VUE基础的一些实战总结
目录
创建一个 Vue 应用
步骤 1:安装 Node.js 和 npm
步骤 2:安装 Vue CLI
步骤 3:创建 Vue 项目
步骤 4:启动开发服务器
步骤 5:访问应用程序
步骤 6:编辑 Vue 应用
步骤 7:构建和部署
模板语法
1. 插值
2. 指令
3. 计算属性
4. 条件渲染
5. 列表渲染
6. 绑定属性
响应式基础
响应式数据
视图与数据绑定
改变数据
响应式的原理
vue的优缺点:
优点:
缺点:
总结:
🙂博主:冰海恋雨.
🙂文章核心:VUE基础的一些实战总结
首先推荐观看VUE官方文档
目录
创建一个 Vue 应用
要创建一个 Vue 应用,你需要按照以下步骤操作:
步骤 1:安装 Node.js 和 npm
确保你的计算机上已经安装了 Node.js。你可以在 Node.js 官网 上下载并安装它。安装完成后,npm(Node.js 包管理器)也会随之安装。
步骤 2:安装 Vue CLI
打开终端(命令行工具)并运行以下命令来安装 Vue CLI:
npm install -g @vue/cli
这会全局安装 Vue CLI 工具,以便你可以在任何位置使用它。
步骤 3:创建 Vue 项目
在命令行中进入你想要创建项目的文件夹,并运行以下命令来创建一个新的 Vue 项目:
vue create my-vue-app
这里的 my-vue-app 是你的项目名称,你可以根据自己的喜好来命名。
步骤 4:启动开发服务器
进入新创建的项目文件夹:
cd my-vue-app
然后运行以下命令启动开发服务器:
npm run serve
步骤 5:访问应用程序
在浏览器中打开 http://localhost:8080/ 或者你终端中显示的类似地址,这是 Vue 开发服务器默认的访问地址。你将能够看到正在运行的 Vue 应用程序。
步骤 6:编辑 Vue 应用
现在,你可以在 src 文件夹下的 App.vue 文件中编写你的 Vue 应用。你也可以创建新的组件,并在 App.vue 中引入它们。
步骤 7:构建和部署
当你完成了应用的开发,并想要部署到生产环境时,可以运行以下命令进行构建:
npm run build
这将在 dist 文件夹中生成用于生产的构建文件。
以上是创建并运行一个基本的 Vue 应用程序的步骤。Vue CLI 提供了许多选项,例如选择不同的构建工具、添加插件等。在创建项目时,CLI 会提供一些选项,你可以根据自己的需求进行选择。
vue构建脚手架详情可见:vue手动搭建脚手架(保姆式教案)-CSDN博客
模板语法
在 Vue.js 中,模板语法用于将数据绑定到 HTML 中,使你能够动态地渲染页面内容。以下是一些常用的 Vue 模板语法示例以及它们的用法:
1. 插值
使用双大括号 {{}} 进行数据插值,将数据显示在 HTML 元素中:
<div> <p>{{ message }}</p> </div>在 Vue 实例中,message 是一个数据属性,它会动态地渲染到 <p> 元素中。
2. 指令
Vue 提供了一系列指令,用于操作 DOM、绑定事件、条件渲染等操作。例如,v-bind 用于动态地绑定 HTML 特性,v-on 用于监听事件:
<button v-on:click="incrementCounter">Click me</button>
<p v-bind:title="tooltipText">Hover over me</p>这里 v-on:click 监听按钮的点击事件,v-bind:title 动态绑定了元素的 title 属性。
3. 计算属性
Vue 允许你在模板中使用计算属性。这些属性依赖于 Vue 实例的数据,并且根据计算方法动态返回值:
<p>{{ reversedMessage }}</p>// 在 Vue 实例中
data: {message: 'Hello Vue!'
},
computed: {reversedMessage: function () {return this.message.split('').reverse().join('');}
}reversedMessage 是一个计算属性,根据 message 数据属性返回相应的反转字符串。
4. 条件渲染
<img v-bind:src="imageURL">使用 v-if 和 v-else 来根据条件决定是否渲染特定的元素:
<div v-if="isVisible"><p>Visible content</p>
</div>
<div v-else><p>Alternate content</p>
</div>5. 列表渲染
使用 v-for 可以遍历数组或对象,并根据其中的项来渲染列表:
<ul><li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>这里的 items 是一个数组,在模板中使用 v-for 渲染每个 item。
6. 绑定属性
使用 v-bind 绑定元素属性:
<img v-bind:src="imageURL">imageURL 是一个数据属性,使用 v-bind:src 将其值绑定到 <img> 元素的 src 属性上。
以上是 Vue 模板语法的基本用法示例。你可以根据需要使用这些语法来构建动态、交互式的 Vue 应用程序。
详细指令可见:vue的常用指令_vue常见指令-CSDN博客
响应式基础
Vue.js 的核心特性之一就是响应式(Reactivity)。这意味着当 Vue 实例的数据发生变化时,相关的视图将会自动更新。
响应式数据
在 Vue 中,你可以在 data 对象中定义数据属性。这些属性在被 Vue 实例化后变成了响应式的。当数据发生变化时,相关的 DOM 将自动更新。
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } });在这个例子中,message 是一个响应式的数据属性。当 message 的值发生改变时,任何使用 message 的视图都将自动更新。
视图与数据绑定
Vue 使用双大括号 {{ }} 进行数据插值,将数据绑定到视图中:
<div id="app"> <p>{{ message }}</p> </div>在这个例子中,{{ message }} 将显示 Hello Vue!,并且当 message 的值改变时,这个段落的内容也会自动更新。
改变数据
你可以通过 Vue 实例中的方法来改变数据,这样做会触发视图的更新。例如,你可以在 Vue 实例中定义一个方法,并在需要的时候调用它来改变数据:
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods: { changeMessage: function () { this.message = 'Updated message!'; } } });在上面的例子中,changeMessage 方法会将 message 的值改变为 'Updated message!'。当这个方法被调用时,相关的视图也会相应地更新。
响应式的原理
Vue 使用了一种响应式的数据变化追踪机制,当数据被改变时,Vue 能够自动检测到变化,并通知相关的视图进行更新。这种机制使得开发者不需要手动操作 DOM,而只需要关注数据的状态变化。
通过使用 Vue 提供的响应式系统,你可以更容易地构建动态、交互式的应用程序,而不必担心手动管理 DOM 更新。
这就是 Vue.js 中响应式的基础原理和使用方法。
vue的优缺点:
优点:
- 组件化开发,提升效率,方便复用,便于协同开发
- 单页面路由
- 易于结合其他的第三方库
- 丰富的api方法
- 轻量高效,虚拟DOM
- MVVM,数据驱动视图
- 轻量级的框架
缺点:
- 缺少高阶教程和文档
- 生态环境不如angular和react
- 社区不大
- 不支持ES6的浏览器无法使用,如ie10
- 报错不明显,适合单人开发或者中小型项目
- 不利于SEO优化
总结:
-
组件化开发:Vue.js鼓励使用组件化开发,将页面拆分成多个独立的组件,以便提高代码复用性和维护性。
-
数据驱动:Vue.js采用数据驱动的方式管理应用的状态和UI,通过响应式的数据绑定机制实现页面与数据的自动同步。
-
指令和事件:掌握常用的指令如v-if、v-for、v-bind等,以及事件处理方法,能够更好地操作DOM元素。
-
路由管理:使用Vue Router进行路由管理,实现单页面应用(SPA)的路由跳转和状态管理。
-
HTTP请求:学习使用Vue Resource或者axios等库进行HTTP请求,与后端进行数据交互。
-
状态管理:了解Vuex状态管理模式,对于大型应用或者组件通信复杂的情况,可以更好地管理应用的状态。
-
响应式设计:深入理解Vue.js的响应式设计原理,能帮助你更好地编写高效的Vue组件。

