react hook ts 实现 列表的滚动分页加载,多参数混合混合搜索
-
InfiniteScroll 的组件见: https://blog.csdn.net/Zhooson/article/details/134396945
-
search.tsx 页面
import { FC, useEffect, useState } from 'react'
import InfiniteScroll from '../../components/InfiniteScroll'const tabs = [{id: 1,title: 'tab-1',index: '1'},{id: 2,title: 'tab-1',index: '2'}
]const DEFAULT_PAGE = {page: 1,limit: 10,total: 0,hasMore: true
}const MyBook: FC = () => {const [tabIndex, setTabIndex] = useState(0)const [pageOption, setPageOption] = useState(DEFAULT_PAGE)const [list, setList] = useState<any>([])const [keywords, setKeywords] = useState()const [shouldFetch, setShouldFetch] = useState(false) // 是否继续fetchconst [loading, setLoading] = useState(false)// 初始化useEffect(() => {getList()}, [])// 条件搜索useEffect(() => {if (shouldFetch) {getList()}}, [shouldFetch])// 接口获取数据async function getList() {setLoading(true)const { limit, page } = pageOptionconst params = {limit,page,statusIds: tabs[tabIndex].index,keywords}await fetchMyBookList(params).then((res) => {if (!res) returnconst newList = list.concat(res.Data.records)setList(newList)setPageOption((prevPageOption) => ({...prevPageOption,hasMore: newList.length < res.Data.total,total: res.Data.total || 0}))setLoading(false)setShouldFetch(false)}).catch(() => {})}// 加载更多async function loadMore() {setPageOption((prevData) => {// 数据异步更新导致if (prevData.hasMore) {setShouldFetch(true)return { ...prevData, page: prevData.page + 1 }} else {return prevData}})}return (<div><input type="text" placeholder="请输入" /><buttononClick={(e) => {setKeywords(e.detail.value)// 搜索时候需要 重置所有参数,包括分页参数setPageOption(DEFAULT_PAGE)setShouldFetch(true)}}>搜索</button><div>{tabs.map((item, index) => {return (<divkey={index}onClick={() => {setTabIndex(index)setList([])setPageOption(DEFAULT_PAGE)setShouldFetch(true)}}>{item.title}</div>)})}</div>{list.length === 0 && !loading && <div>~暂无数据~</div>}{list.length > 0 && (<div>{list.map((_: any, index: number) => {return <div key={index}>{index}</div>})}</div>)}{list.length > 8 && (<InfiniteScroll loadMore={loadMore} hasMore={pageOption.hasMore} />)}</div>)
}export default MyBook解释: 1. 当前的hook执行都是异步,会不会存在先执行完先渲染? setTabIndex(index), setList([])
, setPageOption(DEFAULT_PAGE)
, setShouldFetch(true)
在React中,状态更新函数(如
setPageOption、setTabIndex和setShouldFetch)是异步的,
这意味着它们不会立即更新状态。然而,React会保证在同一次事件处理函数中的所有状态更新都在同一次渲染中完成。
这就意味着,在searchHandler函数中,setPageOption、setTabIndex和setShouldFetch的执行顺序是不确定的,
但是它们的状态更新会在同一次渲染中完成。
- 为什么引入 setShouldFetch ?
这个搜索页面的,有多个参数,有的参数改变是立刻fetch一下接口,有的参数改变是要点击按钮才能fetch一下,这样导致你在useEffect无法统一检测搜索参数变化。 故引入 setShouldFetch 这个变量,通过检测setShouldFetch的变化,一旦变化就fetch
相关文章:

react hook ts 实现 列表的滚动分页加载,多参数混合混合搜索
InfiniteScroll 的组件见: https://blog.csdn.net/Zhooson/article/details/134396945 search.tsx 页面 import { FC, useEffect, useState } from react import InfiniteScroll from ../../components/InfiniteScrollconst tabs [{id: 1,title: tab-1,index: 1…...

Java应用如何不改代码,调整窗口大小
最近工作上遇到了这个问题,浅浅的研究了一点,这里记录一下。 有不同意见欢迎评论区交流。 需求 项目需求: 客户已经开发好了应用,不过应用在系统上看起来有点小,希望应用能在不修改代码的情况下,通过其他…...

