Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明
当前版本号[20231116]。
| 版本 | 修改说明 |
|---|---|
| 20231116 | 初版 |
目录
文章目录
- 版本说明
- 目录
- 底部(footer)
- 服务
- 帮助中心
- 版权
- banner
- 侧边栏
- 圆点
- 新鲜好物(goods)
- 标题
底部(footer)

结构:通栏 > 版心 > 服务(service)+ 帮助中心(help)+ 版权(copyright)
服务
1、将所需文字填入。
<!-- 底部 --><div class="footer"><div class="wrapper"><!-- 服务 --><div class="service">服务</div><!-- 帮助中心 --><div class="help">帮助中心</div><!-- 版权 --><div class="copyright">版权</div></div></div>

2、画出底部的框.
/* 底部 */
.footer{height: 580px;background-color: #f5f5f5;
}

3、为“服务”添加边框线。
/* 服务 */
.service{height: 158px;border-bottom: 1px solid #e8e8e8;
}

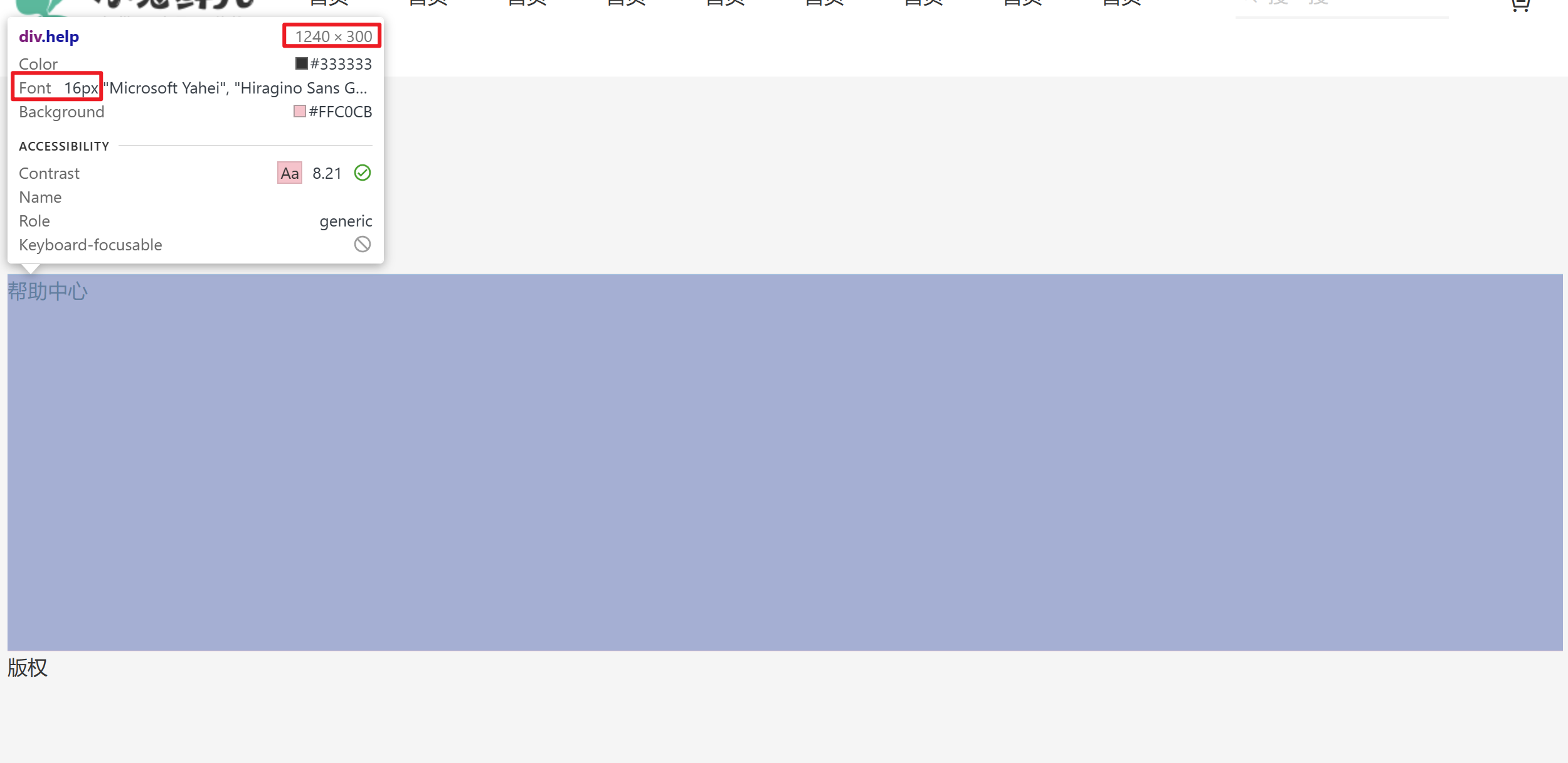
4、布局“帮助中心”,而余下的空间分配给“版权”区域.
/* 帮助中心 */
.help{height: 300px;background-color: pink;
}

