Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>柱状图点击事件</title></head><body><div id="container" /><script src="https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/dist/g2.min.js"></script><script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.11.1/dist/data-set.js"></script><script><!-- 浏览器引入,请使用全局命名空间 G2,如 new Chart() 改为 new G2.Chart,即可运行。 -->const data = [{ month: 'Jan', city: 'Tokyo', temperature: 7 },{ month: 'Jan', city: 'London', temperature: 3.9 },{ month: 'Feb', city: 'Tokyo', temperature: 6.9 },{ month: 'Feb', city: 'London', temperature: 4.2 },{ month: 'Mar', city: 'Tokyo', temperature: 9.5 },{ month: 'Mar', city: 'London', temperature: 5.7 },{ month: 'Apr', city: 'Tokyo', temperature: 14.5 },{ month: 'Apr', city: 'London', temperature: 8.5 },{ month: 'May', city: 'Tokyo', temperature: 18.4 },{ month: 'May', city: 'London', temperature: 11.9 },{ month: 'Jun', city: 'Tokyo', temperature: 21.5 },{ month: 'Jun', city: 'London', temperature: 15.2 },{ month: 'Jul', city: 'Tokyo', temperature: 25.2 },{ month: 'Jul', city: 'London', temperature: 17 },{ month: 'Aug', city: 'Tokyo', temperature: 26.5 },{ month: 'Aug', city: 'London', temperature: 16.6 },{ month: 'Sep', city: 'Tokyo', temperature: 23.3 },{ month: 'Sep', city: 'London', temperature: 14.2 },{ month: 'Oct', city: 'Tokyo', temperature: 18.3 },{ month: 'Oct', city: 'London', temperature: 10.3 },{ month: 'Nov', city: 'Tokyo', temperature: 13.9 },{ month: 'Nov', city: 'London', temperature: 6.6 },{ month: 'Dec', city: 'Tokyo', temperature: 9.6 },{ month: 'Dec', city: 'London', temperature: 4.8 },];const chart = new G2.Chart({container: 'container',autoFit: true,height: 500,});chart.data(data);chart.tooltip({showCrosshairs: true,shared: true,});chart.axis('temperature', {label: {formatter: (val) => {return val + ' °C';},},});chart.interval().position('month*temperature').color('city').adjust([{type: 'dodge',marginRatio: 0,},])chart.interaction('active-region')chart.render();// 监听click事件chart.on('element:click',(ev)=>{const data=ev.data.data; console.log('ev data',data) })</script></body>
</html>
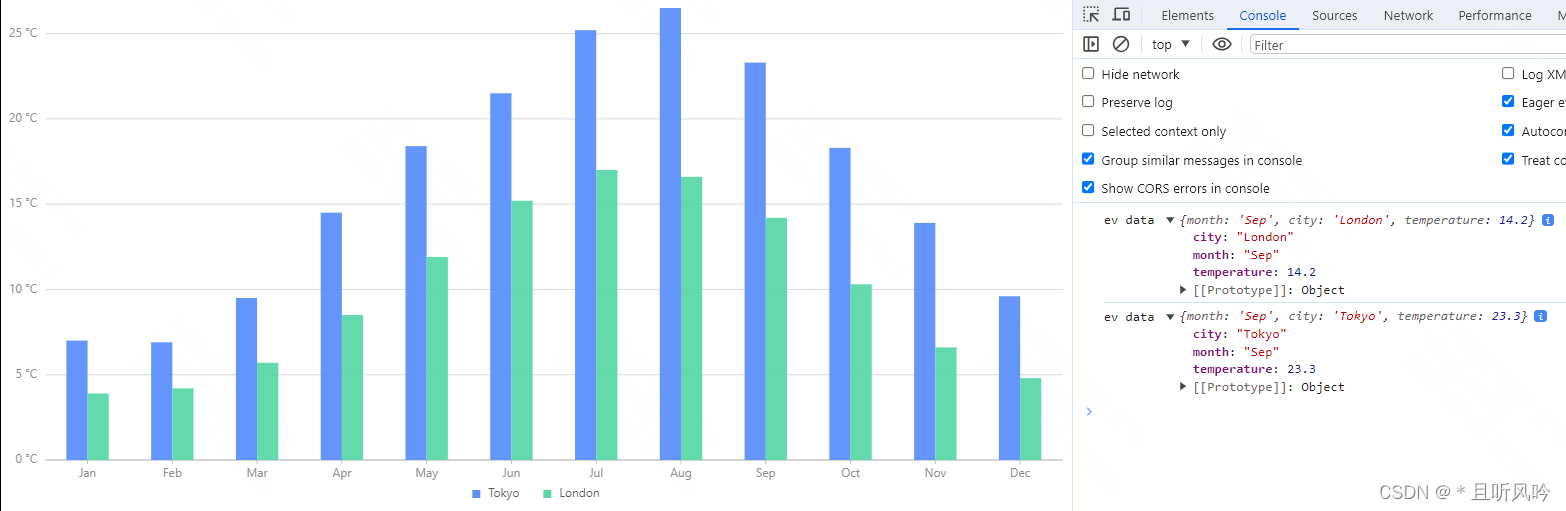
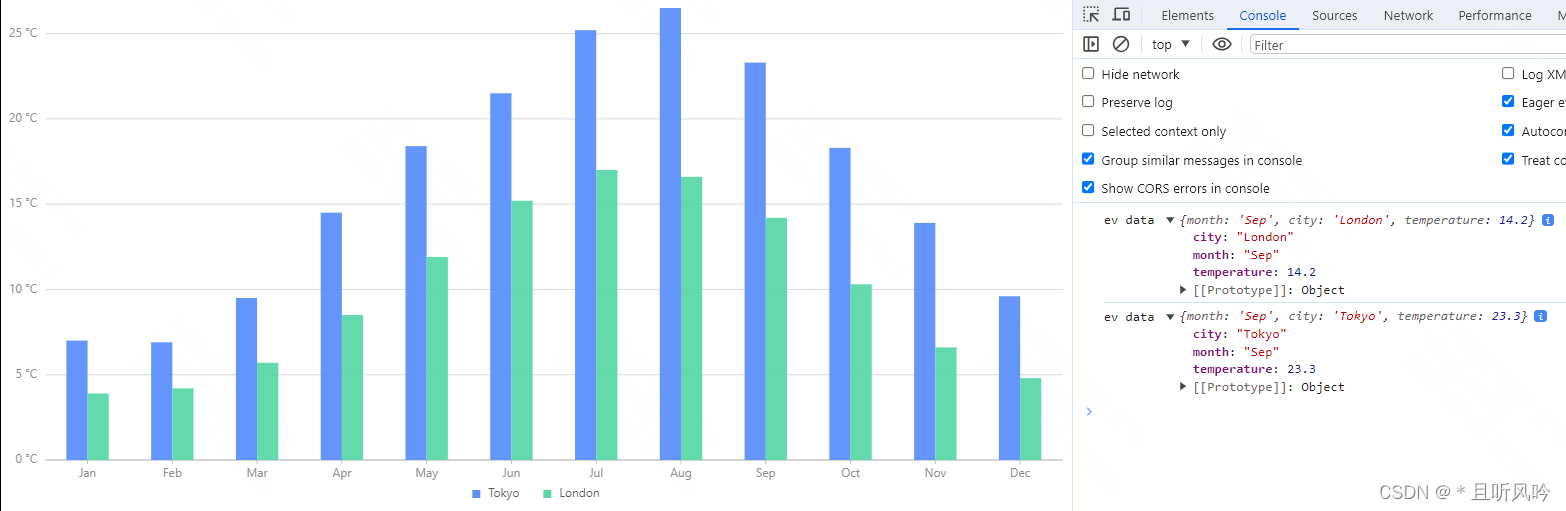
页面效果:

相关文章:

Antv/G2 柱状图添加自定义点击事件
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>柱状图点击事件</title></head><body><div id"container" /><script src"https://gw.alipayobjects.com/os/lib/antv/g2/4.2.8/…...

Python---数据序列中的公共方法
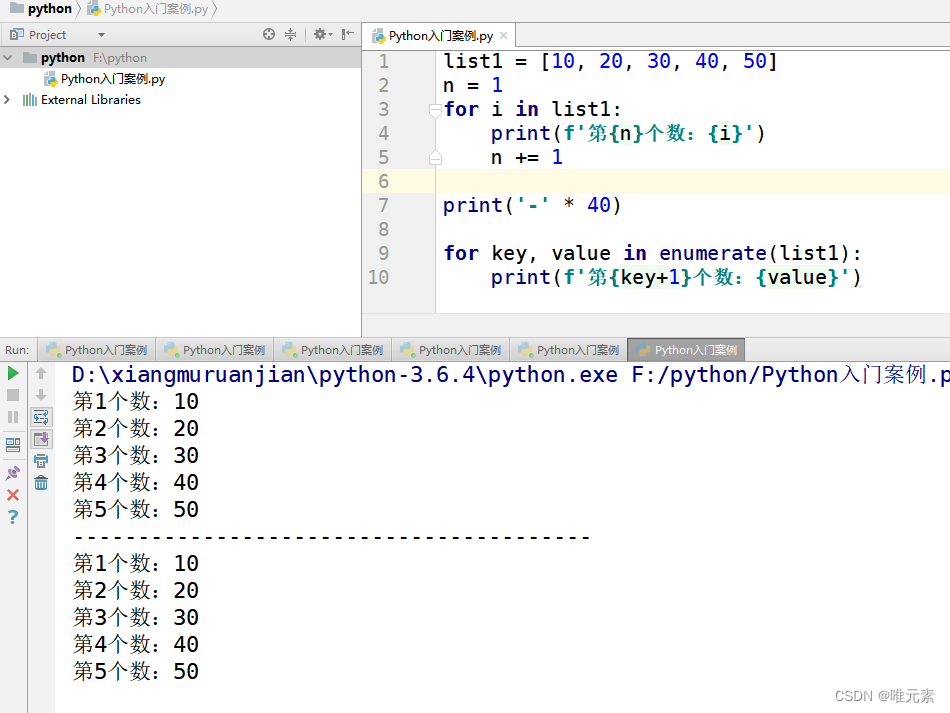
公共方法就是 支持大部分 数据 序列。 常见公共方法---简单 运算符描述支持的容器类型合并字符串、列表、元组* 复制字符串、列表、元组in元素是否存在字符串、列表、元组、字典not in元素是否不存在字符串、列表、元组、字典 案例: 合并 代码࿱…...

从0开始python学习-33.夹具@pytest.fixture(scope=““,params=““,autouse=““,ids=““,name=““)
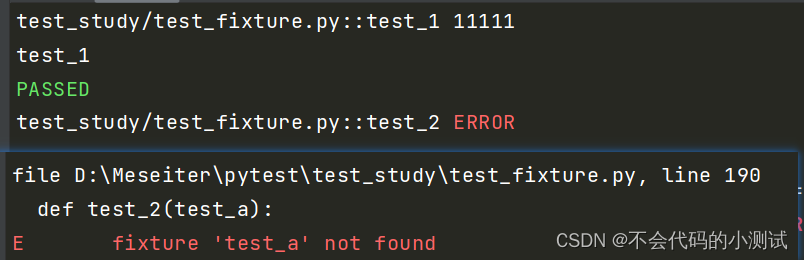
目录 1. 创建夹具 1.1 pytest方式 1.2 unittest方式 2. 使用夹具 2.1 通过参数引用 2.2 通过函数引用 3. 参数详解 3.1 scope:作用域 3.2 params-参数化 3.3 autouseTrue表示自动使用,默认为False 3.4 ids:设置变量名 3.5 name&am…...