相关文章:

VUE基础的一些实战总结
目录 创建一个 Vue 应用 步骤 1:安装 Node.js 和 npm 步骤 2:安装 Vue CLI 步骤 3:创建 Vue 项目 步骤 4:启动开发服务器 步骤 5:访问应用程序 步骤 6:编辑 Vue 应用 步骤 7:构建和部署…...

【算法】算法题-20231117
这里写目录标题 一、搜索插入位置(35)二、字符串相乘(43)三、两个相同字符之间的最长子字符串(1624)四、给你一个 有效括号字符串 s,返回该字符串的 s 嵌套深度 一、搜索插入位置(35…...

轮播图(多个一起轮播)
效果图 class MainActivity : Activity(), Runnable {private lateinit var viewPager: ViewPagerprivate lateinit var bannerAdapter: BannerAdapterprivate val images ArrayList<Int>() // 存储图片资源的列表private val handler Handler() // 用于定时发送消息…...

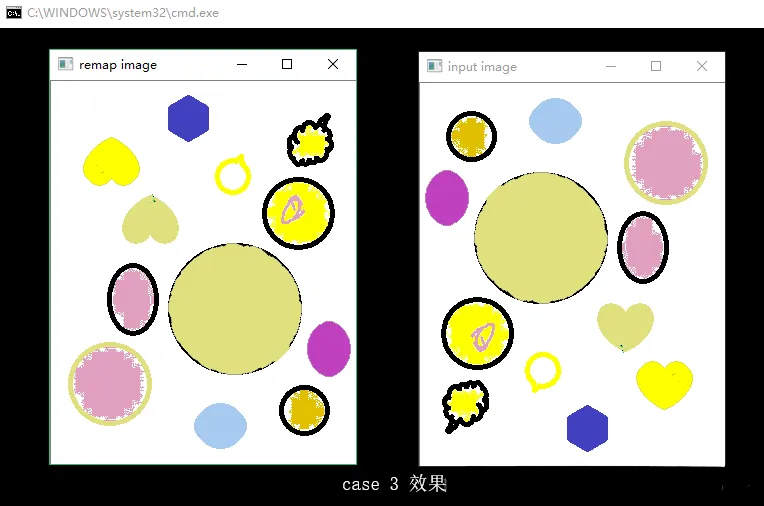
OpenCV中的像素重映射原理及实战分析
引言 映射是个数学术语,指两个元素的集之间元素相互“对应”的关系,为名词。映射,或者射影,在数学及相关的领域经常等同于函数。 基于此,部分映射就相当于部分函数,而完全映射相当于完全函数。 说的简单点…...

如何快速搭建Spring Boot接口调试环境并实现公网访问
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

简单的用Python实现一下,采集某牙视频,多个视频翻页下载
前言 表弟自从学会了Python,每天一回家就搁那爬视频,不知道的以为是在学习,结果我昨天好奇看了一眼,好家伙,在那爬某牙舞蹈区,太过分了! 为了防止表弟做坏事,我连忙找了个凳子坐下&…...
)
【手撕数据结构】二分查找(好多细节)
🌈键盘敲烂,年薪30万🌈 目录 普通版本的二分查找: right只负责控制边界(少了两次比较): 时间复杂度更稳定的版本: BSLeftmost: BSRightmost: 普通版本的二分查找: …...

Python+Selenium WebUI自动化框架 -- 基础操作封装
前言: 封装Selenium基本操作,让所有页面操作一键调用,让UI自动化框架脱离高成本、低效率时代,将用例的重用性贯彻到极致,让烦人的PO模型变得无所谓,让一个测试小白都能编写并实现自动化。 知识储备前提&a…...

PyCharm 【unsupported Python 3.1】
PyCharm2020.1版本,当添加虚拟环境发生异常: 原因:Pycharm版本低了!不支持配置的虚拟环境版本 解决:下载PyCharm2021.1版本,进行配置成功!...

flutter TabBar指示器
第一层tabView import package:jade/configs/PathConfig.dart; import package:jade/customWidget/MyCustomIndicator.dart; importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart; import package:jade/homePage/promotion/promotionPost/MyPr…...