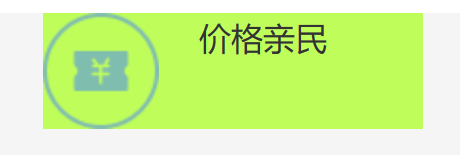
5、设置宽、高。
.service li{width: 190px;height: 58px;background-color: greenyellow;
}

6、修改成flex布局,并且进行居中对齐。
.service ul{display: flex;justify-content: space-evenly;
}

7、使用精灵图将图标取出,再对应不同的选项提供不同的选择。
.service li{display: flex;width: 190px;height: 58px;background-color: greenyellow;
}.service li h5{width: 58px;height: 58px;background-image: url(../images/sprite.png);
}

8、调整位置。
margin-right: 20px;

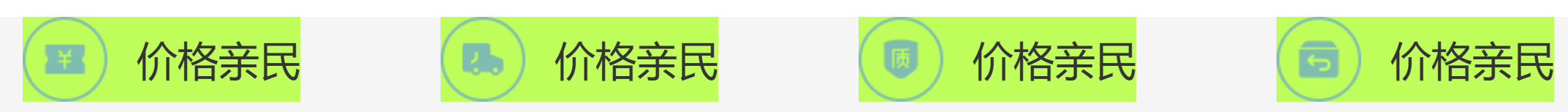
9、调整位置,把精灵图中的四个不同图标拿出来。
.service li:nth-child(2) h5{background-position: 0 -58px;
}.service li:nth-child(3) h5{background-position: 0 -116px;
}.service li:nth-child(4) h5{background-position: 0 -174px;
}

10、为其增加内边距、高度和底部边框。
.service{padding: 60px 0;height: 178px;border-bottom: 1px solid #e8e8e8;
}

