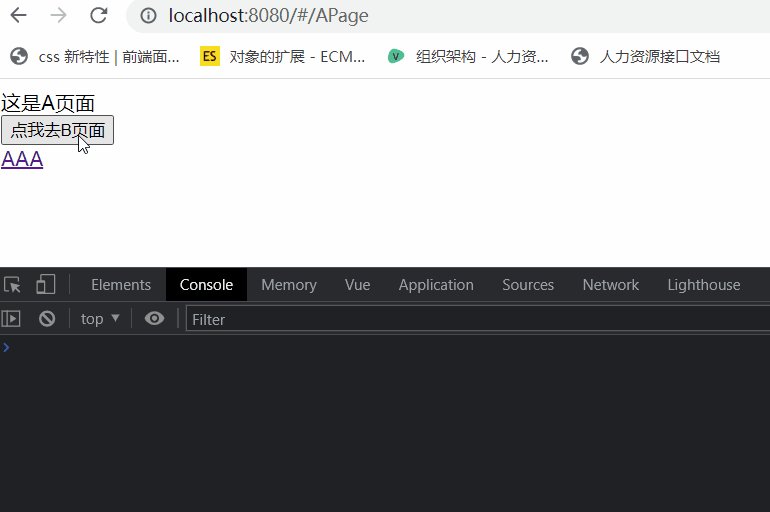
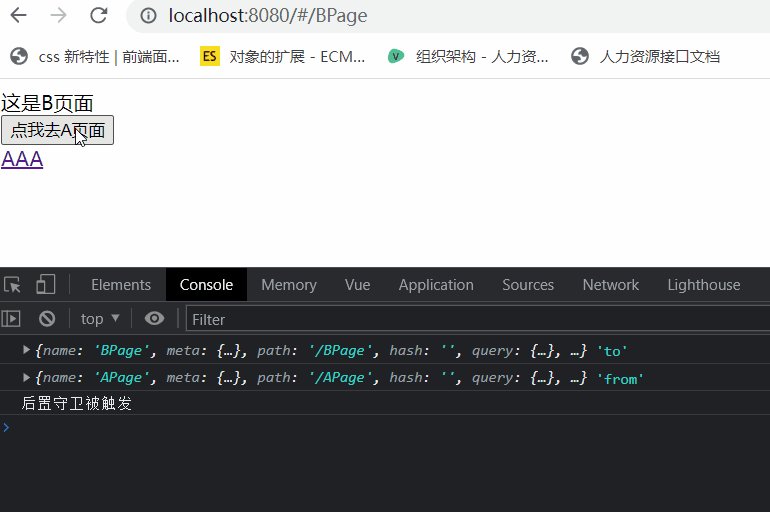
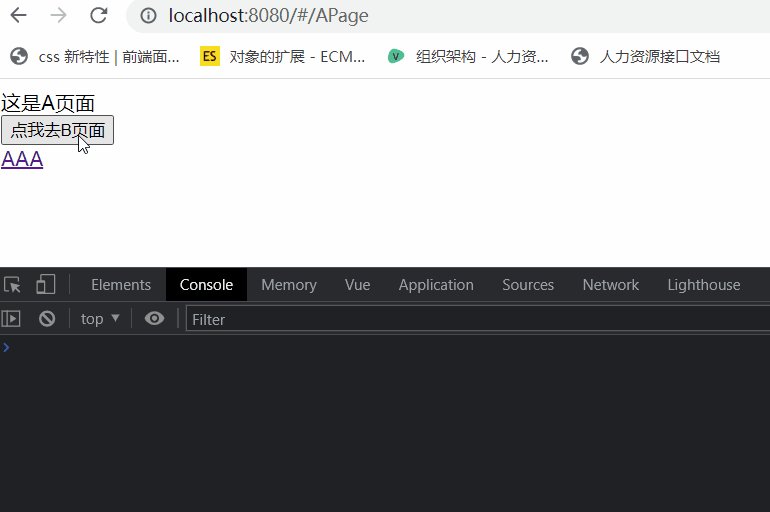
当我配置好路由时,点击跳转时控制台打印打印to\from,页面实现了跳转到了B页面并且我们的to与from当中都包含了我们去的路由信息。
一定要注意,在导航守卫中必须要调用
next()否则你的路由无法跳转
此时我引入下前置守卫:在路由跳转的前先执行我们写的回调函数
我想实现的效果:如果我去B页面就放行,当我不去B页面的时候就都跳转到C页面去。
按照常规的逻辑书会是这样的:
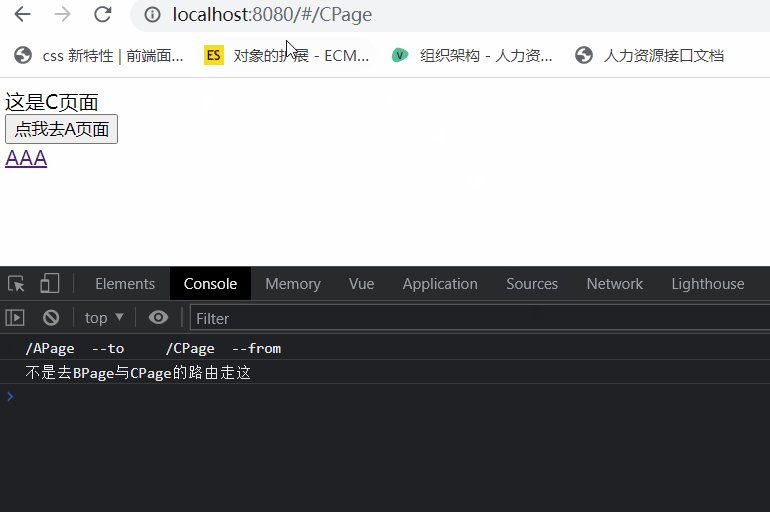
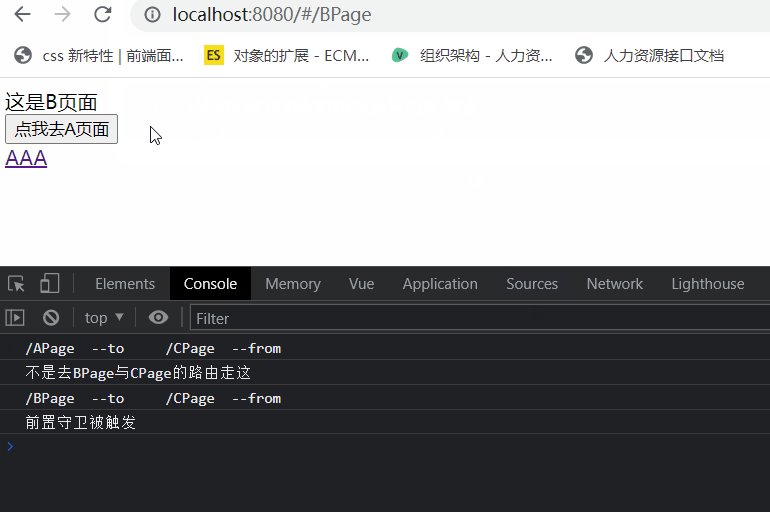