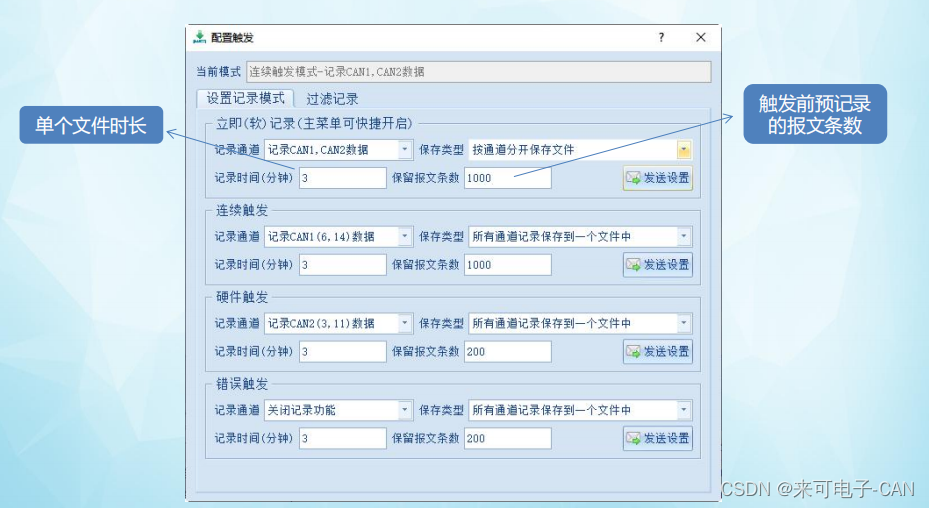
汽车 CAN\CANFD数据记录仪
CAN FD数据记录仪解决汽车电子数据记录与偶发性故障查找问题。 1、脱机离线记录两路CAN/CANFD通道数据 脱机离线记录两路CAN/CANFD通道数据,可记录6个月数据。每个通 道单独设置触发记录模式、触发前预记录报文个数(默认1000帧)及 过滤规则&a…...
、broker(代理)、partition(分区)和replication(副本)它们的关系)
Kafka中topic(主题)、broker(代理)、partition(分区)和replication(副本)它们的关系
在Apache Kafka中,有四个重要的概念:topic(主题)、broker(代理)、partition(分区)和replication(副本)。它们的关系如下: Topic(主题&…...

Mysql字符串类型编码问题
Q: 数据库 Redis 出现 字符比较不一致问题 A:调查后发现在数据库中使用的 account 编码为 utf8mb4_unicode_ci,而这种其实是不区分大小写的,后面我们根据情况,将编码换为 utf8mb4_bin就可以了 参考: utf8mb4_Sageice的博客-CSDN博客 MySQ…...

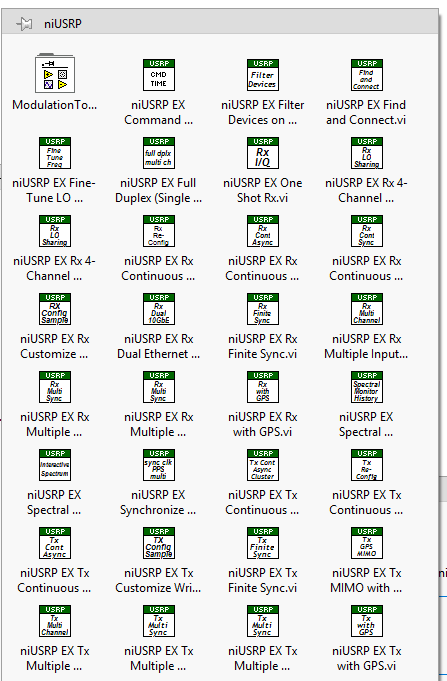
LabVIEW关于USRPRIO的示例代码
LabVIEW关于USRPRIO的示例代码 USRPRIO 通常以两种方式使用: 1 基于 FPGA 的编程 对于希望修改USRP上的底层FPGA代码以添加自定义DSP模块的应用,请使用USRP示例项目。它可作为构建 USRP RIO 流式处理应用程序的起点,可从“创建项目”对话框…...