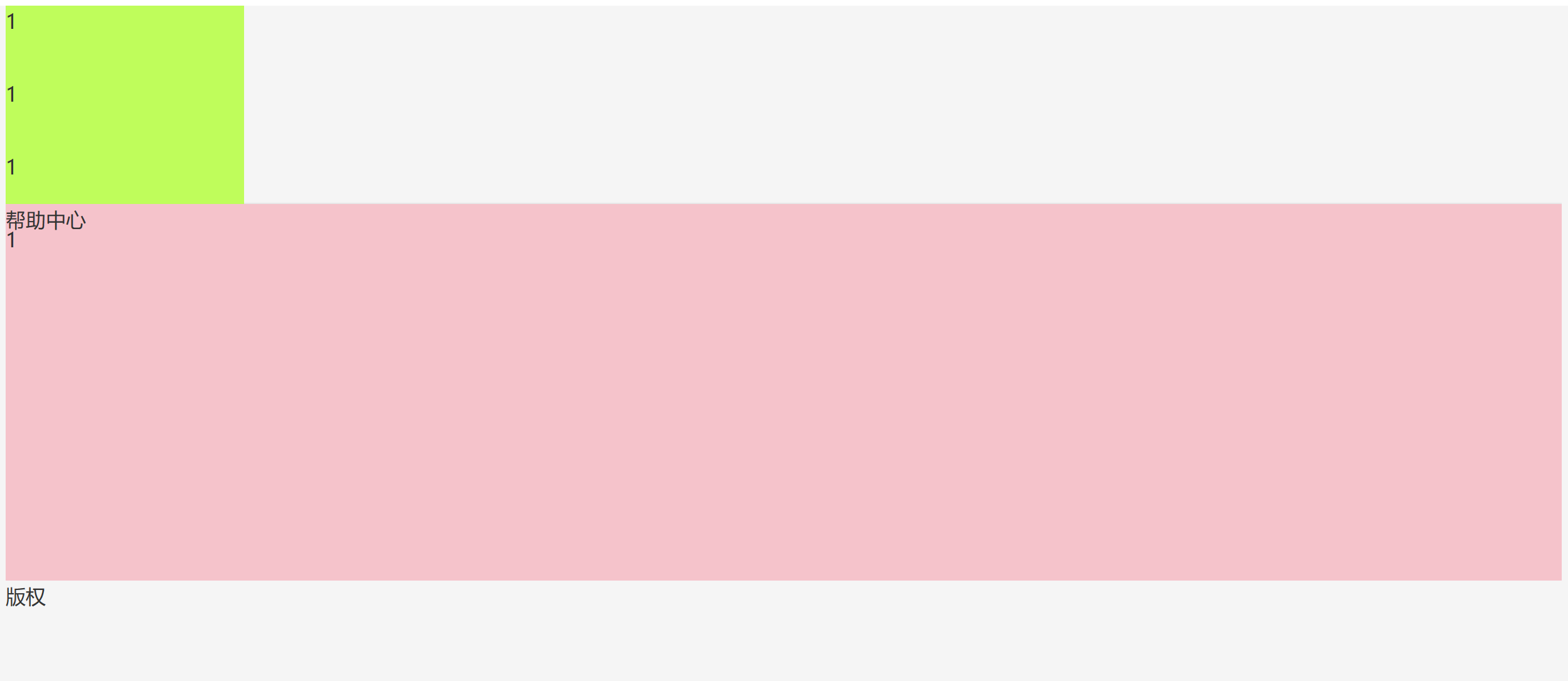
帮助中心
1、设置左顶点与右顶点,并使用主轴对齐方式。
<!-- 帮助中心 --><div class="help"><div class="left">1</div><div class="right">2</div></div>
/* 帮助中心 */
.help{display: flex;justify-content: space-between;height: 300px;background-color: pink;
}

2、留出“购物指南”的位置。
<!-- 帮助中心 --><div class="help"><div class="left"><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt></dl><dl><dt>购物指南</dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt></dl></div><div class="right">2</div>
.help .left{display: flex;
}

3、增加元素的右边距。
.help .left dl{margin-right: 84px;
}

4、最后一个不需要右边距。
.help .left dl:last-child {margin-right: 0;
}

5、增加元素的下边距,拉开与下面文字间的距离。
.help .left dt{margin-bottom: 30px;font-size: 18px;
}

6、因为a有默认样式,如果不在a上面精确地修改字号,就会优先去使用默认的样式。
.help .left dd{margin-bottom: 10px;
}.help .left a{color: #969696;
}

7、增加字节图标。
<dl><dt>购物指南</dt><dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dt><dd><a href="#">购物流程</a></dt><dd><a href="#">购物流程</a></dt></dl>

8、来设置 right 内容。
<div class="right"><ul><li>1</li><li>2</li></ul></div>
/* right */
.help .right ul{display: flex;
}

9、给第一个 li 增加右边距。
.help .right ul li:first-child{margin-right: 55px;
}

10、把右边的图片及文字的样式修改好。
.help .right .pic{margin-bottom: 10px;width: 120px;height: 120px;
}.help .right p{color: #969696;text-align: center;
}