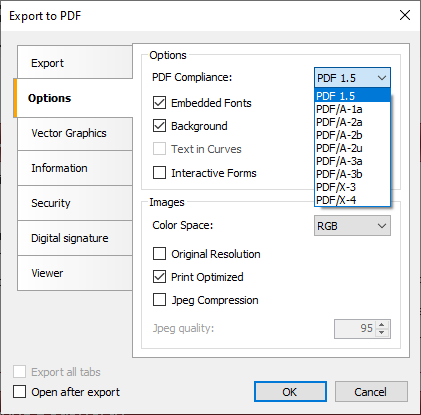
PDF/X、PDF/A、PDF/E:有什么区别,为什么有这么多格式?
PDF 是一种通用文件格式,允许用户演示和共享文档,无论软件、硬件或操作系统如何。多年来,已经创建了多种 PDF 子类型来满足各个行业的不同需求。让我们看看一些最流行的格式:PDF/X、PDF/A 和 PDF/E。 FastReport .net下载 PDF/X …...

Microsoft发布了一份关于其产品安全修复的 11 月报告。
👾 平均每天有 50 多个漏洞被发现,其中一些会立即被网络犯罪分子利用。我们把那些现在很受网络犯罪分子欢迎,或者根据我们的预测,在不久的将来可能会被大量利用的漏洞称为趋势漏洞。 在攻击者开始利用这些漏洞之前 12 小时&#…...

12v24v60v高校同步降压转换芯片推荐
12V/24V/60V 高校同步降压转换芯片推荐: 对于需要高效、稳定、低噪音的降压转换芯片,推荐使用WD5030E和WD5105。这两款芯片都是采用同步整流技术,具有高效率、低噪音、低功耗等优点,适用于各种电子设备。 WD5030E是一款高效率…...

pip 问题
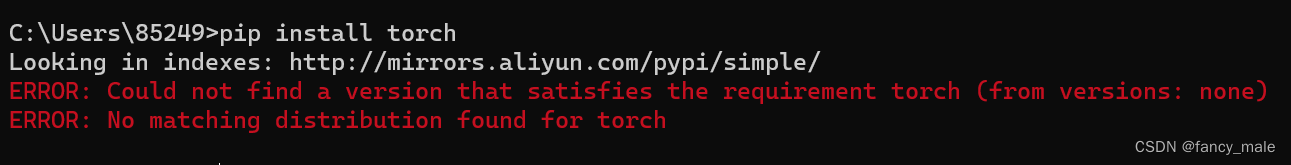
升级pip命令: python -m pip install --upgrade pippip不能下载pytorch: 这个问题我一直没解决。不知道有哪位大佬可以留言给我。把whl文件下载到本地也没有,pip不会进行本地文件夹搜索。...
:弹性计算概述)
云计算(一):弹性计算概述
云计算(一):弹性计算概述 背景含义原理应用 背景 在实际场景中,经常会出现短时间内资源需求爆发式增长或长时间内资源需求不断增长,这时需要资源供给时刻满足需求的变化,保障业务正常运行。传统的供给方式…...

Qt/C++ 获取QProcess启动的第三方软件的窗体标题
Qt/C 获取QProcess启动的第三方软件的窗体标题,在使用EnumWindows获取窗体句柄(HWND)时,如果返回提前FALSE,则获取到的HWND状态IsWindow正常,但就是获取不到窗体标题。必须正常返回TRUE才能使用HWND获取到窗体标题,要不…...

Borland编辑器DOS系统快捷键应用
在项目中接触到DOS系统,该系统距离当下已经接近20年时间,网络上资源较少,因为需要用到C语言编辑器BorlandC,每次应用时难免会忘记快捷键使用,给使用造成很大的不便。 于是把现有收集的快捷键做出整理便于使用,供大家参…...