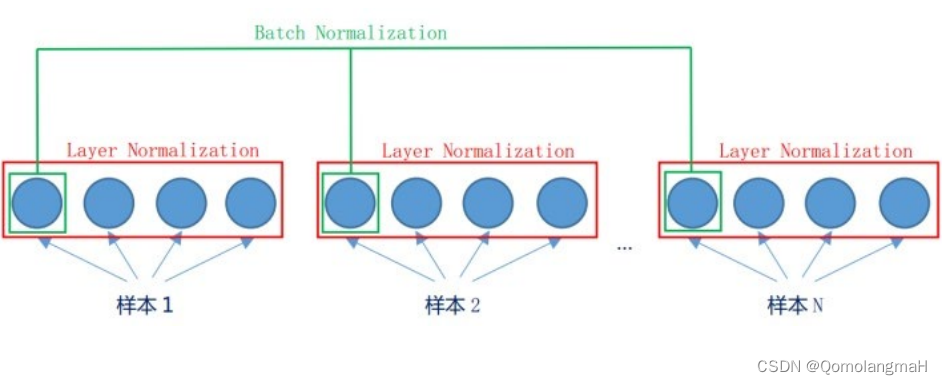
【深度学习实验】网络优化与正则化(六):逐层归一化方法——批量归一化、层归一化、权重归一化、局部响应归一化
文章目录 一、实验介绍二、实验环境1. 配置虚拟环境2. 库版本介绍 三、优化算法0. 导入必要的库1. 随机梯度下降SGD算法a. PyTorch中的SGD优化器b. 使用SGD优化器的前馈神经网络 2.随机梯度下降的改进方法a. 学习率调整b. 梯度估计修正 3. 梯度估计修正:动量法Momen…...

低代码编辑平台后台实现
背景 之前做过一个前端低代码编辑平台,可以实现简单的移动端页面组件拖拽编辑: https://github.com/li-car-fei/react-visual-design 最近基于C的oatpp框架实现了一下后台。使用oatpp框架做web后台开发时,发现按照官方的示例使用的话&#…...

c++汉诺塔问题
汉诺塔问题是一个经典的递归问题。基本规则是,给定三个柱子和一些不同大小的盘子,开始时所有盘子按大小顺序堆叠在第一个柱子上,目的是将所有盘子移动到第三个柱子上,并且在移动过程中只能在柱子之间移动一个盘子,并且…...

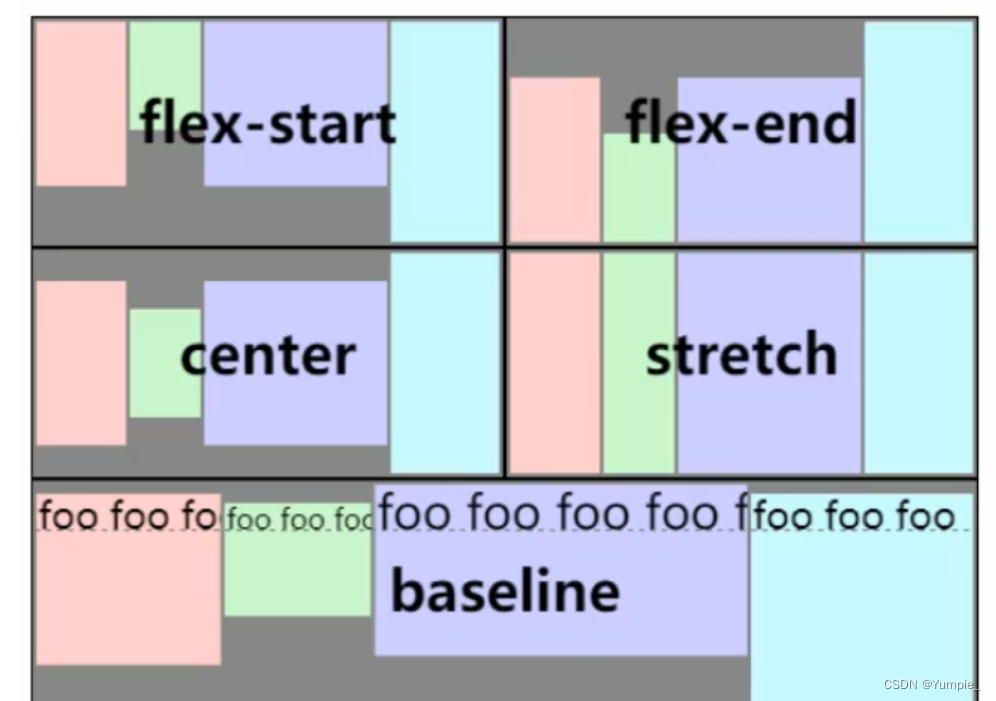
前端---CSS的样式汇总
文章目录 CSS的样式元素的属性设置字体设置文字的粗细设置文字的颜色文本对齐文本修饰文本缩进行高设置背景背景的颜色背景的图片图片的属性平铺位置大小 圆角矩形 元素的显示模式行内元素和块级元素的转化弹性布局水平方向排列方式:justify-content垂直方向排序方式…...