router.beforeEach((to, from, next) => {// console.log(to, 'to目的路由')// console.log(from, 'from目的路由')console.log(to.path, ' --to ', from.path, ' --from')if (to.path === '/BPage') {console.log('前置守卫被触发')next()} else {console.log('不是去BPage与CPage的路由走这')next('/CPage')}
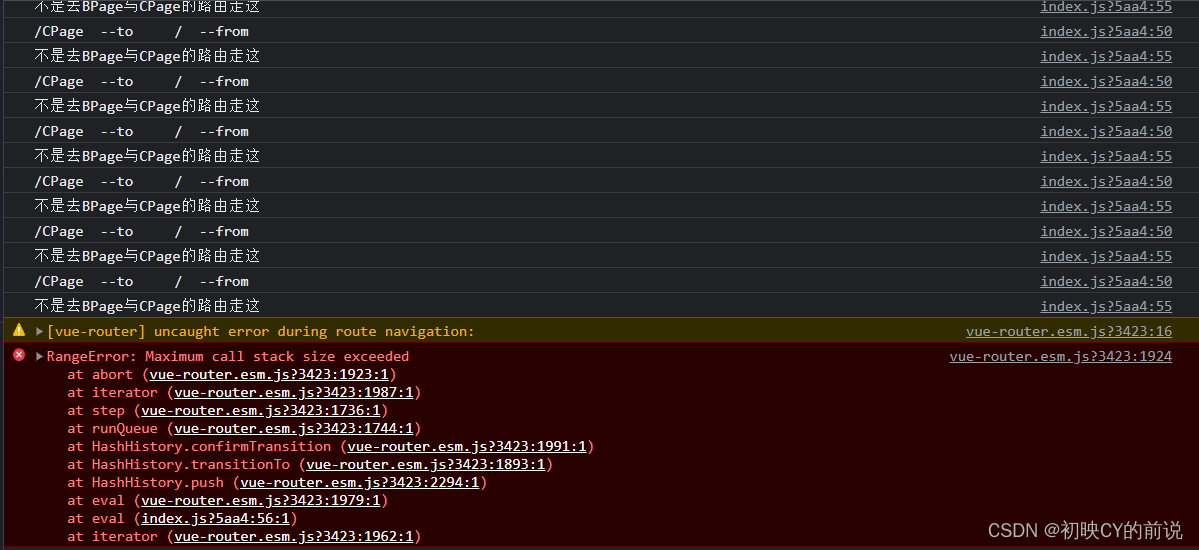
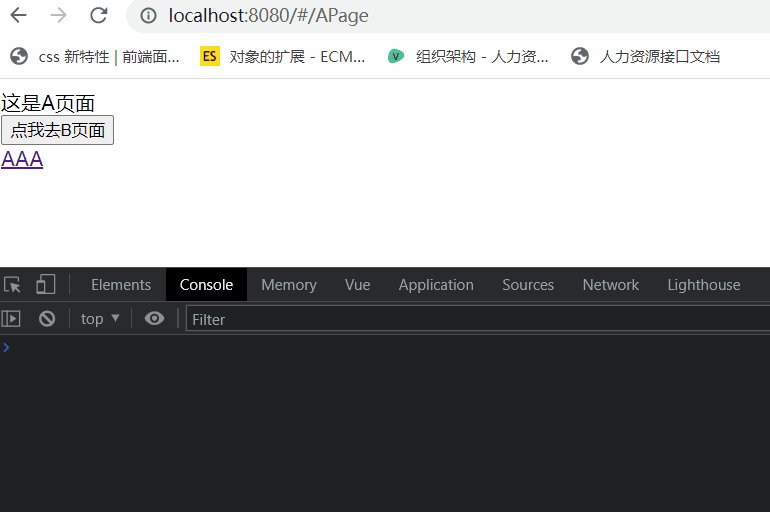
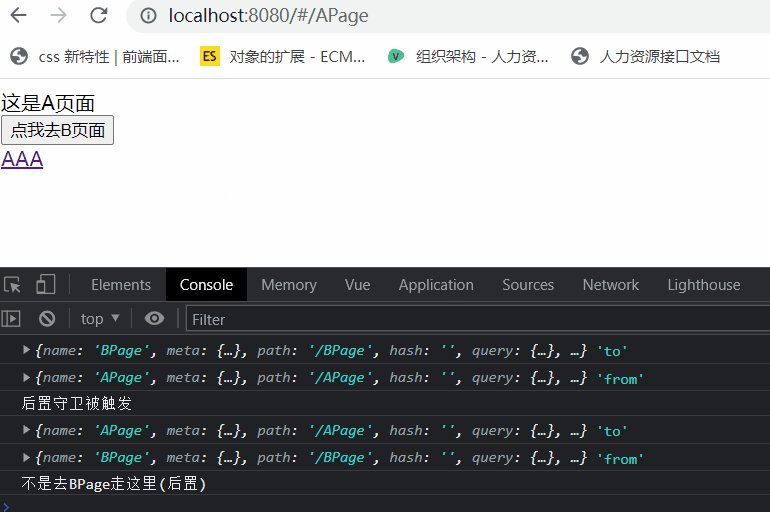
})逻辑上并没有什么问题:当我不去B页面的时候,守卫就帮我切换到C页面去。可当博主打开控制台查看的时候却出现了:

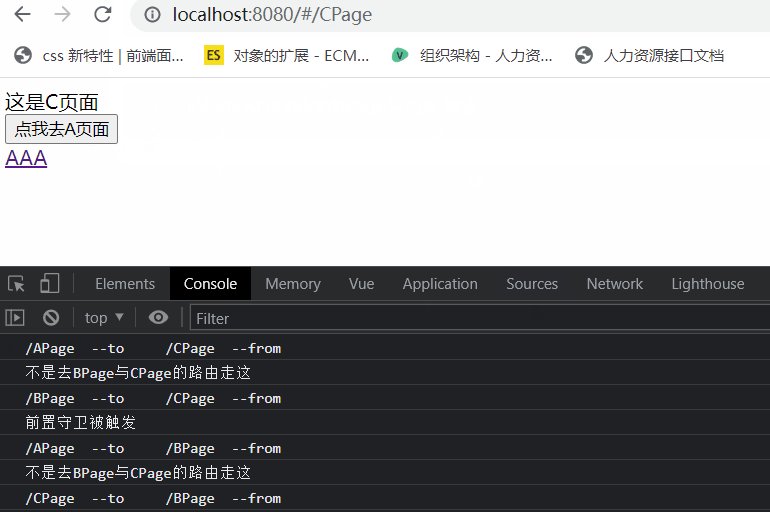
很奇怪,为什么重复跑路由呢?后在一群大佬一起分析找到了报错的原因:
我的判断没有写的完善,当我路由跳转时便又会触发一次路由守卫。因此会出现一直反复执行路由守卫,直到出现红字的报错:
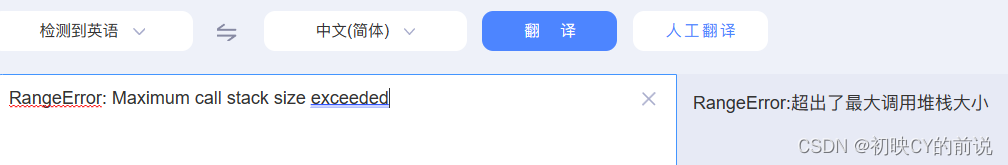
RangeError: Maximum call stack size exceeded
当我尝试用翻译可得知,原来是我路由重复的跳执行直到将我的内存占满了。