版权
1、初步设置。
<!-- 版权 --><div class="copyright"><p><a href="#">关于我们</a>|<a href="#">关于我们</a>|<a href="#">关于我们</a>|<a href="#">关于我们</a>|<a href="#">关于我们</a>|<a href="#">关于我们</a>|<a href="#">关于我们</a></p><p>CopyRight © 小兔鲜</p></div>

2、使文本内容在元素中居中对齐。
/* 版权 */
.copyright{text-align: center;
}

3、“关于我们” 与“版权区域”分开。
.copyright p{margin-bottom: 10px;color: #a1a1a1;
}

4、使元素的外边距为0像素,左边距和右边距均为10像素。
.copyright p a{margin: 0 10px;color: #a1a1a1;
}


banner

结构:通栏 > 版心 > 轮播图(ul.pic)+ 侧导航(subnav > ul)+ 圆点指示器(ol) 布局:定位(子绝父相)
1、初步设置。
<!-- banner --><div class="banner"><div class="wrapper">1</div></div>
/* 首页内容的样式 */
/* banner */
.banner{height: 500px;background-color: #f5f5f5;
}.banner .wrapper{height: 500px;background-color: pink;
}

2、添加图片进去。
<!-- 图片 --><ul class="pic"><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li></ul>
.banner .wrapper{height: 500px;background-color: pink;overflow: hidden;
}/* banner 图片 */
.banner .pic{display: flex;/* flex布局 ,父级宽度不够,子级被挤小,不想挤小就增大父级尺寸*/width: 3720px;
}

3、注:如果不增大父级尺寸,以及不隐藏多出的图片,会出现无法占据整页的现象:

侧边栏
1、记住要遵守“子绝父相”的原则。
<!-- 侧导航 --><div class="subnav">1</div>
.banner .wrapper{position: relative;height: 500px;background-color: pink;overflow: hidden;
}/* 侧导航 */
.subnav{position: absolute;left: 0;top: 0;width: 250px;height: 500px;background-color: rgb(0, 0, 0,0.42);
}

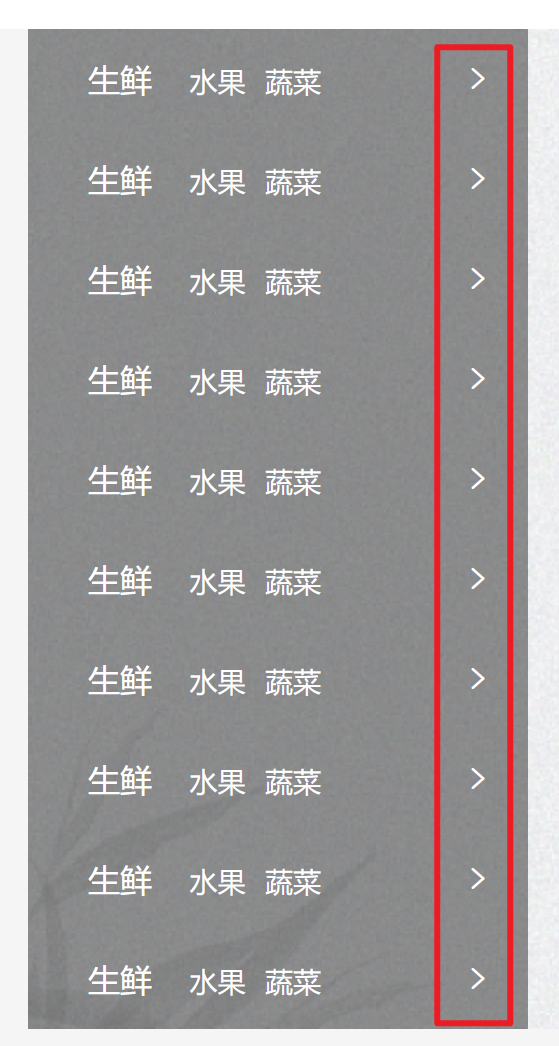
2、开始建立侧边栏。
<ul><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li><li>1</li></ul>
.subnav li{height: 50px;background-color: pink;line-height: 50px;
}