android适配鸿蒙系统开发
将一个Android应用迁移到鸿蒙系统需要进行细致的工作,因为两者之间存在一些根本性的差异,涉及到代码、架构、界面等多个方面的修改和适配。以下是迁移工作可能涉及的一些主要方面,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

golang学习笔记——select 判断语句
判断语句 Go 语言提供了以下几种条件判断语句: 语句描述if 语句if 语句 由一个布尔表达式后紧跟一个或多个语句组成。if…else 语句if 语句 后可以使用可选的 else 语句, else 语句中的表达式在布尔表达式为 false 时执行。if 嵌套语句你可以在 if 或 else if 语句…...

FLMix: 联邦学习新范式——局部和全局的结合
文章链接:Federated Learning of a Mixture of Global and Local Models 发表期刊(会议): ICLR 2021 Conference(机器学习顶会) 目录 1. 背景介绍2. 传统联邦学习3. FL新范式理论逻辑重要假设解的特性 本博客从优化函…...

为什么嵌入式没有35岁危机?
为什么嵌入式没有35岁危机? 在当今数字化时代,IT行业变化迅速,技术的更新迭代速度惊人。然而,有一个技术领域却能够在这个竞争激烈的行业中稳步前行,而且不受35岁危机所困扰,那就是嵌入式技术。 嵌入式技术是指将计算…...

PostgreSQL设置主键从1开始自增
和MySQL不同,在 PostgreSQL 中,设置主键从1开始自增并重新开始自增是通过序列(sequence)来实现的。以下是步骤: 步骤1:创建一个序列 CREATE SEQUENCE your_table_id_seqSTART 1INCREMENT 1MINVALUE 1MAXV…...

Vue数据绑定
在我们Vue当中有两种数据绑定的方法 1.单向绑定 2.双向绑定 让我为大家介绍一下吧! 1、单向绑定(v-bind) 数据只能从data流向页面 举个例子: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

js写轮播图,逐步完善
目录 1、自动轮播 2、点击更换 3、自动播放加左右箭头点击切换 4、完整版轮播图 1、自动轮播 用定时器setInterval()来写,可以实现自动播放 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><met…...

算法-链表-简单-相交、反转、回文、环形、合并
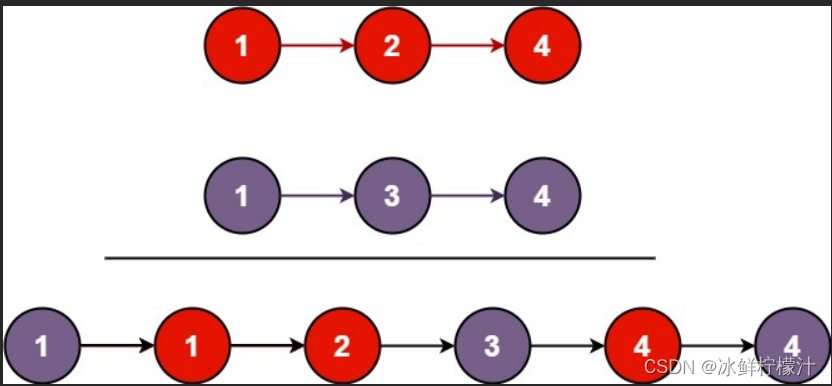
记录一下算法题的学习5 在写关于链表的题目之前,我们应该熟悉回忆一下链表的具体内容 什么是链表: 链表(Linked list)是一种常见的基础数据结构,是一种线性表,但是并不会按线性的顺序存储数据,…...

【500强 Kubernetes 课程】第3章 运行docker容器
一 - 三 ,docker基础操作见 第2章7节 四、docker部署web网站 1、安装 nginx (适合场景:学习 - 略) 2、docker 安装 nginx Stage 1 :docker hub 上 搜索 nginx 镜像 Stage 2:拉取官方镜像 Stage 3&…...

Python中表格插件Tabulate的用法
目录 一、引言 二、Tabulate插件安装与导入 三、Tabulate基本用法 1、创建表格: 2. 格式化表格: 3. 表格转置: 4、合并单元格: 5、指定每列的格式: 6、指定每行的格式: 7、使用自定义表格格式&am…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