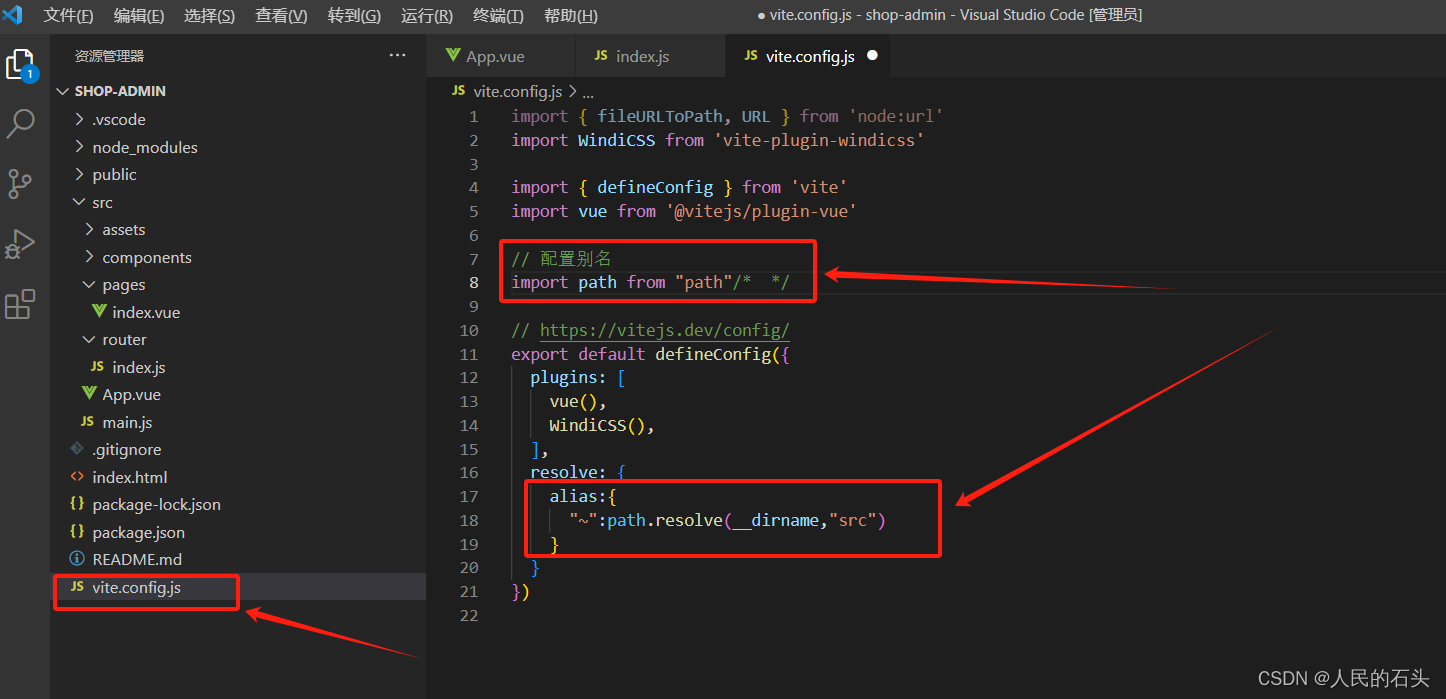
vue3别名配置(vite)
1、配置别名的优点: 在VUE项目中import导入文件时,可以写相对路径. 2、在vite.config.js中配置 a. 首先引入path import path from "path"/* */ b.在resolve添加别名,例如: alias:{"~":path.resolve(__di…...

初学UE5 C++①
目录 游戏类 三种时间函数类型函数和提示类型 FName、FString、FText类型相互转化 数组容器 键值容器 集合容器 基本类型打印 UPROPERTY宏 函数 枚举 法1 法2 结构体 其他 蓝图生成时暴露 游戏类 1.创建所需项的类 2.创建游戏模式类,在该类上实现所需…...

ElasticSearch6.8.1 常见错误
1.vm.max_map_count max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144] 1.1 修改 /etc/sysctl.conf 只添加最后vm值即可,sysctl -p /etc/sysctl.conf net.ipv4.conf.all.accept_redirects0 net.ipv4.tcp_tw_reuse1 n…...

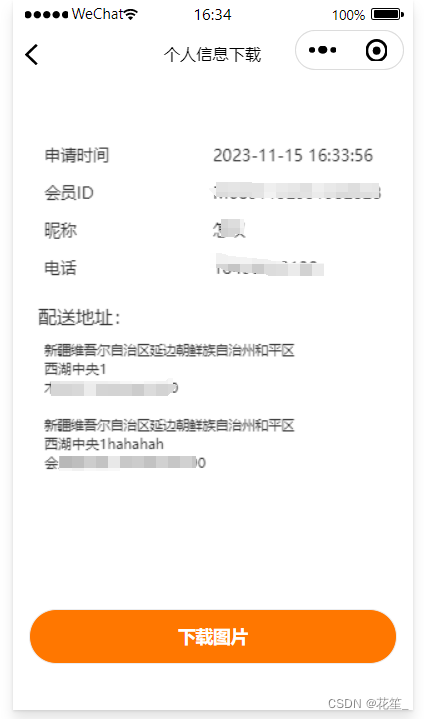
wx.canvasToTempFilePath生成图片保存到相册
微信小程序保存当前画布指定区域的内容导出生成指定大小的图片,记录一下 api:wx.canvasToTempFilePath 效果: 代码:wxml <canvas style"width: {{screenWidth}}px; height: {{canvasHeight}}px;" canvas-id"my…...