3、给第一个栏进行设置。
<li><div><a href="#">生鲜</a><a href="#">水果</a><a href="#">蔬菜</a></div><span class="iconfont icon-arrow-right-bold"></span></li>
.subnav li{display: flex;padding-left: 30px;padding-right: 18px;height: 50px;background-color: pink;line-height: 50px;
}

4、进行对齐,并且修改字体颜色。
.subnav li{display: flex;padding-left: 30px;padding-right: 18px;height: 50px;justify-content: space-between;background-color: pink;line-height: 50px;color: #fff;
}/* 默认所有a都是小字,分类就是大字 */
.subnav li a{margin-right: 5px;font-size: 14px;color: #fff;
}

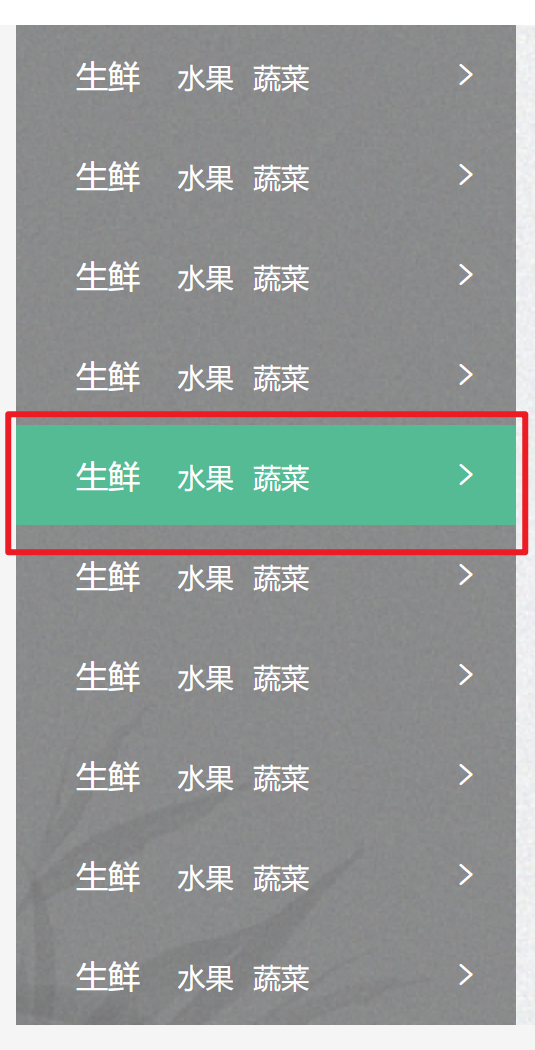
5、给首个词修改样式,比如增加字体大小。
<a href="#" class="classify">生鲜</a>
.subnav li .classify{margin-right: 14px;font-size: 16px;
}

6、添加好10个li后,再把背景色给去掉。

7、对字体图标进行修改样式。
.subnav li .iconfont{font-size: 14px;
}

8、鼠标悬停,变换颜色。
.subnav li:hover{background-color: #00be92;
}

圆点
结构:ol > li > i(li 是大圆,i 是小圆
1、初步建立。
<!-- 圆点显示器 --><ol><li><i>1</i></li><li><i>1</i></li><li><i>1</i></li></ol>
/* 圆点指示器 */
.banner ol{position: absolute;bottom: 17px;right: 16px;
}

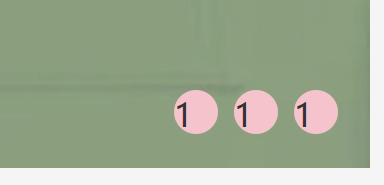
2、画出圆点。
.banner ol li{margin-left: 8px;width: 22px;height: 22px;background-color: pink;border-radius: 50%;
}

3.设置透明度,形成一种大圆套小圆的现象。
.banner ol i{display: block;margin: 4px;width: 14px;height: 14px;background-color: rgb(255, 255, 255,0.5);border-radius: 50%;
}