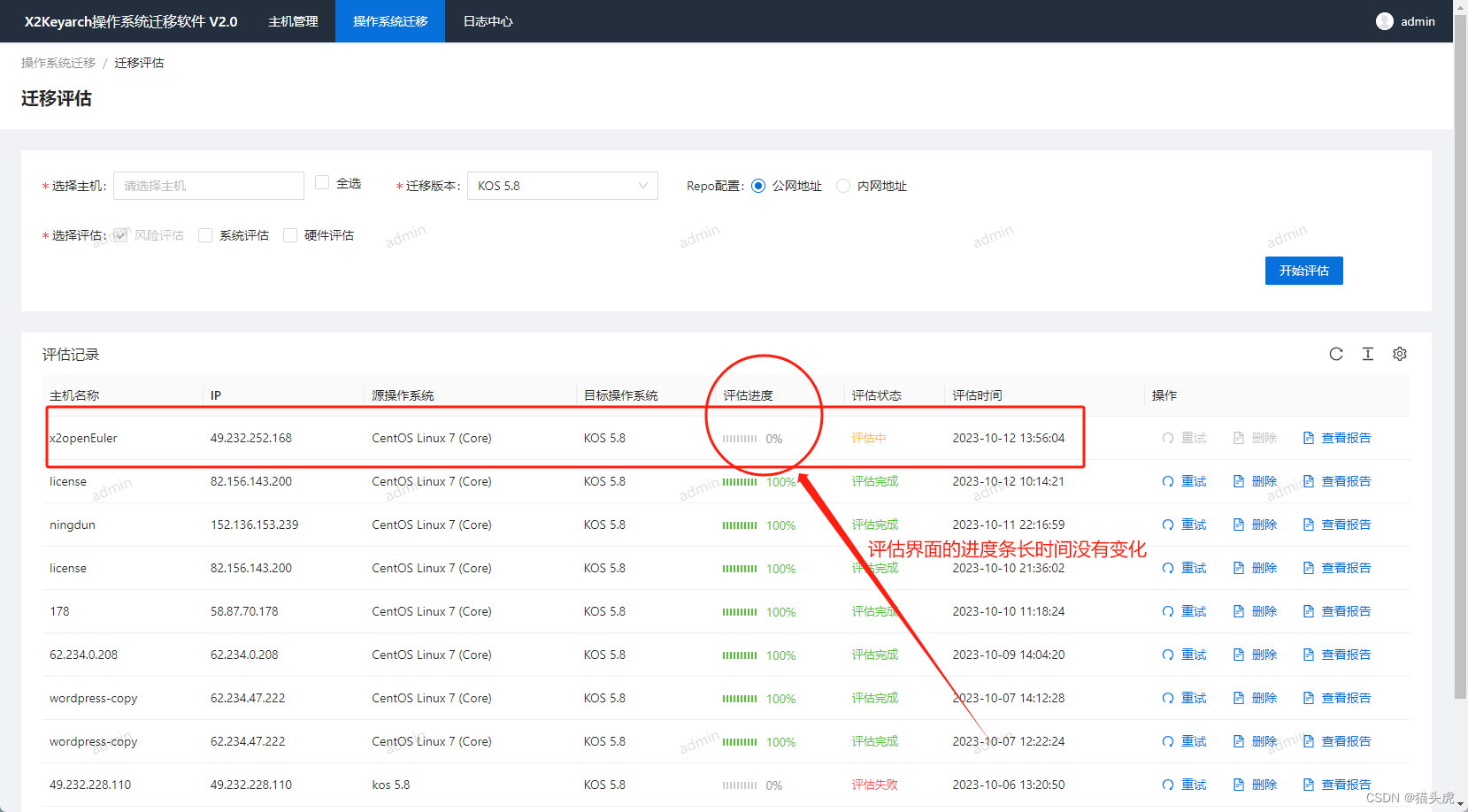
KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0
KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0 作者: 猫头虎博主 文章目录 KeyarchOS的CentOS迁移实践:使用操作系统迁移工具X2Keyarch V2.0🐅摘要引言1. 迁移前的精心准备1.1 系统环境介绍1.2 深度数据验证1.2.…...

Golang抓包:实现网络数据包捕获与分析
介绍 在网络通信中,网络数据包是信息传递的基本单位。抓包是一种监控和分析网络流量的方法,用于获取网络数据包并对其进行分析。在Golang中,我们可以借助现有的库来实现抓包功能,进一步对网络数据进行分析和处理。 本文将介绍如…...

分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比
分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比 目录 分类预测 | Matlab实现QPSO-SVM、PSO-SVM、SVM多特征分类预测对比分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现QPSO-SVM、PSO-SVM、SVM分类预测对比,运行环境Matlab2018b…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