HDU1276:士兵队列训练问题 ← STL queue
【题目来源】http://acm.hdu.edu.cn/showproblem.php?pid1276【题目描述】 某部队进行新兵队列训练,将新兵从一开始按顺序依次编号,并排成一行横队,训练的规则如下:从头开始一至二报数,凡报到二的出列,剩下…...

JS 读取excel文件内容 和 将json数据导出excel文件
一、实现将json数据导出为excel文件 1、通过原生js实现 核心方法: function JSONToExcelConvertor(JSONData, FileName, title, filter) {if (!JSONData)return;//转化json为objectvar arrData typeof JSONData ! object ? JSON.parse(JSONData) : JSONData;va…...

ASP.NET限流器的简单实现
一、滑动时间窗口 我为RateLimiter定义了如下这个简单的IRateLimiter接口,唯一的无参方法TryAcquire利用返回的布尔值确定当前是否超出设定的速率限制。我只提供的两种基于时间窗口的实现,如下所示的基于“滑动时间窗口”的实现类型SliddingWindowRateL…...

汇编语言循环左移和循环右移如何实现的,详细的比喻一下
汇编语言中的循环左移(ROL)和循环右移(ROR)是两种基本的位操作,通常用于低级编程任务,如加密、解密、数据处理等。我将使用一个详细的比喻来解释这两种操作,以使其更易于理解。 循环左移&#…...

ChromeDriver 各版本下载地址
chromedriver 115及115之后版本下载地址:https://googlechromelabs.github.io/chrome-for-testing/ chromedriver 115之前版本下载地址:http://chromedriver.storage.googleapis.com/index.html...

计算机网络之物理层
物理层 1. 物理层的基本概念 2.物理层下面的传输媒体 传输媒体可分为两类,一类是导引型传输媒体,另一类是非导引型传输媒体。 3.传输方式 3.1 串行传输和并行传输 串行传输:串行传输是指数据是一个比特依次发送的,因此在发送端…...

沉浸式航天vr科普馆VR太空主题馆展示
科普教育从小做起,现在我们的很多地方小孩子游乐体验不单单只有草坪玩耍体验,还有很多科普知识的体验馆和游玩馆。虽然现在我们还不能真实的上太空或者潜入海底,但是这些现在已经可以逼真的展示在我们面前。通过一种虚拟现实技术手段。人们带…...

AI电话机器人能否代替人工?优缺点介绍
AI电话机器人是一种基于人工智能技术的自动语音系统,它可以模拟人类的语音交互,执行客服、销售、调查等任务。随着人工智能的发展,AI电话机器人的功能越来越强大,它们在某些领域已经能够替代人工执行任务。那么,AI电话…...

Java —— 多态
目录 1. 多态的概念 2. 多态实现条件 3. 重写 重写与重载的区别 4. 向上转型和向下转型 4.1 向上转型 4.2 向下转型 5. 多态的优缺点 6. 避免在构造方法中调用重写的方法 我们从字面上看"多态"两个字, 多态就是有多种状态/形态. 比如一个人可以有多种状态, …...

UI自动化测试(弹出框,多窗口)
一、弹出框实战 1、在UI自动化测试中经常会遇到Alert弹出框的场景。Alert类是对话框的处理,主要是对alert警告框。confirm确认框,promp消息对话框。 text():获取alert的文本 dismiss ():点击取消 accept():接受 send-keys():输入 from selenium import …...

Python爬虫程序网络请求及内容解析
目录 引言 一、网络请求 1. 导入必要的库 2. 发送请求 3. 处理响应 二、内容解析 1. HTML解析 2. 查找特定元素 3. 查找多个元素 4. 使用选择器选择元素 三、应用示例:爬取网站文章并解析标题和内容 1. 发送请求并解析HTML内容 2. 查找文章元素并提取标…...

C嘎嘎模板
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:了解什么是模板,并且能熟练运用函数模…...

数据结构和算法八股与手撕
数据结构和算法八股文 第一章 数据结构 1.1 常见结构 见http://t.csdnimg.cn/gmc3U 1.2 二叉树重点 1.2.1 各种树的定义 满二叉树:只有度为0的结点和度为2的结点,并且度为0的结点在同一层上 完全二叉树:除了最底层节点可能没填满外&…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