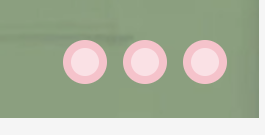
4、换好底色,并且给第一个设置特别的样式。
/* 圆点指示器 */
.banner ol{position: absolute;bottom: 17px;right: 16px;display: flex;
}.banner ol li{margin-left: 8px;width: 22px;height: 22px;/* background-color: pink; */border-radius: 50%;
}.banner ol i{display: block;margin: 4px;width: 14px;height: 14px;background-color: rgba(255, 255, 255,0.5);border-radius: 50%;
}/* 透明:li半透明,i白色 */
.banner ol .current{background-color: rgba(255,255,255,0.5);
}.banner ol .current i{background-color: #fff;
}
新鲜好物(goods)
标题
结构:标题(title) + 内容(bd)
提示:多区域样式共用

1、初步设置。
<!-- 新鲜好物 --><div class="goods wrapper"><!-- 标题 --><div class="title">1</div></div>
/* 标题(公共) */
.title{margin-top: 40px;margin-bottom: 30px;height: 42px;background-color: pink;
}

2、标题的左、右部分都分出来。
.title{display: flex;justify-content: space-between;margin-top: 40px;margin-bottom: 30px;height: 42px;background-color: pink;
}

3、套进文字后,把首个词的字体大小及样式进行改变。
.title .left h3{margin-right: 35px;font-size: 30px;
}.title .left p{align-self: flex-end;color: #a1a1a1;
}

4、设置右边的样式。
<div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div>

5、居中。
/* 查看全部 */
.title .right .more{line-height: 42px;
}

6、把字体改成了浅色,并且在文字及字体图标中增加了间距。
/* 查看全部 */
.title .right .more{line-height: 42px;color: #a1a1a1;
}.title .right .more .iconfont{margin-left: 10px;
}
相关文章:

Web前端—小兔鲜儿电商网站底部设计及网站中间过渡部分设计
版本说明 当前版本号[20231116]。 版本修改说明20231116初版 目录 文章目录 版本说明目录底部(footer)服务帮助中心版权 banner侧边栏圆点 新鲜好物(goods)标题 底部(footer) 结构:通栏 >…...

树莓派通过网线连接电脑(校园网也能连接),实现SSH连接
前言 之前通过串口登入树莓派,太麻烦,通过网络登入树莓派,学校校园网又连接不了,想起来可以使用网线连接树莓派和电脑。 目录 树莓派通过网线连接电脑思路分析 树莓派通过网线连接电脑实现 1.硬件需求 2.打开Windows的网络 …...

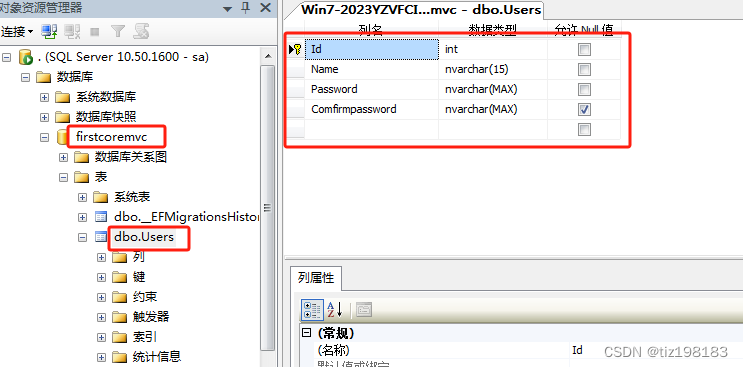
asp.net core EF Sqlserver
一、EF CORE的使用 1、使用NuGet来安装EF CORE 使用程序包管理器控制台,进行命令安装 //安装 Microsoft.EntityFrameworkCoreInstall-Package Microsoft.EntityFrameworkCore //安装 Microsoft.EntityFrameworkCore.SqlServer Install-Package Microsoft.EntityF…...

sqlserver 删除master数据库特定前缀开头的所有表的sql语句
sqlserver数据库删除指定数据库特定前缀开头的所有表的sql语句sqlserver删除数据库指定字符开头的所有表的sql语句 USE master;DECLARE TableName NVARCHAR(128); DECLARE SQL NVARCHAR(MAX);DECLARE TableCursor CURSOR FOR SELECT name FROM sys.tables WHERE name LIKE Whi…...