因此我们需要做出下以下的改变:再判断的时候加一条去CPage就给与放行。这样重复跑的时候遇到了CPage就放行了让他去CPage
修改后源代码见下:
router.beforeEach((to, from, next) => {// console.log(to, 'to目的路由')// console.log(from, 'from目的路由')console.log(to.path, ' --to ', from.path, ' --from')if (to.path === '/BPage' || to.path === '/CPage') {console.log('前置守卫被触发')next()} else {console.log('不是去BPage与CPage的路由走这')next('/CPage')}
})这样就完美的实现了我们的需要:去BPage放行,不是BPage统一放行到CPage

最重要的是:
我们在路由进行跳转的前可以看到我们执行了我们写在前置守卫中的回调函数
2.后置守卫
实现当我们路由跳转之后实现我们回调函数
参数写法:
当我们的路由进行跳转之后我们将会执行一个回调函数
- from 你从哪里来, 从哪来的路由信息对象
- to 你往哪里去, 到哪去的路由信息对象
原理同前置守卫只是不需要写next()
// 后置守卫
router.afterEach((to, from) => {console.log(to, 'to')console.log(from, 'from')if (to.path === '/BPage') {console.log('后置守卫被触发')} else {console.log('不是去BPage走这里(后置)')}
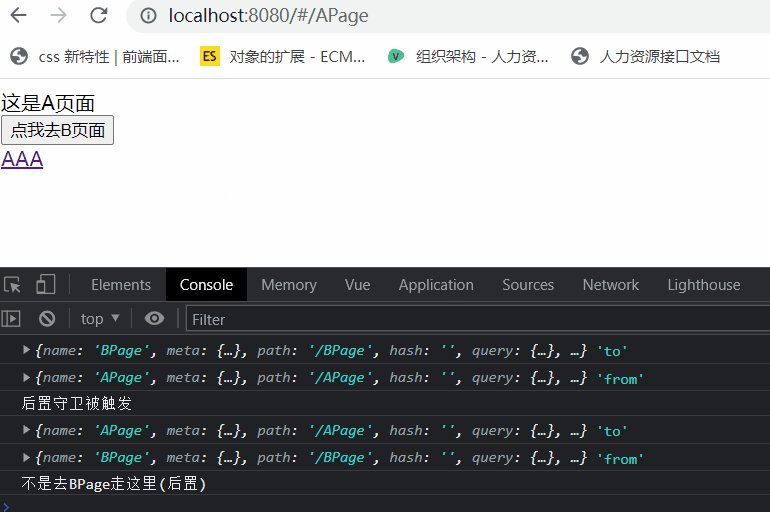
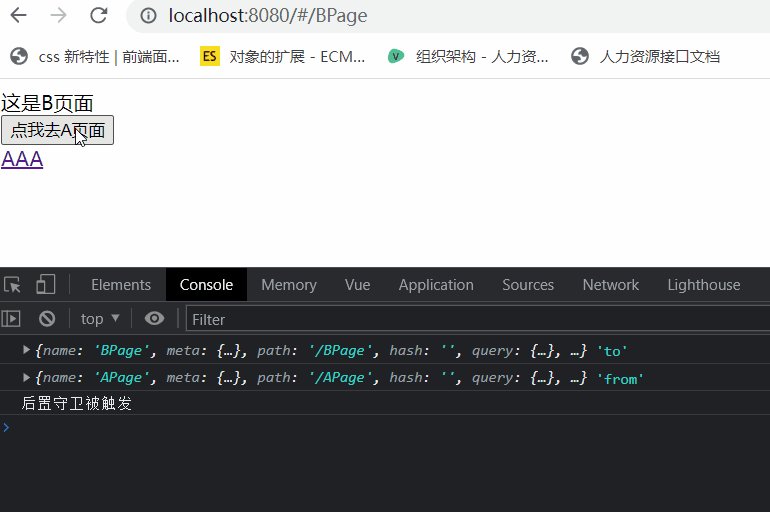
})控制台效果查看:

可以看到当我们的路由跳转结束后会执行我们的回调函数
三、路由守卫对比拦截器区别
刚开始接触路由导航守卫你会发现和axios拦截器有点像,实际上它们是两个不同的东西。
1.相同点
(1)都是钩子函数(回调函数的一种,到某个时机了自动触发)
(2)都是起到拦截作用
2.不同点
(1)功能不同 : axios拦截器拦截网络请求, 导航守卫拦截路由跳转
(2)应用场景不同 :
axios拦截器一般用于发送token
导航守卫用于页面跳转权限管理(有的页面可以无条件跳转,例如登录注册页可以无条件跳转。有的页面需要满足条件才能跳转,例如购物车页面就需要用户登录才可以跳转)
四、学习小结
1.前置守卫
- 1. 所有的路由一旦被匹配到,在真正渲染解析之前,都会先经过全局前置守卫
- 2. 只有全局前置守卫放行,才能看到真正的页面,需要写next()
2.后置守卫
- 当路由实现跳转之后我们再走后置守卫执行我们的后置守卫
- 对比前置守卫不需要写next()
[上述所有的源代码以及相关路由源代码]
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'// import BPage from '@/views/BPage',用了下面的新写法就不需要写导入路径
// import APage from '@/views/APage'
// import CPage from '@/views/CPage'/*
前置守卫任何路由,被解析访问前,都会先执行这个回调1. from 你从哪里来, 从哪来的路由信息对象2. to 你往哪里去, 到哪去的路由信息对象3. next() 是否放行,如果next()调用,就是放行 => 放你去想去的页面next(路径) 拦截到某个路径页面*/Vue.use(VueRouter)const routes = [{path: '/APage',name: 'APage',component: () => import('@/views/APage')},{path: '/BPage',name: 'BPage',component: () => import('@/views/BPage')},{path: '/CPage',name: 'CPage',component: () => import('@/views/CPage')}
]const router = new VueRouter({routes
})router.beforeEach((to, from, next) => {// console.log(to, 'to目的路由')// console.log(from, 'from目的路由')console.log(to.path, ' --to ', from.path, ' --from')if (to.path === '/BPage' || to.path === '/CPage') {console.log('前置守卫被触发')next()} else {console.log('不是去BPage与CPage的路由走这')next('/CPage')}
})// 后置守卫
router.afterEach((to, from) => {console.log(to, 'to')console.log(from, 'from')if (to.path === '/BPage') {console.log('后置守卫被触发')} else {console.log('不是去BPage走这里(后置)')}
})export default router
App.vue
<template>
<div><!-- 路由出口,必须写否则没有路由 --><router-view ></router-view><!-- 路由导航了类似于A超链接 --><router-link to="/APage">AAA</router-link></div>
</template><script>
export default {}
</script>
<style>
</style>
views/APage.vue
<template><div>这是A页面<br><button @click="$router.push('/BPage')">点我去B页面</button></div>
</template><script>
export default {name: 'APage'}
</script><style></style>
views/BPage.vue
<template><div>这是B页面<br><button @click="$router.push('/APage')">点我去A页面</button></div>
</template><script>
export default {name: 'BPage'
}
</script><style></style>
views/CPage.vue
<template><div>这是C页面<br><button @click="$router.push('/APage')">点我去A页面</button></div>
</template><script>
export default {name: 'CPage'
}
</script><style></style>
至此,本文结束!愿大家有所收获!
相关文章:

【vue2小知识】路由守卫的使用与解决RangeError: Maximum call stack size exceeded问题的报错。
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:当我们在路由跳转前与后我们可实现触发的操作 【前言】当我们在做类似于登录页面的时候&…...

Google Guice 5:AOP
1. AOP 1.1 实际开发中面临的问题 在实际开发中,经常需要打印一个方法的执行时间,以确定是否存在慢操作 最简单的方法,直接修改已有的方法,在finnally语句中打印耗时 Override public Optional<Table> getTable(String da…...

【同步、共享和内容协作软件】上海道宁与ownCloud让您的团队随时随地在任何设备上轻松处理数据
ownCloud是 一款开源文件同步、共享和 内容协作软件 可让团队随时随地 在任何设备上轻松处理数据 ownCloud开发并提供 用于内容协作的开源软件 使团队能够轻松地无缝 共享和处理文件 而无需考虑设备或位置 开发商介绍 ownCloud成立于2010年,是一个托管和同…...

Linux 文件、目录与磁盘格式
用户与用户组 用户:即某个文件的拥有者,可以管理自己账号下的文件,另有一个超级账号 root,可以统一管理全局,利用 su root 命令登录该账号。用户组:相当于群组,多个用户之间可以组成用户组&…...
)
锁屏面试题百日百刷-Hive篇(五)
锁屏面试题百日百刷,每个工作日坚持更新面试题。锁屏面试题app、小程序现已上线,官网地址:https://www.demosoftware.cn。已收录了每日更新的面试题的所有内容,还包含特色的解锁屏幕复习面试题、每日编程题目邮件推送等功能。让你…...