【计算机网络】P2 性能指标
性能指标 性能指标1 - 速率性能指标2 - 带宽性能指标3 - 吞吐量性能指标4 - 时延性能指标5 - 时延带宽积性能指标6 - 往返时延 RTT性能指标7 - 利用率 性能指标1 - 速率 速率,即数据率,或称数据传输率或比特率,指连接在计算机网络上的主机在…...

SDL音视频渲染
01-SDL简介 官网:https://www.libsdl.org/ 文档:http://wiki.libsdl.org/Introduction SDL(Simple DirectMedia Layer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函…...

2311rust到27版本更新
1.23 从Rust1.0开始,有叫AsciiExt的特征来提供u8,char,[u8]和str上的ASCII相关功能.要使用它,需要如下编写代码: use std::ascii::AsciiExt; let ascii a; let non_ascii ; let int_ascii 97; assert!(ascii.is_ascii()); assert!(!non_ascii.is_ascii()); assert!(int_a…...

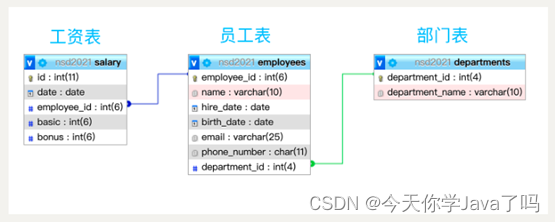
网络运维Day18
文章目录 环境准备导入数据确认表导入成功练习用表解析表格结构设计 查询语句进阶什么是MySQL函数常用功能函数数学计算流程控制函数查询结果处理 连接查询(联表查询)表关系什么是连接查询连接查询分类笛卡尔积内连接(INNER)外连接 子查询什么是子查询子查询出现的位置子查询练…...

leetcode刷题日志-13整数转罗马数字
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1。12 写做 XII ,即为…...

docker 部署mysql主从复制
一:环境准备 1:创建mysql主库镜像 docker run -p 3307:3306 --name mysql_m \ -v /opt/mysql_m/log:/var/log/mysql \ -v /opt/mysql_m/data:/var/lib/mysql \ -v /opt/mysql_m/conf:/etc/mysql \ -e MYSQL_ROOT_PASSWORD123456 \ -d mysql:5.7 2&…...

C++打怪升级(十一)- STL之list
~~~~ 前言1. list是什么2. list接口函数的使用1. 构造相关默认构造n个val构造迭代器范围构造拷贝构造 2 赋值运算符重载函数2 析构函数3 迭代器相关begin 和 endrbegin 和rend 4 容量相关emptysize 5 元素访问相关frontback 6 修改相关push_backpop_backpush_frontpop_frontins…...
)
Python编程陷阱(七)
陷阱26:不要使用list.reverse方法来反转列表 列表是Python中最常用的数据结构之一,它可以存储任意类型的元素,并且可以动态地增加或删除元素。有时候,我们需要将列表中的元素反转,比如打印或排序它们的值,就需要使用list.reverse方法或[::-1]切片来反转列表。但是,如果我…...

Python如何调用ixchariot进行吞吐量测试
Python如何调用ixchariot进行吞吐量测试 要使用Python调用IxChariot进行吞吐量测试,您可以使用 subprocess 模块来执行IxChariot的TCL命令行。下面是一个简单的示例代码: import subprocess# 定义IxChariot的安装路径和测试脚本路径 ixchariot_path &q…...

51单片机应用从零开始(五)·加减乘除运算
51单片机应用从零开始(一)-CSDN博客 51单片机应用从零开始(二)-CSDN博客 51单片机应用从零开始(三)-CSDN博客 51单片机应用从零开始(四)-CSDN博客 详解 KEIL C51 软件的使用建立工程…...

Meta降本增效大招之:弃用产品
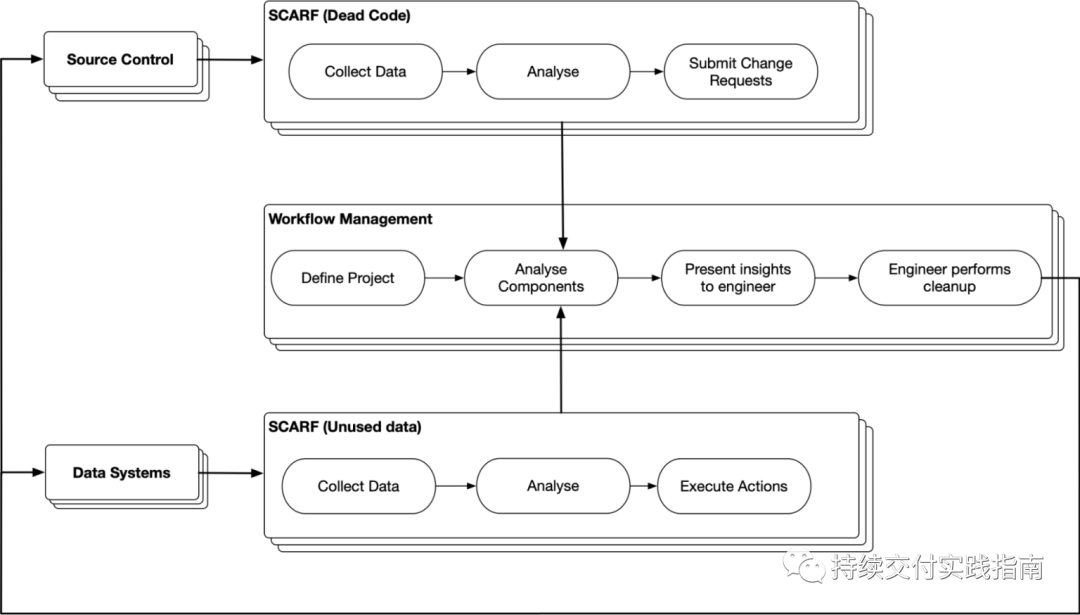
今晚无意间进入去哪儿技术沙龙的直播间,听到他们要删除50%的代码和停掉50%的服务。我就想起Meta公司最近写的这篇博客:Automating product deprecation。 这篇博客对于效能平台的建设非常具有指导意义。文章最后有原文链接和我个人的总结。 这是一个系列…...

Adobe Illustrator——原创设计的宝藏软件
今天,我们来谈谈一款在Adobe系列中曾经多次给大家都提到的原创性极强的设计理念丰富的矢量图形编辑软件——Adobe Illustrator。 Adobe Illustrator,其定位是一款与Photoshop相类似对矢量图形进行编辑的软件。 Adobe Illustrator,作为全球最著…...

LEEDCODE 220 存在重复元素3
class Solution { public:int getId(int a, int valuediff){// 值// return a/(valuediff1);return a < 0 ? (a ) -) / (valuediff 1) - 1 : a / (valuediff 1);}public: unordered_map<int, int> bucket;bool containsNearbyAlmostDuplicate(vector<int>&am…...

从内网到公网:使用Axure RP和内网穿透技术发布静态web页面的完整指南
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...

第三天课程 RabbitMQ
RabbitMQ 1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&am…...

Ubuntu18.04编译OpenCV时遇到无法下载ADE的问题
安装OpenCV过程中编译时出现下载ADE失败的问题 报错如下: -- ADE: Downloading v0.1.2a.zip from https://github.com/opencv/ade/archive/v0.1.2a.zip -- Try 1 failed CMake Warning at cmake/OpenCVDownload.cmake:248 (message):ADE: Download failed: 28;&quo…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