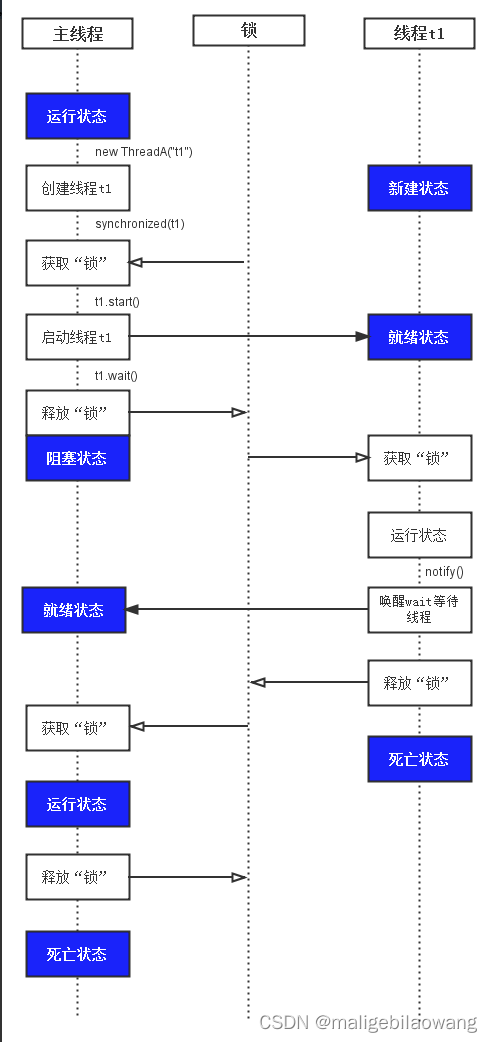
java多线程(七)线程等待与唤醒
一、wait()、notify()、notifyAll()等方法介绍 在Object.java中,定义了wait(), notify()和notifyAll()等接口。wait()的作用是让当前线程进入等待状态,同时,wait()也会让当前线程释放它所持有的锁。而notify()和notifyAll()的作用࿰…...

第13天-仓储服务(仓库管理,采购管理 ,SPU规格维护)
1.仓储服务开发配置 1.1.加入到Nacos注册中心 spring:application:name: gmall-warecloud:nacos:discovery:server-addr: 192.168.139.10:8848namespace: 36854647-e68c-409b-9233-708a2d41702c1.2.配置网关路由 spring:cloud:gateway:routes:- id: ware_routeuri: lb://gmal…...

Maven 命令行及例子
基本 mvn -v - show-version -version 显示版本信息mvn -h - help 显示帮助信息mvn -e -errors控制 maven 的日志级别,产生执行错误相关消息mvn -q - quiet 控制 maven 的日志级别,仅仅显示错误mvn -o - offline 运行 offline 模式,不联网更…...

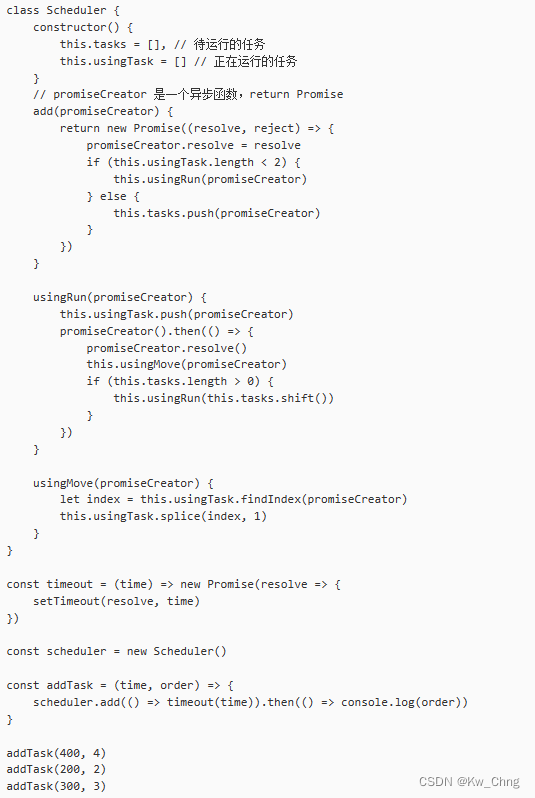
JavaScript手写题
一、防抖 function debounce(fn, delay200) {let timeout null; // 定时器控制return function(...args) {if (timeout) { // 定时器存在,表示某个动作之前触发过了clearTimeout(timeout); // 清除定时器timeout null;} else {// 对第一次输入立即执行fn.apply…...

为什么图标的宽度总是8的倍数?
对于 Windows 上的所有图标而言,它的宽度总是8的倍数,这可不是因为人们喜欢2的幂,虽然在计算机世界,你会看到很多这样的数字,例如,1024,4096等。 在 Windows 的早期阶段,大多数显卡…...

常用的xpath
一、xpath 语法 简单看一下菜鸟教程即可 1、基本语法 XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。 下面列出了最有用的路径表达式: 表达式描述nodename选取此节点的所有子节点。/从根节点选取(取子节点&#…...

【035】基于java的进销库存管理系统(Vue+Springboot+Mysql)前后端分离项目,附万字课设论文
1.3 系统实现的功能 本次设计任务是要设计一个超市进销存系统,通过这个系统能够满足超市进销存系统的管理及员工的超市进销存管理功能。系统的主要功能包括:首页、个人中心、员工管理、客户管理、供应商管理、承运商管理、仓库信息管理、商品类别管理、 …...

【Spark分布式内存计算框架——Spark Streaming】7. Kafka集成方式
集成方式 Spark Streaming与Kafka集成,有两套API,原因在于Kafka Consumer API有两套, 文档:http://spark.apache.org/docs/2.4.5/streaming-kafka-integration.html。 方式一:Kafka 0.8.x版本 老的Old Kafka Consum…...

如何引入elementUI
elementUI的引入完整引入按需引入完整引入 在 main.js 中写入以下内容: import Vue from ‘vue’; import ElementUI from ‘element-ui’; import ‘element-ui/lib/theme-chalk/index.css’; import App from ‘./App.vue’; Vue.use(ElementUI); new Vue({ el: ‘…...

vue3+rust个人博客建站日记4-Vditor搞定MarkDown
即然是个人博客,那么绝对不能丢给自己一个大大的输入框敷衍了事。如果真是这样,现在就可以宣布项目到此结束了。如今没人享受用输入框写博客。作为一个有追求的程序员,作品就要紧跟潮流。 后来,Markdown 的崛起逐步改变了大家的排…...

KDZD-JC软化击穿试验仪
一、概 述 KDZD-JC智能软化击穿试验仪是根据GB/T4074.6-2008和idtIEC60851-6:2004标准而设计的一种新型漆包圆线检测仪器。主要适用于固体绝缘材料(如:塑料、橡胶、层压材料、薄膜、树脂、云母、陶瓷、玻璃、绝缘漆等绝缘材料及绝缘件)在工…...

【数据结构】单链表的C语言实现--万字详解介绍
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录1.链表1.1 链表的概念…...

电子科技大学软件工程期末复习笔记(七):测试策略
目录 前言 重点一览 V模型 回归测试 单元测试 集成测试 重要概念 自顶向下的集成方法 自底向上的集成方法 SMOKE方法 系统测试 验收测试 α测试 β测试 本章小结 前言 本复习笔记基于王玉林老师的课堂PPT与复习大纲,供自己期末复习与学弟学妹参考用…...

逆向-还原代码之除法 (Interl 64)
除法和32位差不多,毕竟背后的数学公式是一样的。区别只是32位的乘法需要两个寄存器来存放大数相乘的结果,而64位的不需要,一个寄存器就能存下。所以在64位的环境下,多了右移32位这条指令,其他指令一样。 //code #incl…...

Python WebDriver自动化测试
Webdriver Selenium 是 ThroughtWorks 一个强大的基于浏览器的开源自动化测试工具,它通常用来编写 Web 应用的自动化测试。 Selenium 2,又名 WebDriver,它的主要新功能是集成了 Selenium 1.0 以及 WebDriver(WebDriver 曾经是…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
